Lecture 9 Grey Level Colour Enhancement TK 3813










































![Java Is Fun and Easy! Buffered. Image image; … byte[] table = new byte[256]; Java Is Fun and Easy! Buffered. Image image; … byte[] table = new byte[256];](https://slidetodoc.com/presentation_image_h2/754301c1b7fc82442521c9fcc3d6db40/image-43.jpg)




- Slides: 47

Lecture 9 Grey Level & Colour Enhancement TK 3813 Dr. Masri Ayob

Point Processing Operations Point processing involves the transformation of individual pixels independently of other pixels in the image. These simple operations are typically used to correct for defects in image acquisition hardware. For example, to compensate for under/over exposed images. The process of modifying pixel grey level and colour are sometimes referred to as ‘point processing operation’. 2

Point Processing Operations The common operations involve the adjustment of brightness, contrast or colour in an image. A common reason for manipulating these attribute is the need to compensate for difficulties in image acquisition. E. g. Image where an object of interest is backlit (illuminated from behind). Without the aid of image processing, we might need to reacquire the image several time. With image processing, we can reveal enough detail to allow proper interpretation. 3

Linear Mapping We can adjust the overall brightness of a grayscale simply by adding a constant bias, b, to pixel values: g(x, y) = f(x, y) + b (6. 1) If b > 0 the image is made brighter else the image is darkened. b is known as “bias” 4

Linear Mapping We can adjust contrast in a greyscale image through multiplication of pixel values by a constant gain, a: g(x, y) = a * f(x, y) (6. 2) If a > 1 the image is made brighter else the image is darkened. a is known as “gain” 5

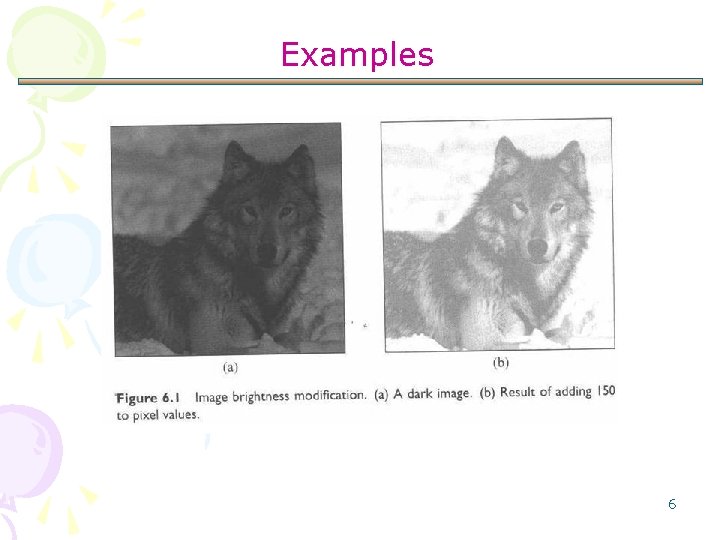
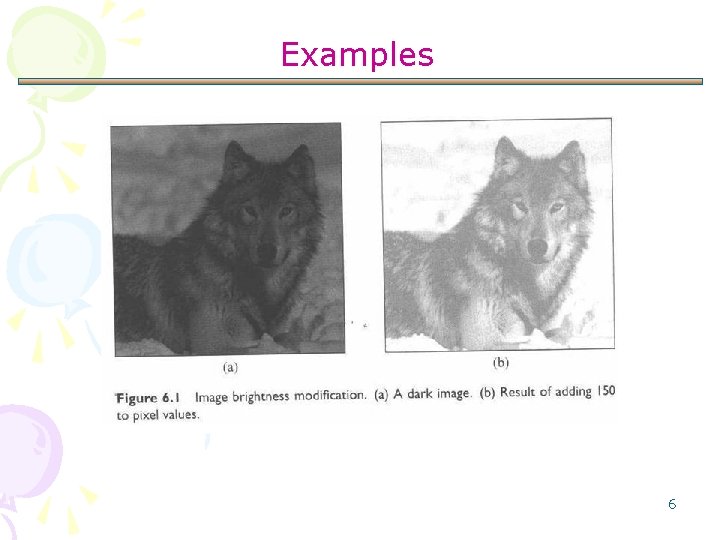
Examples 6

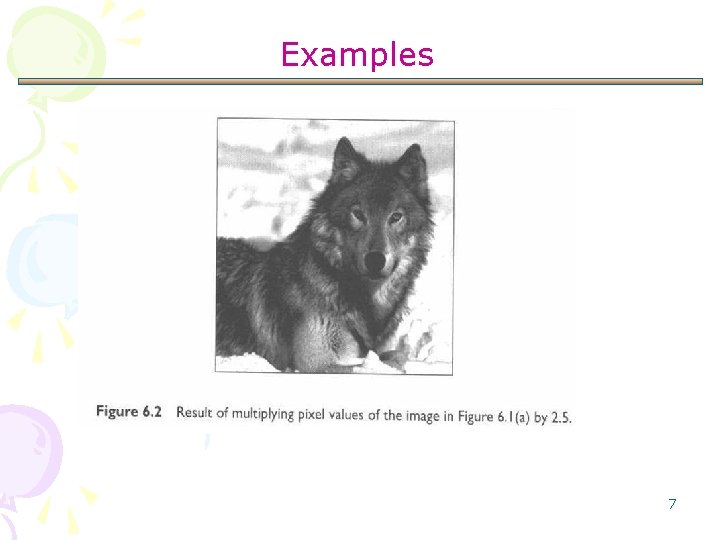
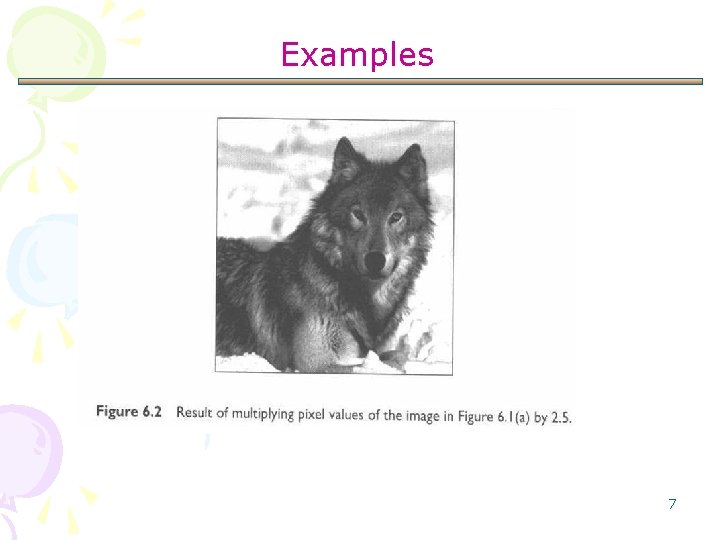
Examples 7

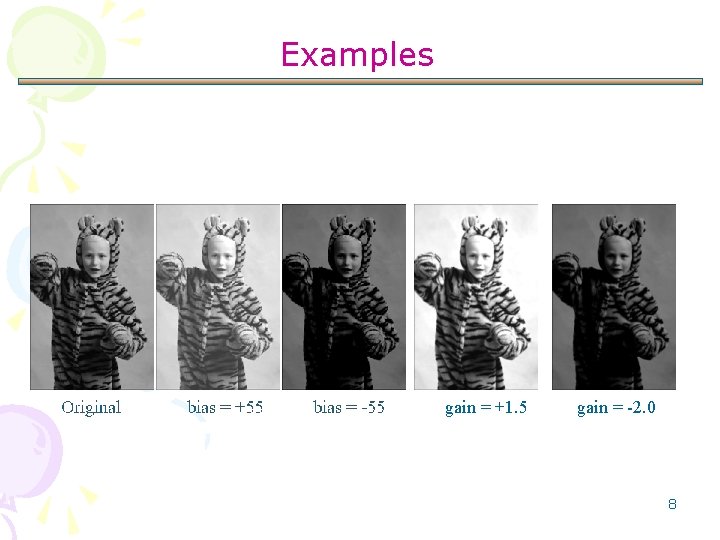
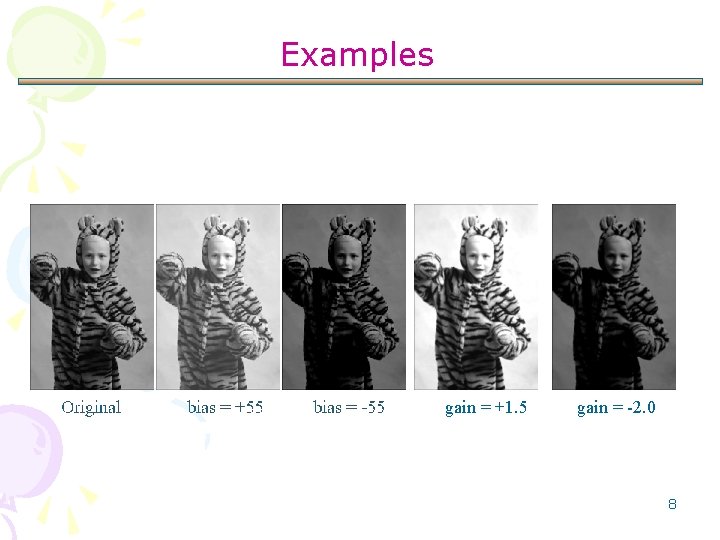
Examples gain = +1. 5 gain = -2. 0 8

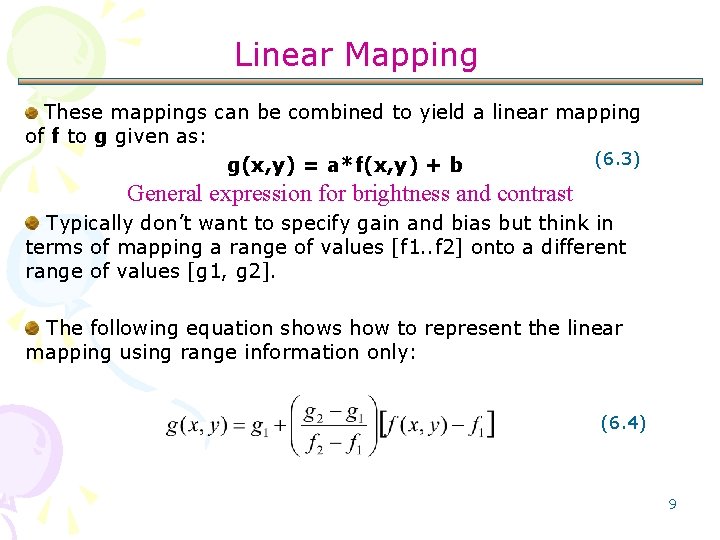
Linear Mapping These mappings can be combined to yield a linear mapping of f to g given as: (6. 3) g(x, y) = a*f(x, y) + b General expression for brightness and contrast Typically don’t want to specify gain and bias but think in terms of mapping a range of values [f 1. . f 2] onto a different range of values [g 1, g 2]. The following equation shows how to represent the linear mapping using range information only: (6. 4) 9

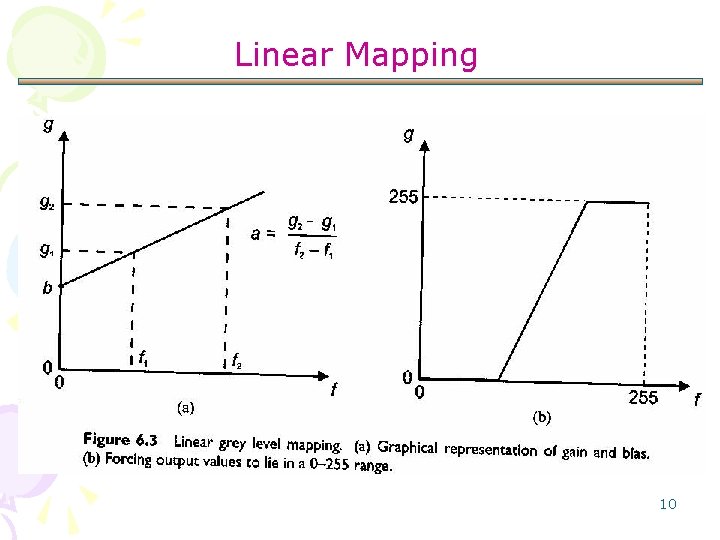
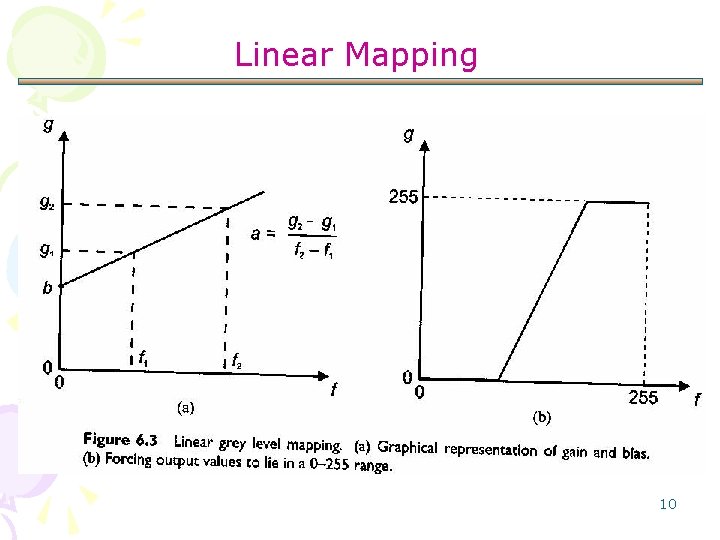
Linear Mapping 10

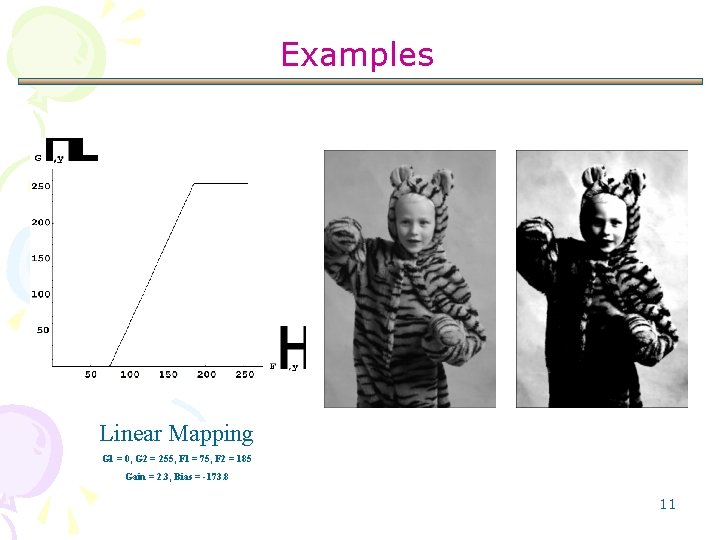
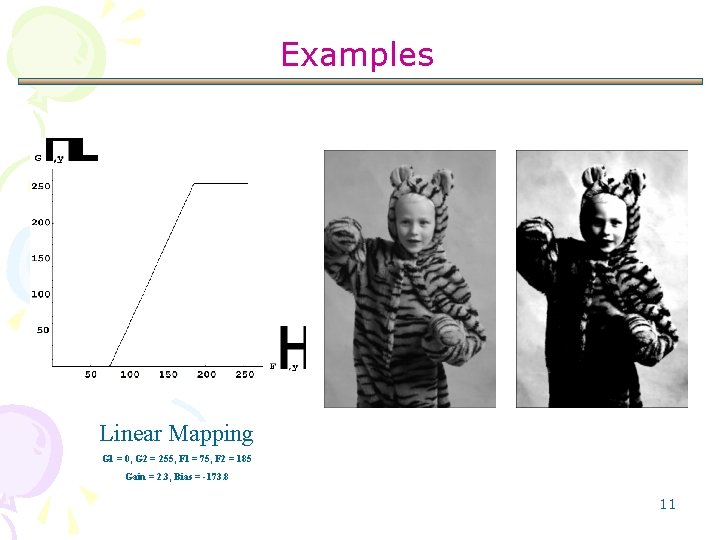
Examples Linear Mapping G 1 = 0, G 2 = 255, F 1 = 75, F 2 = 185 Gain = 2. 3, Bias = -173. 8 11

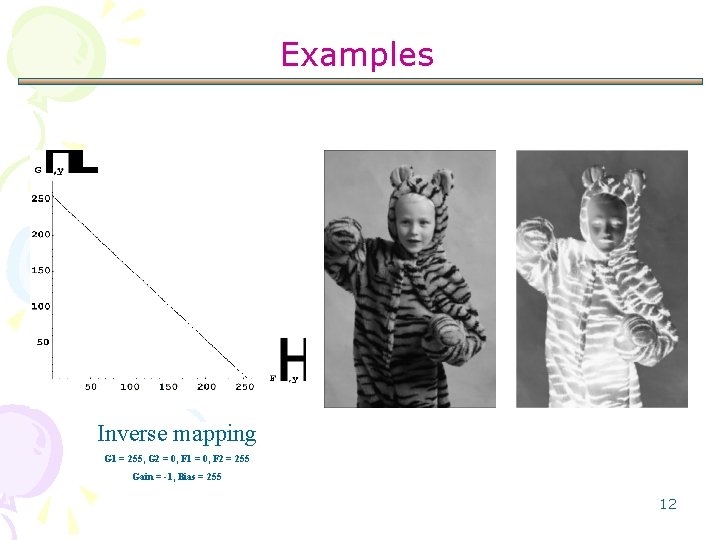
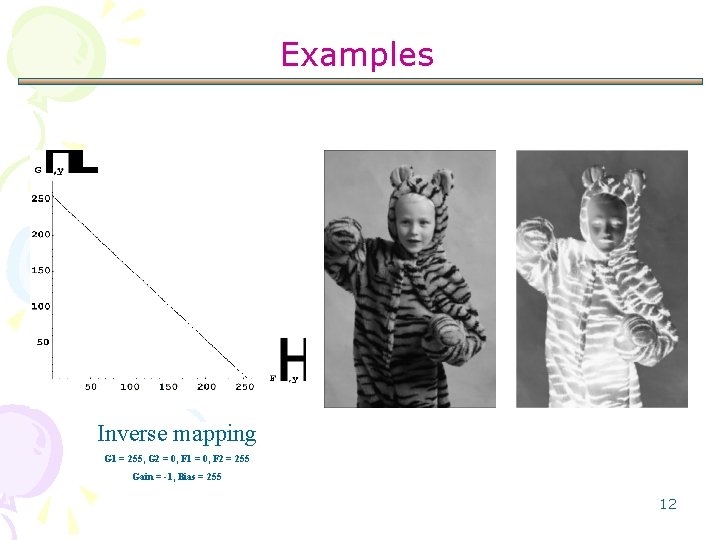
Examples Inverse mapping G 1 = 255, G 2 = 0, F 1 = 0, F 2 = 255 Gain = -1, Bias = 255 12

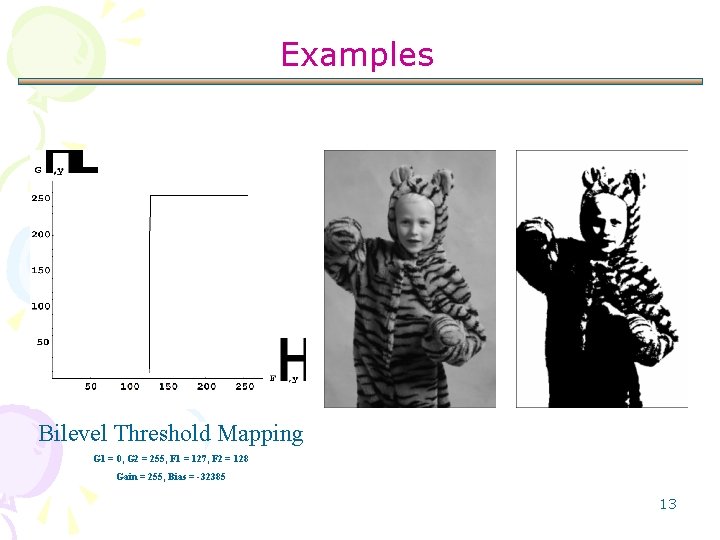
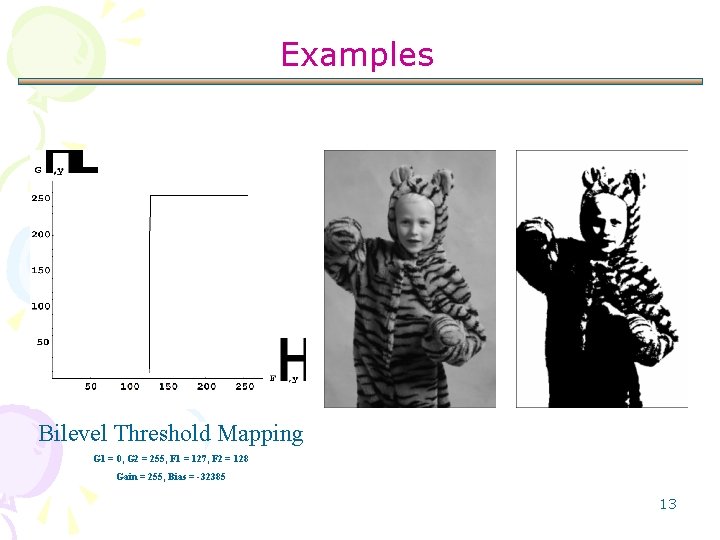
Examples Bilevel Threshold Mapping G 1 = 0, G 2 = 255, F 1 = 127, F 2 = 128 Gain = 255, Bias = -32385 13

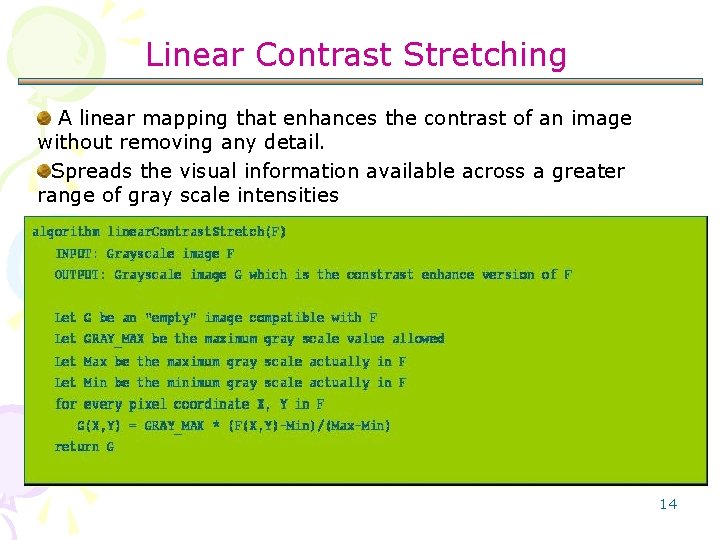
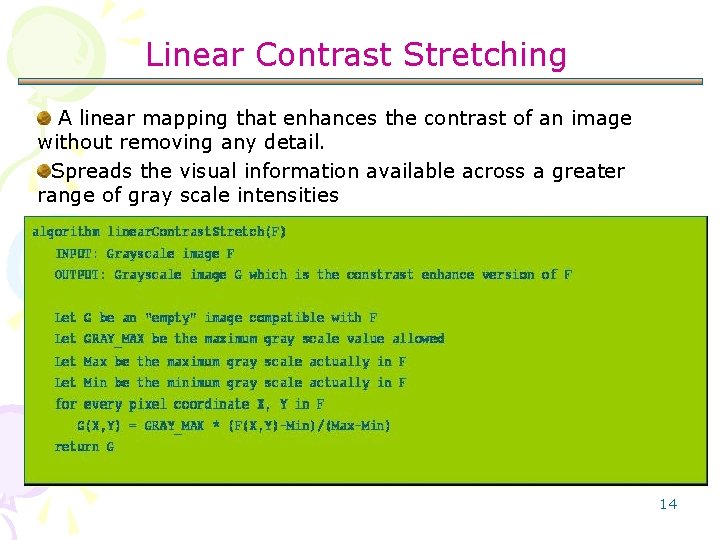
Linear Contrast Stretching A linear mapping that enhances the contrast of an image without removing any detail. Spreads the visual information available across a greater range of gray scale intensities 14

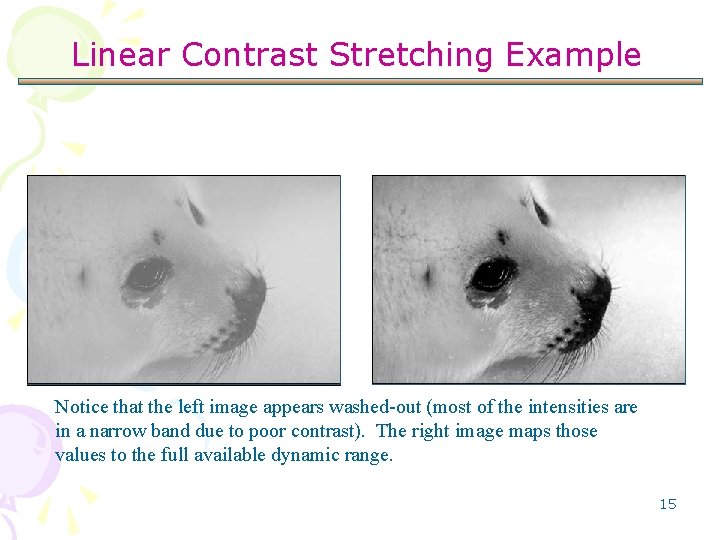
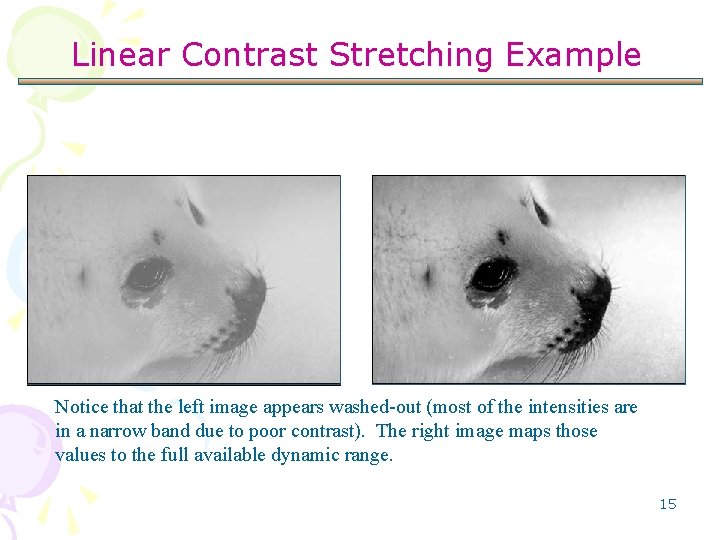
Linear Contrast Stretching Example Notice that the left image appears washed-out (most of the intensities are in a narrow band due to poor contrast). The right image maps those values to the full available dynamic range. 15

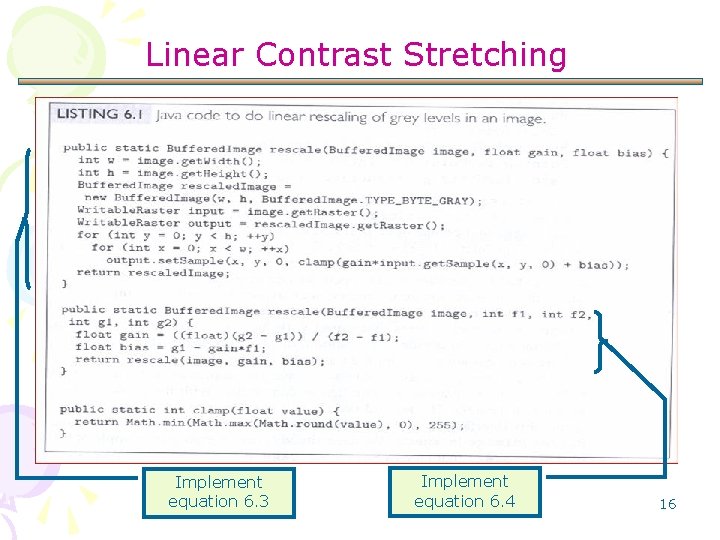
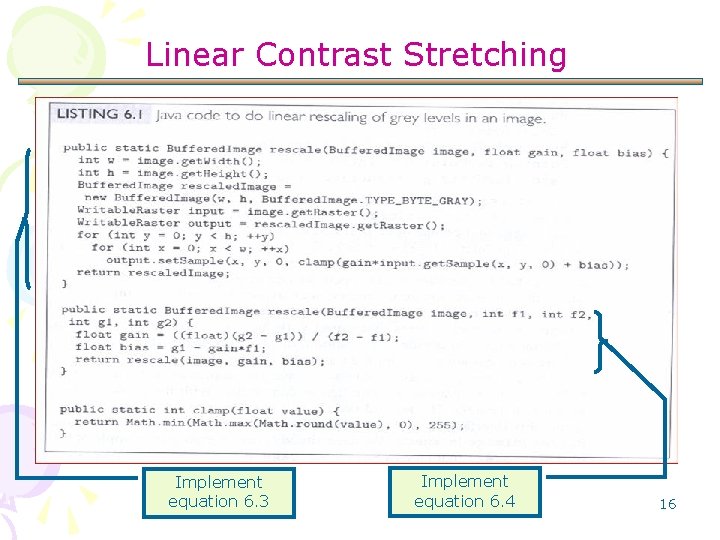
Linear Contrast Stretching Implement equation 6. 3 Implement equation 6. 4 16

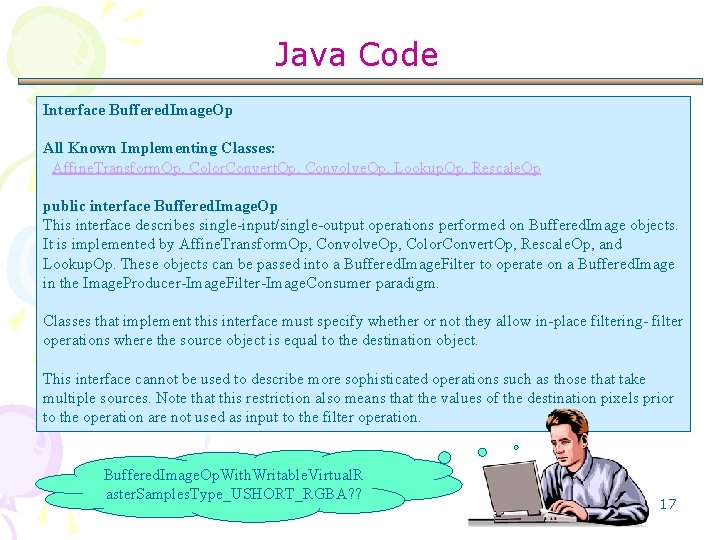
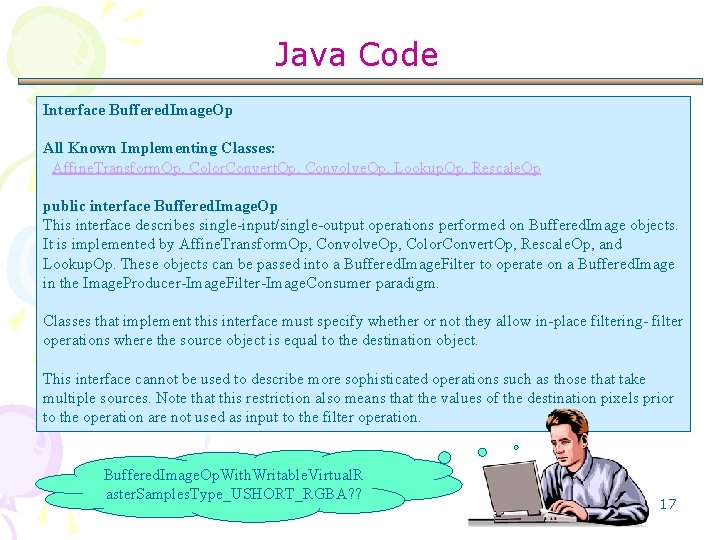
Java Code Interface Buffered. Image. Op All Known Implementing Classes: Affine. Transform. Op, Color. Convert. Op, Convolve. Op, Lookup. Op, Rescale. Op public interface Buffered. Image. Op This interface describes single-input/single-output operations performed on Buffered. Image objects. It is implemented by Affine. Transform. Op, Convolve. Op, Color. Convert. Op, Rescale. Op, and Lookup. Op. These objects can be passed into a Buffered. Image. Filter to operate on a Buffered. Image in the Image. Producer-Image. Filter-Image. Consumer paradigm. Classes that implement this interface must specify whether or not they allow in-place filtering- filter operations where the source object is equal to the destination object. This interface cannot be used to describe more sophisticated operations such as those that take multiple sources. Note that this restriction also means that the values of the destination pixels prior to the operation are not used as input to the filter operation. Buffered. Image. Op. With. Writable. Virtual. R aster. Samples. Type_USHORT_RGBA? ? 17

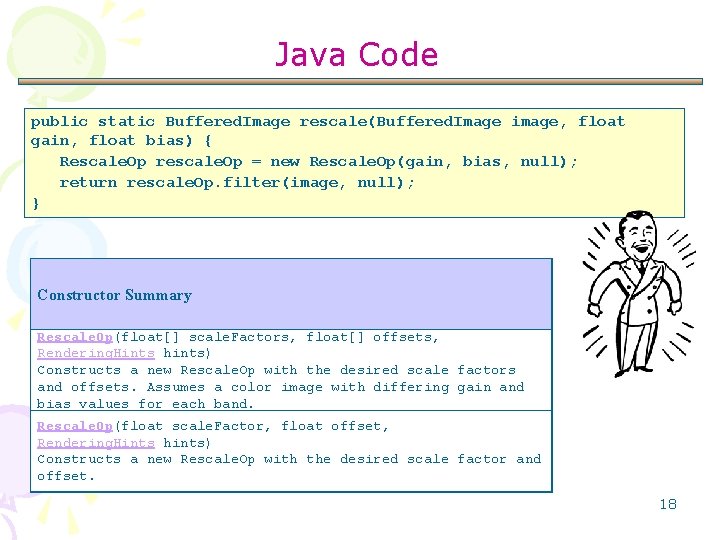
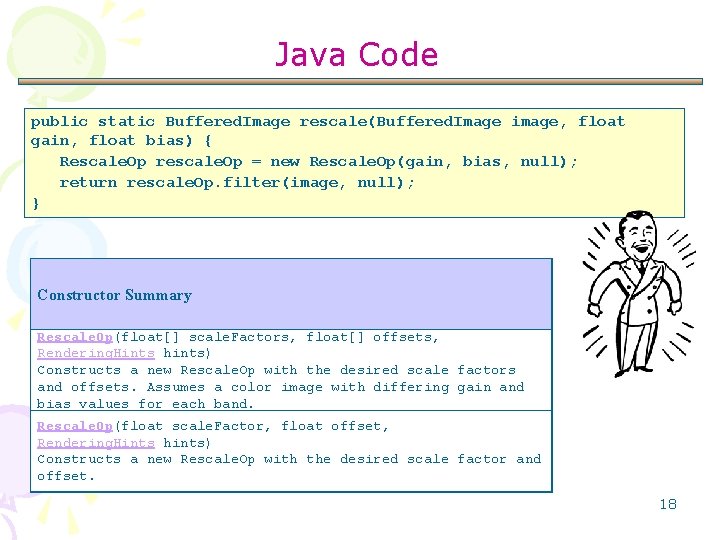
Java Code public static Buffered. Image rescale(Buffered. Image image, float gain, float bias) { Rescale. Op rescale. Op = new Rescale. Op(gain, bias, null); return rescale. Op. filter(image, null); } Constructor Summary Rescale. Op(float[] scale. Factors, float[] offsets, Rendering. Hints hints) Constructs a new Rescale. Op with the desired scale factors and offsets. Assumes a color image with differing gain and bias values for each band. Rescale. Op(float scale. Factor, float offset, Rendering. Hints hints) Constructs a new Rescale. Op with the desired scale factor and offset. 18

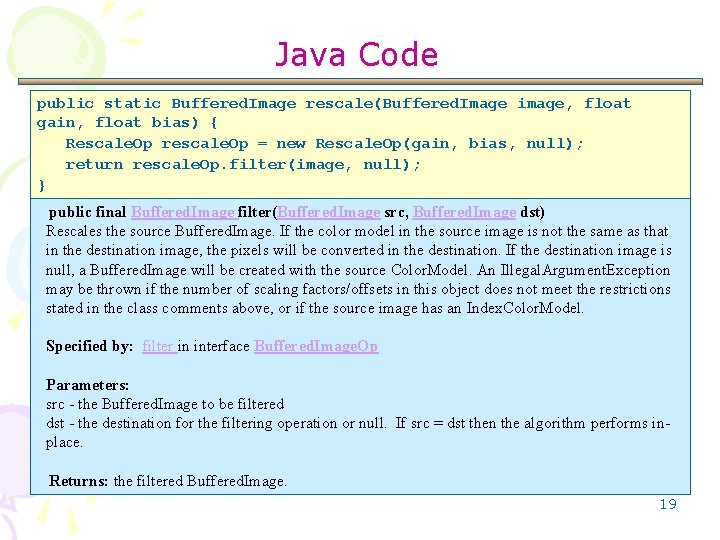
Java Code public static Buffered. Image rescale(Buffered. Image image, float gain, float bias) { Rescale. Op rescale. Op = new Rescale. Op(gain, bias, null); return rescale. Op. filter(image, null); } public final Buffered. Image filter(Buffered. Image src, Buffered. Image dst) Rescales the source Buffered. Image. If the color model in the source image is not the same as that in the destination image, the pixels will be converted in the destination. If the destination image is null, a Buffered. Image will be created with the source Color. Model. An Illegal. Argument. Exception may be thrown if the number of scaling factors/offsets in this object does not meet the restrictions stated in the class comments above, or if the source image has an Index. Color. Model. Specified by: filter in interface Buffered. Image. Op Parameters: src - the Buffered. Image to be filtered dst - the destination for the filtering operation or null. If src = dst then the algorithm performs inplace. Returns: the filtered Buffered. Image. 19

Non-Linear Mapping A grayscale image f(x, y) can be transformed into image g(x, y) using various non-linear mappings. Require any mapping to be true a function. For any pixel f(x, y), T(x, y) results in a unique deterministic value. Common non-linear gray-scale mappings include log compression: enhances the contrast of darker areas exponential mapping: enhances the contrast of brighter areas 20

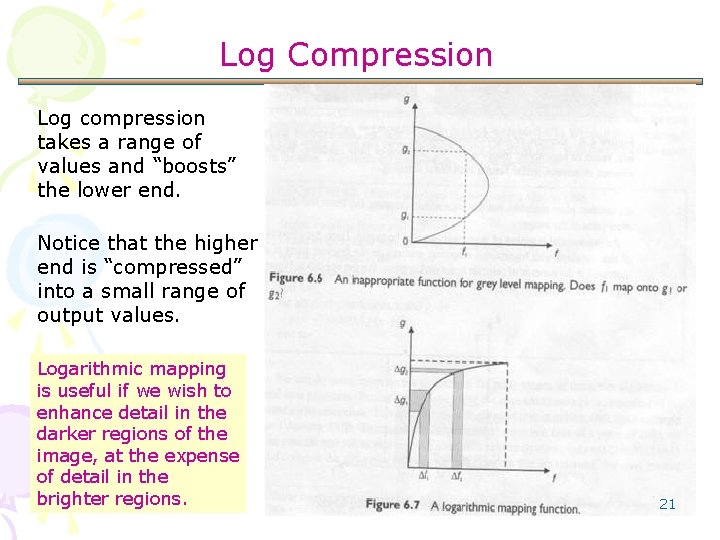
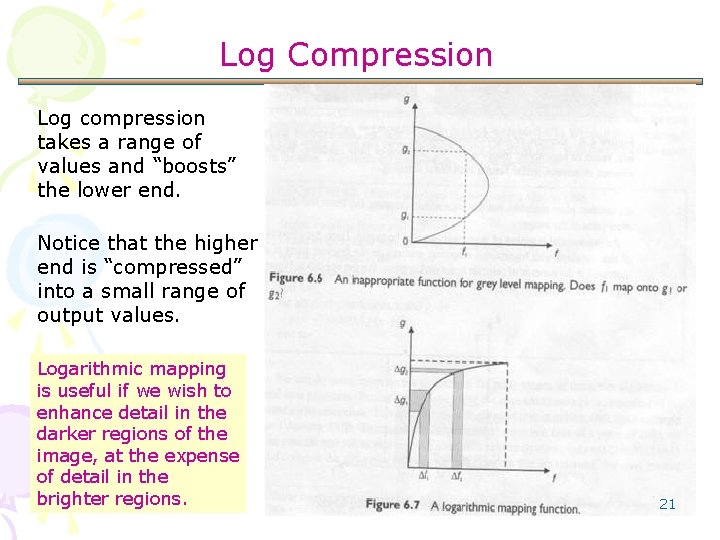
Log Compression Log compression takes a range of values and “boosts” the lower end. Notice that the higher end is “compressed” into a small range of output values. Logarithmic mapping is useful if we wish to enhance detail in the darker regions of the image, at the expense of detail in the brighter regions. 21

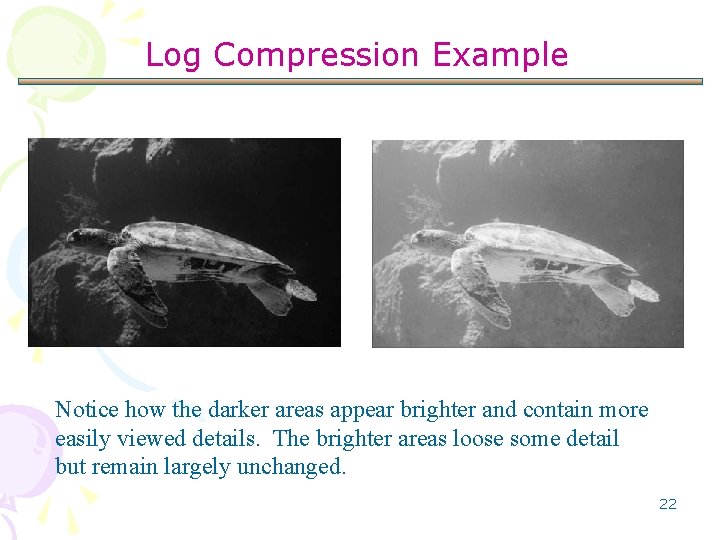
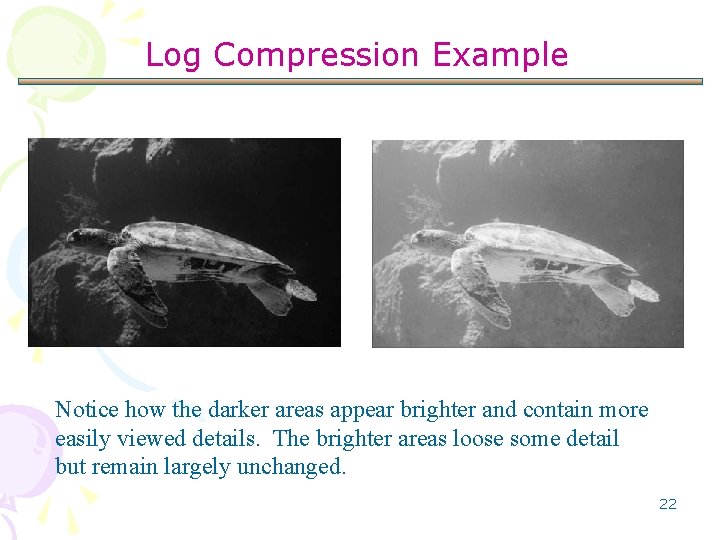
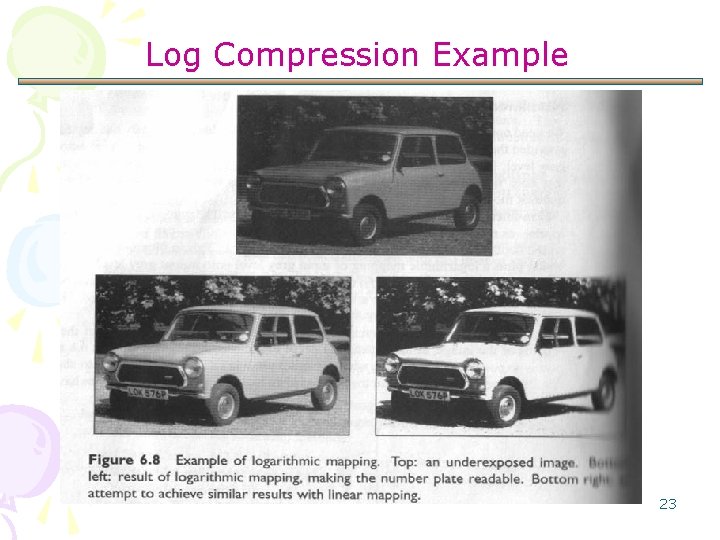
Log Compression Example Notice how the darker areas appear brighter and contain more easily viewed details. The brighter areas loose some detail but remain largely unchanged. 22

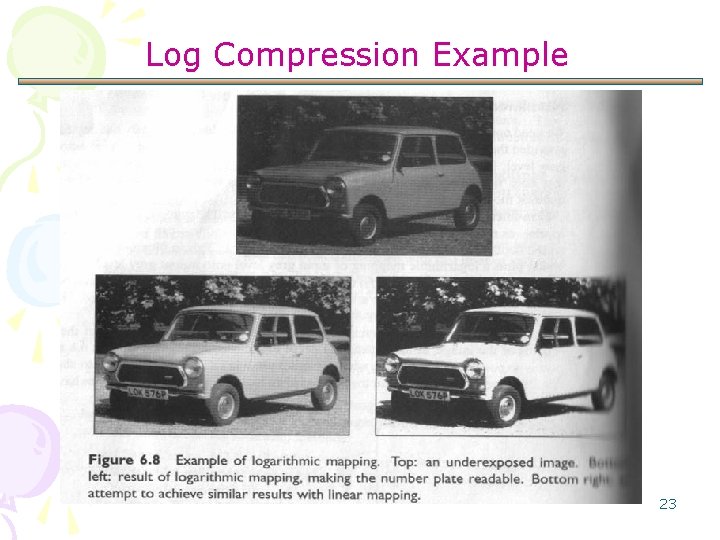
Log Compression Example 23

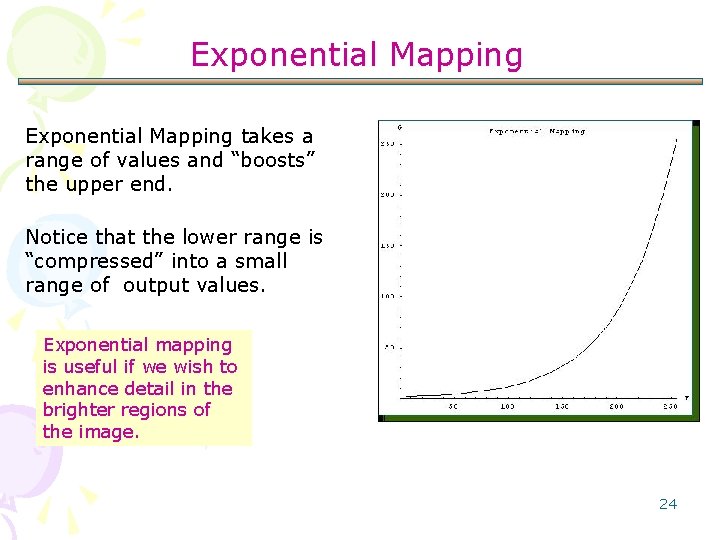
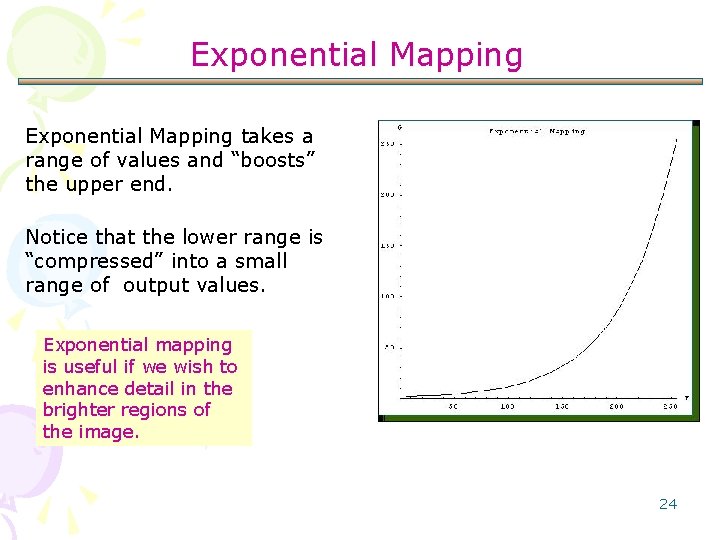
Exponential Mapping takes a range of values and “boosts” the upper end. Notice that the lower range is “compressed” into a small range of output values. Exponential mapping is useful if we wish to enhance detail in the brighter regions of the image. 24

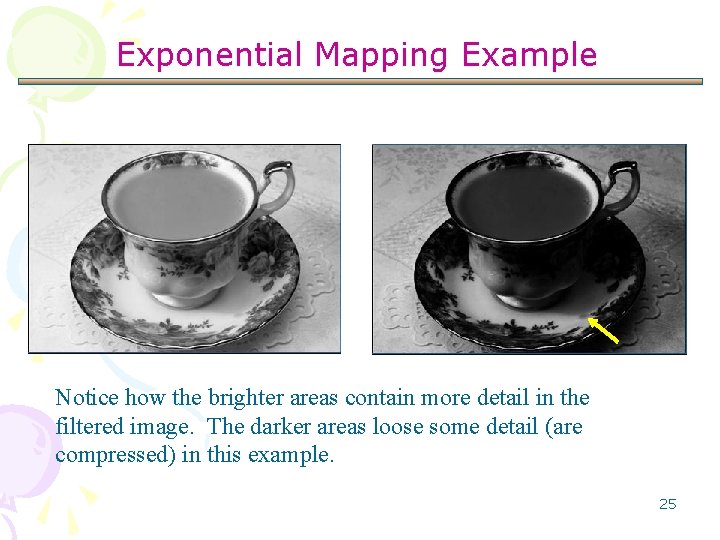
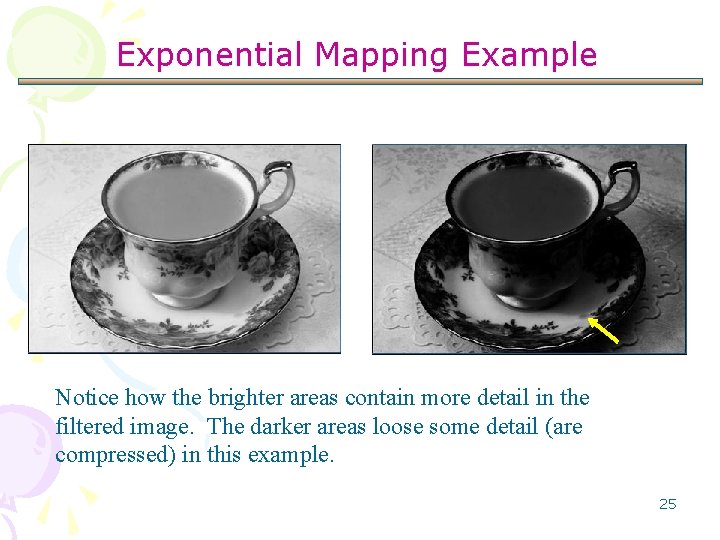
Exponential Mapping Example Notice how the brighter areas contain more detail in the filtered image. The darker areas loose some detail (are compressed) in this example. 25

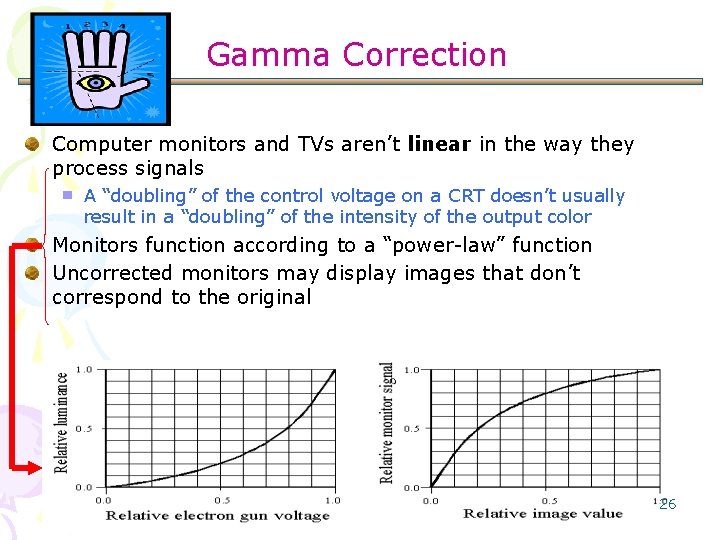
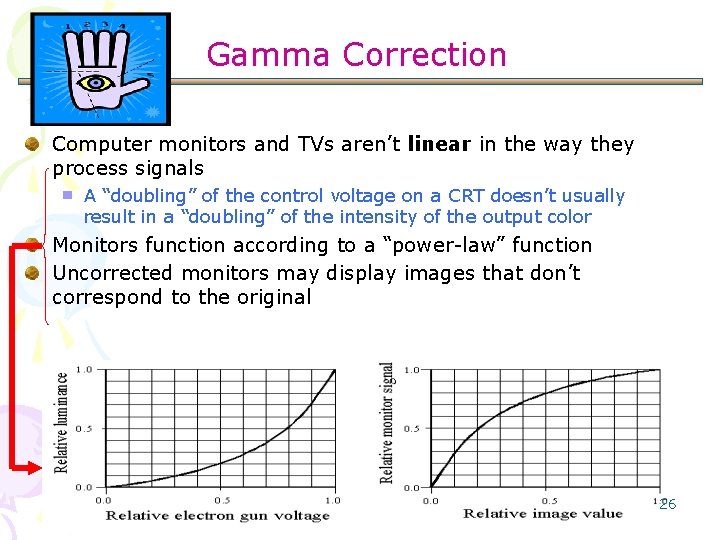
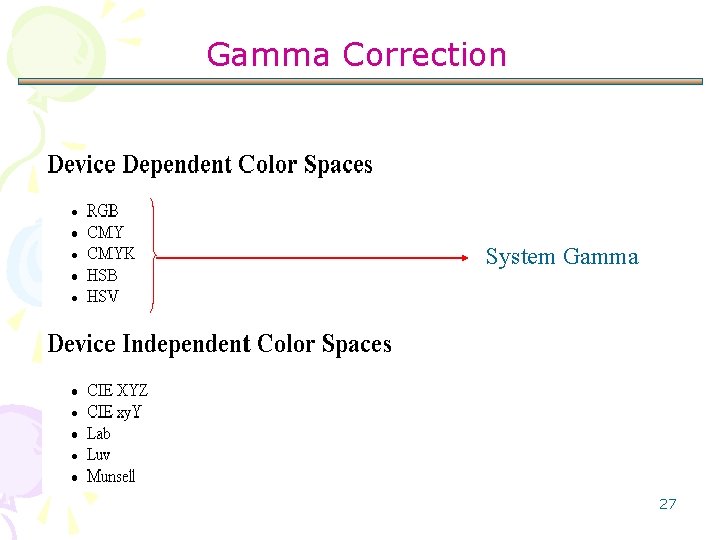
Gamma Correction Computer monitors and TVs aren’t linear in the way they process signals A “doubling” of the control voltage on a CRT doesn’t usually result in a “doubling” of the intensity of the output color Monitors function according to a “power-law” function Uncorrected monitors may display images that don’t correspond to the original 26

Gamma Correction System Gamma 27

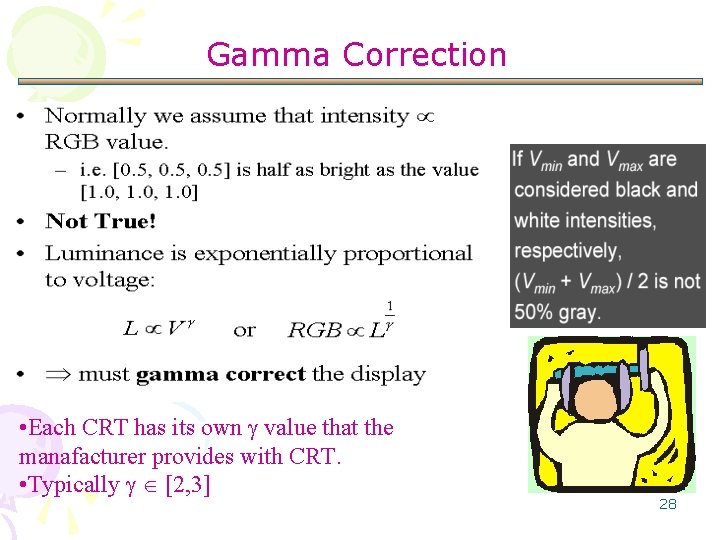
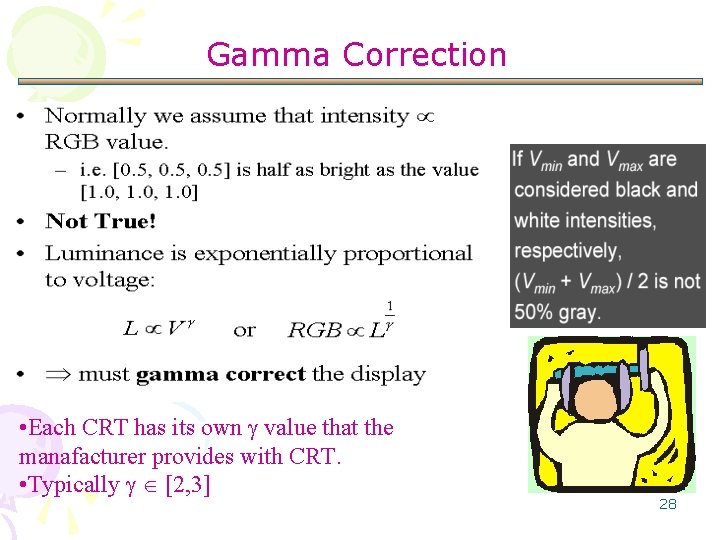
Gamma Correction • Each CRT has its own value that the manafacturer provides with CRT. • Typically [2, 3] 28

Gamma correction Cathode ray tube (CRT) devices have an intensity-to -voltage response that is a power function, with varying from 1. 8 to 2. 5 The picture will become darker. Gamma correction is done by preprocessing the image before inputting it to the monitor. 29

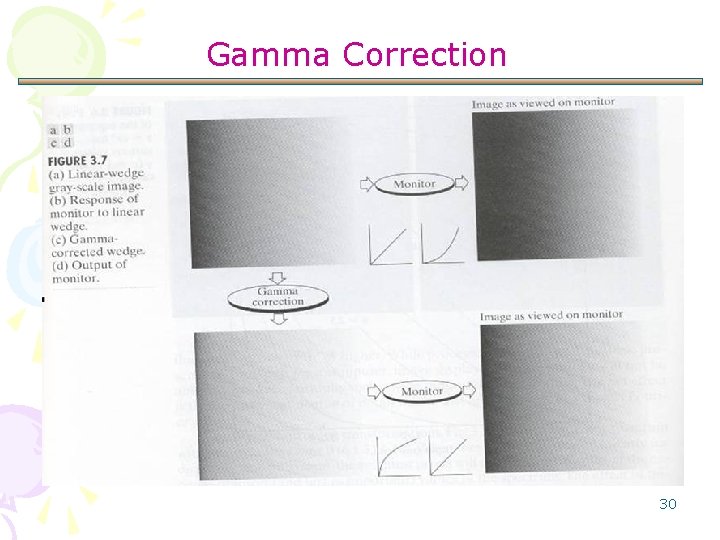
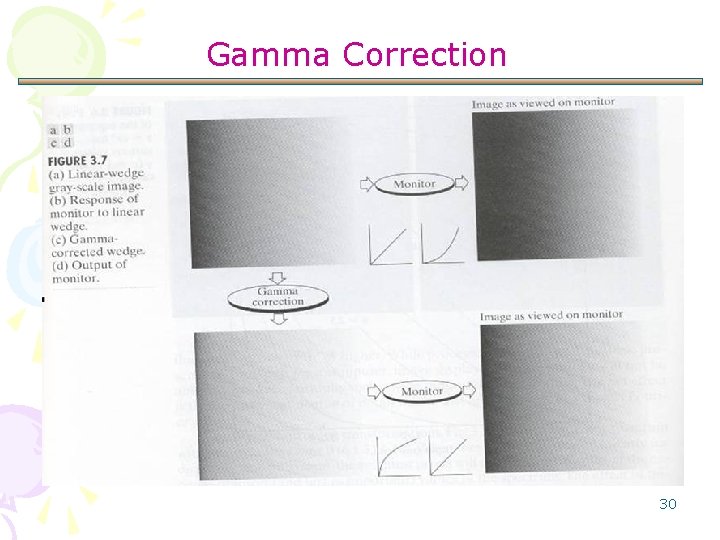
Gamma Correction 30

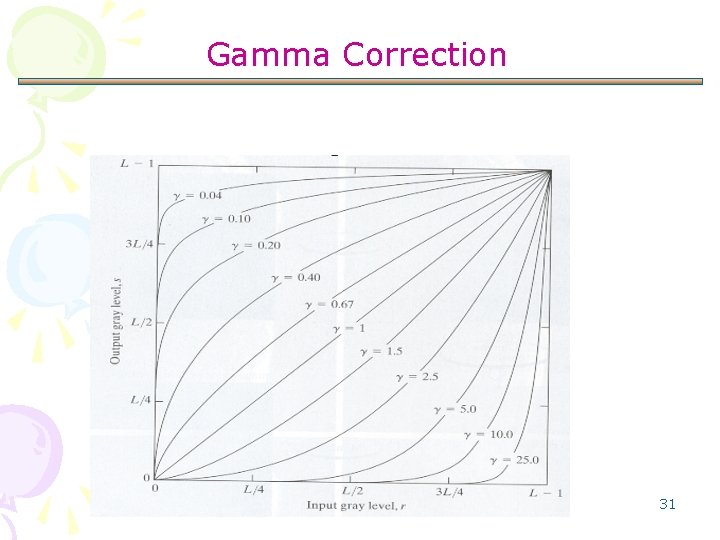
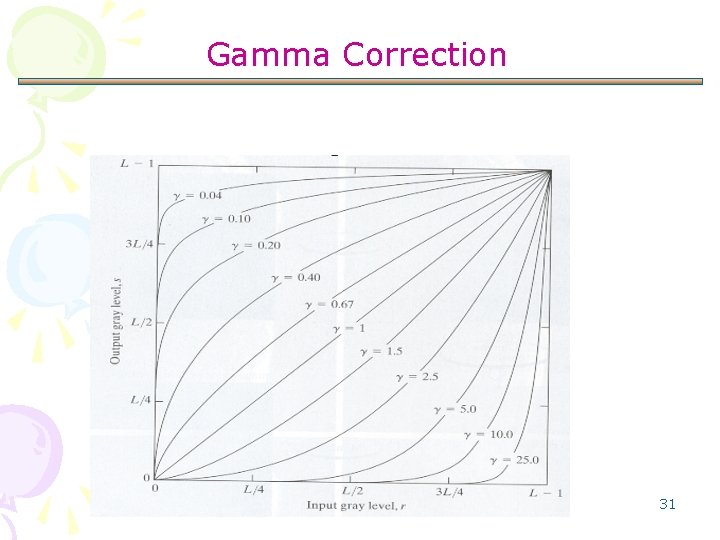
Gamma Correction 31

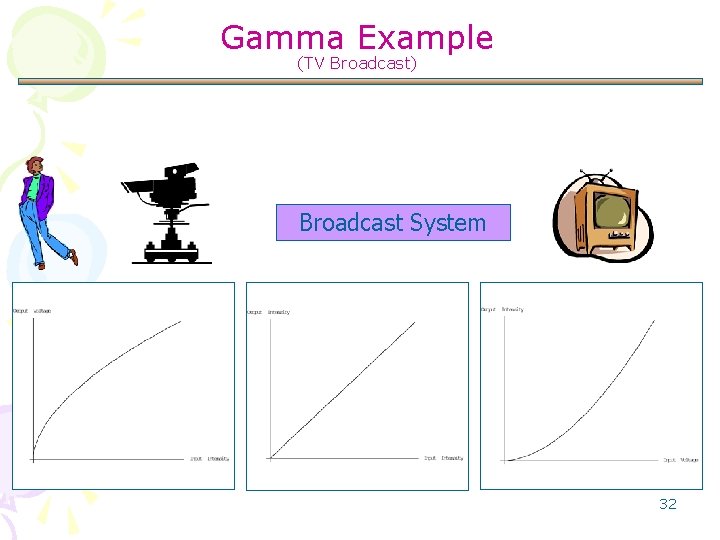
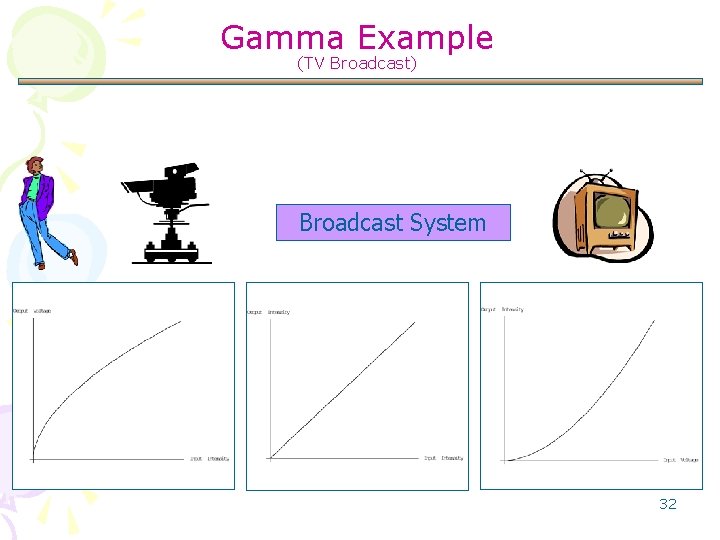
Gamma Example (TV Broadcast) Broadcast System 32

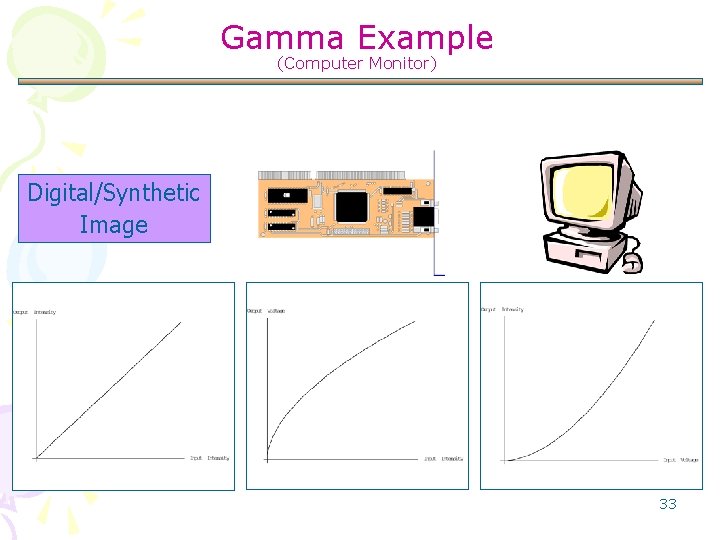
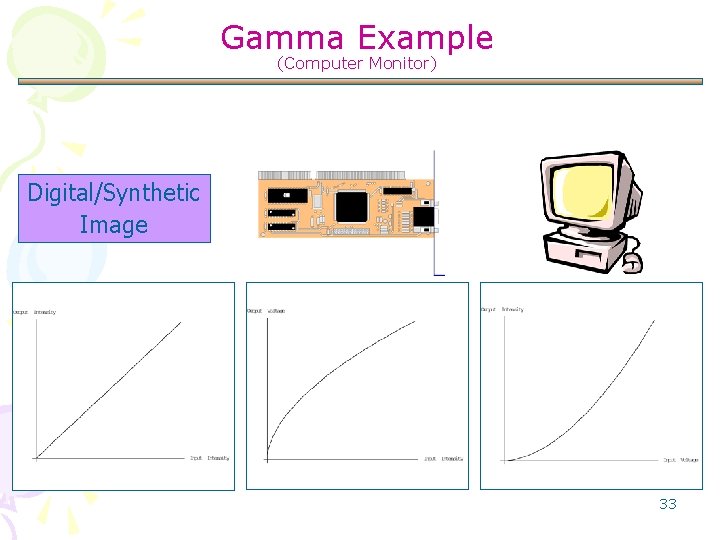
Gamma Example (Computer Monitor) Digital/Synthetic Image 33

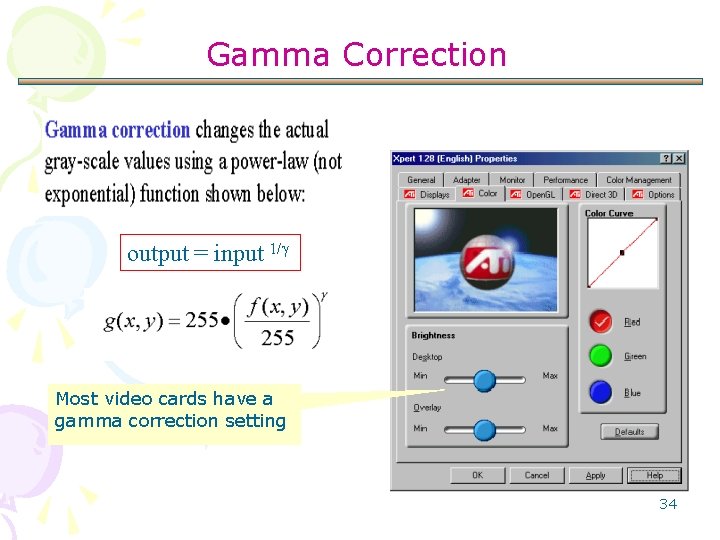
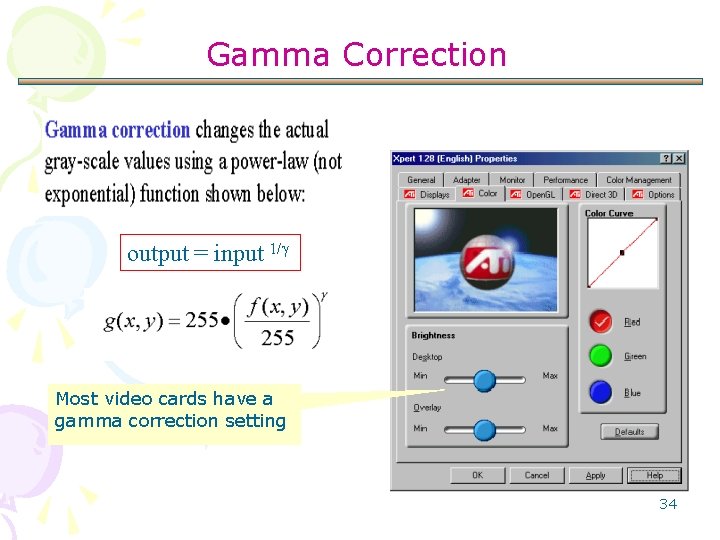
Gamma Correction output = input 1/ Most video cards have a gamma correction setting 34

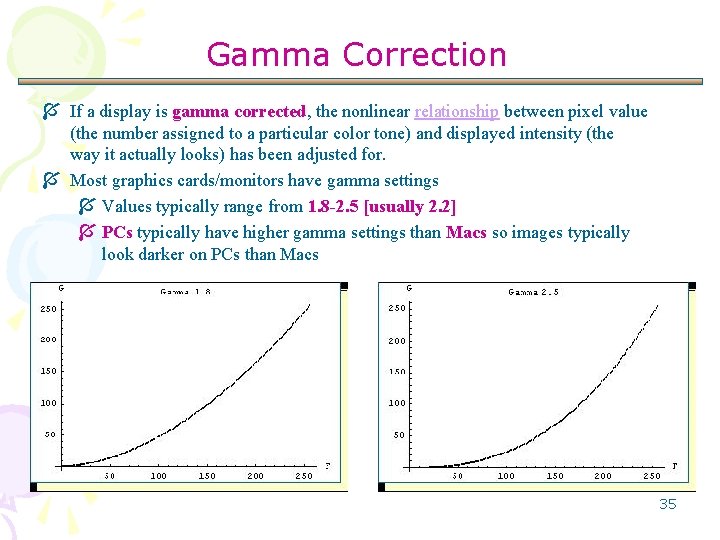
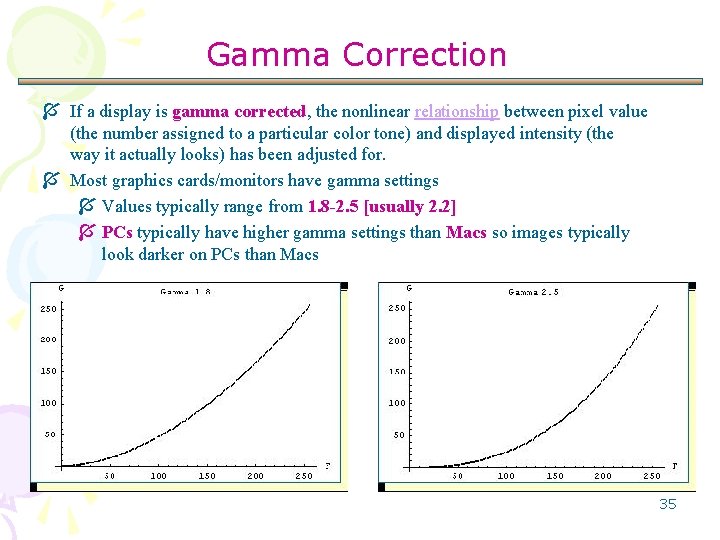
Gamma Correction Í If a display is gamma corrected, the nonlinear relationship between pixel value (the number assigned to a particular color tone) and displayed intensity (the way it actually looks) has been adjusted for. Í Most graphics cards/monitors have gamma settings Í Values typically range from 1. 8 -2. 5 [usually 2. 2] Í PCs typically have higher gamma settings than Macs so images typically look darker on PCs than Macs 35

Gamma Correction If = 1. 0, the result is null transform. If 0 < < 1. 0, then the creates exponential curves that dim an image. If > 1. 0, then the result is logarithmic curves that brighten an image. RGB monitors have gamma values of 1. 4 to 2. 8. 36

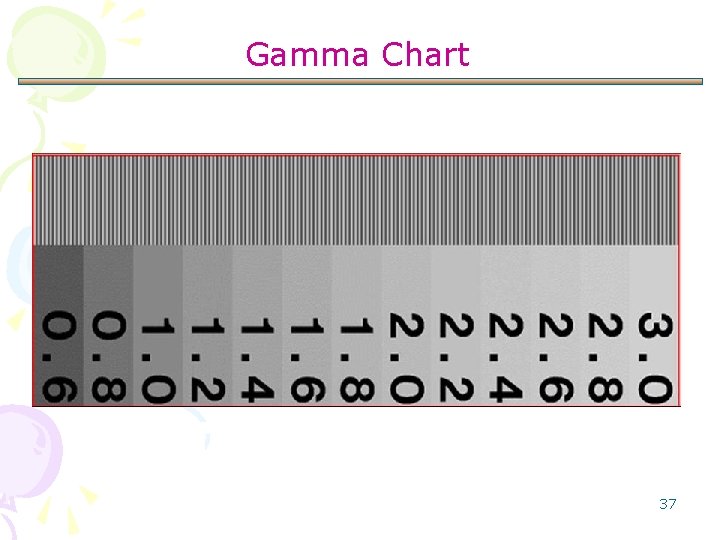
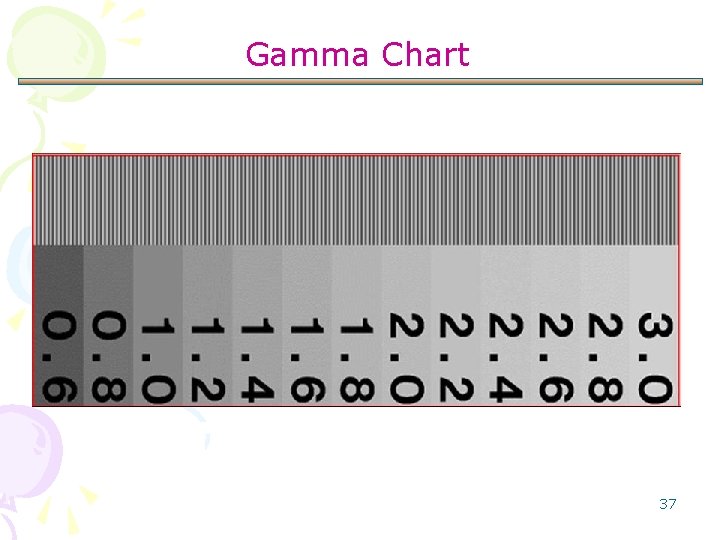
Gamma Chart 37

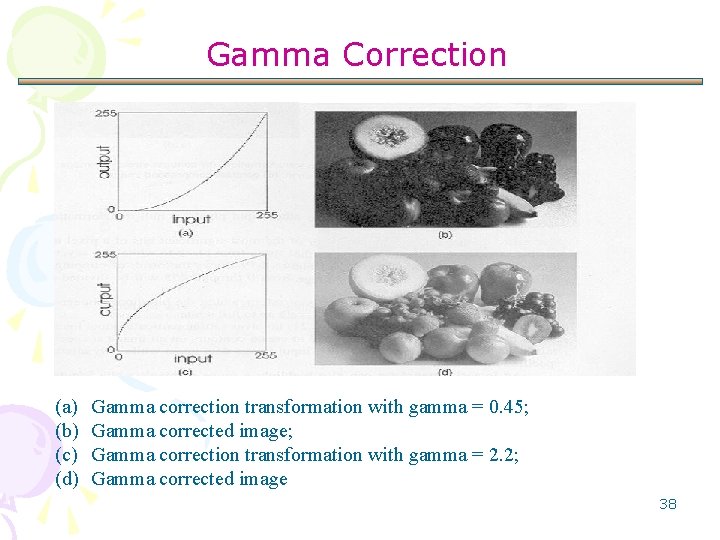
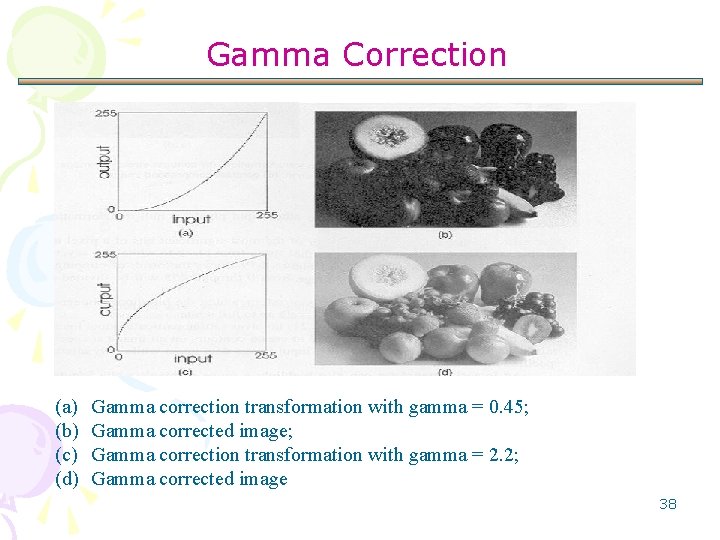
Gamma Correction (a) (b) (c) (d) Gamma correction transformation with gamma = 0. 45; Gamma corrected image; Gamma correction transformation with gamma = 2. 2; Gamma corrected image 38

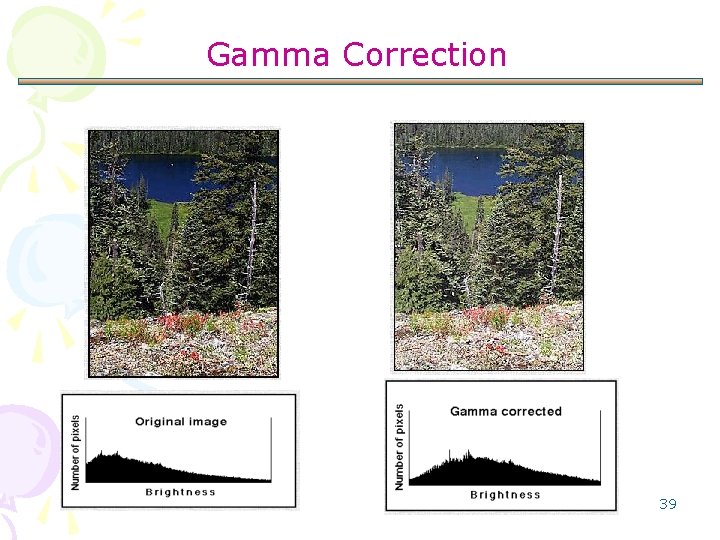
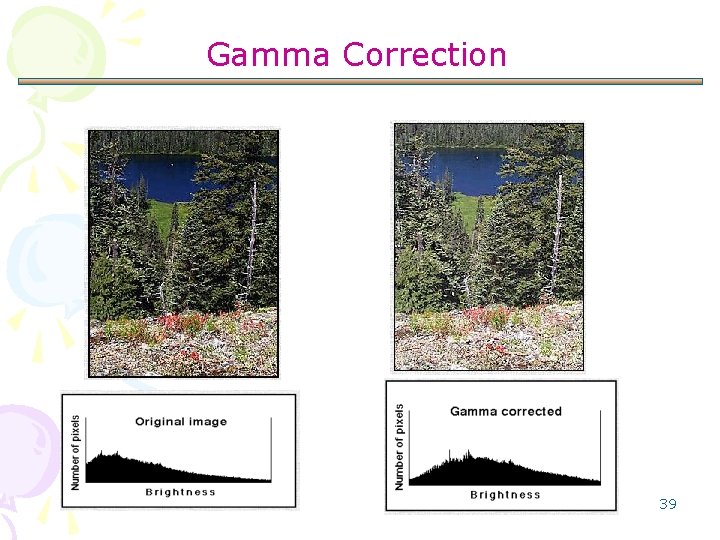
Gamma Correction 39

Effect of decreasing gamma When the is reduced too much, the image begins to reduce contrast to the point where the image started to have very slight “wash-out” look, especially in the background 40

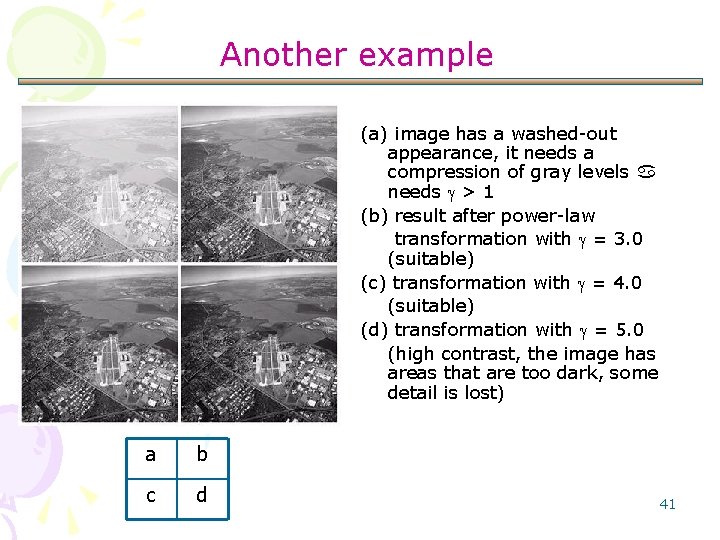
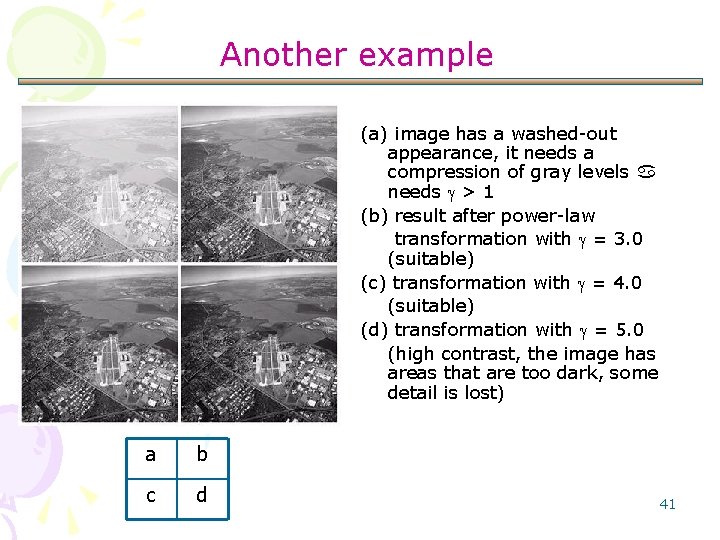
Another example (a) image has a washed-out appearance, it needs a compression of gray levels needs > 1 (b) result after power-law transformation with = 3. 0 (suitable) (c) transformation with = 4. 0 (suitable) (d) transformation with = 5. 0 (high contrast, the image has areas that are too dark, some detail is lost) a b c d 41

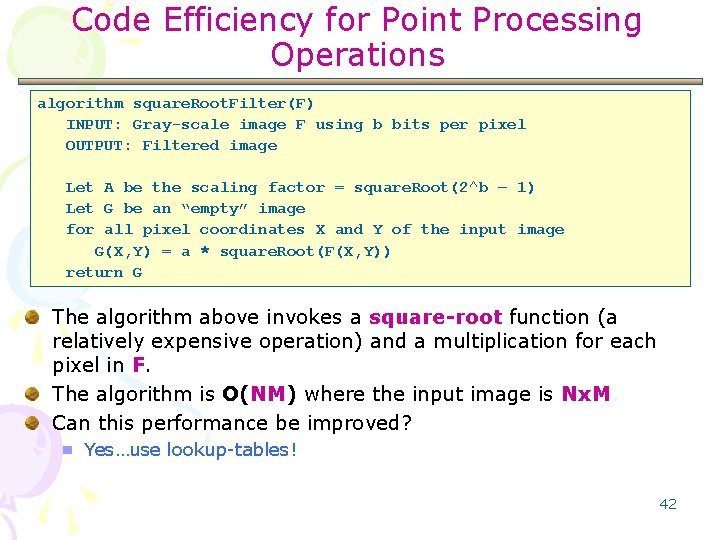
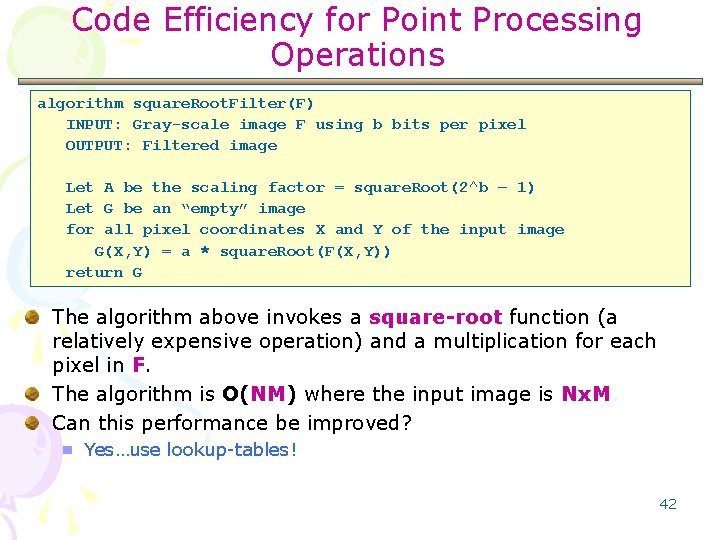
Code Efficiency for Point Processing Operations algorithm square. Root. Filter(F) INPUT: Gray-scale image F using b bits per pixel OUTPUT: Filtered image Let A be the scaling factor = square. Root(2^b – 1) Let G be an “empty” image for all pixel coordinates X and Y of the input image G(X, Y) = a * square. Root(F(X, Y)) return G The algorithm above invokes a square-root function (a relatively expensive operation) and a multiplication for each pixel in F. The algorithm is O(NM) where the input image is Nx. M. Can this performance be improved? Yes…use lookup-tables! 42
![Java Is Fun and Easy Buffered Image image byte table new byte256 Java Is Fun and Easy! Buffered. Image image; … byte[] table = new byte[256];](https://slidetodoc.com/presentation_image_h2/754301c1b7fc82442521c9fcc3d6db40/image-43.jpg)
Java Is Fun and Easy! Buffered. Image image; … byte[] table = new byte[256]; double factor = Math. sqrt(255); for(int i=0; i<table. length; i++) { table[i] = (byte)clamp(Math. sqrt(i) * factor); } Byte. Lookup. Table square. Root. Table = new Byte. Lookup. Table(0, table); Lookup. Op square. Root. Op = new Lookup. Op(square. Root. Table, null); Buffered. Image filtered. Image = square. Root. Op. filter(image, null); Java has a built-in lookup-table class named Byte. Lookup. Table. Lookup tables can be used in conjunction with Lookup. Op objects to apply simple point processing operations to images. 43

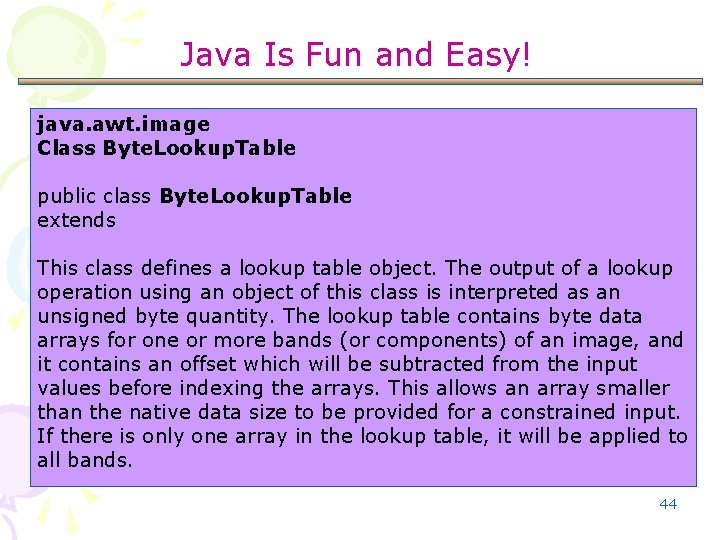
Java Is Fun and Easy! java. awt. image Class Byte. Lookup. Table public class Byte. Lookup. Table extends Lookup. Table This class defines a lookup table object. The output of a lookup operation using an object of this class is interpreted as an unsigned byte quantity. The lookup table contains byte data arrays for one or more bands (or components) of an image, and it contains an offset which will be subtracted from the input values before indexing the arrays. This allows an array smaller than the native data size to be provided for a constrained input. If there is only one array in the lookup table, it will be applied to all bands. 44

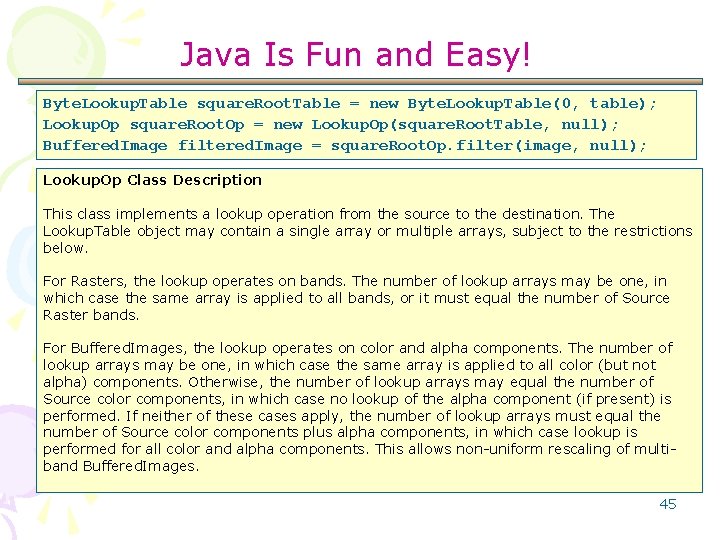
Java Is Fun and Easy! Byte. Lookup. Table square. Root. Table = new Byte. Lookup. Table(0, table); Lookup. Op square. Root. Op = new Lookup. Op(square. Root. Table, null); Buffered. Image filtered. Image = square. Root. Op. filter(image, null); Lookup. Op Class Description This class implements a lookup operation from the source to the destination. The Lookup. Table object may contain a single array or multiple arrays, subject to the restrictions below. For Rasters, the lookup operates on bands. The number of lookup arrays may be one, in which case the same array is applied to all bands, or it must equal the number of Source Raster bands. For Buffered. Images, the lookup operates on color and alpha components. The number of lookup arrays may be one, in which case the same array is applied to all color (but not alpha) components. Otherwise, the number of lookup arrays may equal the number of Source color components, in which case no lookup of the alpha component (if present) is performed. If neither of these cases apply, the number of lookup arrays must equal the number of Source color components plus alpha components, in which case lookup is performed for all color and alpha components. This allows non-uniform rescaling of multiband Buffered. Images. 45

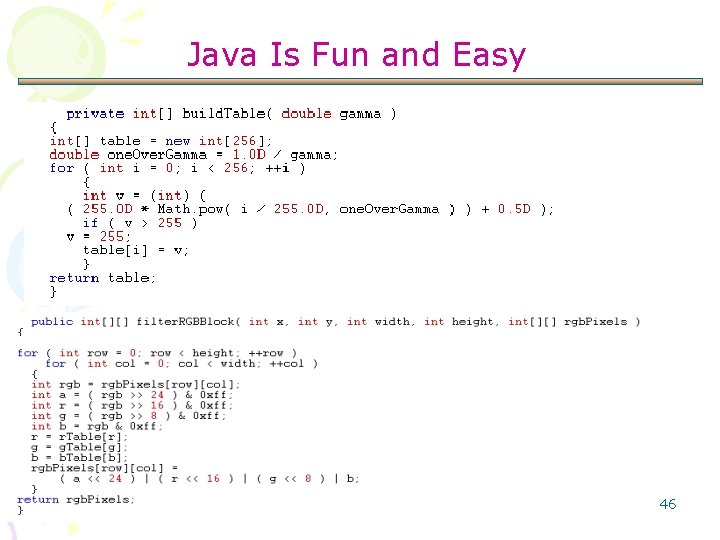
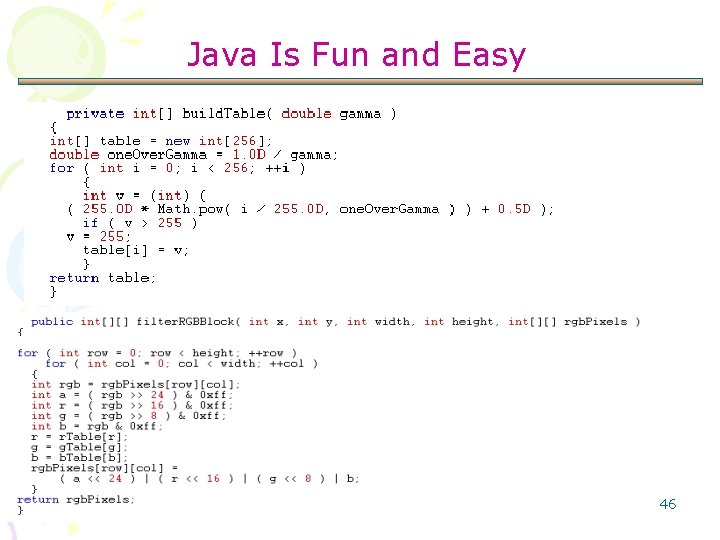
Java Is Fun and Easy 46

Thank you Q&A 47