Linear Interpolation Brief Introduction to Open GL Glenn

Linear Interpolation, Brief Introduction to Open. GL Glenn G. Chappell CHAPPELLG@member. ams. org U. of Alaska Fairbanks CS 381 Lecture Notes Monday, September 8, 2003 8 Sep 2003 CS 381

Review: Course Overview — Goals n Students will: n n n n Gain an overall understanding of 3 -D graphics, based on the synthetic-camera model, implemented with a rendering pipeline. Learn to use a professional-quality graphics API (Open. GL) to do 3 -D graphics. Learn simple event-driven programming. Learn to deal with issues and tools involved in 3 -D graphics: transformations, viewing, hidden-surface removal, lighting. Understand be able to use facilities for rendering complex scenes using simple primitives (hierarchical objects, texturing, etc. ). Understand basic issues/algorithms involved in rasterization, clipping. Demonstrate proficiency by writing 10– 11 short graphics programs in C/C++. 8 Sep 2003 CS 381 2
![Review: Introduction to CG [1/4] n In 2 -D CG, we often think in Review: Introduction to CG [1/4] n In 2 -D CG, we often think in](http://slidetodoc.com/presentation_image_h2/0c9c960b8c7216123e84a3da9b0b5ce4/image-3.jpg)
Review: Introduction to CG [1/4] n In 2 -D CG, we often think in terms of screen positions. n n n Put this object in that spot in the image. So the scene “lives” on the screen. In 3 -D CG, the user is (usually) inside the scene. n n The screen (or other image) is a (movable? ) window through which the user looks at the scene. Therefore, we base our graphics on the synthetic camera model. 8 Sep 2003 CS 381 3
![Review: Introduction to CG [2/4] n We base our 3 -D viewing on a Review: Introduction to CG [2/4] n We base our 3 -D viewing on a](http://slidetodoc.com/presentation_image_h2/0c9c960b8c7216123e84a3da9b0b5ce4/image-4.jpg)
Review: Introduction to CG [2/4] n We base our 3 -D viewing on a model similar to a camera. n n A point is chosen (the center of projection). Given an object in the scene, draw a line from it, through the center of projection, to the image. • The image lies in a plane, like film in a film camera, or the sensor array in a digital camera. n n Where this line hits the image is where the object appears in the image. This model is similar to the way the human visual system works. n How is it different? What pitfalls might this model have? 8 Sep 2003 CS 381 4
![Review: Introduction to CG [3/4] n Images of 3 -D scenes are generated in Review: Introduction to CG [3/4] n Images of 3 -D scenes are generated in](http://slidetodoc.com/presentation_image_h2/0c9c960b8c7216123e84a3da9b0b5ce4/image-5.jpg)
Review: Introduction to CG [3/4] n Images of 3 -D scenes are generated in two steps: n n n Modeling means producing a precise description of a scene, generally in terms of graphics primitives. n n Primitives may be points, lines, polygons, bitmapped images, various types of curves, etc. Rendering means producing an image based on the model. n n n Modeling Rendering Images are produced in a frame buffer. A modern frame buffer is a raster: a 2 -D array of pixels. This class focuses on rendering. 8 Sep 2003 CS 381 5
![Review: Introduction to CG [4/4] Vertex Operations Vertex enters here Vertices (object coordinates) n Review: Introduction to CG [4/4] Vertex Operations Vertex enters here Vertices (object coordinates) n](http://slidetodoc.com/presentation_image_h2/0c9c960b8c7216123e84a3da9b0b5ce4/image-6.jpg)
Review: Introduction to CG [4/4] Vertex Operations Vertex enters here Vertices (object coordinates) n n Fragments Why are pipeline-style designs good (in general)? A vertex might be a corner of a polygon. Fragments leave. n n Fragments Vertices enter. n n Vertices (window coordinates) To framebuffer In modern graphics architectures, rendering is accomplished via a pipeline. n n Fragment Operations Rasterization A fragment is a pixel-before-it-becomes-a-pixel. At the end of the pipeline, values are stored in the frame buffer. The above picture differs from that in the book. Both are oversimplifications; but they are over-simplified in different ways. Later in the class, we will be adding more detail to this picture. 8 Sep 2003 CS 381 6

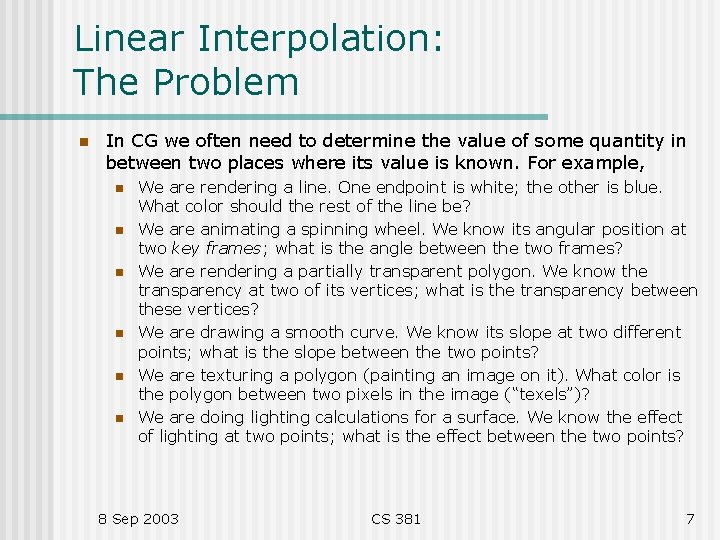
Linear Interpolation: The Problem n In CG we often need to determine the value of some quantity in between two places where its value is known. For example, n n n We are rendering a line. One endpoint is white; the other is blue. What color should the rest of the line be? We are animating a spinning wheel. We know its angular position at two key frames; what is the angle between the two frames? We are rendering a partially transparent polygon. We know the transparency at two of its vertices; what is the transparency between these vertices? We are drawing a smooth curve. We know its slope at two different points; what is the slope between the two points? We are texturing a polygon (painting an image on it). What color is the polygon between two pixels in the image (“texels”)? We are doing lighting calculations for a surface. We know the effect of lighting at two points; what is the effect between the two points? 8 Sep 2003 CS 381 7

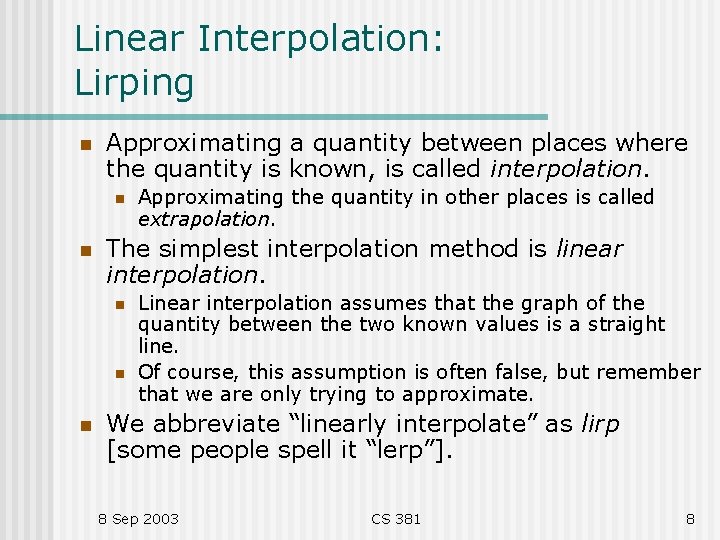
Linear Interpolation: Lirping n Approximating a quantity between places where the quantity is known, is called interpolation. n n The simplest interpolation method is linear interpolation. n n n Approximating the quantity in other places is called extrapolation. Linear interpolation assumes that the graph of the quantity between the two known values is a straight line. Of course, this assumption is often false, but remember that we are only trying to approximate. We abbreviate “linearly interpolate” as lirp [some people spell it “lerp”]. 8 Sep 2003 CS 381 8

Linear Interpolation: Simple Case n When we lirp, we are given two values of a quantity; we determine its value somewhere between these. n n To do this, we assume that the graph of the quantity is a line segment (between the two given values). Here is a simple case: n n n When t = 0, the quantity is equal to a. When t = 1, the quantity is equal to b. Given a value of t between 0 and 1, the interpolated value of the quantity is Check that this satisfies all the requirements. Note: We only do this for t between 0 and 1, inclusive. 8 Sep 2003 CS 381 9

Linear Interpolation: Example 1 n An object lies at position y = 2 at time t = 0 and position y = 3. 1 at time t = 1. Using linear interpolation, approximate the position of the object at time t = 0. 6. n Answer is on the last slide. 8 Sep 2003 CS 381 10

Linear Interpolation: General Case n What if we are not given values of the quantity at 0 and 1? n n Say the value at s 1 is a and the value at s 2 is b, and we want to find the interpolated value at s. We set and proceed as before: 8 Sep 2003 CS 381 11

Linear Interpolation: Example 2 n The brightness of a moving light source is 1. 0 when it lies at position x = 1. 1 and 0. 5 when it lies at position x = 1. 5. Using linear interpolation, approximate the brightness when it lies at position x = 1. 4. n Answer is on the last slide. 8 Sep 2003 CS 381 12

Linear Interpolation: Lirping Colors & Points n n Much of the interpolation done in CG involves several numbers at once. An important example is colors, which are typically specified as three numbers: R, G, and B. To lirp between two colors, we actually lirp three times: between the two R values, between the two G values, and between the two B values. n n n The three lirping calculations are carried out independently of each other. This method actually ignores some important characteristics of human vision; however, when the two colors are very similar, it is a fine method to use. Lirping between 2 -D and 3 -D points is done similarly. 8 Sep 2003 CS 381 13

Linear Interpolation: Example 3 n The position of an object is (0, 1) at time t = 0 and (2, 10) at time t = 1. Using linear interpolation, approximate the position of the object at time t = 0. 1. n Answer is on the last slide. 8 Sep 2003 CS 381 14

Introduction to Open. GL: API n API = Application Programmer’s Interface. n An API specifies how a program uses a library. • What calls/variables/types are available. • What these do. n n A well-specified API allows implementation details of a library to be changed without affecting programs that use the library. The graphics API we will be using is called Open. GL. 8 Sep 2003 CS 381 15

Introduction to Open. GL: What is Open. GL? n Professional-quality 2 -D & 3 -D graphics API n n n Available in a number of languages. n n n We will use the C-language API. There is no C++-specific Open. GL API. System-Independent API n n Developed by Silicon Graphics Inc. in 1992. Based on Iris GL, the SGI graphics library. Same API under Windows, Mac. OS, various Unix flavors. Programmer does not need to know hardware details. Can get good performance from varying hardware. An Open Standard n n n A consortium of companies sets the standard. Anyone can implement the Open. GL API. Review board handles certification of implementations. 8 Sep 2003 CS 381 16

Introduction to Open. GL: What does Open. GL Do? n Open. GL provides a system-independent API for 2 -D and 3 -D graphics. It is primarily aimed at: n n n Graphics involving free-form 3 -D objects made up (at the lowest level) of polygons, lines, and points. Simple hidden-surface removal and transparencyhandling algorithms are built-in. Scenes may be lit with various types of lights. Polygons may have images painted on them (texturing). Open. GL does not excel at: n n Text generation (although it does include support for text). Page description or high-precision specification of images. 8 Sep 2003 CS 381 17

Introduction to Open. GL: Parts of Open. GL n Open. GL Itself n n The Open. GL Utilities (GLU) n n The interface with the graphics hardware. Designed for efficient implementation in hardware. Particular Open. GL implementations may be partially or totally software. C/C++ header: <GL/gl. h>. Additional functions & types for various graphics operations. Designed to be implemented in software; calls GL. C/C++ header: <GL/glu. h>. Open. GL Extensions n n n Functionality that anyone can add to Open. GL specifies rules that extensions are to follow. May be system-dependent. We will not use any extensions. 8 Sep 2003 CS 381 18

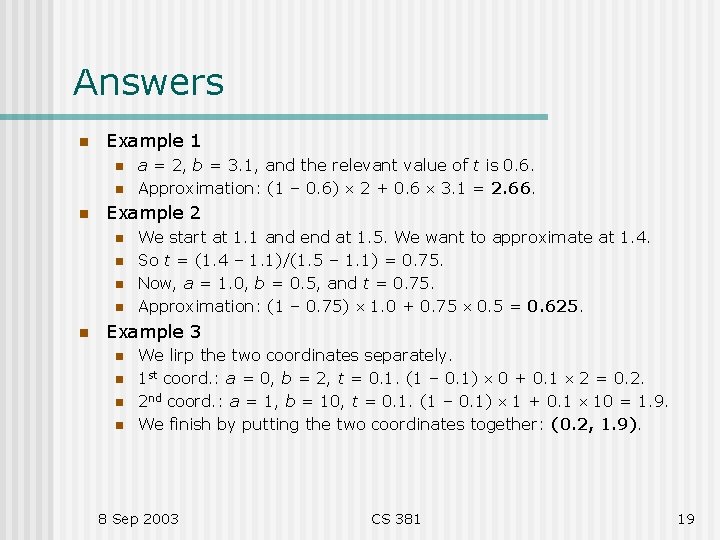
Answers n Example 1 n n n Example 2 n n n a = 2, b = 3. 1, and the relevant value of t is 0. 6. Approximation: (1 – 0. 6) 2 + 0. 6 3. 1 = 2. 66. We start at 1. 1 and end at 1. 5. We want to approximate at 1. 4. So t = (1. 4 – 1. 1)/(1. 5 – 1. 1) = 0. 75. Now, a = 1. 0, b = 0. 5, and t = 0. 75. Approximation: (1 – 0. 75) 1. 0 + 0. 75 0. 5 = 0. 625. Example 3 n n We lirp the two coordinates separately. 1 st coord. : a = 0, b = 2, t = 0. 1. (1 – 0. 1) 0 + 0. 1 2 = 0. 2. 2 nd coord. : a = 1, b = 10, t = 0. 1. (1 – 0. 1) 1 + 0. 1 10 = 1. 9. We finish by putting the two coordinates together: (0. 2, 1. 9). 8 Sep 2003 CS 381 19
- Slides: 19