Layout v Xamarin Forms Polohovac prvky Ing Petr













- Slides: 13

Layout v Xamarin. Forms Polohovací prvky Ing. Petr Voborník, Ph. D.

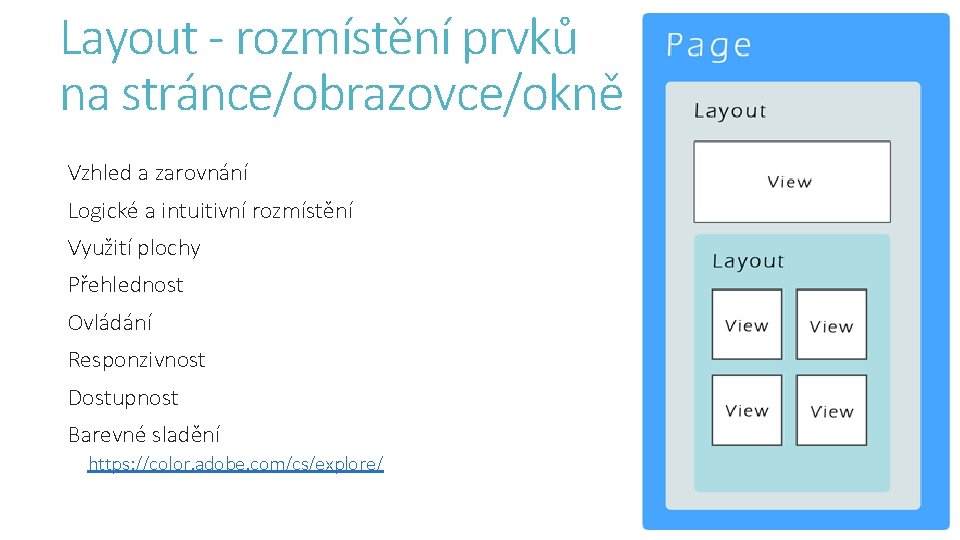
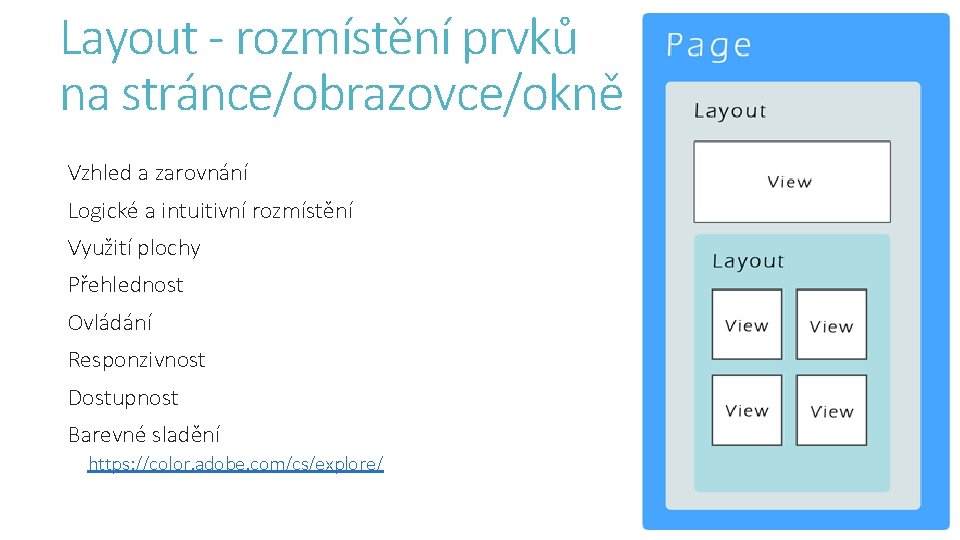
Layout - rozmístění prvků na stránce/obrazovce/okně Vzhled a zarovnání Logické a intuitivní rozmístění Využití plochy Přehlednost Ovládání Responzivnost Dostupnost Barevné sladění https: //color. adobe. com/cs/explore/

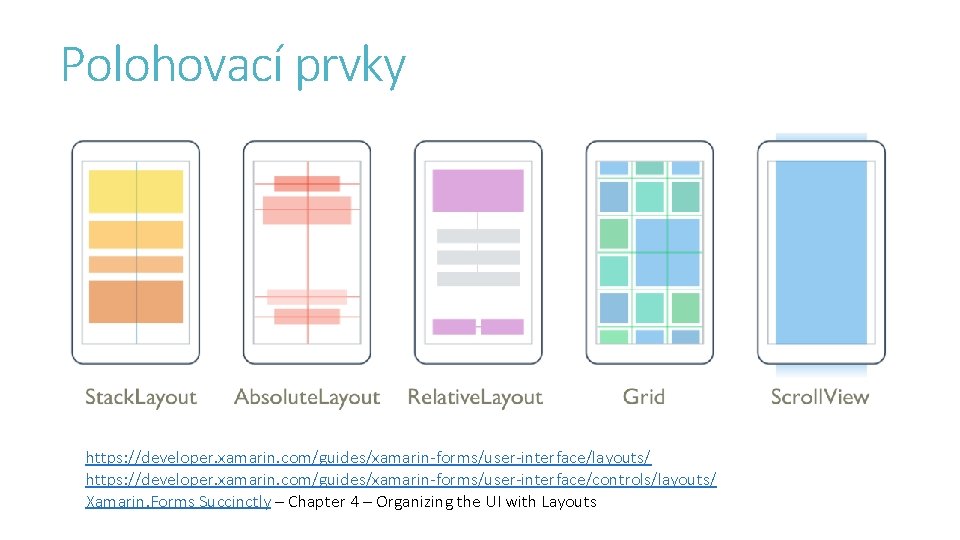
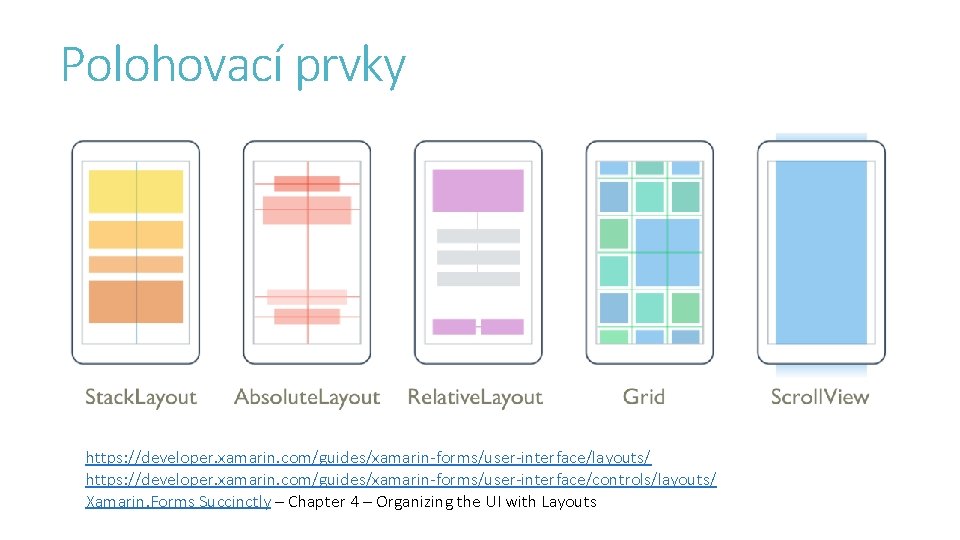
Polohovací prvky https: //developer. xamarin. com/guides/xamarin-forms/user-interface/layouts/ https: //developer. xamarin. com/guides/xamarin-forms/user-interface/controls/layouts/ Xamarin. Forms Succinctly – Chapter 4 – Organizing the UI with Layouts

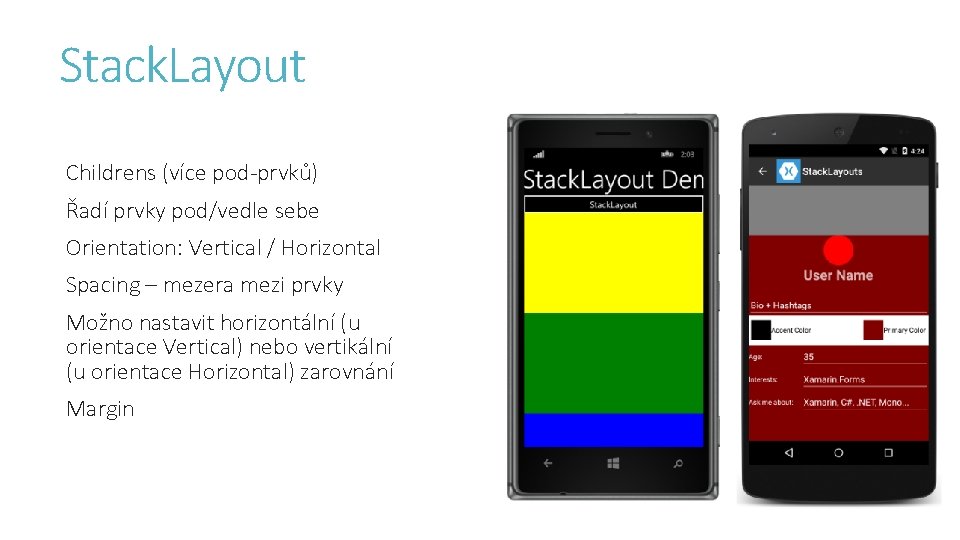
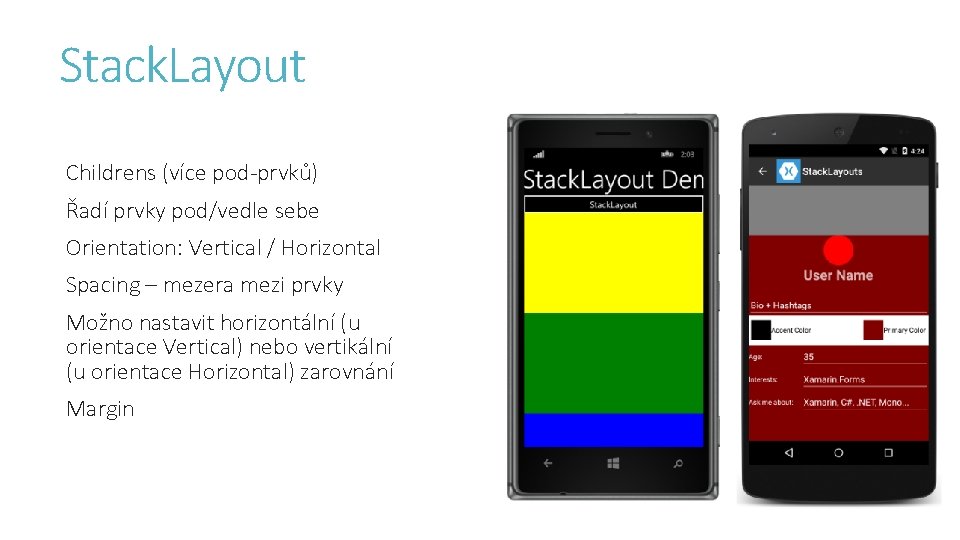
Stack. Layout Childrens (více pod-prvků) Řadí prvky pod/vedle sebe Orientation: Vertical / Horizontal Spacing – mezera mezi prvky Možno nastavit horizontální (u orientace Vertical) nebo vertikální (u orientace Horizontal) zarovnání Margin

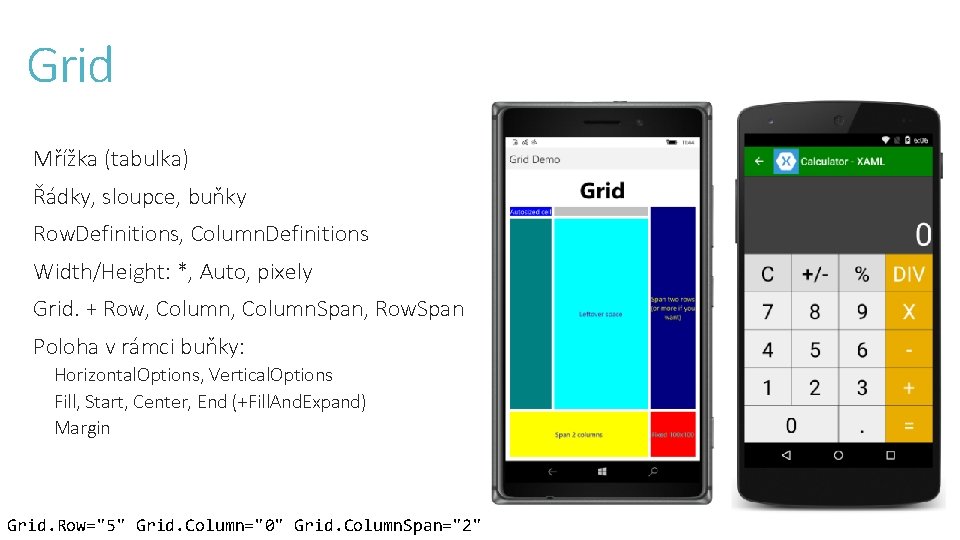
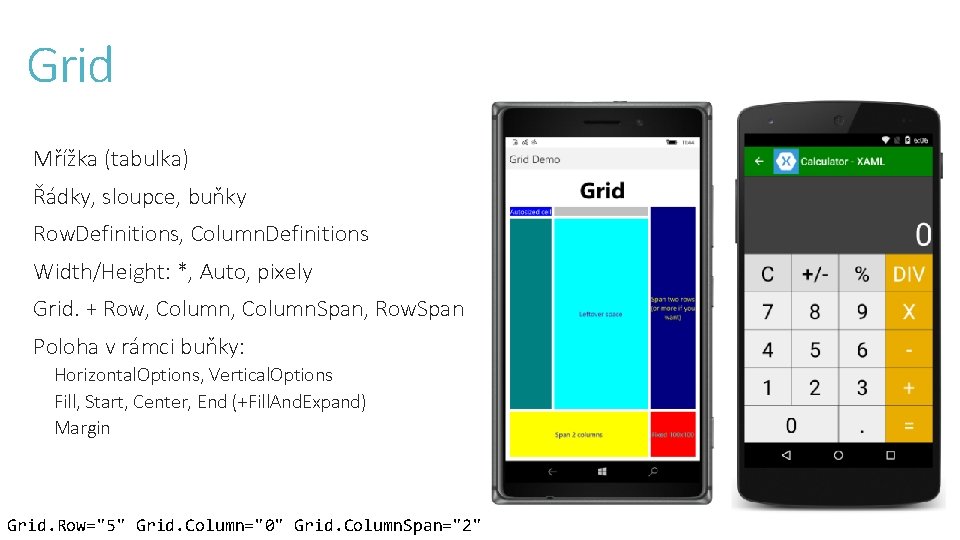
Grid Mřížka (tabulka) Řádky, sloupce, buňky Row. Definitions, Column. Definitions Width/Height: *, Auto, pixely Grid. + Row, Column. Span, Row. Span Poloha v rámci buňky: Horizontal. Options, Vertical. Options Fill, Start, Center, End (+Fill. And. Expand) Margin Grid. Row="5" Grid. Column="0" Grid. Column. Span="2"

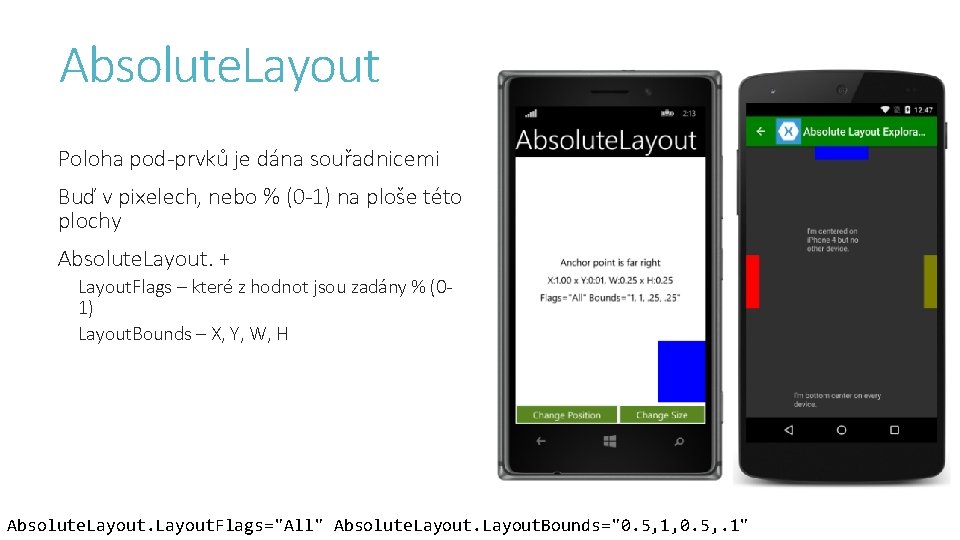
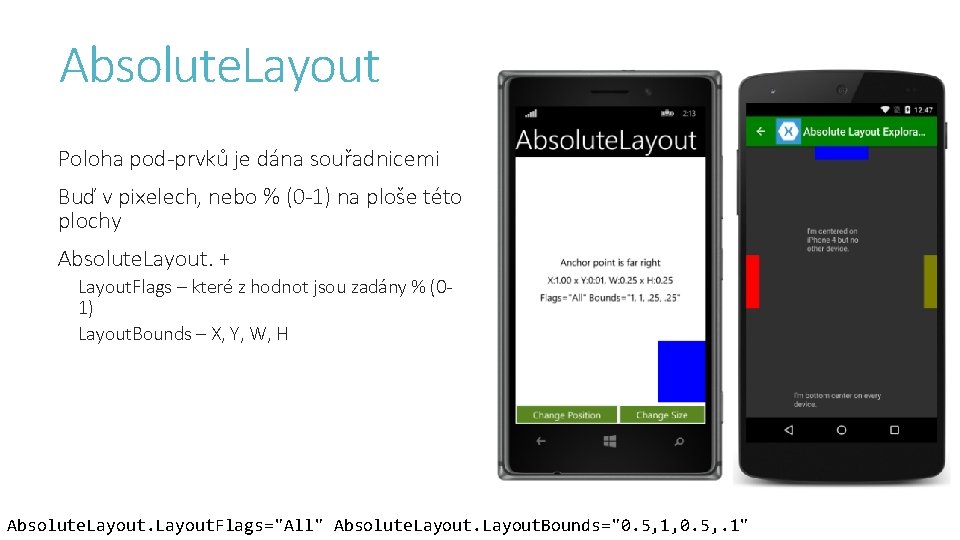
Absolute. Layout Poloha pod-prvků je dána souřadnicemi Buď v pixelech, nebo % (0 -1) na ploše této plochy Absolute. Layout. + Layout. Flags – které z hodnot jsou zadány % (01) Layout. Bounds – X, Y, W, H Absolute. Layout. Flags="All" Absolute. Layout. Bounds="0. 5, 1, 0. 5, . 1"

Relative. Layout Poloha a velikost je vztažena k poloze a velikosti jiného prvku Relative. Layout. + X/Y/Width/Height + Constraint. Expression Type – k čemu je rozměr vztažen Relative. To. Parent Relative. To. View (Element. Name) Property – k jaké vlastnosti Factor – faktor násobení Constant – offset Relative. Layout. XConstraint="{Constraint. Expression Type=Relative. To. View, Element. Name=red. Box, Property=X, Factor=1, Constant=20}"

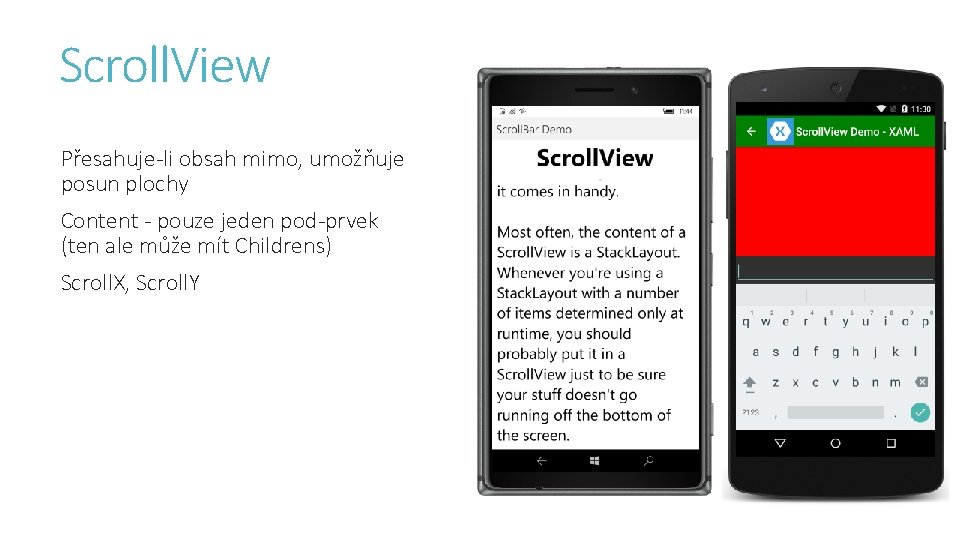
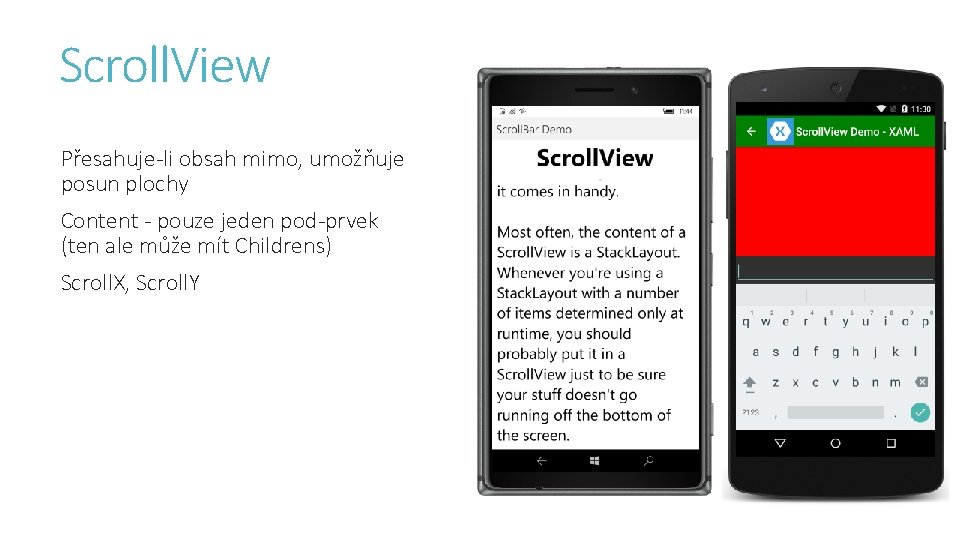
Scroll. View Přesahuje-li obsah mimo, umožňuje posun plochy Content - pouze jeden pod-prvek (ten ale může mít Childrens) Scroll. X, Scroll. Y

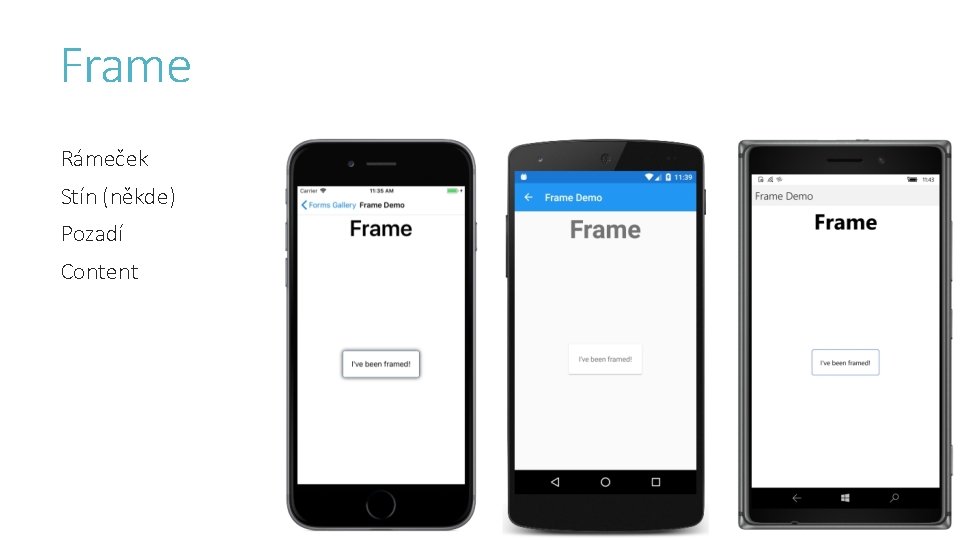
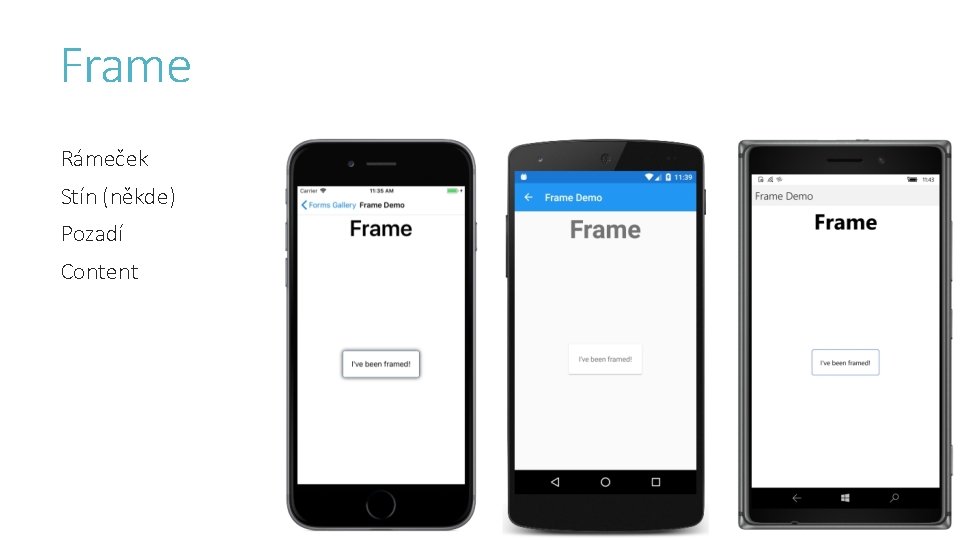
Frame Rámeček Stín (někde) Pozadí Content

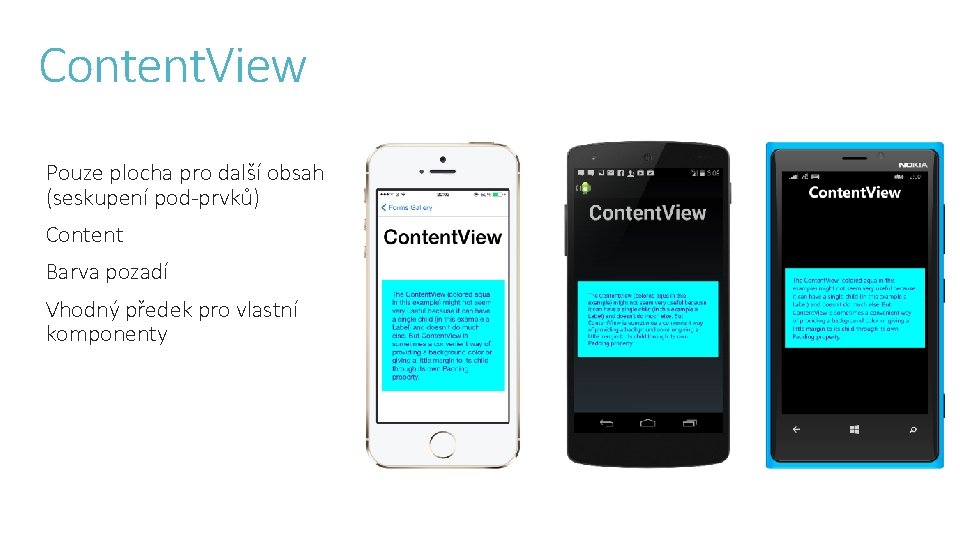
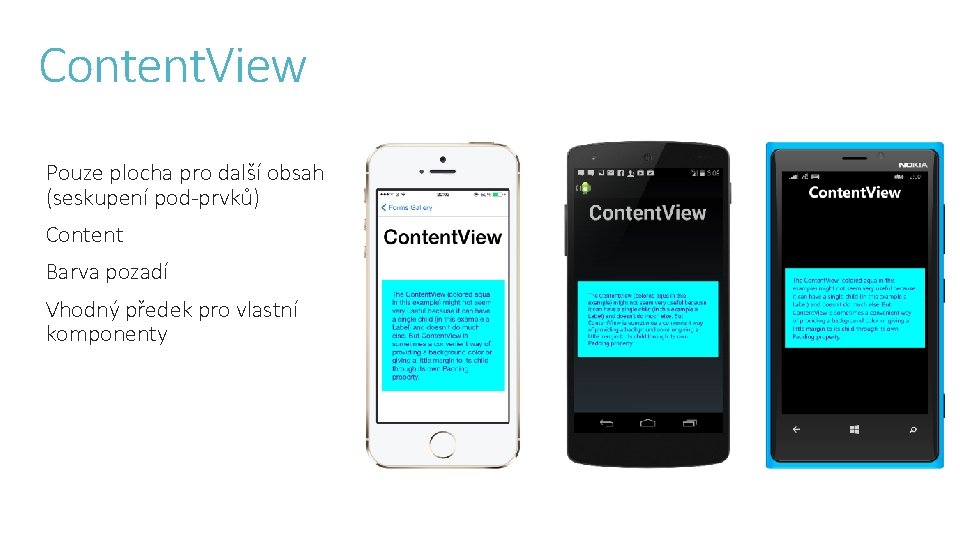
Content. View Pouze plocha pro další obsah (seskupení pod-prvků) Content Barva pozadí Vhodný předek pro vlastní komponenty

Polohovací prvky Stack. Layout – řazení pod-prvků pod/za sebe Grid – rozdělení plochy do mřížky Absolute. Layout – absolutní pozice a rozměry prvků (v pixelech nebo % plochy) Relative. Layout – pozice a rozměry vztažené k jiným prvkům Scroll. View – umožňuje plochu posunout za její okraj Frame – rámeček okolo Content. View –plocha pro další obsah

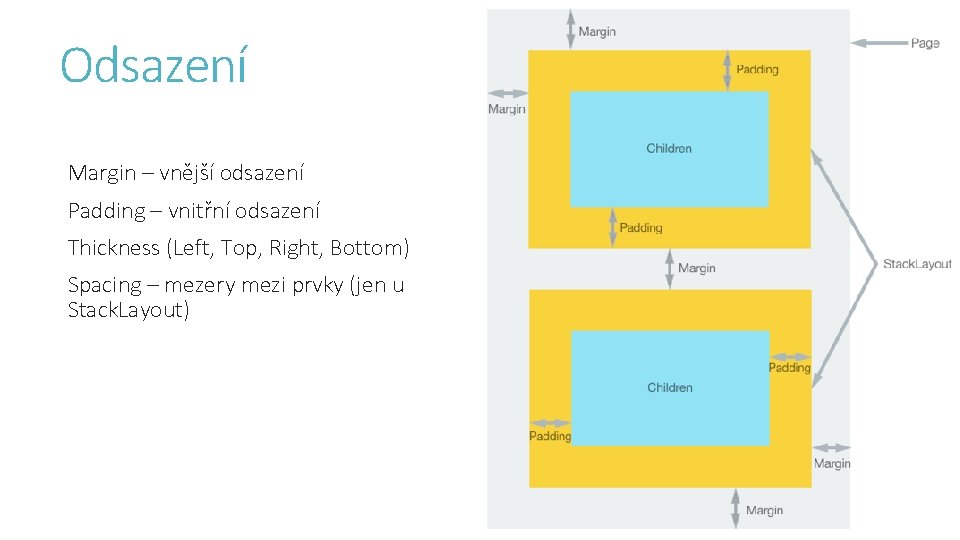
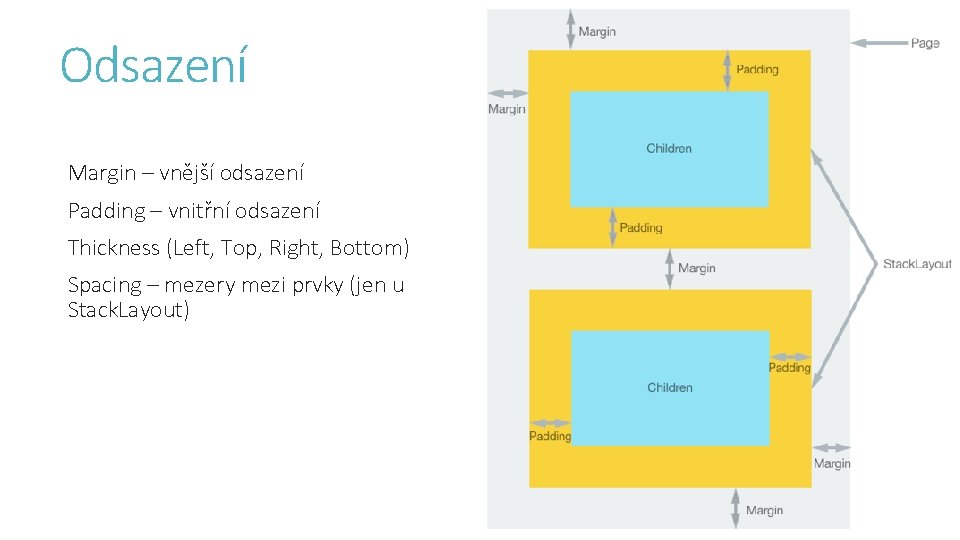
Odsazení Margin – vnější odsazení Padding – vnitřní odsazení Thickness (Left, Top, Right, Bottom) Spacing – mezery mezi prvky (jen u Stack. Layout)

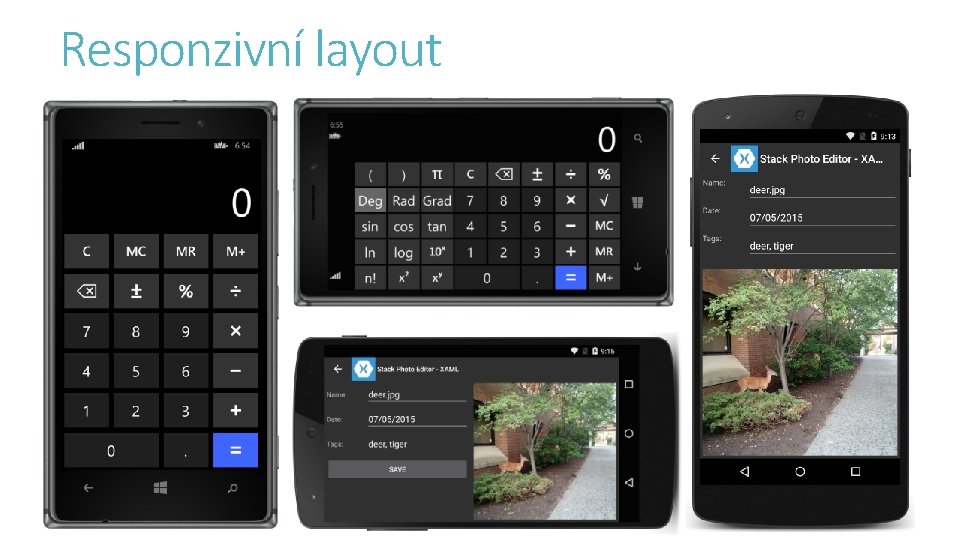
Responzivní layout