Listas m Tipos de listas q listas no











- Slides: 11

Listas m Tipos de listas q listas não ordenadas (<ul>) • atributo type controla o aspecto do símbolo (disc, circle, square) q listas ordenadas (<ol>) • atributos start e value para controlar a numeração • atributo type controla o aspecto do símbolo (1, A, a, I, i) q m item de uma lista q q m definições (<dl>) <li> <dt> … <dd> … (nas listas de definições) as listas podem ser q q Encaixadas Utilizar atributos • start=n indica o número inicial; value=n altera o valor corrente • substituir por CSS 1

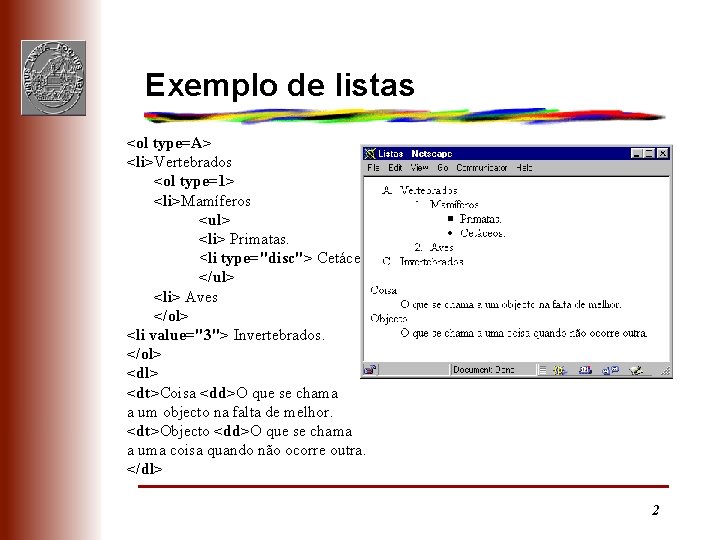
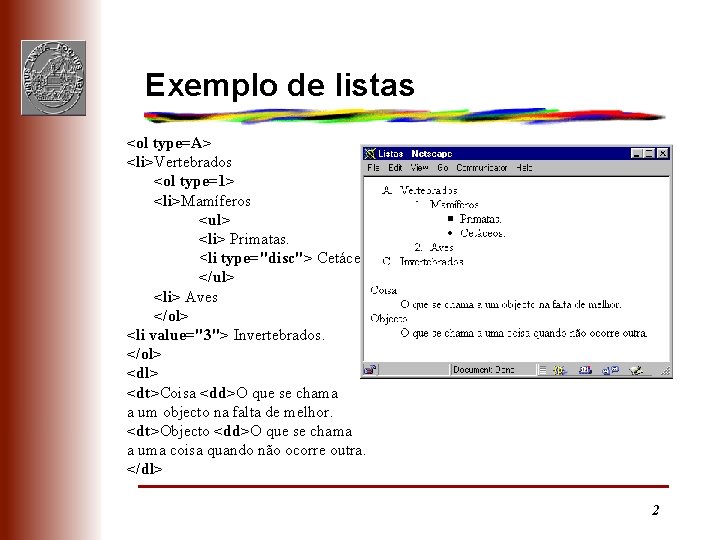
Exemplo de listas <ol type=A> <li>Vertebrados <ol type=1> <li>Mamíferos <ul> <li> Primatas. <li type="disc"> Cetáceos. </ul> <li> Aves </ol> <li value="3"> Invertebrados. </ol> <dt>Coisa <dd>O que se chama a um objecto na falta de melhor. <dt>Objecto <dd>O que se chama a uma coisa quando não ocorre outra. </dl> 2

Tabelas m <table> - delimita a definição da tabela <tr> - informação organizada por linhas <td> - conteúdo de uma célula m <th> - cabeçalho de coluna ou de linha m Limitações m m q q q não alinha conteúdos de células diferentes o controlo da espessura dos caixilhos é limitado não há a noção de cabeçalho de repetição 3

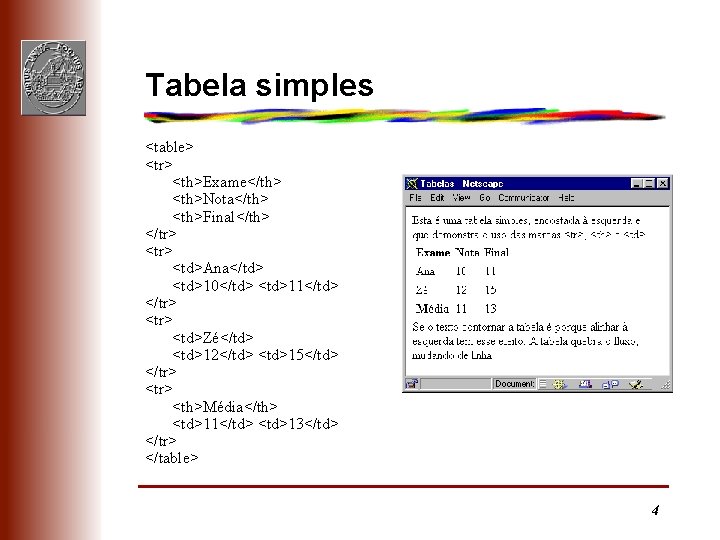
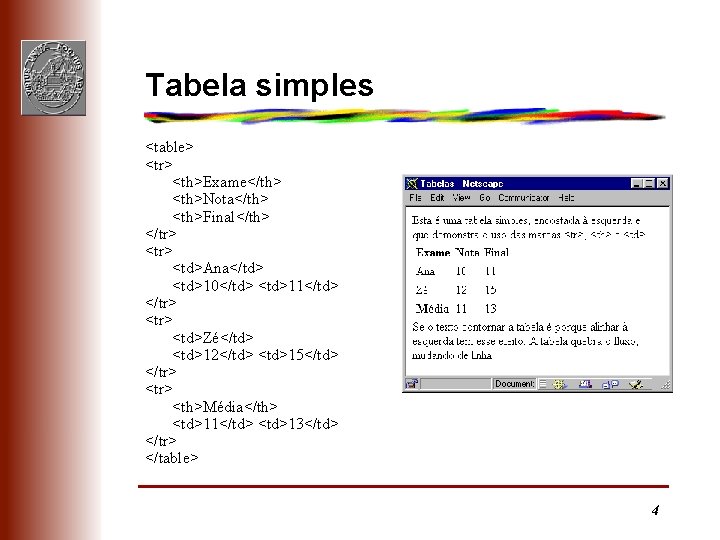
Tabela simples <table> <tr> <th>Exame</th> <th>Nota</th> <th>Final</th> </tr> <td>Ana</td> <td>10</td> <td>11</td> </tr> <td>Zé</td> <td>12</td> <td>15</td> </tr> <th>Média</th> <td>11</td> <td>13</td> </tr> </table> 4

Atributos das tabelas m <caption>. . . </caption> define a legenda q m m border - caixilho; width - largura, absoluta ou relativa q m m m pode indicar-se a percentagem que cada coluna gasta do total cellspacing espaço intercelular; cellpadding espaço intracelular align (center, left, right) q m align= top ou bottom em <table> controla a tabela; em <tr>, <th>, <td> controla as células individuais valign – posicionamento vertical (top, middle, bottom) colspan, rowspan - estende influência da célula bgcolor - côr do fundo (background) heigth - altura 5

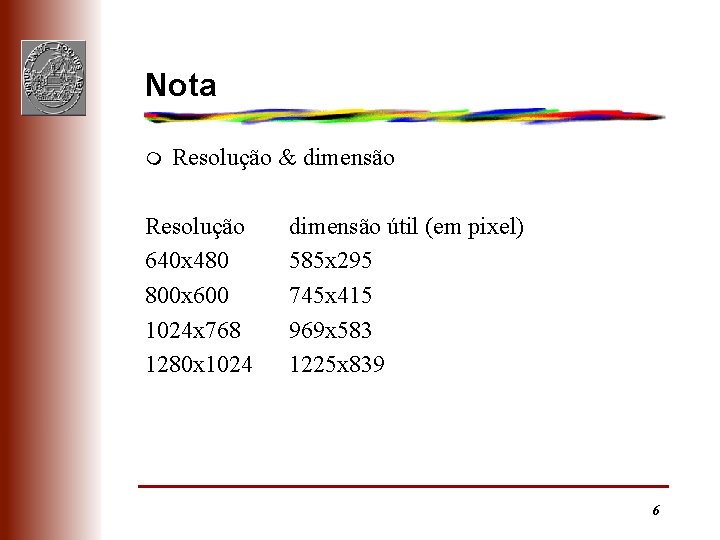
Nota m Resolução & dimensão Resolução 640 x 480 800 x 600 1024 x 768 1280 x 1024 dimensão útil (em pixel) 585 x 295 745 x 415 969 x 583 1225 x 839 6

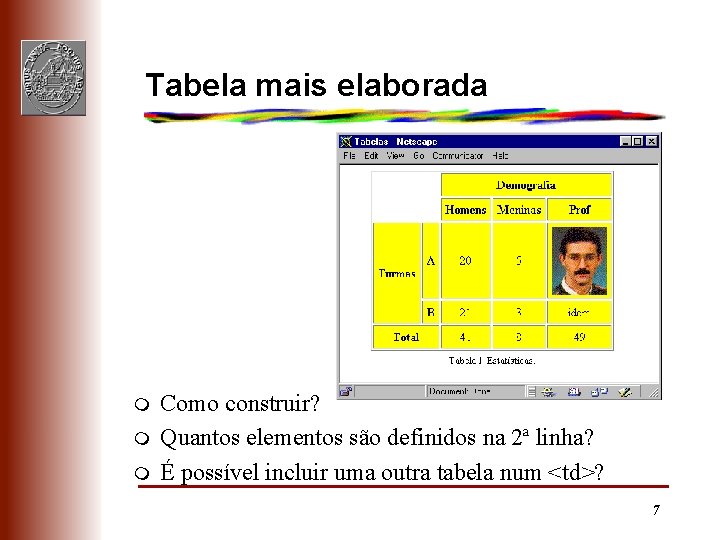
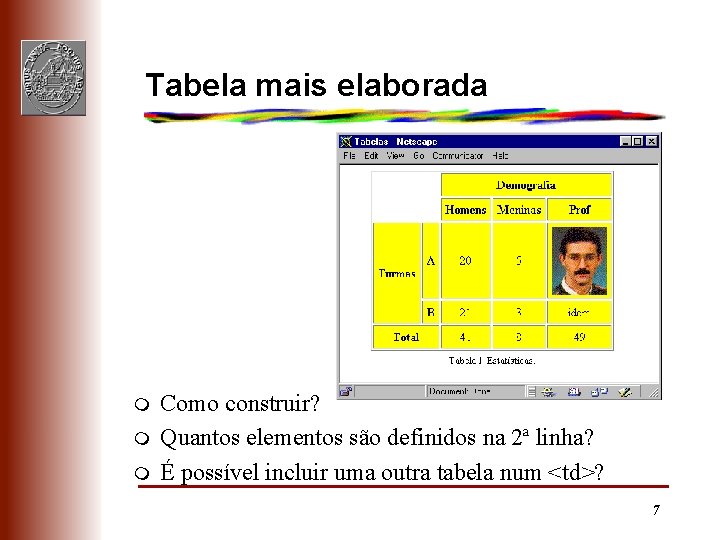
Tabela mais elaborada m m m Como construir? Quantos elementos são definidos na 2ª linha? É possível incluir uma outra tabela num <td>? 7

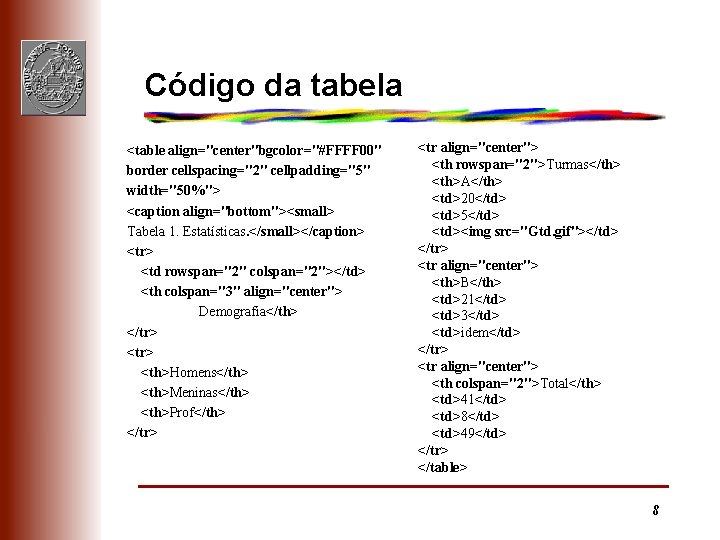
Código da tabela <table align="center"bgcolor="#FFFF 00" border cellspacing="2" cellpadding="5" width="50%"> <caption align="bottom"><small> Tabela 1. Estatísticas. </small></caption> <tr> <td rowspan="2" colspan="2"></td> <th colspan="3" align="center"> Demografia</th> </tr> <th>Homens</th> <th>Meninas</th> <th>Prof</th> </tr> <tr align="center"> <th rowspan="2">Turmas</th> <th>A</th> <td>20</td> <td>5</td> <td><img src="Gtd. gif"></td> </tr> <tr align="center"> <th>B</th> <td>21</td> <td>3</td> <td>idem</td> </tr> <tr align="center"> <th colspan="2">Total</th> <td>41</td> <td>8</td> <td>49</td> </tr> </table> 8

Exercício 1 9

Exercício 2 10

Exercício 3 11