List Tables 1 List Setiap list memiliki format

List & Tables 1

List • • Setiap list memiliki format masing-masing dengan tujuan untuk menampilkan list sesuai dengan yang diinginkan. Ada empat tipe list: • • Plain Numbered Bulleted Definition 2

Unordered Lists • • Jenis ini bisa jadi merupakan list yang paling banyak dipakai di dunia Digunakan untuk menampilkan daftar yang tidak memerlukan urutan tertentu 3

Code HTML <UL> <LI>Sim. City</LI> <LI>Quake</LI> <LI>Bridge</LI> </UL> Browser Display • Sim. City • Quake • Bridge 4

<UL> Un-ordered List <LI> Line Item 5

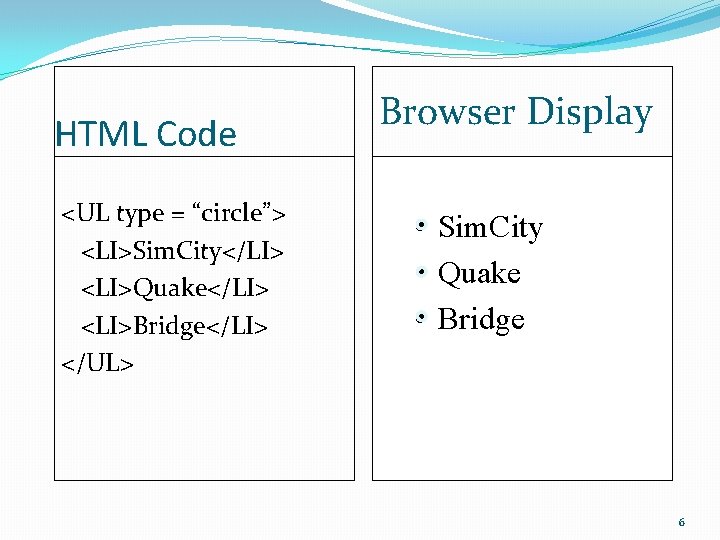
HTML Code <UL type = “circle”> <LI>Sim. City</LI> <LI>Quake</LI> <LI>Bridge</LI> </UL> Browser Display • Sim. City • Quake • Bridge 6

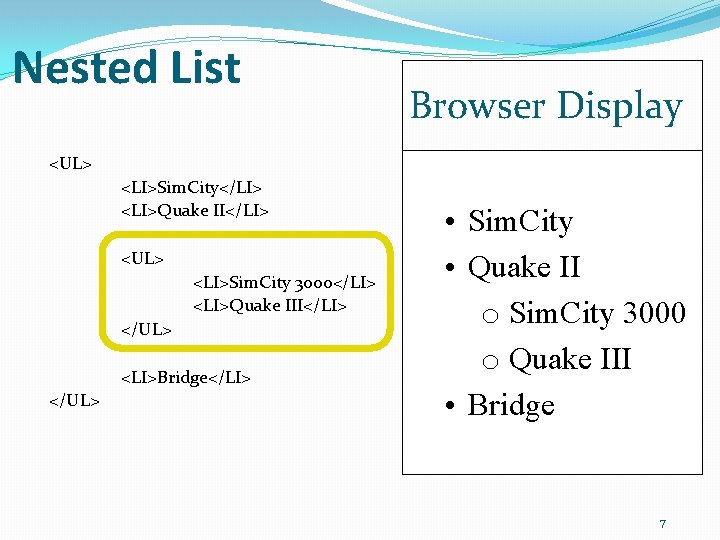
Nested List Browser Display <UL> <LI>Sim. City</LI> <LI>Quake II</LI> <UL> <LI>Sim. City 3000</LI> <LI>Quake III</LI> </UL> <LI>Bridge</LI> </UL> • Sim. City • Quake II o Sim. City 3000 o Quake III • Bridge 7

Ordered List • Tipe list ini sangat tepat untuk menampilkan instruksi langkah demi langkah, misalnya berupa tutorial • List dapat dibuat dibagian mana saja dalam halaman web 8

Ordered List OL, bukan <OL> UL <LI>Sim. City</LI> <LI>Quake</LI> <LI>Bridge</LI> </OL> Browser Display 1. Sim. City 2. Quake 3. Bridge List berupa nomor, bukan bullet

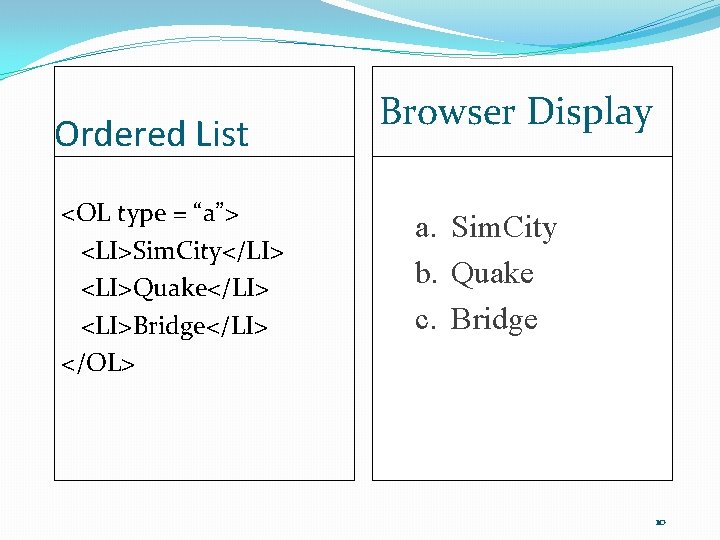
Ordered List <OL type = “a”> <LI>Sim. City</LI> <LI>Quake</LI> <LI>Bridge</LI> </OL> Browser Display a. Sim. City b. Quake c. Bridge 10

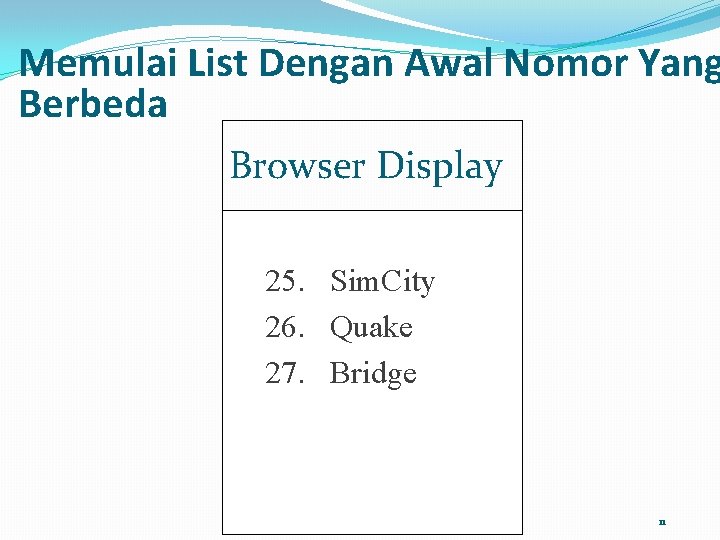
Memulai List Dengan Awal Nomor Yang Berbeda Browser Display 25. Sim. City 26. Quake 27. Bridge 11

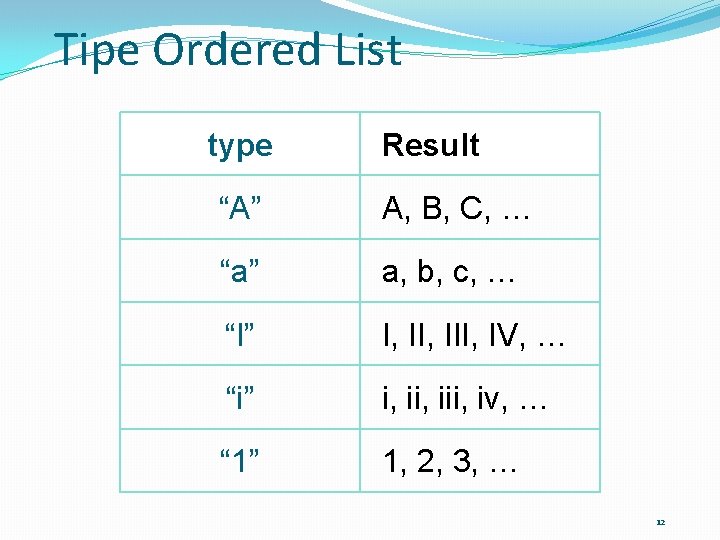
Tipe Ordered List type Result “A” A, B, C, … “a” a, b, c, … “I” I, III, IV, … “i” i, iii, iv, … “ 1” 1, 2, 3, … 12

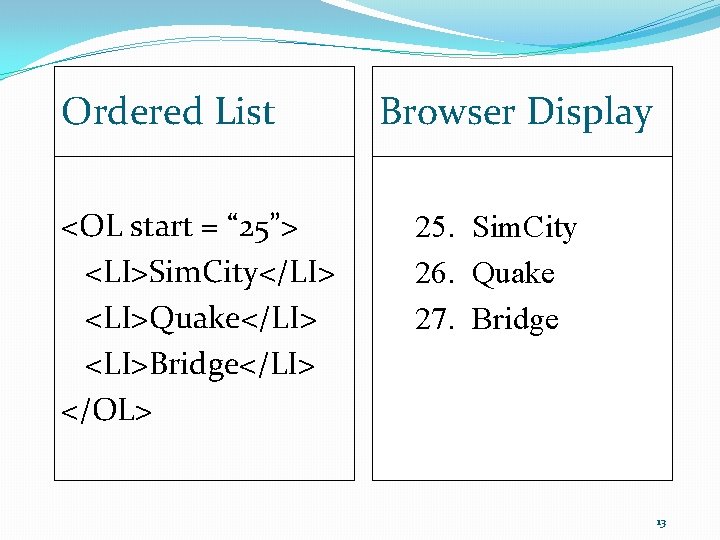
Ordered List <OL start = “ 25”> <LI>Sim. City</LI> <LI>Quake</LI> <LI>Bridge</LI> </OL> Browser Display 25. Sim. City 26. Quake 27. Bridge 13

Contoh Penggunaan List 14

l e b a T 15

Mendefinisikan Struktur Tabel �Langkah pertama dalam membuat tabel adalah menentukan struktur tabel yang akan dibuat: �Jumlah baris dan kolom �Lokasi header kolom �Setelah struktur tabel terbuat, anda bisa mulai memasukkan data ke dalamnya. 16

Menggunakan tag<table>, <tr>, dan<td> �Tabel dalam HTML selalu di awali dengan tag <table> dan diakhiri dengan </table>. �Setiap baris dari tabel diindikasikan dengan tag <tr> (table row). �Setiap baris pada tabel, terdapat <td> dan </td> (table data) yang mengindikasikan adanya sebuah cell data 17

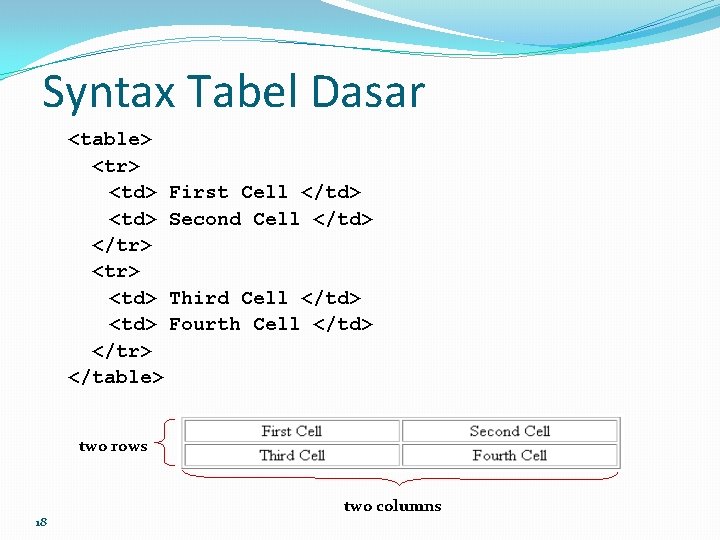
Syntax Tabel Dasar <table> <tr> <td> First Cell </td> <td> Second Cell </td> </tr> <td> Third Cell </td> <td> Fourth Cell </td> </tr> </table> two rows 18 two columns

Kolom dalam Table �HTML tidak menyediakan sebuah tag untuk membuat kolom dalam tabel �Jumlah kolom ditentukan dari berapa jumlah cell yang ada pada tiap barisnya �Misalnya, anda memiliki empat tag <td> di setiap baris pada tabel, maka tabel tersebut punya empat kolom �HTML versi berikutnya direncanakan memilliki dukungan untuk mengontrol tampilan kolom tabel 19

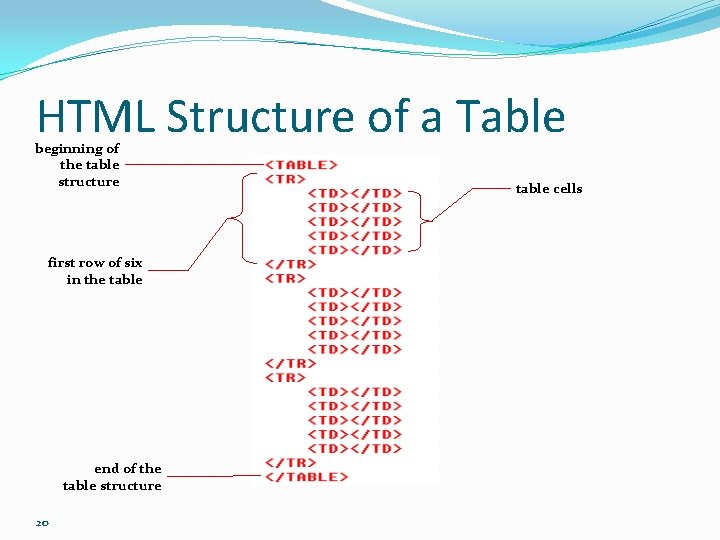
HTML Structure of a Table beginning of the table structure first row of six in the table end of the table structure 20 table cells

Creating Headings with the <th> Tag �HTML menyediakan tag <th> untuk header tabel. �Text yang berada dalam tag <th> akan tertulis pada posisi tengah dan tertulis tebal. �Tag <th> biasanya digunakan untuk header tabel, akan tetapi anda bisa menggunakannya di cell mana saja yang ingin tertulis di tengah dan tebal. 21

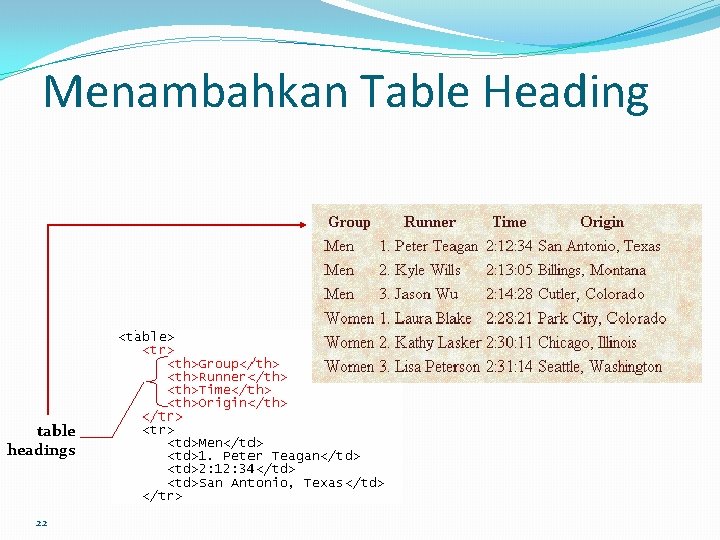
Menambahkan Table Heading table headings 22

Menambahkan Table Border �Secara default, browser menampilkan tabel tanpa garis tepi. �Sebuah garis tepi atau border dapat ditambahkan sebagai attribute pada tag <table> �Syntax untuk menambahkan border: <table border=“value”> �value adalah lebar dari garis yang diinginkan �Ukurannya opsional, secara default akan ditampilkan 1 pixel. 23

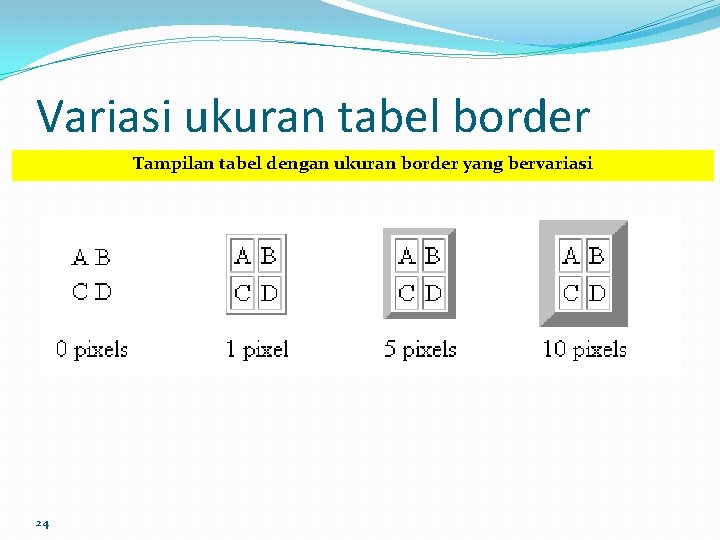
Variasi ukuran tabel border Tampilan tabel dengan ukuran border yang bervariasi 24

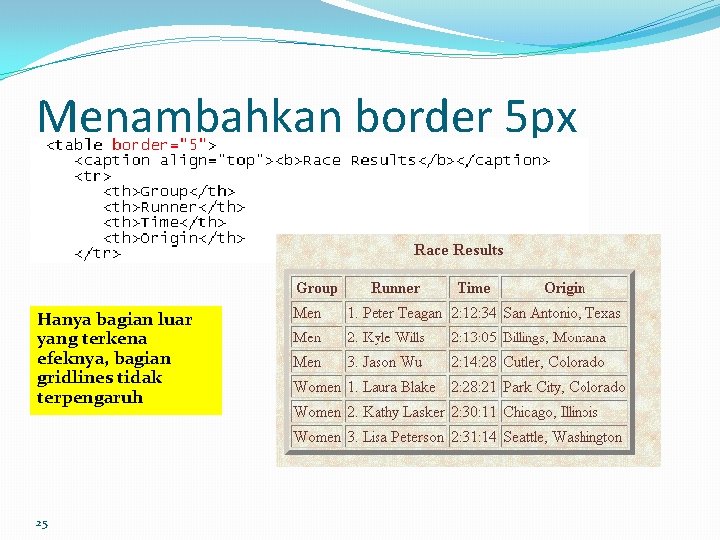
Menambahkan border 5 px Hanya bagian luar yang terkena efeknya, bagian gridlines tidak terpengaruh 25

Mengontrol Spasi Cell �atribut cellspacing akan mengatur jarak antara cell satu dengan lainnya. �Syntaxnya seperti berikut ini: <table cellspacing=“value”> �value merupakan besar nilai jarak yg diinginkan �Nilai defaultnya adalah 2 pixels 26

Defining Cell Padding �Untuk mengontrol ruang antara isi dalam tabel dengan garis tepi cell dapat digunakan tag cellpadding �Syntaxnya: <table cellpadding=“value”> �value adalah besaran nilai jarak yang diinginkan �Nilai defaultnya adalah 1 pixel 27

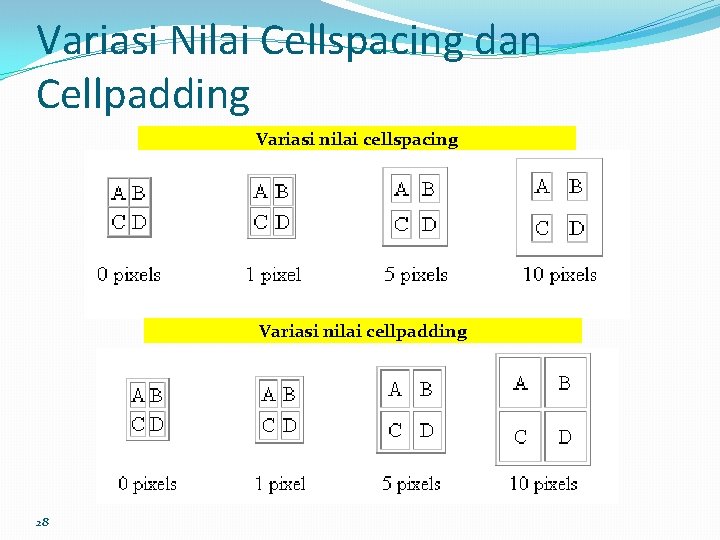
Variasi Nilai Cellspacing dan Cellpadding Variasi nilai cellspacing Variasi nilai cellpadding 28

Mendefinisikan Ukuran Tabel �Syntaxnya: <table width=“size” height=“size”> � size berisi ukuran yang diinginkan �Untuk menghasilkan table yang lebar dan tingginya sesuai dengan lebar dan tinggi area display, maka set ukurannya menjadi height=“ 100%”. �Jika anda mengatur ukurannya dalam bentuk yg telah fix berdasarkan ukuran pixel, maka ditampilkan dalam resolusi berapapun hasilnya akan tetap sama. 29

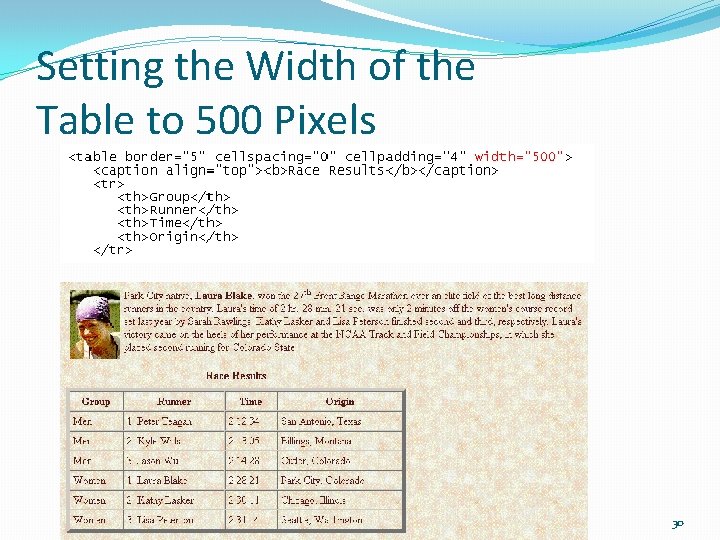
Setting the Width of the Table to 500 Pixels 30

Defining Cell and Column Sizes �To set the width of an individual cell, add the width attribute to either the <td> or <th> tags. �The syntax is: width=“value” �value can be expressed in pixels or as a percentage of the table width �width value of 30% displays a cell that is 30% of the total width of table. �The height attribute can also be used in the <td> or <th> tags to set the height of individual cells. �The height attribute is expressed either in pixels or as a percentage of the height of the table. �If you include more text than can be displayed within that height value you specify, the cell expands to display the additional text. 31

Defining Cell and Column Sizes �Specifying a width for an individual cell does not guarantee that the cell will be that width when displayed in the browser. �the reason for this is that the cell is part of a column containing other cells. �Set the width of all the cells in the column to the same value to ensure that the cells do not change in size. 32

Aligning a Table on the Web Page �By default, a browser places a table on the left margin of a Web page, with surrounding text placed above and below the table. �To align a table with the surrounding text, use the align attribute as follows: align=“alignment” � alignment equals “left”, “right”, or “center” � left or right alignment places the table on the margin of the Web page and wraps surrounding text to the side � center alignment places the table in the horizontal center of the page, but does not allow text to wrap around it �The align attribute is similar to the align attribute used with the <img> tag. �The align attribute is available only with browsers that support HTML 3. 2 or later. 33

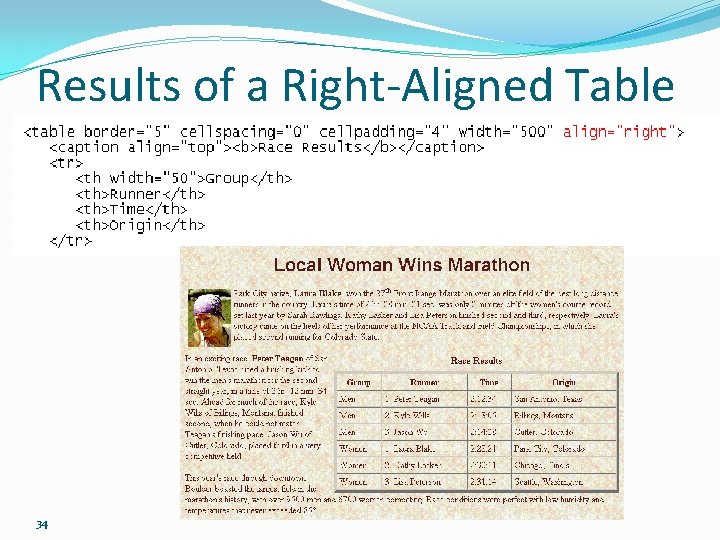
Results of a Right-Aligned Table 34

Aligning the Contents of a Table �By default, cell text is placed in the middle of the cell, aligned with the cell’s left edge. �By using the align and valign attributes, you can specify the text’s horizontal and vertical placement. �To align the text for a single column, you must apply the align attribute to every cell in that column. 35

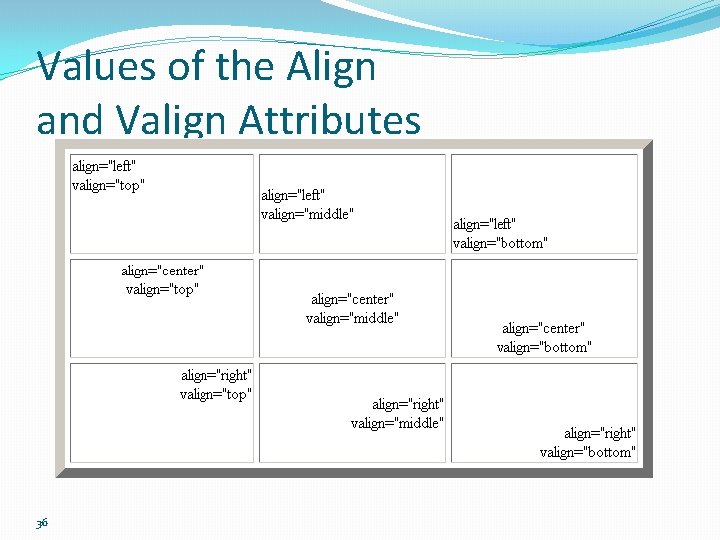
Values of the Align and Valign Attributes 36

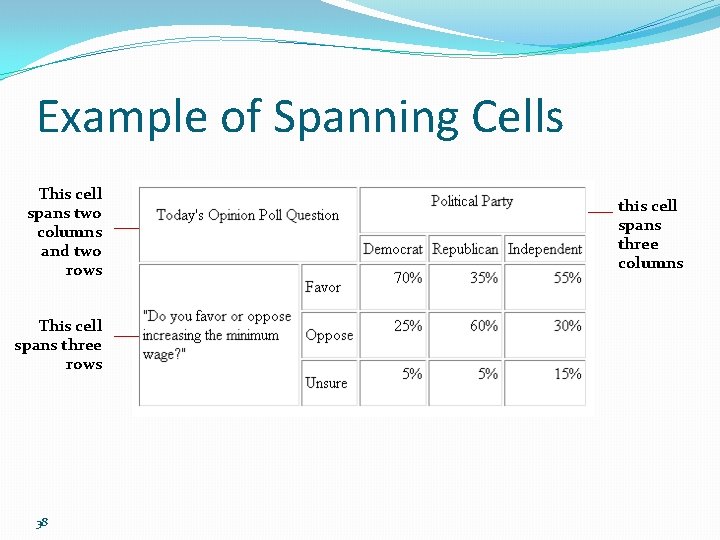
Spanning Rows and Columns �To merge several cells into one, you need to create a spanning cell. �A spanning cell is a cell that occupies more than one row or column in a table. �Spanning cells are created by inserting the rowspan and colspan attribute in a <td> or <th> tag. �The syntax for these attributes is: rowspan=“value” colspan=“value” �value is the number of rows or columns that the cell spans in the table 37

Example of Spanning Cells This cell spans two columns and two rows This cell spans three rows 38 this cell spans three columns

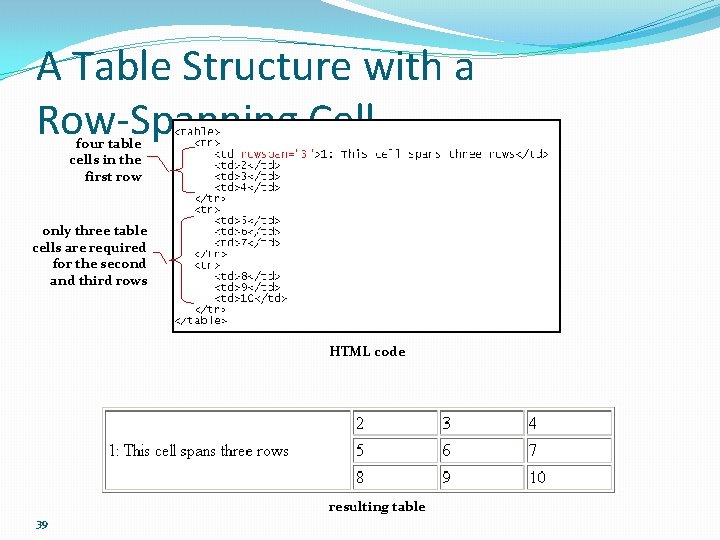
A Table Structure with a Row-Spanning Cell four table cells in the first row only three table cells are required for the second and third rows HTML code resulting table 39

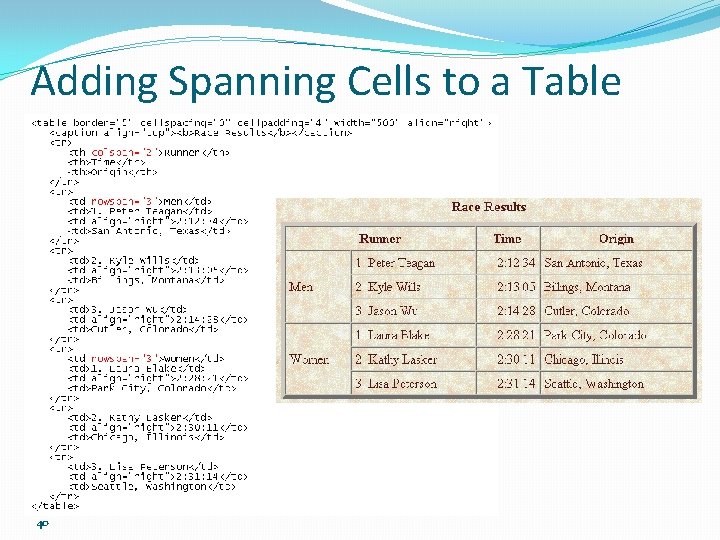
Adding Spanning Cells to a Table 40

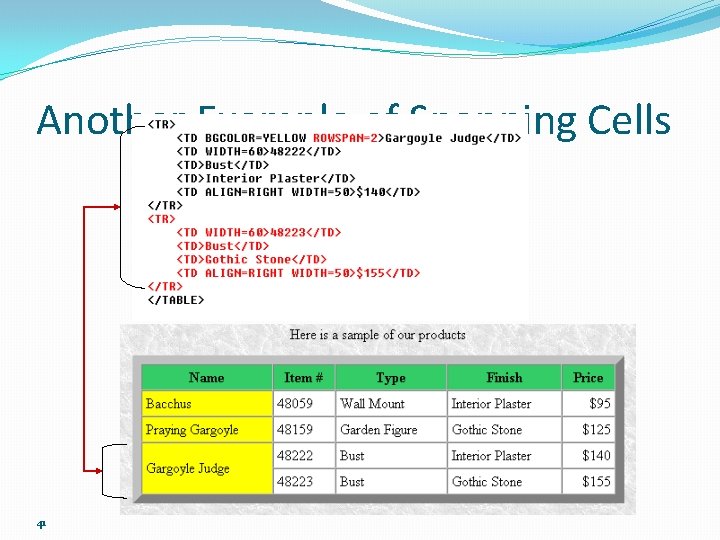
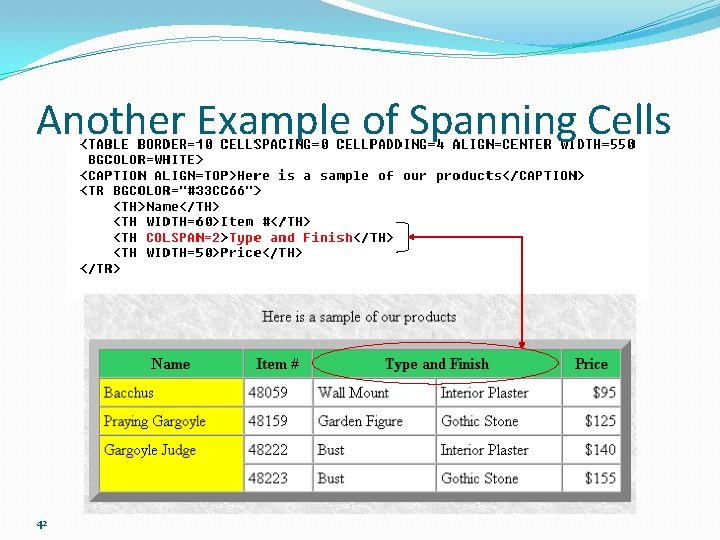
Another Example of Spanning Cells 41

Another Example of Spanning Cells 42

Applying a Background Color �Table elements support the bgcolor attribute. �To specify a background color for all of the cells in a table, all of the cells in a row, or for individual cells, by adding the bgcolor attribute to either the <table>, <tr>, <td>, or <th> tags as follows: <table bgcolor=“color”> <tr bgcolor=“color”> <td bgcolor=“color”> <th bgcolor=“color”> � color is either a color name or hexadecimal color value 43

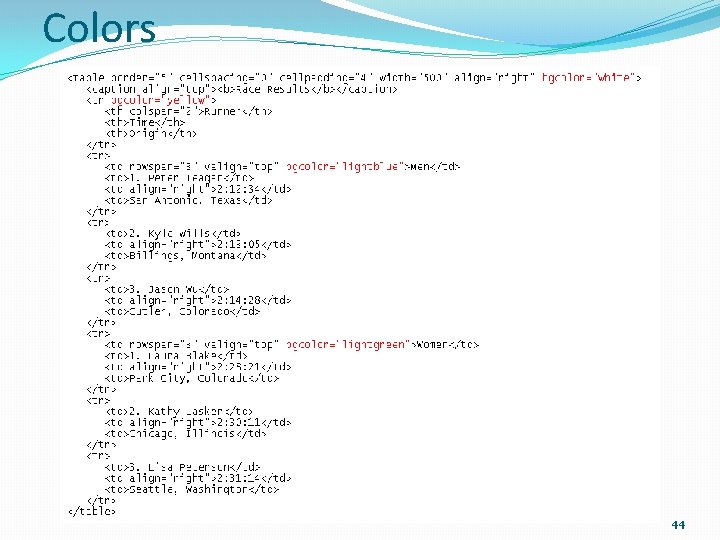
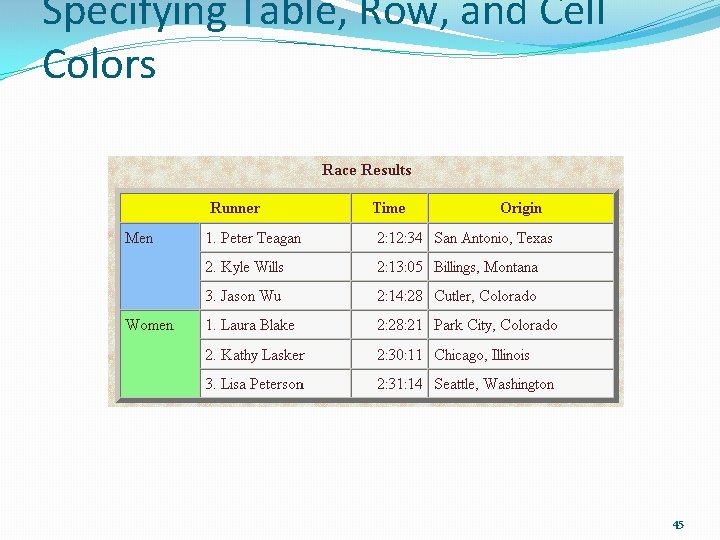
Colors 44

Specifying Table, Row, and Cell Colors 45

The bordercolor Attribute �By default, table borders are displayed in two shades of gray that create a three-dimensional effect. �The syntax for the bordercolor attribute is: <table bordercolor=“color”> � color is an HTML color name or hexadecimal color value �Internet Explorer and Netscape apply this attribute differently. <table border=“ 10” Internet Explorer 46 bordercolor=“blue”> Netscape

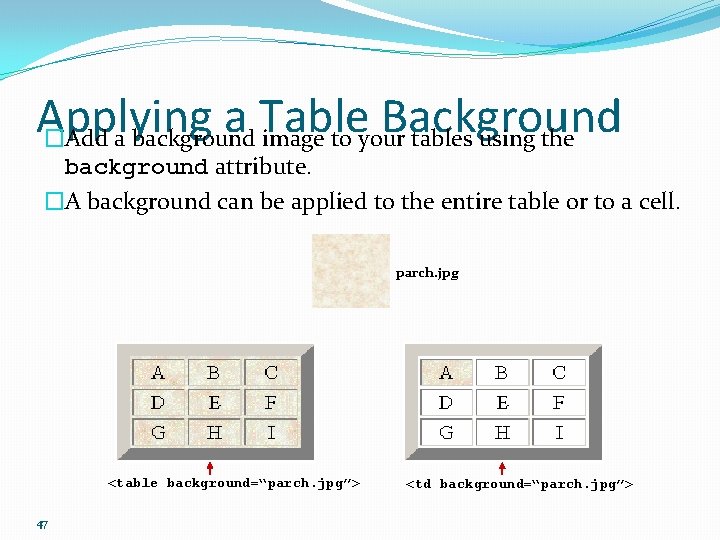
Applying a Table Background �Add a background image to your tables using the background attribute. �A background can be applied to the entire table or to a cell. parch. jpg <table background=“parch. jpg”> 47 <td background=“parch. jpg”>

Designing a Page Layout with Tables �HTML tables are most often used to define the layout of an entire Web page. �If you want to design a page that displays text in newspaper style columns, or separates the page into distinct sections, you’ll find tables an essential and useful tool. 48

Table Layout of a Web Page 620 pixels 1) newspaper logo 120 pixels a sample table layout of a Web page. 2) list of links 500 pixels 3) articles 4) address and phone number 49

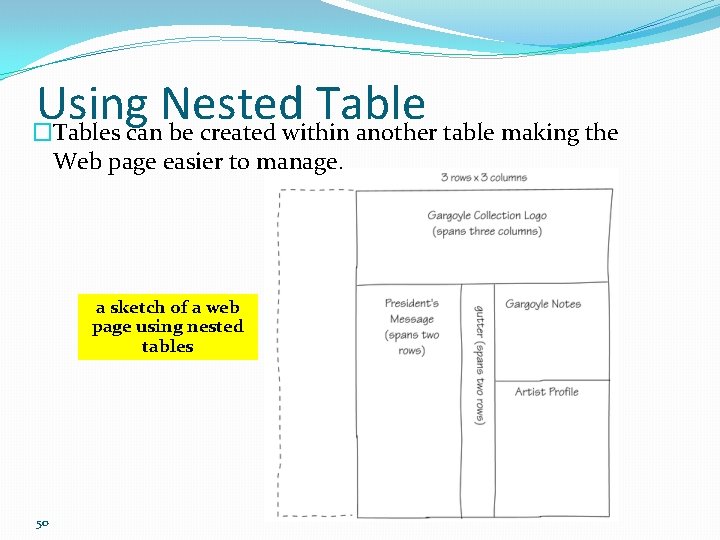
Using Nested Table �Tables can be created within another table making the Web page easier to manage. a sketch of a web page using nested tables 50

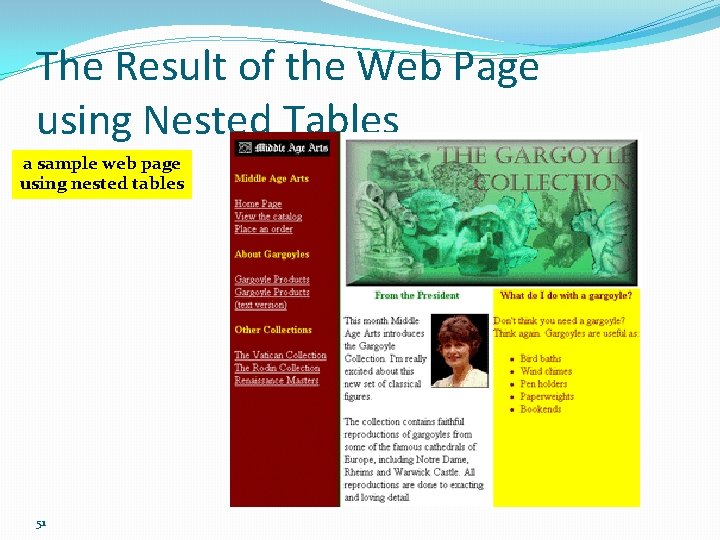
The Result of the Web Page using Nested Tables a sample web page using nested tables 51

Beberapa desain Tabel 52

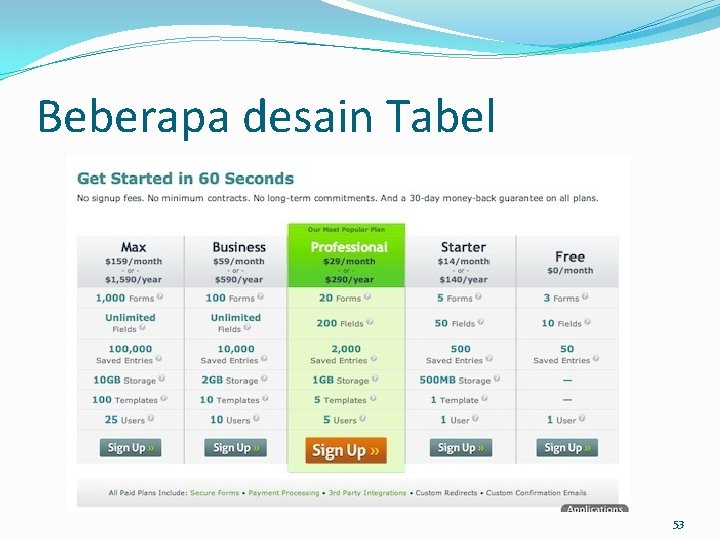
Beberapa desain Tabel 53

Beberapa desain Tabel 54
- Slides: 54