Making Your Mobile Apps Sexy Using the Compact

Making Your Mobile Apps Sexy Using the Compact Framework 3. 5 Stephen Leverett Dot. Net. Consult

Compact Framework Controls �Native controls with wrappers �Filter unwanted messages �Manage events raised �Paint events not available �Custom drawing not available

. NET Compact Framework 3. 5: Graphics consideration �Support for drawing primitives with fill methods: Line, Polygon, Image, etc. . . �Alpha Blending pixel by pixel of one color �Form and Control objects support Create. Graphics method �Icons with high resolutions supported (not high-color)

. NET Compact Framework 3. 5: Performance considerations �On. Paint with a Paint. Event. Args when using an object �Draw graphics to off-screen bitmap �Design drawing with item changes determined by cursor position

Basic Drawing & Graphics features �Set up a Background Image �Zoom effect �Gradient Fill �Draw Image with Transparency �Draw Image Off-Screen

Set up a Background Image �Add a resource to Project �Set “Build Action” under properties to “Embedded Resource” �Generate Resource Stream �Draw Image

Assembly asm = Assembly. Get. Executing. Assembly(); Bitmap background. Image = new Bitmap(asm. Get. Manifest. Resource. Stream("Backgr ound. IMG. Toucan. jpg")); e. Graphics. Draw. Image(background. Image, this. Client. Rectangle, new Rectangle(0, 0, background. Image. Width, background. Image. Height), Graphics. Unit. Pixel);

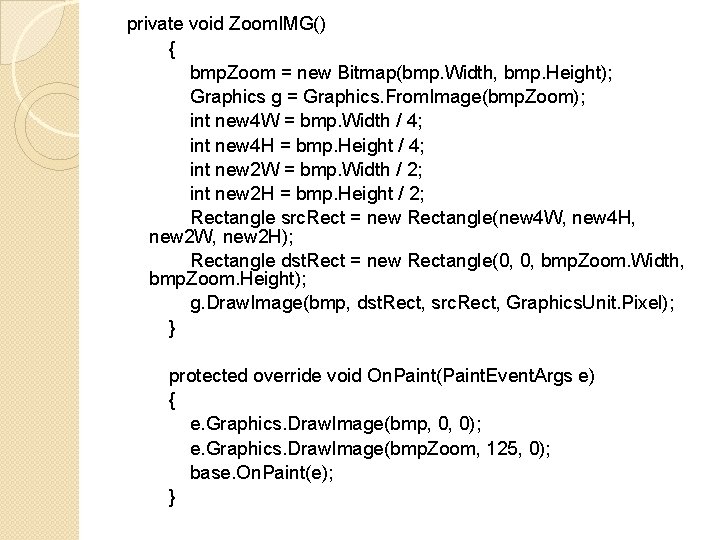
Zoom effect �Setup Image �Create Image �Zoom into Image �Draw Normal and Zoom images

void Create. Bitmap() { bmp = new Bitmap(75, 75); Graphics g = Graphics. From. Image(bmp); Solid. Brush Blue. Brush = new Solid. Brush(Color. Blue); Solid. Brush Red. Brush = new Solid. Brush(Color. Red); Rectangle Outer. Rect = new Rectangle(0, 0, 200); g. Fill. Rectangle(Blue. Brush, Outer. Rect); Rectangle Inner. Rect = new Rectangle(25, 25, 25); g. Fill. Rectangle(Red. Brush, Inner. Rect); g. Dispose(); }

private void Zoom. IMG() { bmp. Zoom = new Bitmap(bmp. Width, bmp. Height); Graphics g = Graphics. From. Image(bmp. Zoom); int new 4 W = bmp. Width / 4; int new 4 H = bmp. Height / 4; int new 2 W = bmp. Width / 2; int new 2 H = bmp. Height / 2; Rectangle src. Rect = new Rectangle(new 4 W, new 4 H, new 2 W, new 2 H); Rectangle dst. Rect = new Rectangle(0, 0, bmp. Zoom. Width, bmp. Zoom. Height); g. Draw. Image(bmp, dst. Rect, src. Rect, Graphics. Unit. Pixel); } protected override void On. Paint(Paint. Event. Args e) { e. Graphics. Draw. Image(bmp, 0, 0); e. Graphics. Draw. Image(bmp. Zoom, 125, 0); base. On. Paint(e); }

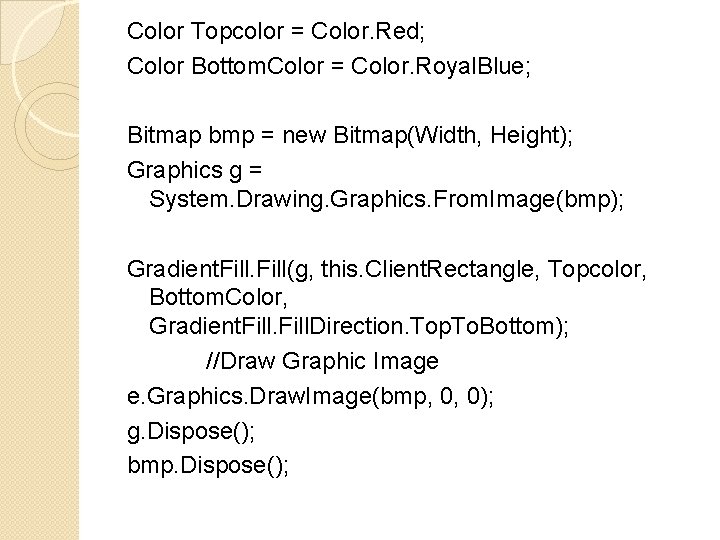
Gradient Fill �Setup Win 32 Helper �Setup TRIVERTEX and Gradient. Fill call �Initialize Graphics �Make Gadient. Fill call �Draw. Image

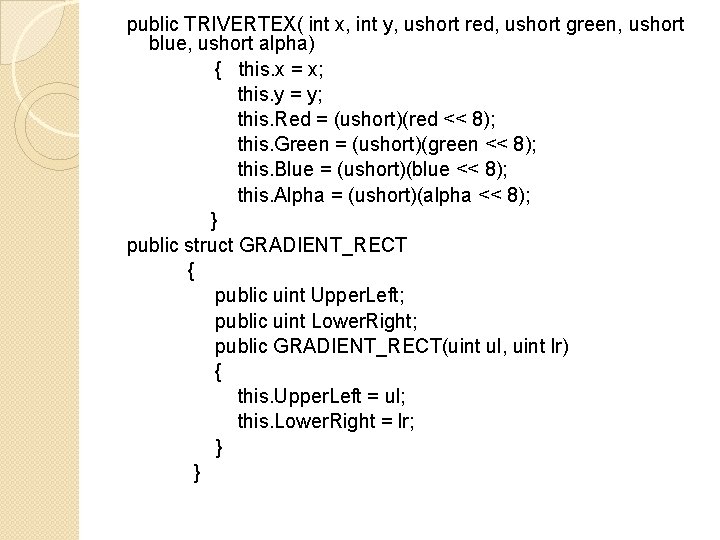
public TRIVERTEX( int x, int y, ushort red, ushort green, ushort blue, ushort alpha) { this. x = x; this. y = y; this. Red = (ushort)(red << 8); this. Green = (ushort)(green << 8); this. Blue = (ushort)(blue << 8); this. Alpha = (ushort)(alpha << 8); } public struct GRADIENT_RECT { public uint Upper. Left; public uint Lower. Right; public GRADIENT_RECT(uint ul, uint lr) { this. Upper. Left = ul; this. Lower. Right = lr; } }
![[Dll. Import("coredll. dll", Set. Last. Error = true, Entry. Point = "Gradient. Fill")] public [Dll. Import("coredll. dll", Set. Last. Error = true, Entry. Point = "Gradient. Fill")] public](http://slidetodoc.com/presentation_image/4fb14ea87d723e6ac2974d646804e94f/image-13.jpg)
[Dll. Import("coredll. dll", Set. Last. Error = true, Entry. Point = "Gradient. Fill")] public extern static bool Gradient. Fill( Int. Ptr hdc, TRIVERTEX[] p. Vertex, uint dw. Num. Vertex, GRADIENT_RECT[] p. Mesh, uint dw. Num. Mesh, uint dw. Mode); public const int GRADIENT_FILL_RECT_H = 0 x 0000; public const int GRADIENT_FILL_RECT_V = 0 x 00000001;
![Win 32 Helper. TRIVERTEX[] tva = new Win 32 Helper. TRIVERTEX[2]; tva[0] = new Win 32 Helper. TRIVERTEX[] tva = new Win 32 Helper. TRIVERTEX[2]; tva[0] = new](http://slidetodoc.com/presentation_image/4fb14ea87d723e6ac2974d646804e94f/image-14.jpg)
Win 32 Helper. TRIVERTEX[] tva = new Win 32 Helper. TRIVERTEX[2]; tva[0] = new Win 32 Helper. TRIVERTEX(r. X, r. Y, start. Color); tva[1] = new Win 32 Helper. TRIVERTEX(r. Right, r. Bottom, end. Color); Win 32 Helper. GRADIENT_RECT[] gr = new Win 32 Helper. GRADIENT_RECT[] { new Win 32 Helper. GRADIENT_RECT(0, 1)}; // Get the handle from the Graphics object. Int. Ptr hdc = g. Get. Hdc(); // PInvoke to Gradient. Fill. bool b; b = Win 32 Helper. Gradient. Fill( hdc, tva, (uint)tva. Length, gr, (uint)gr. Length, (uint)fill. Direction); System. Diagnostics. Debug. Assert(b, string. Format( "Gradient. Fill failed: {0}", System. Runtime. Interop. Services. Marshal. Get. Last. Win 32 Error()));

Color Topcolor = Color. Red; Color Bottom. Color = Color. Royal. Blue; Bitmap bmp = new Bitmap(Width, Height); Graphics g = System. Drawing. Graphics. From. Image(bmp); Gradient. Fill(g, this. Client. Rectangle, Topcolor, Bottom. Color, Gradient. Fill. Direction. Top. To. Bottom); //Draw Graphic Image e. Graphics. Draw. Image(bmp, 0, 0); g. Dispose(); bmp. Dispose();

Draw Image with Transparency �Setup Bit. Map and Graphics �Fill part of Graphics with Red(Black background) �Image. Attributes color set �Setup Image and Draw. Image

Bitmap bmp = new Bitmap(200, 200); Graphics g = Graphics. From. Image(bmp); g. Fill. Ellipse(new Solid. Brush(Color. Red), 0, 0, bmp. Width); g. Dispose(); Image. Attributes attr = new Image. Attributes(); attr. Set. Color. Key(Color. Black, Color. Black); Rectangle dst. Rect = new Rectangle(0, 0, bmp. Width, bmp. Height); e. Graphics. Draw. Image(bmp, dst. Rect, 0, 0, bmp. Width, bmp. Height, Graphics. Unit. Pixel, attr);

Draw Image off-screen �Setup Bit. Map and Graphics �Fill Graphics Bitmap with Red �Create white rectangle with Green Circle �Draw the Bitmap onto the screen

Bitmap bmp = new Bitmap(200, 200); Solid. Brush Green. Brush = new Solid. Brush(Color. Dark. Sea. Green); Pen White. Pen = new Pen(Color. White, 3); Graphics g = Graphics. From. Image(bmp); g. Fill. Rectangle(new Solid. Brush(Color. Red), 0, 0, bmp. Width, bmp. Height); Rectangle rect = new Rectangle(x, y, 20); g. Draw. Rectangle(White. Pen, rect); g. Fill. Ellipse(Green. Brush, rect); e. Graphics. Draw. Image(bmp, 0, 0, Client. Rectangle, Graphics. Unit. Pixel); g. Dispose();

Removing the Title Bar �Set the Form. Border. Style to none �Maximize Form. Window. State �Example: this. Form. Border. Style = Form. Border. Style. None; this. Window. State=Form. Window. State. Maximi zed;

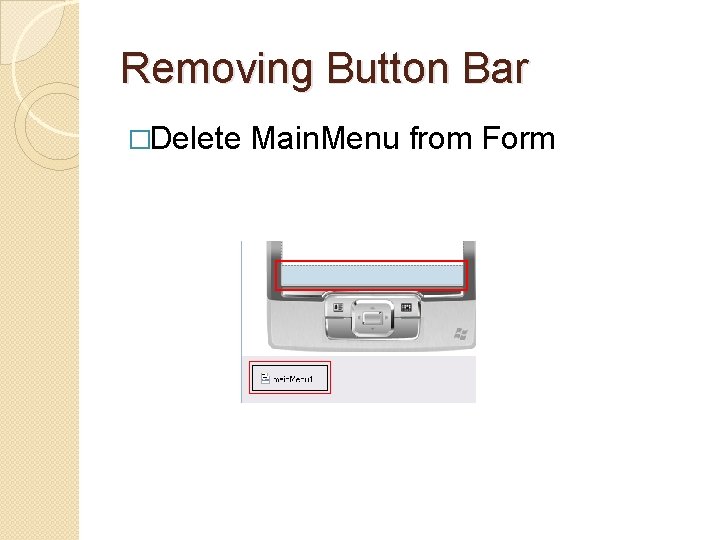
Removing Button Bar �Delete Main. Menu from Form

Behaviour Variations? �Compact Framework changes from 1. 0/2. 0 to 3. 5? Check out article: . NET Compact Framework 3. 5 Run. Time Breaking Changes

Articles: Graphics and Drawing in the. NET Compact Framework http: //msdn. microsoft. com/en-us/library/hf 85 w 92 t. aspx � How to: Set a Background Image on a Form http: //msdn. microsoft. com/en-us/library/ms 172529. aspx � How to: Create a Zoom Effect http: //msdn. microsoft. com/en-us/library/ms 229648. aspx � How to: Display a Gradient Fill http: //msdn. microsoft. com/en-us/library/ms 229655. aspx � How to: Draw Images with Transparency http: //msdn. microsoft. com/en-us/library/ms 172507. aspx � How to: Draw Images Off-Screen http: //msdn. microsoft. com/en-us/library/ms 172506. aspx �

Articles(cont. ): How to: Handle Orientation and Resolution Changes http: //msdn. microsoft. com/en-us/library/ms 229649. aspx � Creating Compelling and Attractive UI’s Webcast http: //msevents. microsoft. com/CUI/Web. Cast. Event. Details. aspx? culture=en-US&Event. ID=1032404297&Country. Code=US � Code for the UI Webcast’s http: //code. msdn. microsoft. com/uiframework � Building Graphically Advanced Applications http: //expression. microsoft. com/en-us/dd 279543. aspx � . NET Compact Framework 3. 5 Run-Time Breaking Changes http: //msdn. microsoft. com/en-us/netframework/bb 986636. aspx �
- Slides: 24