Laboratorio 1 Java Script Introduccin al Java Script

Laboratorio 1 Java. Script

Introducción al Java. Script l l El navegador del cliente interpreta las instrucciones Los lenguajes Script sirven principalmente para añadir contenido � dinámico� a las páginas Web. El contenido dinámico es, básicamente, aquel contenido de una página Web (gráficos, textos y demás) que puede cambiar en el tiempo, según las interacciones que realiza el usuario a lo largo de su ejecución

Diferencias con Java l l Java necesita un kit de desarrollo y un compilador Se pueden hacer sistemas independientes Java es mucho más potente que JS Fuerte, robusto y seguro l l l Javascript es interpretado por el navegador cuando lee la página Solo se pueden hacer programas que se ejecuten en web No necesitamos declarar el tipo

Usos de Java. Script l Crear efectos especiales Validar datos de un formulario Crear rollovers (cambia la imagen cuando se pasa el mouse). Crear navegadores desplegables. l Apertura de ventanas secundarias. l l l ¿Sabias que? � Los autores inicialmente tuvieron en mente el nombre (un tanto ridículo) de Mocha y más tarde Live. Script para ser posteriormente rebautizado como Java. Script, en un anuncio conjunto entre Sun Microsystems y Netscape, el 4 de diciembre de 1995.

Qué necesitamos l l l Editor de textos - bloc de notas o notepad++ Navegador compatible con javascript. Tags de Javascript: <script>. . . </script> <script language=“Java. Script”>. . </script> <script type="text/javascript">. . . </script>

Nuestro primer Java. Script <html><body> <script type="text/javascript"> Document. write(“Bienvenido a Laboratorio 1 – Aplicaciones para Internet!") </script> </body></html> Nota: usamos alert o window. alert Ver Ejemplo


Lenguaje javascript l l La programación de javascript se realiza en un documento HTML Se pueden introducir varios script en una misma página con etiquetas script diferentes

Maneras de ejecutar un javascript l l Directa: se incorpora el script de modo que el navegador interprete cada linea, se puede incorporar en el body o en el head. Respuesta a un evento: – Evento: acción que realiza el usuario, como movimiento del mouse o pulsar un botón o la selección de un texto.

Ocultar scripts en navegadores antiguos El cliente interpreta las instrucciones <script> <!— Código javascript // </script> l Se puede indicar un texto alternativo si el navegador no permite código javascript: <NOSCRIPT>El navegador no comprende los scripts </NOSCRIPT> l

Archivos externos Cuando existen varias funciones probadas y que pueden servir a mas de un programa se puede realizar un archivo externo. l El archivo externo normalmente tiene la extensión. js y se lo incluye de la siguiente manera: <script src=“externo. js”> </script> l

Elementos básicos l l Se respetan las mayúsculas y las minúsculas Separación de instrucciones – – – Las instrucciones se separan con punto y coma, si se escriben dos instrucciones en la misma línea. La otra forma de separarlas es mediante un salto de línea Se recomienda usar siempre el punto y coma después de cada instrucción.

Sintaxis Javascript Comentarios: <script> //comentario de una línea /*Comentario que puede abarcar Más de una línea*/ </script> l

Textos Los textos deben estar entre comillas dobles o simples <HTML><BODY> <SCRIPT> document. write(‘texto’) document. write(“que se verá en el documento”) </SCRIPT></BODY></HTML> l

Efectos rápidos

Alert Muestra una ventana de alerta <HTML><BODY> <SCRIPT> alert(‘Bienvenido a Laboratorio 1. . . ’) </SCRIPT> </BODY></HTML> l

Confirm <html><body> <script type="text/javascript"> v = confirm("Carrera de Programador? "); alert(v) </script> </body></html> Ver ejemplo


Prompt <html><body> <script type="text/javascript"> v = prompt("Ingrese su nombre", "") alert(v) </script> </body></html> Ver ejemplo

Uso de document <html><body> <script type="text/javascript"> document. write("Bienvenido a Laboratorio 1 - Carrera de Programador!") </script> </body></html> Ver ejemplo

Ver fecha actual <html><body> <script type="text/javascript"> document. write(new Date()) </script> </body></html> Ver ejemplo

Volver Se usa código javascript embebido en html: <input type= button value=Volver onclick=“history. go(-1)> <A HREF= "history. go(-1)"><b>Inicio de página</b></A> l Ver ejemplo

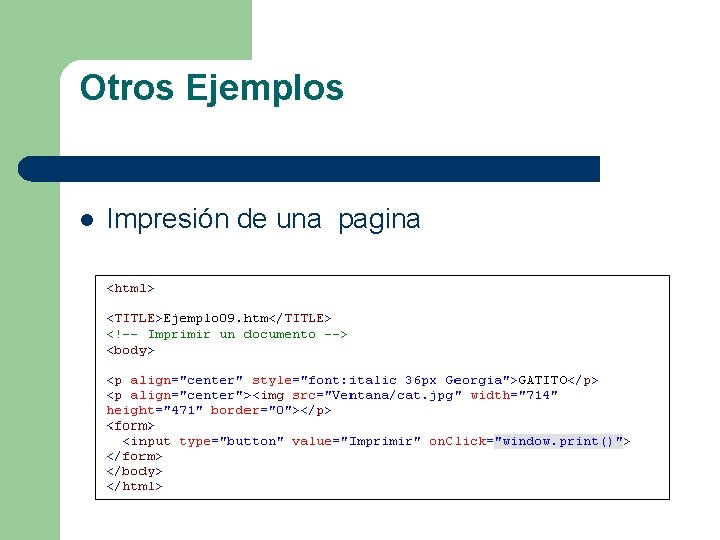
Otros Ejemplos l Impresión de una pagina

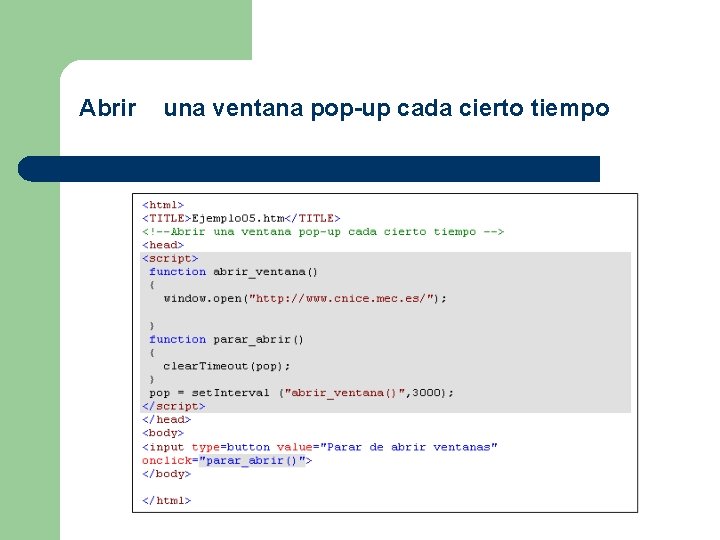
Abrir una ventana pop-up cada cierto tiempo

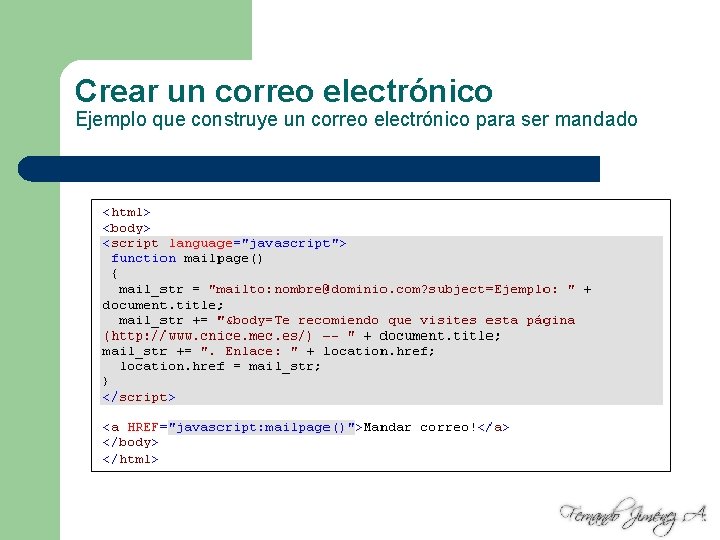
Crear un correo electrónico Ejemplo que construye un correo electrónico para ser mandado

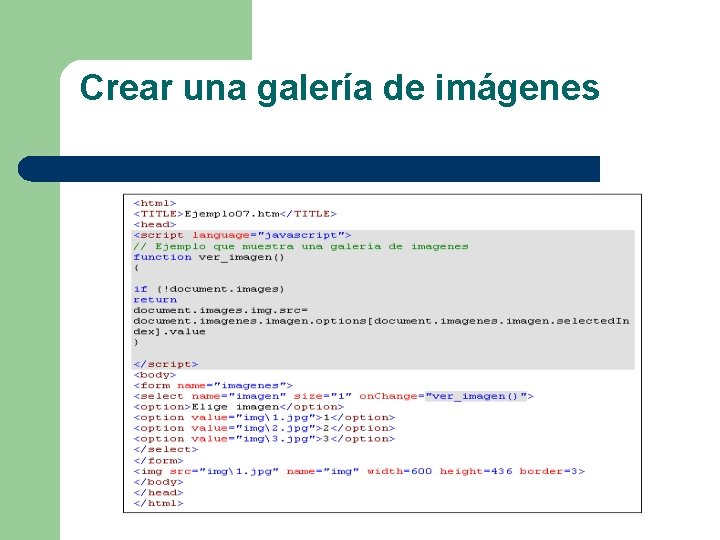
Crear una galería de imágenes

Variables l l Es un espacio en memoria en donde se almacena un dato Ejemplo: – – – l A=14 B=13 Suma = A + B En este ejemplo tenemos tres variables: A, B y suma.

Características de las variables l Se forman con caracteres alfanuméricos o guión bajo. – l l ejemplos: sumando_1, A, B, sumando 2, _A, etc. DEBEN comenzar con un carácter alfabético o guión bajo Prohibidos: – – +, $ o espacio palabras reservadas como for, return, while, if, etc.

Declaración de variables l l No es obligatorio, pero es conveniente. Se usa la palabra reservada var – – l Var suma 1 Var suma 2, suma 3 varias variables separadas por coma. Se le puede asignar un valor – Var suma 1 = 14

Tipos l l l Números Cadenas de caracteres: texto que puede estar compuesto de letras y números, encerrado en comillas dobles o simples. Valores booleanos: true o false

Operadores Aritméticos l l l Suma: + Resta: Multiplicación: * División: / Resto de la división: % Unarios: – – Incremento en una unidad: ++, (A++) Decremento en una unidad: -- (A--)

Operadores de Asignación = Asignación l += Asignación con suma l -= Asignación con resta l *= Asignación con multiplicación l /= Asignación con división l %= Obtiene el resto y asigna Ver ejemplo l

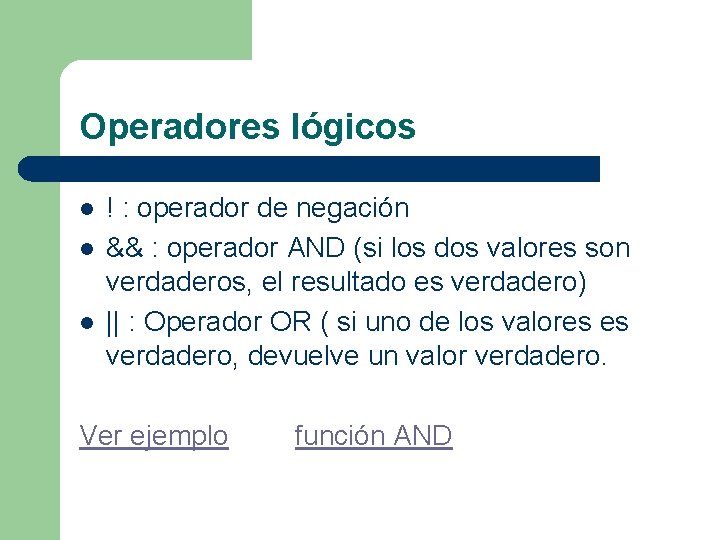
Operadores lógicos l l l ! : operador de negación && : operador AND (si los dos valores son verdaderos, el resultado es verdadero) || : Operador OR ( si uno de los valores es verdadero, devuelve un valor verdadero. Ver ejemplo función AND

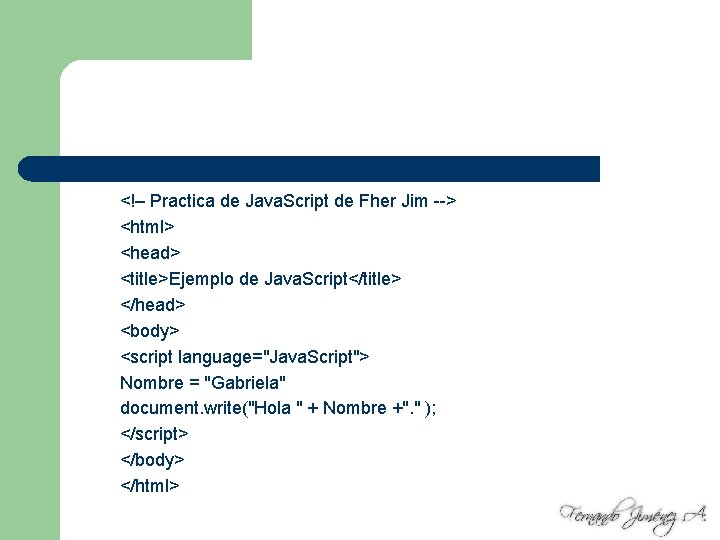
<!– Practica de Java. Script de Fher Jim --> <html> <head> <title>Ejemplo de Java. Script</title> </head> <body> <script language="Java. Script"> Nombre = "Gabriela" document. write("Hola " + Nombre +". " ); </script> </body> </html>

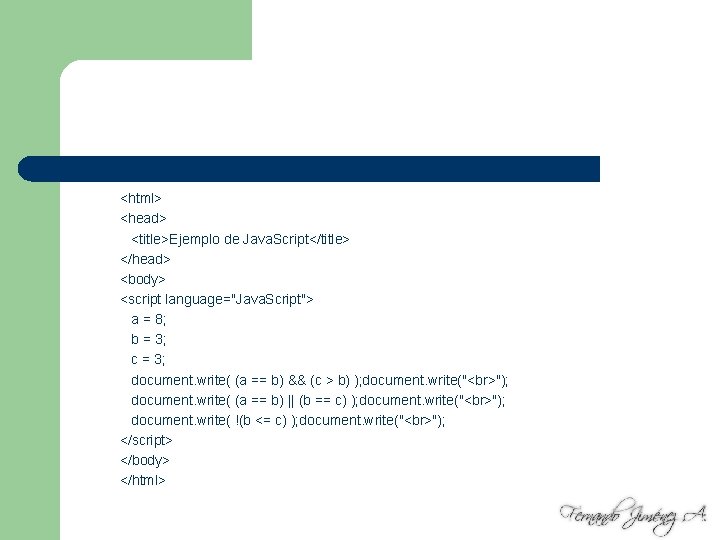
<html> <head> <title>Ejemplo de Java. Script</title> </head> <body> <script language="Java. Script"> a = 8; b = 3; c = 3; document. write( (a == b) && (c > b) ); document. write(" "); document. write( (a == b) || (b == c) ); document. write(" "); document. write( !(b <= c) ); document. write(" "); </script> </body> </html>

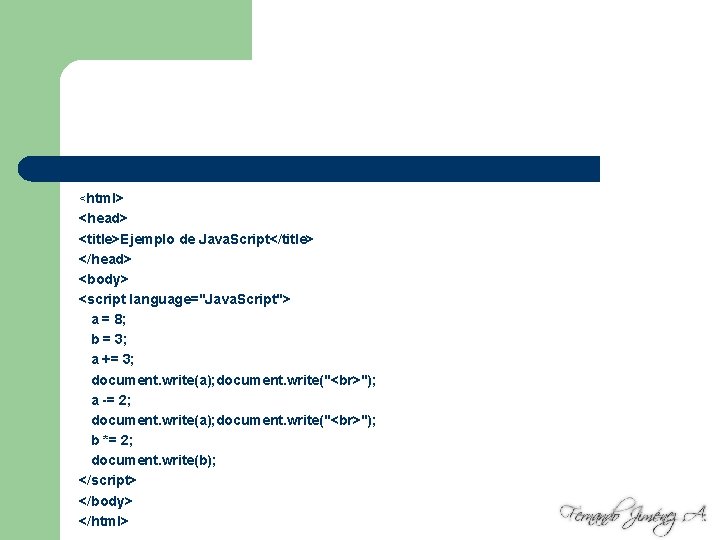
<html> <head> <title>Ejemplo de Java. Script</title> </head> <body> <script language="Java. Script"> a = 8; b = 3; a += 3; document. write(a); document. write(" "); a -= 2; document. write(a); document. write(" "); b *= 2; document. write(b); </script> </body> </html>

ACTIVIDADES practica 2 : l l l Realiza los ejercicios de Aplicación (12 scripts de ejm ) que se adjuntan en la presentación para mirar el resultado de los mismos. Cambiar datos como siempre en <head> …colocar su nombre completo. Y donde vayan nombres u otros datos. . Guardarlos en un solo ARCHIVO y presentar en la próxima clase OCT 20.
- Slides: 37