Lect 2 MCSBCS JAVASCRIPT HTML Java Script Code

Lect 2 (MCS/BCS) JAVASCRIPT

HTML & Java. Script Code: <html> <body> <script type="text/Java. Script"> document. write("Hello World!") </script> </body> </html> script use a function called document. write, which writes a string into our HTML document.

File myjs. js Contents: function popup() { alert("Hello World") }

HTML & Java. Script Code: <html> <head> <script src="myjs. js"> </script> </head> <body> <input type="button" onclick="popup()" value="Click Me!"> </body> </html>

javascript arithmetic operator chart �Addition �Subtraction �Multiplication �Division �Reminder

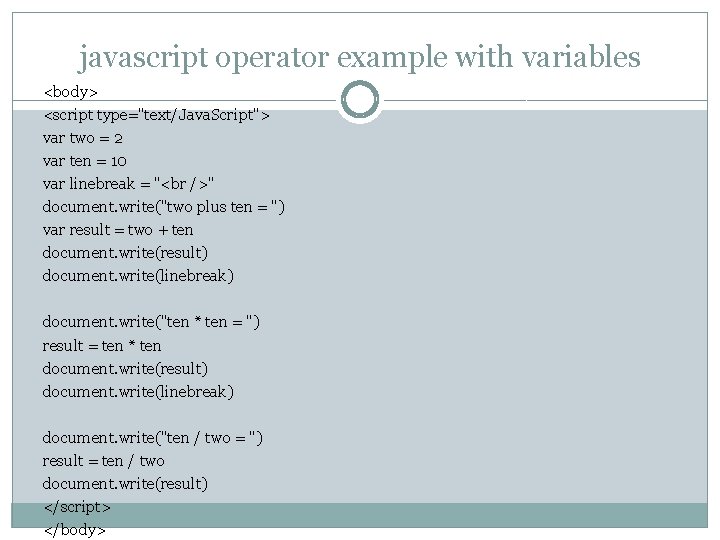
javascript operator example with variables <body> <script type="text/Java. Script"> var two = 2 var ten = 10 var linebreak = " " document. write("two plus ten = ") var result = two + ten document. write(result) document. write(linebreak) document. write("ten * ten = ") result = ten * ten document. write(result) document. write(linebreak) document. write("ten / two = ") result = ten / two document. write(result) </script> </body>

comparison operators �== �< �> �<= �>= �etc

javascript using variables �A variable's purpose is to store information so that it can be used later. A variable is a symbolic name that represents some data that you set.

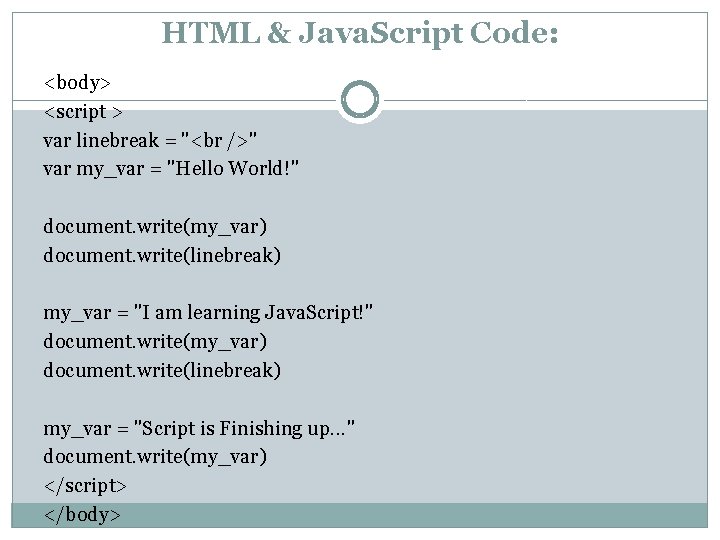
HTML & Java. Script Code: <body> <script > var linebreak = " " var my_var = "Hello World!" document. write(my_var) document. write(linebreak) my_var = "I am learning Java. Script!" document. write(my_var) document. write(linebreak) my_var = "Script is Finishing up. . . " document. write(my_var) </script> </body>

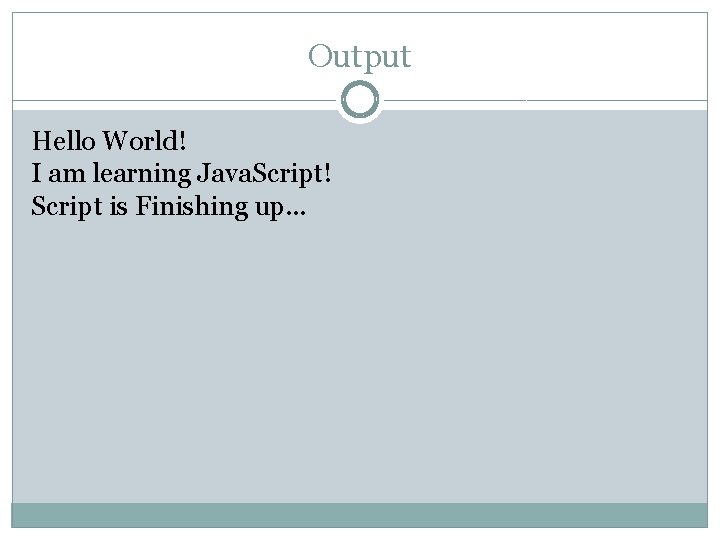
Output Hello World! I am learning Java. Script! Script is Finishing up. . .

what's a function? A function is a piece of code that sits hidden until it is referenced or called upon to do its "function". In addition to controllable execution, functions are also a great time saver for doing repetitive tasks.

example function in javascript A function that does not execute when a page loads should be placed inside the head of your HTML document. Creating a function is really quite easy. All you have to do is tell the browser you're making a function, give the function a name, and then write the Java. Script like normal. Example

HTML & Java. Script Code: <html> <head> <script type="text/javascript"> function popup() { alert("Hello World") } </script> </head> <body> <input type="button" onclick="popup()" value="popup"> </body> </html>

events in javascript <html> <head> <script type="text/javascript"> <!-function popup() { alert("Hello World") } //--> </script> </head> <body> <input type="button" value="Click Me!" onclick="popup()"> <a href="#" onmouseover="" on. Mouseout="popup()"> Hover Me!</a> </body> </html>
- Slides: 14