Last Week Mediums and modes of communication Communication




































- Slides: 36

Last Week Mediums and modes of communication Communication models User centered Communication user centered design processes Lab work Intend audience and publication purpose Introduction to analysis sheet Analysis sheet www search Publisher: continued in class publisher activity Reading Lisa graham chapter 3 Basics of design Layout and typography

this User centred design continued Cognition and perception Communication strategies The role of aesthetics Lab work Patterns, Pyramid, analysis sheets Continue and conclude in class publisher activity Reading Lisa graham Basics of design Layout and typography chapter 8 (imagery)

Communication: human centered Design • HUMAN CENTERED SYSTEMS • Does not accept that one solution fits all needs Is inclusive, • – acknowledges diversity and cultural specificity for solutions – acknowledge perceptual, and cognitive differences – enhances user activity and control – User knowledge and subjective judgment is empowered • Design convey a purpose or intention which could be interpreted within context and culture of user you can read this image as a metaphor for similarity and difference of needs

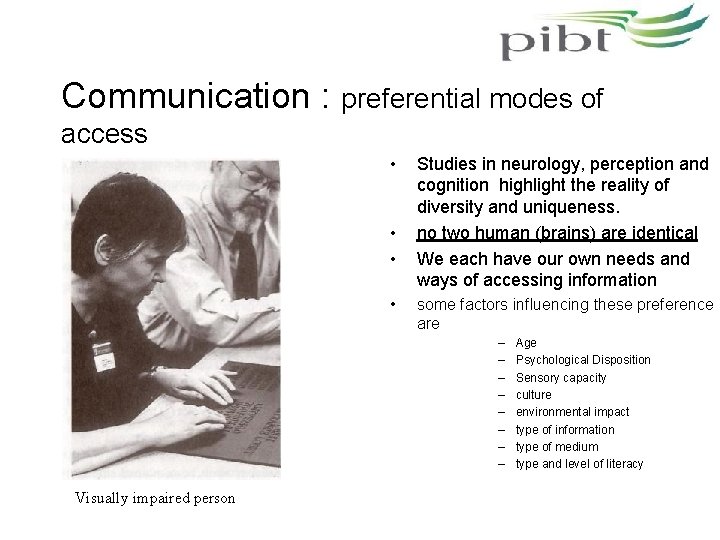
Communication : preferential modes of access • • Studies in neurology, perception and cognition highlight the reality of diversity and uniqueness. no two human (brains) are identical We each have our own needs and ways of accessing information some factors influencing these preference are – – – – Visually impaired person Age Psychological Disposition Sensory capacity culture environmental impact type of information type of medium type and level of literacy

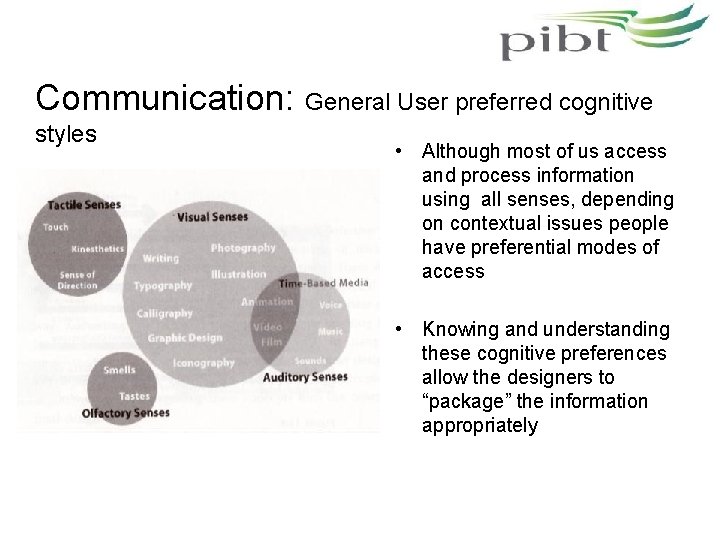
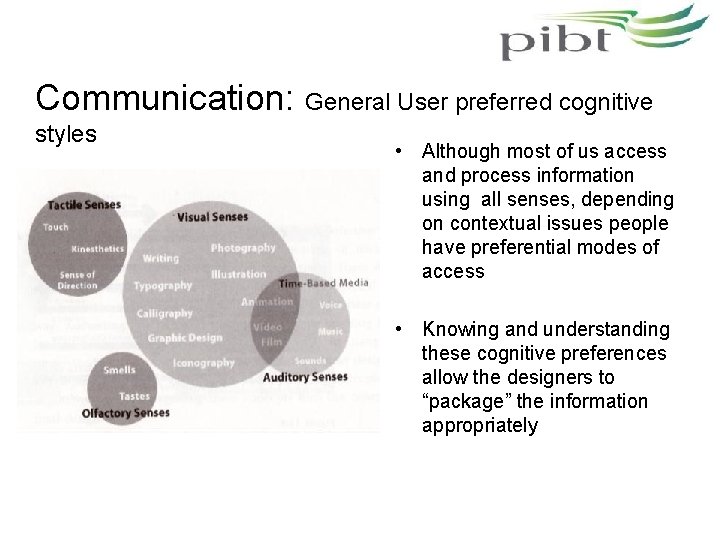
Communication: General User preferred cognitive styles • Although most of us access and process information using all senses, depending on contextual issues people have preferential modes of access • Knowing and understanding these cognitive preferences allow the designers to “package” the information appropriately

Communication: General User cognitive styles • Three major modes of accessing information – Visual – Auditory - verbal – kinesthetic

Communication: General User cognitive styles – Visually orientated: • visual preference in processing and retaining information • Strong awareness of visual patterns and interrelationships • strong spatial sense and spatial conceptualization • Holistic view, the overall patterns and sub-structures – Use visual forms of organization, in engaging and understanding new information – Diagrams, Charts , maps , images, movies, animations – Usually strong visual aesthetic sense

Communication: General User cognitive styles – Auditory/Verbal orientated: • Auditory/verbal preference in processing and retaining information • Verbal/ written language • Learn via, reading, writing notes, listening, talking • Use auditory/verbal forms of organization, in engaging and understanding new information – Lectures, written documents, discussion

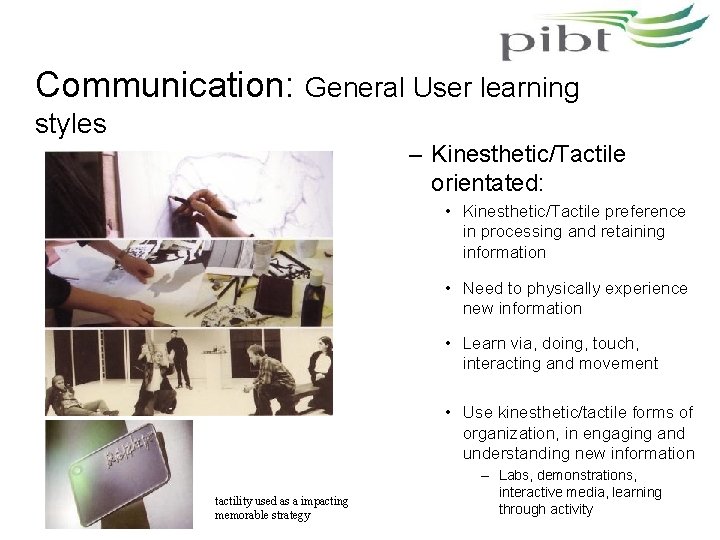
Communication: General User learning styles – Kinesthetic/Tactile orientated: • Kinesthetic/Tactile preference in processing and retaining information • Need to physically experience new information • Learn via, doing, touch, interacting and movement • Use kinesthetic/tactile forms of organization, in engaging and understanding new information tactility used as a impacting memorable strategy – Labs, demonstrations, interactive media, learning through activity

Communication: General User learning styles – Note Neurological studies point out that doing and practicing aid development in all cognitive areas, including understanding, thinking and memory tactility used as a impacting memorable strategy

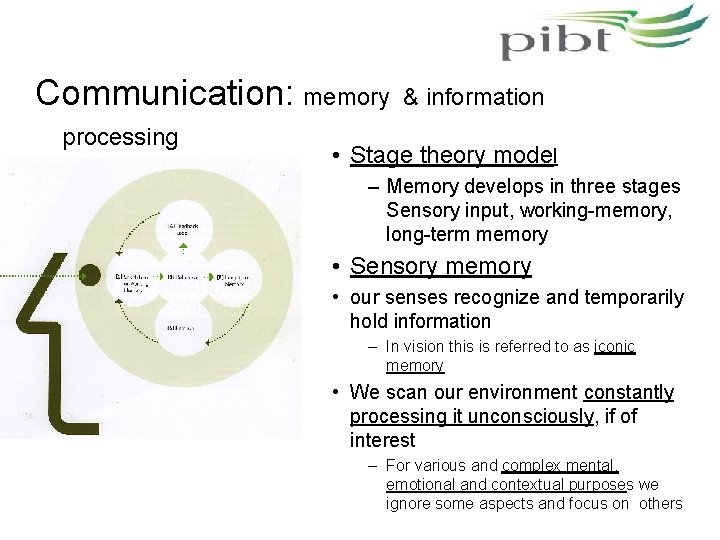
Communication: memory processing & information • Stage theory model – Memory develops in three stages Sensory input, working-memory, long-term memory • Sensory memory • our senses recognize and temporarily hold information – In vision this is referred to as iconic memory • We scan our environment constantly processing it unconsciously, if of interest – For various and complex mental, emotional and contextual purposes we ignore some aspects and focus on others

Communication: memory & stage theory model • Working memory – In working memory we process the stimuli in an , selective, active and conscious way. – Active – conscious (awareness) – Here also, if of interest we focus on and process it further, at which point it begins the process into long-term memory – Working memory has Capacity

Communication: memory & stage theory model • Working memory – Can be measured in chunks » A chunk may be a “unit” of information – The human brain can remember between 5 to 7 chunks +-2 – Can remember more by rechunking » Reorganizing and grouping information » an example is the image to the right – Other methods include breaking large numbers into 2, 3 or 4 unit chunks » 06089228645906 instead of » 08 9228 6459 – Using mnemonic devices » Roy G Biv (for the colour spectrum)

Communication: memory & stage theory model • long-term memory • `Information has long term retention – long term retrieval and “store” – Is not fixed but dynamic • The interrelationships between the memory stages are dynamic and two way each influences the other – Each time we remember something it is influenced by other currently available information • emotion is significant in all levels of these memory processes

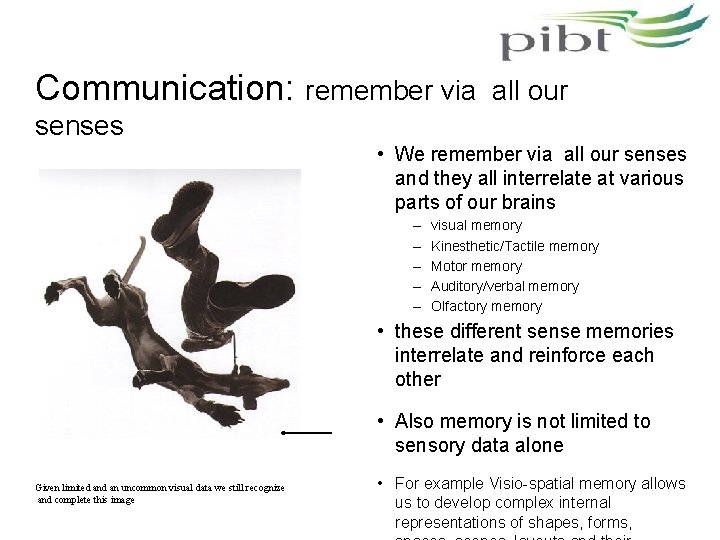
Communication: remember via all our senses • We remember via all our senses and they all interrelate at various parts of our brains – – – visual memory Kinesthetic/Tactile memory Motor memory Auditory/verbal memory Olfactory memory • these different sense memories interrelate and reinforce each other • Also memory is not limited to sensory data alone Given limited an uncommon visual data we still recognize and complete this image • For example Visio-spatial memory allows us to develop complex internal representations of shapes, forms,

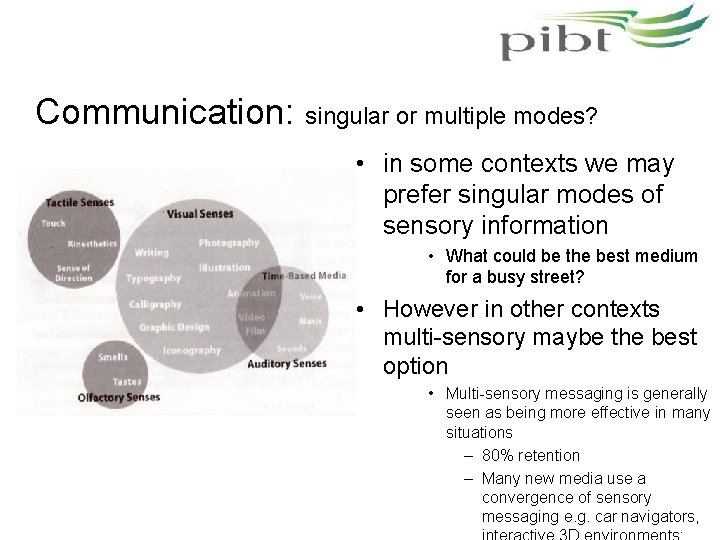
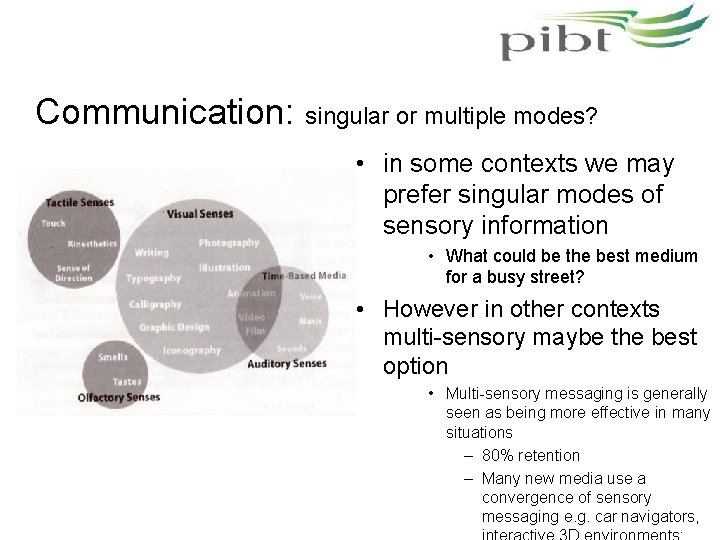
Communication: singular or multiple modes? • in some contexts we may prefer singular modes of sensory information • What could be the best medium for a busy street? • However in other contexts multi-sensory maybe the best option • Multi-sensory messaging is generally seen as being more effective in many situations – 80% retention – Many new media use a convergence of sensory messaging e. g. car navigators,

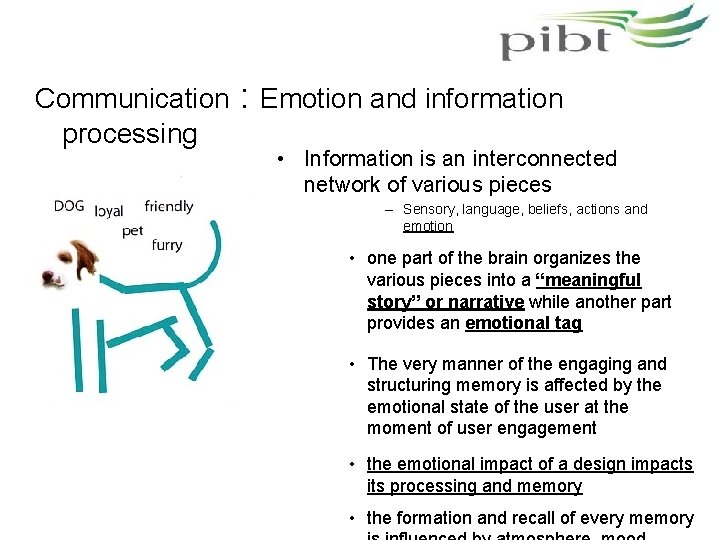
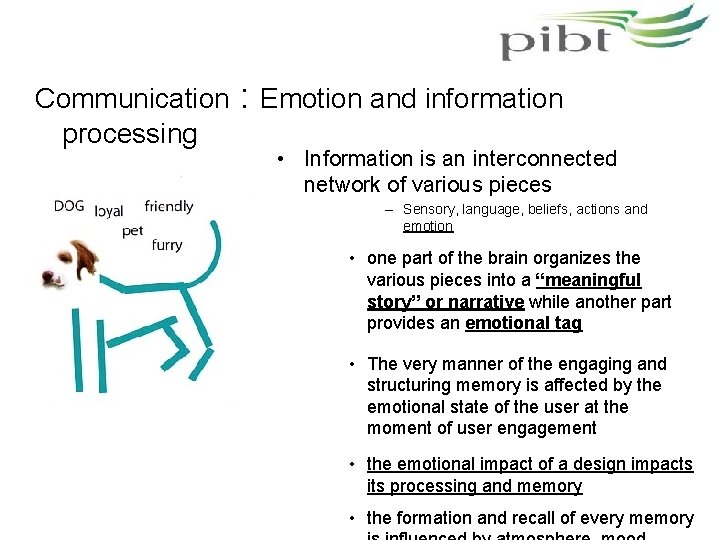
Communication processing : Emotion and information • Information is an interconnected network of various pieces – Sensory, language, beliefs, actions and emotion • one part of the brain organizes the various pieces into a “meaningful story” or narrative while another part provides an emotional tag • The very manner of the engaging and structuring memory is affected by the emotional state of the user at the moment of user engagement • the emotional impact of a design impacts its processing and memory • the formation and recall of every memory

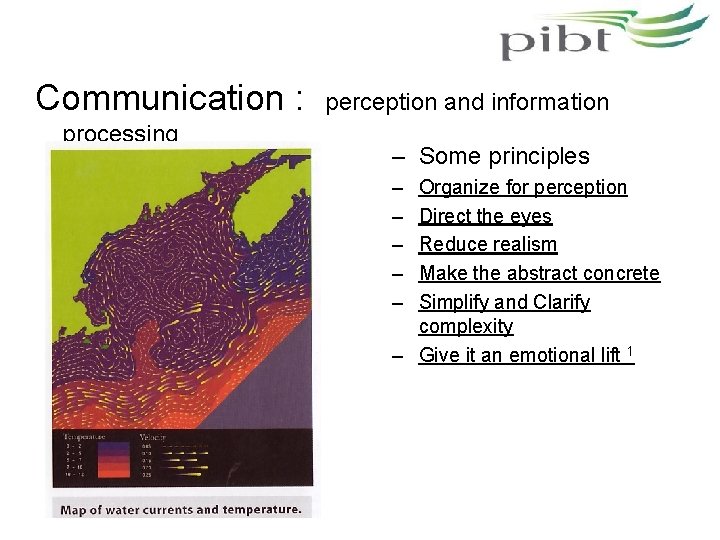
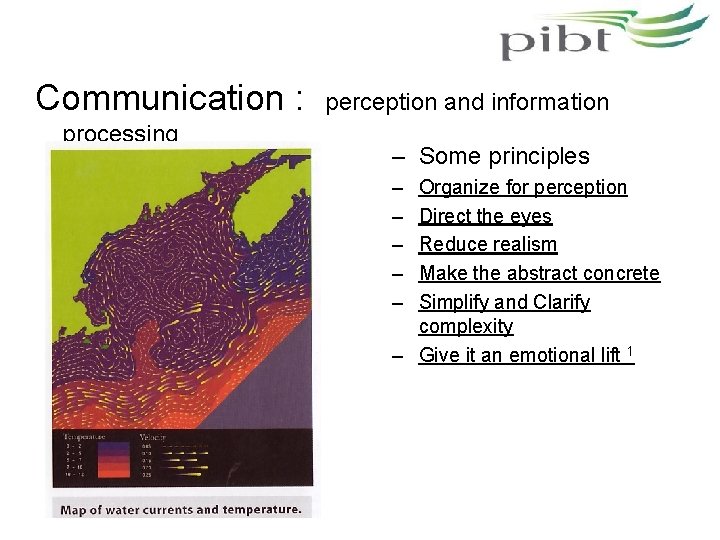
Communication : processing perception and information – Some principles – – – Organize for perception Direct the eyes Reduce realism Make the abstract concrete Simplify and Clarify complexity – Give it an emotional lift 1

Communication : perception and attention – The brain is always in “ready mode” creating predictions and mental maps, this is mainly out of conscious focus » We constantly scan sensing, noting objects, events, relationships – While focusing on a particular area we are also aware of and attending to what's happening outside the main focus area this is known as pre-attentive processing – This fringe area is usually the source of possible future focus – we note other areas of possible future interest within our field of

Communication: perception and attention – designers can provide a path for the users to follow via these peripheral attention areas – To direct attention the designer can use various strategies: » surprise, novelty, the unfamiliarity, emotional impact, incongruity, strangeness, challenge, perceived needs

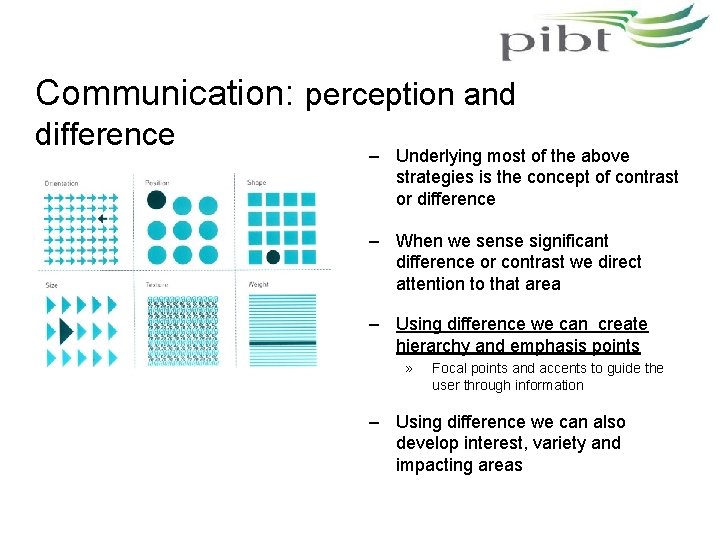
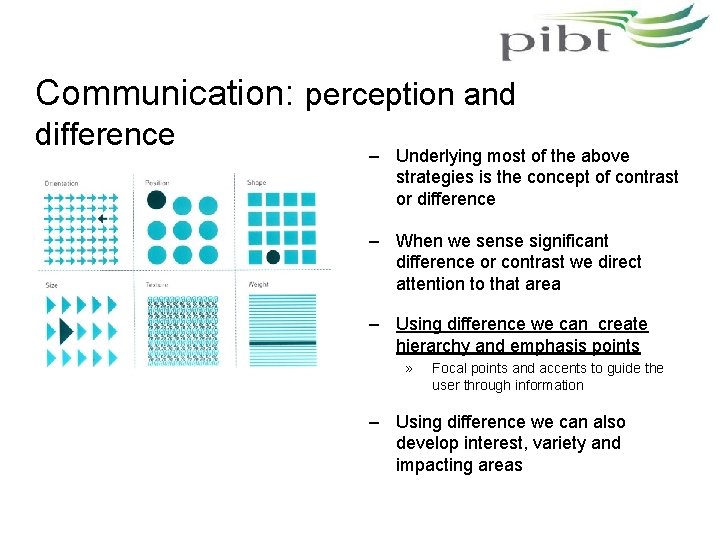
Communication: perception and difference – Underlying most of the above strategies is the concept of contrast or difference – When we sense significant difference or contrast we direct attention to that area – Using difference we can create hierarchy and emphasis points » Focal points and accents to guide the user through information – Using difference we can also develop interest, variety and impacting areas

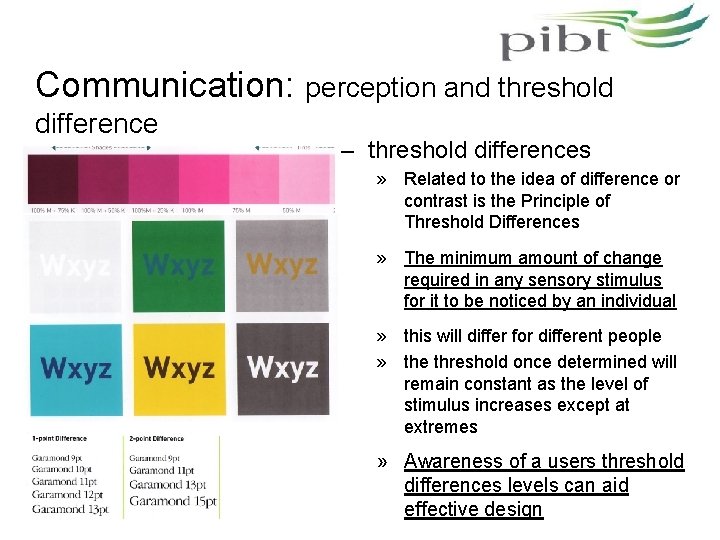
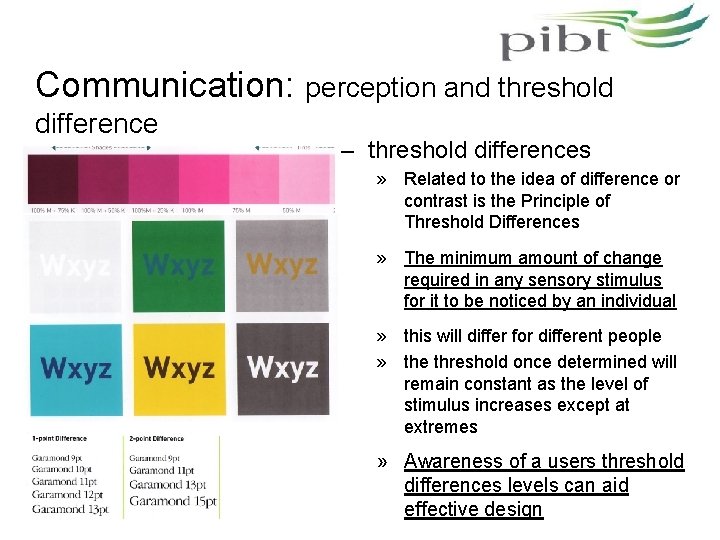
Communication: perception and threshold difference – threshold differences » Related to the idea of difference or contrast is the Principle of Threshold Differences » The minimum amount of change required in any sensory stimulus for it to be noticed by an individual » this will differ for different people » the threshold once determined will remain constant as the level of stimulus increases except at extremes » Awareness of a users threshold differences levels can aid effective design

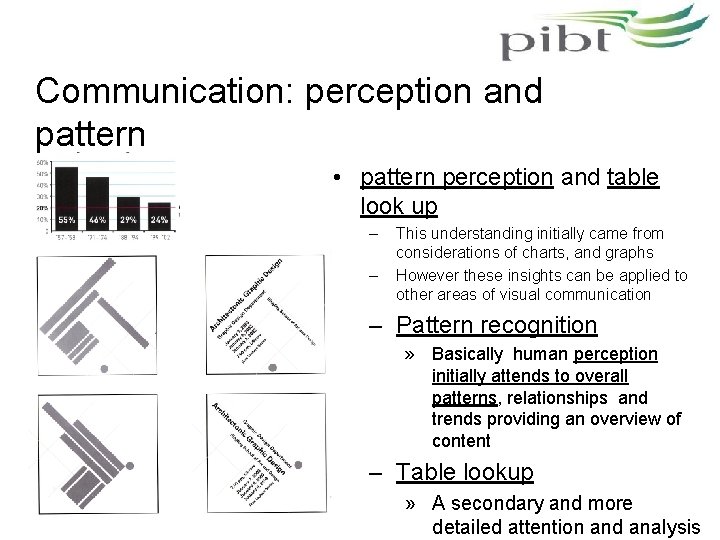
Communication: perception and pattern • pattern perception and table look up – – This understanding initially came from considerations of charts, and graphs However these insights can be applied to other areas of visual communication – Pattern recognition » Basically human perception initially attends to overall patterns, relationships and trends providing an overview of content – Table lookup » A secondary and more detailed attention and analysis

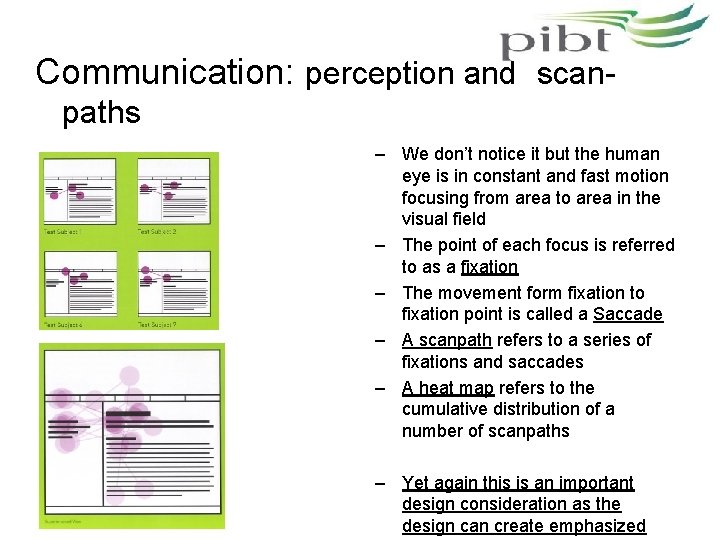
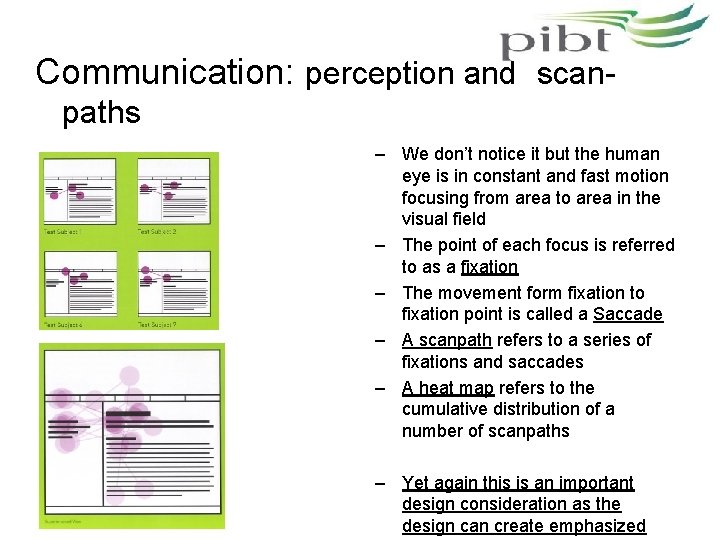
Communication: perception and scanpaths – We don’t notice it but the human eye is in constant and fast motion focusing from area to area in the visual field – The point of each focus is referred to as a fixation – The movement form fixation to fixation point is called a Saccade – A scanpath refers to a series of fixations and saccades – A heat map refers to the cumulative distribution of a number of scanpaths – Yet again this is an important design consideration as the design can create emphasized

design: Communication strategies • AIDA • Principle of least effort • Principle of uncertainty reduction • LATCH • PRYIMID • Way finding

Communication design: engagement strategies • AIDA – – – was developed to enhances sales communication is an “Hierarchy of effects model” Move User through distinct phases to make decisions » A: Develop attention and awareness » I: Generate interest so user wants to learn more » D: Evoke an emotional response (emotional tag) » A: Inspire user to action Good design combined with these communication strategies can enhance the experience of information engagement reception and processing This raises some important consideration

Communication design: engagement strategies • Principle of least effort – Humans have an inclination to use tools that are simple, accessible, comfortable and familiar. – – Items that are familiar are processed and acted upon faster A good principle to keep in mind when we design visual communication for users

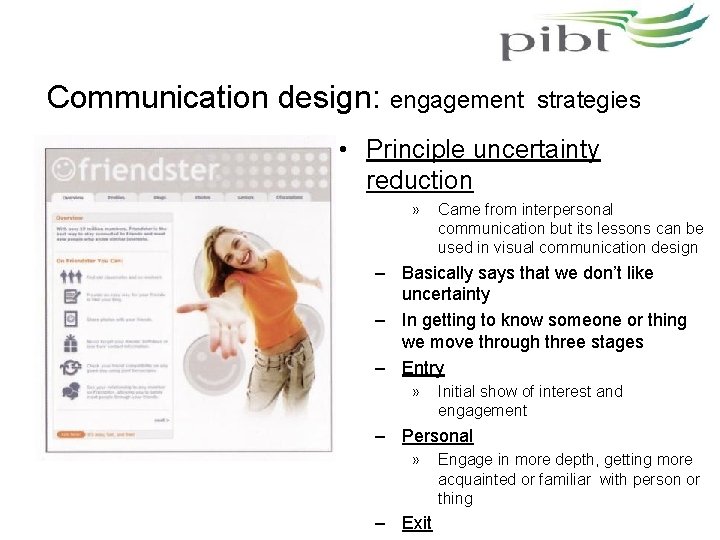
Communication design: engagement strategies • Principle uncertainty reduction » Came from interpersonal communication but its lessons can be used in visual communication design – Basically says that we don’t like uncertainty – In getting to know someone or thing we move through three stages – Entry » Initial show of interest and engagement – Personal » – Exit Engage in more depth, getting more acquainted or familiar with person or thing

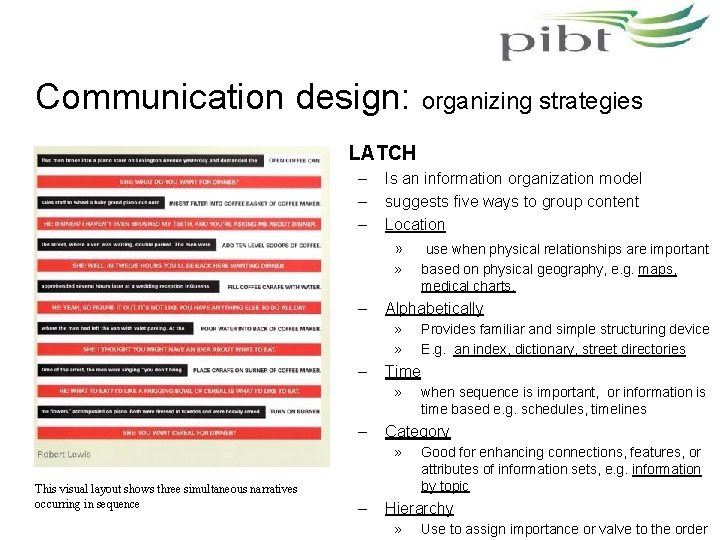
Communication design: organizing strategies • LATCH – – – Is an information organization model suggests five ways to group content Location » use when physical relationships are important » – Alphabetically » » – – when sequence is important, or information is time based e. g. schedules, timelines Category » This visual layout shows three simultaneous narratives occurring in sequence Provides familiar and simple structuring device E. g. an index, dictionary, street directories Time » – based on physical geography, e. g. maps, medical charts, Good for enhancing connections, features, or attributes of information sets, e. g. information by topic Hierarchy » Use to assign importance or valve to the order

Communication design: organizing strategies • PYRAMID – – – Is an information organization model Common to journalism and on the www Basically this system » – Put most important or gist of information first in a form that’s easy and quick to access » Then a fuller summary of the gist with supporting information yet again in a form that is easy and relatively quick to access » And finally the details of the information it also works to incrementally develop interest – Supports giving » » » – the gist or essence of a message easy scanability of an information set Choice in levels of information access Good in venues of » » high information density short time spans for user to gain message

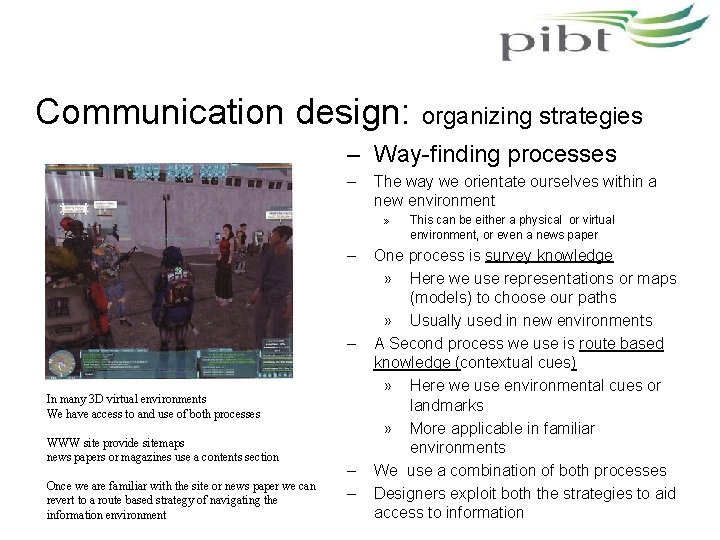
Communication design: organizing strategies – Way-finding processes – The way we orientate ourselves within a new environment » – – In many 3 D virtual environments We have access to and use of both processes WWW site provide sitemaps news papers or magazines use a contents section Once we are familiar with the site or news paper we can revert to a route based strategy of navigating the information environment – – This can be either a physical or virtual environment, or even a news paper One process is survey knowledge » Here we use representations or maps (models) to choose our paths » Usually used in new environments A Second process we use is route based knowledge (contextual cues) » Here we use environmental cues or landmarks » More applicable in familiar environments We use a combination of both processes Designers exploit both the strategies to aid access to information

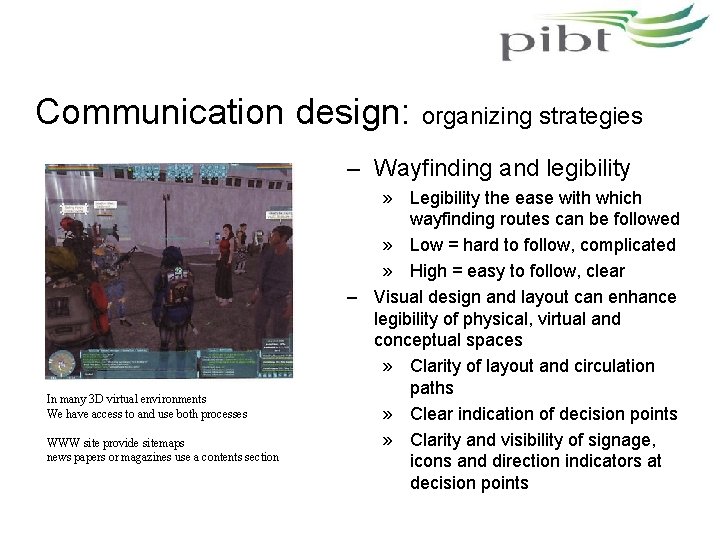
Communication design: organizing strategies – Wayfinding and legibility In many 3 D virtual environments We have access to and use both processes WWW site provide sitemaps news papers or magazines use a contents section » Legibility the ease with which wayfinding routes can be followed » Low = hard to follow, complicated » High = easy to follow, clear – Visual design and layout can enhance legibility of physical, virtual and conceptual spaces » Clarity of layout and circulation paths » Clear indication of decision points » Clarity and visibility of signage, icons and direction indicators at decision points

Communication design: engagement strategies • Design considerations – what are their learning style preferences – what are their conceptual abilities – what mediums do they prefer – what formats are familiar to them – Does the design incrementally reveal information – Does the design reduce uncertainty – Is the design appropriately impacting » Attention, Interest, desire, action – Is the design legible

Communication: aesthetics and design • Aesthetic – usability effect – Aesthetically well design artifacts are seen as being: • • easier and more of a pleasure to engage • more readily accepted • foster positive attitudes • creates deeper engagements • promotes creative thinking and problem solving As we have seen, through our brief considerations of memory, perception and emotion, the aesthetic plays a fundamental part in enhancing the effectiveness of communicating texts, by complementing and enhancing cognitive, emotional and perceptual processes

effective communication: aesthetics and the whole brain model • to communicate effectively we need to connect with the user on a number of levels – human beings are complex creatures with many facets needing satisfaction – A design that does not address these is felt to be limited and lacking

next Imagery Image rhetoric the value of images effective use of images types of images image sources use and copyright Lab work Introduction to Photoshop Publisher Unit D Working with images Small in class test Reading Lisa graham Basics of design Layout and typography chapter 9 (colour)
 Modes and mediums
Modes and mediums Sound will travel at different speeds in different mediums.
Sound will travel at different speeds in different mediums. Library.thinkquest.org 19537
Library.thinkquest.org 19537 Week by week plans for documenting children's development
Week by week plans for documenting children's development Where did you last weekend
Where did you last weekend Find out what your partner did last weekend
Find out what your partner did last weekend Window was broken
Window was broken Simple past play
Simple past play Last weekend i came to my friend's birthday party
Last weekend i came to my friend's birthday party What was the weather like yesterday
What was the weather like yesterday You finish your homework last week
You finish your homework last week What did ur last weekend look like?
What did ur last weekend look like? Recap from last week
Recap from last week Last week we installed a kitty door
Last week we installed a kitty door Last week summary
Last week summary The park was serine at twilight
The park was serine at twilight What is the last week of lent
What is the last week of lent Last week's homework
Last week's homework Last week in japanese
Last week in japanese I watched tv last week
I watched tv last week Last summer holiday
Last summer holiday Tuesday last week
Tuesday last week The doctor gave me a for some medicine last week
The doctor gave me a for some medicine last week Tom wasn't/weren't at school last week
Tom wasn't/weren't at school last week Last week
Last week Last week's lesson
Last week's lesson Last week's homework
Last week's homework Classical theories of organizational communication
Classical theories of organizational communication Actfl proficiency levels chart
Actfl proficiency levels chart Compositional modes for digital and social media
Compositional modes for digital and social media Bipap settings for copd
Bipap settings for copd Difference between real protected and virtual mode of 80386
Difference between real protected and virtual mode of 80386 Potential market
Potential market Nine compositional modes in digital media
Nine compositional modes in digital media Communication persuasion matrix
Communication persuasion matrix The bsr and the io modes of 8255 is selected by the
The bsr and the io modes of 8255 is selected by the Cisco router modes
Cisco router modes