Liste Tipuri De definitie Ordonate Neordonate De definitie
















- Slides: 16

Liste

Tipuri • De definitie • Ordonate • Neordonate

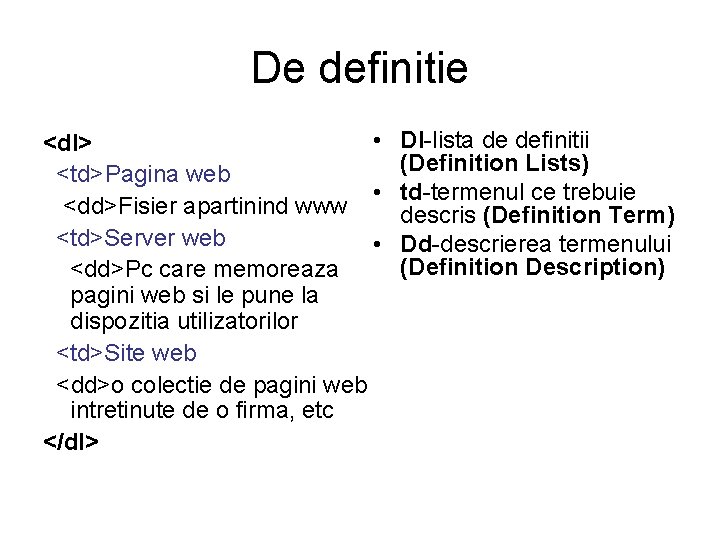
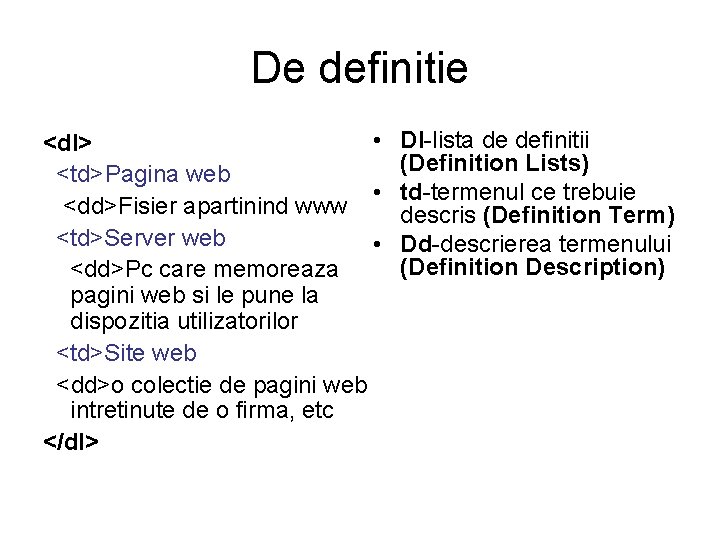
De definitie • <dl> <td>Pagina web • <dd>Fisier apartinind www <td>Server web • <dd>Pc care memoreaza pagini web si le pune la dispozitia utilizatorilor <td>Site web <dd>o colectie de pagini web intretinute de o firma, etc </dl> Dl-lista de definitii (Definition Lists) td-termenul ce trebuie descris (Definition Term) Dd-descrierea termenului (Definition Description)

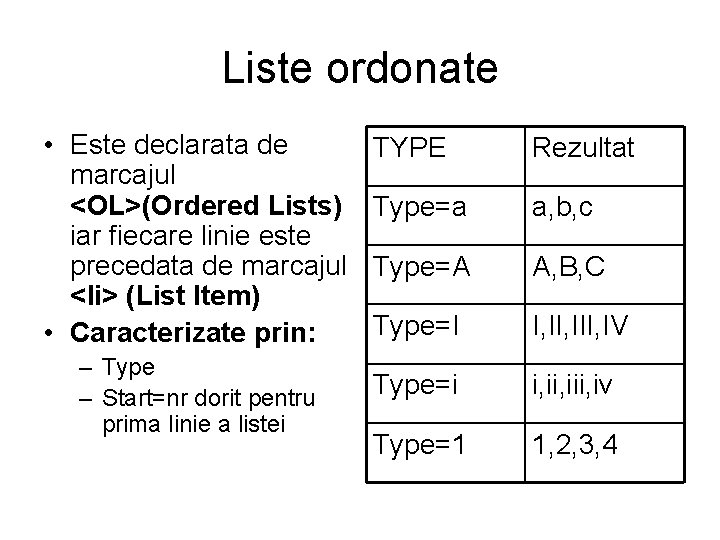
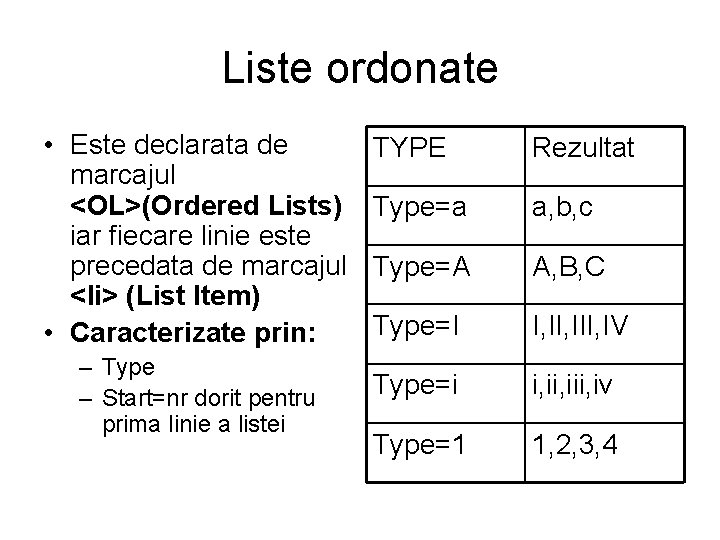
Liste ordonate • Este declarata de marcajul <OL>(Ordered Lists) iar fiecare linie este precedata de marcajul <li> (List Item) • Caracterizate prin: – Type – Start=nr dorit pentru prima linie a listei TYPE Rezultat Type=a a, b, c Type=A A, B, C Type=I I, III, IV Type=i i, iii, iv Type=1 1, 2, 3, 4

Exemple <ol type=A> <h 2>Elementele ferestrei sunt: </h 2> <li>Linia de titlu <li>linia de meniuri <li>barele de instrumente <li>zona de lucru <li>bara de stare </ol> <ol start=4> <li>buton de minimizare <li>buton de restaurare <li>inchidere </ol>

Liste neordonate • Este declarata de marcajul <ul> (Unordered Lists) iar fiecare element al listei este precedat de <li> • Aspectul este dat de atributul type=circle|disc|square <UL TYPE=disk> <LI>element principal <UL TYPE=square> <LI>element secundar </UL> <LI>element principal </UL>

Imagini

Elementul IMG • <IMG atribute> • Atribute: – SRC-indica fisierul de tip imagine(*. jpg, *. gif) – ALIGN-alinierea in raport cu textul: • Right-imaginea se aliniaza in dreapta iar textul care urmeaza este scris in locul ramas • Left-imaginea se aliniaza in stanga iar textul care urmeaza este scris in locul ramas • Top-numai primul rand al textului este scris in dreapta imaginii, in partea de sus. Apoi, textul continua dupa imagine, ocupand intreaga latime a ecranului • Middle-numai primul rand al textului este scris in dreapta imaginii, la jumatatea inaltimii ei. Apoi, textul continua dupa imagine, ocupand intreaga latime a ecranului • Bottom-numai primul rand al textului este scris in dreapta imaginii, in partea de jos. Apoi, textul continua dupa imagine, ocupand intreaga latime a ecranului

Atribute imagine – ALT=“nume”-daca imaginea nu se poate incarca se va afisa acest nume – HEIGHT=“nr. pixeli” – WItd. H=“nr. pixeli” – BORDER=“nr. pixeli” – HSPACES=“nr. pixeli”-distanta minima care separa imaginea de celelalte obiecte pe orizontala – VSPACES=“nr. pixeli”-distanta minima care separa imaginea de celelalte obiecte pe verticala

Tabele

Elemente • <table> si </table> • <TR>…</TR>o linie a tabelului • <TD>…</TD>-o celula a tabelului

Atributele etichetei table • • border = bordura (0 = lipsa bordura) width = latimea tabelului height = inaltimea tabelului bgcolor = culoarea de fundal background = imaginea de fundal cellspacing = distanta intre celule cellpadding = distanta dintre marginea celulei si continut

Atributele etichetei td • align = aliniere pe orizontala a continutului (left=stanga, right=dreapta, center=centru) • valign = aliniere pe verticalala a continutului (top=sus, bottom=jos, middle=mijloc) • width = latimea celulei • height = inaltimea celulei • bgcolor = culoarea de fundal • background = imaginea de fundal • colspan = uneste celula cu cea din dreapta ei • rowspan = uneste celula cu cea de sub ea

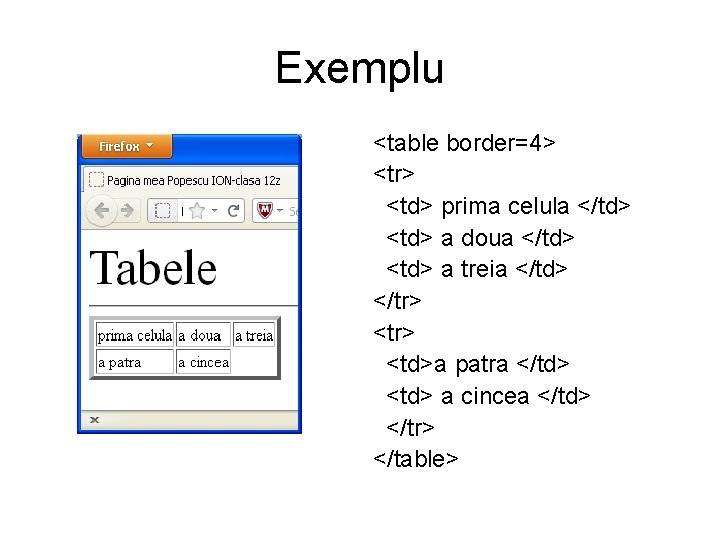
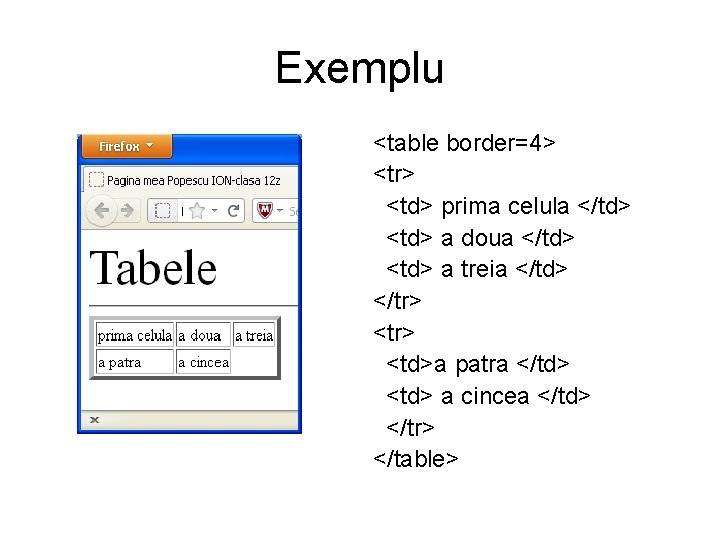
Exemplu <table border=4> <tr> <td> prima celula </td> <td> a doua </td> <td> a treia </td> </tr> <td>a patra </td> <td> a cincea </td> </tr> </table>

Tabel cu o imagine <table border=3> <tr> <td> <img src="cai. jpg"></td> </tr> <td> Ce cal frumos</td> <td> a 3 -a celula</td> </tr> </table>

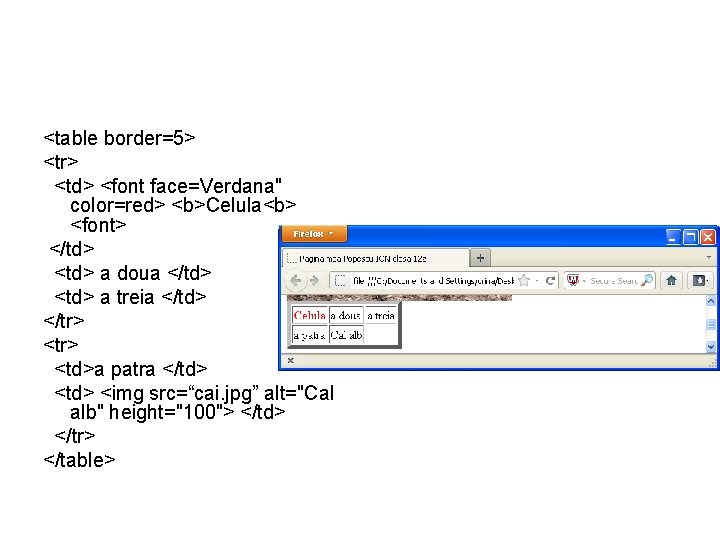
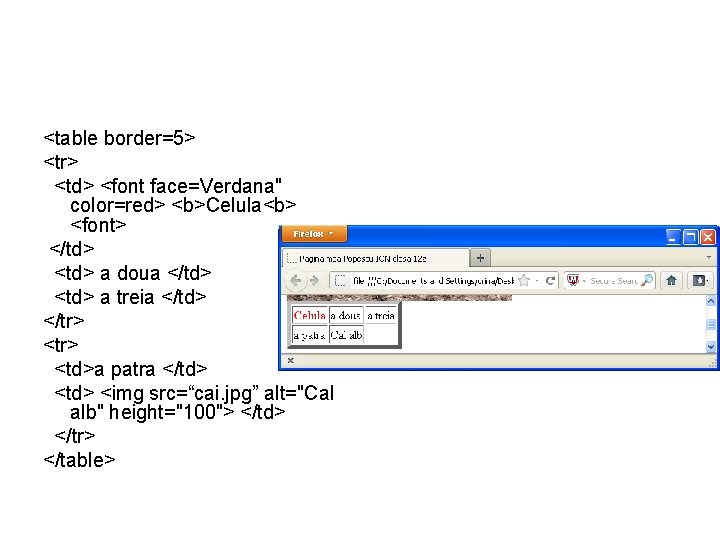
<table border=5> <tr> <td> <font face=Verdana" color=red> <b>Celula<b> <font> </td> <td> a doua </td> <td> a treia </td> </tr> <td>a patra </td> <img src=“cai. jpg” alt="Cal alb" height="100"> </td> </tr> </table>