Macromedia Dreamweaver 8 Unit H Collecting Data with















![Adding a Radio Group Press [Tab] to select the first instance of radio in Adding a Radio Group Press [Tab] to select the first instance of radio in](https://slidetodoc.com/presentation_image_h2/6cb4e0ef5b5f4cfcb8326888b32a5c26/image-16.jpg)















- Slides: 31

Macromedia Dreamweaver 8 Unit H Collecting Data with HTML Forms Macromedia Dreamweaver 8 -Illustrated Introductory 1

Unit Objectives Understand forms and form objects Insert a form on a page Add a text form field Add a radio group Macromedia Dreamweaver 8 --Illustrated Introductory 2

Unit Objectives Add a check box Insert a Submit and a Reset button Format a form Update files Macromedia Dreamweaver 8 --Illustrated Introductory 3

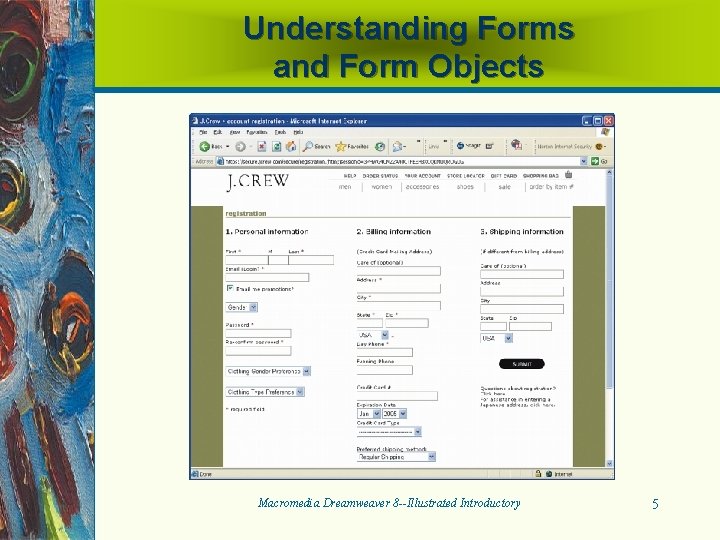
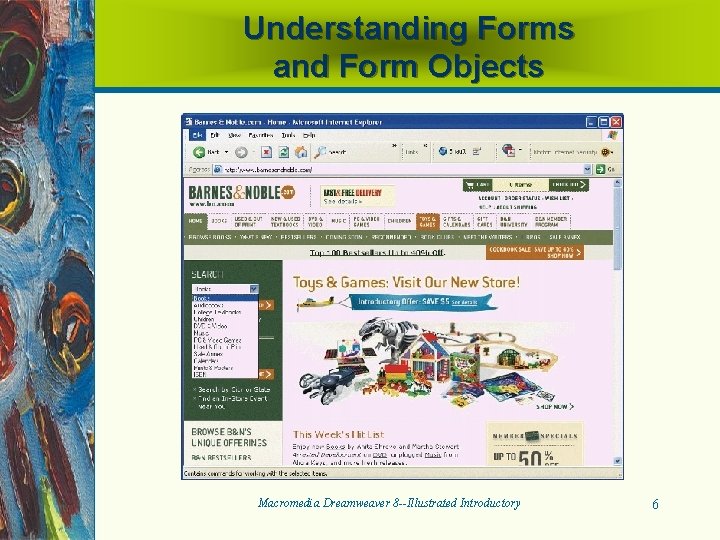
Understanding Forms and Form Objects Form fields Radio buttons Check boxes List/menus Buttons Macromedia Dreamweaver 8 --Illustrated Introductory 4

Understanding Forms and Form Objects Macromedia Dreamweaver 8 --Illustrated Introductory 5

Understanding Forms and Form Objects Macromedia Dreamweaver 8 --Illustrated Introductory 6

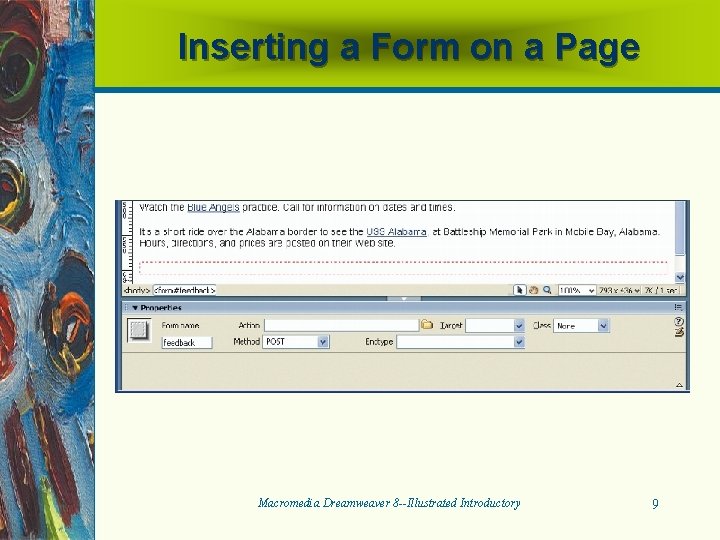
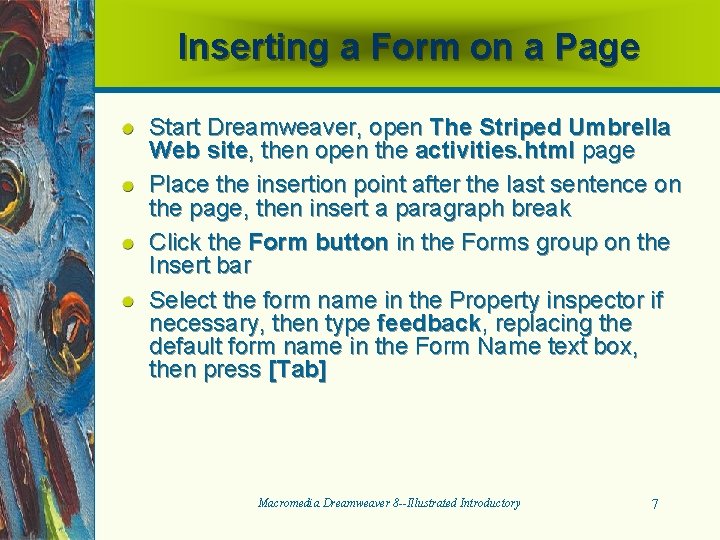
Inserting a Form on a Page Start Dreamweaver, open The Striped Umbrella Web site, then open the activities. html page Place the insertion point after the last sentence on the page, then insert a paragraph break Click the Form button in the Forms group on the Insert bar Select the form name in the Property inspector if necessary, then type feedback, replacing the default form name in the Form Name text box, then press [Tab] Macromedia Dreamweaver 8 --Illustrated Introductory 7

Inserting a Form on a Page Click the Show Code View button Locate the tags for the form Click the Show Design View button to return to Design View Macromedia Dreamweaver 8 --Illustrated Introductory 8

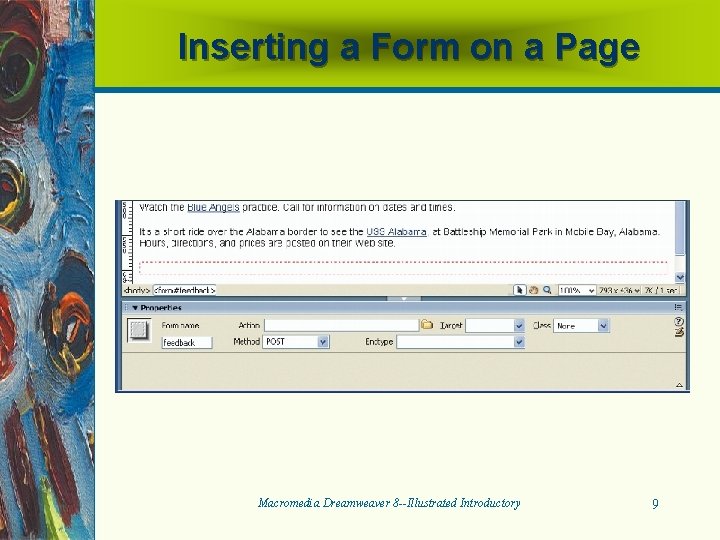
Inserting a Form on a Page Macromedia Dreamweaver 8 --Illustrated Introductory 9

Clues to Use Processing HTML forms Ø Forms are processed according to the properties specified in the form action attribute Ø Client-side scripting Ø Server-side scripting Macromedia Dreamweaver 8 --Illustrated Introductory 10

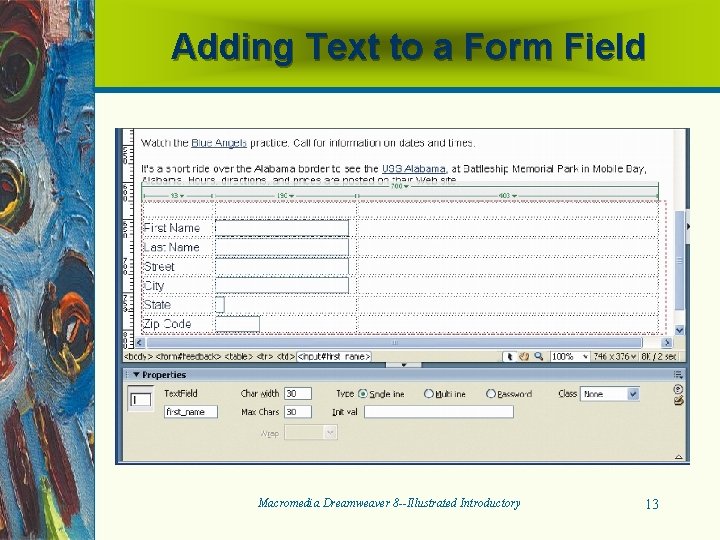
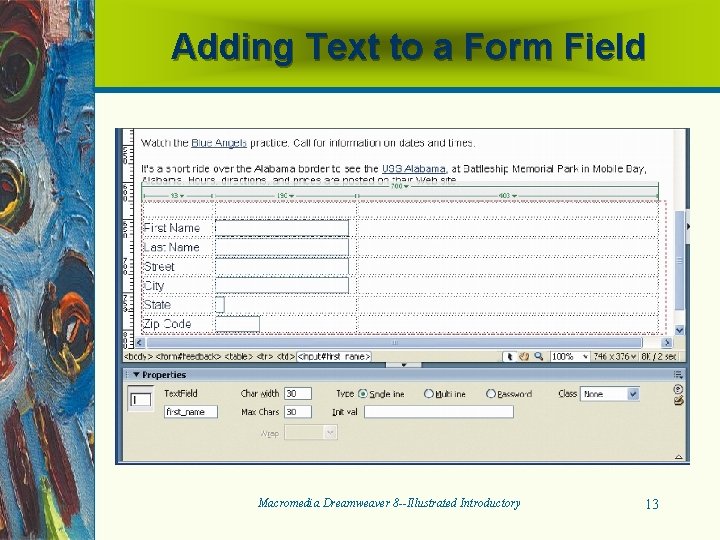
Adding Text to a Form Field Place the insertion point inside the form if necessary Click the Table button in the Common group on the Insert bar Set the table rows to 7, the table columns to 3, the table width to 700 pixels, the border to 0 if necessary, leave the cell padding text box blank, the cell spacing to 3, the Top header option, type This table is used form layout. for the Summary, then click OK Using Figure H-5 on page 197 as a guide, enter the labels for your text fields into the table, select and format the labels as the subheading style, then drag the column border closer to the edge of the text labels Macromedia Dreamweaver 8 --Illustrated Introductory 11

Adding Text to a Form Field Place the insertion point in the cell next to the First Name label, then click the Text Field button in the Forms group on the Insert bar Click the No Label tag style option in the Input Tag Accessibility Attributes dialog box, click OK, type first_name in the Text. Field text box on the Property inspector, replacing the default name, then type 30 in both the Char Width and the Max Chars fields Repeat the previous two steps to enter Single-line text fields for each text label, using the information in Table H-1 on page 196 Drag the column border closer to the edge of the form fields, click the first_name field to select it, then save your work Macromedia Dreamweaver 8 --Illustrated Introductory 12

Adding Text to a Form Field Macromedia Dreamweaver 8 --Illustrated Introductory 13

Clues to Use Understanding text fields Ø Single-line text fields Ø Multi-line text fields Ø Password fields Macromedia Dreamweaver 8 --Illustrated Introductory 14

Adding a Radio Group Select the third cells in the second, third, and fourth rows, expand the Property inspector if necessary, then click the Merges selected cells using spans button on the Property inspector Place the insertion point in the newly merged cell in the third column, then type Would you like to receive our quarterly newsletters? Press [Shift][Enter] (Win) or [shift][return] (Mac), then click the Radio Group button in the Forms group on the Insert bar Type newsletters in the Name text box Using Figure H-8 on page 199 as a guide, select the first instance of Radio in the Label column of the Radio Group dialog box to select it, then type Yes Macromedia Dreamweaver 8 --Illustrated Introductory 15
![Adding a Radio Group Press Tab to select the first instance of radio in Adding a Radio Group Press [Tab] to select the first instance of radio in](https://slidetodoc.com/presentation_image_h2/6cb4e0ef5b5f4cfcb8326888b32a5c26/image-16.jpg)
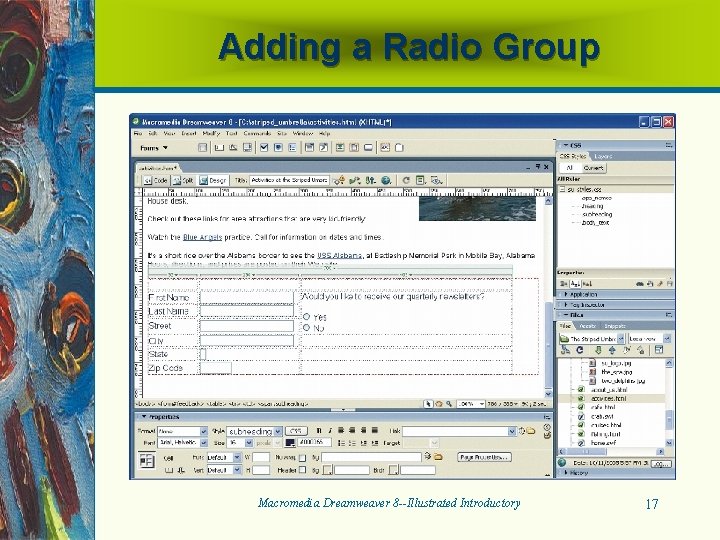
Adding a Radio Group Press [Tab] to select the first instance of radio in the Value column, then type positive Repeat the previous two stpes to add another radio button named No with a value of negative Verify that the Lay out using Line breaks ( tags) option is selected, then click OK Format the button labels with the body_text style and the sentence above them using the subheading style, save your work, then compare your screen to Figure H-9 on page 199 Macromedia Dreamweaver 8 --Illustrated Introductory 16

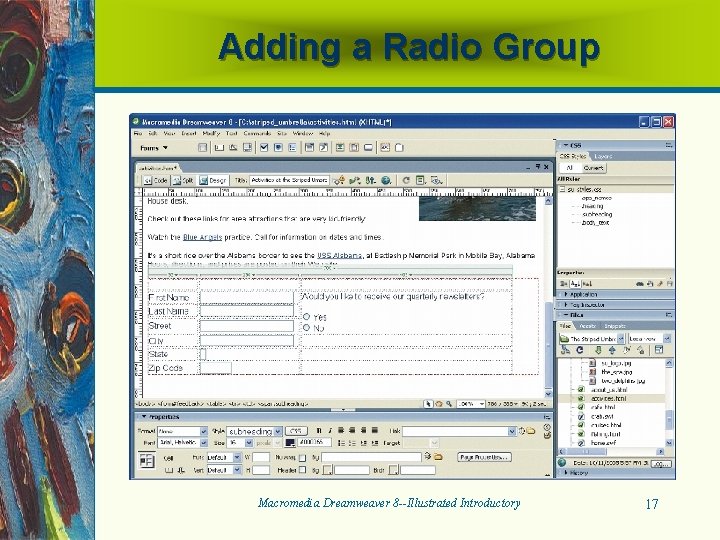
Adding a Radio Group Macromedia Dreamweaver 8 --Illustrated Introductory 17

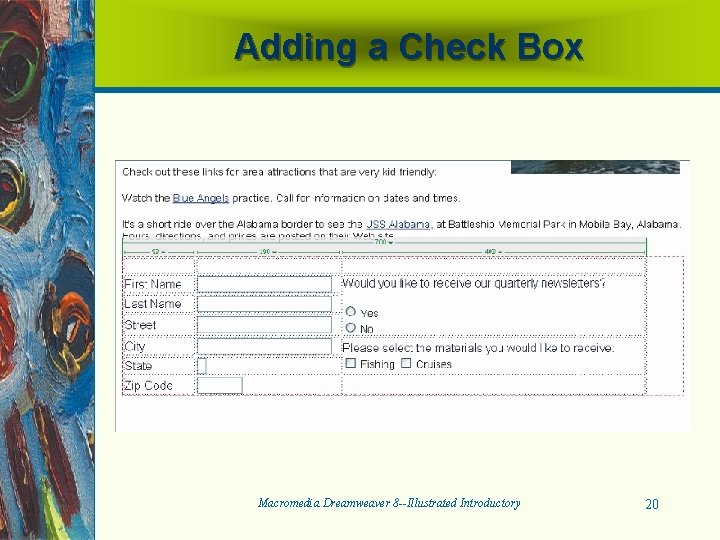
Adding a Check Box Place the insertion point in the third row of the third column, drag to select that cell and the cell beneath it, then click the Merges selected cells using spans button on the Property inspector Place the insertion point in the newly merged cell and type Please select the materials you would like to receive: , then press [Shift][Enter] (Win) or [shift][return] (Mac) Click the Checkbox button in the Forms group on the Insert bar Type Fishing in the Label text box in the Input Tag Accessibilities Attributes dialog box, click the Wrap with label tag option button in the Style section, click the After form item option button in the Position section, then click OK Macromedia Dreamweaver 8 --Illustrated Introductory 18

Adding a Check Box Select the checkbox, then type fishing as the Check. Box name in the Property inspector, replacing the default name, and fish as the Checked value Click to place the insertion point after the word “Fishing” on the form, press [spacebar] once, then repeat Steps 3 through 5 to place one more check box on the form using Figure H-12 on page 201 as a guide for the check box properties Format the labels with the body_text style and the text line above it as the subheading style Save your work Macromedia Dreamweaver 8 --Illustrated Introductory 19

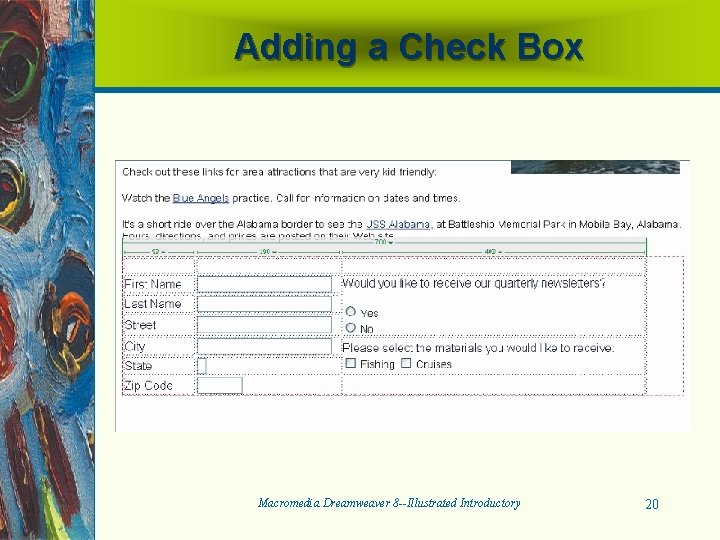
Adding a Check Box Macromedia Dreamweaver 8 --Illustrated Introductory 20

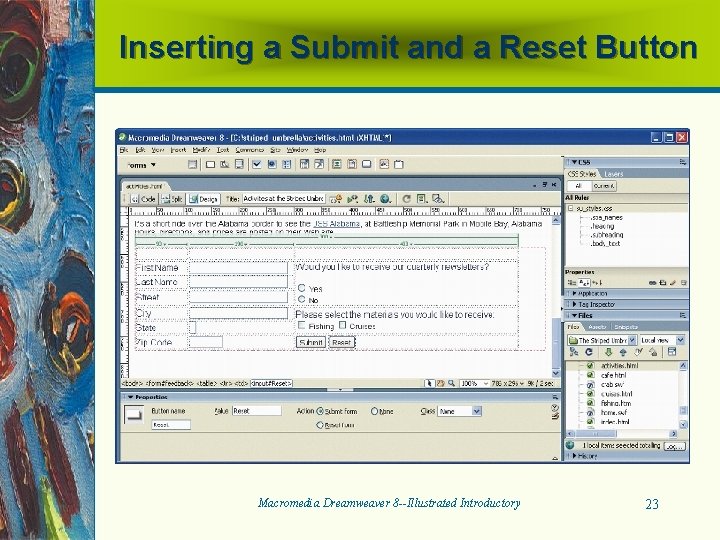
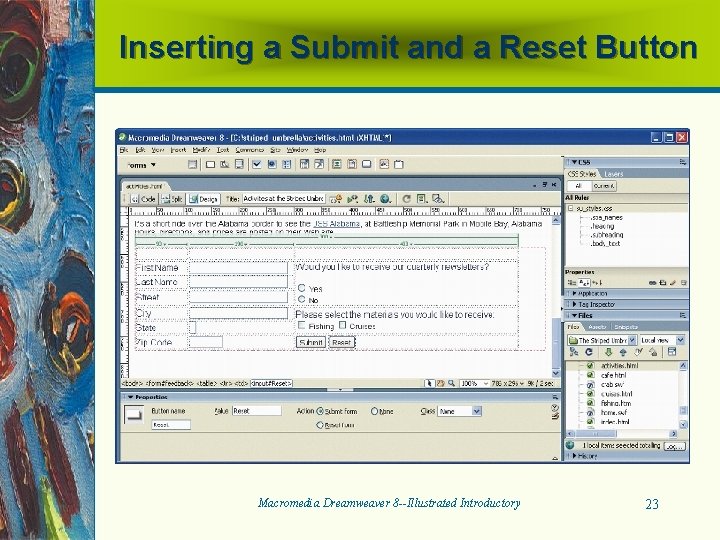
Inserting a Submit and a Reset Button Place the insertion point in the third column of the last row Click the Button button in the forms group on the Insert bar, click the No label tag option in the Input Tag Accessibility Attributes dialog box, then click OK Verify that the Submit form option button is selected in the Property inspector, as shown in Figure H-14 on page 203 Macromedia Dreamweaver 8 --Illustrated Introductory 21

Inserting a Submit and a Reset Button Verify that “Submit” is entered in the Button name text box and in the Value text box in the Property inspector Click the Button button on the Insert bar, click the No label tag option in the Input Tag Accessibility Attributes dialog box, click OK, click the Reset form option in the Property inspector, verify that Reset is entered in the Button name text box and the Value text box, then compare your screen to Figure H-15 on page 203 Save your work Macromedia Dreamweaver 8 --Illustrated Introductory 22

Inserting a Submit and a Reset Button Macromedia Dreamweaver 8 --Illustrated Introductory 23

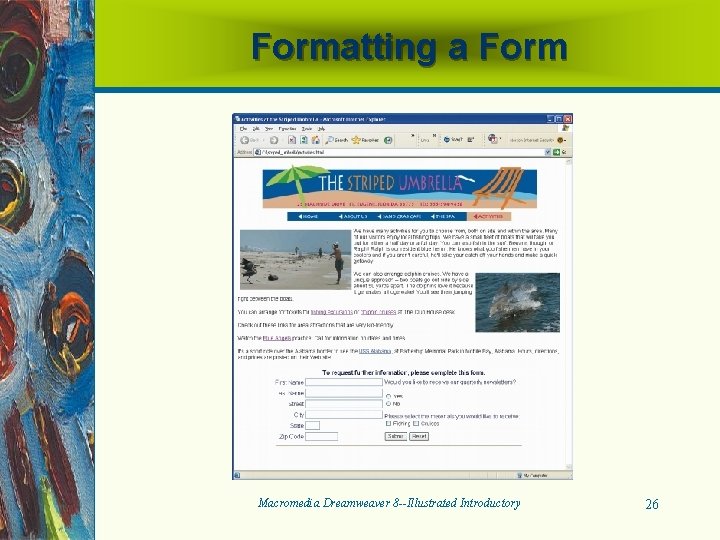
Formatting a Form Merge the top three cells in the table, then type To request further information please complete this form Apply the spa_names style to the sentence Select the labels in the first column and right-align them, as shown in Figure H-16 on page 205 Place the insertion point in the last cell of the table, press [Tab] to create a new row, select all the cells in the new row, then merge them Macromedia Dreamweaver 8 --Illustrated Introductory 24

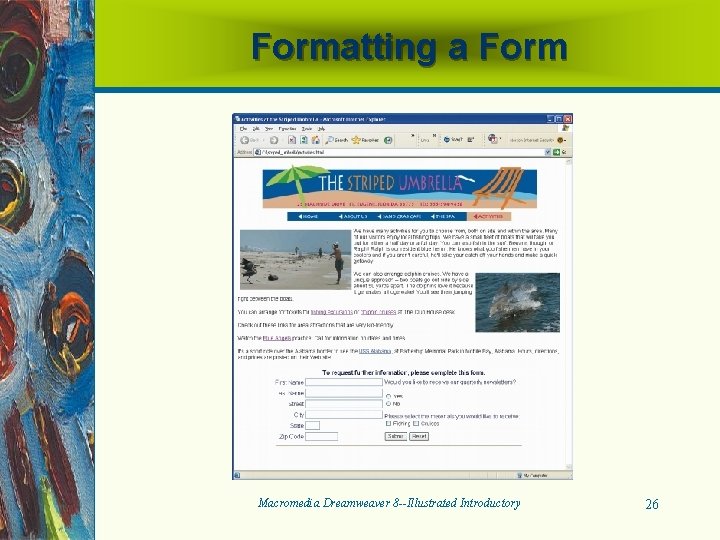
Formatting a Form Place the insertion point in the newly merged cell, click the Horizontal Rule button in the HTML group on the Insert bar, then set the width to 95% and the alignment to Center Select the table, then center the table in the form Save your work, click the Preview/Debug in Browser button , then select Preview in [your browser name], enter some dummy data in the form, then click the Reset button Close your browser window, then close the page Macromedia Dreamweaver 8 --Illustrated Introductory 25

Formatting a Form Macromedia Dreamweaver 8 --Illustrated Introductory 26

Updating Files Open the file dwh_1. html from the unit_h folder where your Data Files are stored, then save it as fishing. html in the striped_umbrella root folder, overwriting the existing fishing page, but not updating links Click the broken link graphic placeholder, click the Browse for File icon next to the Src text box on the Property inspector, then browse to the unit_h Data Files assets folder and select the file heron_small. jpg to copy the file to the striped_umbrella assets folder Deselect the image placeholder Close the page Macromedia Dreamweaver 8 --Illustrated Introductory 27

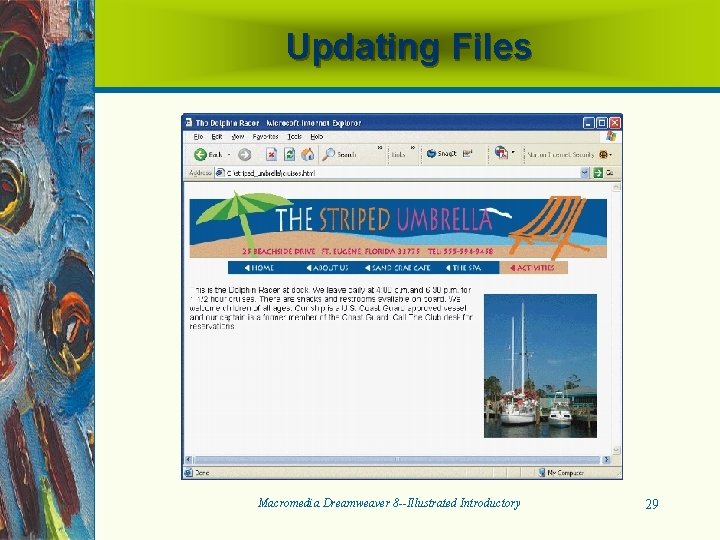
Updating Files Open the file dwh_2. html from the unit_h folder where your Data Files are stored, then save it as cruises. html in the striped_umbrella root folder, overwriting the existing cruises page, but not updating links Click the broken link graphic placeholder, click the Browse for File icon next to the Src text box on the Property inspector, then browse to the unit_h Data Files assets folder in your Data File location and select the file boats. jpg to copy the file to the striped_umbrella assets folder Deselect the image placeholder Close the page, then exit Dreamweaver Macromedia Dreamweaver 8 --Illustrated Introductory 28

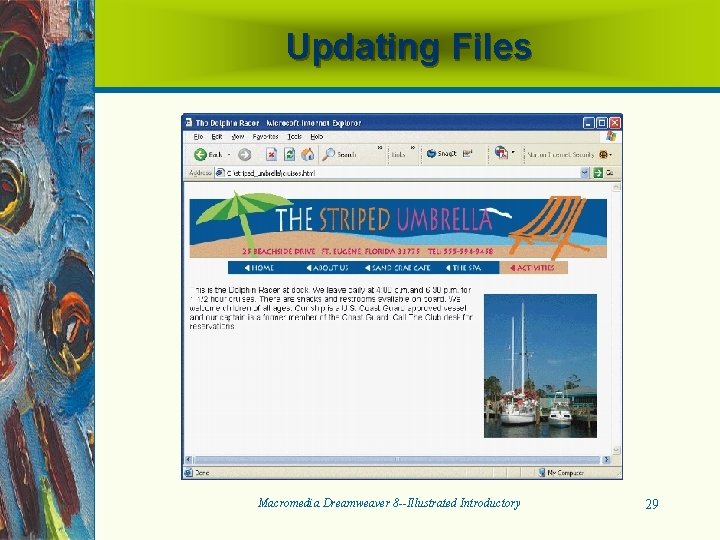
Updating Files Macromedia Dreamweaver 8 --Illustrated Introductory 29

Unit Summary Understand forms and form objects Insert a form on a page Add a text form field Add a radio group Macromedia Dreamweaver 8 --Illustrated Introductory 30

Unit Summary Add a check box Insert a Submit and a Reset button Format a form Update files Macromedia Dreamweaver 8 --Illustrated Introductory 31