KONSEP OOP DAN AWT RIO PRIANTAMA KONSEP OOP
![KONSEP OOP DAN AWT [ RIO PRIANTAMA ] KONSEP OOP DAN AWT [ RIO PRIANTAMA ]](https://slidetodoc.com/presentation_image/1c07581c380c535c14325b1d1bbf2013/image-1.jpg)


![AWT [Abstract Windowing toolkit] Java API AWT menyediakan antarmuka untuk pengembangan secara cepat dan AWT [Abstract Windowing toolkit] Java API AWT menyediakan antarmuka untuk pengembangan secara cepat dan](https://slidetodoc.com/presentation_image/1c07581c380c535c14325b1d1bbf2013/image-4.jpg)





















- Slides: 25
![KONSEP OOP DAN AWT RIO PRIANTAMA KONSEP OOP DAN AWT [ RIO PRIANTAMA ]](https://slidetodoc.com/presentation_image/1c07581c380c535c14325b1d1bbf2013/image-1.jpg)
KONSEP OOP DAN AWT [ RIO PRIANTAMA ]

KONSEP OOP Pemrograman berorientasi objek (OOP) ialah sebuah metode pemrograman berbasiskan hierarki kelas-kelas dan melibatkan objek. Pemrograman berorientasi objek merupakan bagian utama pada Java dengan syarat utama yaitu harus membuat program berupa kelas. Rumus OOP: //membuat objek dari suatu kelas menggunakan new Nama_kelas nama_objek = new nama_kelas(); //memanggil method dari objeknya Nama_objek. nama_method(); //mengeset properties nama_objek. nama_properties = value;

ANALOGI Objek-objek dalam dunia nyata punya 2 karakteristik khusus yaitu: Status dan Perilaku. Contoh: Objek Sepeda Motor punya status (jumlah spion, jumlah ban) dan perilaku (mengerem, mempercepat). Bahasa yang berorientasi pada objek pun mempunyai karakteristik yang sama dengan objek-objek didunia nyata. Status dalam bahasa pemrograman biasanya disimpan sebagai variabel dan perilaku diimplementasikan sebagai method.
![AWT Abstract Windowing toolkit Java API AWT menyediakan antarmuka untuk pengembangan secara cepat dan AWT [Abstract Windowing toolkit] Java API AWT menyediakan antarmuka untuk pengembangan secara cepat dan](https://slidetodoc.com/presentation_image/1c07581c380c535c14325b1d1bbf2013/image-4.jpg)
AWT [Abstract Windowing toolkit] Java API AWT menyediakan antarmuka untuk pengembangan secara cepat dan mudah. AWT adalah pustaka windowing yang menyediakan kelas yang mengkapsulkan banyak komponen antarmuka grafis. AWT juga berisi kelas untuk mengelola layout dan utilitas penanganan font, color. Kelemahan utama AWT adalah fleksibilitas tampilan GUI, seperti painthing method yang masih sangat primitif. Komponen AWT diletakkan dalam 1 package yaitu java. awt. *;

Awt. Pertama. java import java. awt. *; public class Awt. Pertama { public static void main(String[] args){ Frame aku=new Frame(" Belajar AWT Gampang"); aku. set. Size(300, 200); aku. show(); } }

Swing. Pertama. java import javax. swing. *; public class Swing. Pertama { public static void main(String[] args){ JFrame aku=new JFrame(" Belajar AWT Gampang"); aku. set. Size(300, 200); aku. show(); } }

PAKET java. awt Ø Mempunyai sekumpulan komponen antarmuka pemakai yang kaya. Ø Model penanganan kejadian yang andal. Ø Kakas grafis dan citra yang kaya seperti bentuk, warna Ø Layout manager untuk pengelolaan layout yang fleksibel yang tidak bergantung pada ukuran window dan resolusi layar.

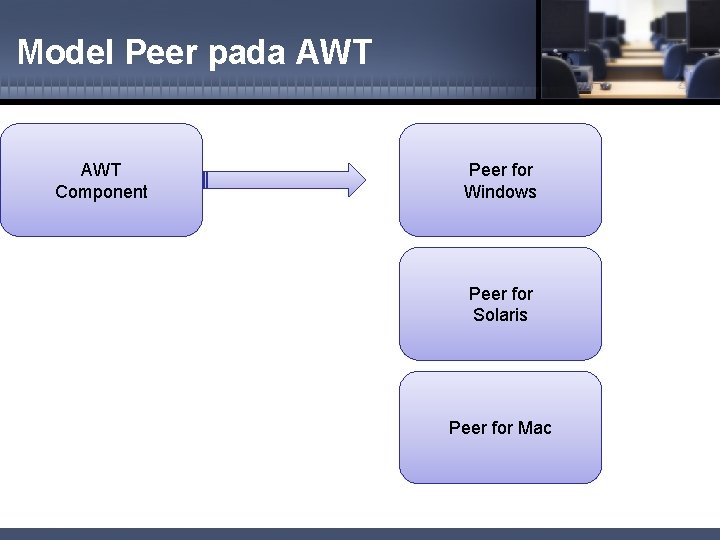
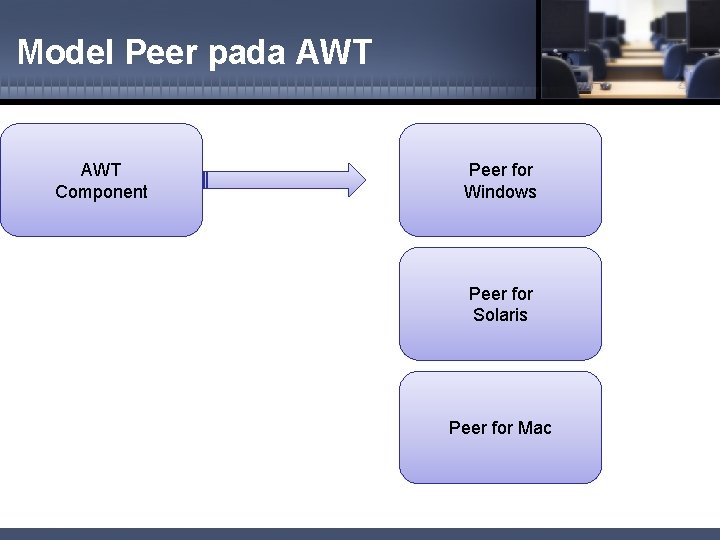
Model Peer pada AWT Component Peer for Windows Peer for Solaris Peer for Mac

Hirarki Kelas-kelas di AWT Kelas AWT dikelompokan menjadi 3: 1. Kelas-kelas control 2. Kelas-kelas Layout 3. Kelas-kelas Menu

Kelas Control terdiri dari 2 kelas utama, yaitu: 1. Kelas Component : superkelas sekelompok kelas AWT yang mengimplementasikan antarmuka grafis. Kelas Component diturunkan dari kelas objek. 2. Kelas Container : subkelas component yang mendefinisikan component yang dapat berisi component lain. Container menyediakan metode penambahan, penampilan, penghitungan dan penghilangan component yang dibuat.

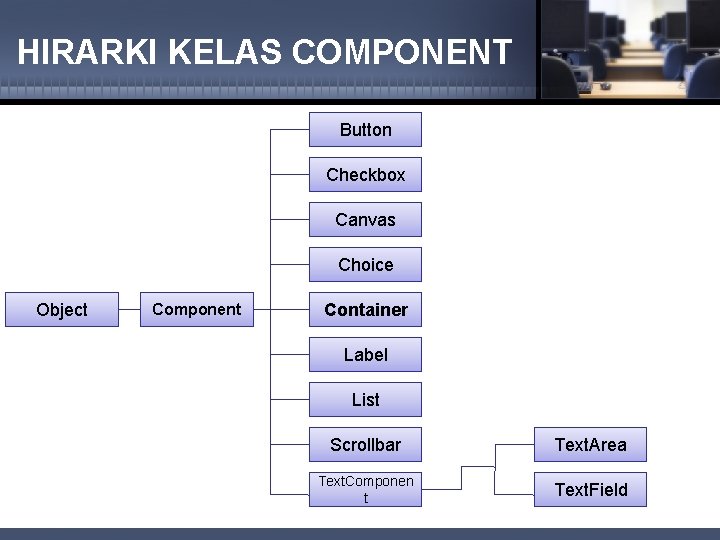
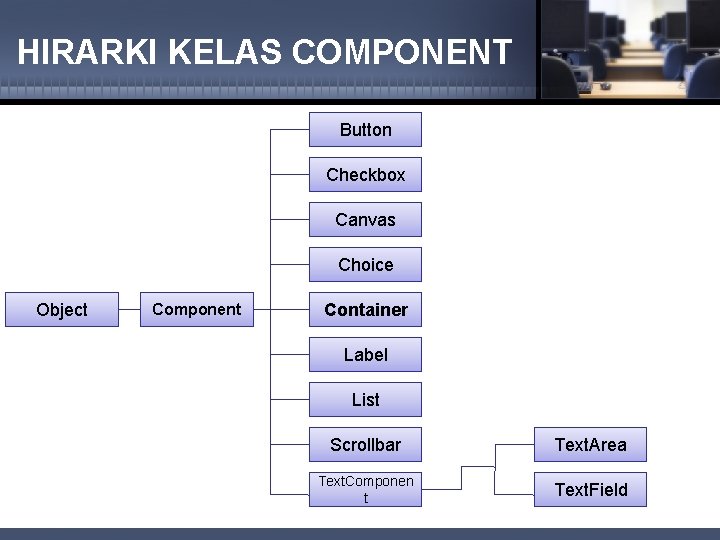
HIRARKI KELAS COMPONENT Button Checkbox Canvas Choice Object Component Container Label List Scrollbar Text. Area Text. Componen t Text. Field

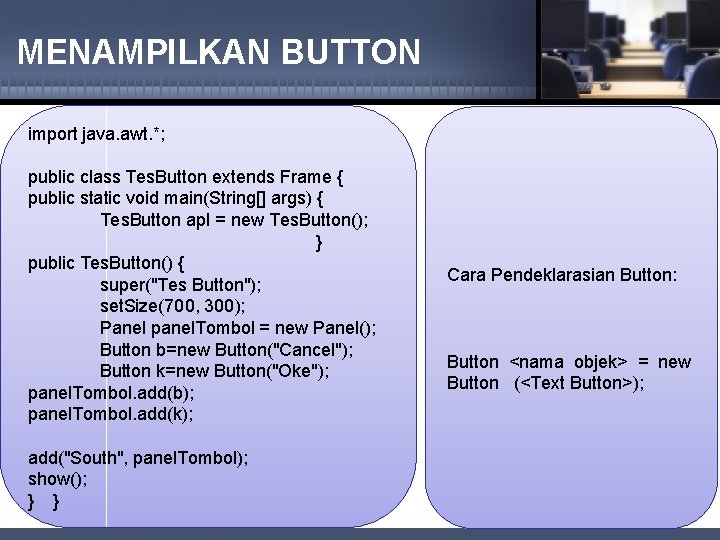
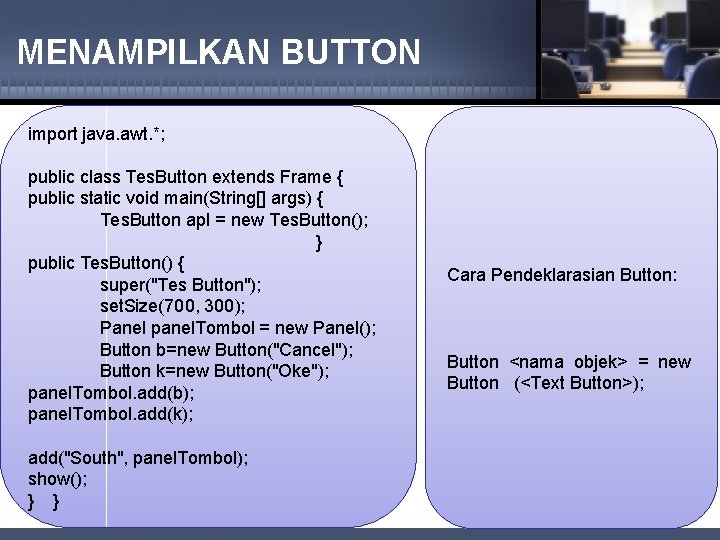
MENAMPILKAN BUTTON import java. awt. *; public class Tes. Button extends Frame { public static void main(String[] args) { Tes. Button apl = new Tes. Button(); } public Tes. Button() { super("Tes Button"); set. Size(700, 300); Panel panel. Tombol = new Panel(); Button b=new Button("Cancel"); Button k=new Button("Oke"); panel. Tombol. add(b); panel. Tombol. add(k); add("South", panel. Tombol); show(); } } Cara Pendeklarasian Button: Button <nama objek> = new Button (<Text Button>);

MENAMPILKAN LABEL import java. awt. *; public class Tes. Label extends Frame { public static void main(String[] args) { Tes. Label apl = new Tes. Label(); } public Tes. Label() { super("COBA LABEL"); set. Size(700, 300); Label nama=new Label("Nama Mahasiswa: "); Panel panellabel = new Panel(); panellabel. add(nama); add("West", panellabel); show(); } }

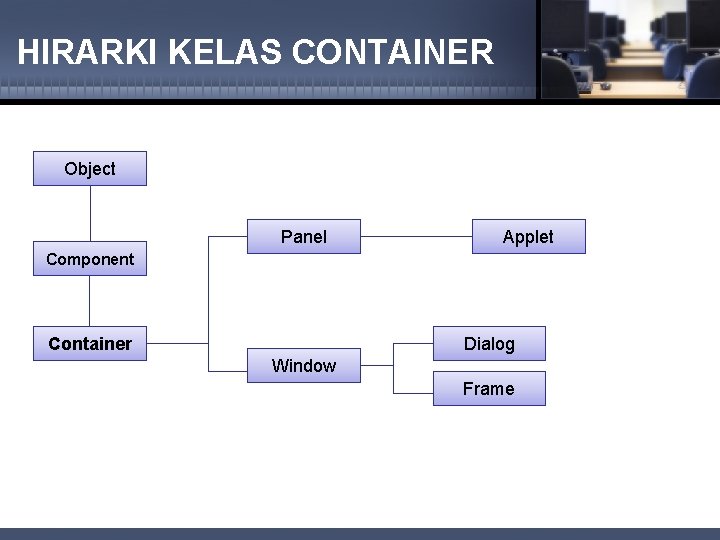
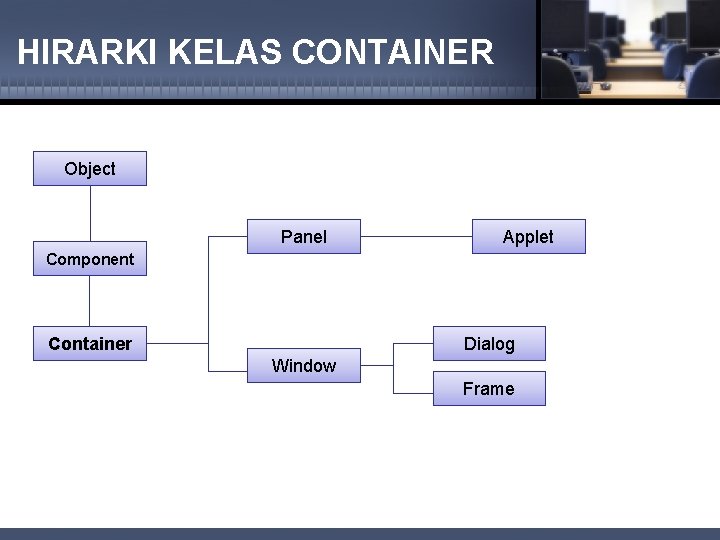
HIRARKI KELAS CONTAINER Object Panel Applet Component Container Dialog Window Frame

LAYOUT MANAGER Posisi dan ukuran suatu komponen ditentukan oleh layout manager. Layout manager mengatur tampilan dari komponen di dalam kontainer. Berikut ini beberapa layout manager yang terdapat di dalam Java. 1. Flow Layout 2. Border Layout 3. Grid Layout 4. Grid. Bag Layout

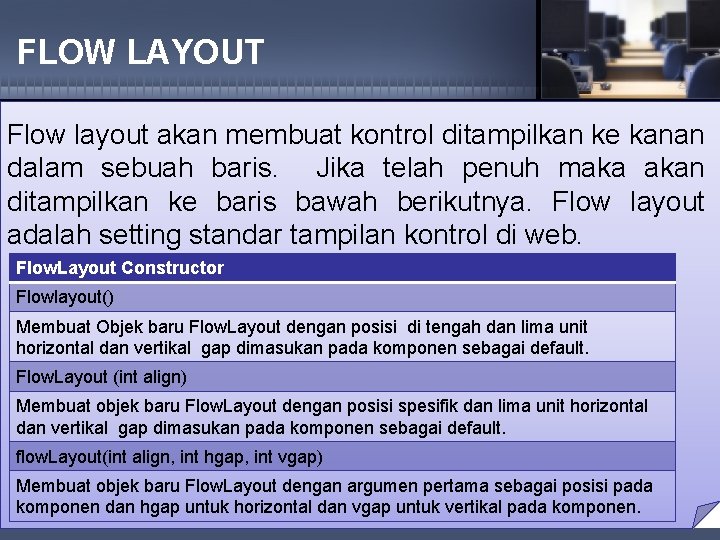
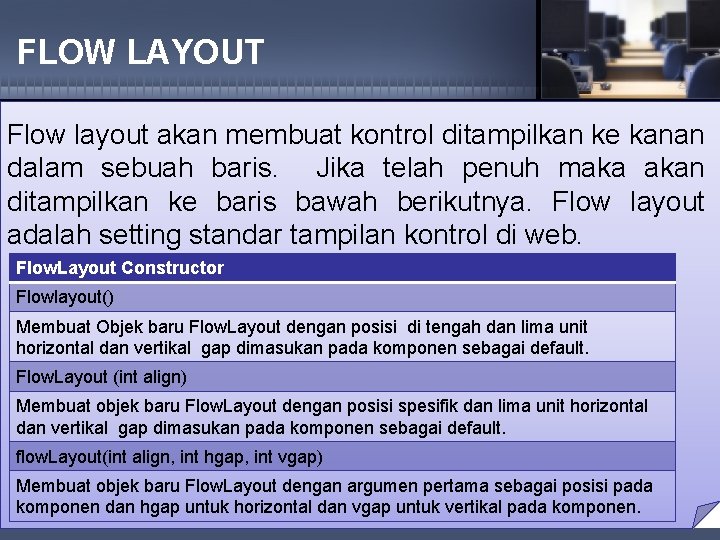
FLOW LAYOUT Flow layout akan membuat kontrol ditampilkan ke kanan dalam sebuah baris. Jika telah penuh maka akan ditampilkan ke baris bawah berikutnya. Flow layout adalah setting standar tampilan kontrol di web. Flow. Layout Constructor Flowlayout() Membuat Objek baru Flow. Layout dengan posisi di tengah dan lima unit horizontal dan vertikal gap dimasukan pada komponen sebagai default. Flow. Layout (int align) Membuat objek baru Flow. Layout dengan posisi spesifik dan lima unit horizontal dan vertikal gap dimasukan pada komponen sebagai default. flow. Layout(int align, int hgap, int vgap) Membuat objek baru Flow. Layout dengan argumen pertama sebagai posisi pada komponen dan hgap untuk horizontal dan vgap untuk vertikal pada komponen.

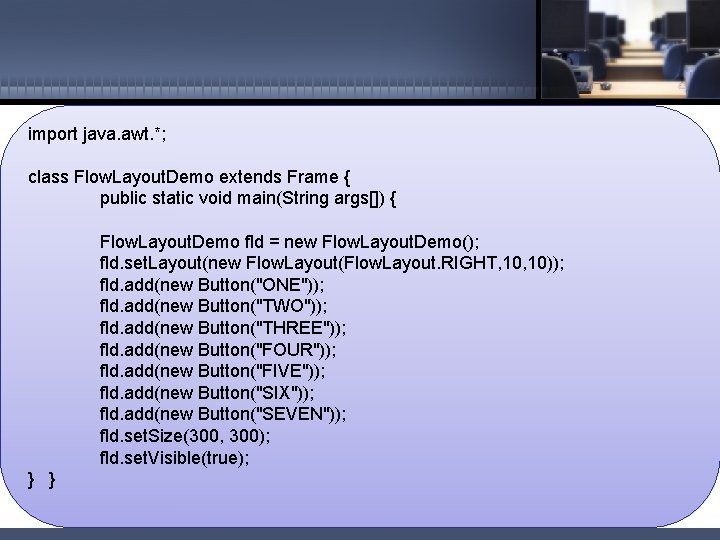
import java. awt. *; class Flow. Layout. Demo extends Frame { public static void main(String args[]) { Flow. Layout. Demo fld = new Flow. Layout. Demo(); fld. set. Layout(new Flow. Layout(Flow. Layout. RIGHT, 10)); fld. add(new Button("ONE")); fld. add(new Button("TWO")); fld. add(new Button("THREE")); fld. add(new Button("FOUR")); fld. add(new Button("FIVE")); fld. add(new Button("SIX")); fld. add(new Button("SEVEN")); fld. set. Size(300, 300); fld. set. Visible(true); } }

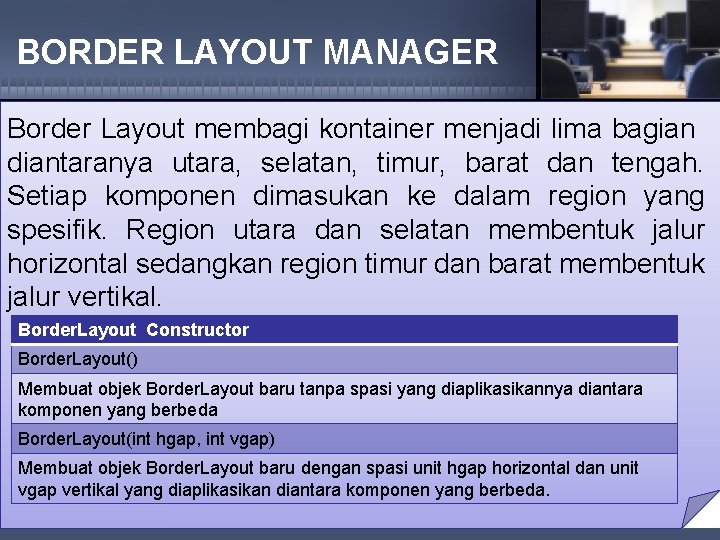
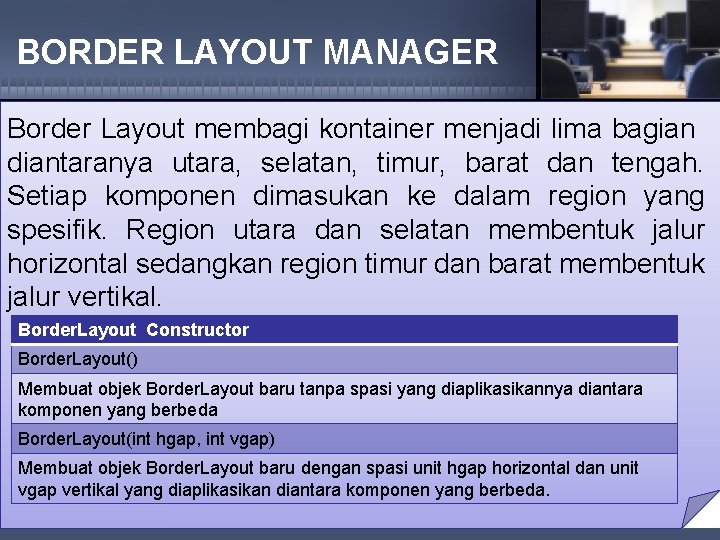
BORDER LAYOUT MANAGER Border Layout membagi kontainer menjadi lima bagian diantaranya utara, selatan, timur, barat dan tengah. Setiap komponen dimasukan ke dalam region yang spesifik. Region utara dan selatan membentuk jalur horizontal sedangkan region timur dan barat membentuk jalur vertikal. Border. Layout Constructor Border. Layout() Membuat objek Border. Layout baru tanpa spasi yang diaplikasikannya diantara komponen yang berbeda Border. Layout(int hgap, int vgap) Membuat objek Border. Layout baru dengan spasi unit hgap horizontal dan unit vgap vertikal yang diaplikasikan diantara komponen yang berbeda.

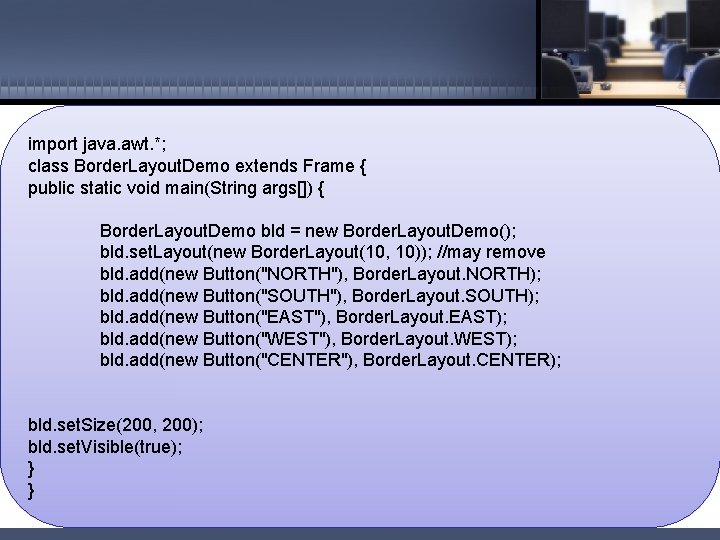
import java. awt. *; class Border. Layout. Demo extends Frame { public static void main(String args[]) { Border. Layout. Demo bld = new Border. Layout. Demo(); bld. set. Layout(new Border. Layout(10, 10)); //may remove bld. add(new Button("NORTH"), Border. Layout. NORTH); bld. add(new Button("SOUTH"), Border. Layout. SOUTH); bld. add(new Button("EAST"), Border. Layout. EAST); bld. add(new Button("WEST"), Border. Layout. WEST); bld. add(new Button("CENTER"), Border. Layout. CENTER); bld. set. Size(200, 200); bld. set. Visible(true); } }

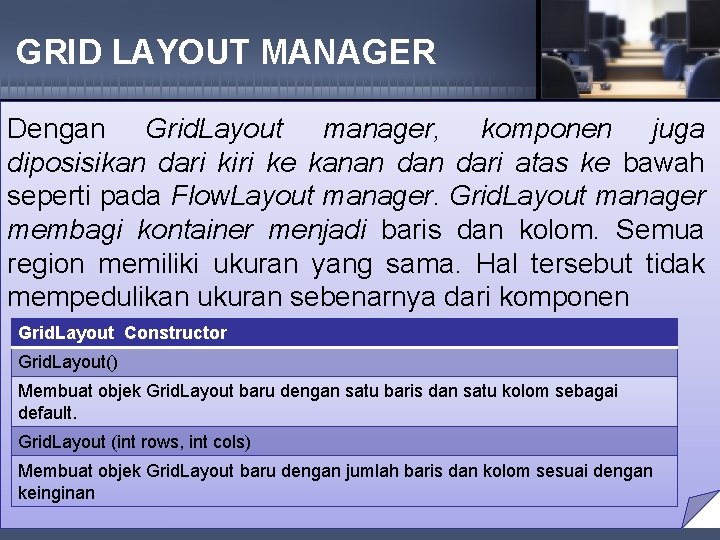
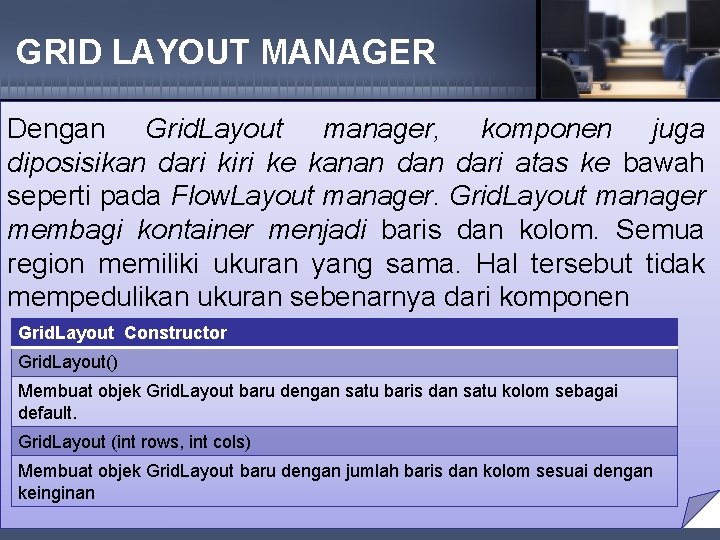
GRID LAYOUT MANAGER Dengan Grid. Layout manager, komponen juga diposisikan dari kiri ke kanan dari atas ke bawah seperti pada Flow. Layout manager. Grid. Layout manager membagi kontainer menjadi baris dan kolom. Semua region memiliki ukuran yang sama. Hal tersebut tidak mempedulikan ukuran sebenarnya dari komponen Grid. Layout Constructor Grid. Layout() Membuat objek Grid. Layout baru dengan satu baris dan satu kolom sebagai default. Grid. Layout (int rows, int cols) Membuat objek Grid. Layout baru dengan jumlah baris dan kolom sesuai dengan keinginan

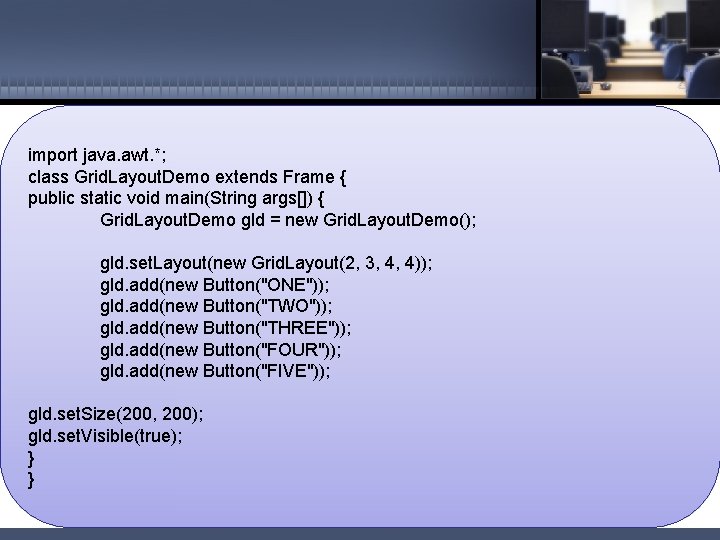
import java. awt. *; class Grid. Layout. Demo extends Frame { public static void main(String args[]) { Grid. Layout. Demo gld = new Grid. Layout. Demo(); gld. set. Layout(new Grid. Layout(2, 3, 4, 4)); gld. add(new Button("ONE")); gld. add(new Button("TWO")); gld. add(new Button("THREE")); gld. add(new Button("FOUR")); gld. add(new Button("FIVE")); gld. set. Size(200, 200); gld. set. Visible(true); } }

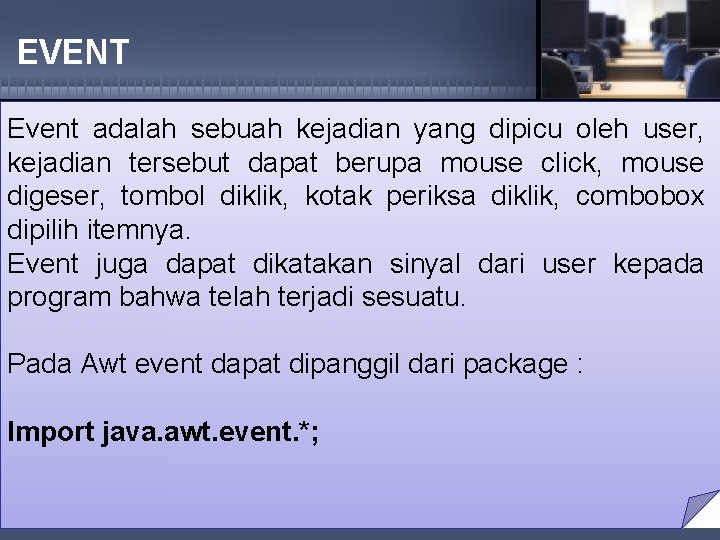
EVENT Event adalah sebuah kejadian yang dipicu oleh user, kejadian tersebut dapat berupa mouse click, mouse digeser, tombol diklik, kotak periksa diklik, combobox dipilih itemnya. Event juga dapat dikatakan sinyal dari user kepada program bahwa telah terjadi sesuatu. Pada Awt event dapat dipanggil dari package : Import java. awt. event. *;

User Action Source Object Event Type Klik tombol Button, Jbutton Action. Event Memilih Item Combo. Box, JCombo. Box Action Event Menekan tombol enter pada text field Text. Field, JText. Field Action Event Window opened, closed Window Event Klik kotak periksa Check. Box, JCheck. Box Item. Event Klik tombol radio JRadio. Button Item. Event Memilih Item (lebih dari satu) List, Jlist List. Seection. Event

Event Class Listener Interface Listener Methods Action. Event Action. Listener action. Performed(Action Event) Item. Event Item. Listener item. State. Changed(Item. Event) Window. Event Window. Listener window. Closing(Window. Event) window. Opened(Window. Event) window. Closed(Window. Event) window. Iconified(Window. Event) window. Activated(Window. Event) window. Deactivated(Window. Event)

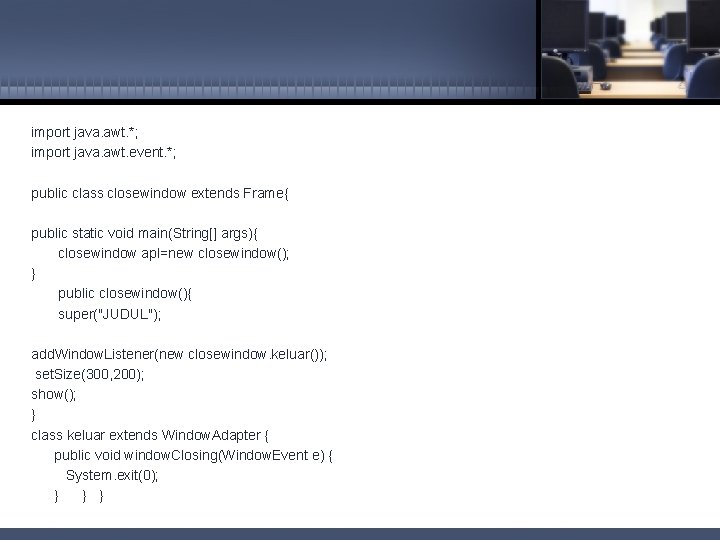
import java. awt. *; import java. awt. event. *; public class closewindow extends Frame{ public static void main(String[] args){ closewindow apl=new closewindow(); } public closewindow(){ super("JUDUL"); add. Window. Listener(new closewindow. keluar()); set. Size(300, 200); show(); } class keluar extends Window. Adapter { public void window. Closing(Window. Event e) { System. exit(0); } } }
 Import java.awt.event
Import java.awt.event Rio hondo 1098 t
Rio hondo 1098 t Mesopotamia rio tigre e eufrates
Mesopotamia rio tigre e eufrates Oop.oop~f
Oop.oop~f Oop.oop~f
Oop.oop~f Oop slides
Oop slides Oop
Oop Perbedaan antara java swing dan awt adalah
Perbedaan antara java swing dan awt adalah Perbedaan awt dan swing
Perbedaan awt dan swing Konsep dasar oop
Konsep dasar oop Difference between applet and awt
Difference between applet and awt Java swing vs awt
Java swing vs awt Awt waste
Awt waste Komponen awt
Komponen awt Awt-063
Awt-063 Java gui awt
Java gui awt Awt layout
Awt layout Import java.awt
Import java.awt Swing layout
Swing layout Awt
Awt Import java.awt
Import java.awt Event
Event Import java.awt.color;
Import java.awt.color; Awt abstract window toolkit
Awt abstract window toolkit Layout manager in awt
Layout manager in awt Difference between swing and applet
Difference between swing and applet