LIS 650 lecture 2 Major CSS Thomas Krichel








































- Slides: 40

LIS 650 lecture 2 Major CSS Thomas Krichel 2004 -10 -09

to be done in HTML • Tables are a major HTML topic not covered. • They can be used – tabular data – general spacial layout • Many web designers tell you not to use tables for special layout, but use CSS instead. • That is OK in theory, but bad in practice because some user agent vendors (such as Microsoft) have very poor CSS support.

today • • • introduction to style sheets how to give style sheet data style locator information some important properties some more properties

style sheets • Style sheets are the officially sanctioned way to add style to your document • We will cover Cascading Style Sheets CSS. • This is the default style sheet language. • We are discussing version 2. 1. This is not yet a W 3 C recommendation, but it is in last call. • You can read all about it at http: //www. w 3. org/TR/CSS 21/

what is in a style sheet? • A style sheet is a sequence of style rules. • In the sheet, one rule follows the other. There is no nesting of rules. • Therefore the way rules are written in a style sheet is much simpler than the way elements are written in XML. • Remember that in XML we have nesting of elements.

what is a style rule about? • It is about two or three things – Where to find what to style? – How style it? • Which property to set? --> property name • Which value to give to the property? --> property value • In this lecture I will use the following syntax – Write property names as {property-name: } – Write property values as ‘value’

why are they “cascading” • You can have many style data in different places. Style data comes in the form of rules: “at this place, do that”. • Where there are many rules, there is potential for conflict. We do not learn the exact rules here but note – Some rules are read after others other. Later rules override earlier rules. – Some rules concern more specific locations than others. The specific rules override general rules.

inline style • You can add a style attribute to any element that admits the core attributes as in <element style="style"/> where style is a style sheet. • Example: <h 1 style="color: blue">I am so blue</h 1> • Such a declaration only takes effect for the element concerned. • I do not recommend this.

document level style • You can add a style element as part of the header <head><style></head> • <style> takes the core attributes. • It takes a "type" attribute, "text/css" is the default • It takes the "media" attribute for the intended media. See next slide. • The "media" attribute allows you to set write different styles for different media.

style sheet media types • These are the list of style sheet media – – – ‘projection’ – ‘handheld’ ‘print’ – ‘braille’ ‘screen’ (default) – ‘tty’ ‘embossed’ – ‘aural’ ‘all’ • Note that style sheet media are not the same as the MIME types are a controlled vocabulary for file types.

linking to an external style sheet • This is the best way! Use the same style sheet file for all the pages in your site, by adding to every pages something like • <link rel="stylesheet" type="text/css" href="URI"/> where URI is a URI where the style sheet is to be downloaded from. On wotan, this can just be the file name. • The <link> tag must appear in the <head>, it can not appear in the <body>, sorry!

in our situation… • <link rel="stylesheet" type="text/css" href="main. css"/> • Then create a file main. css with a simple test rule such as: h 1 {color: blue} • main. css is just an example filename, any file name will do. • Try it out!

basic style syntax • selector {property 1: value 1; property 2: value 2 … } • selector is a selector (see following slides) property is the name of a property value is the value of a property • note colon and semicolon use! • all names and values are case-insensitive • Examples – h 1 { color: grey; text-align: center} –. blue {color: blue} /* yes, with a dot */

comments in the style sheet • You can add comments is the style sheet by enclosing the comment between /* and */. • This comment syntax comes from the C programming language. • This technique is especially useful if you want to remove code from your style sheet temporarily.

basic selector • the basic selector is a comma-separated list of elementary selectors. • Often, the elementary selectors are HTML tags, e. g. h 1, h 2 {text-align: center} will center all <h 1> and <h 2> element contents. • but the selectors can be more precise, we are only look at one alternative here, class selectors.

class selectors • The is the standard way to style up a class { property 1: value 1, property 2: value 2 …} will give all the properties and values to any element in the class. • Recall HTML, you can say <element class="class">. . . </element> to make the element part of the class to the element. Note that you can place any tag into several classes. Use blanks to separate the different class names.

visual style sheets • In this class we ignore aural style sheets and work only on visual ones. • We have two important concepts. – The canvas is the support of the rendering. There may be several canvases on a document. On screen, each canvas is flat and of infinite dimensions. – The viewport is the part of the canvas that is currently visible. There is only one viewport per canvas. • We will now examine some important property values in visual style sheet regarding – colors – distances

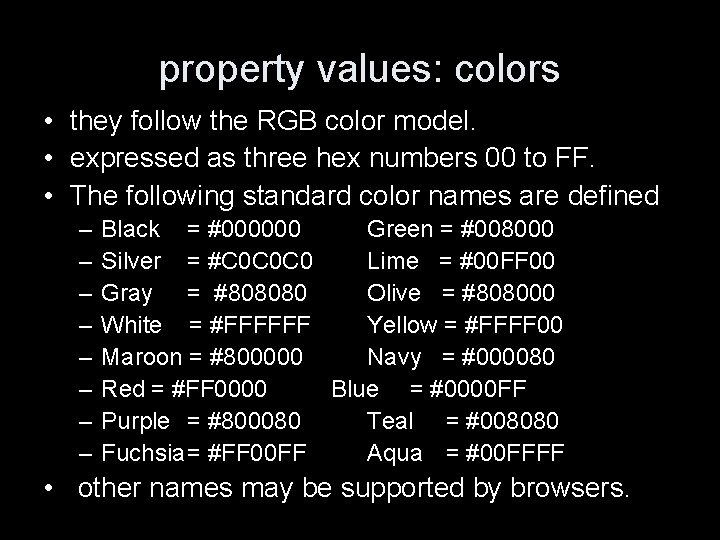
property values: colors • they follow the RGB color model. • expressed as three hex numbers 00 to FF. • The following standard color names are defined – – – – Black = #000000 Green = #008000 Silver = #C 0 C 0 C 0 Lime = #00 FF 00 Gray = #808080 Olive = #808000 White = #FFFFFF Yellow = #FFFF 00 Maroon = #800000 Navy = #000080 Red = #FF 0000 Blue = #0000 FF Purple = #800080 Teal = #008080 Fuchsia= #FF 00 FF Aqua = #00 FFFF • other names may be supported by browsers.

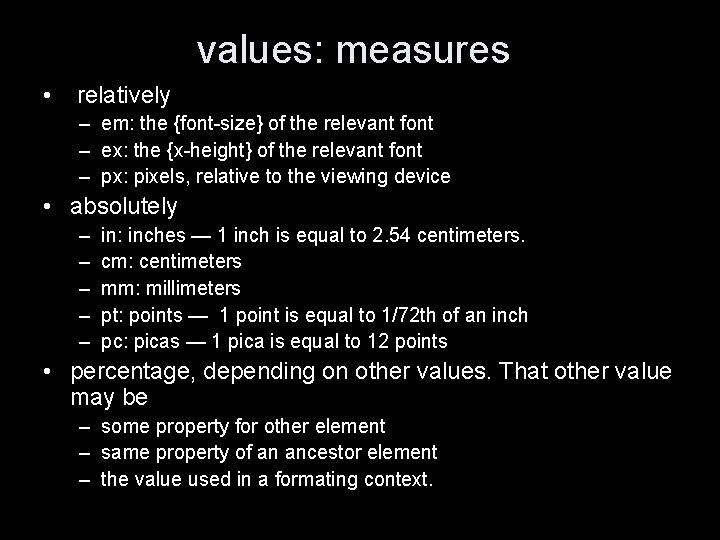
values: measures • relatively – em: the {font-size} of the relevant font – ex: the {x-height} of the relevant font – px: pixels, relative to the viewing device • absolutely – – – in: inches — 1 inch is equal to 2. 54 centimeters. cm: centimeters mm: millimeters pt: points — 1 point is equal to 1/72 th of an inch pc: picas — 1 pica is equal to 12 points • percentage, depending on other values. That other value may be – some property for other element – same property of an ancestor element – the value used in a formating context.

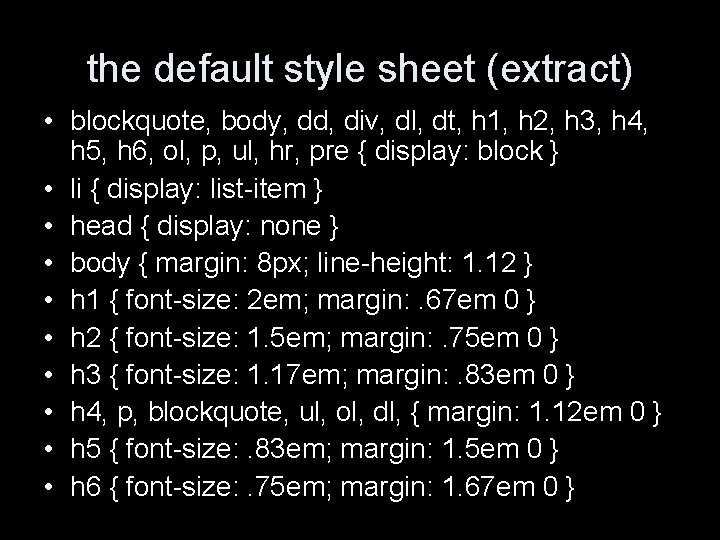
the default style sheet (extract) • blockquote, body, dd, div, dl, dt, h 1, h 2, h 3, h 4, h 5, h 6, ol, p, ul, hr, pre { display: block } • li { display: list-item } • head { display: none } • body { margin: 8 px; line-height: 1. 12 } • h 1 { font-size: 2 em; margin: . 67 em 0 } • h 2 { font-size: 1. 5 em; margin: . 75 em 0 } • h 3 { font-size: 1. 17 em; margin: . 83 em 0 } • h 4, p, blockquote, ul, ol, dl, { margin: 1. 12 em 0 } • h 5 { font-size: . 83 em; margin: 1. 5 em 0 } • h 6 { font-size: . 75 em; margin: 1. 67 em 0 }

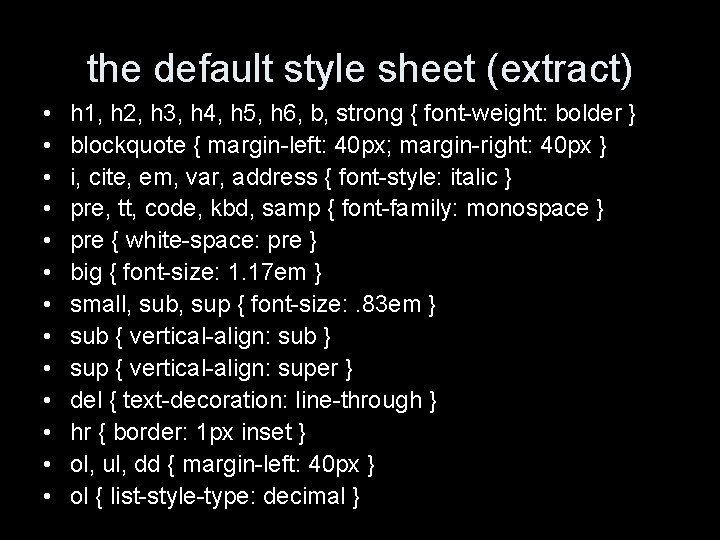
the default style sheet (extract) • • • • h 1, h 2, h 3, h 4, h 5, h 6, b, strong { font-weight: bolder } blockquote { margin-left: 40 px; margin-right: 40 px } i, cite, em, var, address { font-style: italic } pre, tt, code, kbd, samp { font-family: monospace } pre { white-space: pre } big { font-size: 1. 17 em } small, sub, sup { font-size: . 83 em } sub { vertical-align: sub } sup { vertical-align: super } del { text-decoration: line-through } hr { border: 1 px inset } ol, ul, dd { margin-left: 40 px } ol { list-style-type: decimal }

important properties • We will now look at the properties as defined by CSS. These are things that you can set using CSS. • We group properties into six groups – – – colors, and background boxes and layout fonts text lists (later) tag classification (later)

color & background properties • {color: } sets the foreground color of an element. • {background-color: } gives the color of the background • {background-image: url(URL) } places a picture found at a URL. • {background-repeat: } can take the value ‘repeat’ (default), ‘repeat-x’, ‘repeat-y’, and ‘no-repeat’. • {background-attachment: } can take the value of ‘fixed’ or ‘scroll’ (default) to say if the image scrolls with the viewport.

color & background properties II • {Background-position: } property places the background image. It can take values – – '0% 0%' to '100%' 'length' to put length of offset from top left mixing both is allowed ‘top’, ‘center’, ‘bottom’ and ‘left’, ‘right’, ‘center’ can be used too

normal flow • In general, very piece of HTML is placed into a conceptual entity called a box. • In visual formatting, we can think about the box as a rectangle that fills the material that is being visualized. – For in-line elements, the boxes are set horizontally next to each other. – For block-level elements, the boxes are set vertically next to each other.

the box model • The total width that the box occupies is the sum of – – the left and right margin the left and right border width the left and right padding the width of the box‘s contents • A similar reasoning holds for the height that the box occupies.

box properties I • {border-color: } can hold up to four colors, separated by blanks – one value means: all borders have the same color – two values mean: first number for top and bottom, second for left and right – three values mean: first sets top, second left and right, third bottom – four values mean: first sets top, second sets right etc. • {border-width: } can hold up to four widths, as well as the words 'thin', 'think' and 'medium'.

box border properties • {border-style: } {border-top-style} {border-right-style: } {borderbottom-style: } {border-right-style: } take the following values – – – – – none No border. {border-width: } becomes zero hidden Same as 'none', except in terms of border conflict resolution dotted The border is a series of dots. dashed The border is a series of short line segments. solid The border is a single line segment. double The border is two solid lines. groove The border looks as though it were carved into the canvas. ridge The border looks as though it were coming out of the canvas. inset The border makes the box look like embedded in the canvas. outset The border makes the box look like coming out of the canvas.

box properties II • {border-top-width: }, {border-bottom-width: }, {border-left-width: } and {border-right-width: } also exist. • same properties exists for {margin-top: }, {margin -bottom: } etc and {padding-top: }, {paddingbottom: } etc. • {float: } can be one of 'left', 'right' or 'none' which is the default. If a float is set on an element, the text near the element floats on the left or right site of the element's contents. For example, you can use this to create run-in headers.

box properties III • {width: } sets the total width of the box and {height: } sets the total height of the box, both take a dimension or the word 'auto' e. g. img {width: 100 px; height auto} • {clear: } tells the user agent whether to place the current element next to a floating element or on the next line below it. – value 'none' tells the user agent to put contents on either side of the floating element – value 'left' means that the left side has to stay clear – value 'right' means that the right side has to stay clear – value 'all' means that both sides have to stay clear

{position: } • 'static' The box is a normal box, laid out according to the normal flow. • 'relative' The box's position is calculated according to the normal flow. Then it is offset relative to its normal position. The position of the following box is not affected. • 'absolute' The box's position is specified by offsets with respect to the box's containing tag. There is no effect on sibling boxes. • 'fixed' The box's position is calculated according to the 'absolute' model, but the reference is not the containing tag but: • For continuous media, the box is fixed with respect to the viewport • For paged media, the box is fixed with respect to the page

properties with {position: } • {top: }, {right: }, {bottom: }, {left: } set offsets if positioning is relative, absolute or fixed. • They can take length values, percentages, and 'auto'. • the effect of 'auto' depends on which other properties have been set to 'auto‘ • Now check the examples in doc/examples on the course home page.

text properties I • {letter-spacing: } set the spacing between letters, takes a length value or the word 'normal' • {word-spacing: } same as for letter-spacing • {line-height: } sets the distance between several lines of an element's contents, – in pt or pixel numbers – % age (referring to a percentage of current font size) – with a number (referring to a multiplicity of the size of the text) – 'normal'

text properties II • {text-align: } can take the values ‘left’ ‘right’ ‘center’ and ‘justify’. • {text-decoration: } can take the values ‘underline’, ‘overline’, ‘line-through’ and ‘blink’. • {text-indent: }, {margin-left: } take length units but are best expressed in the relative "em" unit.

text properties III • {float: } can be set to ‘left’, ‘right’ and ‘none’. • {width: } and {height: } can also be set. • {vertical-align: } can take the values ‘baseline’, ‘middle’, ‘sub’, ‘super’, ‘text-top’, ‘text-bottom’, ‘top’, ‘bottom’, as well as percentages. • {text-transform: } can take the value ‘uppercase’, ‘lowercase’, ‘capitalize’ and ‘none’.

font properties I • {font-family: } accepts a comma-separated list of font names • there are five generic names, one should be quoted last as a fall-back – ‘serif’ – ‘fantasy’ – ‘sans-serif’ – ‘monospace’ – ‘cursive’ • example *: lang(ja-jp) {font-family: "Heisei Mincho W 9", serif}

font properties II • {font-size: } accepts sizes as npt, n%, +npt, -npt where n is a number, or some sizes like – ‘xx-small’ – ‘x-small’– ‘small’ – ‘medium’ – ‘large’ – ‘x-large’ – ‘xx-large’ – ‘larger’ – ‘smaller’ incremental font sizes may not be handled properly by the browser. • {font-style: } can be either ‘italic’, ‘oblique’ or ‘normal’

font properties III • {font-variant: } can be either ‘normal’ or ‘small caps’ • {font-weight: } can be – a number between 100 for the thinnest and 900 for the boldest. 400 is normal. – ‘normal’ – ‘bolder’ – ‘lighter’ • {font-stretch: } can be any of – ‘ultra-condensed – ‘extra-condensed’ – ‘semi-condensed – ‘normal’ – ‘semi-expanded’ – ‘extra-expanded’ – ‘ultra-expanded’

other font properties • There is a whole bunch of other properties – {unicode-range: } – {stemv: } – {stroke: } – {units-per-em: } – {stemh: } – {bbox: } – {definitions-src: } – {ascent: } – {dscent: } – {baseline: } – {widths: } – {mathline: } – {centerline: } – {topine: } – {panose 1: } • There also is a {font: } property that allows you to put several of the previous properties together. • But all that is not worth learning. Keep fonts simple.

http: //openlib. org/home/krichel Thank you for your attention!