Kurz XHTML a CSS st 2 Popis vzhledu


















- Slides: 18

Kurz XHTML a CSS Část 2: Popis vzhledu dokumentu za pomocí CSS - kaskádových stylů 1

Co je CSS a proč je používat? Cascading style sheets = kaskádové styly. Jazyk pro definici vzhledu webových stránek. • Jeden soubor se vzhledem pro všechny dokumenty • Menší objem XHTML dokumentů Zrychlí váš web a zefektivní jeho správu! 2

Co například umí CSS? Když chcete změnit barvu písma a prohodit sloupce v layoutu vašeho webu: V HTML: V XHTML/CSS: 1 hodina 5 minut 3

Příklad, který už známe XHTML: <h 1>Vzhůru dolů</h 1> CSS: h 1 { color: blue; } Výsledek v prohlížeči: Vzhůru dolů 4

Tři způsoby zapisování CSS Přímo ve značce v XHTML: <h 1 style=“color: blue“>Vzhůru dolů</h 1> Stylopisem v XHTML: <style> h 1 { color: blue } </style>. . . <h 1>Vzhůru dolů</h 1> V externím CSS souboru: <link rel="stylesheet" type="text/css" href=“screen. css"> 5

Vzhůru do praxe: definujeme barvu a pozadí V CSS souboru: h 1 { background: blue; color: white; } V XHTML souboru: <h 1>Vzhůru dolů</h 1> 6

Fonty - měníme přednastavený font V CSS souboru: body { font-family: Arial, sans-serif; font-size: 0. 8 em; line-height: 1. 4 em; } pro celý dokument bezpatkové písmo velikost fontu výška řádku 7

Zarovnání: doleva či doprava? V CSS souboru: h 1 { text-align: center; } 8

Hrajeme si s odkazy V CSS souboru: a{ font-weight: bold; text-decoration: none; color: red; } definice pro odkazy tučné písmo bez podtržení červená barva a: hover { text-decoration: underline; } po najetí myši se odkaz podtrhne 9

Okraje a rámečky V CSS souboru: h 1 { margin: 1 em; padding: 1 em; border: 1 px solid red; } vnější okraj vnitřní okraj rámeček 10

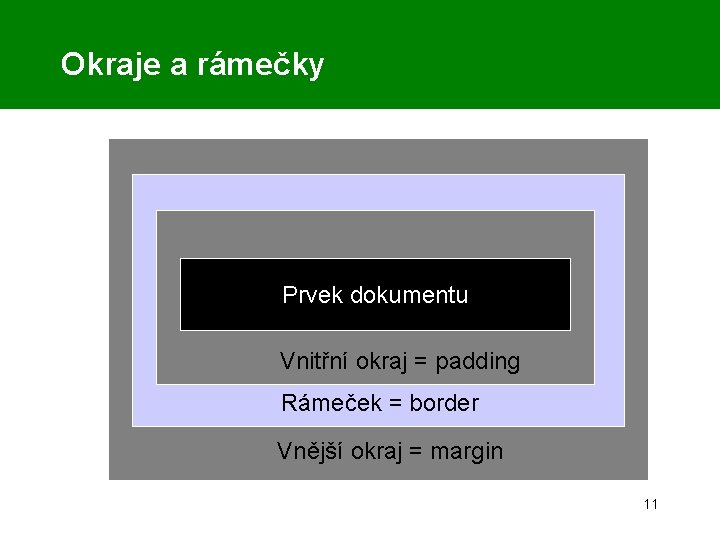
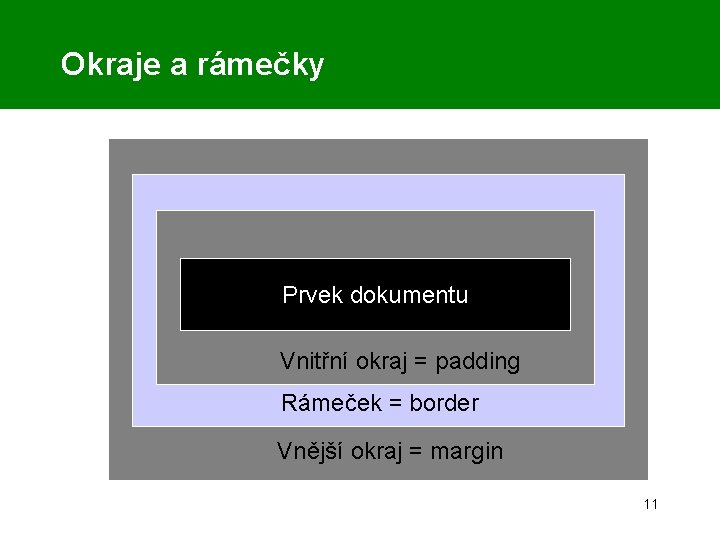
Okraje a rámečky Prvek dokumentu Vnitřní okraj = padding Rámeček = border Vnější okraj = margin 11

Jednotky: čím měříme v CSS? Pixely, obrazové body padding: 20 px; Em, čtverčíky, šíře malého „m“ font-size: 0. 8 em; Procenta: font-size: 50%; 12

Odlišení prvků dokumentu: identifikátory § Atribut „id“ § V těle dokumentu jenom jednou XHTML: <p id=“paticka“>Copyright 2006</p> CSS: #paticka { color: grey } 13

Odlišení prvků dokumentu: třídy § Atribut „class“ § V těle dokumentu může být vícekrát XHTML: <p class=“cerveny. Text“>Bla bla</p> CSS: . cerveny. Text { color: red; } 14

Sdružování tříd CSS: . cerveny. Text { color: red; }. velke. Pismo { font-size: 2 em; } XHTML: <p class=“cerveny. Text velke. Pismo“> Vzhůru dolů </p> 15

Sdružování tříd CSS: . velke. Pismo { font-size: 2 em; }. velke. Pismo. seda. Barva { color: grey; } XHTML: <p class=„velke. Pismo seda. Barva“> Vzhůru dolů </p> 16

Kaskádování CSS: h 1 { font-size: 2 em; }. seda. Barva { color: grey; } XHTML: <h 1 class=“seda. Barva“> Vzhůru dolů </p> 17

Děkuji za pozornost www. vzhurudolu. cz/xhtml-css 18