Macromedia Flash MX 2004 Design Professional CREATING Animations





























- Slides: 29

Macromedia Flash MX 2004 – Design Professional CREATING Animations

Chapter Lessons Create frame animations Create motion-tweened animation Work with motion guides Create motion animation effects Animate text Creating Animations Web Collection: Flash MX 2004 Chapter D 2

Introduction Animation can be an important part of a Web site, CD-ROM, Demo, or game The perception of motion is an illusion made up from a series of still images “Persistence of Vision” is the basis for frame rates in animations Frames rates of 10 -12 fps generally provide smooth computer-based animation Creating Animations Web Collection: Flash MX 2004 Chapter D 3

Intro to Animation Frame rates lower than 10 -12 fps often result in jerky images, while higher frame rates result in a blurred image Flash uses a default frame rate of 12 fps Creating Animations Web Collection: Flash MX 2004 Chapter D 4

Macromedia Flash Animation is one of the most powerful features of Flash Basic animation is a simple process – Move an object around the stage – Change an object’s size, shape, color – Apply Special Effects, such as zooming, fading, or a combination of effects Two Animation Methods: Frame Animation, and Tweened Animation Creating Animations Web Collection: Flash MX 2004 Chapter D 5

Understanding Frame Animations Also called frame-by-frame animations Created by specifying an object that is to appear in each frame of a sequence of frames Useful when you want to change individual parts of an image Depending on the complexity of the animation, can require a lot of time Creating Animations Web Collection: Flash MX 2004 Chapter D 6

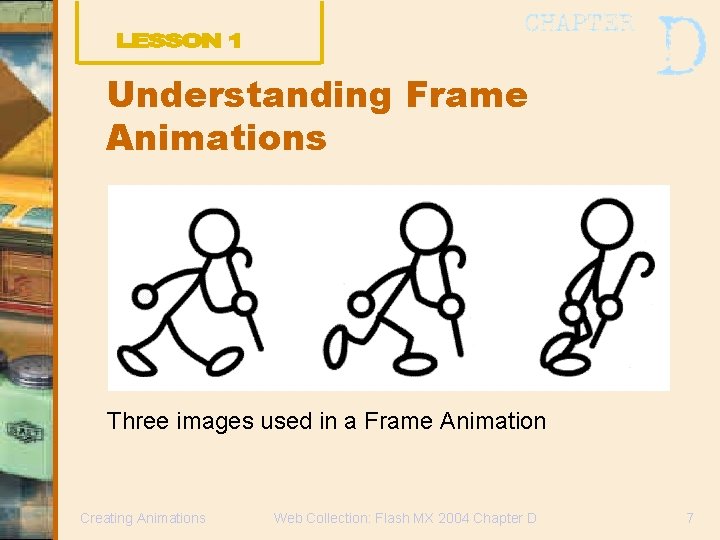
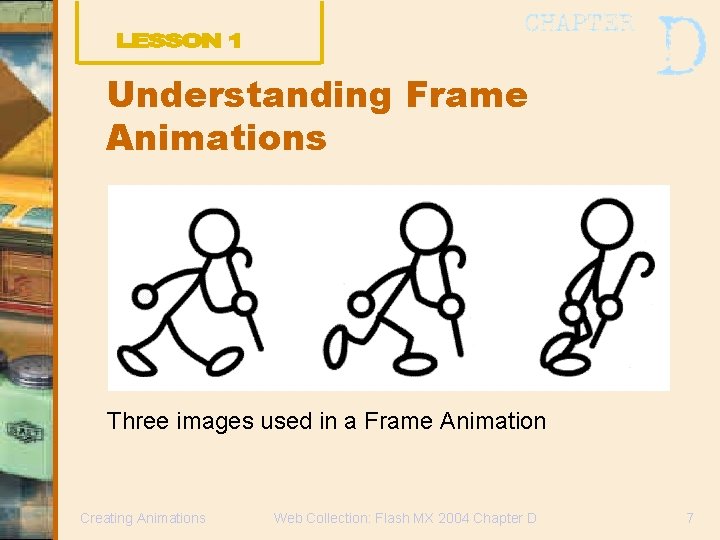
Understanding Frame Animations Three images used in a Frame Animation Creating Animations Web Collection: Flash MX 2004 Chapter D 7

Understanding Frame Animations A greater number of images generally suggests less change needed between each image — creating more realistic animation Consider the number of frames in which an image will appear – Fewer frames and the animation may appear jerky Consider the frame rate (10 -12 fps) Creating Animations Web Collection: Flash MX 2004 Chapter D 8

Creating a Frame Animation Insert a keyframe on the layer Place your first drawing on the stage Insert your next keyframe, and change the drawing “Onion skinning” may help you placing a series of images Creating Animations Web Collection: Flash MX 2004 Chapter D 9

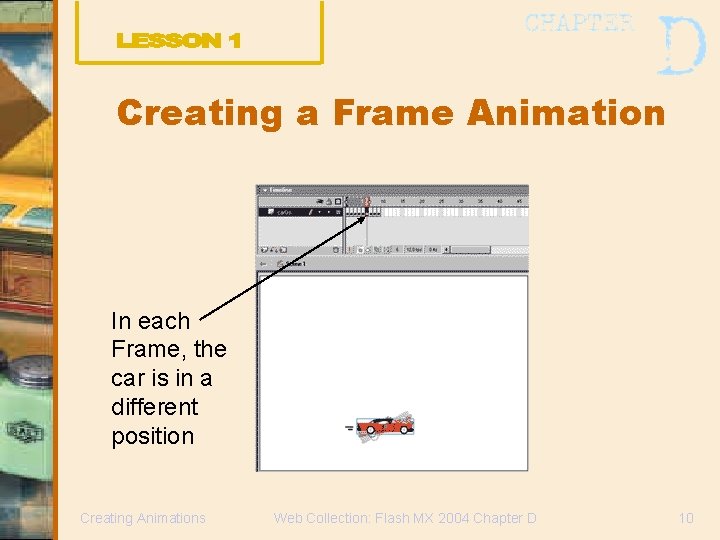
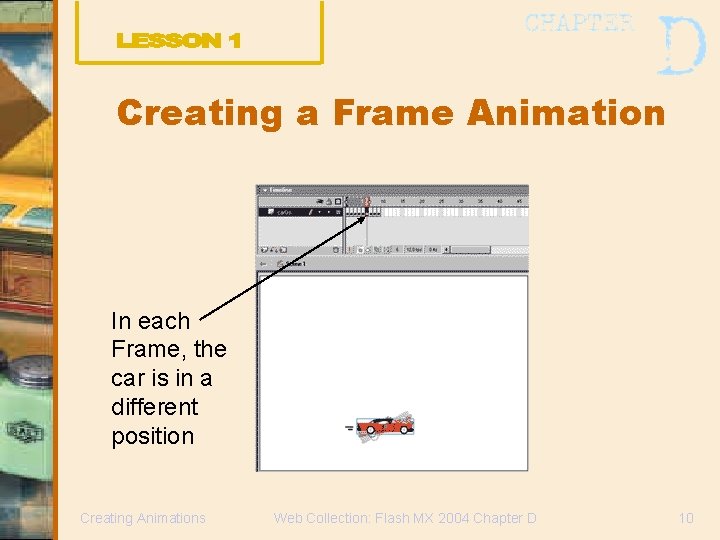
Creating a Frame Animation In each Frame, the car is in a different position Creating Animations Web Collection: Flash MX 2004 Chapter D 10

Understanding Motion Tweening Motion tweening is far less tedious than Frame Animation – Create a Start and End frame – Flash creates the “in-between” frames Flash only stores the attributes that change from frame to frame, thus creating smaller file sizes than Frame Animation Creating Animations Web Collection: Flash MX 2004 Chapter D 11

Understanding Motion Tweening Two types of tweening: – Shape tweening - a “morphing” effect – Motion tweening is used to animate objects which are moved, resized, recolored, or rotated Creating Animations Web Collection: Flash MX 2004 Chapter D 12

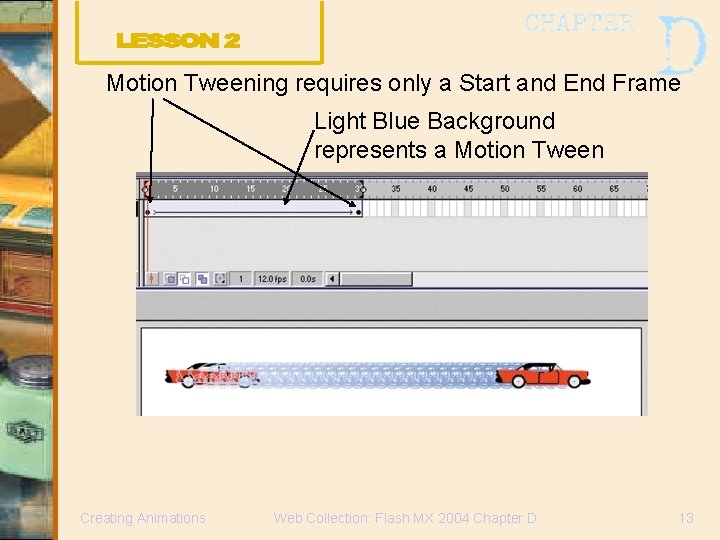
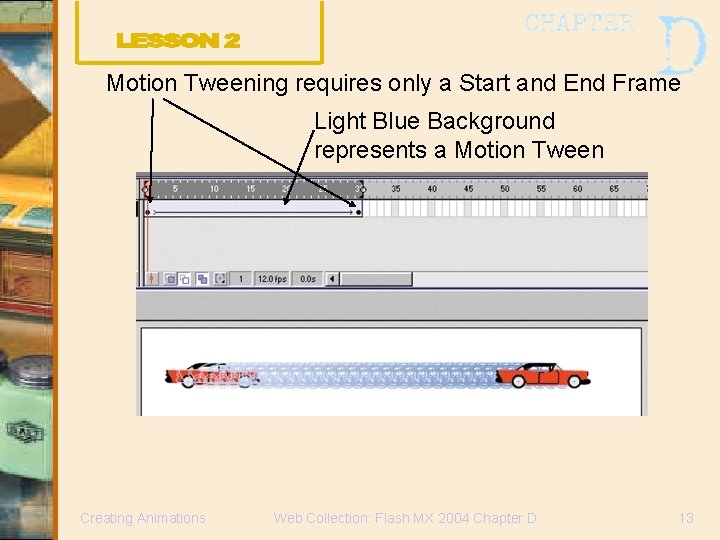
Motion Tweening requires only a Start and End Frame Light Blue Background represents a Motion Tween Creating Animations Web Collection: Flash MX 2004 Chapter D 13

Creating a Motion Tween Insert a starting frame Insert an ending frame Make alterations to the ending frame Go back to the starting frame and choose Insert>Create Motion Tween Make adjustments through the Properties Panel Creating Animations Web Collection: Flash MX 2004 Chapter D 14

Understanding Motion Guides A path that will guide moving objects around the stage in any direction Without Motion Guides, animations would always travel in straight lines Animations are placed on their own layer beneath a motion guide layer Creating Animations Web Collection: Flash MX 2004 Chapter D 15

Creating Animation with Motion Guides Two ways to create this relationship – Create a guide layer with a path, then create a layer of animation an attach – Or, create an animation. Then create a motion guide layer with a path, and attach Depending on the type of object you’re animating, you may need to orient the object to the path Creating Animations Web Collection: Flash MX 2004 Chapter D 16

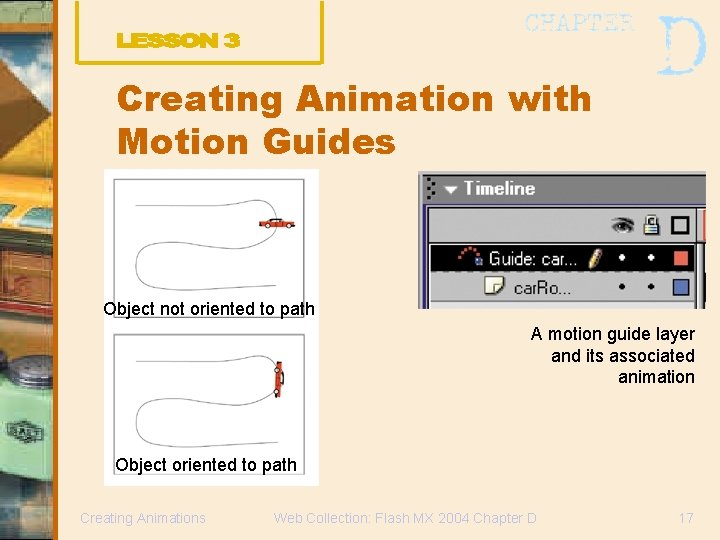
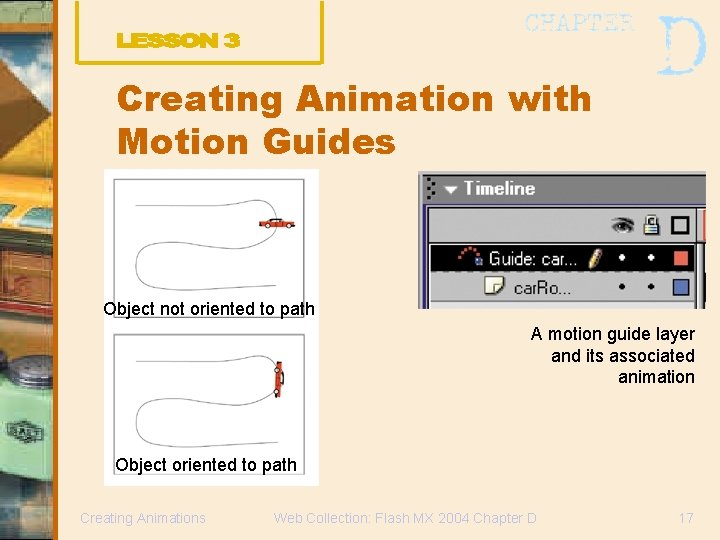
Creating Animation with Motion Guides Object not oriented to path A motion guide layer and its associated animation Object oriented to path Creating Animations Web Collection: Flash MX 2004 Chapter D 17

Working with Properties Tween - specifies Motion, Shape, or none Scale - tweens the size of an object Ease - specifies the rate of change betweened frames – Ease values are between -100(slow) and 100(fast) Rotate - specifies the number of times an object rotates clockwise(CW) or counter clockwise(CCW) Creating Animations Web Collection: Flash MX 2004 Chapter D 18

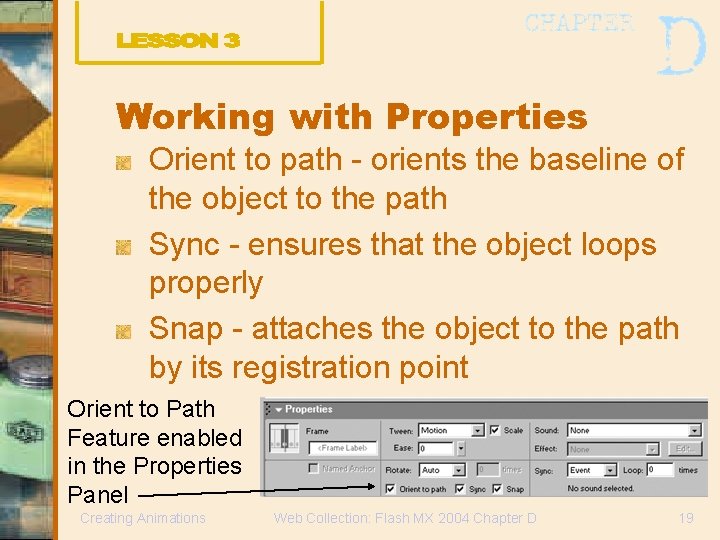
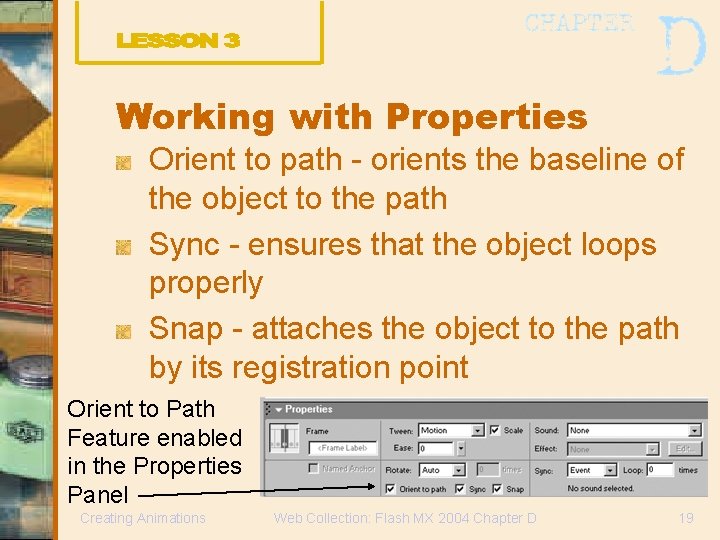
Working with Properties Orient to path - orients the baseline of the object to the path Sync - ensures that the object loops properly Snap - attaches the object to the path by its registration point Orient to Path Feature enabled in the Properties Panel Creating Animations Web Collection: Flash MX 2004 Chapter D 19

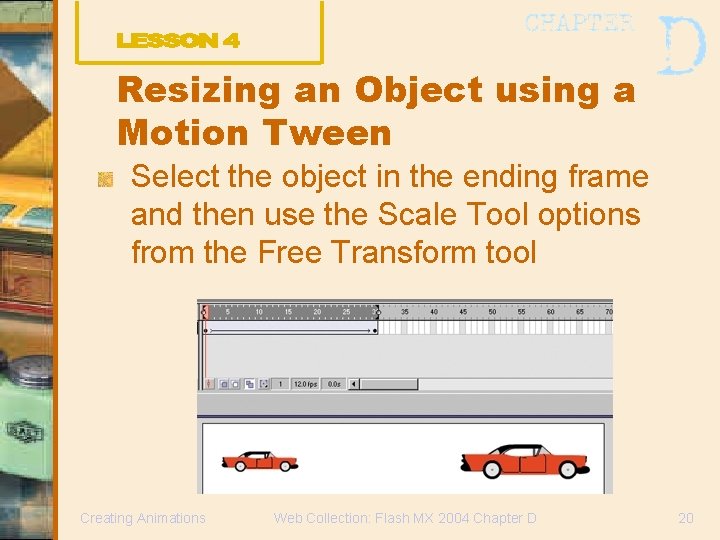
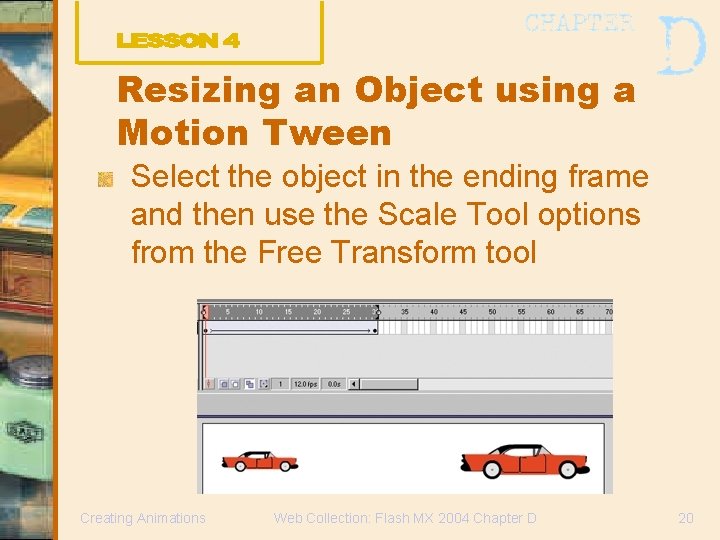
Resizing an Object using a Motion Tween Select the object in the ending frame and then use the Scale Tool options from the Free Transform tool Creating Animations Web Collection: Flash MX 2004 Chapter D 20

Rotating an Object using a Motion Tween Select the object in the start or end frame rotate with different options – Rotate with the Rotate Tool option of the Free Transform tool – Rotate Clockwise or Counter Clockwise a specified number of turns or degrees through the Properties panel – Use Modify > Transform to specify rotation Creating Animations Web Collection: Flash MX 2004 Chapter D 21

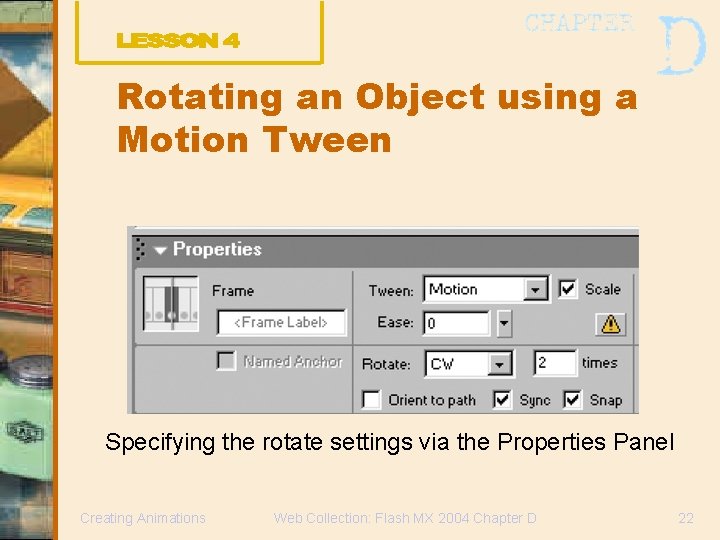
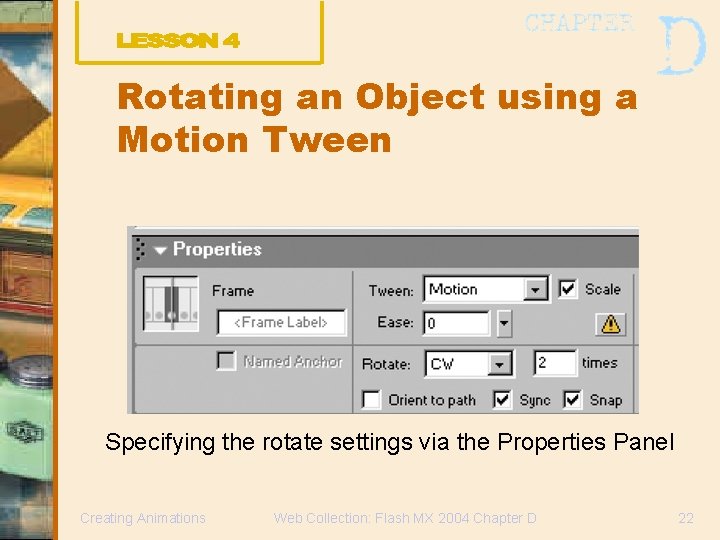
Rotating an Object using a Motion Tween Specifying the rotate settings via the Properties Panel Creating Animations Web Collection: Flash MX 2004 Chapter D 22

Changing an Object’s Color with Motion Tween Numerous ways to change an object’s color over an animation’s time – Change the Tint of the object in the last frame – Change the Alpha of the object in the last frame – Change the Brightness of the object in the last frame – Apply Advanced Effects Creating Animations Web Collection: Flash MX 2004 Chapter D 23

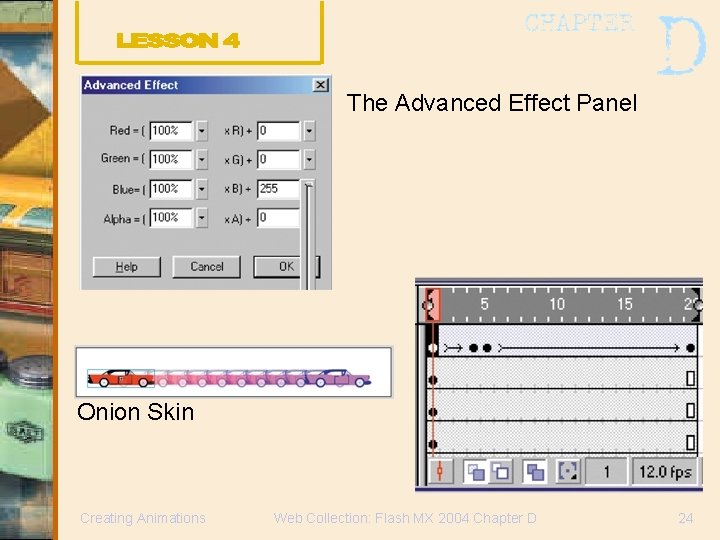
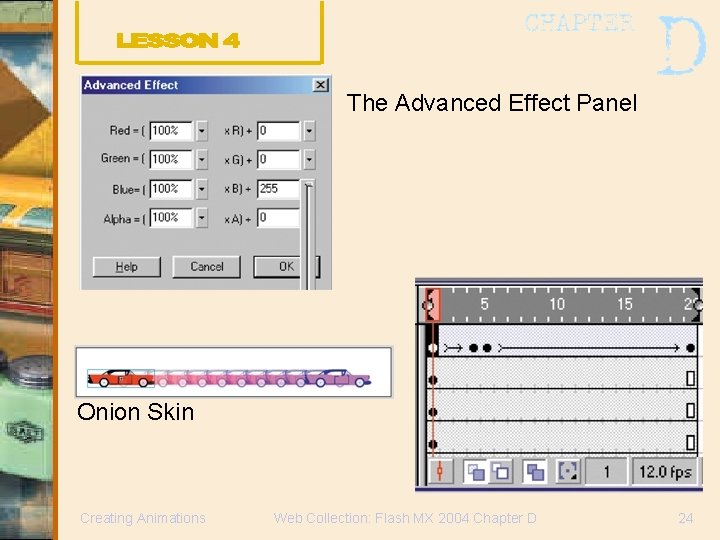
The Advanced Effect Panel Onion Skin Creating Animations Web Collection: Flash MX 2004 Chapter D 24

Onion Skin Feature A feature that allows you to view an outline of objects in any number of frames Helps in positioning animated objects on the stage – Turn Onion Skin feature on via the Icon in the timeline – Use The sliders to determine the range of Onion Skin display Creating Animations Web Collection: Flash MX 2004 Chapter D 25

Timeline Effects Macromedia Flash allows you to combine various animation effects and provides several prebuilt Timeline effects You can apply Timeline effects to the following objects: Text Graphics Bitmap images Button symbols Creating Animations Web Collection: Flash MX 2004 Chapter D 26

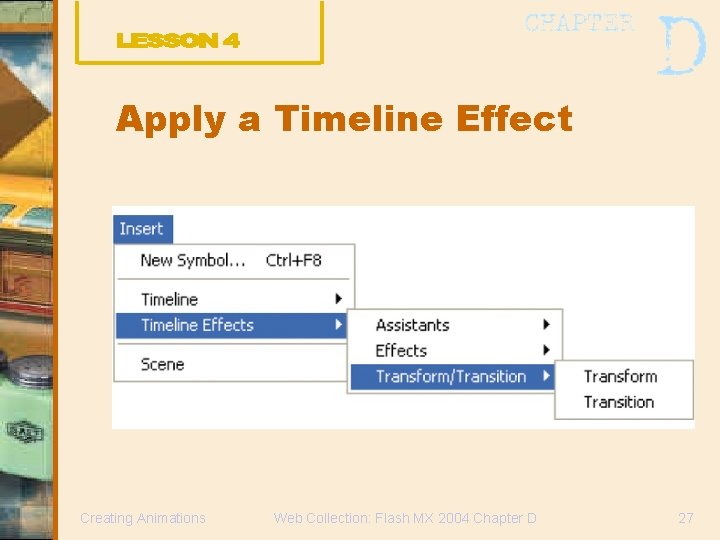
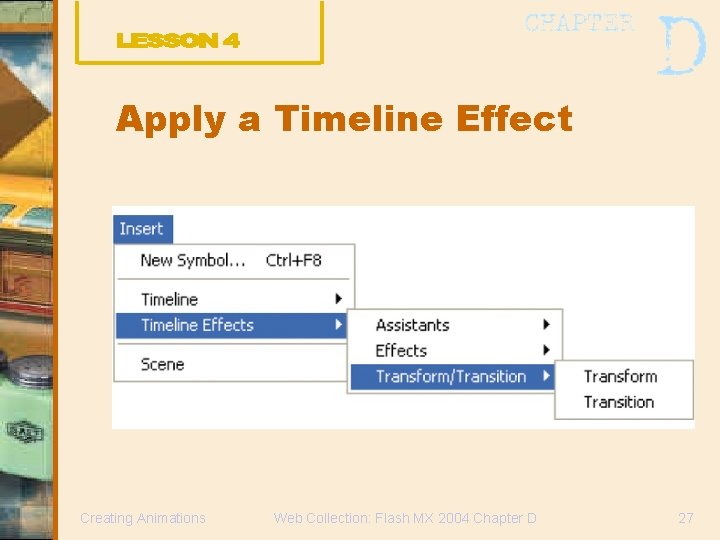
Apply a Timeline Effect Creating Animations Web Collection: Flash MX 2004 Chapter D 27

Animating Text Like other objects, Text can be animated – The entire text block is animated unless “Broken Apart” – Text can be rotated, skewed, scaled, or re-colored – Motion Tweened Text blocks are automatically saved as Symbols Creating Animations Web Collection: Flash MX 2004 Chapter D 28

Chapter D Tasks Create frame animations Create motion-tweened animation Work with motion guides Create motion animation effects Animate text Creating Animations Web Collection: Flash MX 2004 Chapter D 29