Linteraction Les priphriques dentre styles dinteraction techniques dinteraction













































































































- Slides: 109

L’interaction Les périphériques d’entrée, styles d’interaction, techniques d’interaction, et les modes

Les périphériques d’entrée ou dispositifs d’entrée ( « input devices » )

Comment font les humains pour entrer/exprimer de l’information ? • Mains – Mouvements, gestes, pointage (avec souris etc. ) – Appuyer/tourner des boutons, appuyer des touches (sur un clavier) • Voix • Visage • Autres … ? • (Anecdote: http: //fr. wikipedia. org/wiki/Albert_Mehrabian et la règle du 7%-38%-55% (verbale, intonation, visage))

Quelles sortes d’informations sont entrées par les humains ? • “interaction tasks classify the fundamental types of information entered” (Foley et al. , “Computer Graphics: Principles and Practice”) • Foley et al. donnent une liste des 6 types d’informations: – spécifier une position – enter du texte – sélectionner un objet – quantifier (c. -à-d. entrer un numéro) – spécifier une orientation – spécifier un chemin (par exemple, pour animer un objet) • Autres ?

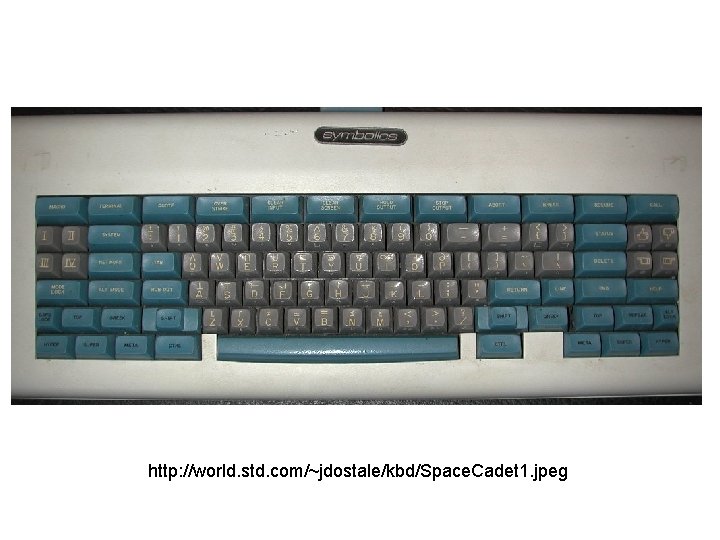
Les périphériques d’entrée: les claviers

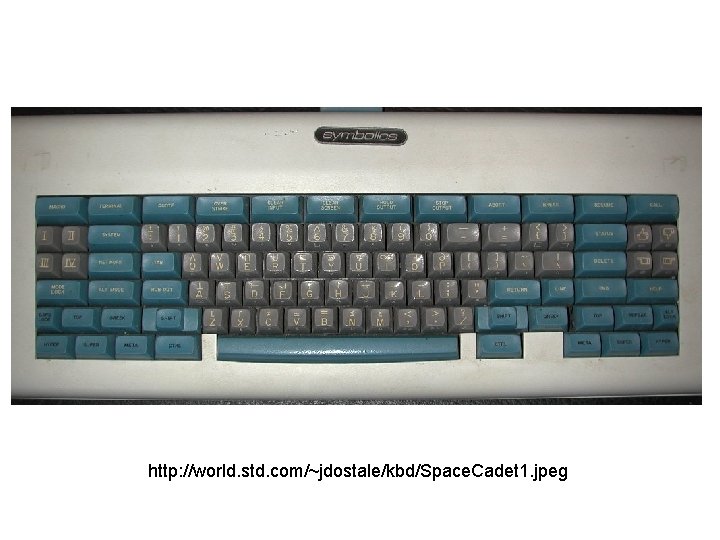
http: //world. std. com/~jdostale/kbd/Space. Cadet 1. jpeg

Clavier pliable pour Palm Pilot Clavier flexible; 24 $ à http: //www. thinkgeek. com/computing/input/5 a 7 f/? cpg=ab (prix de 2008)

Clavier projeté http: //en. wikipedia. org/wiki/Projection_keyboard 160$ à http: //www. thinkgeek. com/computing/input/8193/ (prix de 2008)

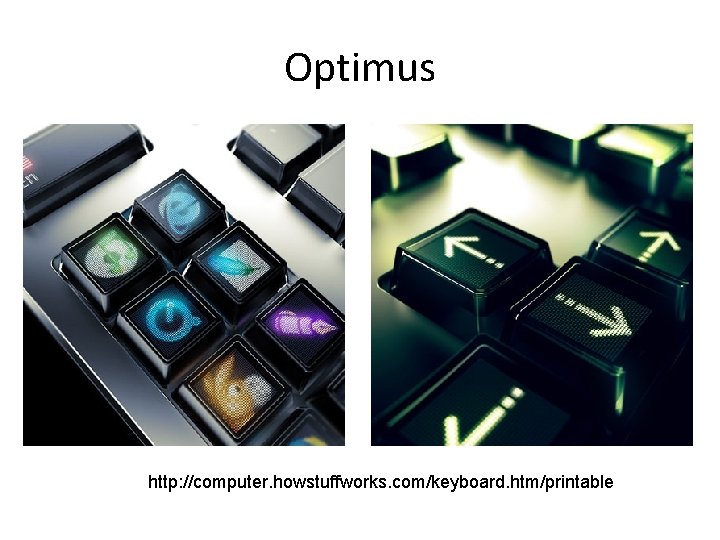
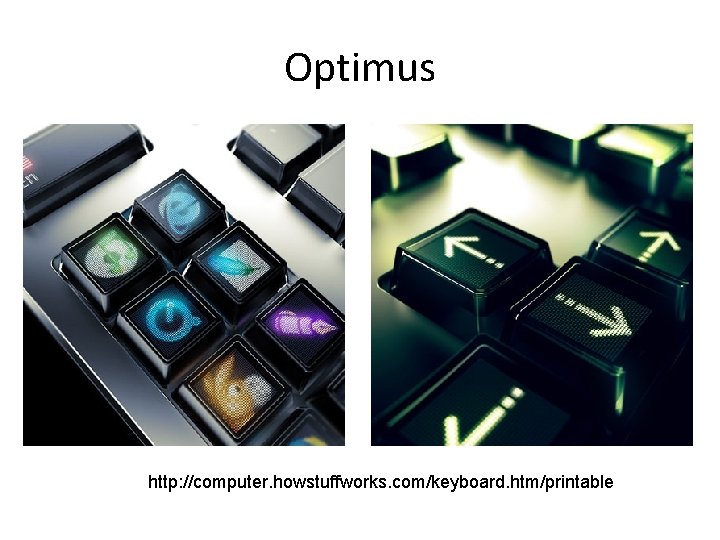
Optimus http: //computer. howstuffworks. com/keyboard. htm/printable

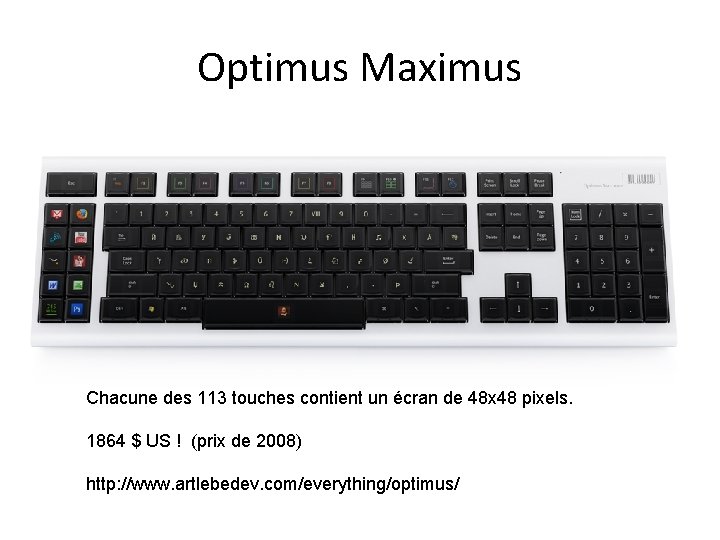
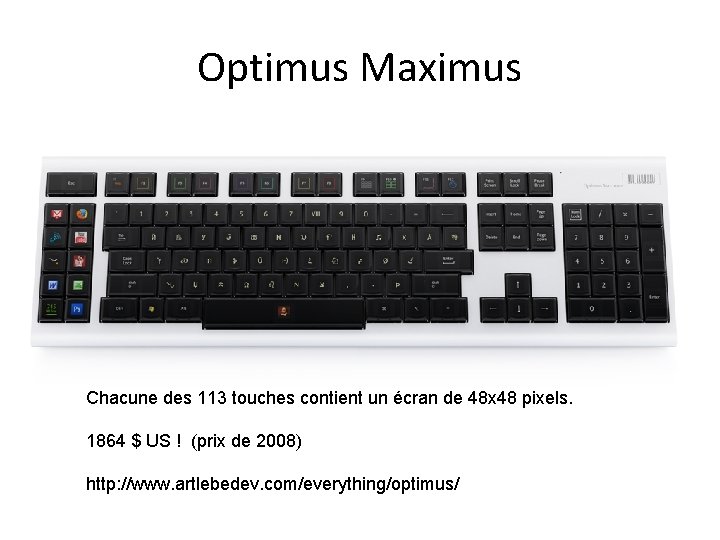
Optimus Maximus Chacune des 113 touches contient un écran de 48 x 48 pixels. 1864 $ US ! (prix de 2008) http: //www. artlebedev. com/everything/optimus/

Optimus Maximus Configuré pour l’anglais

Optimus Maximus Configuré pour le russe

Optimus Maximus Configuré pour le jeu « Half-life »

Optimus Maximus Configuré pour « Photoshop »

Boutons sur les magnétophones Le statu quo: des boutons uniformes Boutons avec différentes formes: permettent de les utiliser sans regarder (“eyes-free operation”)

Clavier de piano

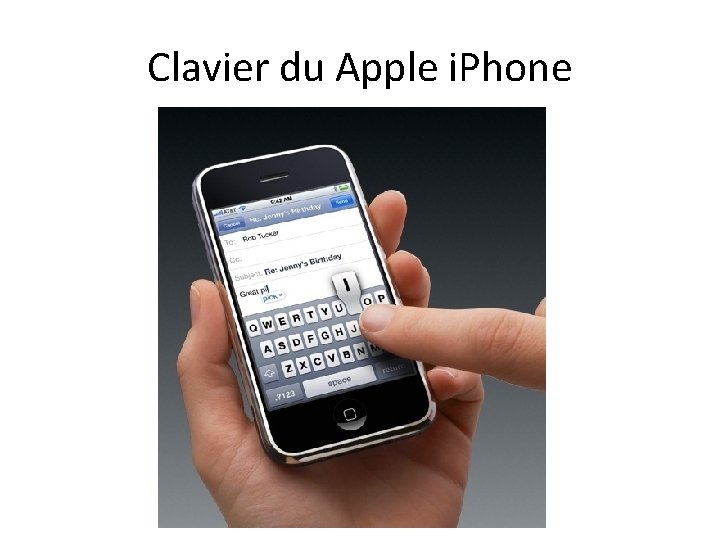
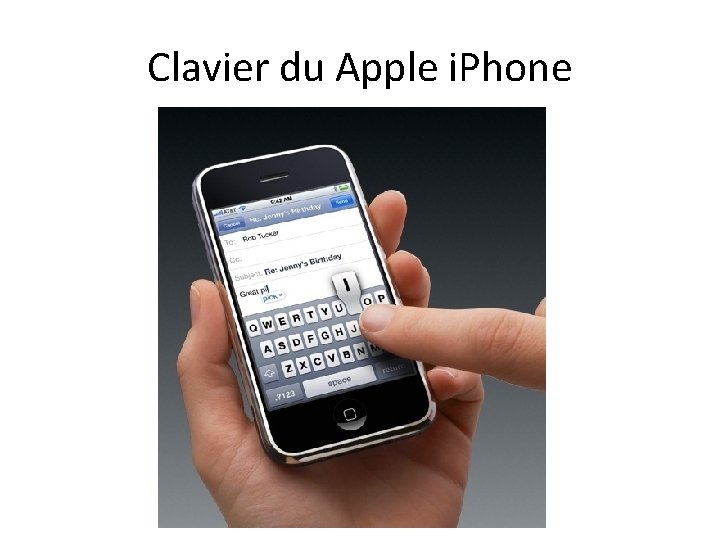
Clavier du Apple i. Phone

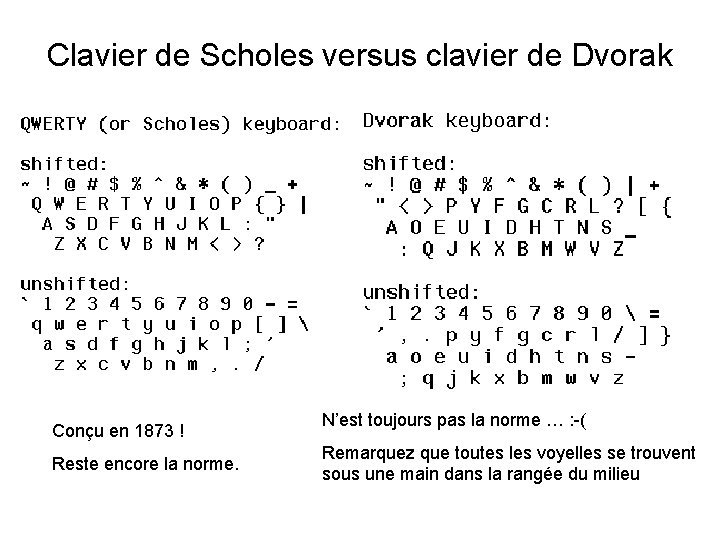
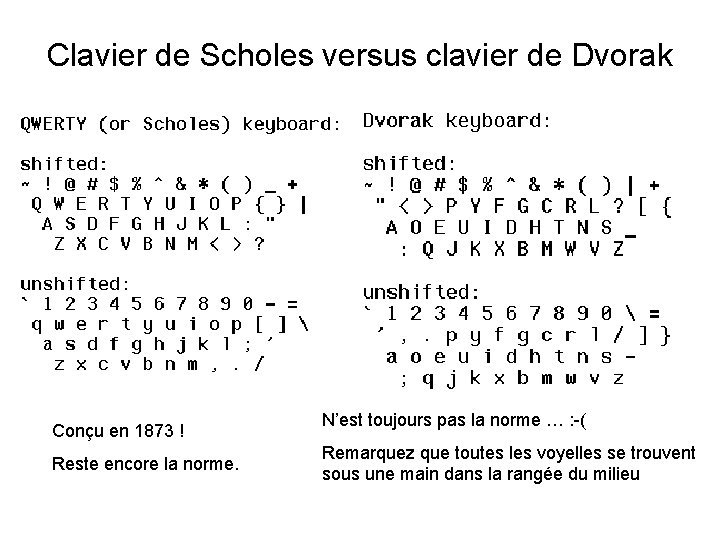
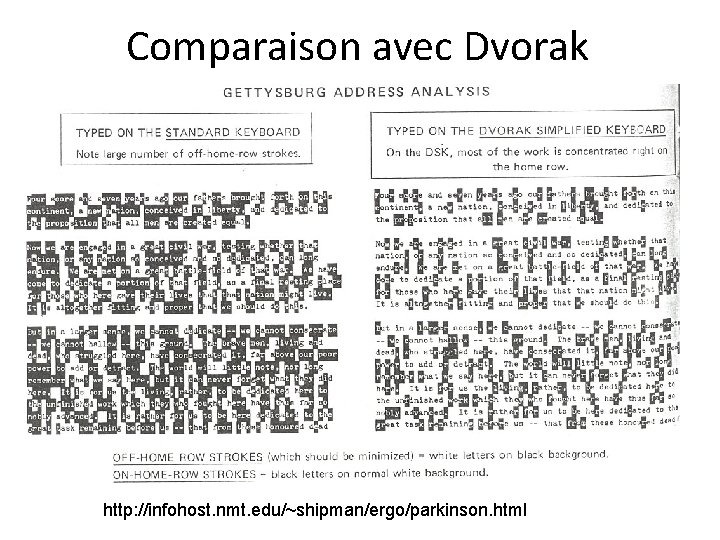
Clavier de Scholes versus clavier de Dvorak Conçu en 1873 ! Reste encore la norme. N’est toujours pas la norme … : -( Remarquez que toutes les voyelles se trouvent sous une main dans la rangée du milieu

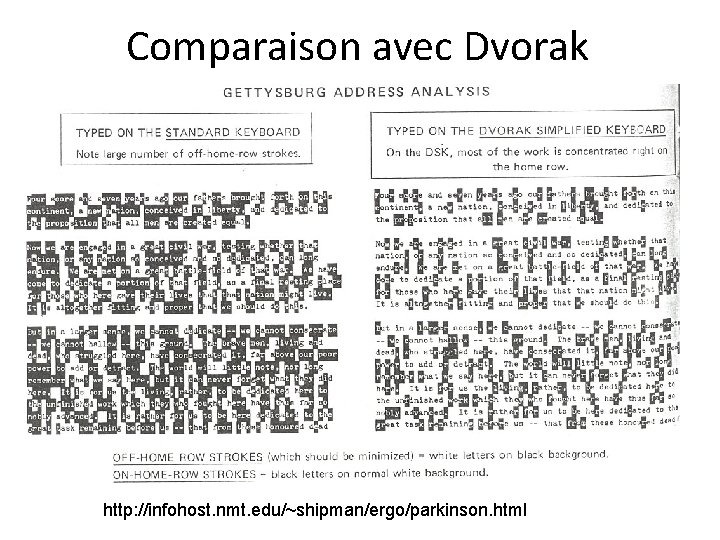
Comparaison avec Dvorak http: //infohost. nmt. edu/~shipman/ergo/parkinson. html

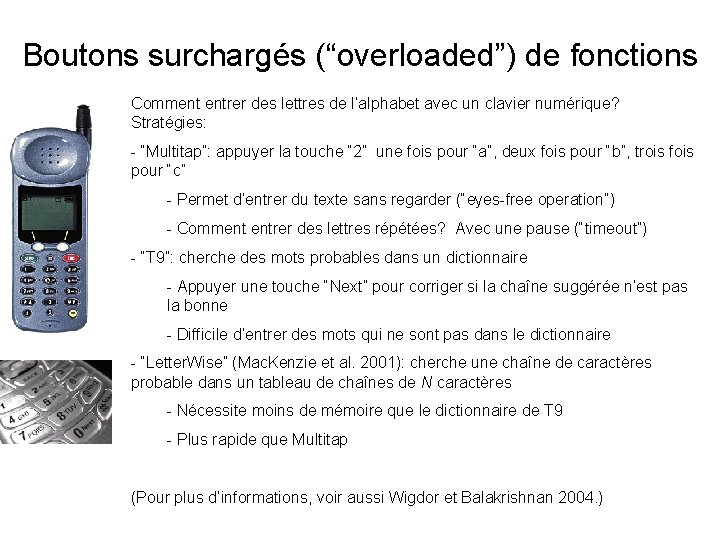
Boutons surchargés (“overloaded”) de fonctions Comment entrer des lettres de l’alphabet avec un clavier numérique? Stratégies: - “Multitap”: appuyer la touche “ 2” une fois pour “a”, deux fois pour “b”, trois fois pour “c” - Permet d’entrer du texte sans regarder (“eyes-free operation”) - Comment entrer des lettres répétées? Avec une pause (“timeout”) - “T 9”: cherche des mots probables dans un dictionnaire - Appuyer une touche “Next” pour corriger si la chaîne suggérée n’est pas la bonne - Difficile d’entrer des mots qui ne sont pas dans le dictionnaire - “Letter. Wise” (Mac. Kenzie et al. 2001): cherche une chaîne de caractères probable dans un tableau de chaînes de N caractères - Nécessite moins de mémoire que le dictionnaire de T 9 - Plus rapide que Multitap (Pour plus d’informations, voir aussi Wigdor et Balakrishnan 2004. )

Demi clavier (“Half Keyboard”) de Matias Corp. http: //www. halfkeyboard. com/

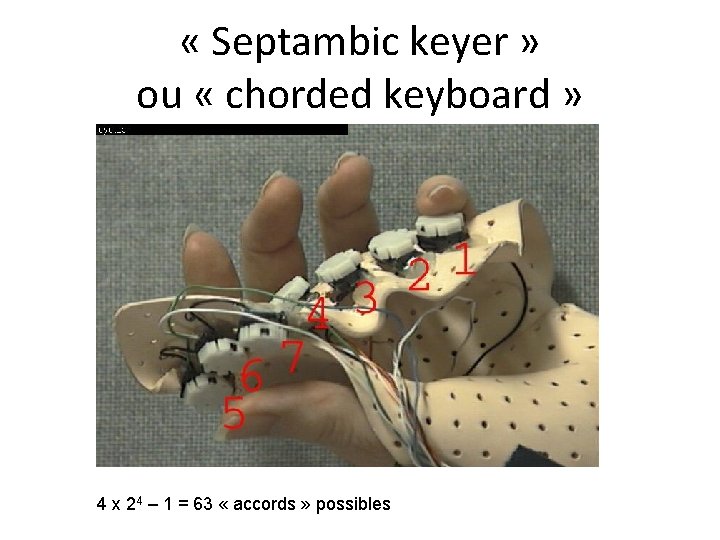
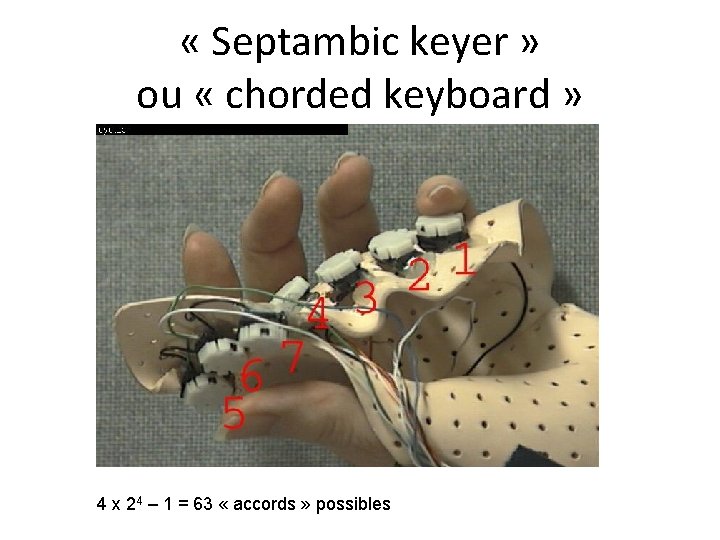
« Septambic keyer » ou « chorded keyboard » 4 x 24 – 1 = 63 « accords » possibles

Les périphériques d’entrée: les périphériques de pointage (“pointing devices”)

La première souris • • 1968 Douglas Engelbart Stanford Research Institute Deux galets pour x et y

30+ ans plus tard Rotation sensing Rockin’ Mouse Retour haptique (retoure de force, “force feedback”) Touchpad

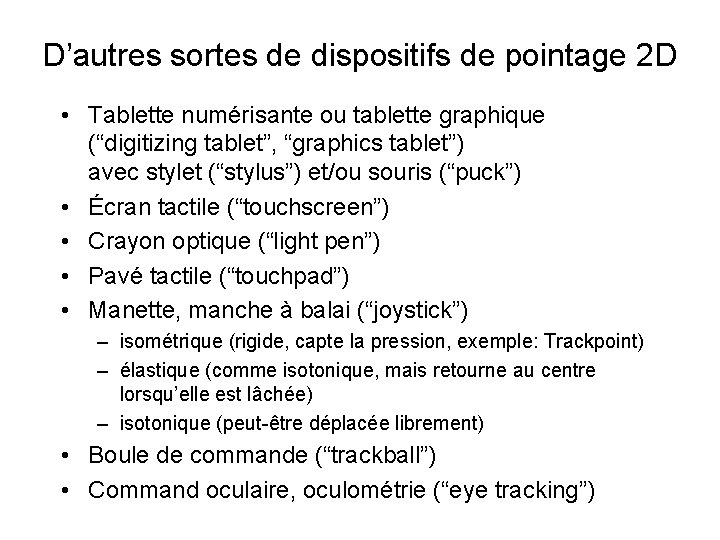
D’autres sortes de dispositifs de pointage 2 D • Tablette numérisante ou tablette graphique (“digitizing tablet”, “graphics tablet”) avec stylet (“stylus”) et/ou souris (“puck”) • Écran tactile (“touchscreen”) • Crayon optique (“light pen”) • Pavé tactile (“touchpad”) • Manette, manche à balai (“joystick”) – isométrique (rigide, capte la pression, exemple: Trackpoint) – élastique (comme isotonique, mais retourne au centre lorsqu’elle est lâchée) – isotonique (peut-être déplacée librement) • Boule de commande (“trackball”) • Command oculaire, oculométrie (“eye tracking”)

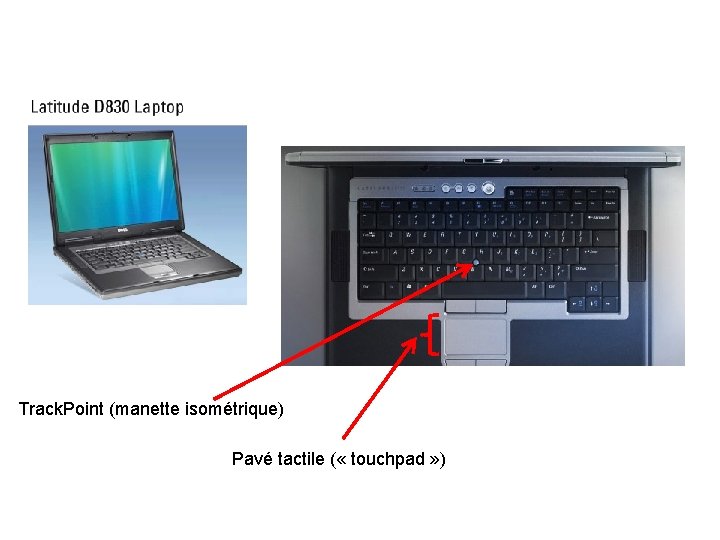
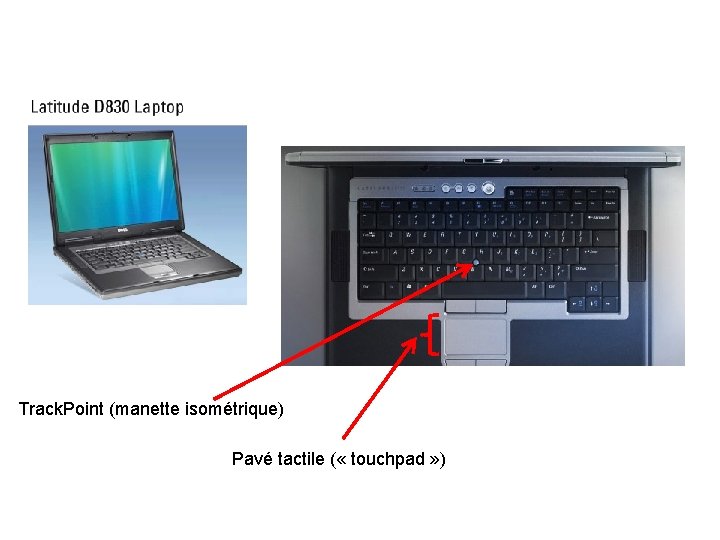
Track. Point (manette isométrique) Pavé tactile ( « touchpad » )

Boules de commande de Logitech

Tablettes numérisantes Wacom Bamboo 5. 8 x 3. 7 pouces; 80$ Wacom Intuos 3 12 x 19 pouces; 750$ (prix de 2008) Wacom Cintiq 21 UX avec écran intégré 21. 3 pouces (17 x 12. 75); 2500$

Périphériques pour tablettes Les stylets peuvent avoir • un capteur de pression au bout • un bouton sur le bout du stylet pour permettre un clic • un bouton sur le côté ( « barrel button » ) • une molette ( « scroll wheel » ) qu’on peut tourner

Propriétés des dispositifs de pointage • Capture absolue vs rélative – Exemple: la souris capte des mouvements relatifs – Exemple: les tablettes numérisantes capte une position absolue, mais peuvent être utilisées en mode absolu ou en mode relatif pour déplacer un curseur – Laquelle est plus générale? Autrement dit, laquelle permet de simuler l’autre si on veut? Réponse: capture absolue

Propriétés des dispositifs de pointage (2) • Pointage direct vs indirect – Pointage direct: les espaces d’entrée et de sortie coïncident – Exemple: une souris, ou une tablette numérisante sans écran intégré, permettent un pointage indirect – Exemple: un écran tactile, ou une tablette numérisante avec écran intégré, permettent un pointage direct – Lequel est plus “intuitif” ? direct – Lequel est plus prévisible ? direct – Lequel est moins fatiguant ? indirect – Lequel évite de cacher le retour visuel ? indirect – Lequel est préféré par les artistes/graphistes ? ça dépend – Lequel est plus précis ? ça dépend non de la dimension direct/indirect, mais si on pointe avec notre doigt ou un intermédiaire

Propriétés des dispositifs de pointage (3) • Capture discrète vs continue – Exemple: une souris capte une position (essentiellement) continue, mais on pourrait l’arrondir vers une de N positions discrètes si on voulais – Exemple: touches de flêches (ou touches de direction), ou un interrupteur à N positions, permettent de capter des données discrètes – Laquelle est plus générale ? continue • Contrôle de position vs contrôle de vitesse (ou contrôle de taux) – Contrôle de vitesse (ou de taux): la position du périphérique détermine la vitesse à laquelle un autre variable (ex: position de curseur) change – Exemple: souris capte une position, et permet une contrôle de position ou bien une contrôle de vitesse – Exemple: manette isométrique ne permet qu’une contrôle de vitesse – Laquelle est plus générale ? position – Laquelle nécessite typiquement moins d’espace sur un bureau ? vitesse (exemple extrême de cela: le Track. Point, qui prend < 1 cm carré)

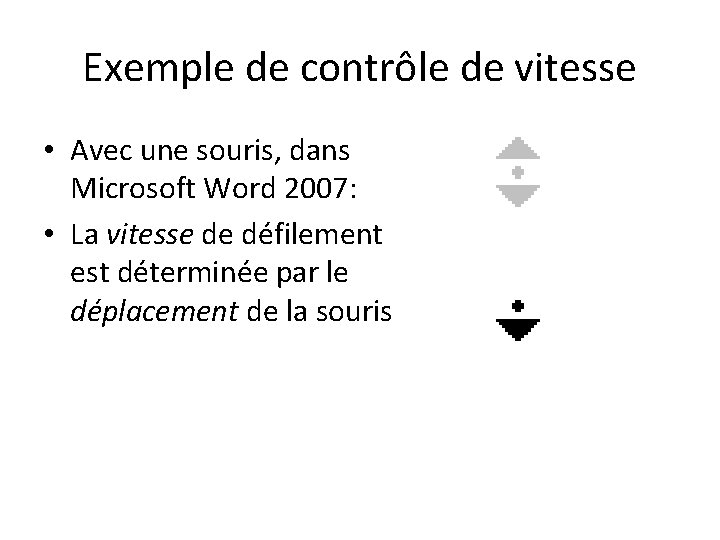
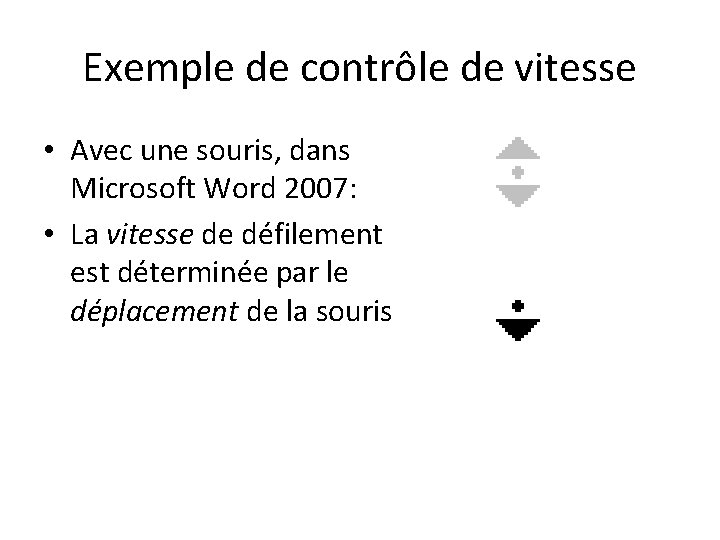
Exemple de contrôle de vitesse • Avec une souris, dans Microsoft Word 2007: • La vitesse de défilement est déterminée par le déplacement de la souris

Périphériques de pointage à contrôle de vitesse, pour le 3 D Spaceball Magellan Spacemouse Space. Navigator (60$) 3 dconnexion. com (en 2008) Spaceball 5000 D’autres produits de 3 dconnexion. com (en 2008)

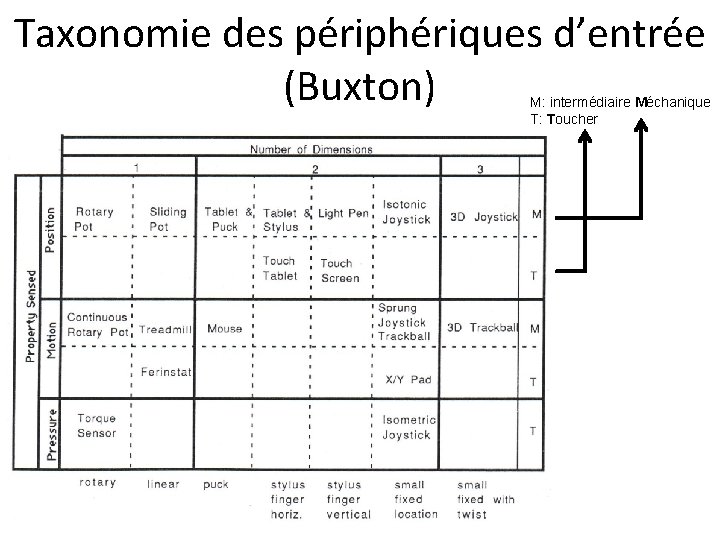
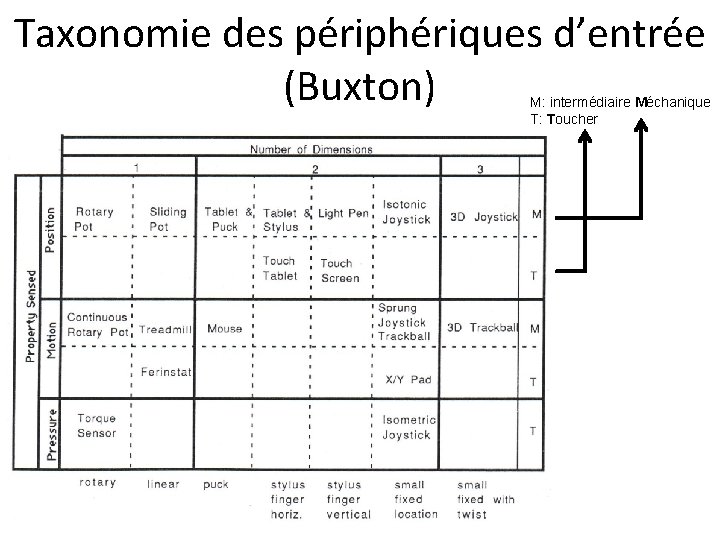
Taxonomie des périphériques d’entrée (Buxton) M: intermédiaire Méchanique T: Toucher

Quelques propriétés avantageuses de la souris • Le poids de la souris stabilise et atténue les tremblements dans la main. • La direction de mouvement des boutons est perpendiculaire au plan de mouvement de la souris. Donc, on peut appuyer un bouton sans affecter la position de la souris (contrairement aux boutons sur le côté des stylets). • On peut lâcher et ressaisir la souris sans changer sa position. • Quels autres périphériques ont ces propriétés ? (Pour une analyse plus détaillée des propriétés avantageuses de la souris, voir, par exemple, Balakrishnan et al. 1997, http: //doi. acm. org/10. 1145/258549. 258778 )

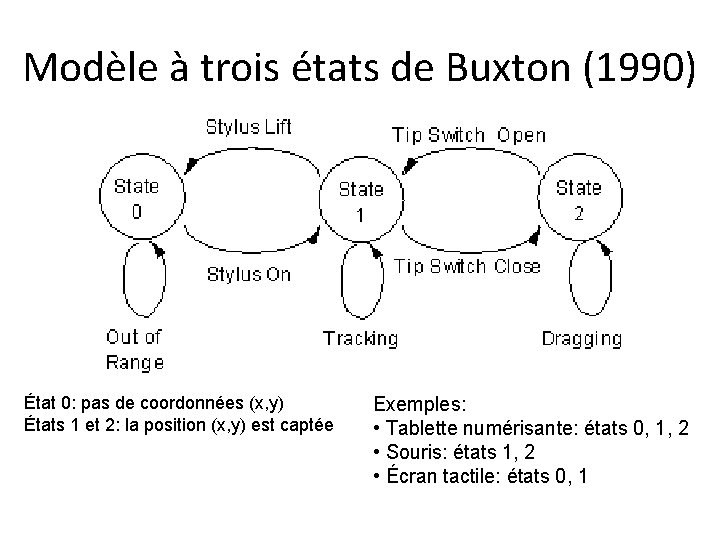
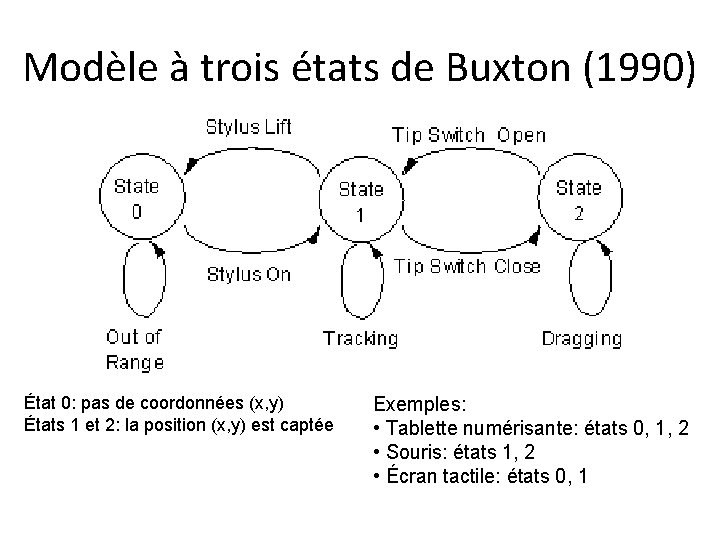
Modèle à trois états de Buxton (1990) État 0: pas de coordonnées (x, y) États 1 et 2: la position (x, y) est captée Exemples: • Tablette numérisante: états 0, 1, 2 • Souris: états 1, 2 • Écran tactile: états 0, 1

Touch. Mouse (Hinckley et Sinclair 1999) États 0, 1, 2

Touch. Mouse (Hinckley et Sinclair 1999)

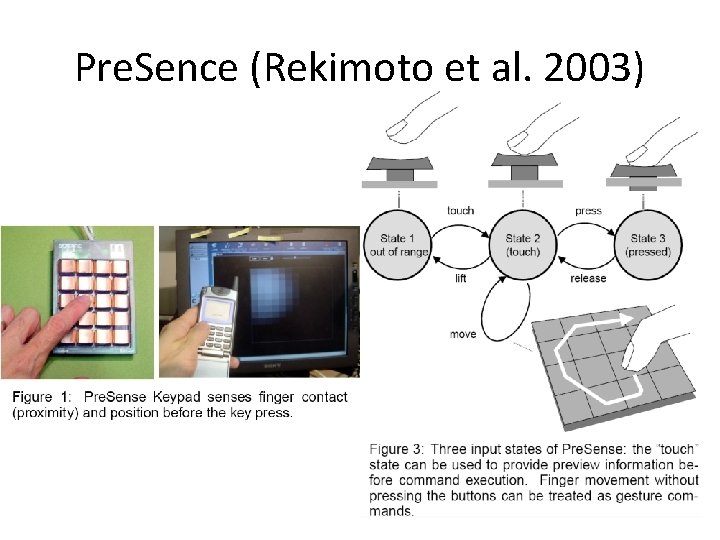
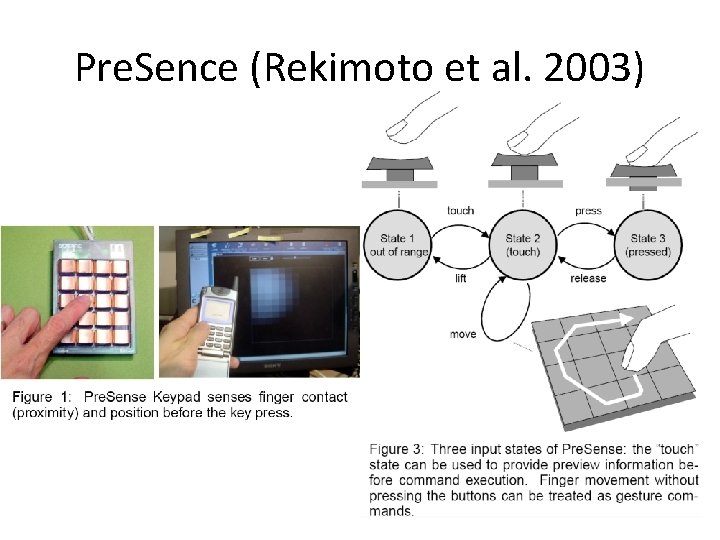
Pre. Sence (Rekimoto et al. 2003)

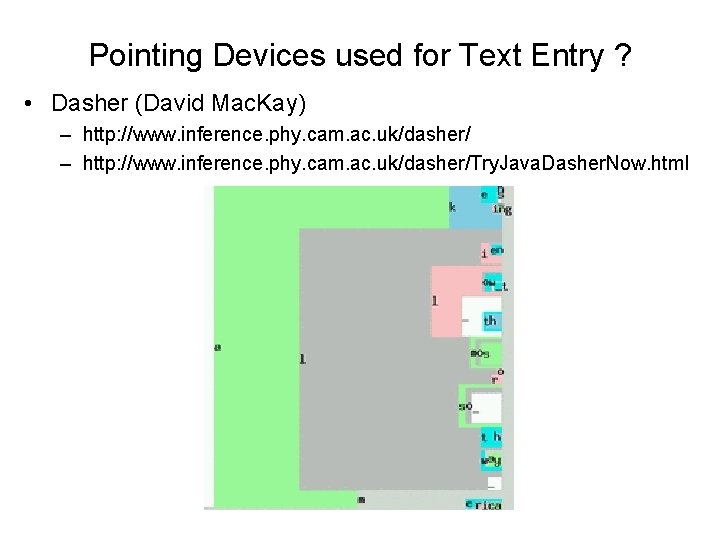
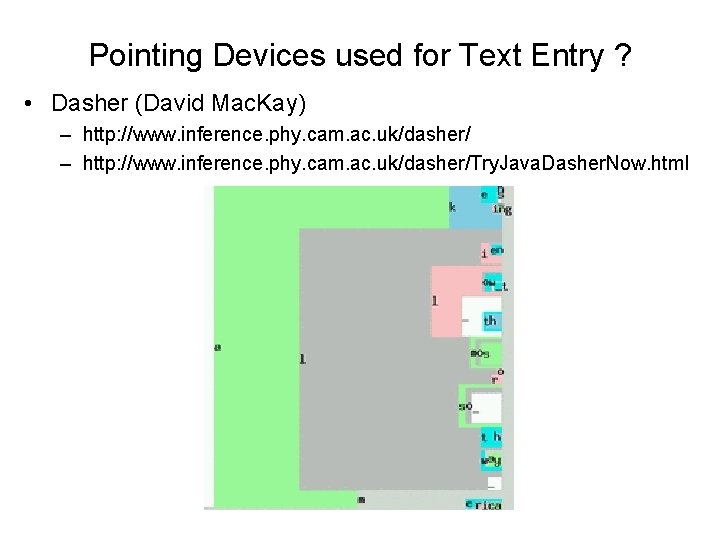
Pointing Devices used for Text Entry ? • Dasher (David Mac. Kay) – http: //www. inference. phy. cam. ac. uk/dasher/Try. Java. Dasher. Now. html

Typing Devices used for Pointing ? • QPointer, by Commodio – http: //www. commodio. com/products_keyboard. html – video

Autres périphériques d’entrée?

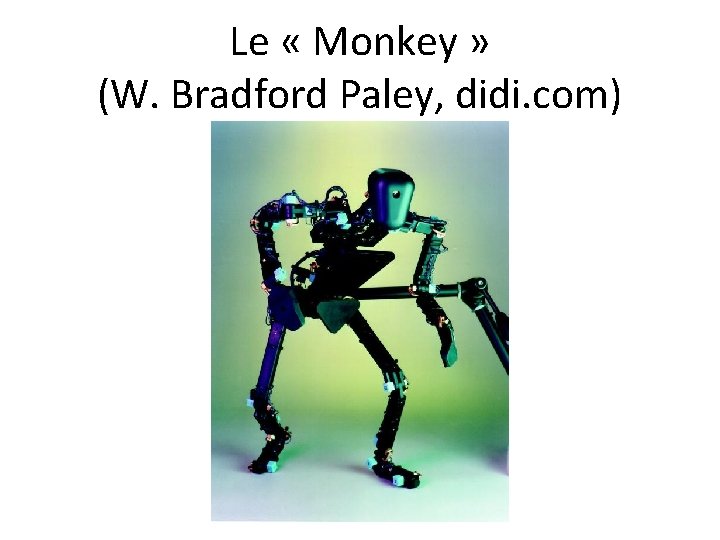
Périphériques à plusieurs degrés de liberté ( « High Degree-of-Freedom devices » )

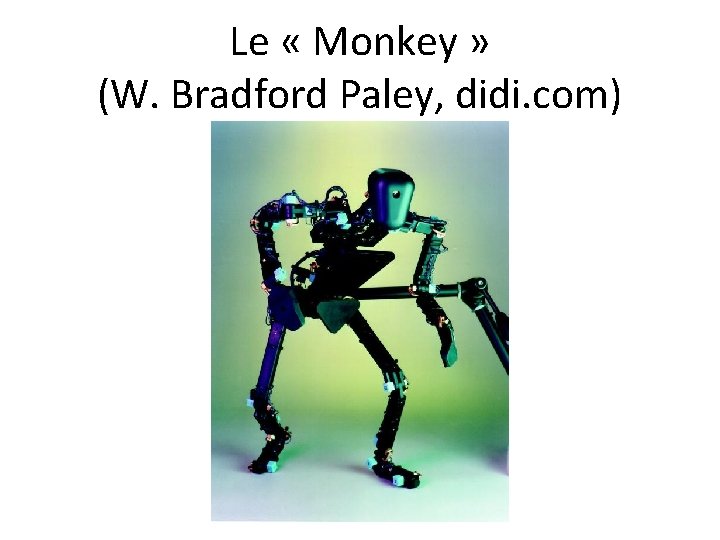
Le « Monkey » (W. Bradford Paley, didi. com)

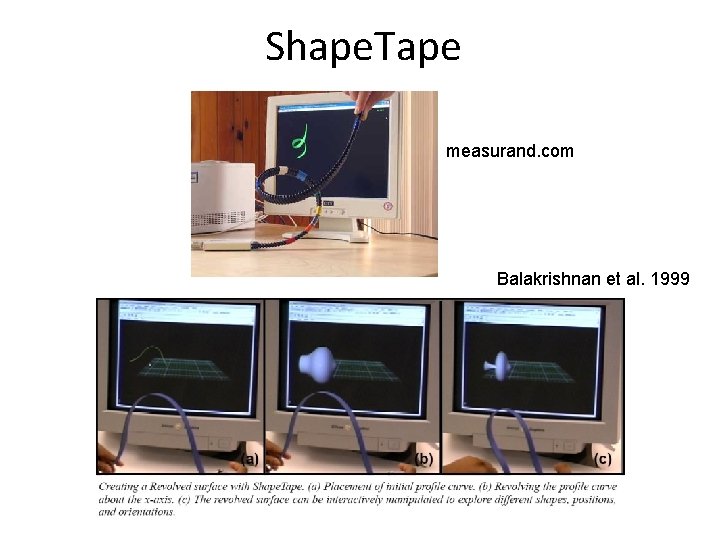
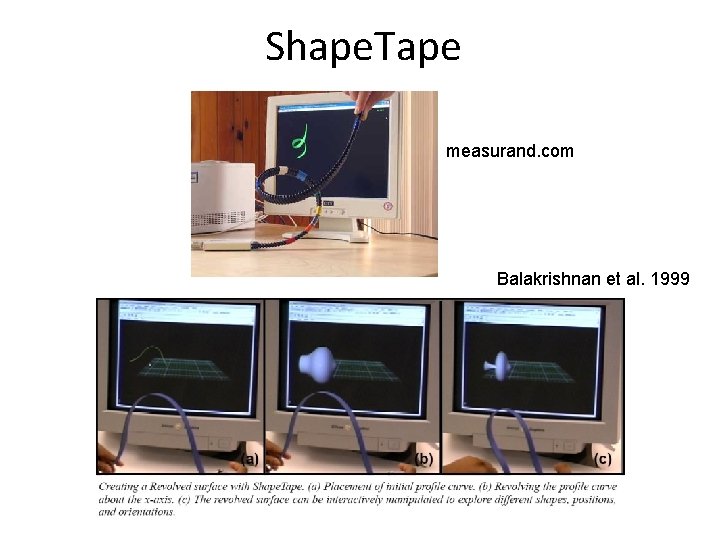
Shape. Tape measurand. com Balakrishnan et al. 1999

Un répertoire de périphériques d’entrée http: //www. billbuxton. com/Input. Sources. html Plus de 20 catégories de dispositifs

Les styles d’interaction

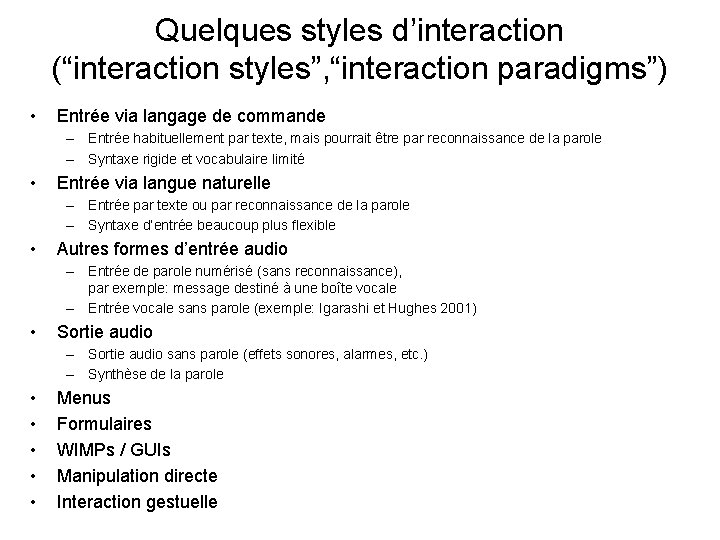
Quelques styles d’interaction (“interaction styles”, “interaction paradigms”) • Entrée via langage de commande – Entrée habituellement par texte, mais pourrait être par reconnaissance de la parole – Syntaxe rigide et vocabulaire limité • Entrée via langue naturelle – Entrée par texte ou par reconnaissance de la parole – Syntaxe d’entrée beaucoup plus flexible • Autres formes d’entrée audio – Entrée de parole numérisé (sans reconnaissance), par exemple: message destiné à une boîte vocale – Entrée vocale sans parole (exemple: Igarashi et Hughes 2001) • Sortie audio – Sortie audio sans parole (effets sonores, alarmes, etc. ) – Synthèse de la parole • • • Menus Formulaires WIMPs / GUIs Manipulation directe Interaction gestuelle

Command Languages • • • User-initiated Harder for beginner, can be more efficient for expert Demands good retention by casual, infrequent users User must remember syntax Example: UNIX – ls -l *. doc – grep "^From: " inbox | grep –i robert • Some command languages (e. g. shell languages in UNIX) are extremely flexible (e. g. pipelining, macros, scripts …)

Command Names • Hard to choose “best, most natural” command name – (Bad) Example: grep • Designers have difficulty choosing “best” name – Probability( 2 individuals generating same name) = 0. 07 -0. 18 (Furnas et al. 1987) – Delete, remove, expunge, wipe out, take away, . . . • A possible solution: rich aliases in command names • Use of abbreviations – Can increase typing efficiency, but is dangerous too ! – Compromise: have full words and abbreviations (e. g. gdb) – Alternative solution: use auto-completion • Spelling a problem – But spelling checkers and correctors feasible

Langue naturelle ( « Natural Language » ) • DEC Voice (vidéo) (Cowley et Jones, 1993) – Reconnaissance de paroles – Synthèse de paroles

Langue naturelle: quelques observations … • Mains et yeux libérés pour d’autres tâches • Fiabilité de la reconnaissance? Dépend de … – Emplacement du micro – Bruits de fond – Taille du vocabulaire à reconnaître • Utilisation pour entrer beaucoup de données? – La fatigue et l’ennui peuvent changer la qualité de la voix de l’utilisateur – Une entrée multimodale (voix pour commandes, clavier pour données) serait peut-être mieux

Langue naturelle: quelques observations … (2) • Utilisation pour pointer? – La souris est mieux pour spécifier des points précis • Messages d’erreur – Ne pas donner toujours le même message d’erreur – Donner plûtot progressivement plus de conseils ou des instructions différentes si une erreur est répétée • Recherche de mots clés dans une phrase entrée – Reconnaissance plus fiable car le vocabulaire est restreint – Peut donner une fausse impression que la machine comprend vraiment

Langue naturelle • Avatar REA (vidéo) (Cassell et al. 1999) – Reconnaissance de paroles – Synthèse de paroles

Quelques observations • On voit une indication visuelle de l’état du système, nous disant s’il nous écoute ou non – REA tourne son dos vers nous lorsqu’elle n’est pas à l’écoute • On est capable d’interrompre REA pour parler

Langue naturelle • « Put that there » (vidéo) (Bolt 1980) – Reconnaissance de paroles – Pointage – Multimodal

Langue naturelle • « Spoken Language Shell » et « Office Manager » (vidéo) (Lunati et Rudnicky 1991) – Reconnaissance de paroles – Pointage – Multimodal

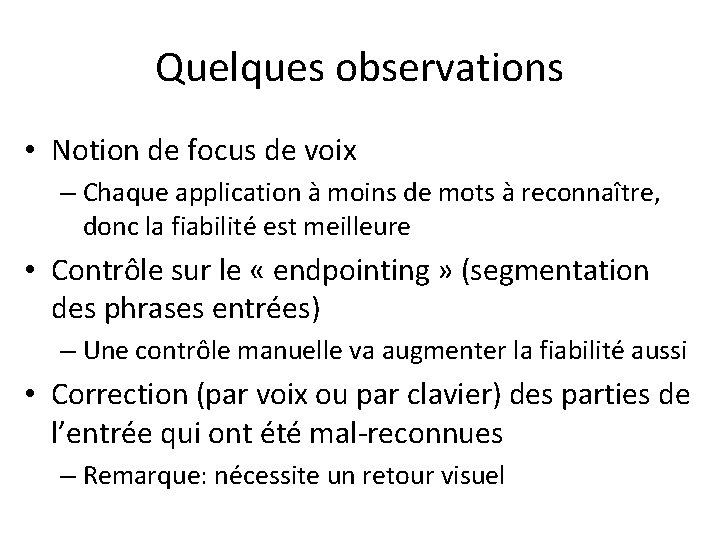
Quelques observations • Notion de focus de voix – Chaque application à moins de mots à reconnaître, donc la fiabilité est meilleure • Contrôle sur le « endpointing » (segmentation des phrases entrées) – Une contrôle manuelle va augmenter la fiabilité aussi • Correction (par voix ou par clavier) des parties de l’entrée qui ont été mal-reconnues – Remarque: nécessite un retour visuel

Sortie audio • « A sad story » (vidéo) – Une histoire racontée avec des sons, sans mots

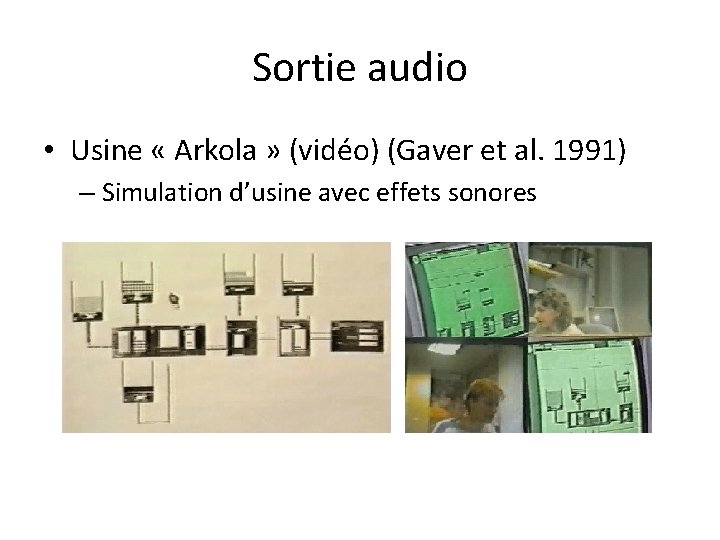
Sortie audio • Usine « Arkola » (vidéo) (Gaver et al. 1991) – Simulation d’usine avec effets sonores

Sortie audio • Le « Earpod » (vidéo) (Zhao et al. 2007)

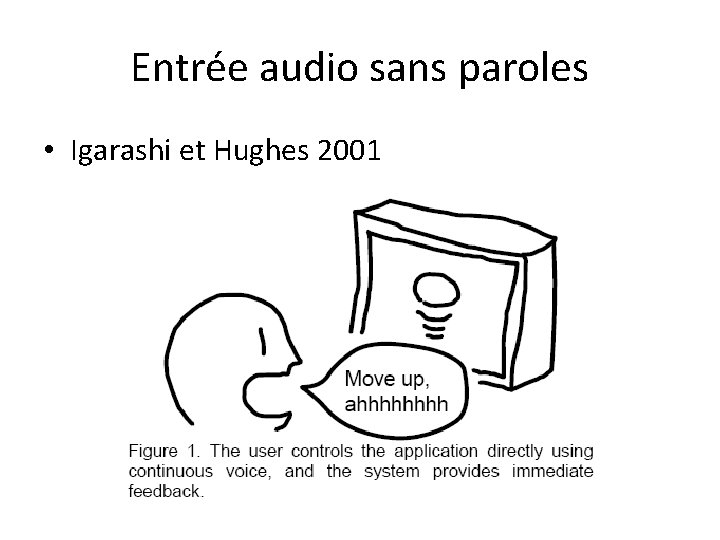
Entrée audio sans paroles • Igarashi et Hughes 2001

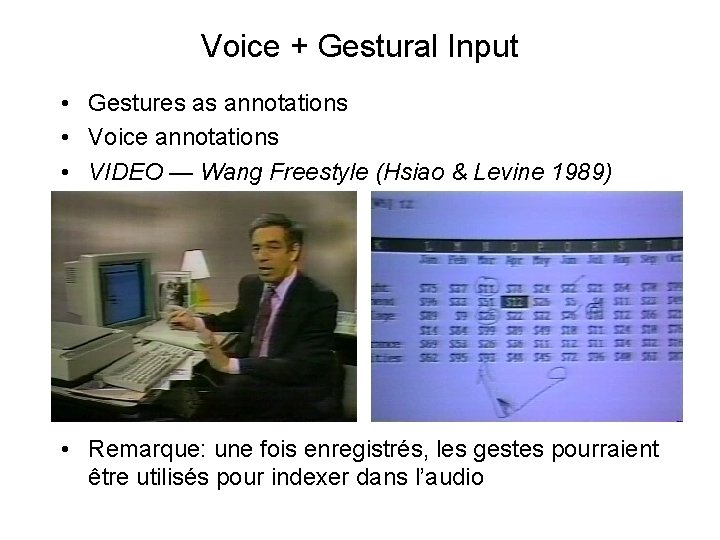
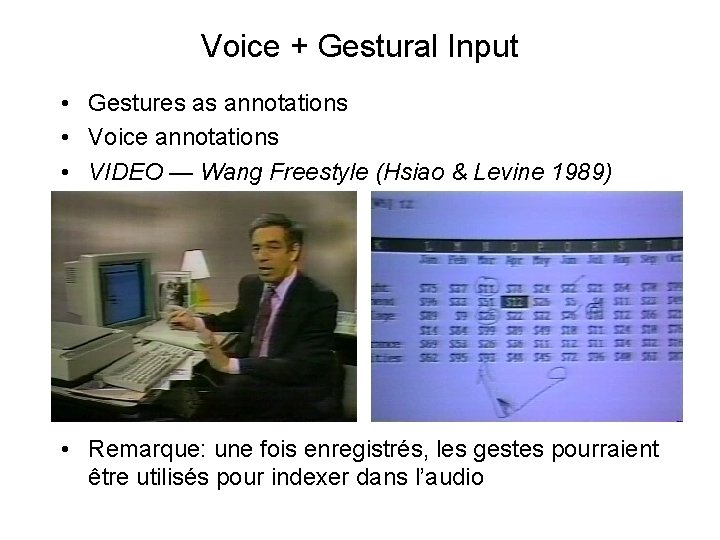
Voice + Gestural Input • Gestures as annotations • Voice annotations • VIDEO — Wang Freestyle (Hsiao & Levine 1989) • Remarque: une fois enregistrés, les gestes pourraient être utilisés pour indexer dans l’audio

Menu Dialogues • Computer-initiated display of alternatives – Text – Voice, e. g. , “Would you like to speak to. . . 1. Linda. . . 2. Susie. . . 3. Pierre. . . or 4. The operator” • Items can have arguments – Either typed in, or in submenus • Menu display and organization – Menu items displayed as words or pictographs (icons)? – Menu pages simple, pull-down, pop-up, scrolled, …

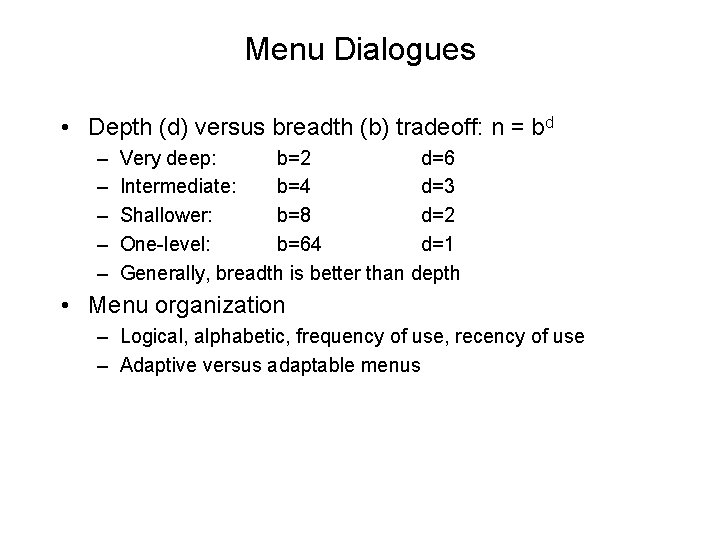
Menu Dialogues • Depth (d) versus breadth (b) tradeoff: n = bd – – – Very deep: b=2 d=6 Intermediate: b=4 d=3 Shallower: b=8 d=2 One-level: b=64 d=1 Generally, breadth is better than depth • Menu organization – Logical, alphabetic, frequency of use, recency of use – Adaptive versus adaptable menus

WIMPs (Windows, Icons, Mouse Program or Windows, Icons, Menus, Pointer) or “GUIs” (Graphical User Interfaces) • Components: – – – – Windows (one of them active) Menus Icons Controls and control panels Query and message boxes Mouse/keyboard interface Direct manipulation

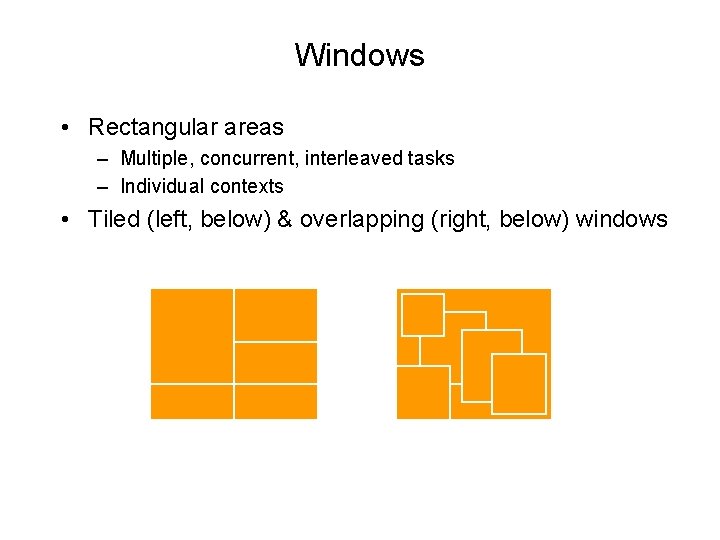
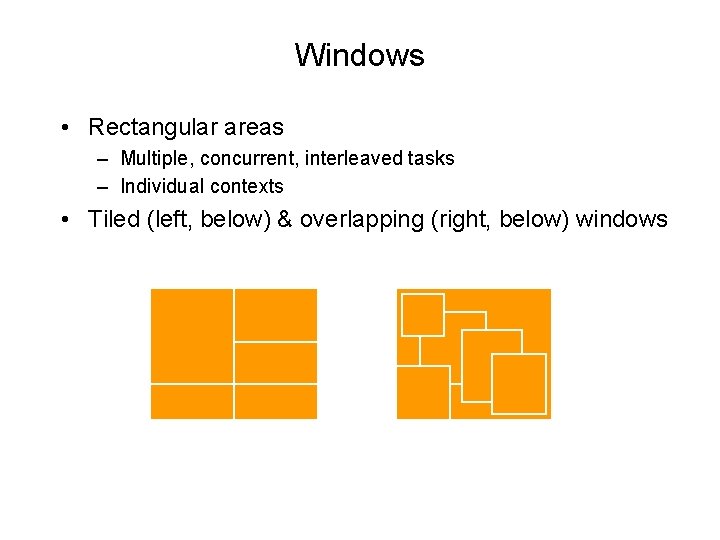
Windows • Rectangular areas – Multiple, concurrent, interleaved tasks – Individual contexts • Tiled (left, below) & overlapping (right, below) windows

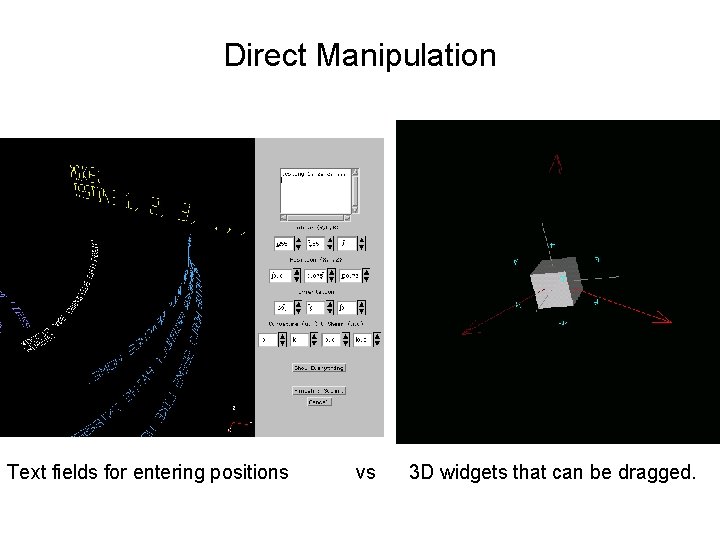
Direct Manipulation • Shneiderman’s definition – Continuous representation of the object of interest – Manipulation through physical actions – Rapid, incremental, reversible operations • Examples – – – Dragging a file to a trash can instead of typing “del foo. txt” WYSIWYG text editors (like Xerox Star, Microsoft Word) Spreadsheets Musical score editors Programming languages ? • Why Direct Manipulation ? – One goal of interaction design: Minimize the effort required to translate the user’s real world goals into system goals.

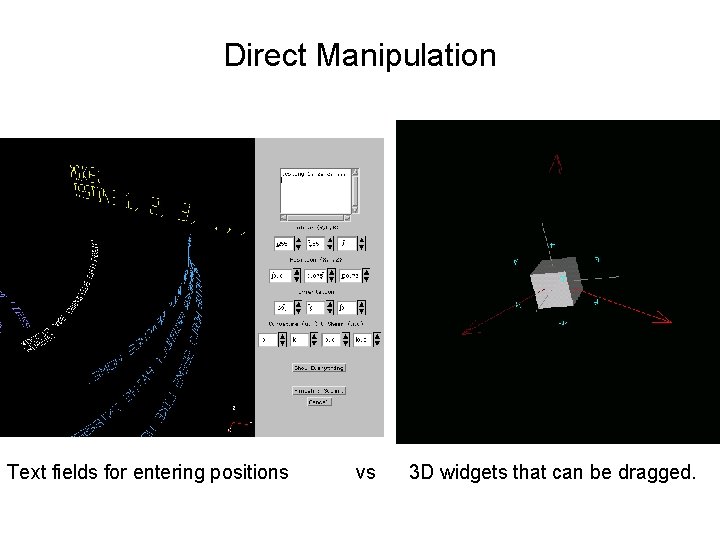
Direct Manipulation Text fields for entering positions vs 3 D widgets that can be dragged.

Gestural Input • Gestures can be executed rapidly, and can be used as symbols to activate commands or select objects • Sketches – can be used to quickly enter text or diagrams, without requiring the user to switch from the pointing device to something else – Have an informal, loose, implicit structure – Can carry much more (implicit) information than typed text • Gestures as characters to recognize – Graffiti, Unistroke

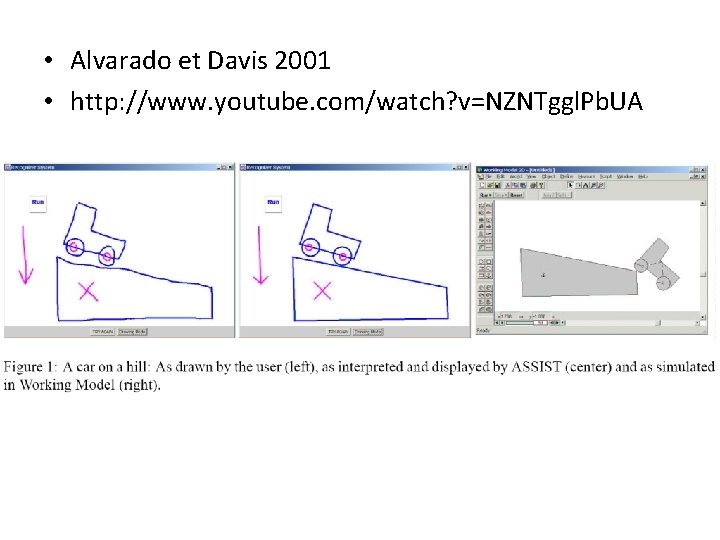
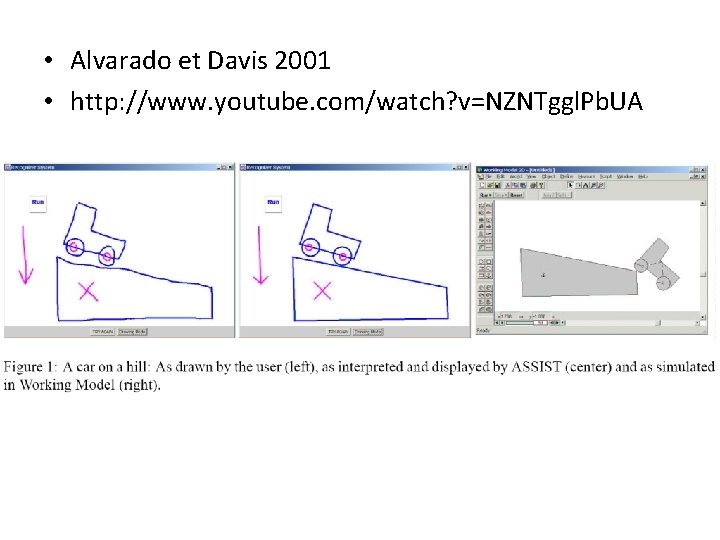
• Alvarado et Davis 2001 • http: //www. youtube. com/watch? v=NZNTggl. Pb. UA

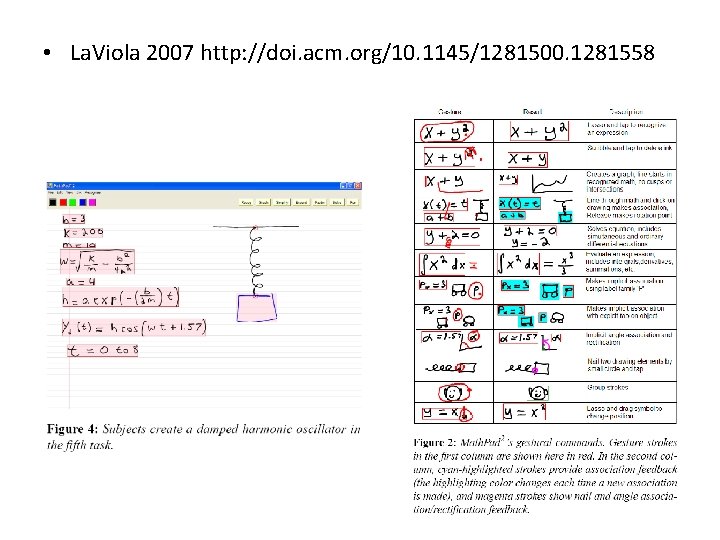
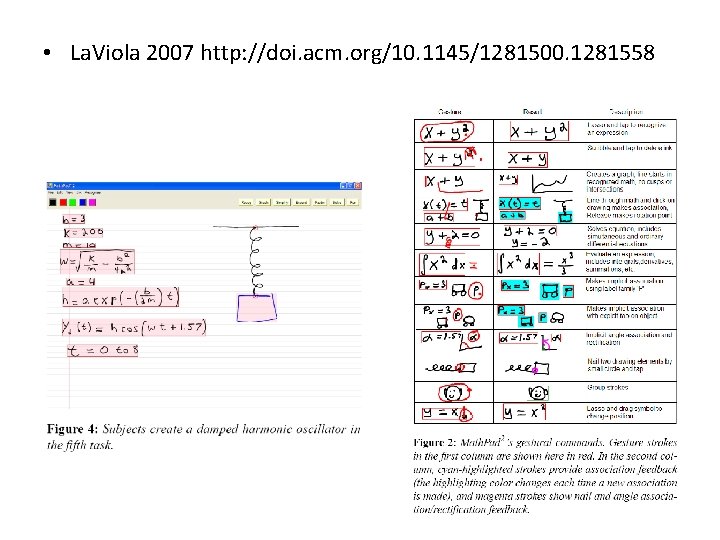
• La. Viola 2007 http: //doi. acm. org/10. 1145/1281500. 1281558

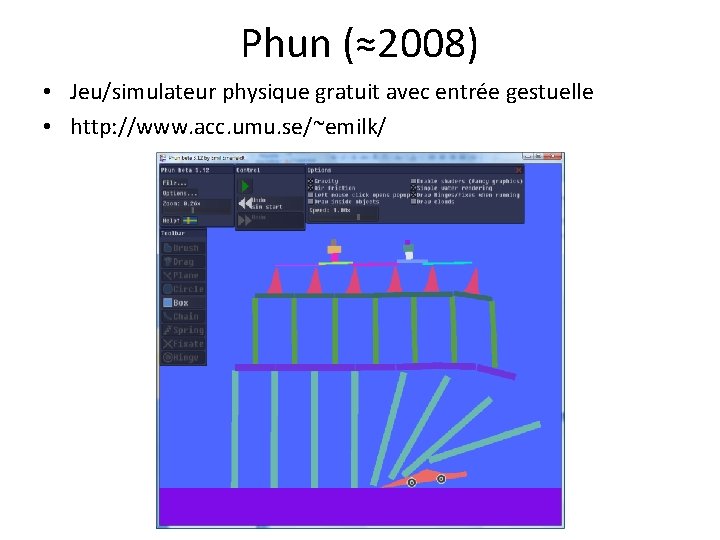
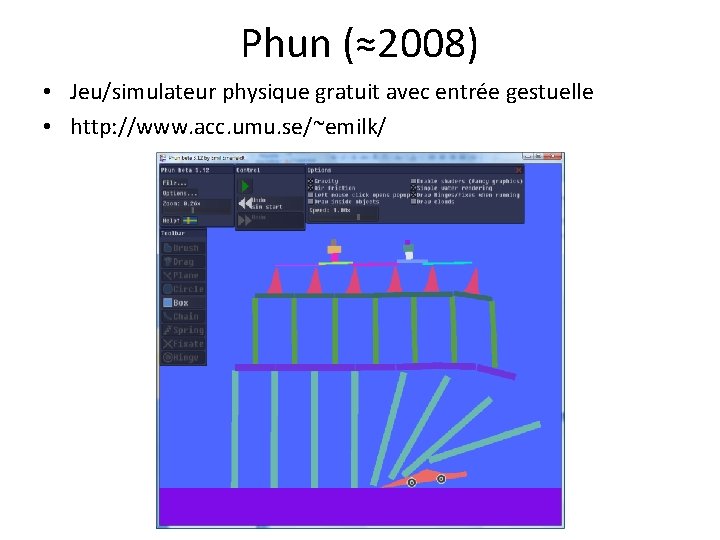
Phun (≈2008) • Jeu/simulateur physique gratuit avec entrée gestuelle • http: //www. acc. umu. se/~emilk/

Phun

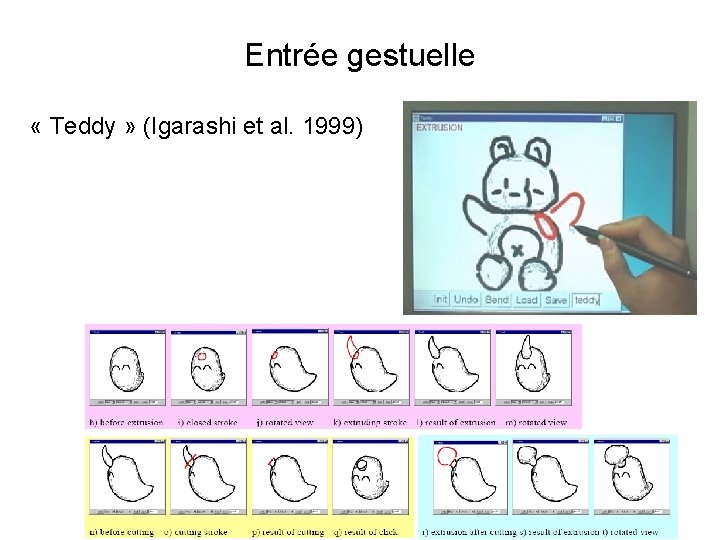
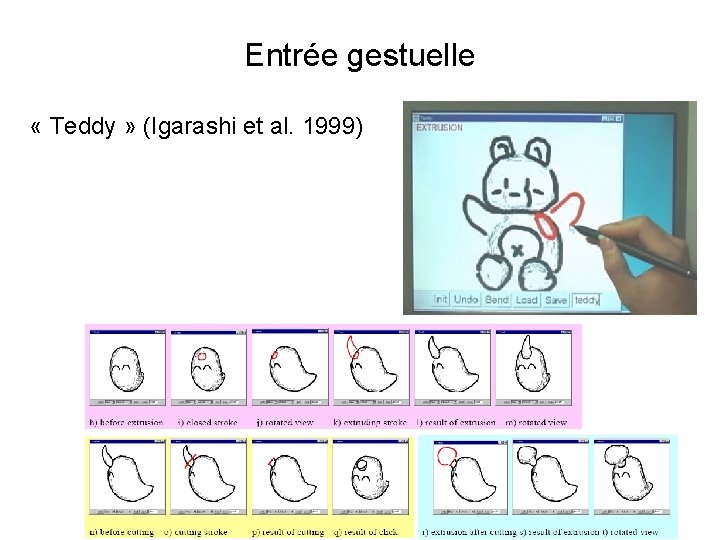
Entrée gestuelle « Teddy » (Igarashi et al. 1999)

Entrée gestuelle • Les gestes comme données, exemple: objets et mouvements • VIDEO — GENESYS Animation (Ron Baecker, MIT, 1971) • Le stylet sert pour faire de la capture de mouvements (“motion capture” ou “mocap”)

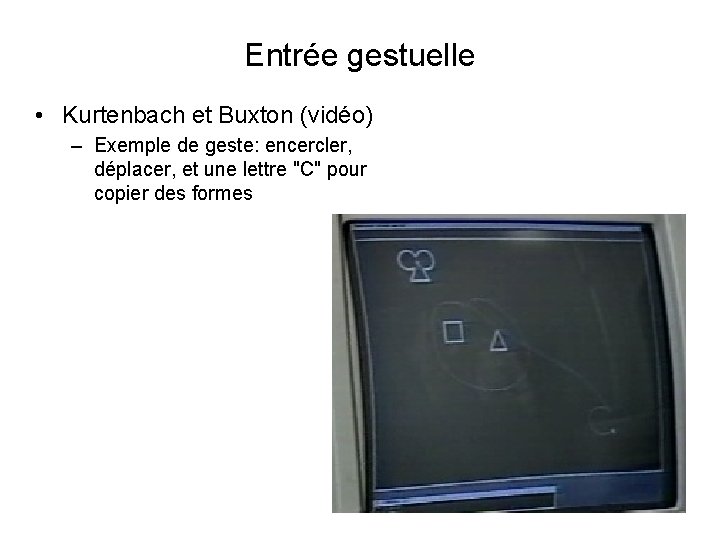
Entrée gestuelle • Kurtenbach et Buxton (vidéo) – Exemple de geste: encercler, déplacer, et une lettre "C" pour copier des formes

Les modes, et quelques exemples de techniques d’interaction (utilisant l’entrée gestuelle et autre)

Techniques d’interaction (“Interaction Techniques”) • “are ways to use input devices to enter information” • "are made up of single input-device actions. ” (Foley, et al. “Computer Graphics: Principles and Practice”)

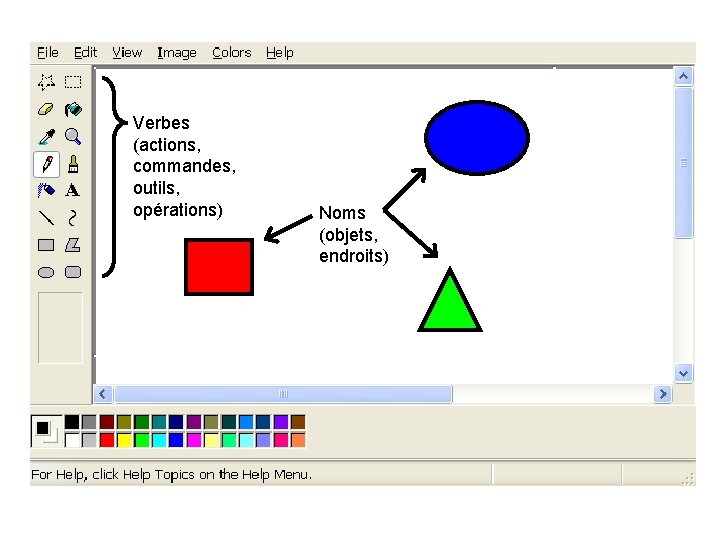
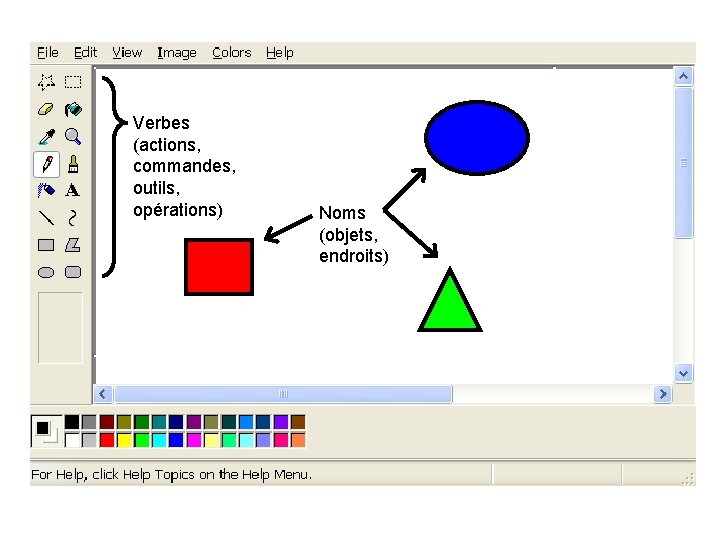
Verbes (actions, commandes, outils, opérations) Noms (objets, endroits)

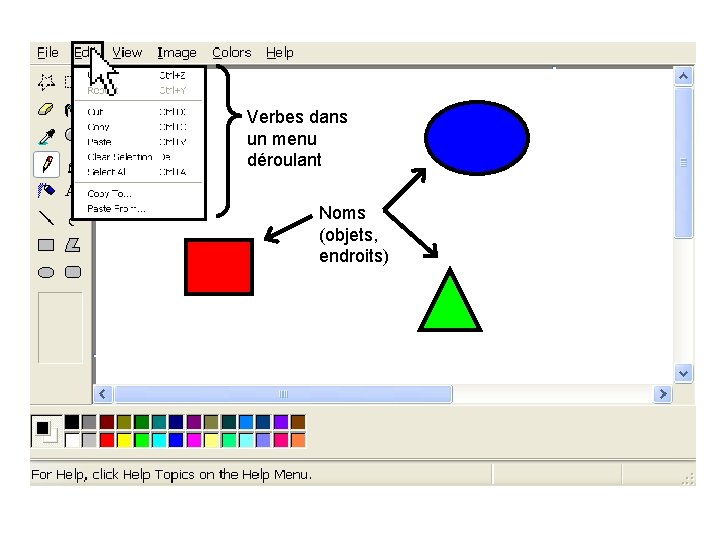
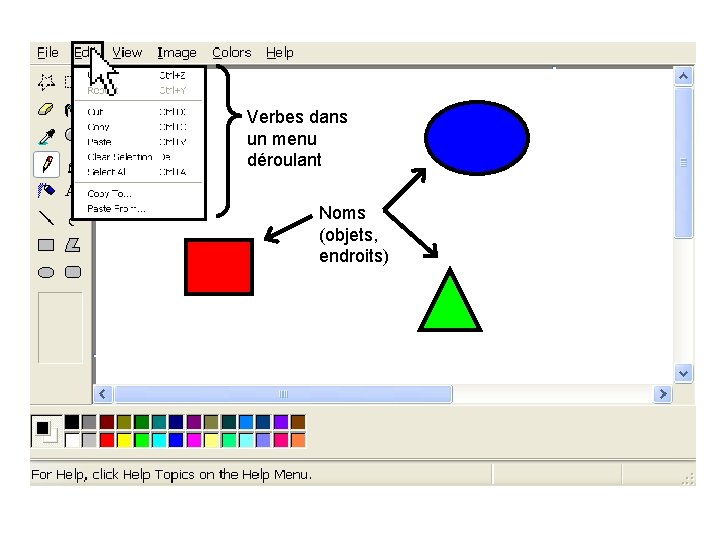
Verbes dans un menu déroulant Noms (objets, endroits)

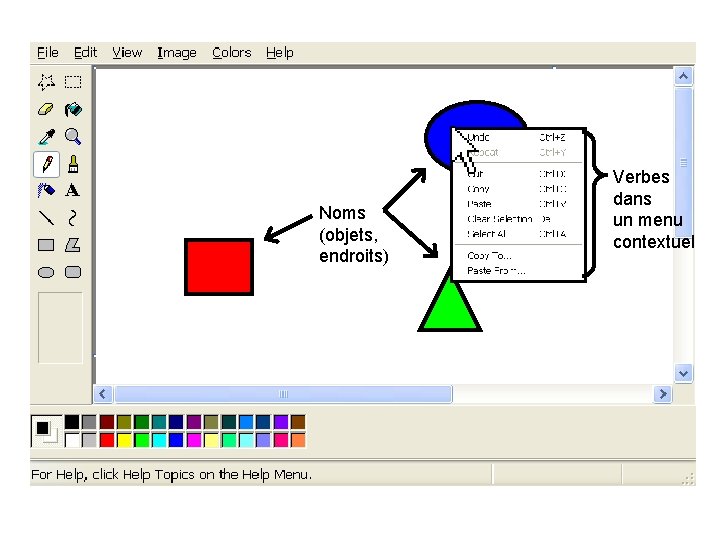
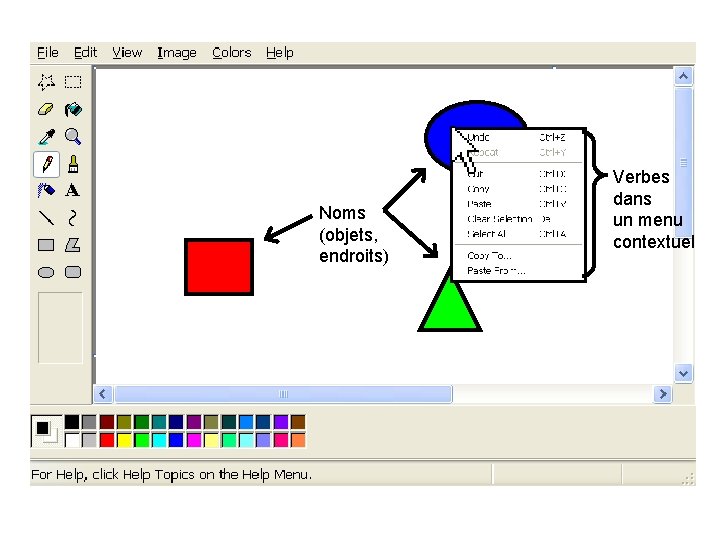
Noms (objets, endroits) Verbes dans un menu contextuel

• Les modes créent la possibilité d’avoir des erreurs de mode, où l’utilisateur se croît en un mode lorsqu’il est dans un autre • Un retour visuel indiquant le mode actuel est bien, mais souvent n’est pas assez pour empêcher les erreurs de mode – Exemples de retours visuels indiquant le mode: icône d’outil surligné, forme de curseur, barre d’état • Les menus contextuels aided… – À éviter les erreurs de mode, via des modes temporaires et (parfois) un retour kinesthésique (pression dans le doigt qui tient une touche appuyée) – À augmenter l’espace d’écran disponible pour montrer le contenu/données (quoique ce contenu/données seront cachés temporairement pendant que le menu est affiché) – Diminuent la distance à traverser avec le curseur – Peuvent fusionner la sélection de nom et verbe (sélection plus rapide; meilleur couplage mental (“mental chunking” – Buxton 1986))

Étant donné tous ces avantages des menus contextuels, pouvonsnous améliorer leur conception? Y a t-il des widgets ou des techniques d’interaction encore mieux?

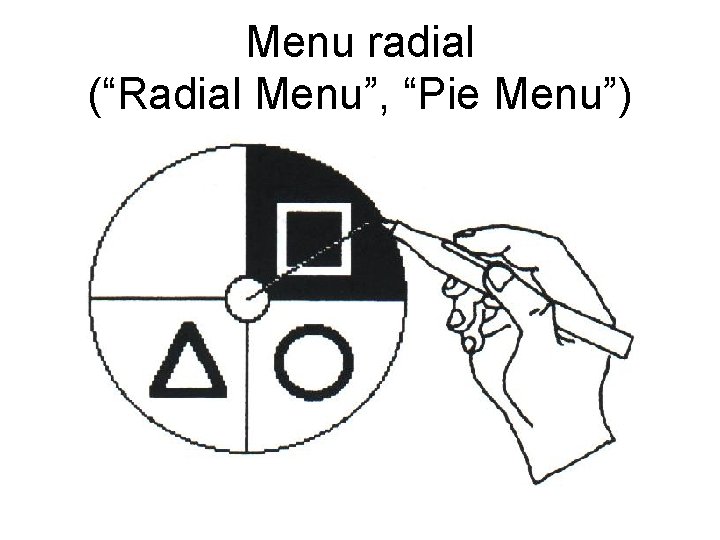
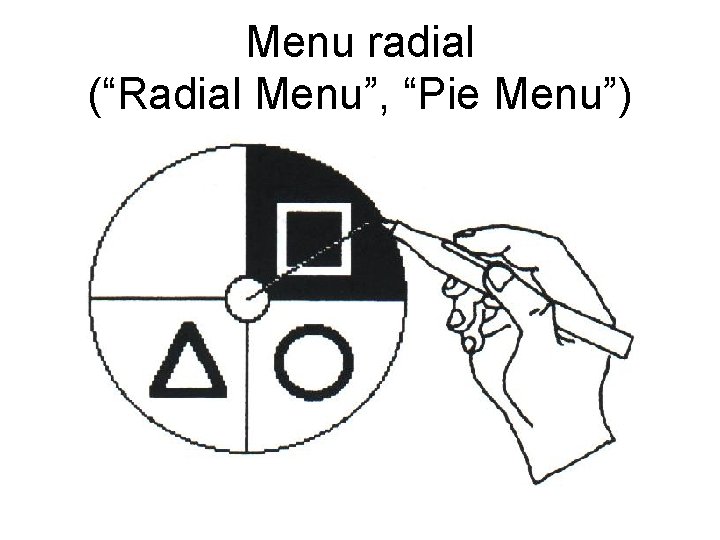
Menu radial (“Radial Menu”, “Pie Menu”)

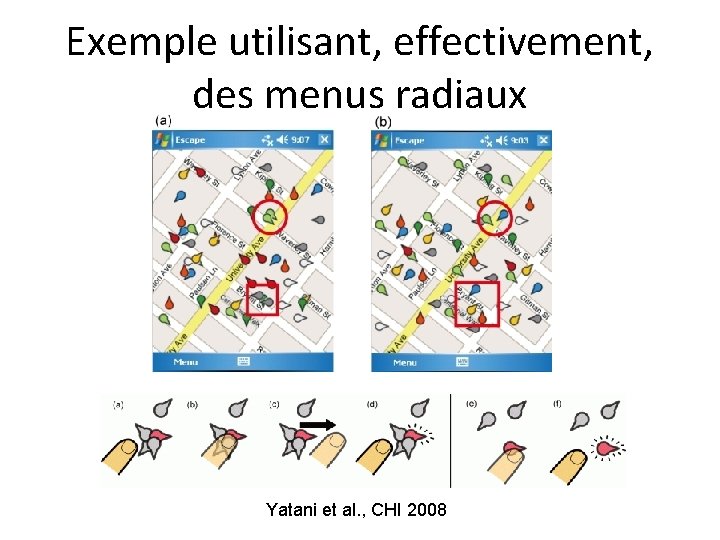
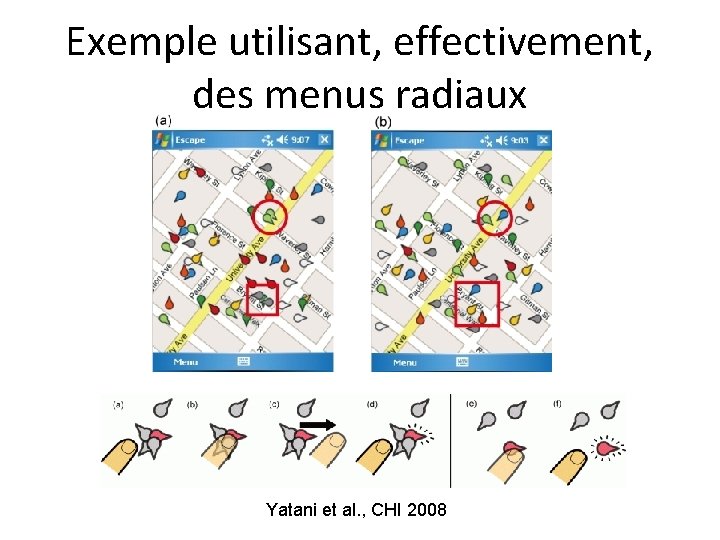
Exemple utilisant, effectivement, des menus radiaux Yatani et al. , CHI 2008

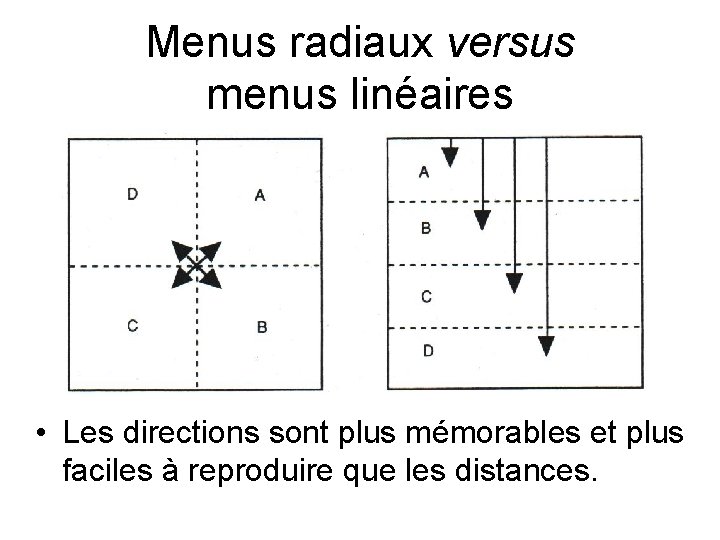
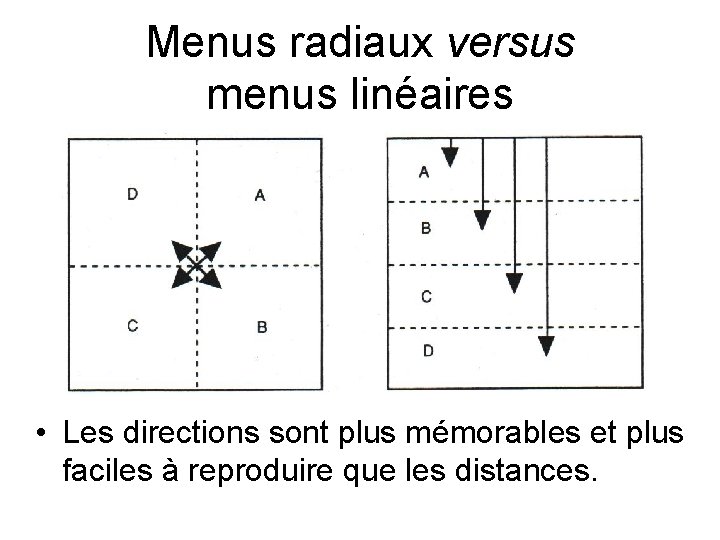
Menus radiaux versus menus linéaires • Les directions sont plus mémorables et plus faciles à reproduire que les distances.

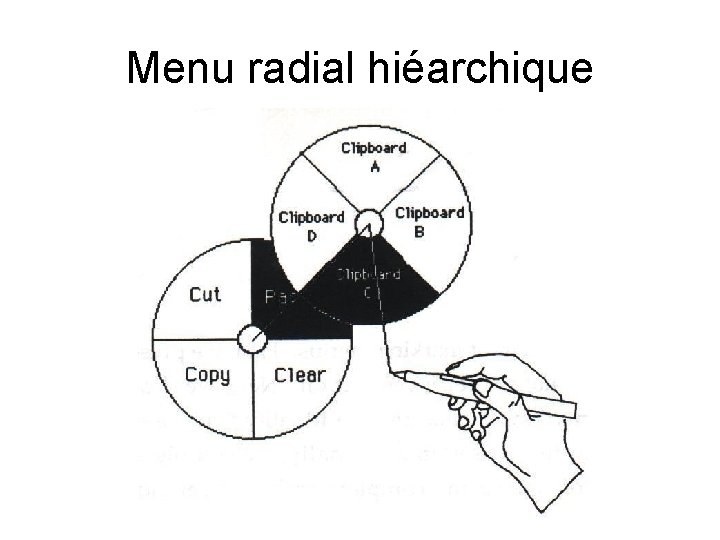
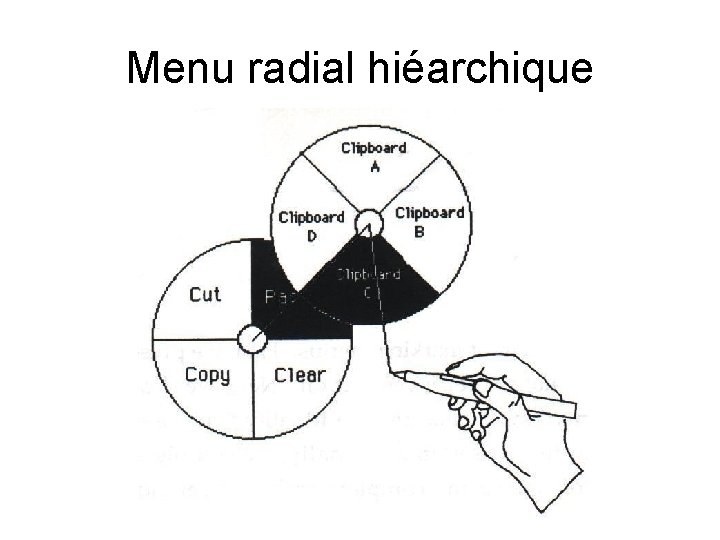
Menu radial hiéarchique

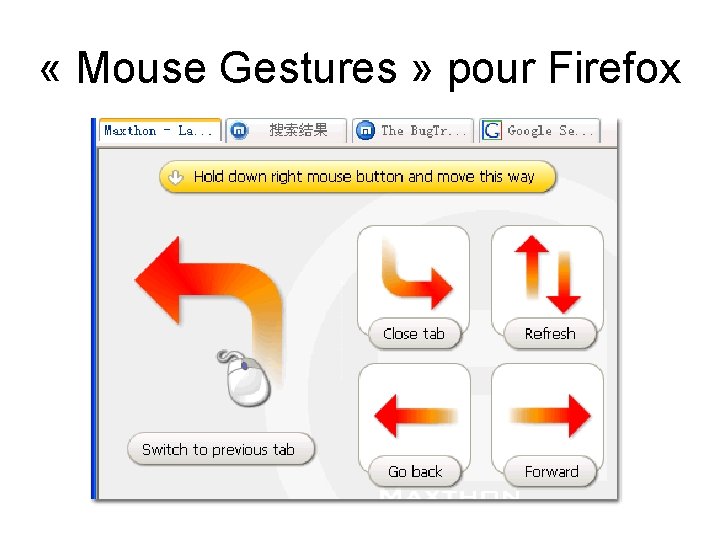
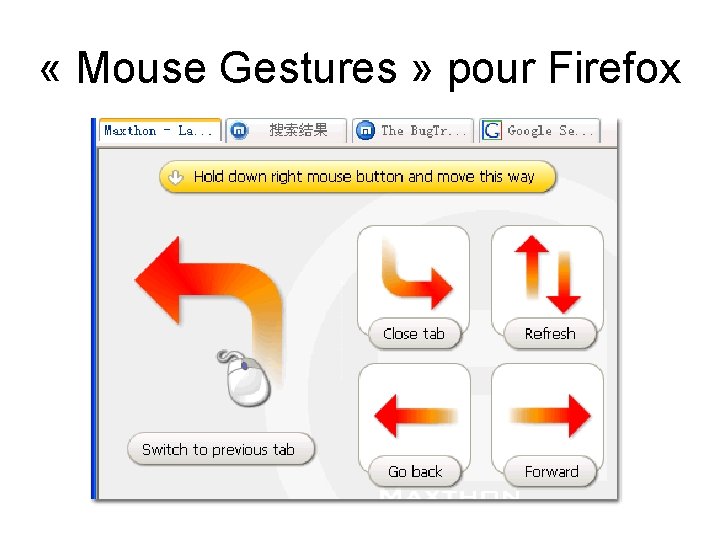
« Mouse Gestures » pour Firefox

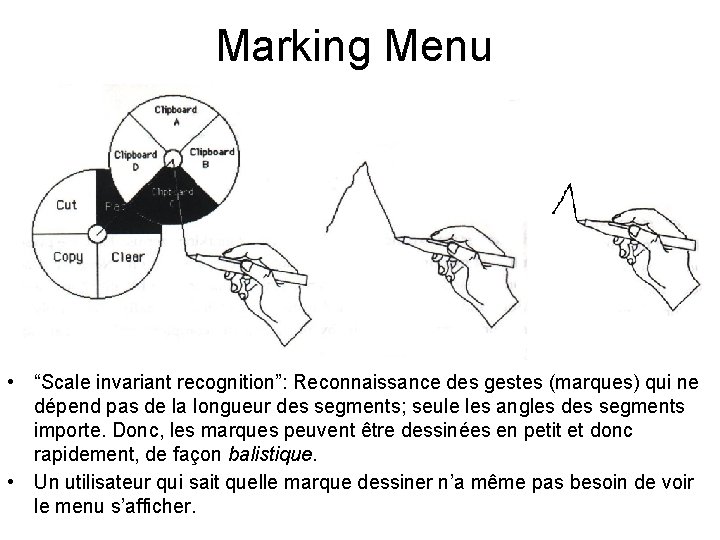
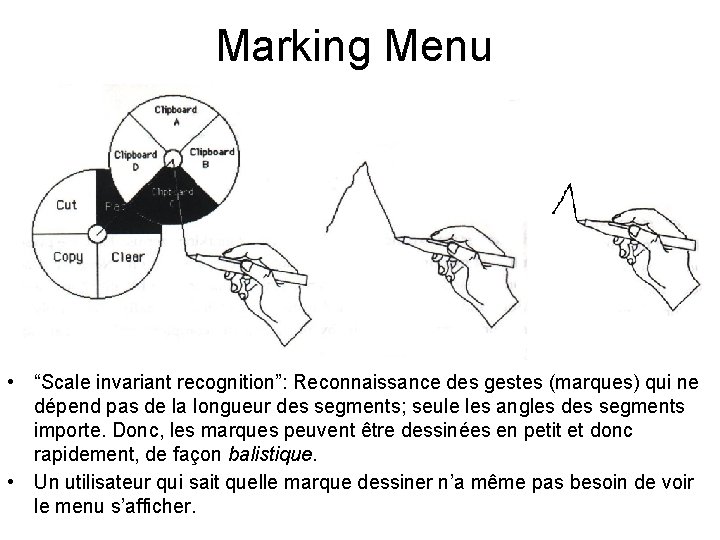
Marking Menu • “Scale invariant recognition”: Reconnaissance des gestes (marques) qui ne dépend pas de la longueur des segments; seule les angles des segments importe. Donc, les marques peuvent être dessinées en petit et donc rapidement, de façon balistique. • Un utilisateur qui sait quelle marque dessiner n’a même pas besoin de voir le menu s’afficher.

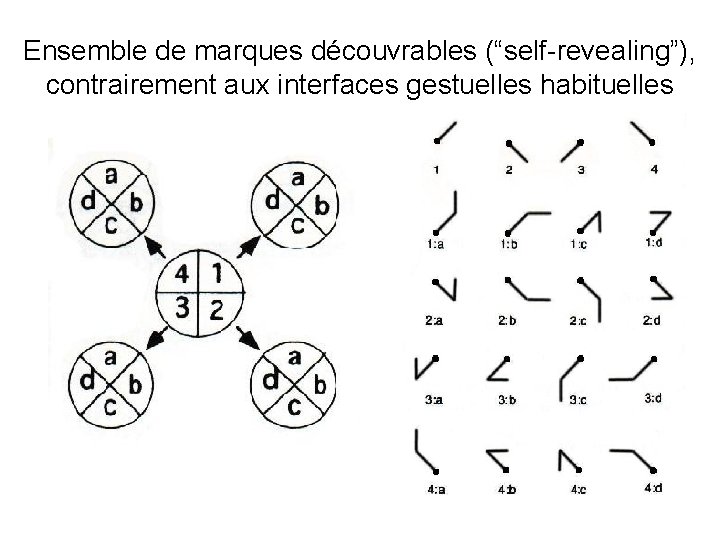
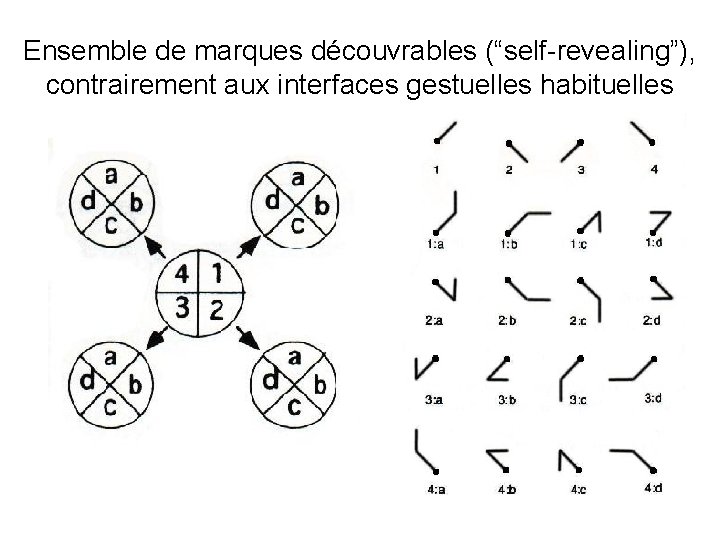
Ensemble de marques découvrables (“self-revealing”), contrairement aux interfaces gestuelles habituelles

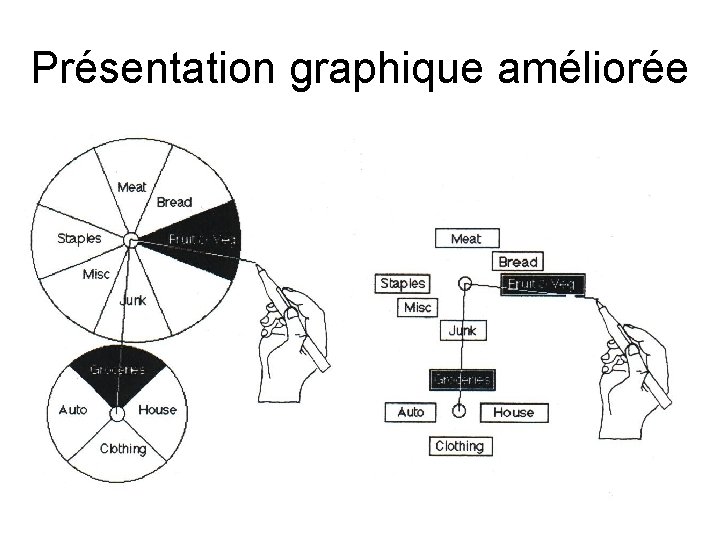
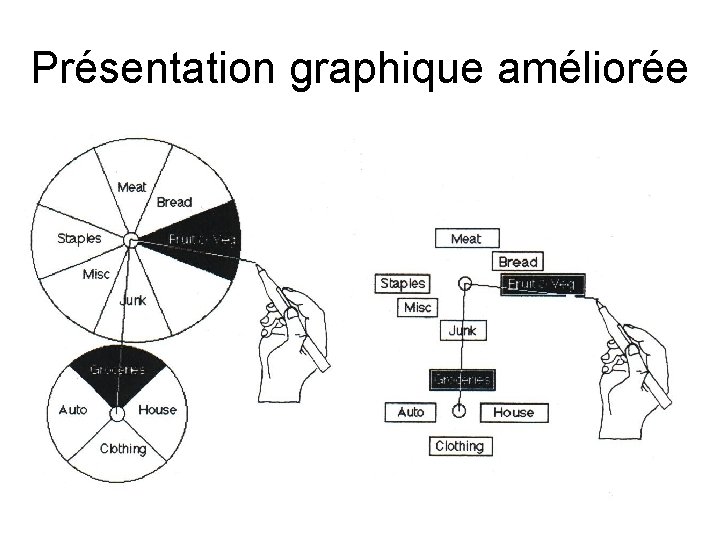
Présentation graphique améliorée

Marking Menus • Vidéo • Démonstration (cobaye voluntaire s. v. p. ? )

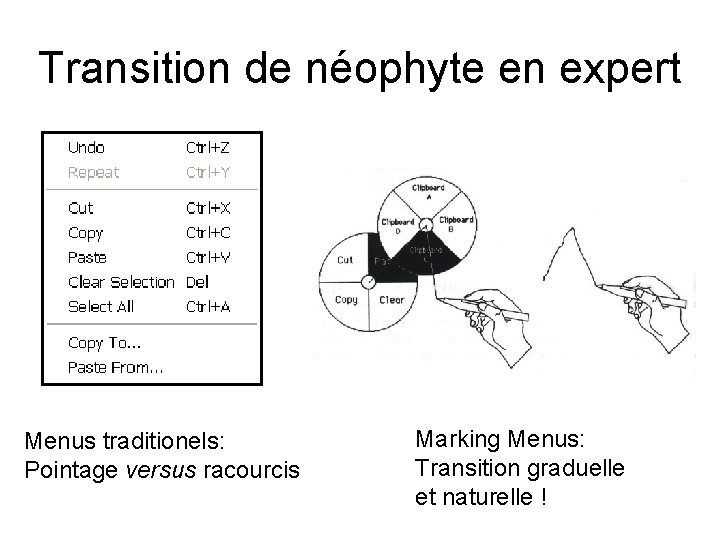
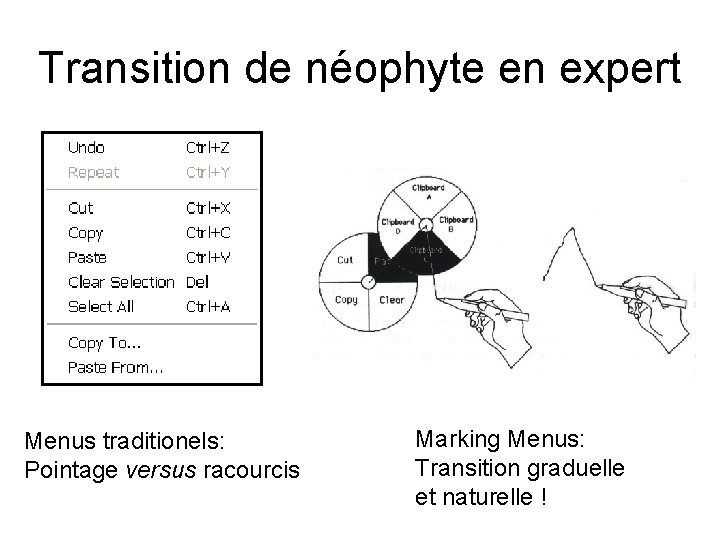
Transition de néophyte en expert Menus traditionels: Pointage versus racourcis Marking Menus: Transition graduelle et naturelle !

Les Marking Menus • Permettent une sélection plus rapide qu’avec les menus linéaires (marques directionnelles et ballistques) • Peuvent être utilisés sans regarder l’écran (“eyes-free operation”) • Ont un ensemble de gestes découvrables • Permettent une transition graduelle et naturelle de néophyte en expert • Peuvent être utilisés pour sélectionner nom et verbe • Sont limités à environ 8 commandes par sousmenu, et à une profondeur d’environ 3 niveaux

Résumé • • Les modes temporaires, maintenus en appuyant un bouton ou touche avec retour kinesthésique … – Permettent d’éviter les erreurs de mode – Exemple: une touche/racourci qu’on doit garder appuyée pour maintenir un changement temporaire de mode – Exemple: widgets “popup” (contextuels) • Peuvent combiner la sélection de nom+verbe • Consomment moins d’espace sur l’écran Un widget “popup” avec plusieurs avantages: Marking Menus – Permettent des gestes balistiques – Transition graduelle d’utilisateur néophyte en utilisateur expert

D’autres exemples de modes, outils, etc. • vidéo: "Selection and Positioning tasks", Buxton 1983

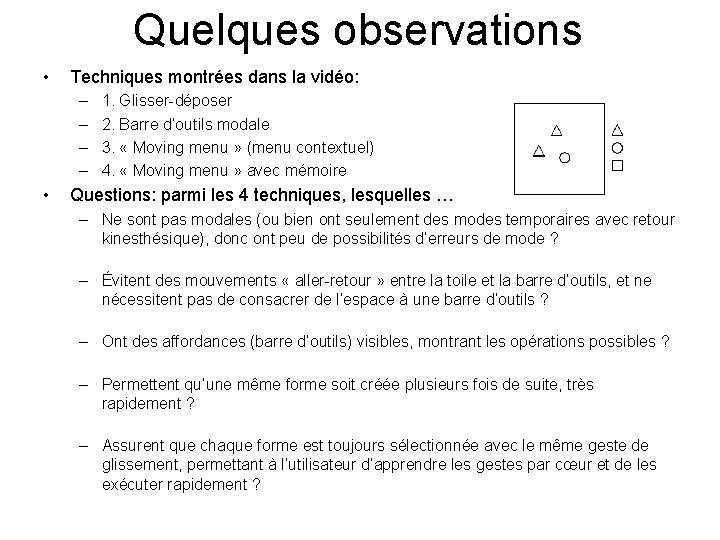
Quelques observations • Techniques montrées dans la vidéo: – – • 1. Glisser-déposer 2. Barre d’outils modale 3. « Moving menu » (menu contextuel) 4. « Moving menu » avec mémoire Questions: parmi les 4 techniques, lesquelles … – Ne sont pas modales (ou bien ont seulement des modes temporaires avec retour kinesthésique), donc ont peu de possibilités d’erreurs de mode ? – Évitent des mouvements « aller-retour » entre la toile et la barre d’outils, et ne nécessitent pas de consacrer de l’espace à une barre d’outils ? – Ont des affordances (barre d’outils) visibles, montrant les opérations possibles ? – Permettent qu’une même forme soit créée plusieurs fois de suite, très rapidement ? – Assurent que chaque forme est toujours sélectionnée avec le même geste de glissement, permettant à l’utilisateur d’apprendre les gestes par cœur et de les exécuter rapidement ?

Can we extend popup menus/widgets for other uses?

Other popup menus and widgets • Hotbox, Control Menus, Flow Menus, Fa. ST Sliders, Tracking Menus, Hover Widgets … • These techniques and widgets incorporate adaptations for: – large numbers of commands – controlling continuous variables – entering text and numbers with strokes – use with pen input (e. g. tablet PC)

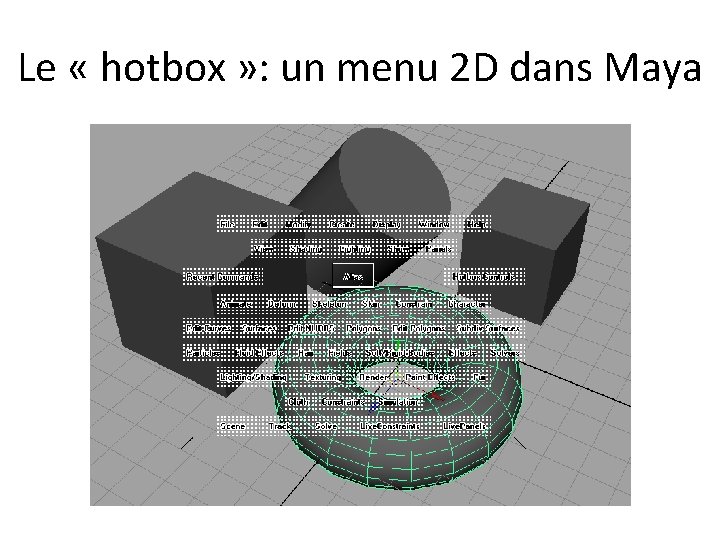
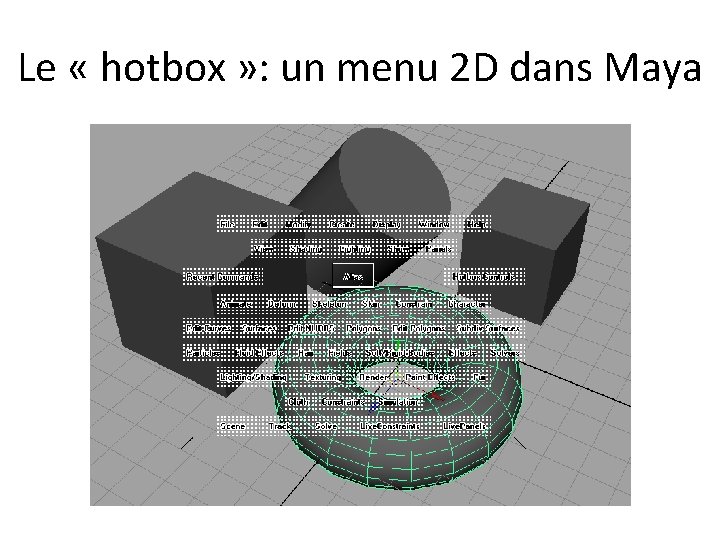
Le « hotbox » : un menu 2 D dans Maya

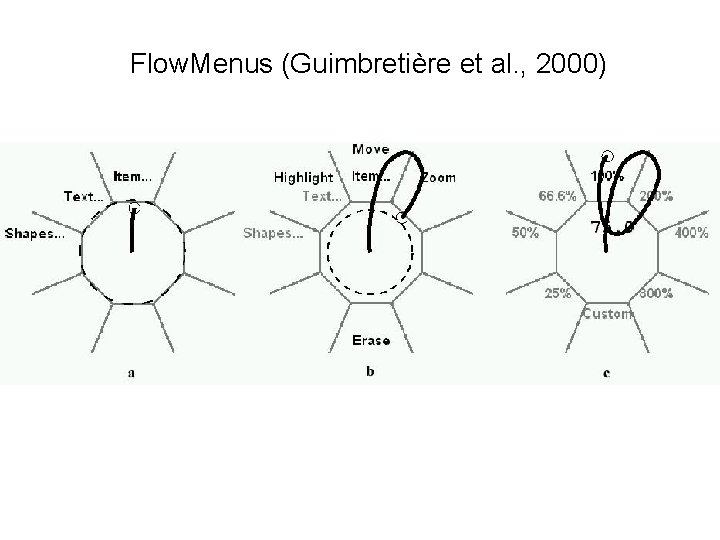
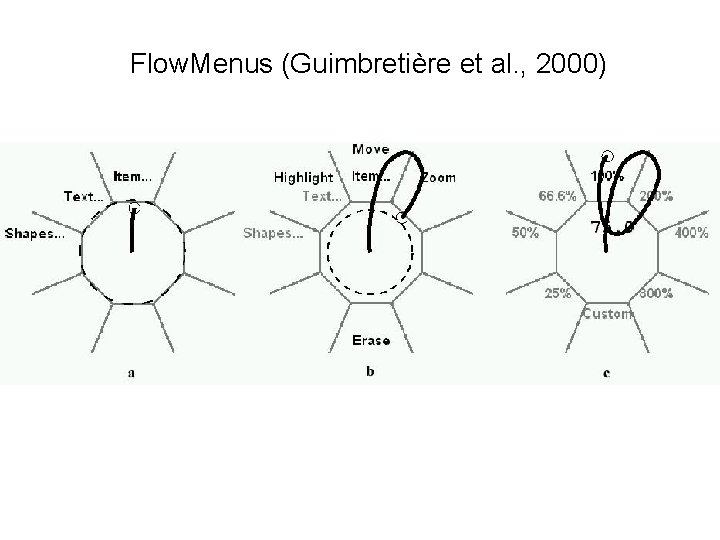
Flow. Menus (Guimbretière et al. , 2000)

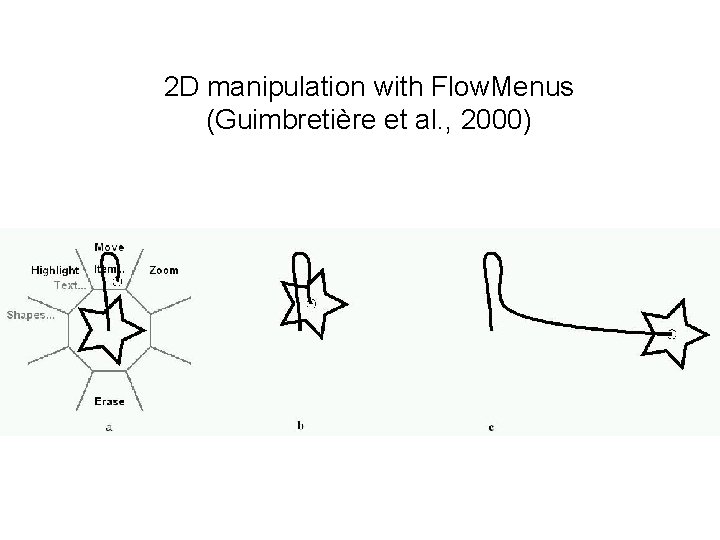
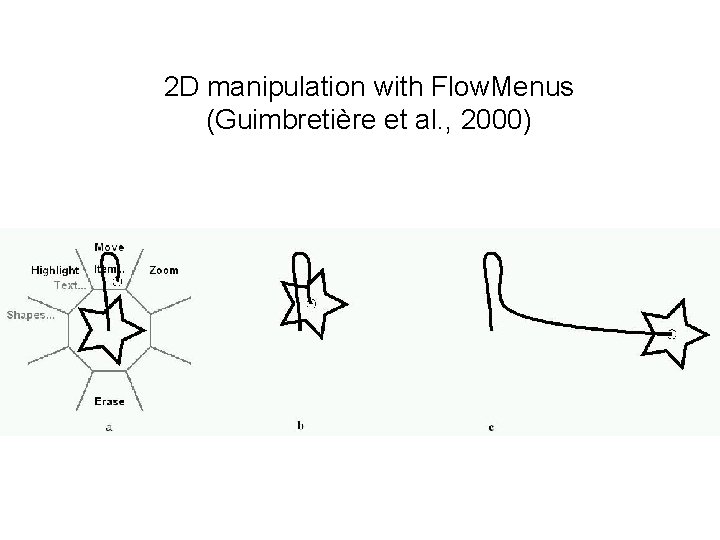
2 D manipulation with Flow. Menus (Guimbretière et al. , 2000)

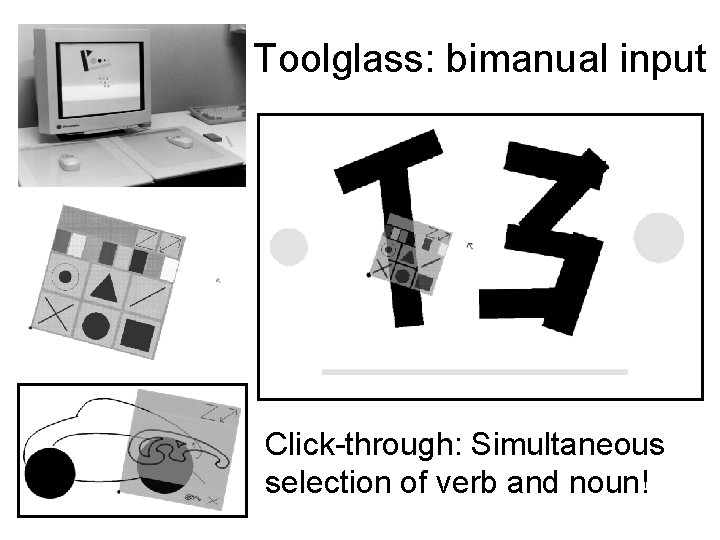
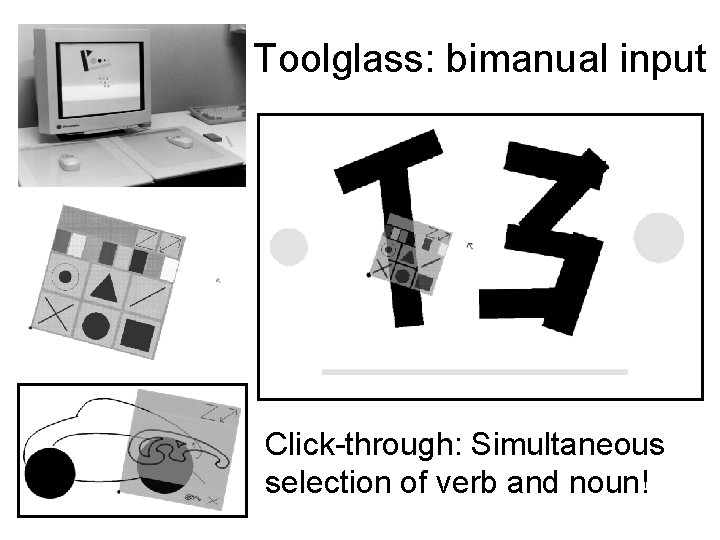
Toolglass: bimanual input Click-through: Simultaneous selection of verb and noun!

Other uses of two hands?

Two-Handed (Bimanual) Input Potential uses: • Dominant hand (DH) on mouse, non-dominant hand (NDH) on keyboard • Two mice, two cursors, symmetric: – Rapid clicking by alternating between hands? – Simultaneous rotation+scaling+positioning in 2 D or rotation+zooming+panning in 2 D • Two mice, asymmetric: – NDH for camera, DH for selection/manipulation – NDH for tool palette, DH for clicking-through (Toolglass)

Modèle de chaîne cinétique (Yves Guiard 1987) • MND (main non-dominante) effectue des mouvements plus lents et plus grossiers que la MD (main dominante) • Mouvement de la MND précède le mouvement de la MD • MND établit une référence de travail pour la MD