less less is more mathiasclearlines com Clear Lines











- Slides: 11

. less: “less is more” mathias@clear-lines. com Clear Lines Consulting · clear-lines. com May 19, 2010 · 1

What is. less? » » » Open source project Version 1. 0 (Beta), for. Net 3. 5. Net port of the Ruby library LESS. less extends CSS. less uses existing CSS syntax www. dotlesscss. com Clear Lines Consulting · clear-lines. com May 19, 2010 · 2

Why. less? » CSS is great – Separate presentation from structure/content – Consistent style via stylesheet » In practice, not always great – “Copy-Paste”, “Search-Replace” development – Maintenance problems Clear Lines Consulting · clear-lines. com May 19, 2010 · 3

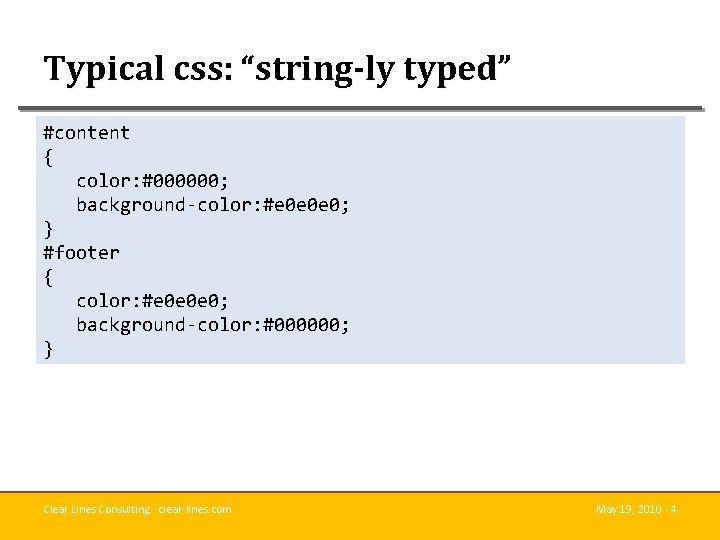
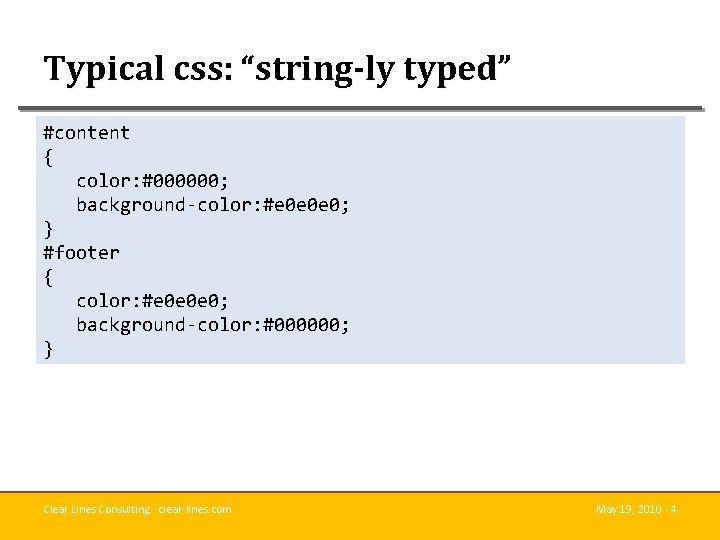
Typical css: “string-ly typed” #content { color: #000000; background-color: #e 0 e 0 e 0; } #footer { color: #e 0 e 0 e 0; background-color: #000000; } Clear Lines Consulting · clear-lines. com May 19, 2010 · 4

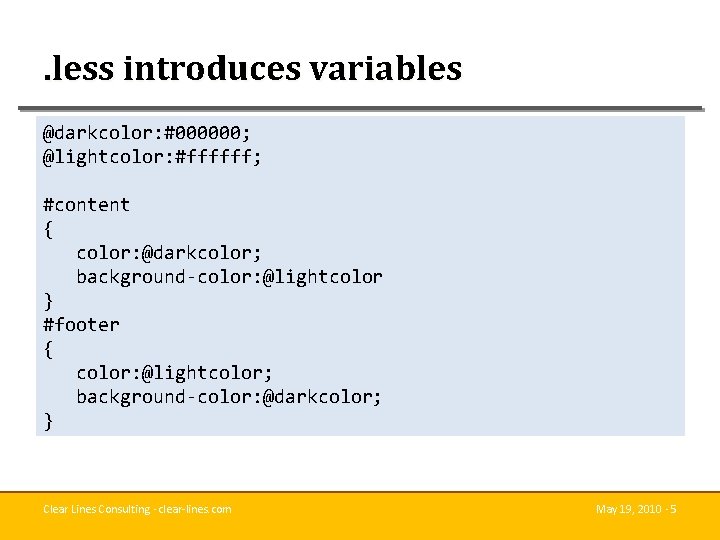
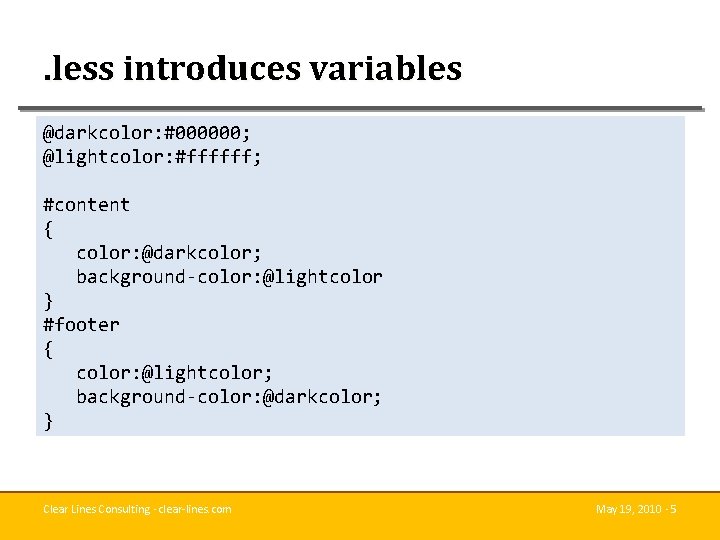
. less introduces variables @darkcolor: #000000; @lightcolor: #ffffff; #content { color: @darkcolor; background-color: @lightcolor } #footer { color: @lightcolor; background-color: @darkcolor; } Clear Lines Consulting · clear-lines. com May 19, 2010 · 5

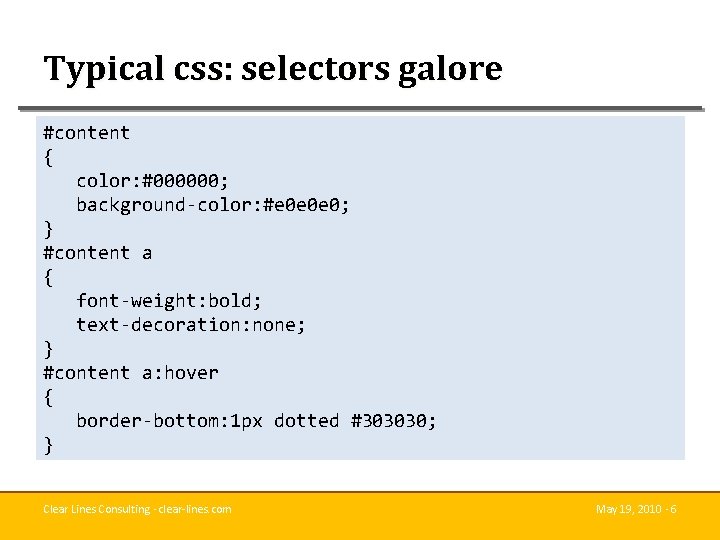
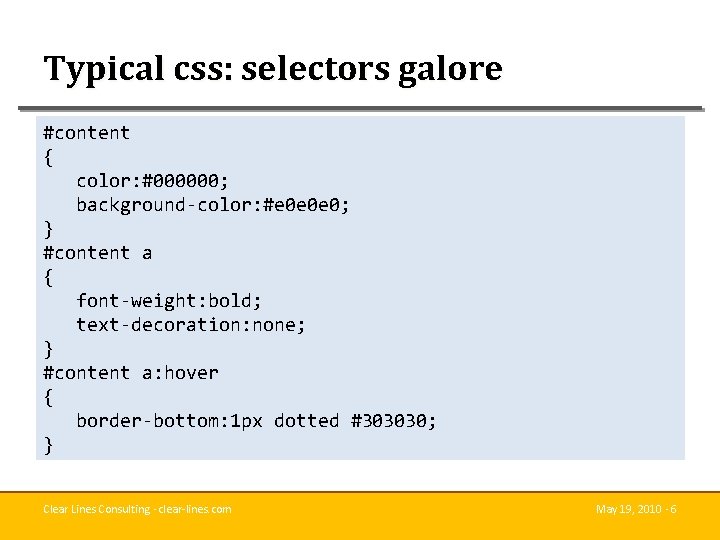
Typical css: selectors galore #content { color: #000000; background-color: #e 0 e 0 e 0; } #content a { font-weight: bold; text-decoration: none; } #content a: hover { border-bottom: 1 px dotted #303030; } Clear Lines Consulting · clear-lines. com May 19, 2010 · 6

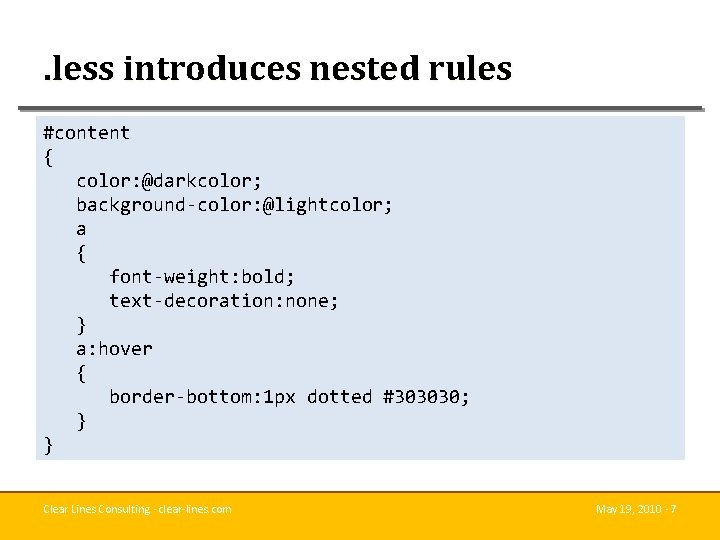
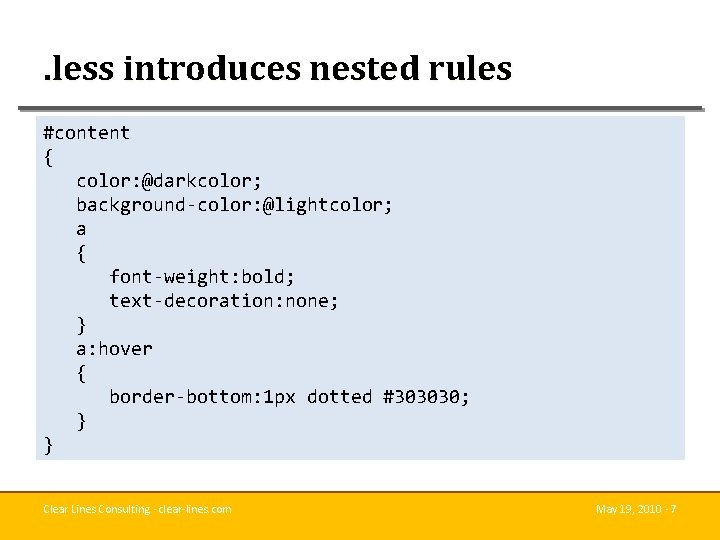
. less introduces nested rules #content { color: @darkcolor; background-color: @lightcolor; a { font-weight: bold; text-decoration: none; } a: hover { border-bottom: 1 px dotted #303030; } } Clear Lines Consulting · clear-lines. com May 19, 2010 · 7

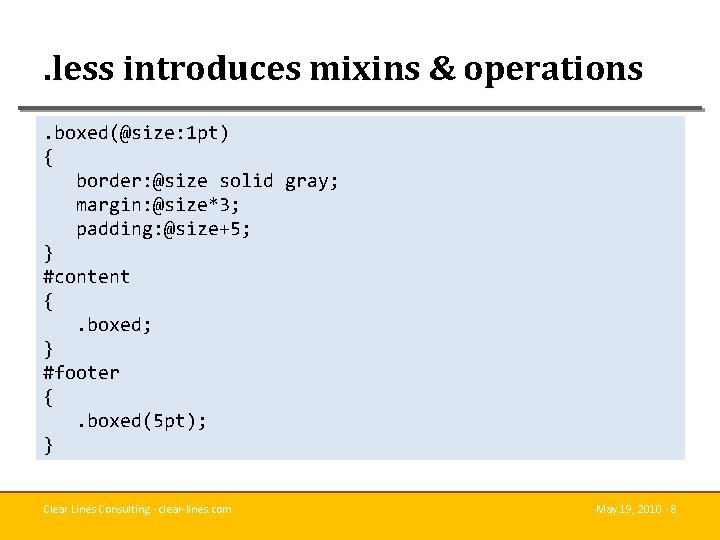
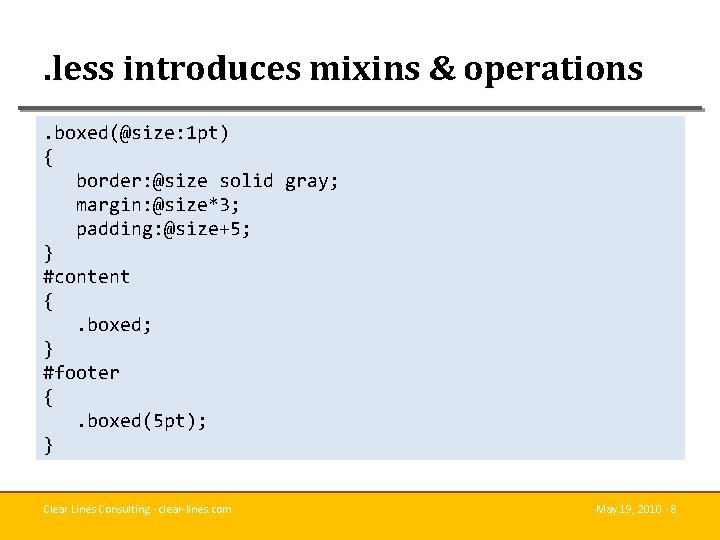
. less introduces mixins & operations. boxed(@size: 1 pt) { border: @size solid gray; margin: @size*3; padding: @size+5; } #content {. boxed; } #footer {. boxed(5 pt); } Clear Lines Consulting · clear-lines. com May 19, 2010 · 8

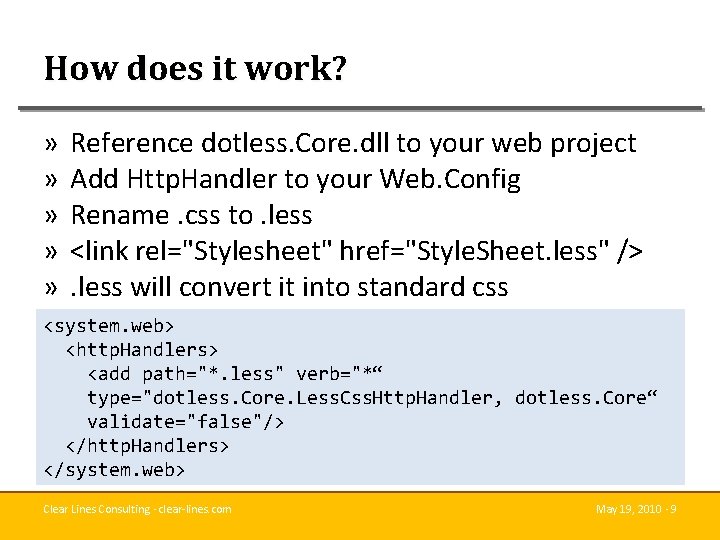
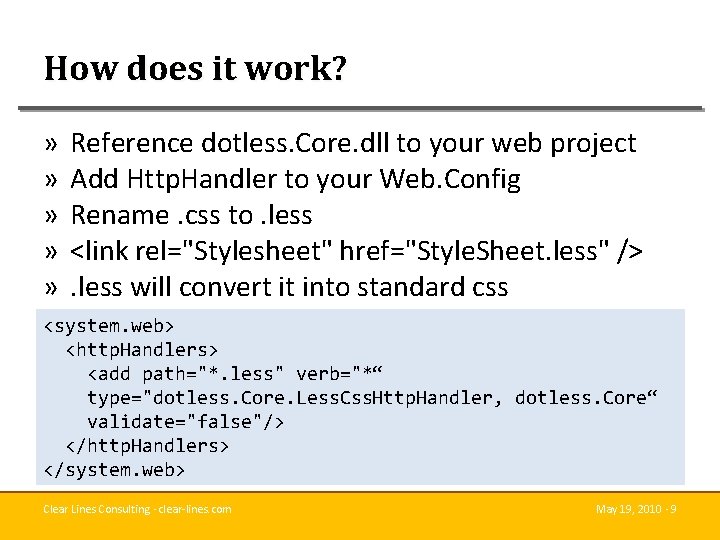
How does it work? » » » Reference dotless. Core. dll to your web project Add Http. Handler to your Web. Config Rename. css to. less <link rel="Stylesheet" href="Style. Sheet. less" />. less will convert it into standard css <system. web> <http. Handlers> <add path="*. less" verb="*“ type="dotless. Core. Less. Css. Http. Handler, dotless. Core“ validate="false"/> </http. Handlers> </system. web> Clear Lines Consulting · clear-lines. com May 19, 2010 · 9

Conclusion » . less makes CSS closer to a real language – Variables, Nested rules, Mixins, Operations » It’s a beta » No intellisense support in Visual Studio » www. dotlesscss. com Clear Lines Consulting · clear-lines. com May 19, 2010 · 10

Feel free to contact me mathias@clear-lines. com Clear Lines Consulting · clear-lines. com May 19, 2010 · 11