Make an HTML table using Visual Studio Approach

Make an HTML table using Visual Studio

Approach 1: drag table from Toolbox

Result of Approach 1: A 3 -by-3 table

Table tags • <table></table> everything between these tags is part of the table • <tr></tr> everything between these tags is part of a row • <td></td> everything between these tags is part of a cell (table data item) • stands for non-breaking space – Note that each cell has a nonbreaking space in it

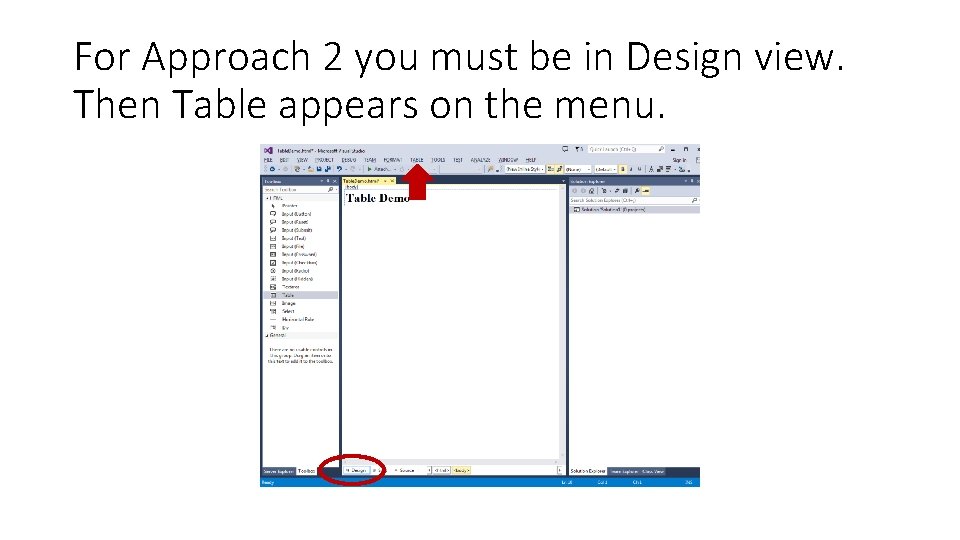
For Approach 2 you must be in Design view. Then Table appears on the menu.

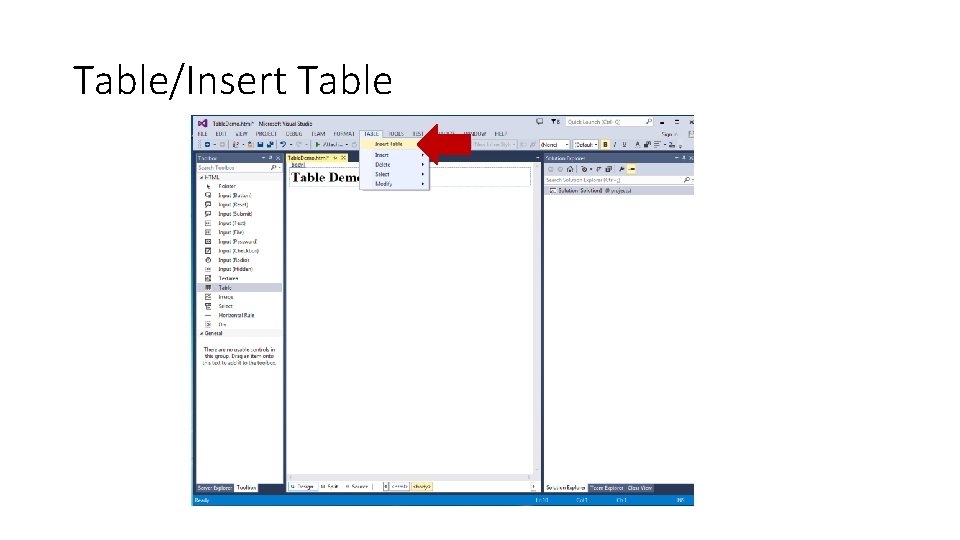
Table/Insert Table

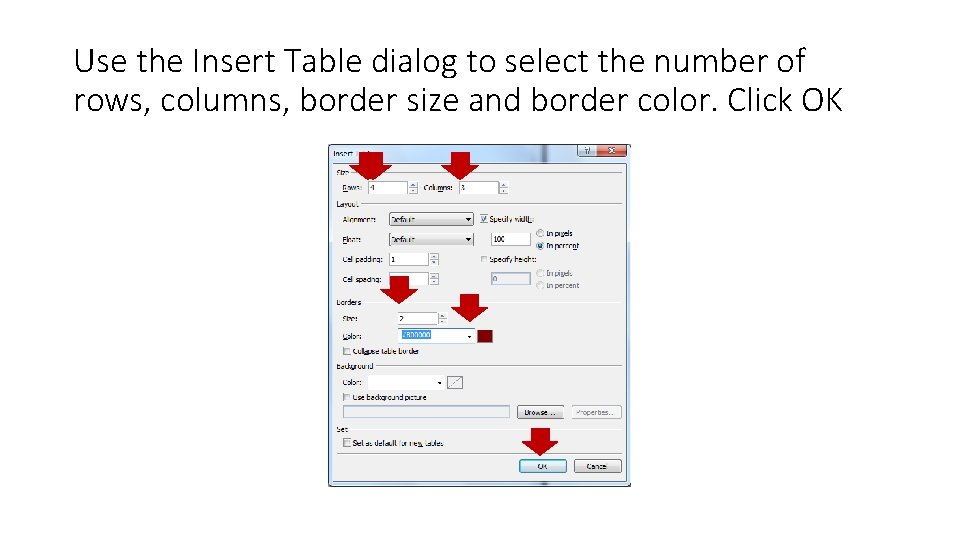
Use the Insert Table dialog to select the number of rows, columns, border size and border color. Click OK

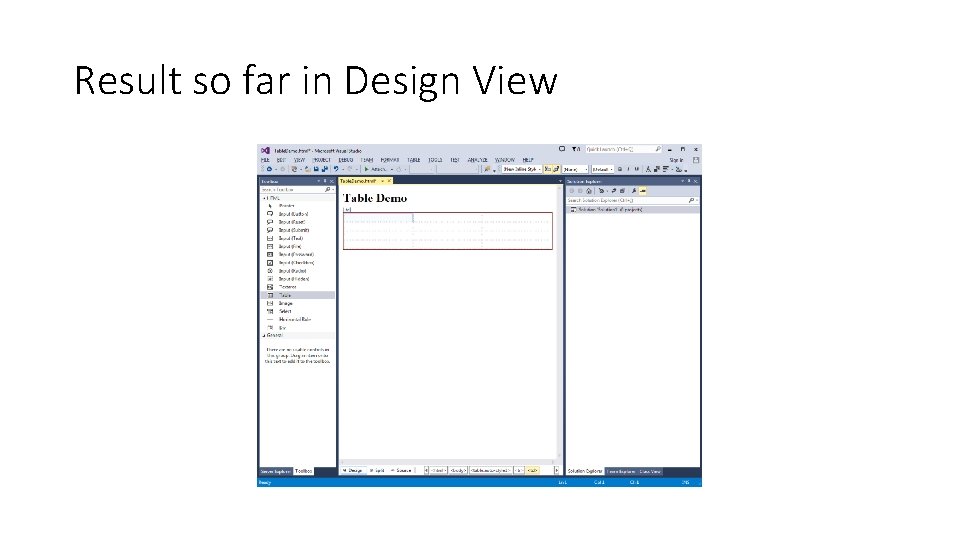
Result so far in Design View

Result so far in Source View

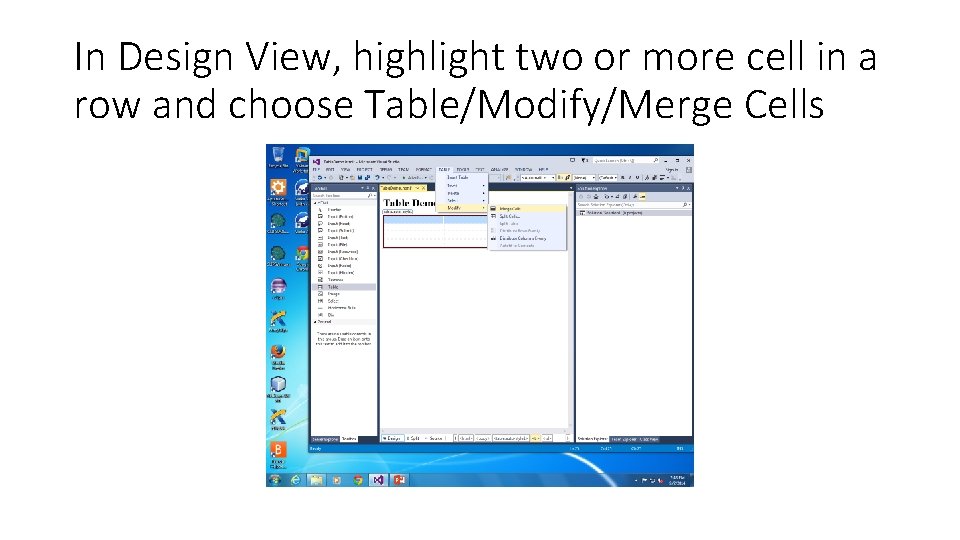
In Design View, highlight two or more cell in a row and choose Table/Modify/Merge Cells

Result in Design View

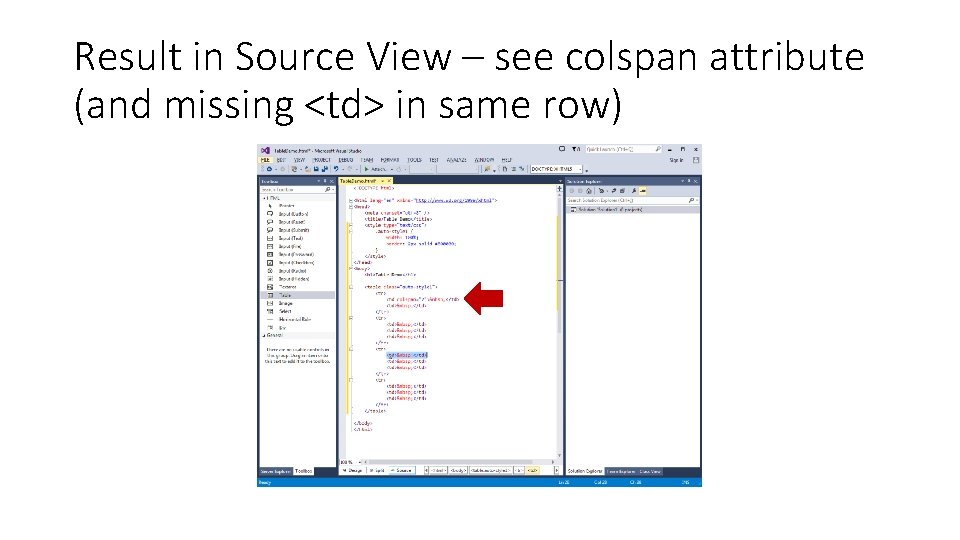
Result in Source View – see colspan attribute (and missing <td> in same row)

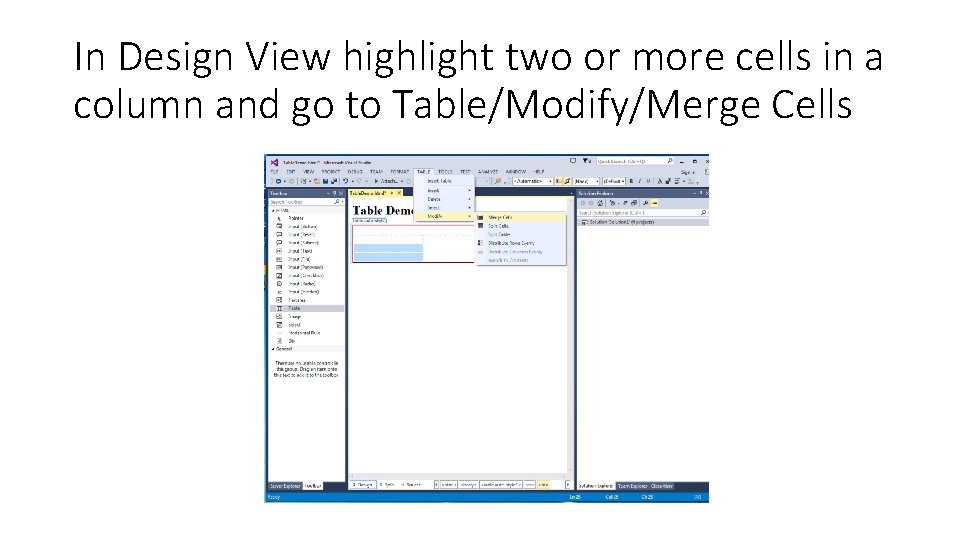
In Design View highlight two or more cells in a column and go to Table/Modify/Merge Cells

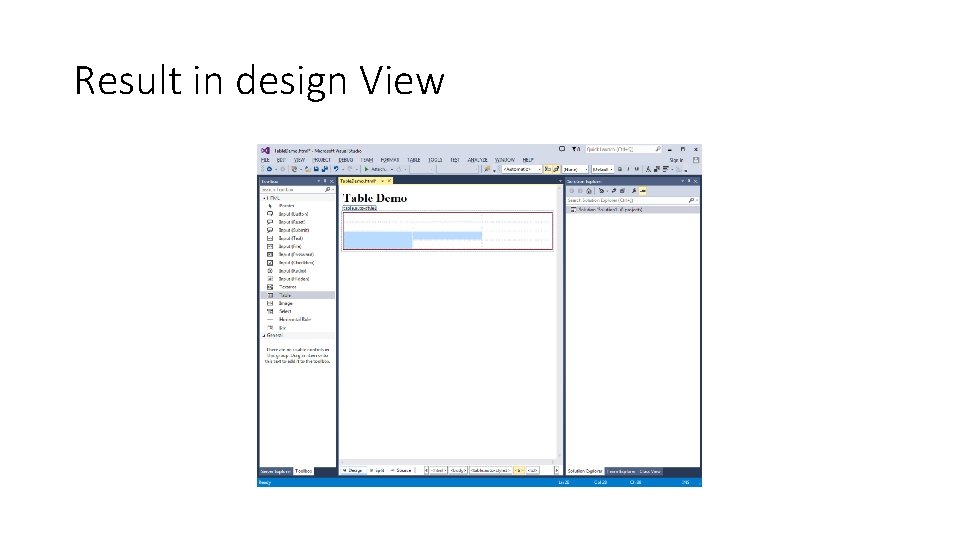
Result in design View

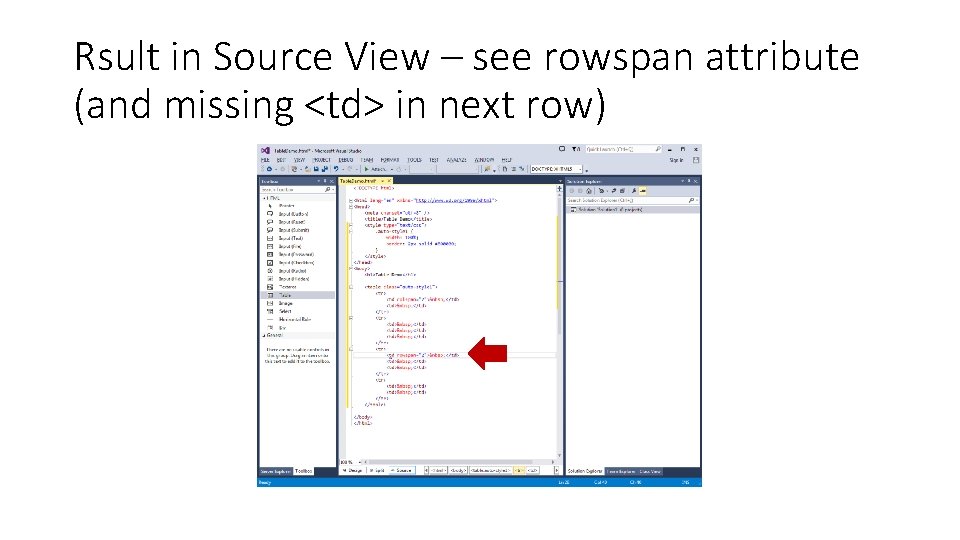
Rsult in Source View – see rowspan attribute (and missing <td> in next row)

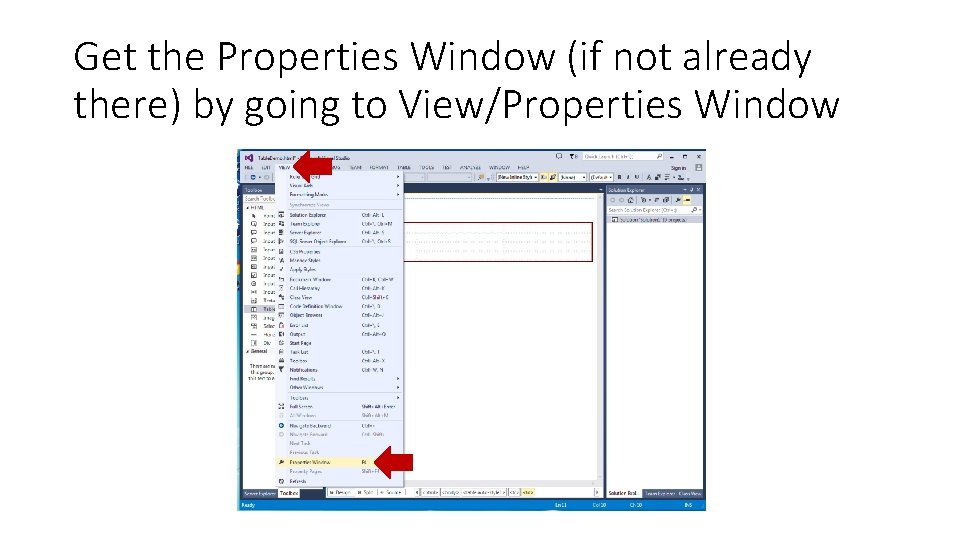
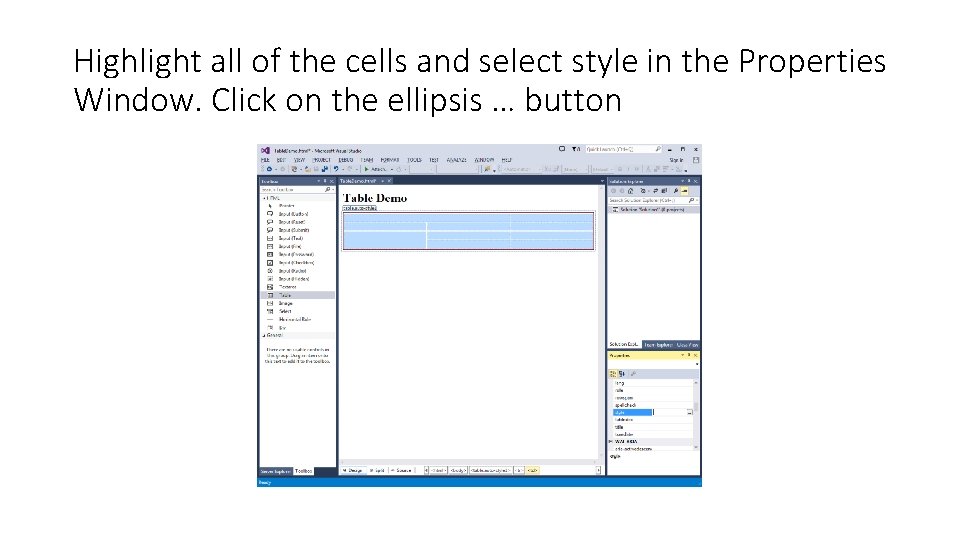
Get the Properties Window (if not already there) by going to View/Properties Window

Highlight all of the cells and select style in the Properties Window. Click on the ellipsis … button

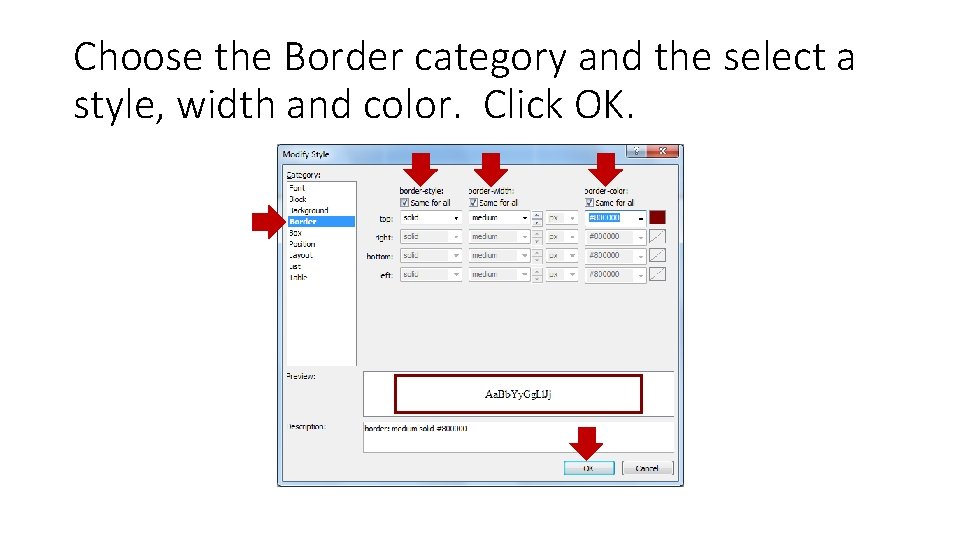
Choose the Border category and the select a style, width and color. Click OK.

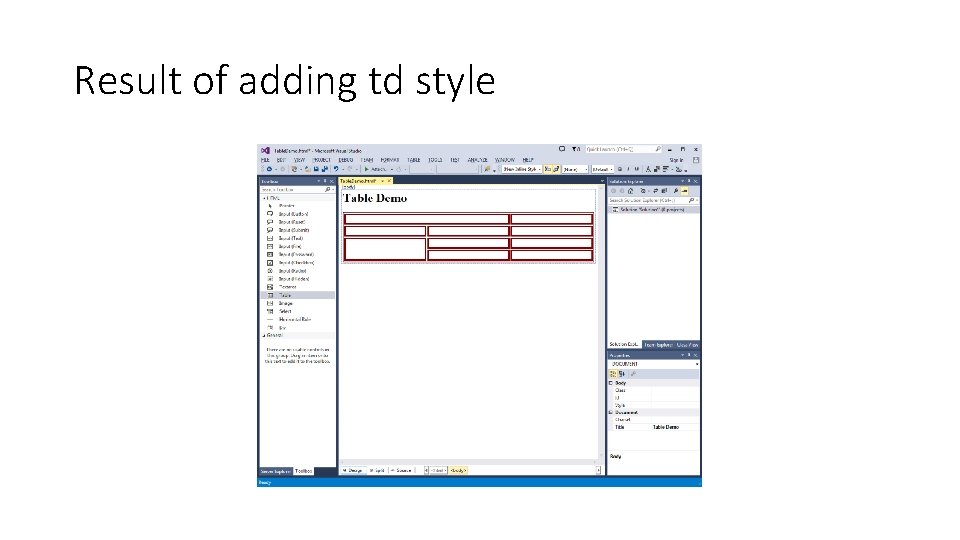
Result of adding td style

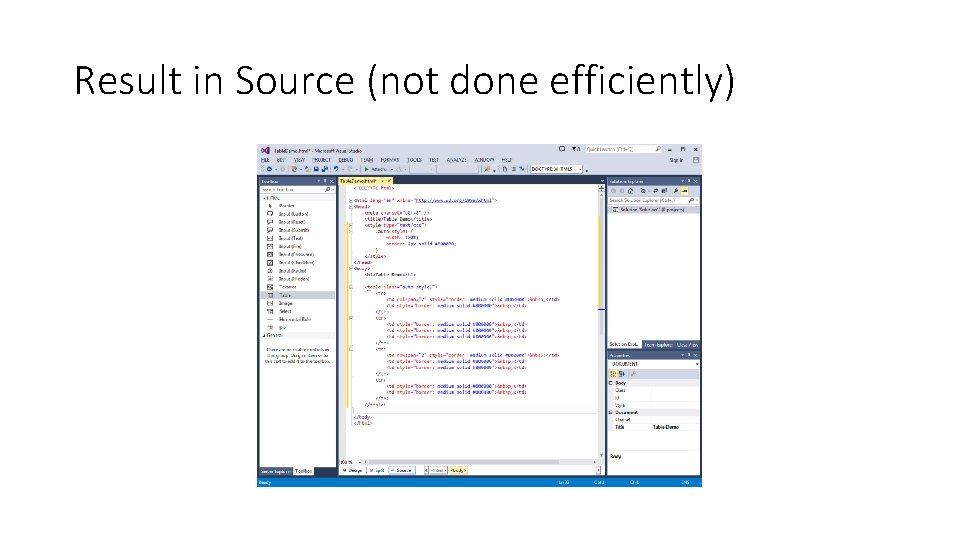
Result in Source (not done efficiently)

Same effect – just apply the same style to all of the <td>’s at once between the <style> tags in the head
- Slides: 21