LayoutModelle fr Webseiten und Formulare Ein berblick ber

Layout-Modelle für Webseiten und Formulare Ein Überblick über Cascading Stylesheets und JGoodies Stephan Winter, 2004, PG Wavi. Sp, AG-Kastens

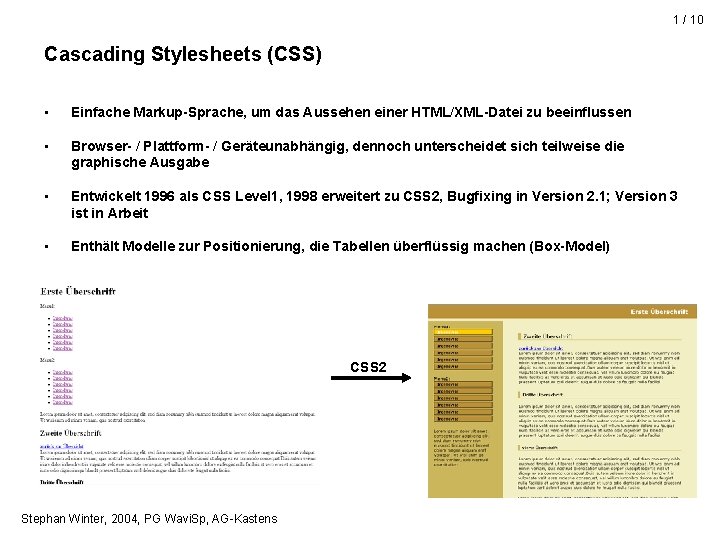
1 / 10 Cascading Stylesheets (CSS) • Einfache Markup-Sprache, um das Aussehen einer HTML/XML-Datei zu beeinflussen • Browser- / Plattform- / Geräteunabhängig, dennoch unterscheidet sich teilweise die graphische Ausgabe • Entwickelt 1996 als CSS Level 1, 1998 erweitert zu CSS 2, Bugfixing in Version 2. 1; Version 3 ist in Arbeit • Enthält Modelle zur Positionierung, die Tabellen überflüssig machen (Box-Model) CSS 2 Stephan Winter, 2004, PG Wavi. Sp, AG-Kastens

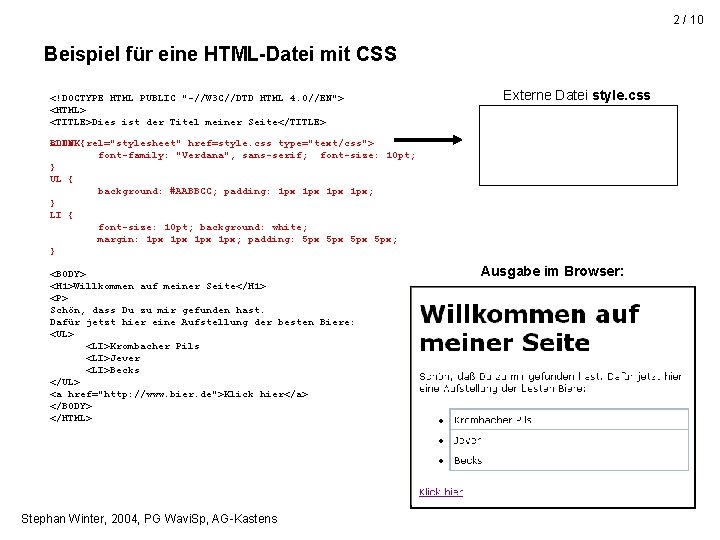
2 / 10 Beispiel für eine HTML-Datei mit CSS <!DOCTYPE HTML PUBLIC "-//W 3 C//DTD HTML 4. 0//EN"> <HTML> <TITLE>Dies ist der Titel meiner Seite</TITLE> Externe Datei style. css BODY {rel="stylesheet" href=style. css type="text/css"> <LINK font-family: "Verdana", sans-serif; font-size: 10 pt; } UL { background: #AABBCC; padding: 1 px 1 px; } LI { font-size: 10 pt; background: white; margin: 1 px 1 px; padding: 5 px 5 px; } <BODY> <H 1>Willkommen auf meiner Seite</H 1> <P> Schön, dass Du zu mir gefunden hast. Dafür jetzt hier eine Aufstellung der besten Biere: <UL> <LI>Krombacher Pils <LI>Jever <LI>Becks </UL> <a href="http: //www. bier. de">Klick hier</a> </BODY> </HTML> Stephan Winter, 2004, PG Wavi. Sp, AG-Kastens Ausgabe im Browser:

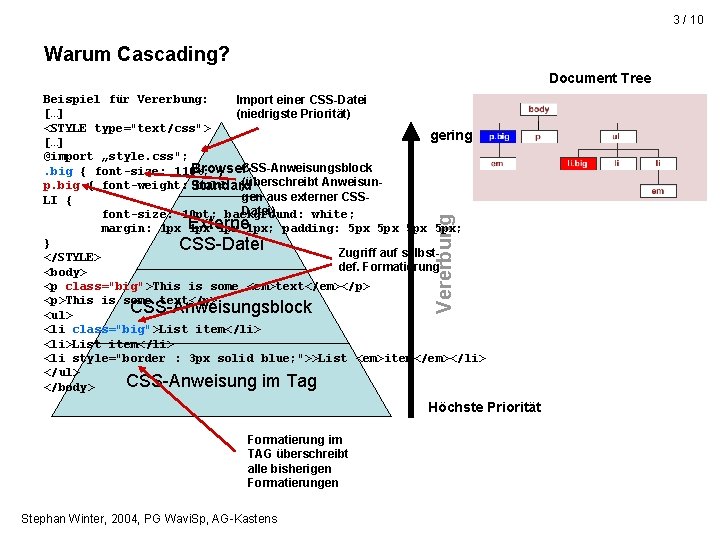
3 / 10 Warum Cascading? Document Tree Vererbung Beispiel für Vererbung: Import einer CSS-Datei […] (niedrigste Priorität) <STYLE type="text/css"> geringste Priorität […] @import „style. css"; Browser. big { font-size: 110%; } CSS-Anweisungsblock p. big { font-weight: Standard bold; }(überschreibt Anweisungen aus externer CSSLI { Datei) font-size: 10 pt; background: white; Externe margin: 1 px 1 px; padding: 5 px 5 px; } CSS-Datei Zugriff auf selbst</STYLE> def. Formatierung <body> <p class="big">This is some <em>text</em></p> <p>This is some text</p> CSS-Anweisungsblock <ul> <li class="big">List item</li> <li style="border : 3 px solid blue; ">>List <em>item</em></li> </ul> CSS-Anweisung im Tag </body> Höchste Priorität Formatierung im TAG überschreibt alle bisherigen Formatierungen Stephan Winter, 2004, PG Wavi. Sp, AG-Kastens

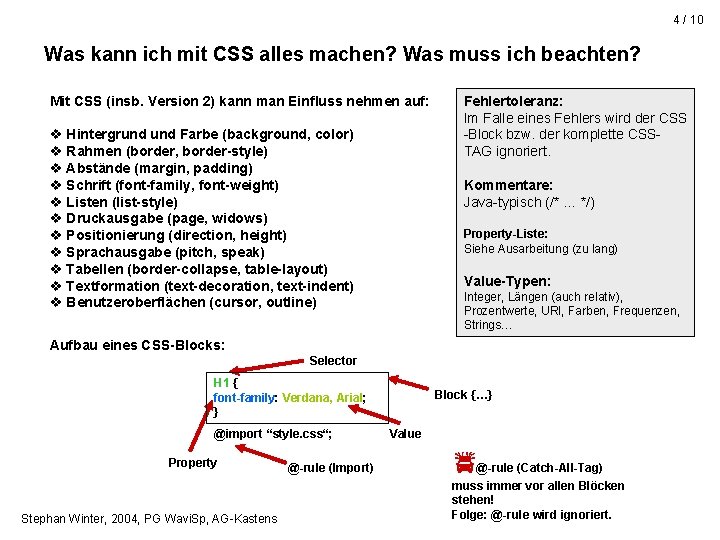
4 / 10 Was kann ich mit CSS alles machen? Was muss ich beachten? Mit CSS (insb. Version 2) kann man Einfluss nehmen auf: v Hintergrund Farbe (background, color) v Rahmen (border, border-style) v Abstände (margin, padding) v Schrift (font-family, font-weight) v Listen (list-style) v Druckausgabe (page, widows) v Positionierung (direction, height) v Sprachausgabe (pitch, speak) v Tabellen (border-collapse, table-layout) v Textformation (text-decoration, text-indent) v Benutzeroberflächen (cursor, outline) Fehlertoleranz: Im Falle eines Fehlers wird der CSS -Block bzw. der komplette CSSTAG ignoriert. Kommentare: Java-typisch (/* … */) Property-Liste: Siehe Ausarbeitung (zu lang) Value-Typen: Integer, Längen (auch relativ), Prozentwerte, URI, Farben, Frequenzen, Strings… Aufbau eines CSS-Blocks: Selector H 1 { font-family: Verdana, Arial; } @import “style. css“; Property Stephan Winter, 2004, PG Wavi. Sp, AG-Kastens @-rule (Import) Block {…} Value @-rule (Catch-All-Tag) muss immer vor allen Blöcken stehen! Folge: @-rule wird ignoriert.

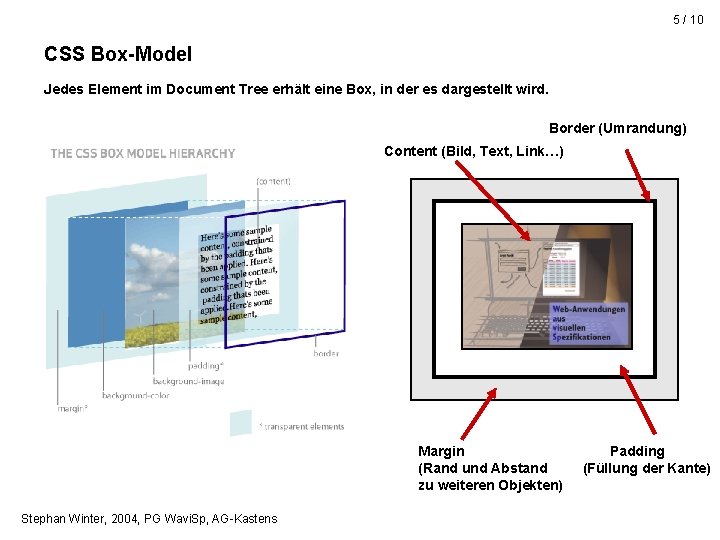
5 / 10 CSS Box-Model Jedes Element im Document Tree erhält eine Box, in der es dargestellt wird. Border (Umrandung) Content (Bild, Text, Link…) Margin (Rand und Abstand zu weiteren Objekten) Stephan Winter, 2004, PG Wavi. Sp, AG-Kastens Padding (Füllung der Kante)

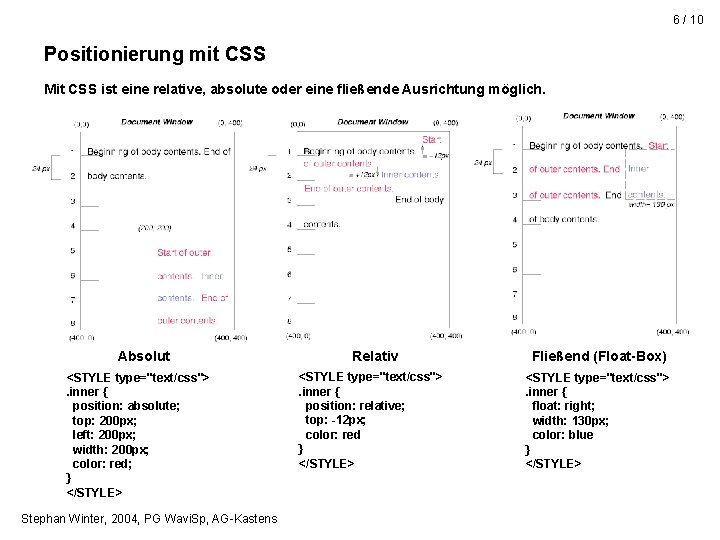
6 / 10 Positionierung mit CSS Mit CSS ist eine relative, absolute oder eine fließende Ausrichtung möglich. Absolut <STYLE type="text/css">. inner { position: absolute; top: 200 px; left: 200 px; width: 200 px; color: red; } </STYLE> Stephan Winter, 2004, PG Wavi. Sp, AG-Kastens Relativ <STYLE type="text/css">. inner { position: relative; top: -12 px; color: red } </STYLE> Fließend (Float-Box) <STYLE type="text/css">. inner { float: right; width: 130 px; color: blue } </STYLE>

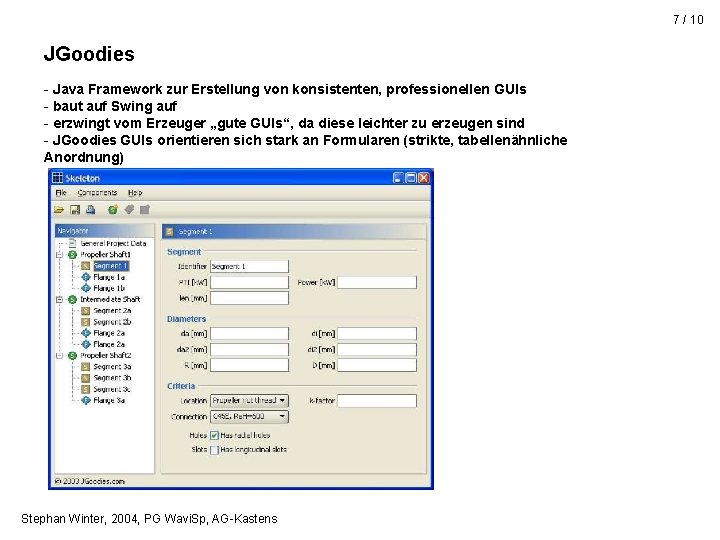
7 / 10 JGoodies - Java Framework zur Erstellung von konsistenten, professionellen GUIs - baut auf Swing auf - erzwingt vom Erzeuger „gute GUIs“, da diese leichter zu erzeugen sind - JGoodies GUIs orientieren sich stark an Formularen (strikte, tabellenähnliche Anordnung) Stephan Winter, 2004, PG Wavi. Sp, AG-Kastens

8 / 10 Die Grundlagen und Ziele von JGoodies - 90/10 Abdeckung bzgl. GUIs - Konsistenz (erhöht Usability und Produktivität, da der Anwender das Design kennt) - Einfachheit in der Entwicklung, um Zeit zu sparen - Einfacher, strukturierter Code 5 Prinzipien des Frameworks: 1. ) Gitter / Gittersysteme nutzen zur Positionierung 2. ) Angelegenheiten trennen (wieder verwendbare, abstrakte Hilfs-Forms) 3. ) Umfangreiche Spezifikationssprache (mit der das Layout beschrieben wird, bevor das Panel gefüllt wird 4. ) Abkürzungszeichenketten 5. ) Hilfe / Beispiele (sog. Factories) für Entwickler Layout Klasse (Größen, Ausrichtungen festlegen) 3 Code Ebenen: Nicht-visuelle Ebene zum Füllen der Panels Factory Klassen, die spezialisierte vorgefertigte Layouts und Panels bieten Stephan Winter, 2004, PG Wavi. Sp, AG-Kastens

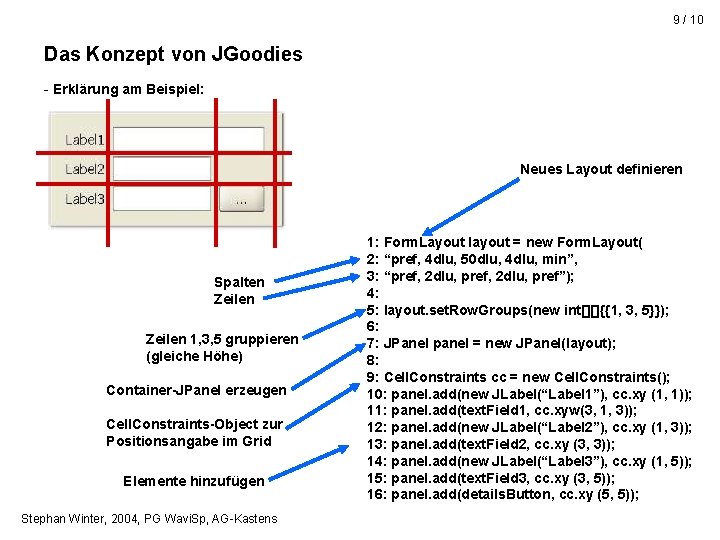
9 / 10 Das Konzept von JGoodies - Erklärung am Beispiel: Neues Layout definieren Spalten Zeilen 1, 3, 5 gruppieren (gleiche Höhe) Container-JPanel erzeugen Cell. Constraints-Object zur Positionsangabe im Grid Elemente hinzufügen Stephan Winter, 2004, PG Wavi. Sp, AG-Kastens 1: Form. Layout layout = new Form. Layout( 2: “pref, 4 dlu, 50 dlu, 4 dlu, min”, 3: “pref, 2 dlu, pref”); 4: 5: layout. set. Row. Groups(new int[][]{{1, 3, 5}}); 6: 7: JPanel panel = new JPanel(layout); 8: 9: Cell. Constraints cc = new Cell. Constraints(); 10: panel. add(new JLabel(“Label 1”), cc. xy (1, 1)); 11: panel. add(text. Field 1, cc. xyw(3, 1, 3)); 12: panel. add(new JLabel(“Label 2”), cc. xy (1, 3)); 13: panel. add(text. Field 2, cc. xy (3, 3)); 14: panel. add(new JLabel(“Label 3”), cc. xy (1, 5)); 15: panel. add(text. Field 3, cc. xy (3, 5)); 16: panel. add(details. Button, cc. xy (5, 5));

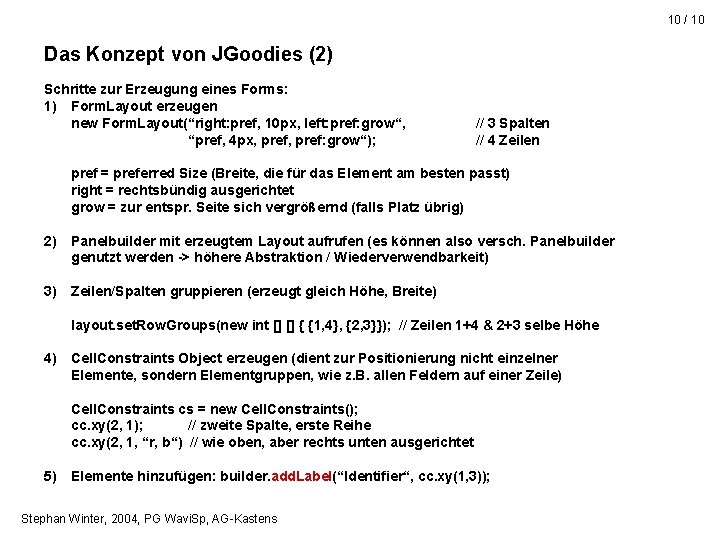
10 / 10 Das Konzept von JGoodies (2) Schritte zur Erzeugung eines Forms: 1) Form. Layout erzeugen new Form. Layout(“right: pref, 10 px, left: pref: grow“, “pref, 4 px, pref: grow“); // 3 Spalten // 4 Zeilen pref = preferred Size (Breite, die für das Element am besten passt) right = rechtsbündig ausgerichtet grow = zur entspr. Seite sich vergrößernd (falls Platz übrig) 2) Panelbuilder mit erzeugtem Layout aufrufen (es können also versch. Panelbuilder genutzt werden -> höhere Abstraktion / Wiederverwendbarkeit) 3) Zeilen/Spalten gruppieren (erzeugt gleich Höhe, Breite) layout. set. Row. Groups(new int [] [] { {1, 4}, {2, 3}}); // Zeilen 1+4 & 2+3 selbe Höhe 4) Cell. Constraints Object erzeugen (dient zur Positionierung nicht einzelner Elemente, sondern Elementgruppen, wie z. B. allen Feldern auf einer Zeile) Cell. Constraints cs = new Cell. Constraints(); cc. xy(2, 1); // zweite Spalte, erste Reihe cc. xy(2, 1, “r, b“) // wie oben, aber rechts unten ausgerichtet 5) Elemente hinzufügen: builder. add. Label(“Identifier“, cc. xy(1, 3)); Stephan Winter, 2004, PG Wavi. Sp, AG-Kastens
- Slides: 11