LA IMAGEN DIGITAL TIPOS Y FORMATOS DE IMGENES













- Slides: 13

LA IMAGEN DIGITAL: TIPOS Y FORMATOS DE IMÁGENES DIGITALES

Imágenes rasterizadas (bitmap) Imágenes vectoriales

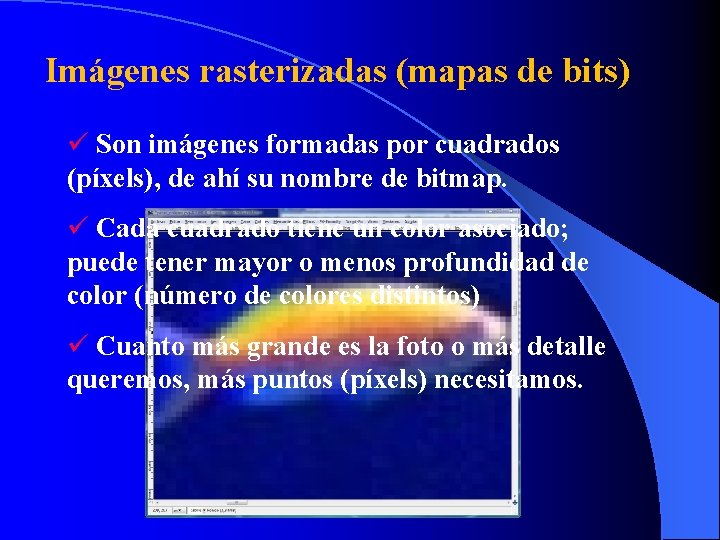
Imágenes rasterizadas (mapas de bits) ü Son imágenes formadas por cuadrados (píxels), de ahí su nombre de bitmap. ü Cada cuadrado tiene un color asociado; puede tener mayor o menos profundidad de color (número de colores distintos) ü Cuanto más grande es la foto o más detalle queremos, más puntos (píxels) necesitamos.

Imágenes vectoriales ü Son imágenes formadas por elementos geométricos (círculos, cuadrados, curvas) y colores sencillos (color fijo o degradados). ü Tanto los elementos como los colores se definen mediante fórmulas matemáticas. § Círculo: color, posición del centro y radio üFuncionan bien para elementos sencillos (logotipos, carteles), les cuesta más representar imágenes complejas o con muchos colores


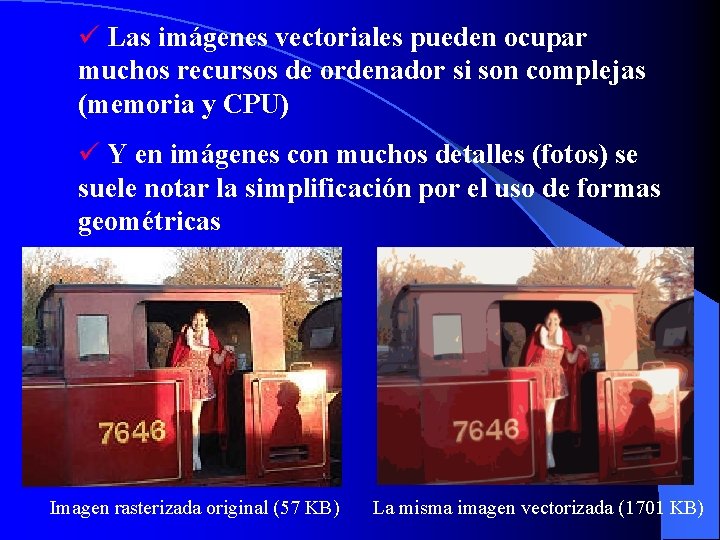
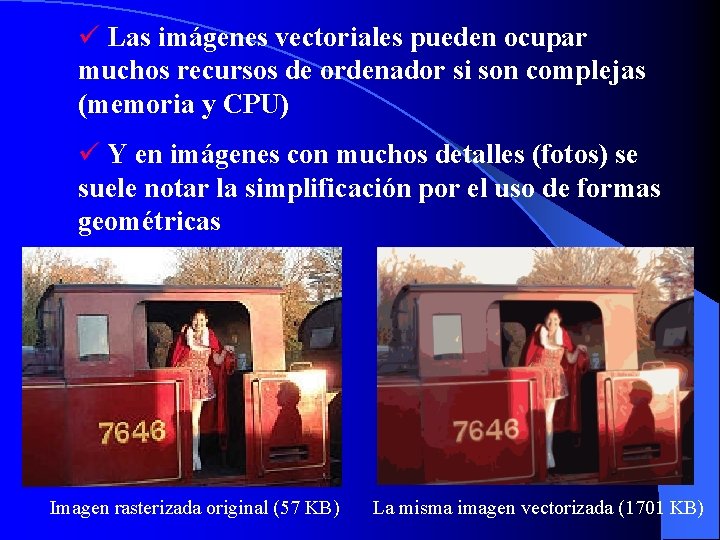
ü Las imágenes vectoriales pueden ocupar muchos recursos de ordenador si son complejas (memoria y CPU) ü Y en imágenes con muchos detalles (fotos) se suele notar la simplificación por el uso de formas geométricas Imagen rasterizada original (57 KB) La misma imagen vectorizada (1701 KB)

ü Las imágenes vectoriales se adaptan mejor a imágenes con un fondo del mismo color (textos), versiones para imprimir o con zoom. ü Para verlas en una pantalla las imágenes se convierten siempre en imágenes rasterizadas.

Principales formatos de imágenes vectoriales: ü Formato PDF de Adobe Acrobat. ü Fortato SWF de Adobe Flash. ü Gráficos SVG (gráfico vectorial escalable). Imagen SVG obtenida a partir de una JPG

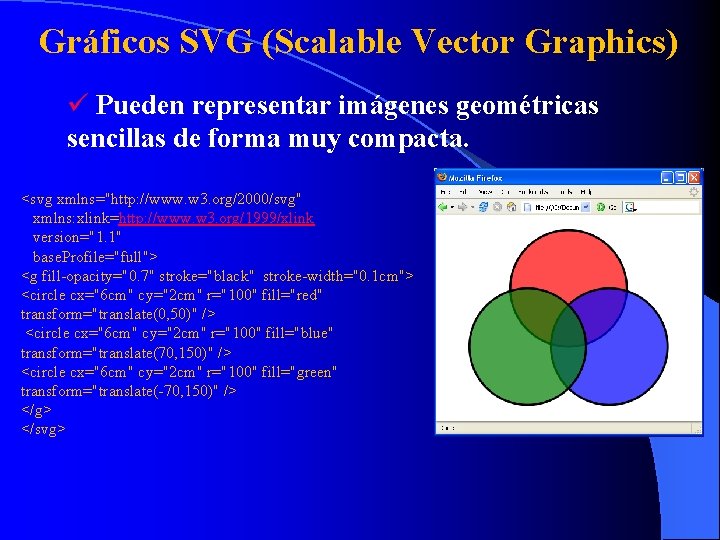
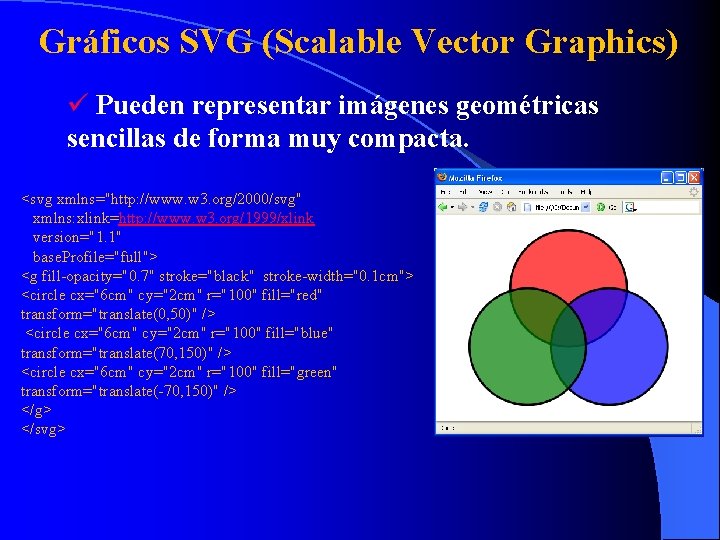
Gráficos SVG (Scalable Vector Graphics) ü Pueden representar imágenes geométricas sencillas de forma muy compacta. <svg xmlns="http: //www. w 3. org/2000/svg" xmlns: xlink=http: //www. w 3. org/1999/xlink version="1. 1" base. Profile="full"> <g fill-opacity="0. 7" stroke="black" stroke-width="0. 1 cm"> <circle cx="6 cm" cy="2 cm" r="100" fill="red" transform="translate(0, 50)" /> <circle cx="6 cm" cy="2 cm" r="100" fill="blue" transform="translate(70, 150)" /> <circle cx="6 cm" cy="2 cm" r="100" fill="green" transform="translate(-70, 150)" /> </g> </svg>

ü Pero también pueden usarse para imágenes complejas o artísticas (mejor para dibujos que para fotografías). Más ejemplos de imágenes vectoriales

Programas para imágenes SVG ü Para crearlas y editarlas usaremos el programa INKSCAPE ü Programas como GIMP ó Photoshop pueden importarlas, pero para ello las convierten en imágenes rasterizadas (pixelizadas) üPara visualizarse pueden usarse navegadores (Firefox, Opera, Chrome, Safari) o programas específicos (Adobe SVG Viewer)

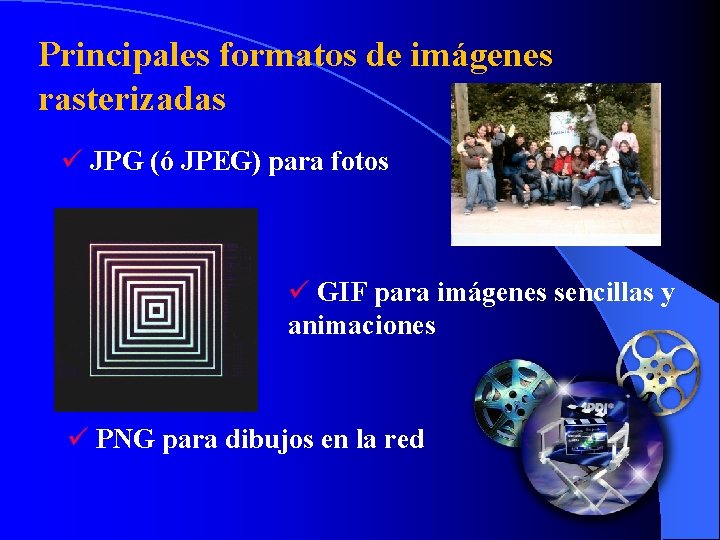
Principales formatos de imágenes rasterizadas ü JPG (ó JPEG) para fotos ü GIF para imágenes sencillas y animaciones ü PNG para dibujos en la red

Programas para imágenes rasterizadas ü Para crearlas y editarlas: GIMP, PHOTOSHOP , PAINT, y otros muchos ü Para visualizarlas: casi todos los programas (navegadores, visores como el de Windows, etc) üTambién pueden incrustarse en programas de ofimática (presentaciones, hojas de cálculo, documentos de texto, etc).