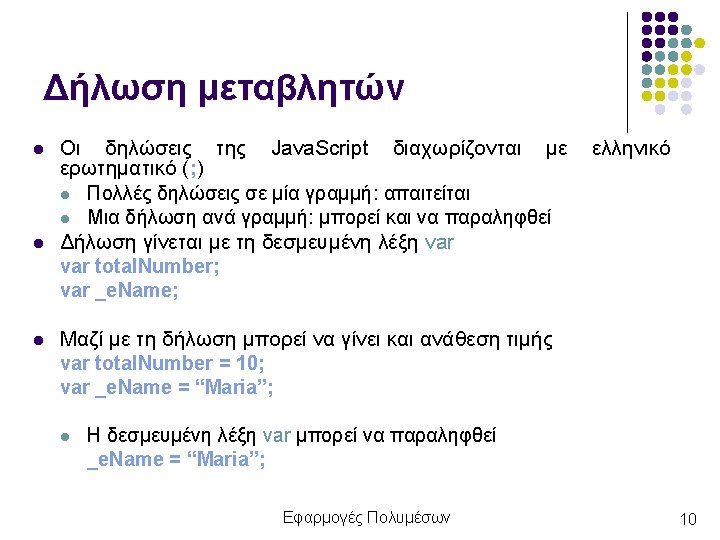
l script typetextjavascript Welcome message var name Welcome













































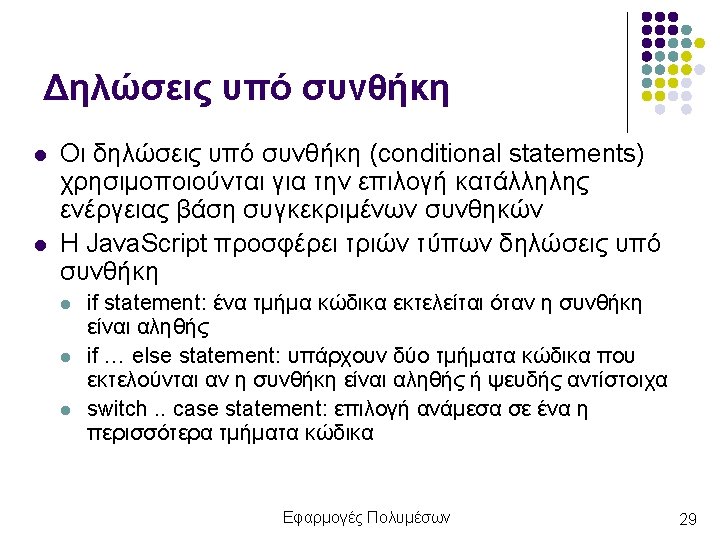
![Πίνακες <script type="text/javascript"> var myfriends = new Array(3) myfriends[0] = "Nick" myfriends[1] = "Jim" Πίνακες <script type="text/javascript"> var myfriends = new Array(3) myfriends[0] = "Nick" myfriends[1] = "Jim"](https://slidetodoc.com/presentation_image_h2/48889435e03e8e6181d1dbc116fdcf9b/image-46.jpg)
- Slides: 46
















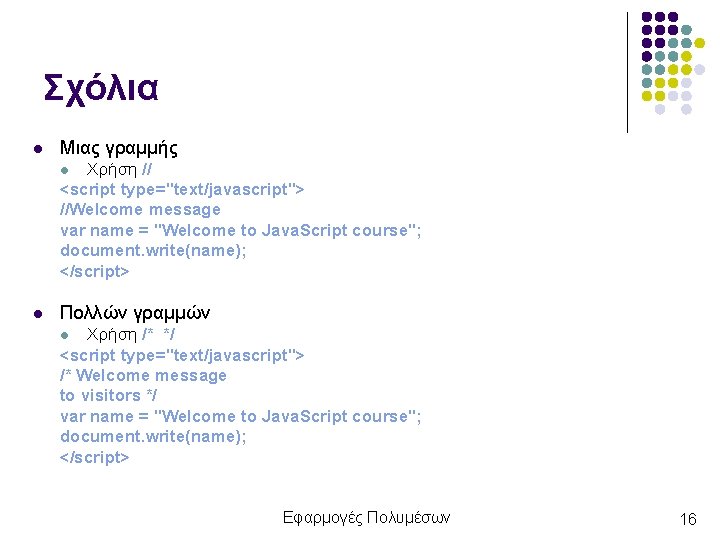
Σχόλια l Μιας γραμμής Χρήση // <script type="text/javascript"> //Welcome message var name = "Welcome to Java. Script course"; document. write(name); </script> l l Πολλών γραμμών Χρήση /* */ <script type="text/javascript"> /* Welcome message to visitors */ var name = "Welcome to Java. Script course"; document. write(name); </script> l Εφαρμογές Πολυμέσων 16


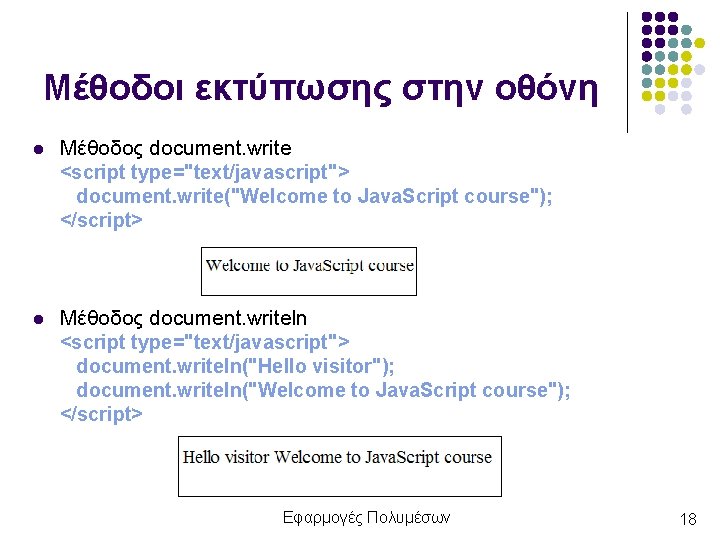
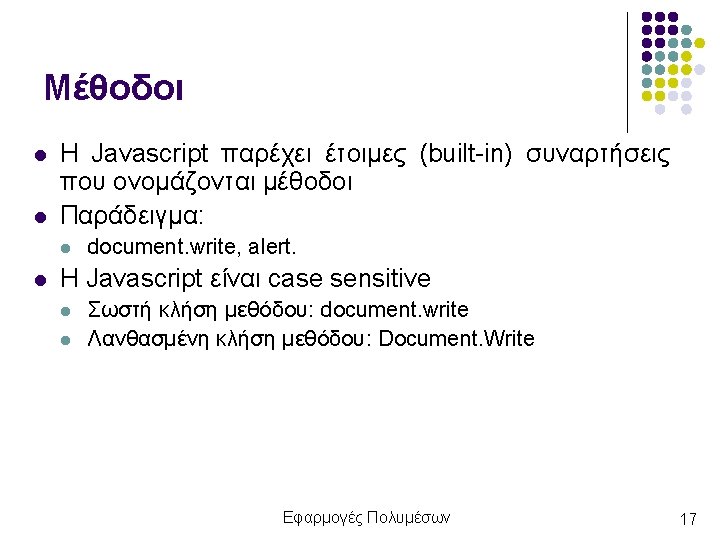
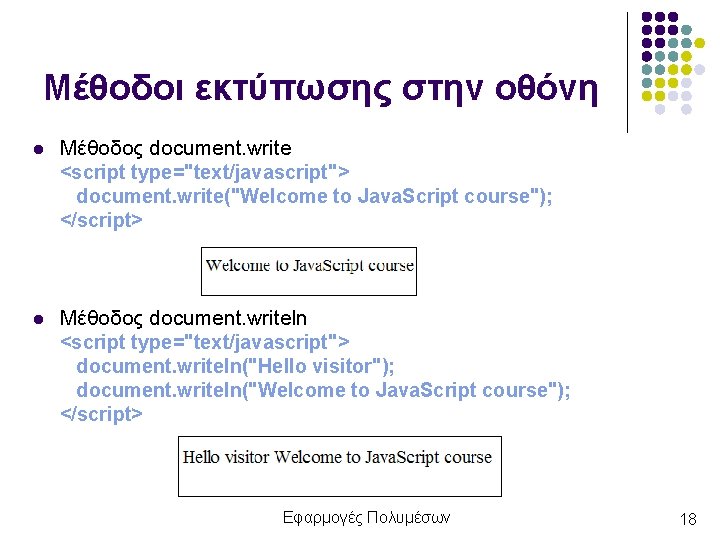
Μέθοδοι εκτύπωσης στην οθόνη l Μέθοδος document. write <script type="text/javascript"> document. write("Welcome to Java. Script course"); </script> l Μέθοδος document. writeln <script type="text/javascript"> document. writeln("Hello visitor"); document. writeln("Welcome to Java. Script course"); </script> Εφαρμογές Πολυμέσων 18

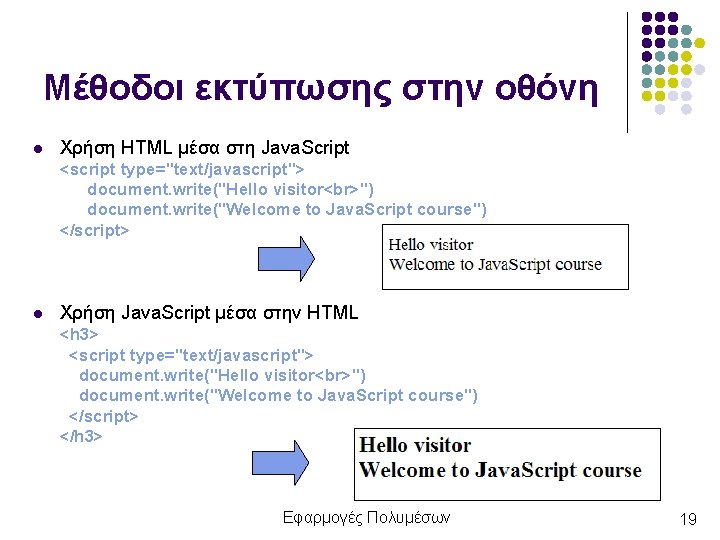
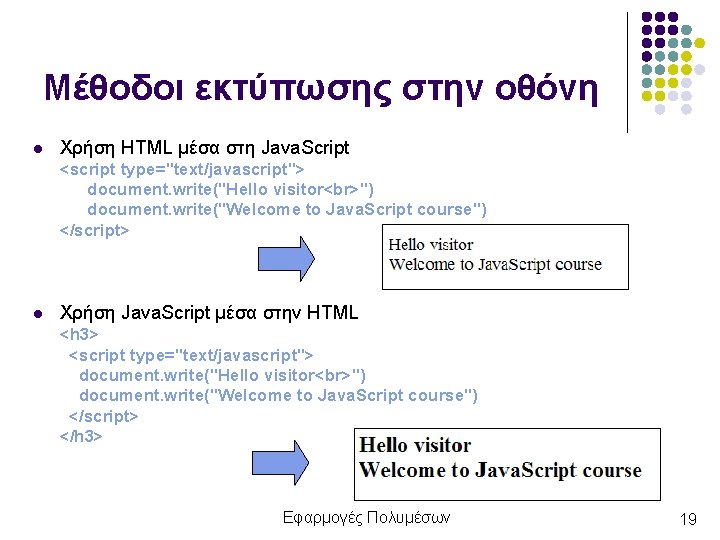
Μέθοδοι εκτύπωσης στην οθόνη l Χρήση HTML μέσα στη Java. Script <script type="text/javascript"> document. write("Hello visitor ") document. write("Welcome to Java. Script course") </script> l Χρήση Java. Script μέσα στην HTML <h 3> <script type="text/javascript"> document. write("Hello visitor ") document. write("Welcome to Java. Script course") </script> </h 3> Εφαρμογές Πολυμέσων 19


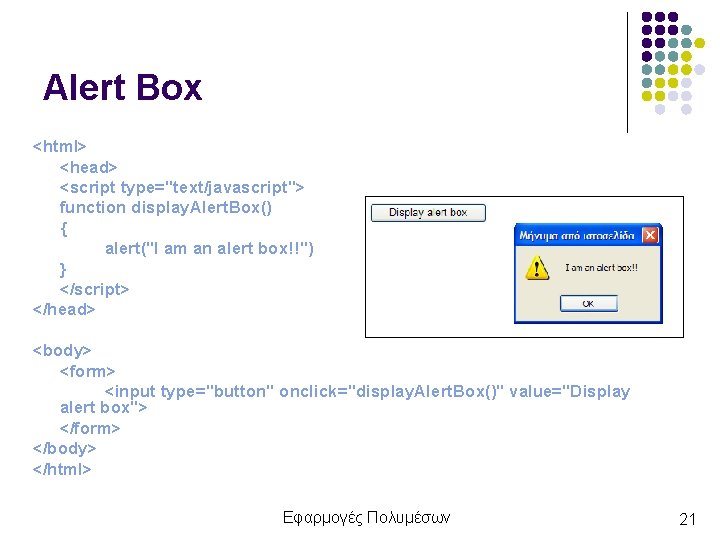
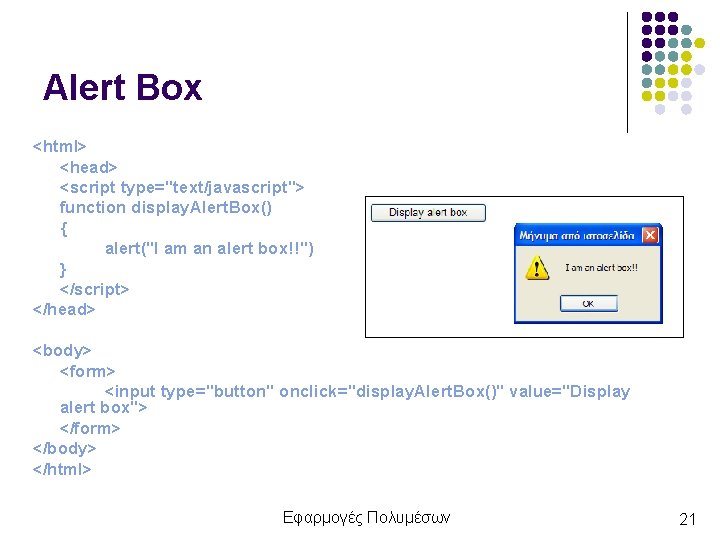
Alert Box <html> <head> <script type="text/javascript"> function display. Alert. Box() { alert("I am an alert box!!") } </script> </head> <body> <form> <input type="button" onclick="display. Alert. Box()" value="Display alert box"> </form> </body> </html> Εφαρμογές Πολυμέσων 21


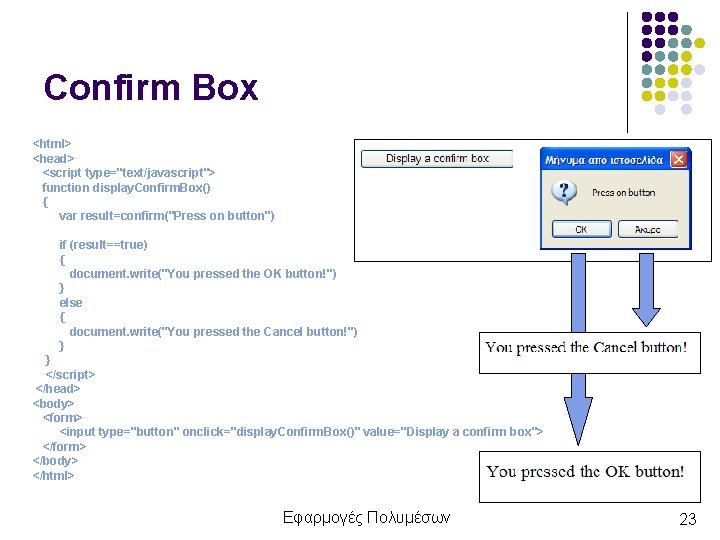
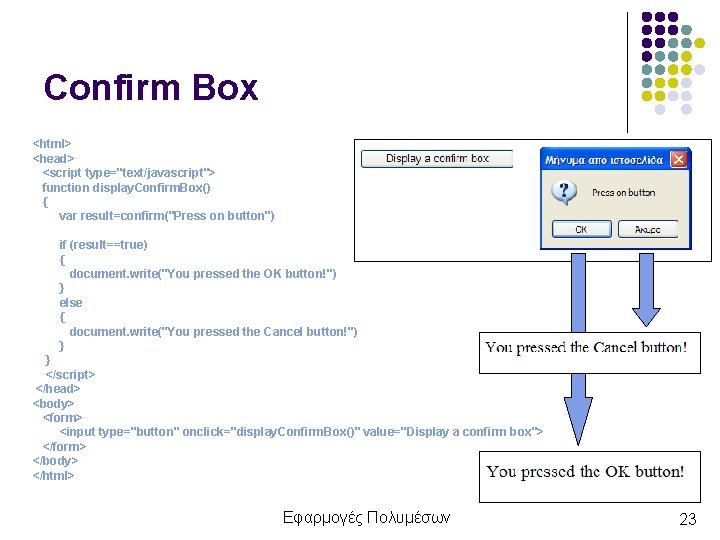
Confirm Box <html> <head> <script type="text/javascript"> function display. Confirm. Box() { var result=confirm("Press on button") if (result==true) { document. write("You pressed the OK button!") } else { document. write("You pressed the Cancel button!") } } </script> </head> <body> <form> <input type="button" onclick="display. Confirm. Box()" value="Display a confirm box"> </form> </body> </html> Εφαρμογές Πολυμέσων 23


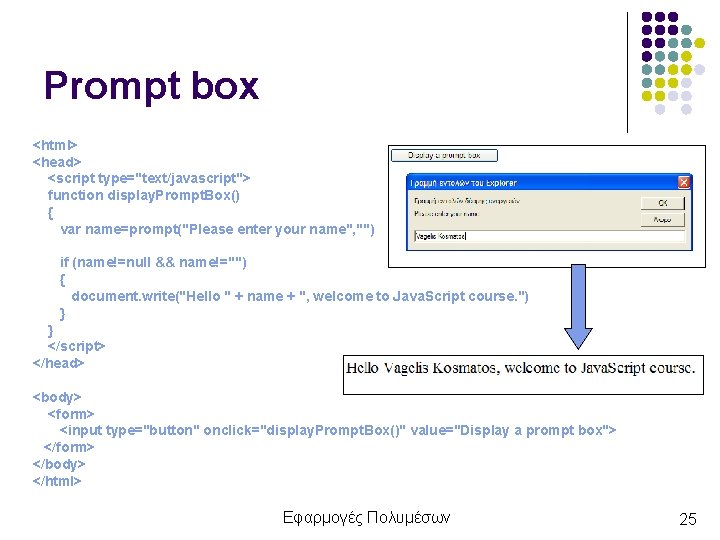
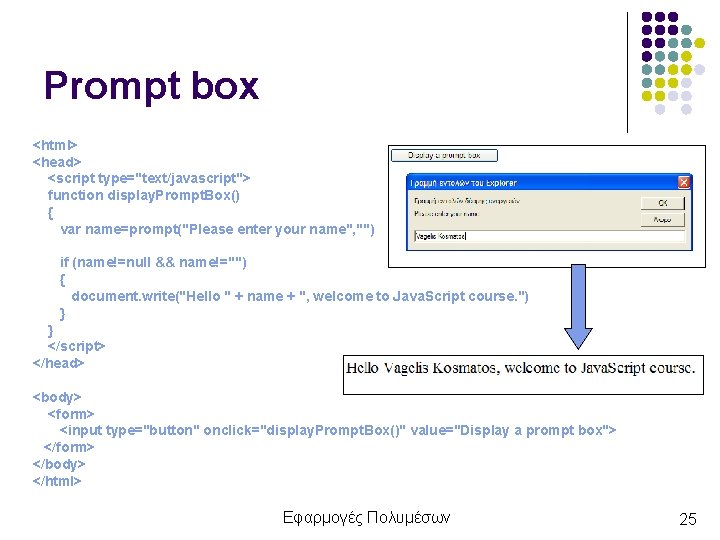
Prompt box <html> <head> <script type="text/javascript"> function display. Prompt. Box() { var name=prompt("Please enter your name", "") if (name!=null && name!="") { document. write("Hello " + name + ", welcome to Java. Script course. ") } } </script> </head> <body> <form> <input type="button" onclick="display. Prompt. Box()" value="Display a prompt box"> </form> </body> </html> Εφαρμογές Πολυμέσων 25


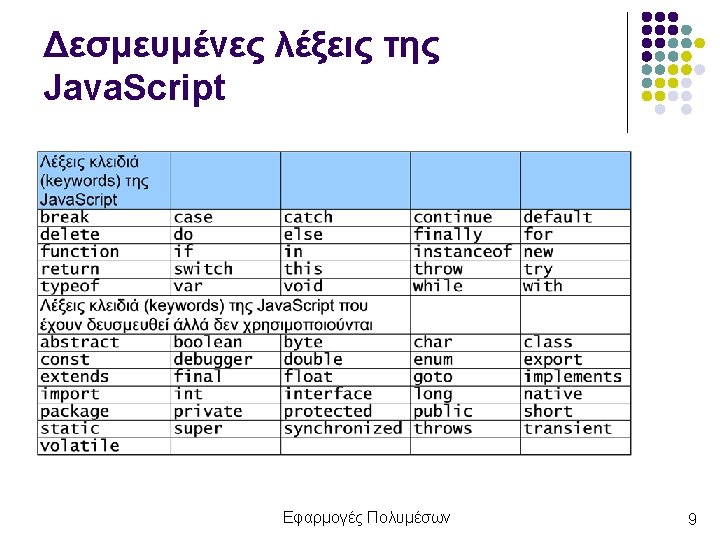
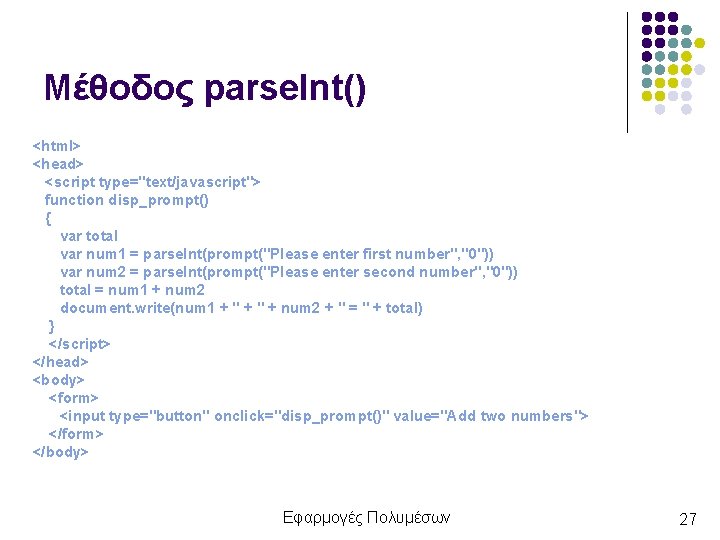
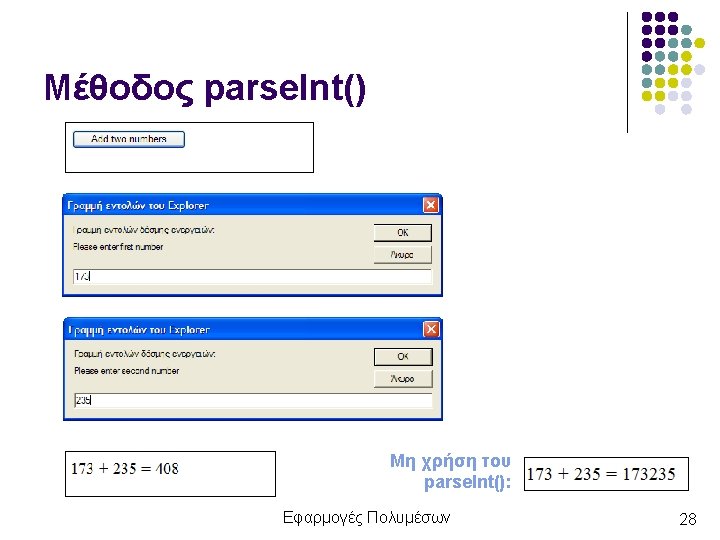
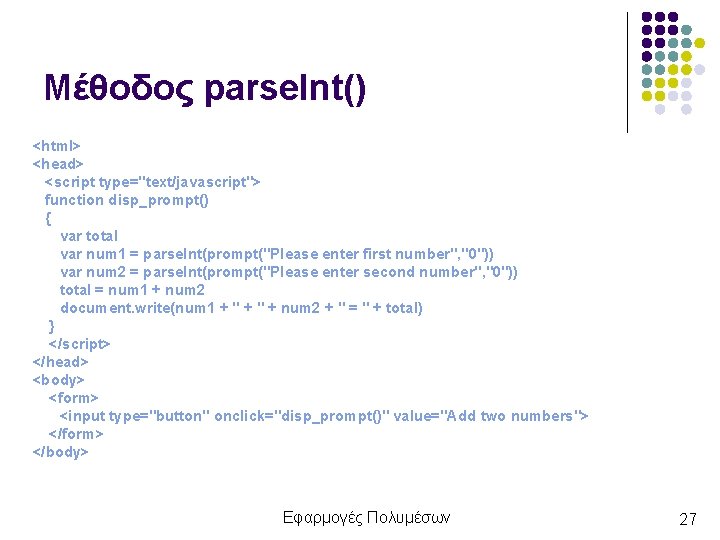
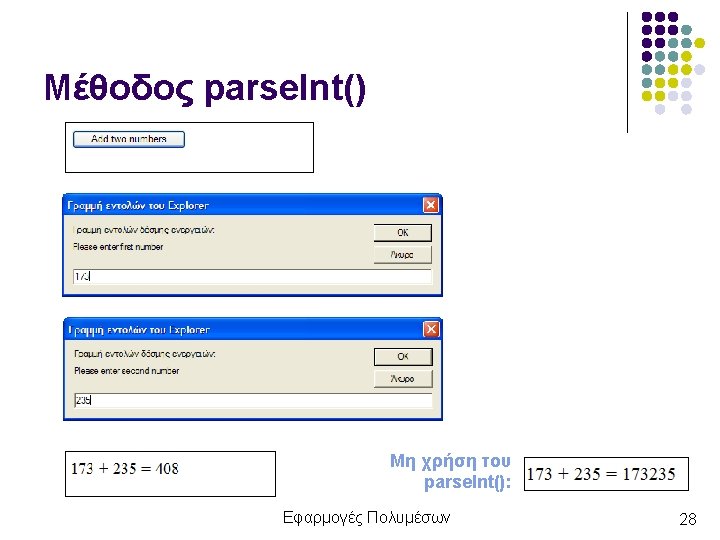
Μέθοδος parse. Int() <html> <head> <script type="text/javascript"> function disp_prompt() { var total var num 1 = parse. Int(prompt("Please enter first number", "0")) var num 2 = parse. Int(prompt("Please enter second number", "0")) total = num 1 + num 2 document. write(num 1 + " + num 2 + " = " + total) } </script> </head> <body> <form> <input type="button" onclick="disp_prompt()" value="Add two numbers"> </form> </body> Εφαρμογές Πολυμέσων 27






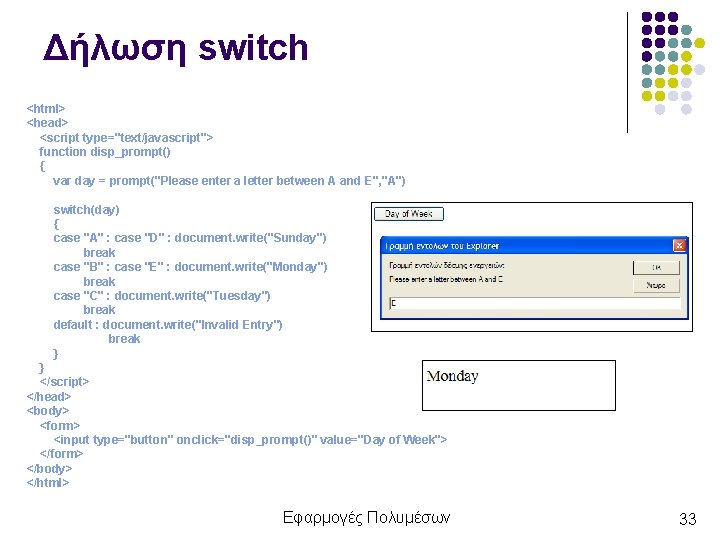
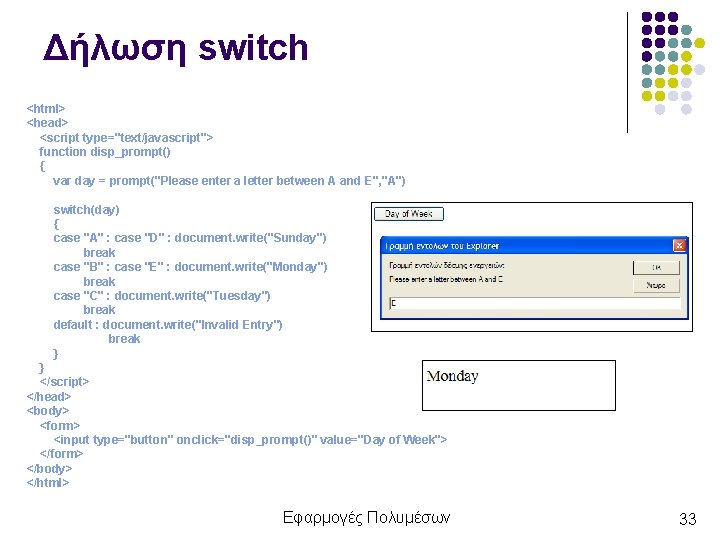
Δήλωση switch <html> <head> <script type="text/javascript"> function disp_prompt() { var day = prompt("Please enter a letter between A and E", "A") switch(day) { case "A" : case "D" : document. write("Sunday") break case "B" : case "E" : document. write("Monday") break case "C" : document. write("Tuesday") break default : document. write("Invalid Entry") break } } </script> </head> <body> <form> <input type="button" onclick="disp_prompt()" value="Day of Week"> </form> </body> </html> Εφαρμογές Πολυμέσων 33








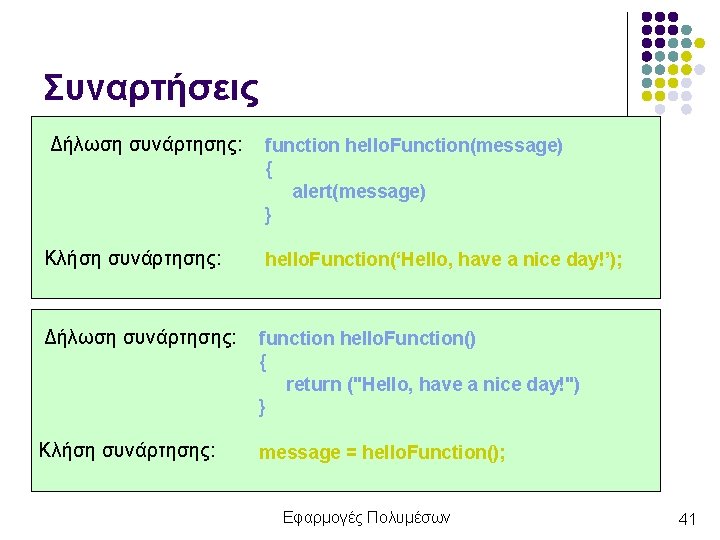
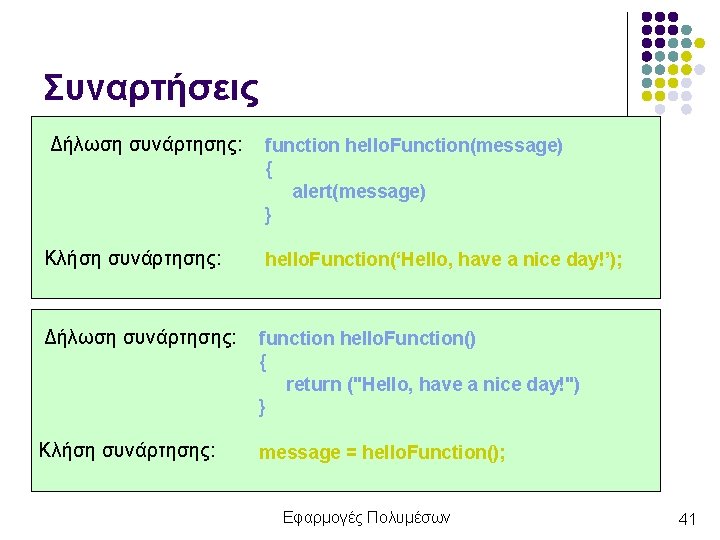
Συναρτήσεις Δήλωση συνάρτησης: function hello. Function(message) { alert(message) } Κλήση συνάρτησης: hello. Function(‘Hello, have a nice day!’); Δήλωση συνάρτησης: function hello. Function() { return ("Hello, have a nice day!") } Κλήση συνάρτησης: message = hello. Function(); Εφαρμογές Πολυμέσων 41


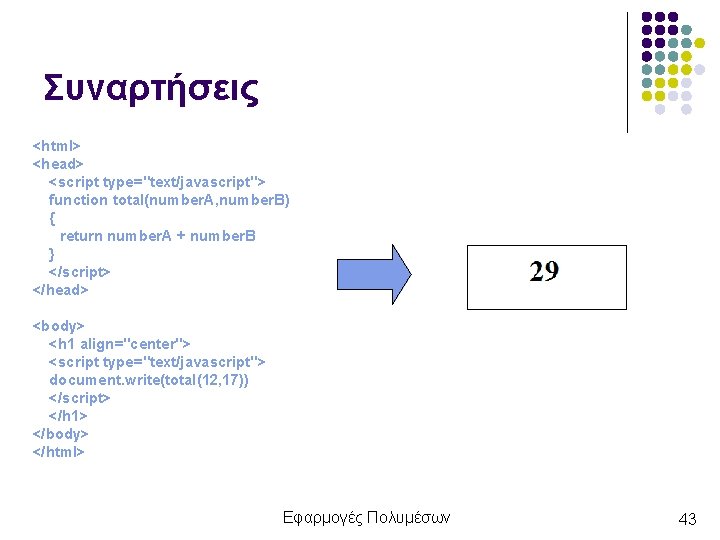
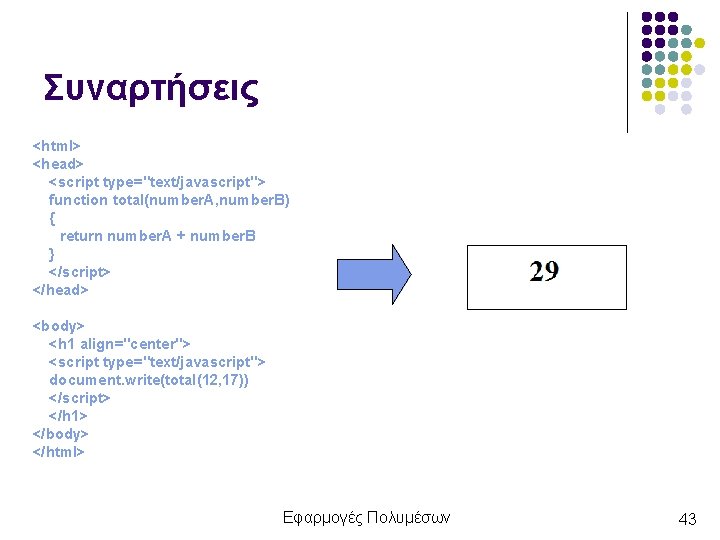
Συναρτήσεις <html> <head> <script type="text/javascript"> function total(number. A, number. B) { return number. A + number. B } </script> </head> <body> <h 1 align="center"> <script type="text/javascript"> document. write(total(12, 17)) </script> </h 1> </body> </html> Εφαρμογές Πολυμέσων 43


![Πίνακες script typetextjavascript var myfriends new Array3 myfriends0 Nick myfriends1 Jim Πίνακες <script type="text/javascript"> var myfriends = new Array(3) myfriends[0] = "Nick" myfriends[1] = "Jim"](https://slidetodoc.com/presentation_image_h2/48889435e03e8e6181d1dbc116fdcf9b/image-46.jpg)
Πίνακες <script type="text/javascript"> var myfriends = new Array(3) myfriends[0] = "Nick" myfriends[1] = "Jim" myfriends[2] = "Maria" document. write(myfriends. length + " ") document. write(myfriends. join(". ") + " ") document. write(myfriends. reverse() + " ") document. write(myfriends. sort() + " ") </script> Εφαρμογές Πολυμέσων 46