Lecture 3 Graphical User Interfaces r GUI toolkits
















- Slides: 16

Lecture 3 - Graphical User Interfaces r GUI toolkits in Java API r JFrame r GUI components r Input in Frames r Reading: m. Horstmann, Chapters 4, 10 and 12 m. Swing tutorial m. Java tutorial, Chapter on Swing (downloadable) 2003 -01 -27 MSc Workshop - © S. Kamin, U. Reddy Lect 3 - GUI -1

Java API r java. awt - Original GUI toolkit in JDK 1. 1, implemented using native GUI libraries of the operating systems. (Problem: portability. ) r javax. swing - Portable GUI toolkit added in Java 2, extending java. awt. (Gives platform -independent operation, though it is slower. ) r Many other third party GUI toolkits, e. g. , SWT in Eclipse. 2003 -01 -27 MSc Workshop - © S. Kamin, U. Reddy Lect 3 - GUI -2

JFrame r In many application programs one needs to import both java. awt and javax. swing. r To avoid confusion, the common class names in Swing are prefixed with the letter “J”, e. g. , JFrame, JApplet, JButton, JMenubar etc. r Frame – The Java term for a GUI window. 2003 -01 -27 MSc Workshop - © S. Kamin, U. Reddy Lect 3 - GUI -3

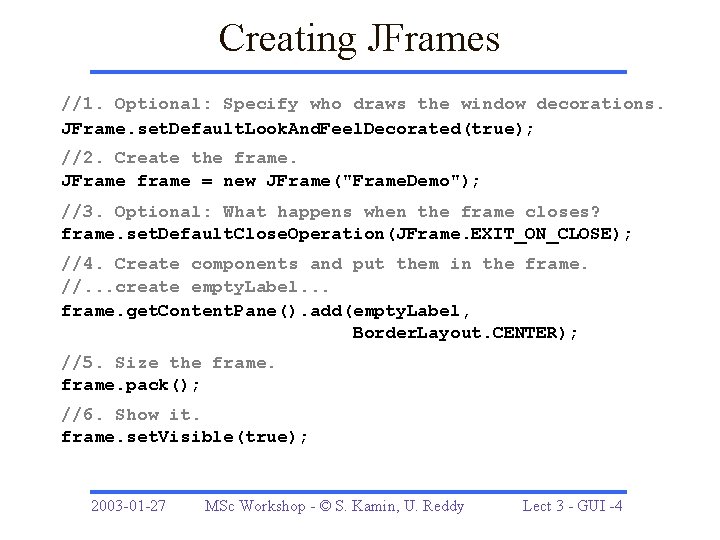
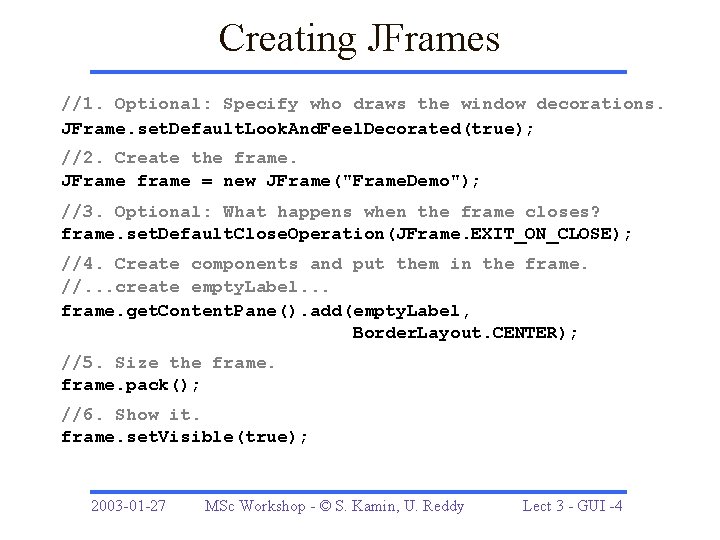
Creating JFrames //1. Optional: Specify who draws the window decorations. JFrame. set. Default. Look. And. Feel. Decorated(true); //2. Create the frame. JFrame frame = new JFrame("Frame. Demo"); //3. Optional: What happens when the frame closes? frame. set. Default. Close. Operation(JFrame. EXIT_ON_CLOSE); //4. Create components and put them in the frame. //. . . create empty. Label. . . frame. get. Content. Pane(). add(empty. Label, Border. Layout. CENTER); //5. Size the frame. pack(); //6. Show it. frame. set. Visible(true); 2003 -01 -27 MSc Workshop - © S. Kamin, U. Reddy Lect 3 - GUI -4

Creating JFrames - Commentary 1. 2. 3. 4. 5. 6. Asks that the frame should be decorated with borders etc. Creates an instance of the JFrame class. Specifies that the program should exit when the frame is closed. (If you don’t put this, the program might hang. ) Adds something called “empty. Label” as a GUI component to the frame. Asks that the frame be automatically sized based on its contents and their preferred sizes. Makes the frame visible. (Otherwise, it would be hidden by default. ) 2003 -01 -27 MSc Workshop - © S. Kamin, U. Reddy Lect 3 - GUI -5

Components and Containers r The things that you can display in GUI windows are called components. Examples are buttons, text fields, tables etc. r Some of the components are containers, i. e. , they can contain other components inside them (which might again be containers etc. ). r A JFrame is a container of a specialized sort. It has several “panes” as its components, the important one being its content. Pane. 2003 -01 -27 MSc Workshop - © S. Kamin, U. Reddy Lect 3 - GUI -6

The content. Pane r The content. Pane is a container. So, we can add components to it. Container pane = frame. get. Content. Pane(); pane. add(new JLabel( new Image. Icon( “world. gif”)))); pane. add(new JLabel(“Hello World!”)); pane. add(new JButton(“Click Me”)); r Or, we can create a new content. Pane: JPanel pane = new JPanel(); frame. set. Content. Pane(pane); pane. add(new JLabel(“Hello World!”)); 2003 -01 -27 MSc Workshop - © S. Kamin, U. Reddy Lect 3 - GUI -7

JPanel and JApplet r Panels are simple lightweight containers. r They support graphics, in addition to user interface components. r Applets are frames that can be drawn inside web pages, included using a HTML tag such as: <APPLET code=“My. Applet. class” width=400 height=300> If you Java-enable your browser, you will see applet. </APPLET> 2003 -01 -27 MSc Workshop - © S. Kamin, U. Reddy Lect 3 - GUI -8

GUI Components r Display elements: text labels, image labels. r Basic controls: text fields, buttons, radio buttons, check-boxes, option lists, comboboxes (drop-down lists), menus, sliders. r Containers: panels, scroll-panes, split-panes, tabbed-panes, toolbars. r Fancy displays: tables, tree-displays. r Fancy controls: file chooser, color chooser. r See http: //java. sun. com/docs/books/tutorial/uiswing/components. html 2003 -01 -27 MSc Workshop - © S. Kamin, U. Reddy Lect 3 - GUI -9

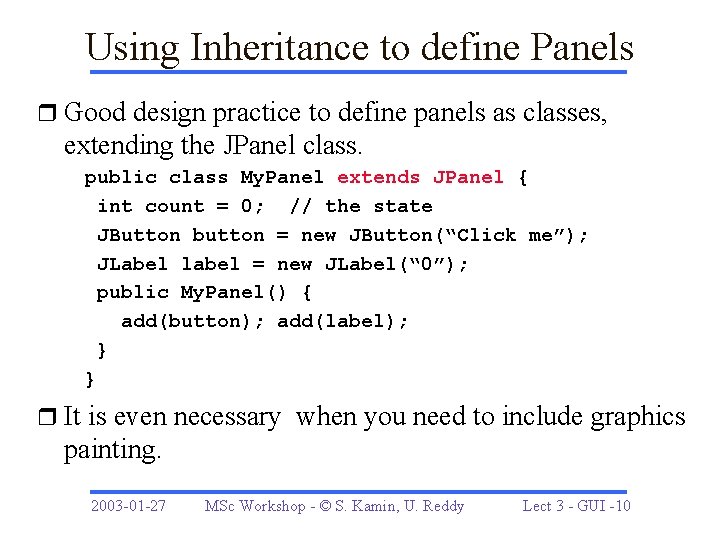
Using Inheritance to define Panels r Good design practice to define panels as classes, extending the JPanel class. public class My. Panel extends JPanel { int count = 0; // the state JButton button = new JButton(“Click me”); JLabel label = new JLabel(“ 0”); public My. Panel() { add(button); add(label); } } r It is even necessary when you need to include graphics painting. 2003 -01 -27 MSc Workshop - © S. Kamin, U. Reddy Lect 3 - GUI -10

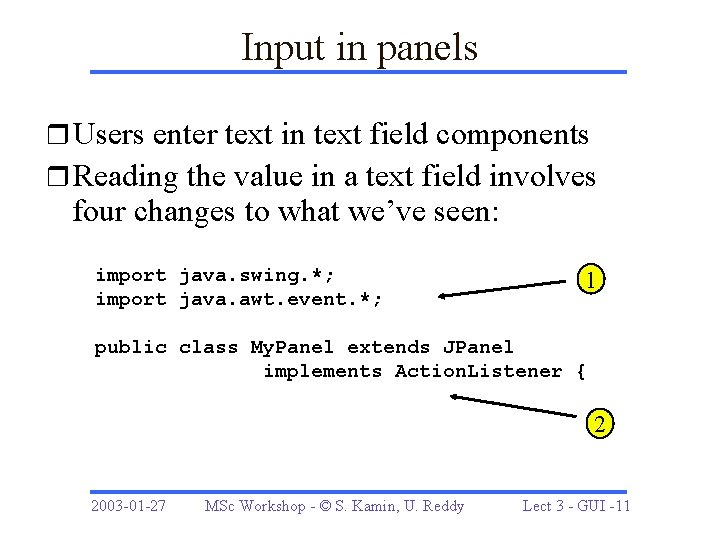
Input in panels r Users enter text in text field components r Reading the value in a text field involves four changes to what we’ve seen: import java. swing. *; import java. awt. event. *; 1 public class My. Panel extends JPanel implements Action. Listener { 2 2003 -01 -27 MSc Workshop - © S. Kamin, U. Reddy Lect 3 - GUI -11

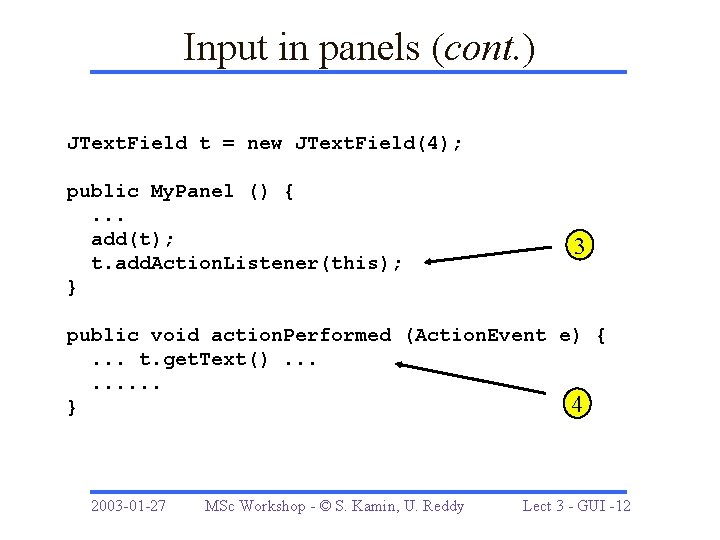
Input in panels (cont. ) JText. Field t = new JText. Field(4); public My. Panel () {. . . add(t); t. add. Action. Listener(this); } 3 public void action. Performed (Action. Event e) {. . . t. get. Text(). . 4 } 2003 -01 -27 MSc Workshop - © S. Kamin, U. Reddy Lect 3 - GUI -12

Input in panels (cont. ) 1 2 3 “import java. awt. event. *” must appear verbatim (the event-handling library). “implements Action. Listener” must appear verbatim (to say that it handles action events). JText. Field variable, say t, is declared as instance variable In the constructor, in addition to calling add, call t. add. Action. Listener(this); (to say that this object will handle the action events from t). 2003 -01 -27 MSc Workshop - © S. Kamin, U. Reddy Lect 3 - GUI -13

Input in applets (cont. ) 4 Define action. Performed method. m Called when user types Enter key in the text field. m Use get. Text method of JText. Field class to get the String contained in t. 2003 -01 -27 MSc Workshop - © S. Kamin, U. Reddy Lect 3 - GUI -14

The event model r The code above is one instance of the event model. r With the event model, the panel can respond to button clicks, mouse movements, etc. r Can also use multiple text fields and distinguish which one was modified. r More in the next lecture. . . 2003 -01 -27 MSc Workshop - © S. Kamin, U. Reddy Lect 3 - GUI -15

Layout r Layout of GUI panels is a tricky business. m Need to allow for resizing of windows. m Need to be flexible about the text labels etc. r Java library defines a number of “Layout Managers” to facilitate layout. r Or, you can define your own or import third party libraries. r http: //java. sun. com/docs/books/tutorial/uiswing/mini/layout. html 2003 -01 -27 MSc Workshop - © S. Kamin, U. Reddy Lect 3 - GUI -16