Layout mit CSS Angewandte Informatik HMTL und CSS





- Slides: 5

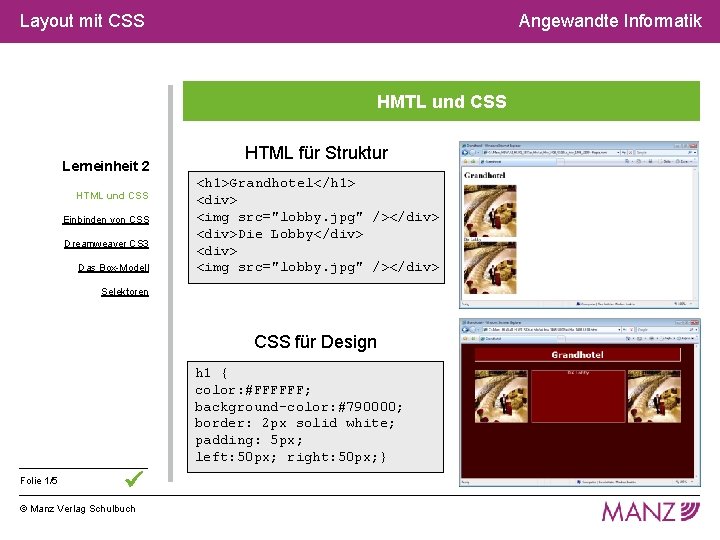
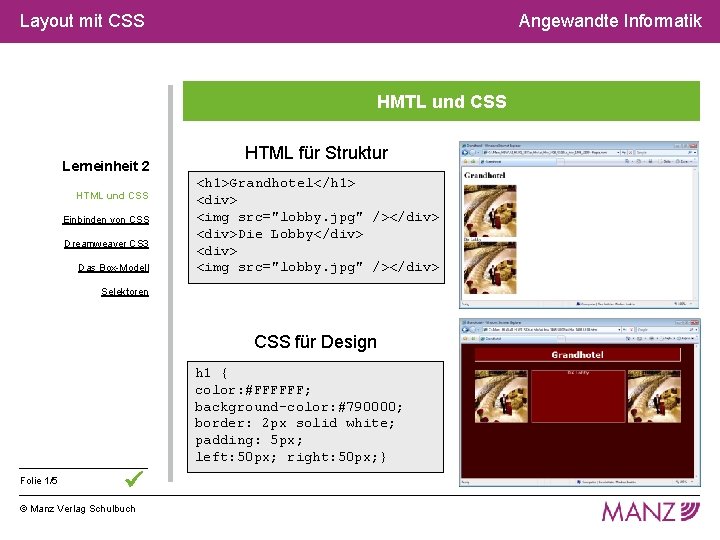
Layout mit CSS Angewandte Informatik HMTL und CSS Lerneinheit 2 HTML und CSS Einbinden von CSS Dreamweaver CS 3 Das Box-Modell HTML für Struktur <h 1>Grandhotel</h 1> <div> <img src="lobby. jpg" /></div> <div>Die Lobby</div> <img src="lobby. jpg" /></div> Selektoren CSS für Design h 1 { color: #FFFFFF; background-color: #790000; border: 2 px solid white; padding: 5 px; left: 50 px; right: 50 px; } Folie 1/5 © Manz Verlag Schulbuch

Layout mit CSS Angewandte Informatik Einbinden von CSS Lerneinheit 2 HTML und CSS Einbinden von CSS Dreamweaver CS 3 Das Box-Modell Element-Regel Notierung direkt beim HTML-Tag Regel gilt nur für ein HTML-Element Dokument-Regel Notierung im HEAD-Bereich Regel gilt nur für eine HTML-Seite Selektoren Externe CSS-Datei Einbindung im HEAD-Bereich Regel gilt für viele Seiten Folie 2/5 © Manz Verlag Schulbuch <h 1 style="color: red; "> Rote Überschrift </h 1> <head> <style type="text/css"> h 1 {color: red; } </style </head> HTML-Datei: <head> <link rel="stylesheet" type="text/css" href="styles. css"> </head> CSS-Datei: h 1 {color: red; }

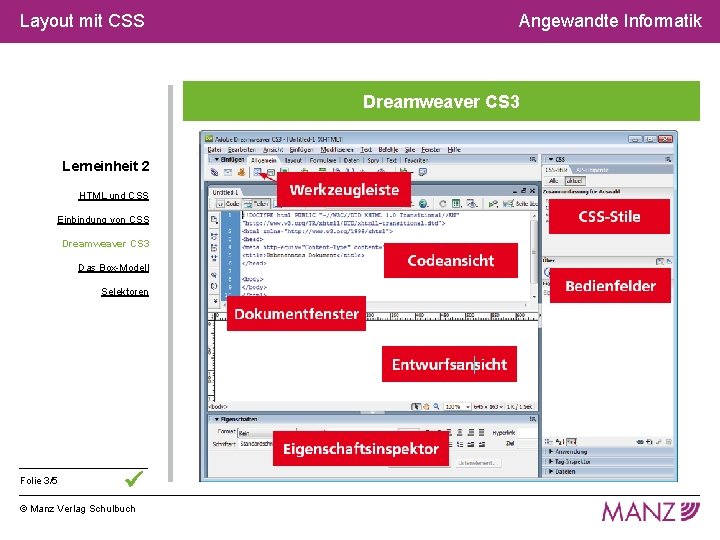
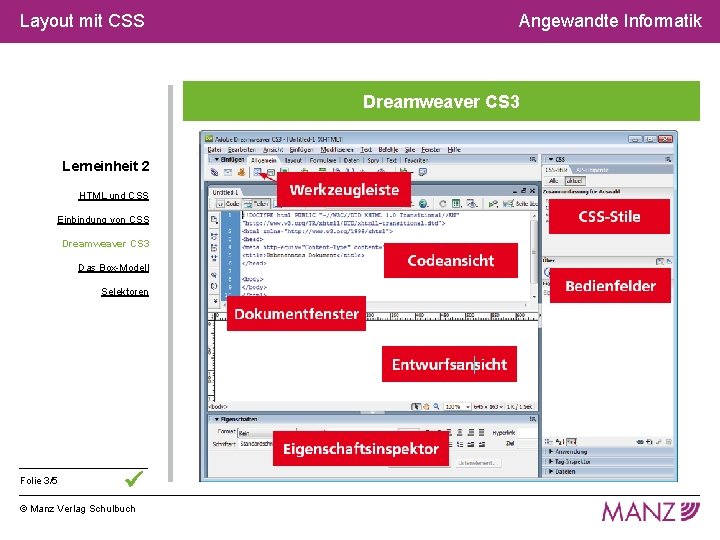
Layout mit CSS Angewandte Informatik Dreamweaver CS 3 Lerneinheit 2 HTML und CSS Einbindung von CSS Dreamweaver CS 3 Das Box-Modell Selektoren Folie 3/5 © Manz Verlag Schulbuch

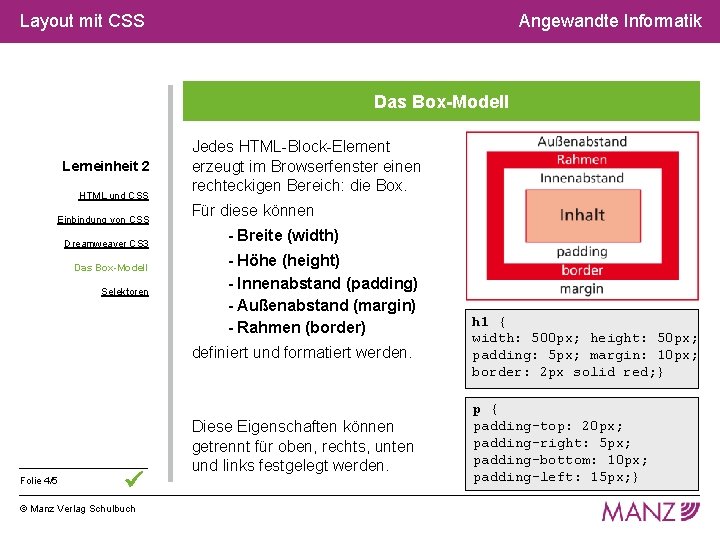
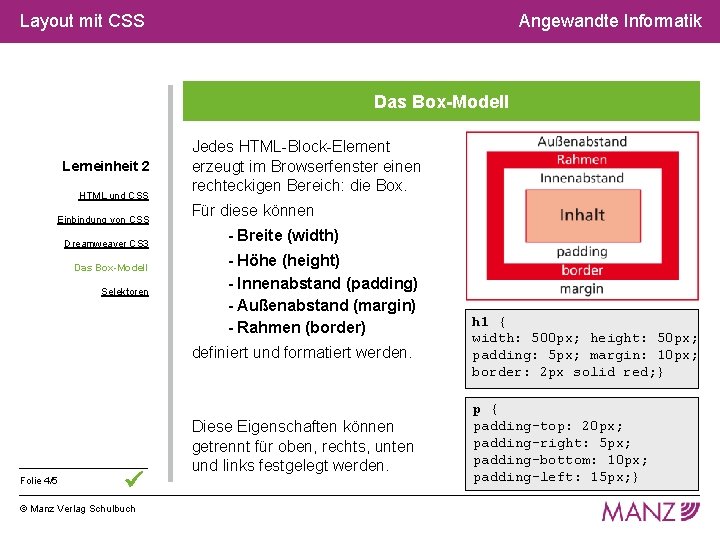
Layout mit CSS Angewandte Informatik Das Box-Modell Lerneinheit 2 HTML und CSS Einbindung von CSS Dreamweaver CS 3 Das Box-Modell Selektoren Folie 4/5 © Manz Verlag Schulbuch Jedes HTML-Block-Element erzeugt im Browserfenster einen rechteckigen Bereich: die Box. Für diese können - Breite (width) - Höhe (height) - Innenabstand (padding) - Außenabstand (margin) - Rahmen (border) definiert und formatiert werden. h 1 { width: 500 px; height: 50 px; padding: 5 px; margin: 10 px; border: 2 px solid red; } Diese Eigenschaften können getrennt für oben, rechts, unten und links festgelegt werden. p { padding-top: 20 px; padding-right: 5 px; padding-bottom: 10 px; padding-left: 15 px; }

Layout mit CSS Angewandte Informatik Selektoren Lerneinheit 2 HTML und CSS Einbinden von CSS Universalselektor gilt für alle Elemente Typ-Selektor gilt für einen bestimmten Elementtyp * { font-size: 12 px; } h 1 { font-size: 12 px; } Dreamweaver CS 3 Das Box-Modell Selektoren Class-Selektor kann unabhängig von HTMLElementen definiert werden und ist auf jedes HTML-Element anwendbar; darf beliebig oft verwendet werden, der Name ist frei wählbar ID-Selektor Folie 5/5 © Manz Verlag Schulbuch Kann unabhängig von HTMLElementen definiert werden; darf auf einer HTML-Seite nur einmal vorkommen, der Name ist frei wählbar . klein { font-size: 8 px; } oder h 1. klein { font-size: 8 px; } <h 1 class="klein">. . . </h 1> #nav { font-size: 8 px; } <div id="nav">. . . </div>