Le langage HTML Langage de prsentation de documents




























- Slides: 28

Le langage HTML Langage de présentation de documents pour l ’internet

Qu ’est le HTML • Hypertext Markup Language • Markup: Langage à balises • Hypertext: permet de créer des liens hypertextes • Le document HTML est interprété par un programme contenu dans le browser

Les balises de base • • • <HTML> Déclaration du HTML <HEAD> Zone d ’informations internes <TITLE> Titre (interne) <BODY> La page visible <ADDRESS> L ’adresse de l ’auteur <!-- --> Un commentaire (invisible)

Qu ’est-ce-qu ’une balise? Un couple de deux repères, un ouvrant, l ’autre fermant, définissant les propriétés du texte ainsi marqué.

<HTML> Le document </HTML> Cette balise veut dire qu ’on a affaire à un document HTML

<HEAD> En-tête: diverses informations non affichées </HEAD>

<TITLE> Titre du document </TITLE> Ce titre n ’est pas affiché. Ce sera le nom du signet (bookmark). Il sera lu par les serveurs de recherche.

<BODY> Le corps du document </BODY> Cette balise pourra être précisée par des extensions de décor

<ADDRESS> Coordonnées de l ’auteur du document </ADRESS> Ces informations seront en affichées en italique

<!-- --> <!-- commentaire --> Cette zone ne sera pas affichée et sert d ’aide pour comprendre le document

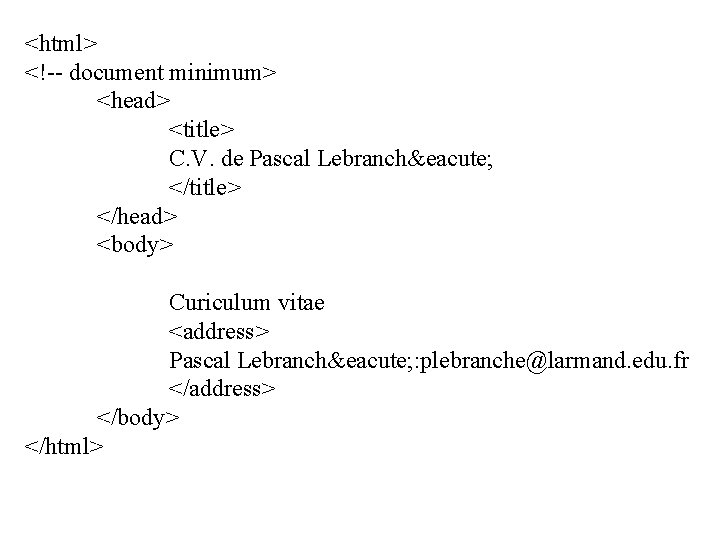
<html> <!-- document minimum> <head> <title> C. V. de Pascal Lebranché </title> </head> <body> Curiculum vitae <address> Pascal Lebranché : plebranche@larmand. edu. fr </address> </body> </html>

Comment créer un document HTML et le tester • Lancer l ’éditeur de texte (par exemple notepad) • Ecrire le code • L ’enregister avec l ’extension. html • Lancer le browser (par ex. Internet Explorer) • Ouvrir le fichier avec le menu Fichier

Mise en page • • <Hx></Hx> <BR> <P> <HR> Taille du caractère (x=1, 2. . ) Passage à la ligne Paragraphe suivant Ligne horizontale

Listes • Liste descriptive • Liste à puces • Liste ordonnée

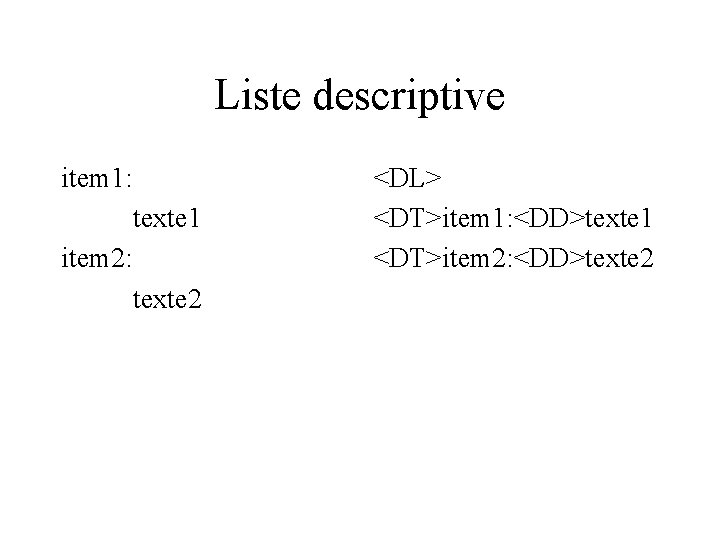
Liste descriptive item 1: texte 1 item 2: texte 2 <DL> <DT>item 1: <DD>texte 1 <DT>item 2: <DD>texte 2

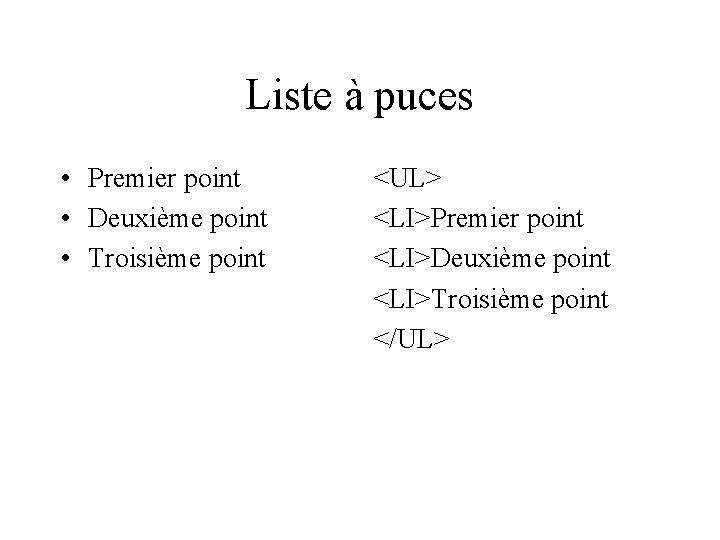
Liste à puces • Premier point • Deuxième point • Troisième point <UL> <LI>Premier point <LI>Deuxième point <LI>Troisième point </UL>

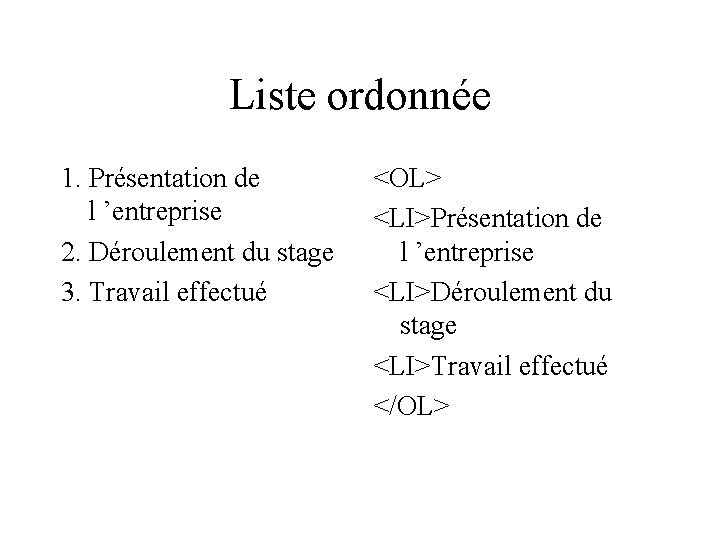
Liste ordonnée 1. Présentation de l ’entreprise 2. Déroulement du stage 3. Travail effectué <OL> <LI>Présentation de l ’entreprise <LI>Déroulement du stage <LI>Travail effectué </OL>

Styles <B></B> <I></I> <U></U> <TT></TT> Caractères gras Caractères italiques Caractères machine à écrire

Images <IMG SRC= « lebranche. bmp » >

Liens Le lien hypertexte (link) est une zone cliquable du document qui pointe vers un autre document. En cliquant sur cette zone, on provoquera l ’affichage de ce document.

Lien interne Plan • Chapitre 1 • Chapitre 2 Chapitre 1 L ’entreprise Peugeot est située. . . Chapitre 2 Mon travail. . .

Lien interne <A HREF= « #CH 2 » >Chapitre 2</A> Chapitre 1 L ’entreprise Peugeot est située … Chapitre 2 <A NAME= « CH 2 » >Mon</A> travail. . .

Lien externe L ’hypertexte pointe vers une ressource du type: • fichier local • serveur WEB • image, son, video… • adresse électronique Cette ressource sera repérée par son URL

L ’URL (Uniform Resource Locator) est l ’adresse de la ressource et se compose: • du protocole http: // • du nom du serveur www. univ-mulhouse. fr • du chemin /lla/cdi/ • du fichier index. html http: //www. univ-mulhouse. fr/lla/cdi/index. html

Fichier local file: ///H: /Mes. Documents/cours-html/lebranche. bmp si le fichier est dans le même répertoire que le document HTML, il suffit de donner son nom: lebranche. bmp

Serveur WEB http: //www. multimania. com/lebranche/index. html

Documents au format MIME Il s ’agit de documents qui seront ouverts par le browser avec un programme correspondant au type du fichier • . gif, . jpeg Image, lue directement par le browser • avi, wav Document multimedia, lu par un programme spécifique

Adresse électronique Il s ’agit du e-mail, ou mél mailto: plebranche@larmand. edu. fr