Listas Una lista permite organizar la totalidad o









- Slides: 9

Listas Una lista permite organizar la totalidad o parte de un documento HTML estructurándolo de la forma más clara posible para hacerlo más perceptible al lector. Las listas se utilizan para dividir el documento asi como para efectuar numeraciones de objetos, pero la diferencia con los procesadores de texto es que no permite la numeración automática para niveles jerárquicos diferentes: 1. Archivos HTML 2. Archivos de texto 3. Archivos de imágenes es posible automáticamente. . . 1. Archivos de sonido 1. 1 Archivos WAV 2. Archivos de imágenes 2. 1 Archivos GIF 2. 2 Archivos BMP no es posible automáticamente. . .

UL (Listas o Ordenadas) La marca <UL> permite generar listas no ordenadas, cada uno de los elementos de la lista irá precedido por un símbolo (fijo por defecto) que puede variar según el nivel de anidamiento de la lista. Ejemplo: Ejemplo de lista no ordenada • archivo HTML • archivo de imagen • archivo de sonido • archivo de vídeo <H 3>Ejemplo de lista no ordenada</H 3> <UL> <LI>archivo HTML</LI> <LI>archivo de imagen</LI> <LI>archivo de sonido</LI> <LI>archivo de vídeo</LI> </UL>

Atributos Los puntos gruesos se pueden cambiar usando el atributo TYPE con tres valores (el valor por defecto es DISC). Con el valor CIRCLE se verá: <UL TYPE=CIRCLE> <LI>Primera línea <LI>Segunda línea </UL> o Primera línea o Segunda línea También puede usarse el valor SQUARE. Así: <UL TYPE=SQUARE> <LI>Primera línea LI>Segunda línea </UL> § Primera línea § Segunda línea

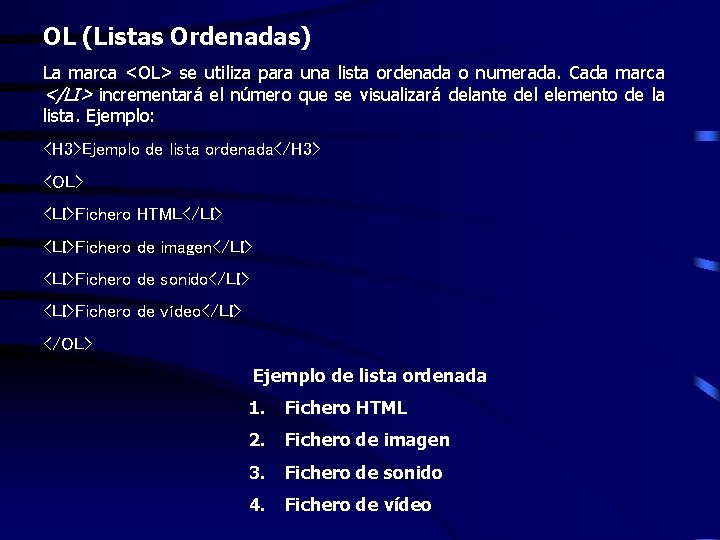
OL (Listas Ordenadas) La marca <OL> se utiliza para una lista ordenada o numerada. Cada marca </LI> incrementará el número que se visualizará delante del elemento de la lista. Ejemplo: <H 3>Ejemplo de lista ordenada</H 3> <OL> <LI>Fichero HTML</LI> <LI>Fichero de imagen</LI> <LI>Fichero de sonido</LI> <LI>Fichero de vídeo</LI> </OL> Ejemplo de lista ordenada 1. Fichero HTML 2. Fichero de imagen 3. Fichero de sonido 4. Fichero de vídeo

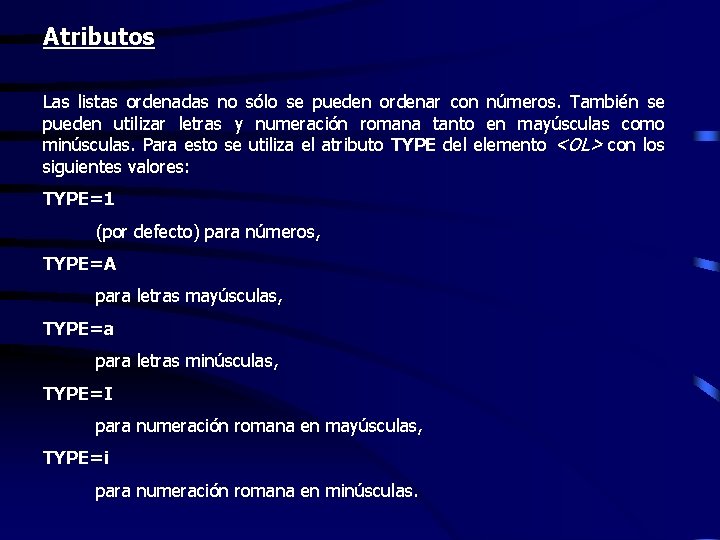
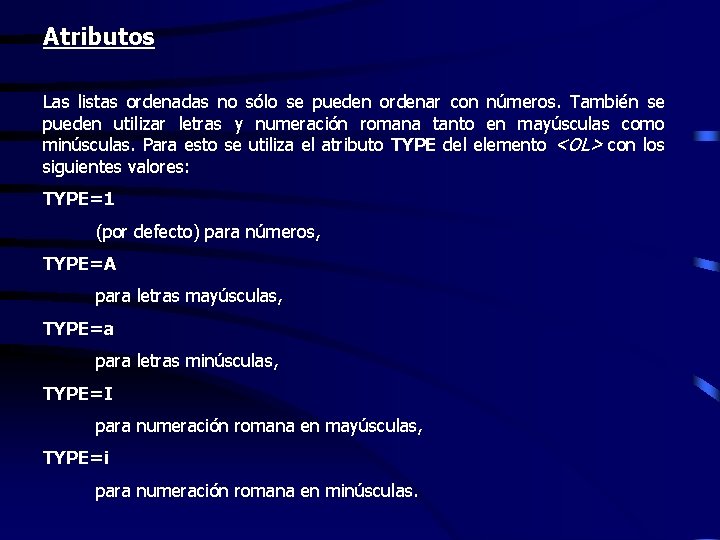
Atributos Las listas ordenadas no sólo se pueden ordenar con números. También se pueden utilizar letras y numeración romana tanto en mayúsculas como minúsculas. Para esto se utiliza el atributo TYPE del elemento <OL> con los siguientes valores: TYPE=1 (por defecto) para números, TYPE=A para letras mayúsculas, TYPE=a para letras minúsculas, TYPE=I para numeración romana en mayúsculas, TYPE=i para numeración romana en minúsculas.

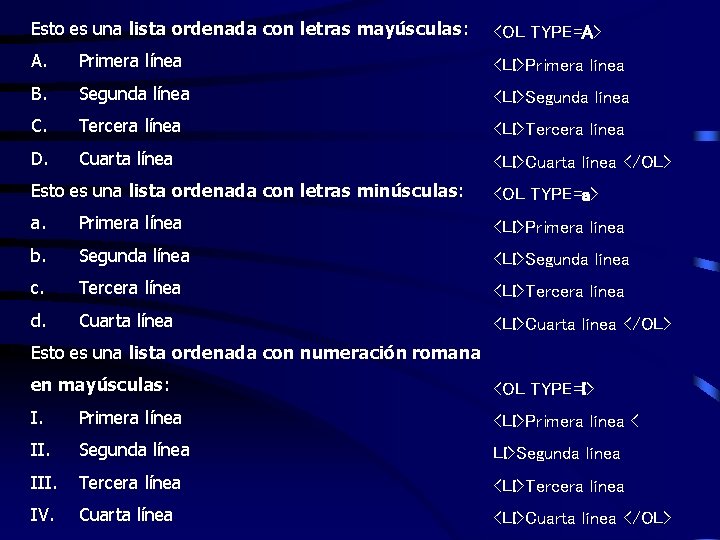
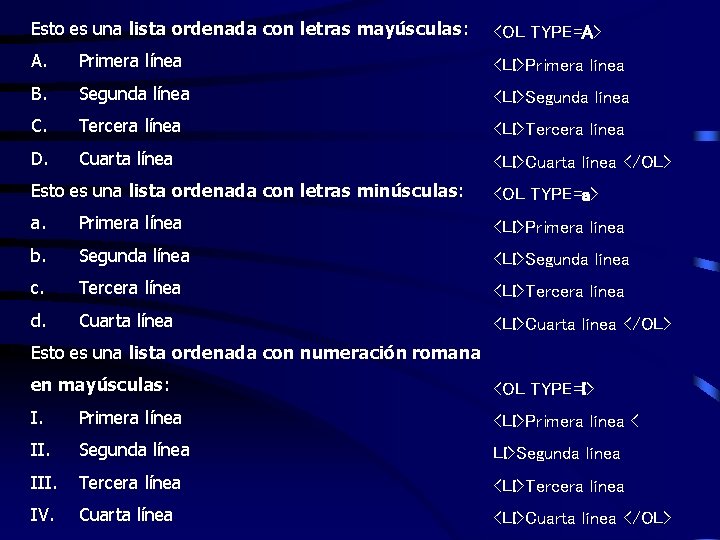
Esto es una lista ordenada con letras mayúsculas: <OL TYPE=A> A. Primera línea <LI>Primera línea B. Segunda línea <LI>Segunda línea C. Tercera línea <LI>Tercera línea D. Cuarta línea <LI>Cuarta línea </OL> Esto es una lista ordenada con letras minúsculas: <OL TYPE=a> a. Primera línea <LI>Primera línea b. Segunda línea <LI>Segunda línea c. Tercera línea <LI>Tercera línea d. Cuarta línea <LI>Cuarta línea </OL> Esto es una lista ordenada con numeración romana en mayúsculas: <OL TYPE=I> I. Primera línea <LI>Primera línea < II. Segunda línea LI>Segunda línea III. Tercera línea <LI>Tercera línea IV. Cuarta línea <LI>Cuarta línea </OL>

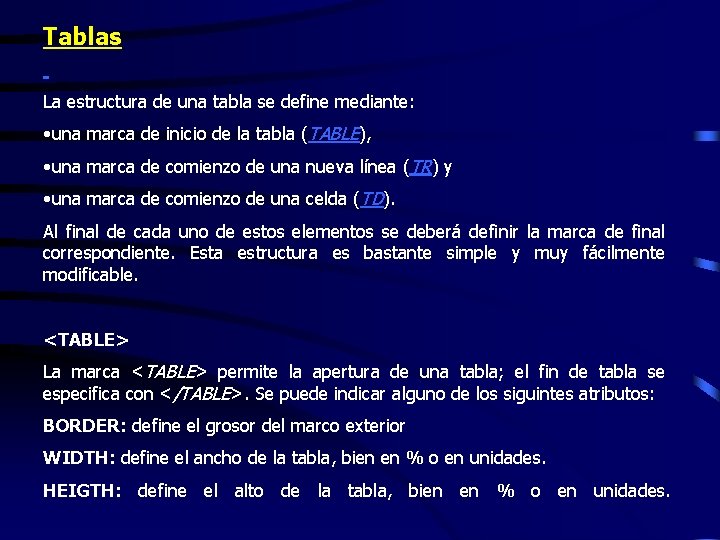
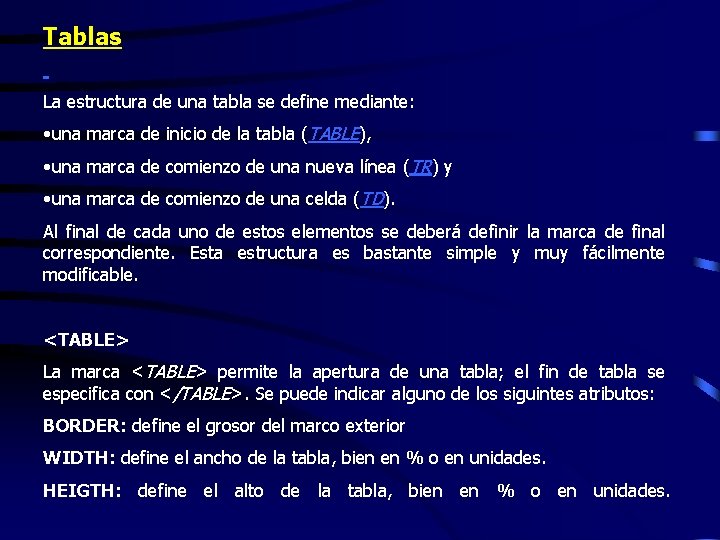
Tablas La estructura de una tabla se define mediante: • una marca de inicio de la tabla (TABLE), • una marca de comienzo de una nueva línea (TR) y • una marca de comienzo de una celda (TD). Al final de cada uno de estos elementos se deberá definir la marca de final correspondiente. Esta estructura es bastante simple y muy fácilmente modificable. <TABLE> La marca <TABLE> permite la apertura de una tabla; el fin de tabla se especifica con </TABLE>. Se puede indicar alguno de los siguintes atributos: BORDER: define el grosor del marco exterior WIDTH: define el ancho de la tabla, bien en % o en unidades. HEIGTH: define el alto de la tabla, bien en % o en unidades.

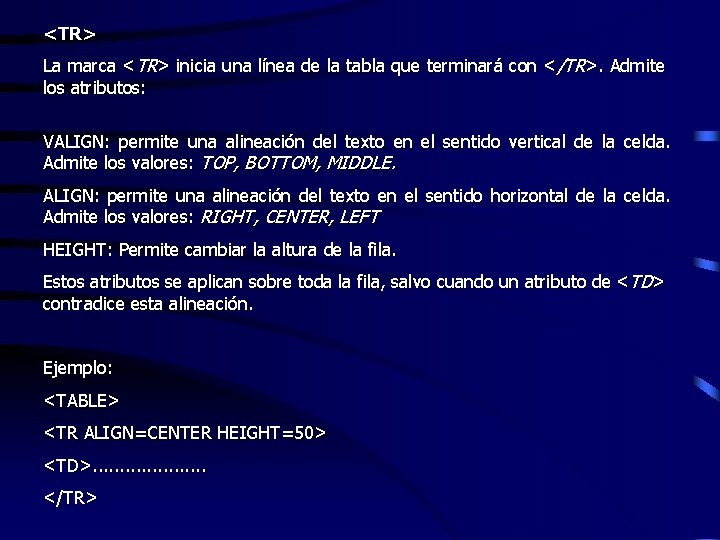
<TR> La marca <TR> inicia una línea de la tabla que terminará con </TR>. Admite los atributos: VALIGN: permite una alineación del texto en el sentido vertical de la celda. Admite los valores: TOP, BOTTOM, MIDDLE. ALIGN: permite una alineación del texto en el sentido horizontal de la celda. Admite los valores: RIGHT, CENTER, LEFT HEIGHT: Permite cambiar la altura de la fila. Estos atributos se aplican sobre toda la fila, salvo cuando un atributo de <TD> contradice esta alineación. Ejemplo: <TABLE> <TR ALIGN=CENTER HEIGHT=50> <TD>. . . . . </TR>

TD La marca <TD> delimita el inicio de una celda. Admite los atributos: WIDTH: Permite determinar el ancho de la celda VALIGN: permite una alineación del texto en el sentido vertical de la celda. Admite los valores: TOP, BOTTOM, MIDDLE. ALIGN: permite una alineación del texto en el sentido horizontal de la celda. Admite los valores: RIGHT, CENTER, LEFT. COLSPAN: define una celda con una anchura múltiplo de la columna básica. ROWSPAN: define una celda con una anchura múltiplo de la fila básica. NOWRAP: obliga al browser a inscribir todo el texto de la celda en una sola línea. En las tablas el ajuste es automático, la anchura de una celda depende del texto más largo inscrito en una de las celdas de la columna. De modo predeterminado, si la línea es demasiado larga, el browser la cortará en varias líneas, no ser que esté presente el atributo NOWRAP.