Les modes et quelques exemples de techniques dinteraction


























- Slides: 26

Les modes, et quelques exemples de techniques d’interaction (utilisant l’entrée gestuelle et autre)

Techniques d’interaction (“Interaction Techniques”) • “are ways to use input devices to enter information” • "are made up of single input-device actions. ” (Foley, et al. “Computer Graphics: Principles and Practice”)

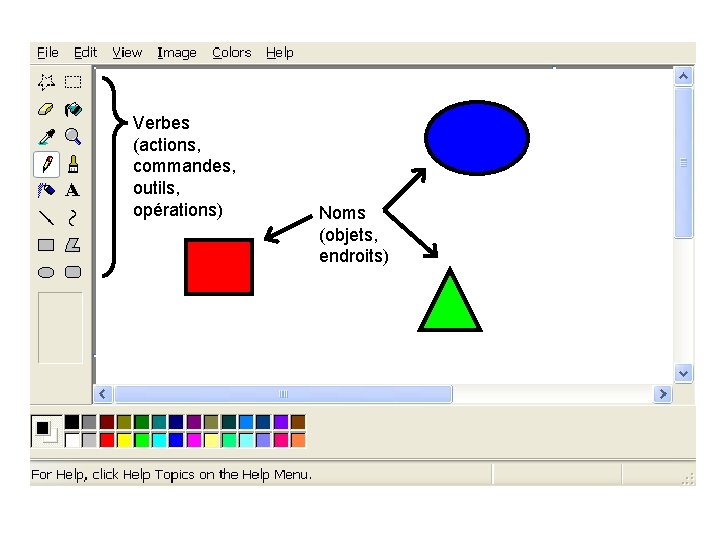
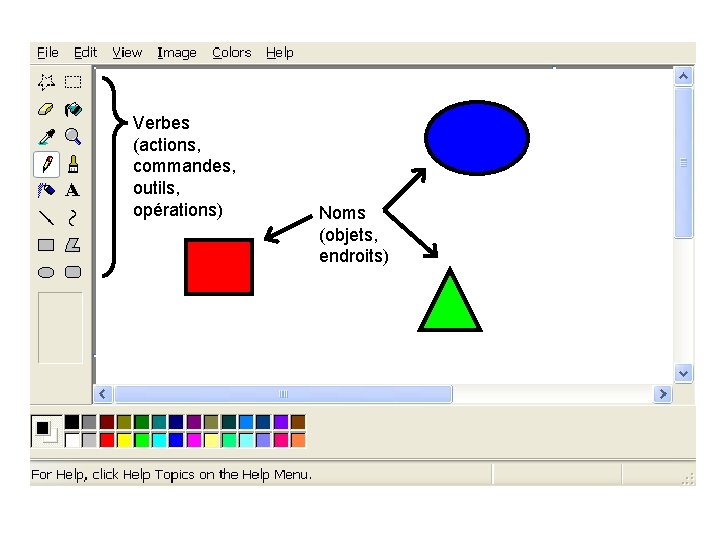
Verbes (actions, commandes, outils, opérations) Noms (objets, endroits)

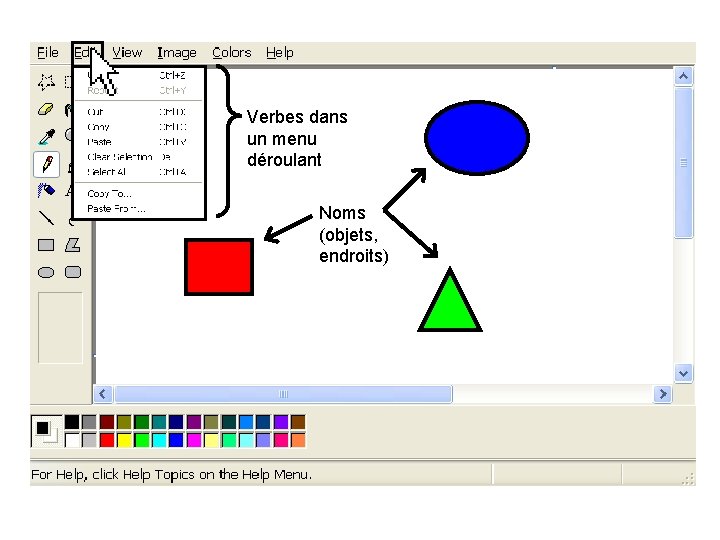
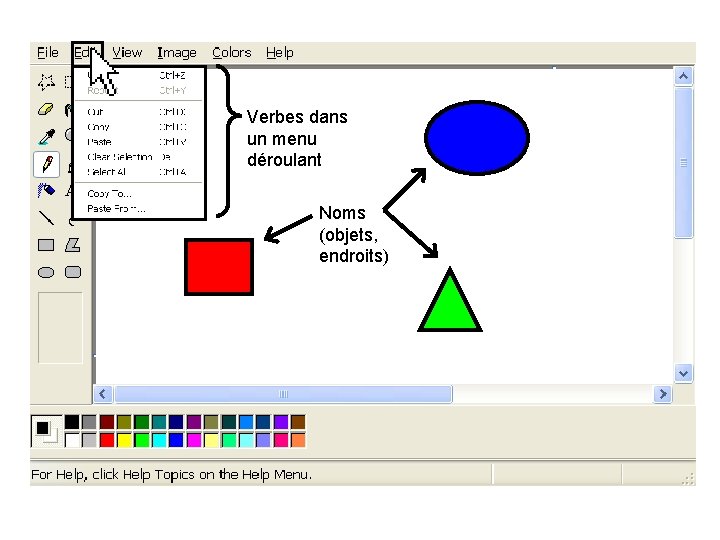
Verbes dans un menu déroulant Noms (objets, endroits)

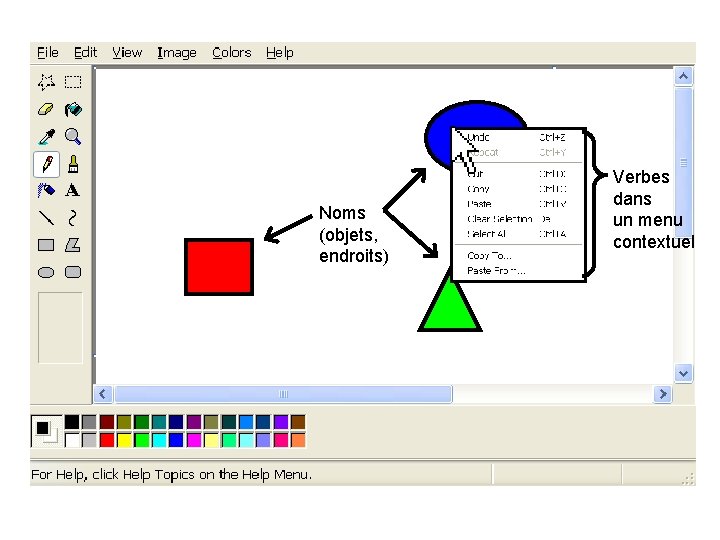
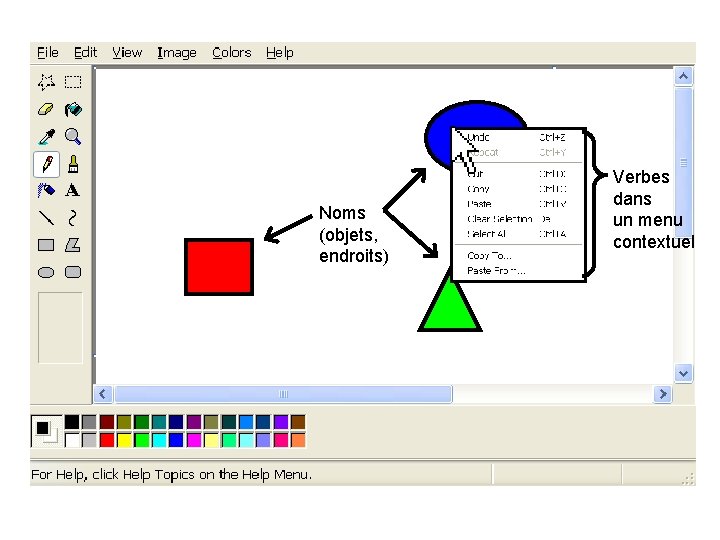
Noms (objets, endroits) Verbes dans un menu contextuel

• Les modes créent la possibilité d’avoir des erreurs de mode, où l’utilisateur se croît en un mode lorsqu’il est dans un autre • Un retour visuel indiquant le mode actuel est bien, mais souvent n’est pas assez pour empêcher les erreurs de mode – Exemples de retours visuels indiquant le mode: icône d’outil surligné, forme de curseur, barre d’état • Les menus contextuels aided… – À éviter les erreurs de mode, via des modes temporaires et (parfois) un retour kinesthésique (pression dans le doigt qui tient une touche appuyée) – À augmenter l’espace d’écran disponible pour montrer le contenu/données – Diminuent la distance à traverser avec le curseur – Peuvent fusionner la sélection de nom et verbe (sélection plus rapide; meilleur couplage mental (“mental chunking” – Buxton 1986))

Étant donné tous ces avantages des menus contextuels, pouvonsnous améliorer leur conception? Y a t-il des widgets ou des techniques d’interaction encore mieux?

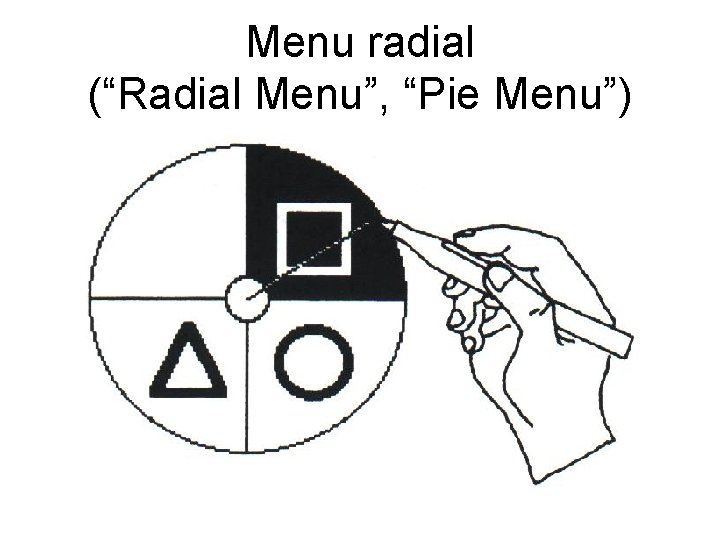
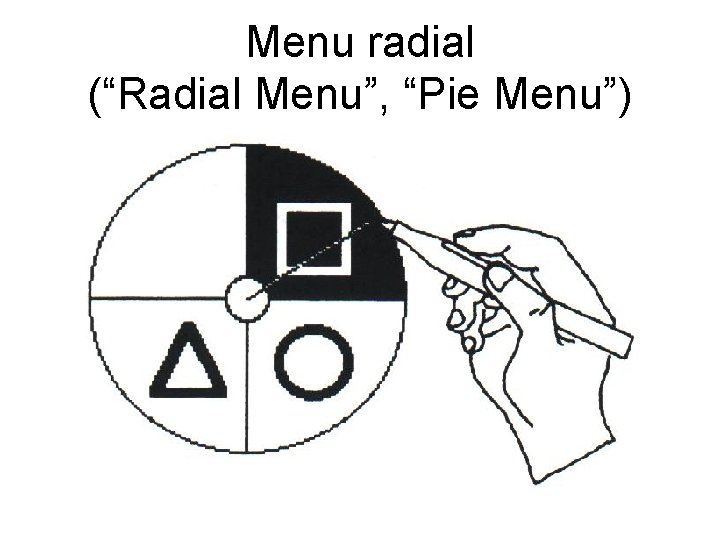
Menu radial (“Radial Menu”, “Pie Menu”)

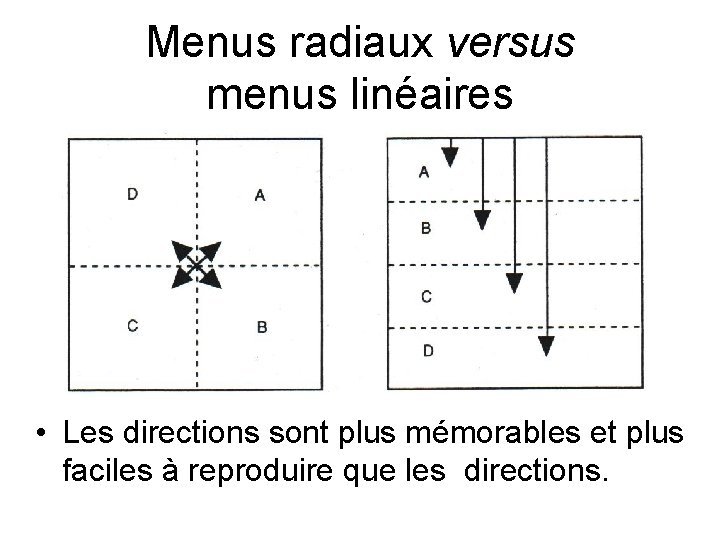
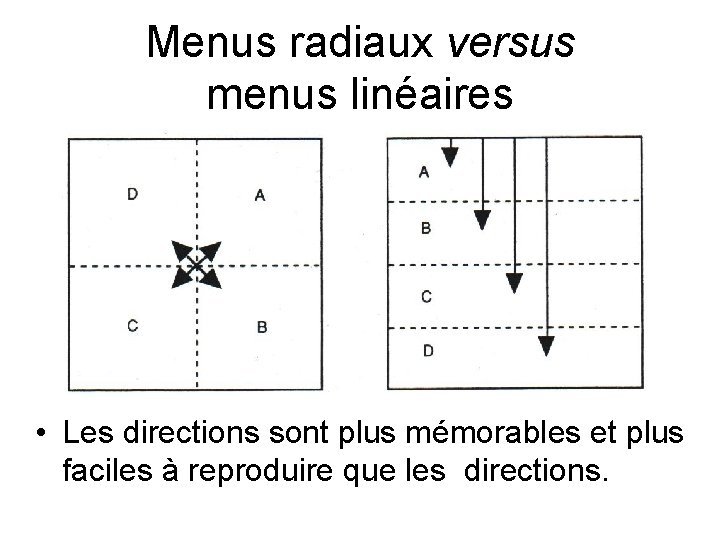
Menus radiaux versus menus linéaires • Les directions sont plus mémorables et plus faciles à reproduire que les directions.

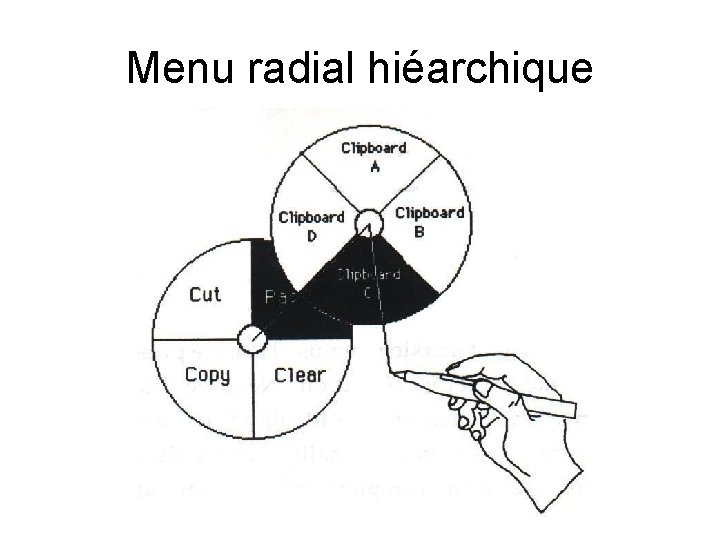
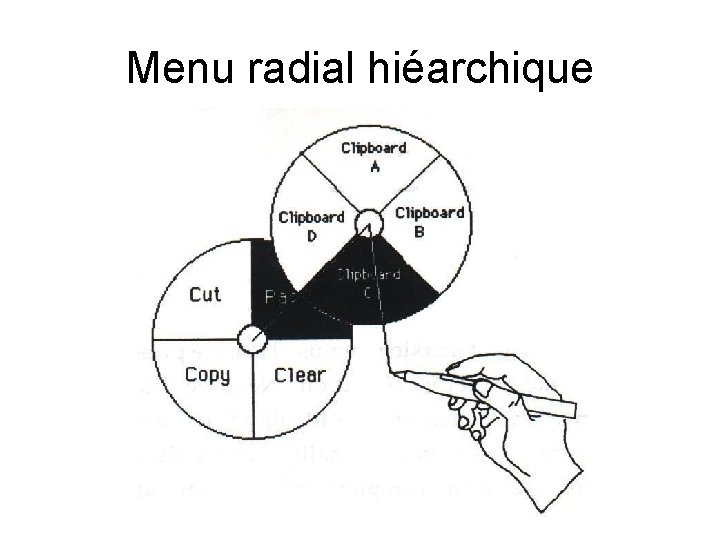
Menu radial hiéarchique

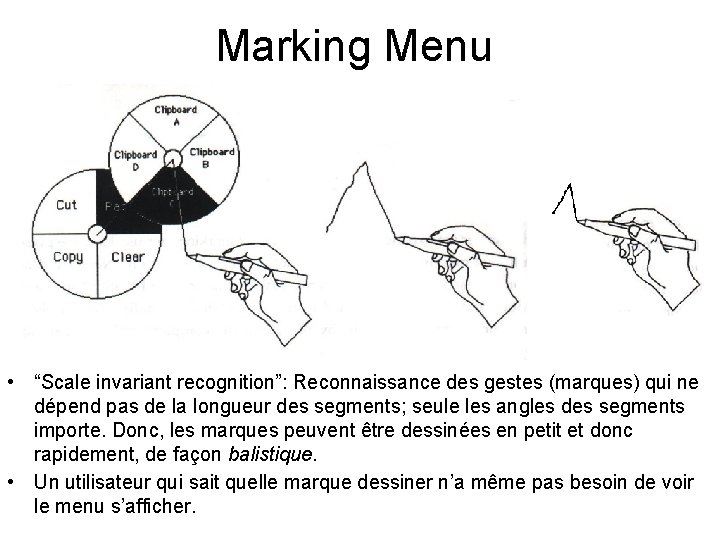
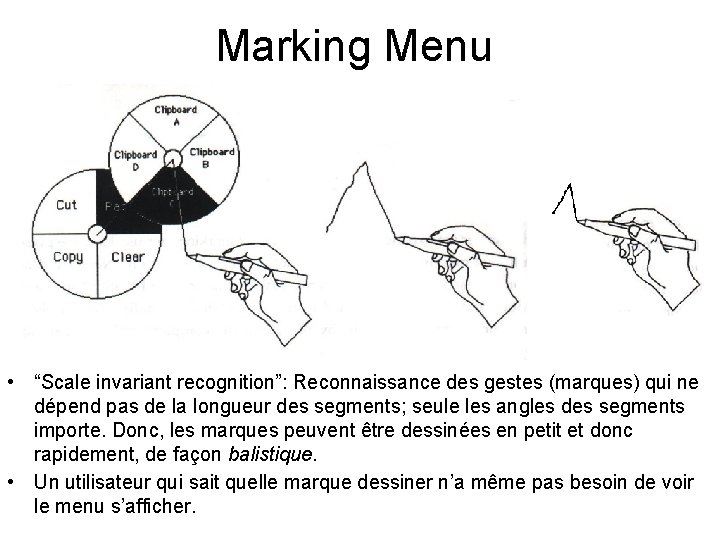
Marking Menu • “Scale invariant recognition”: Reconnaissance des gestes (marques) qui ne dépend pas de la longueur des segments; seule les angles des segments importe. Donc, les marques peuvent être dessinées en petit et donc rapidement, de façon balistique. • Un utilisateur qui sait quelle marque dessiner n’a même pas besoin de voir le menu s’afficher.

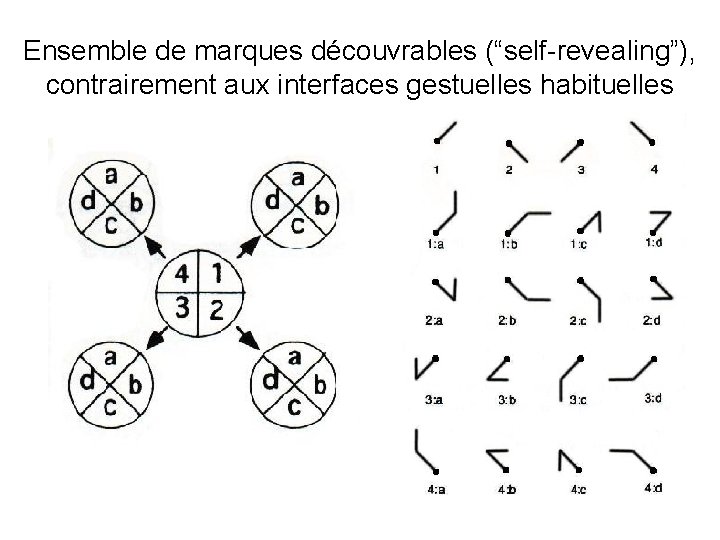
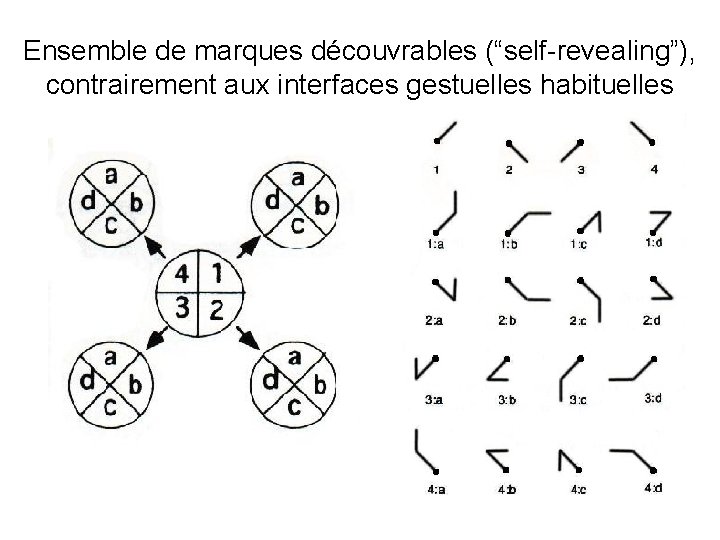
Ensemble de marques découvrables (“self-revealing”), contrairement aux interfaces gestuelles habituelles

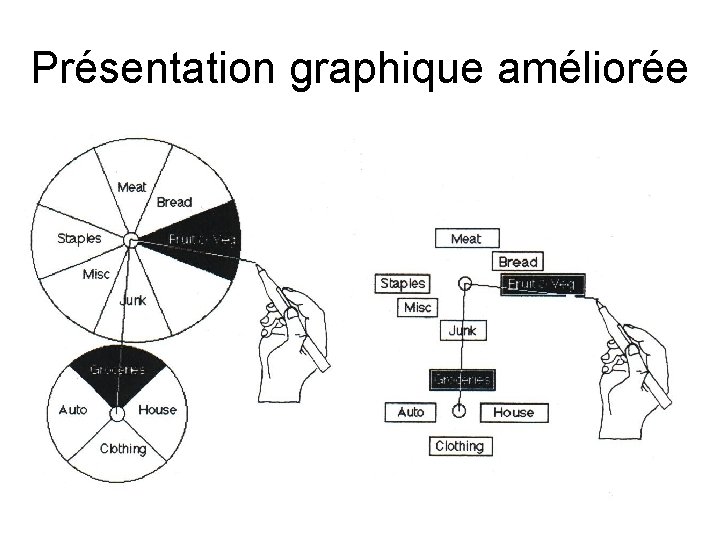
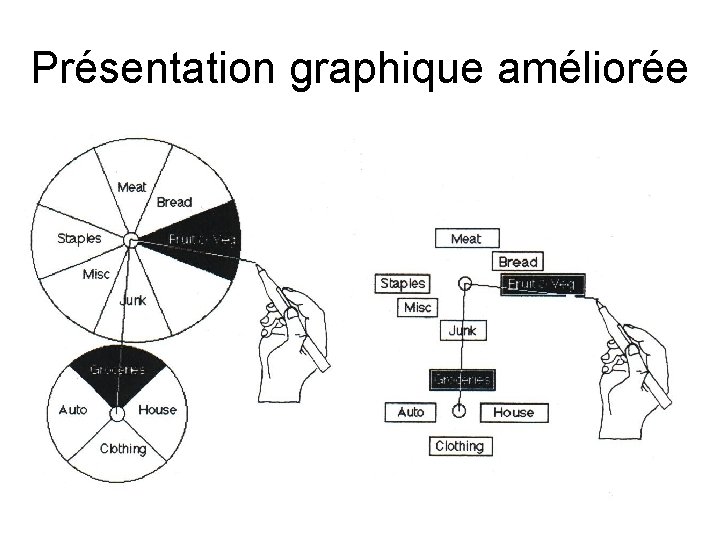
Présentation graphique améliorée

Marking Menus • Vidéo • Démonstration (cobaye voluntaire s. v. p. ? )

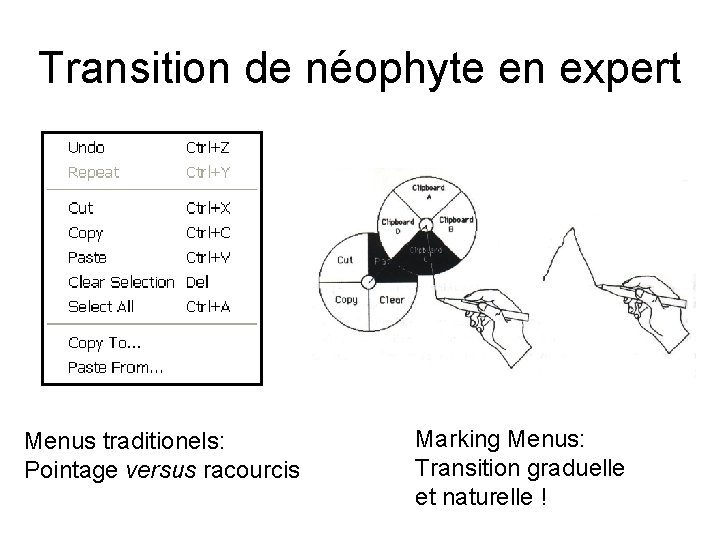
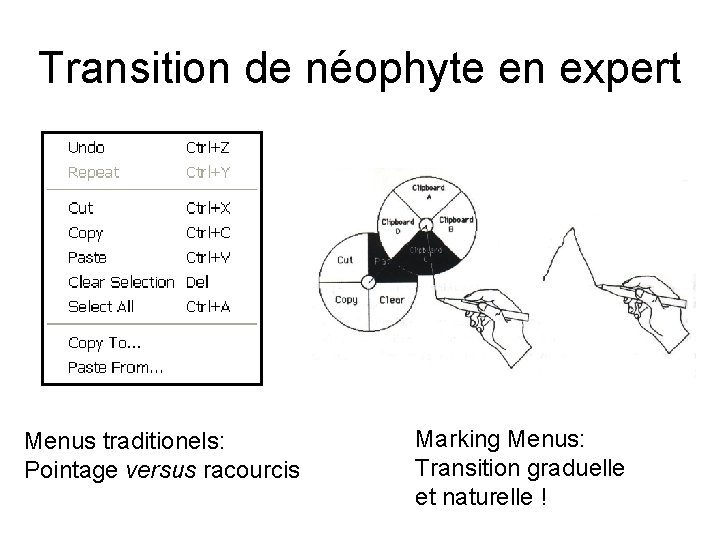
Transition de néophyte en expert Menus traditionels: Pointage versus racourcis Marking Menus: Transition graduelle et naturelle !

Les Marking Menus • Permettent une sélection plus rapide qu’avec les menus linéaires (marques directionnelles et ballistques) • Ont un ensemble de gestes découvrables • Permettent une transition graduelle et naturelle de néophyte en expert • Peuvent être utilisés pour sélectionner nom et verbe • Sont limités à environ 8 commandes par sous-menu, et à une profondeur d’environ 3 niveaux

Résumé • • Les modes temporaires, maintenus en appuyant un bouton ou touche avec retour kinesthésique … – Permettent d’éviter les erreurs de mode – Exemple: une touche/racourci qu’on doit garder appuyée pour maintenir un changement temporaire de mode – Exemple: widgets “popup” (contextuels) • Peuvent combiner la sélection de nom+verbe • Consomment moins d’espace sur l’écran Un widget “popup” avec plusieurs avantages: Marking Menus – Permettent des gestes balistiques – Transition graduelle d’utilisateur néophyte en utilisateur expert

D’autres exemples de modes, outils, etc. • vidéo: "Selection and Positioning tasks", Buxton 1983

Can we extend popup menus/widgets for other uses?

Other popup menus and widgets • Hotbox, Control Menus, Flow Menus, Fa. ST Sliders, Tracking Menus, Hover Widgets … • These techniques and widgets incorporate adaptations for: – large numbers of commands – controlling continuous variables – entering text and numbers with strokes – use with pen input (e. g. tablet PC)

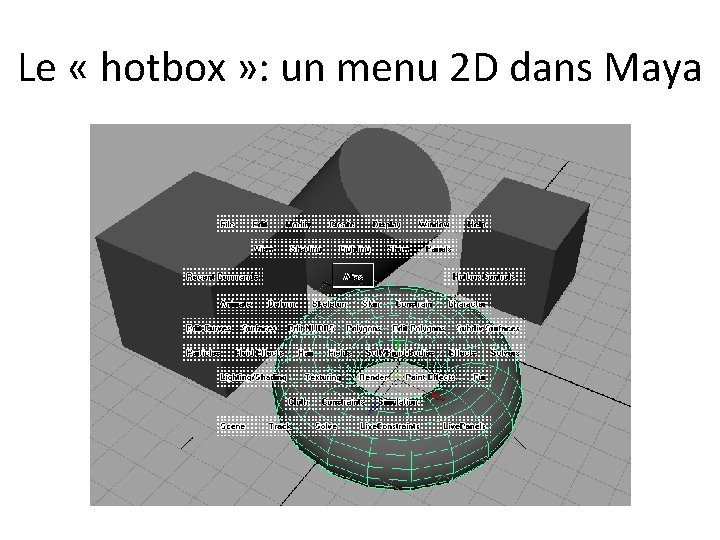
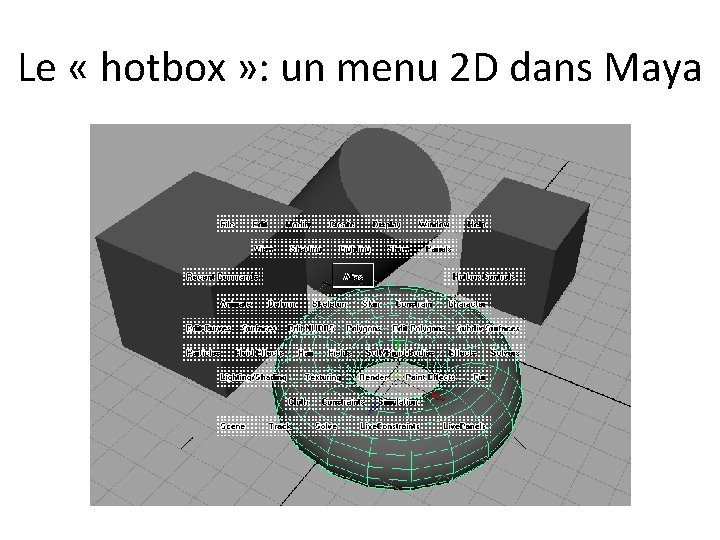
Le « hotbox » : un menu 2 D dans Maya

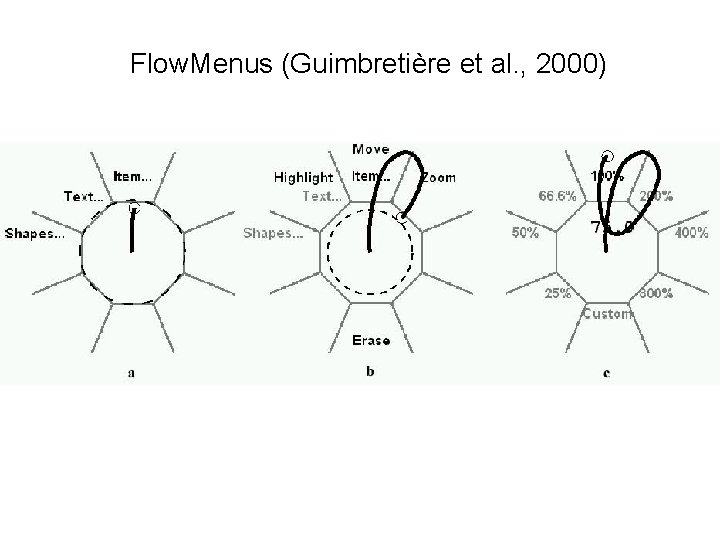
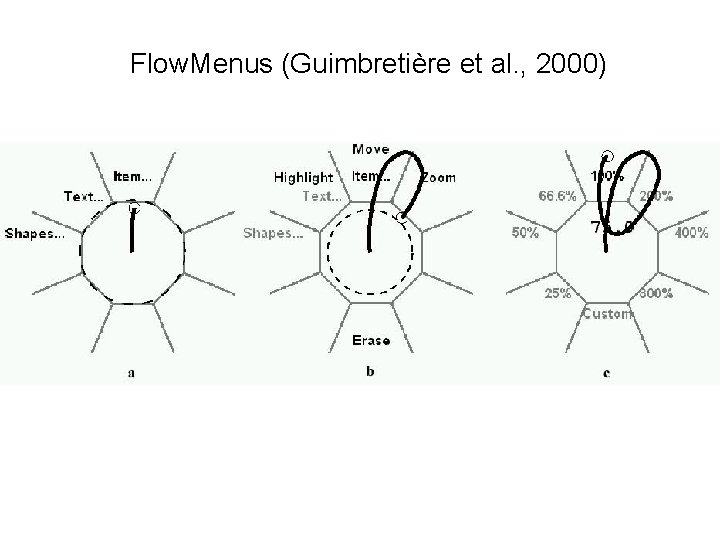
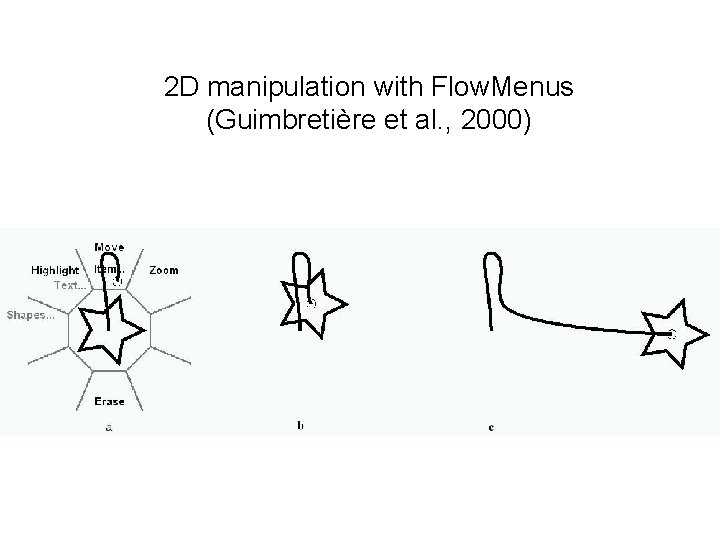
Flow. Menus (Guimbretière et al. , 2000)

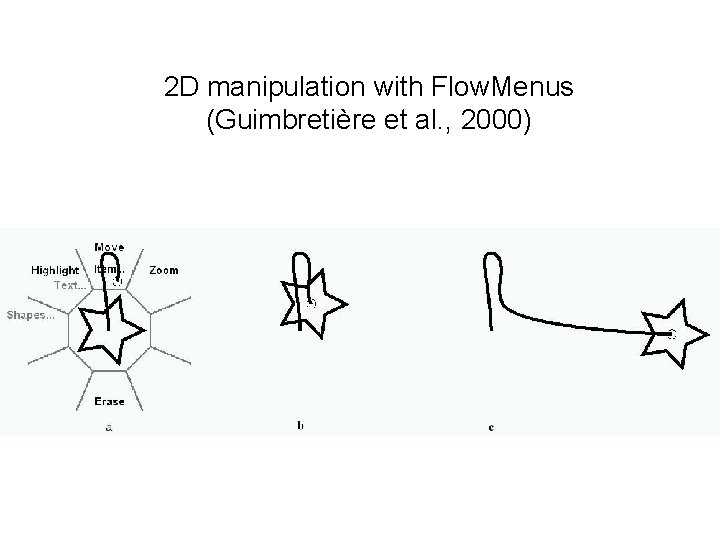
2 D manipulation with Flow. Menus (Guimbretière et al. , 2000)

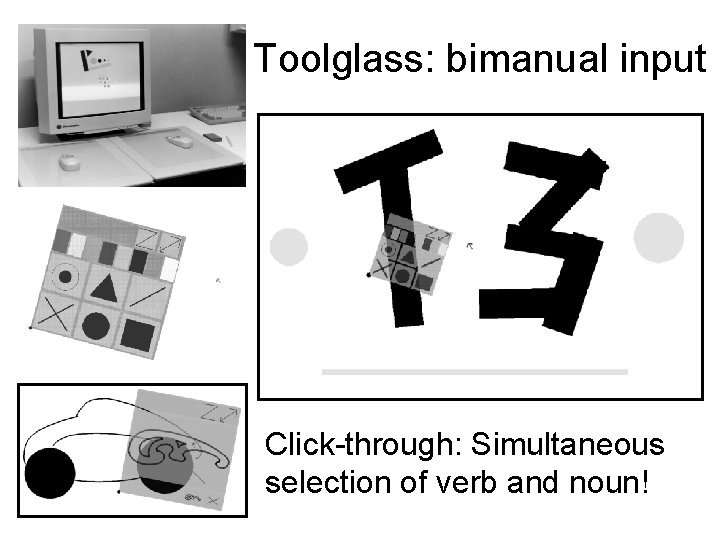
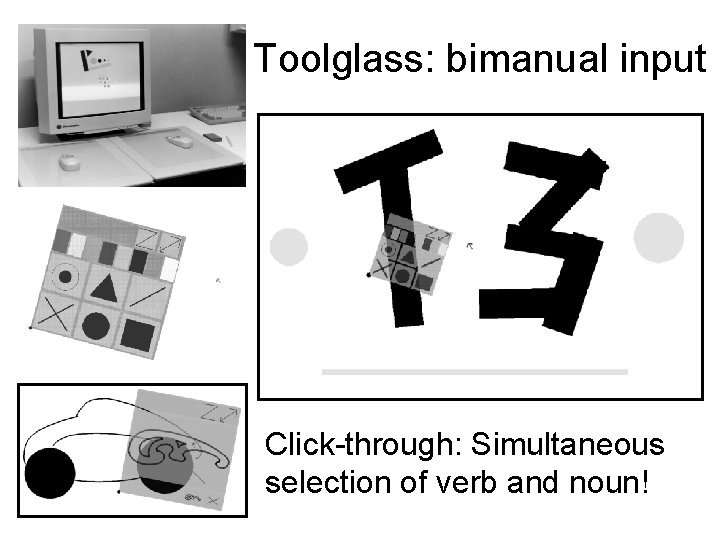
Toolglass: bimanual input Click-through: Simultaneous selection of verb and noun!

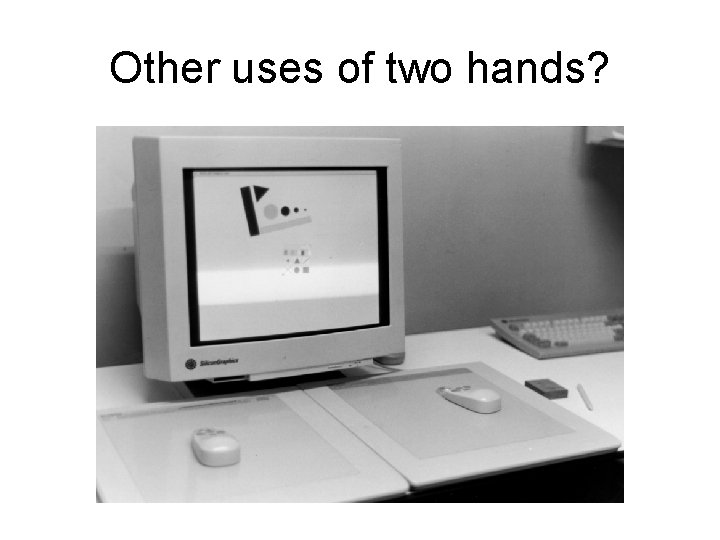
Other uses of two hands?

Two-Handed (Bimanual) Input Potential uses: • Dominant hand (DH) on mouse, non-dominant hand (NDH) on keyboard • Two mice, two cursors, symmetric: – Rapid clicking by alternating between hands? – Simultaneous rotation+scaling+positioning in 2 D or rotation+zooming+panning in 2 D • Two mice, asymmetric: – NDH for camera, DH for selection/manipulation – NDH for tool palette, DH for clicking-through (Toolglass)