KELOMPOK 2 PERTEMUAN 4 Widget View ANGGOTA KELOMPOK

























- Slides: 25

KELOMPOK 2 PERTEMUAN 4 Widget View

ANGGOTA KELOMPOK 1. Rizky Crisna Wibowo (16. 11. 0034) 2. Novinda Nur. F (16. 11. 0035) 3. Fega Tri Subantara 4. Alfiansyah Arifudin. A (16. 11. 0049) 5. Nunik Dwi Hidayatun (16. 11. 0051) 6. Nurokta Fauzy Saputra (16. 11. 0052) 7. Fadhli Ardhiasalam 8. Mitra Yulianti (16. 11. 0054) 9. Ricci Dian Firmansyah (16. 11. 0067) 10. Muhammad Ali Hasani (16. 11. 0071) 11. Dimas Fuad. A (16. 11. 0075) 12. Fadhli ardhia salam (16. 11. 0053) (16. 11. 0038) (16. 11. 0053)

Dasar pembuatan Widget – Widget adalah sebuah "perwakilan" dari aplikasi yang memungkinkan pengguna untuk dapat menggunakan fitur dari aplikasi yang diwakilkan tersebut secara langsung tanpa harus membuka aplikasi "sesungguhnya". – widget memiliki fungsi yang sama yaitu untuk berinteraksi dengan pengguna. Tujuannya yaitu untuk memberikan suatu proses pada aplikasi hasil dari aksi yang dilakukan pengguna (memilih menu, setting, menekan tombol Start atau Exit). Namun tipe dari interaksi dengan pengguna itu terdapat beberapa macam yaitu untuk melakukan suatu proses, untuk melakukan suatu pengeditan, ataupun untuk menampilkan informasi saja. – Widget didalam android ditampilkan dengan konsep View. Dimana aplikasi android pada umumnya menggunakan widget sebagai layaout XML.

Edit. Text – Edit. Text merupakan salah satu widget yang ada pada android studio yang berfungsi sebagai untuk memasukkan dan mengedit text atau bisa saja untuk menginput data yang berbentuk kolom input, contohnya seperti aplikasi facebook, twitter, whatsapp, dll. – Edit. Text sangat berguna sebagai interface atau tempat untuk menerima inputan berupa text/kata-kata di aplikasi Android. Karena itu, jenis-jenis text yang bisa diterima oleh Edit. Text pun bermacam-macam. Contohnya seperti password, nomor telepon, email address, dan sebagainya. Cara Penggunaan Edit. Text dapat kita tambahkan ke dalam layout dengan kode XML berikut:

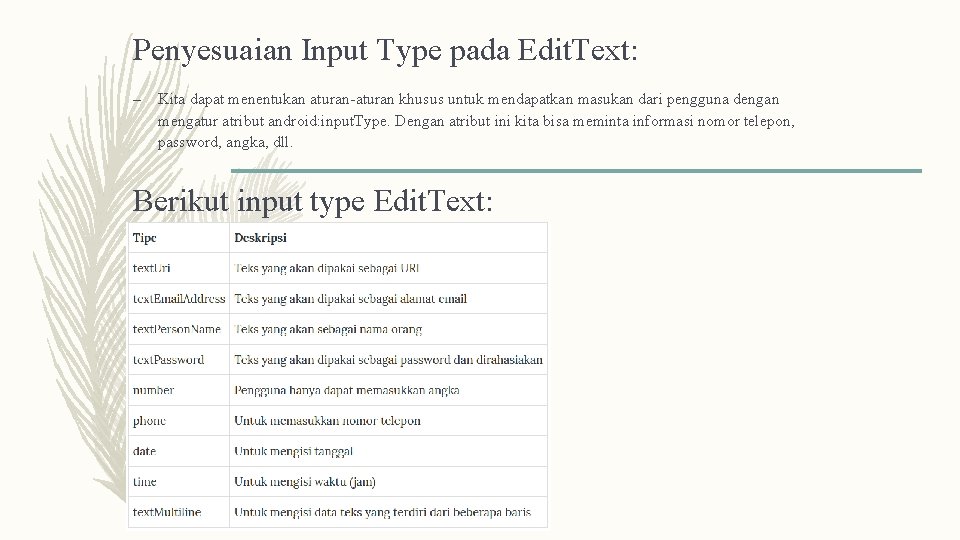
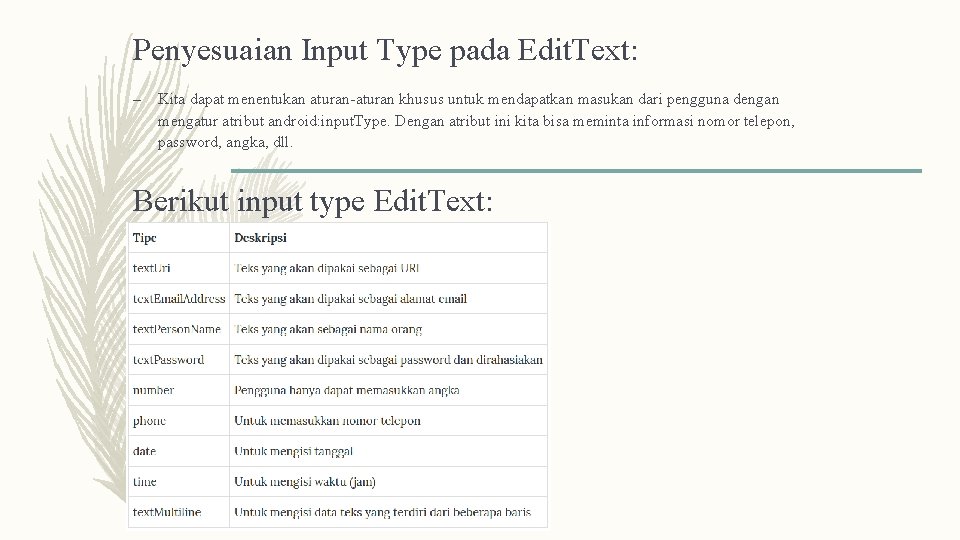
Penyesuaian Input Type pada Edit. Text: – Kita dapat menentukan aturan-aturan khusus untuk mendapatkan masukan dari pengguna dengan mengatur atribut android: input. Type. Dengan atribut ini kita bisa meminta informasi nomor telepon, password, angka, dll. Berikut input type Edit. Text:

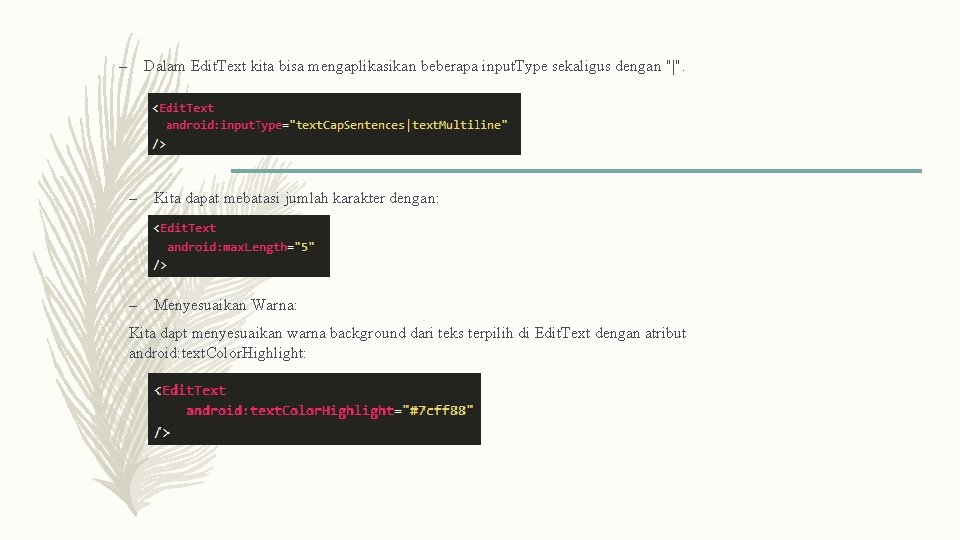
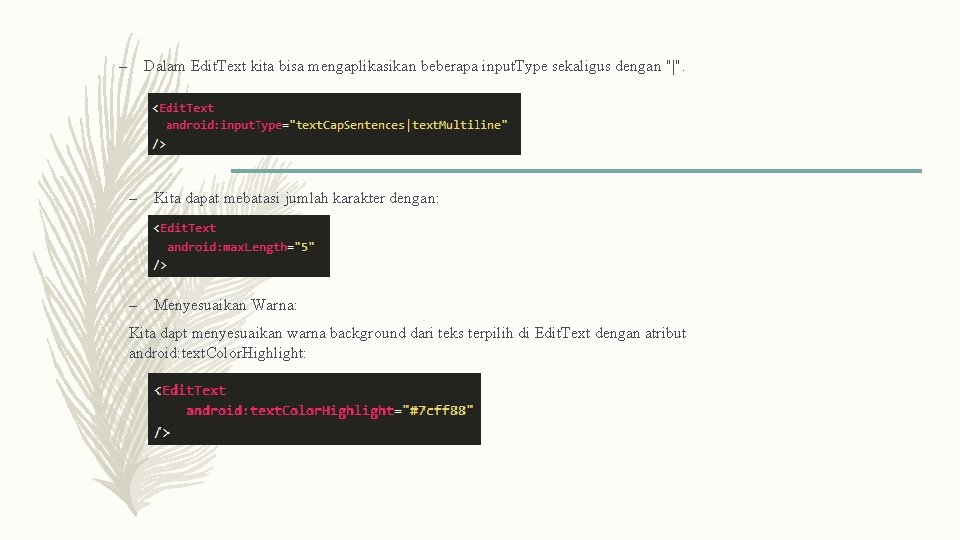
– Dalam Edit. Text kita bisa mengaplikasikan beberapa input. Type sekaligus dengan "|". – Kita dapat mebatasi jumlah karakter dengan: – Menyesuaikan Warna: Kita dapt menyesuaikan warna background dari teks terpilih di Edit. Text dengan atribut android: text. Color. Highlight:

Radio. Button – Radio. Button adalah satu dari widget yang berfungsi sebagai komponen user interface(antar muka), yang akan menampilkan daftar pilihan, yang berbentuk seperti titik bula kecil. Jika di widget chechbox pengguna memilih dengan checklist dan bias memilih dari satu. Namun di widget Radio. Button hanya perlu memilih dengan bulatan kecil saja dan hanya bias memilih satu pilihan saja, Radio. Button juga merupakan bagian dari Radio. Group. – Dalam penggunaan widget ini contohnya seperti inputan “Jenis Kelamin”, dan pilihan Yes/No/Toggle lainnya. Di Android, kalian bisa menggunakan class android. widget. Radio. Button, untuk membuat elemen layout radio button. Radio Button di Android biasanya digrup/dibungkus lagi dengan kelas android. widget. Radio. Group, supaya apabila satu Radio. Button di dalam Radio. Group sudah dipilih/dicentang, maka Radio. Button yang lainnya akan otomatis state nya berubah menjadi unselected/tidak terpilih.

– Pada Android studio, radio button menggunakan istilah radio button group yakni untuk merelasikan antara beberapa radio button agar bisa di seleksi salah satu saja. Radio button ini juga dibedakan menjadi dua jenis oleh android studio. Pertama Radio Button group Vertical, dimana radio disusun secara vertikal atau lurus kebawah dan yang kedua radio button group Horizontal yakni radio disusun secara horizontal atau lurus kesamping. Cara Implementasi Radio Button Pada Android Studio: – Buat Project Baru seperti biasa pada Android Studio. – Tambahkan widget Radio. Button pada design yang kita buat.

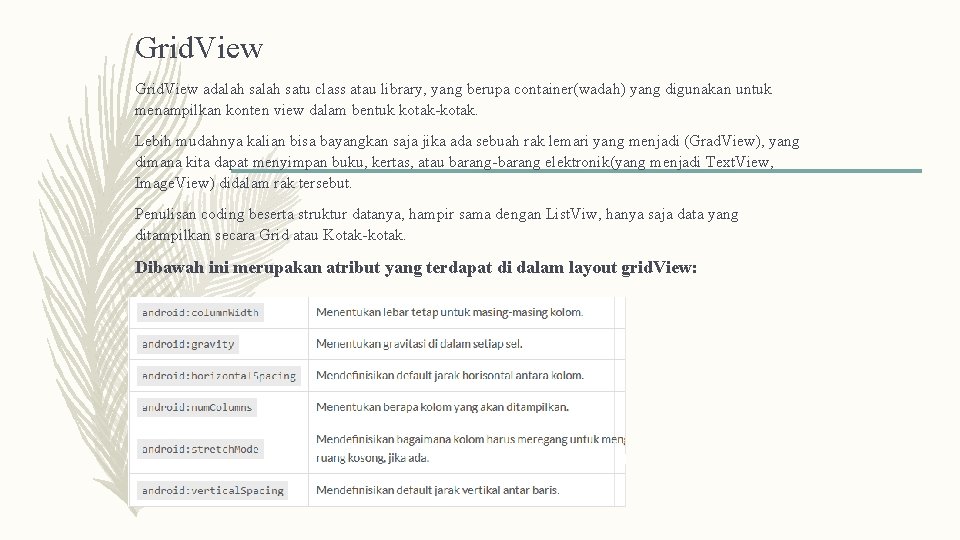
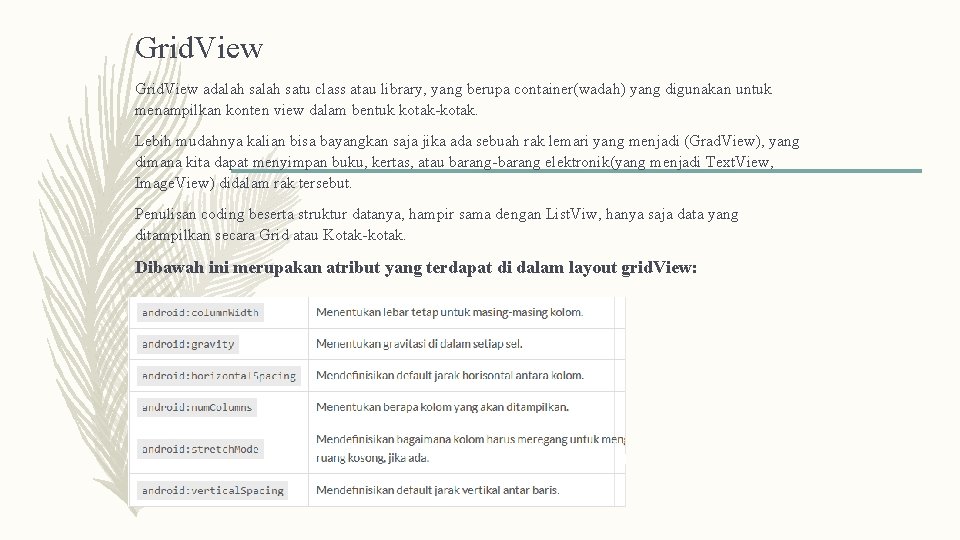
Grid. View adalah satu class atau library, yang berupa container(wadah) yang digunakan untuk menampilkan konten view dalam bentuk kotak-kotak. Lebih mudahnya kalian bisa bayangkan saja jika ada sebuah rak lemari yang menjadi (Grad. View), yang dimana kita dapat menyimpan buku, kertas, atau barang-barang elektronik(yang menjadi Text. View, Image. View) didalam rak tersebut. Penulisan coding beserta struktur datanya, hampir sama dengan List. Viw, hanya saja data yang ditampilkan secara Grid atau Kotak-kotak. Dibawah ini merupakan atribut yang terdapat di dalam layout grid. View:

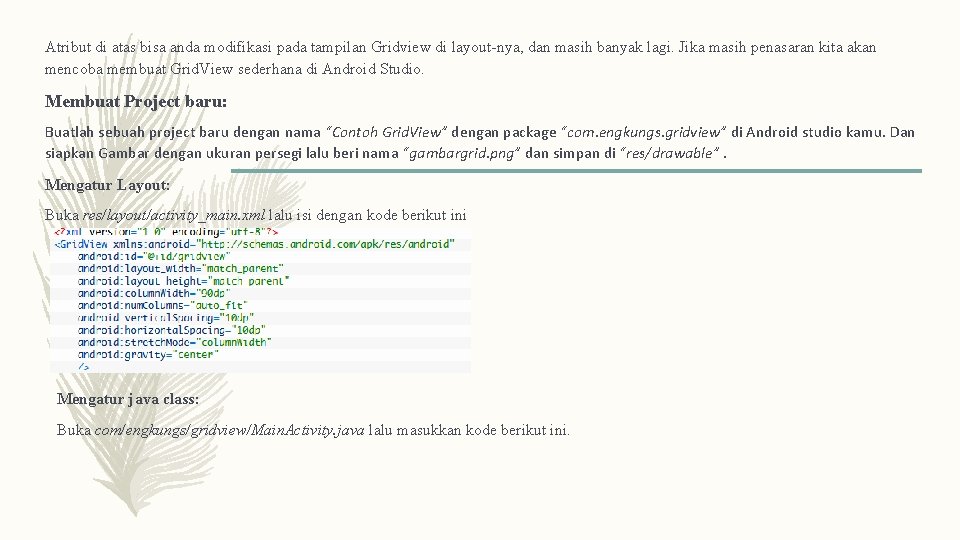
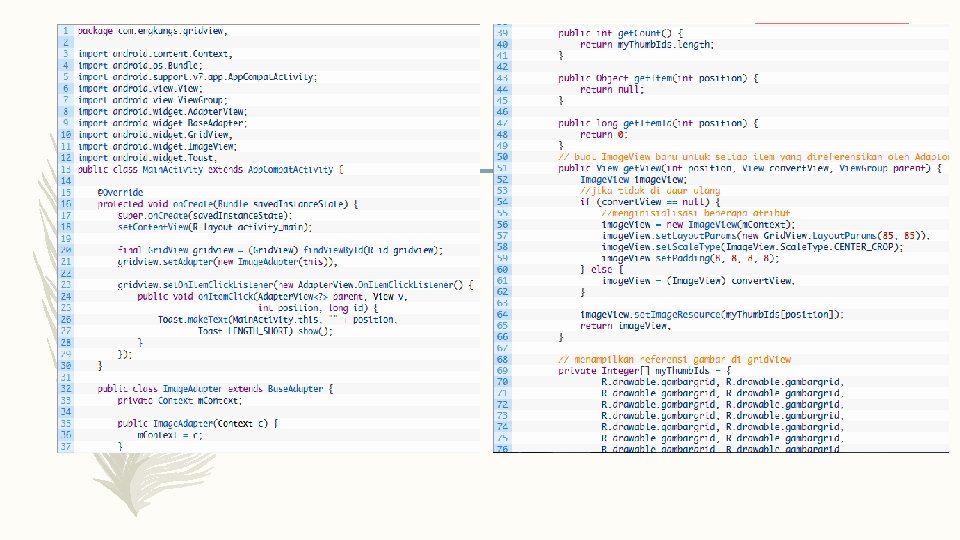
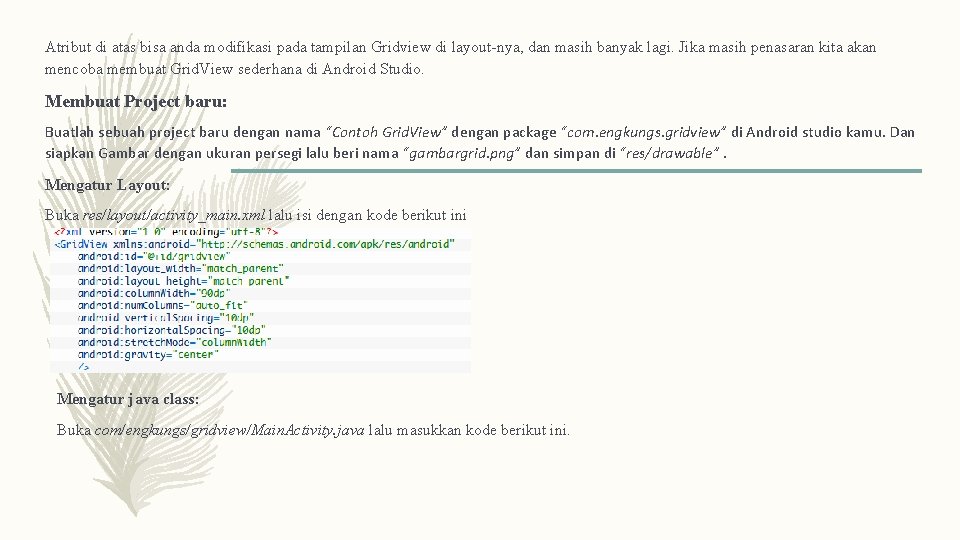
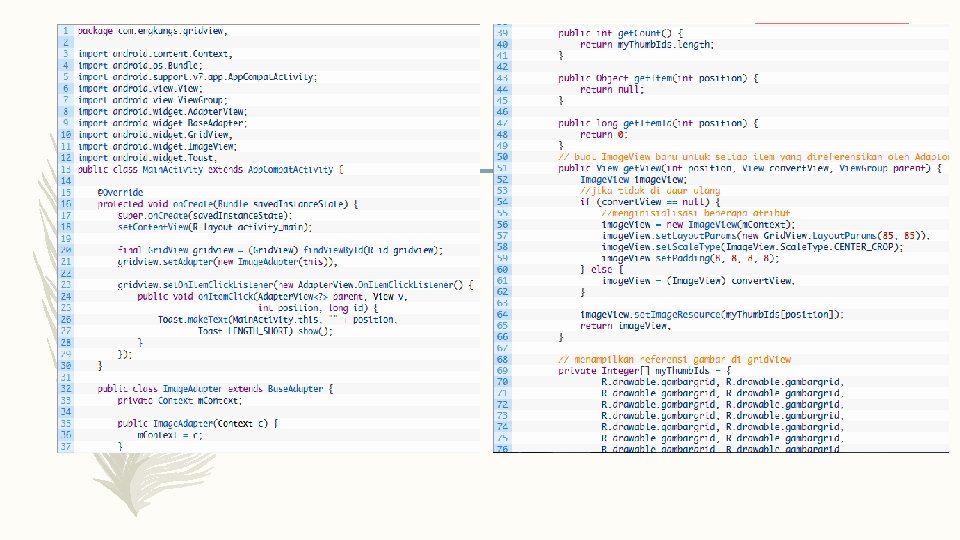
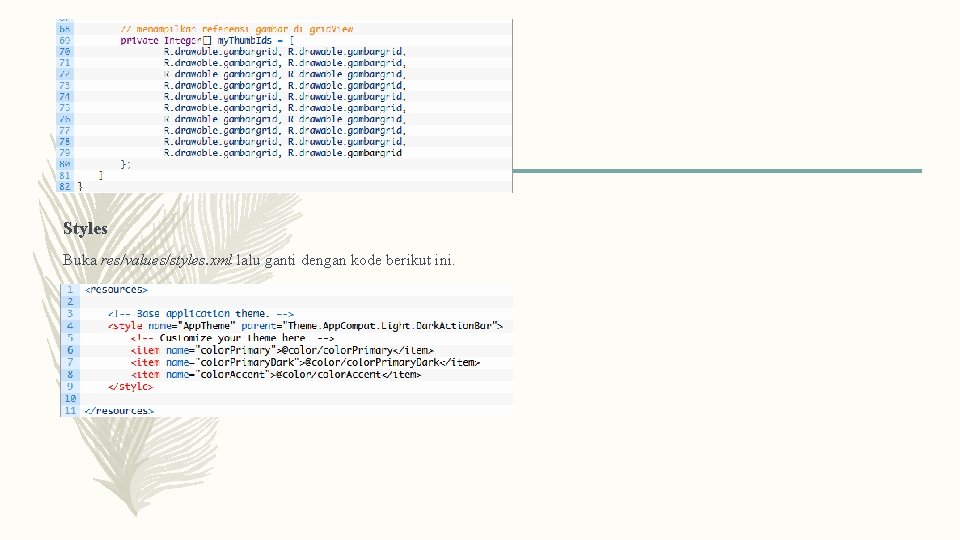
Atribut di atas bisa anda modifikasi pada tampilan Gridview di layout-nya, dan masih banyak lagi. Jika masih penasaran kita akan mencoba membuat Grid. View sederhana di Android Studio. Membuat Project baru: Buatlah sebuah project baru dengan nama “Contoh Grid. View” dengan package “com. engkungs. gridview” di Android studio kamu. Dan siapkan Gambar dengan ukuran persegi lalu beri nama “gambargrid. png” dan simpan di “res/drawable”. Mengatur Layout: Buka res/layout/activity_main. xml lalu isi dengan kode berikut ini Mengatur java class: Buka com/engkungs/gridview/Main. Activity. java lalu masukkan kode berikut ini.


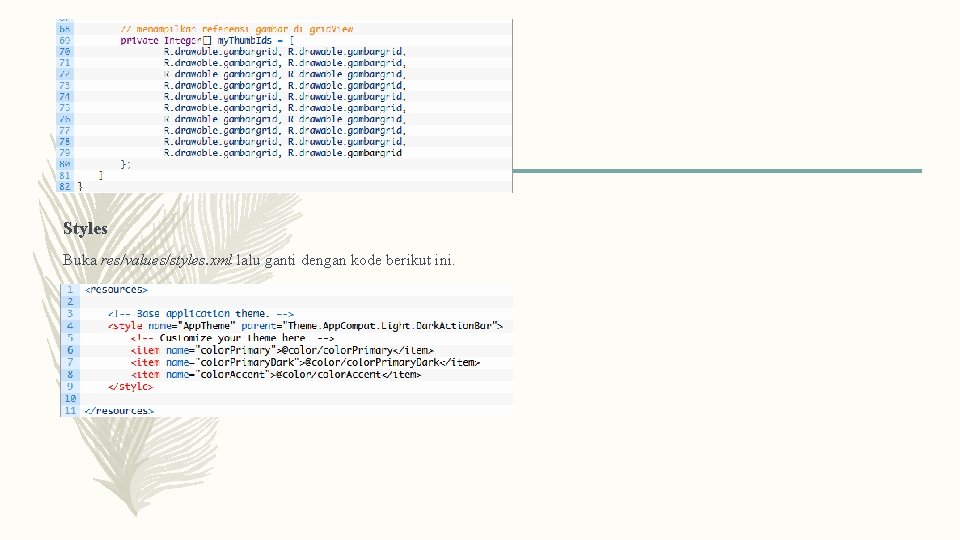
Styles Buka res/values/styles. xml lalu ganti dengan kode berikut ini.

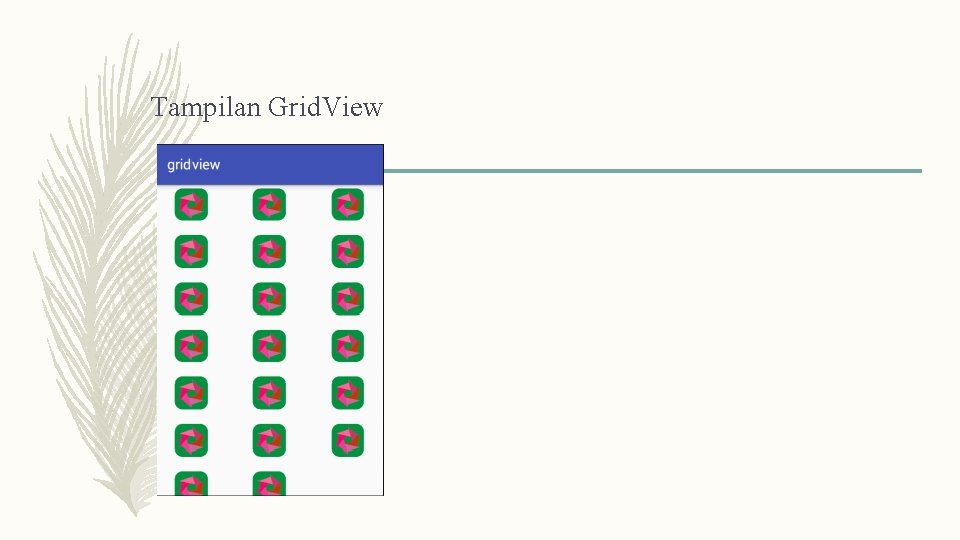
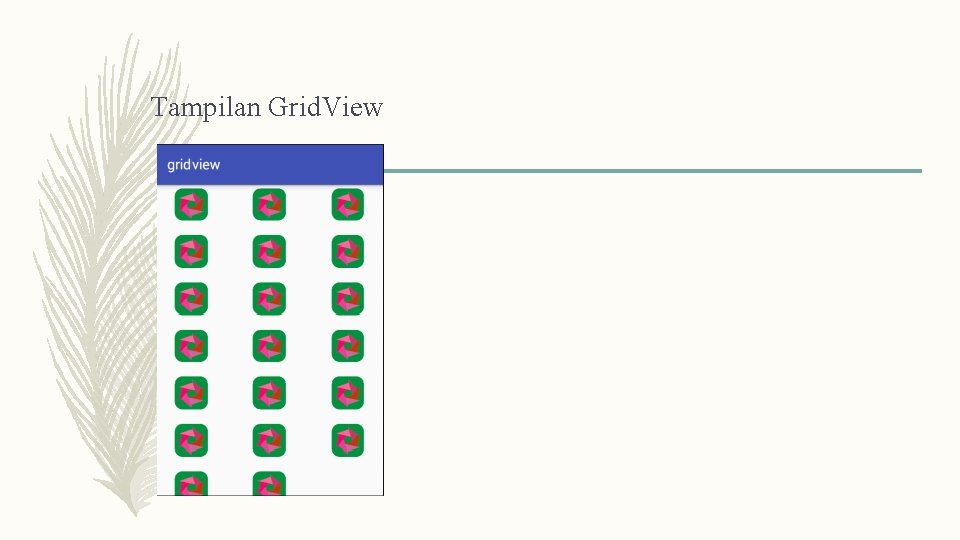
Tampilan Grid. View

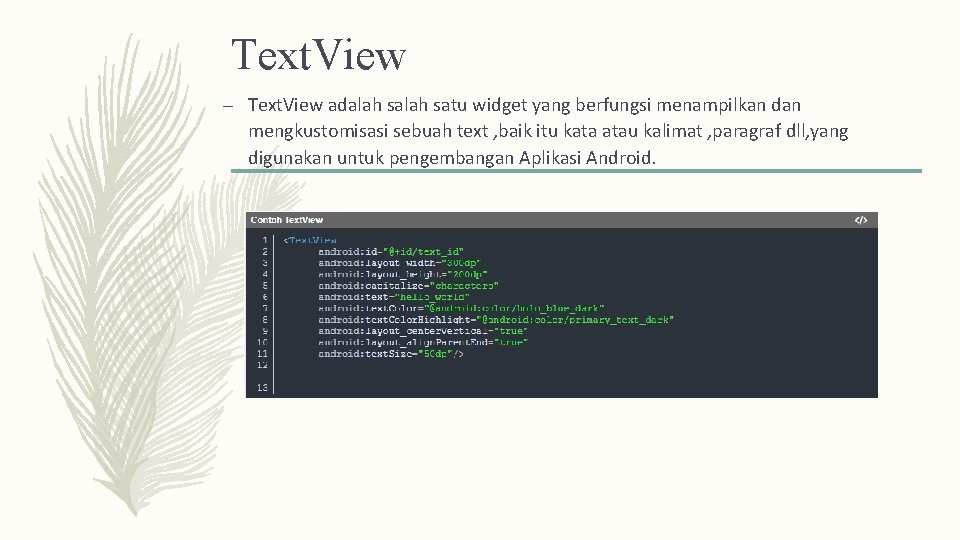
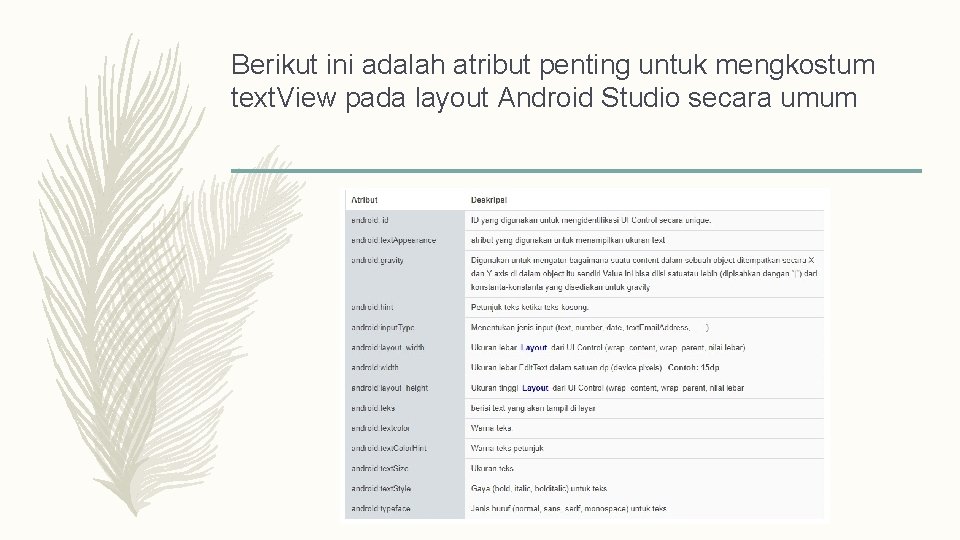
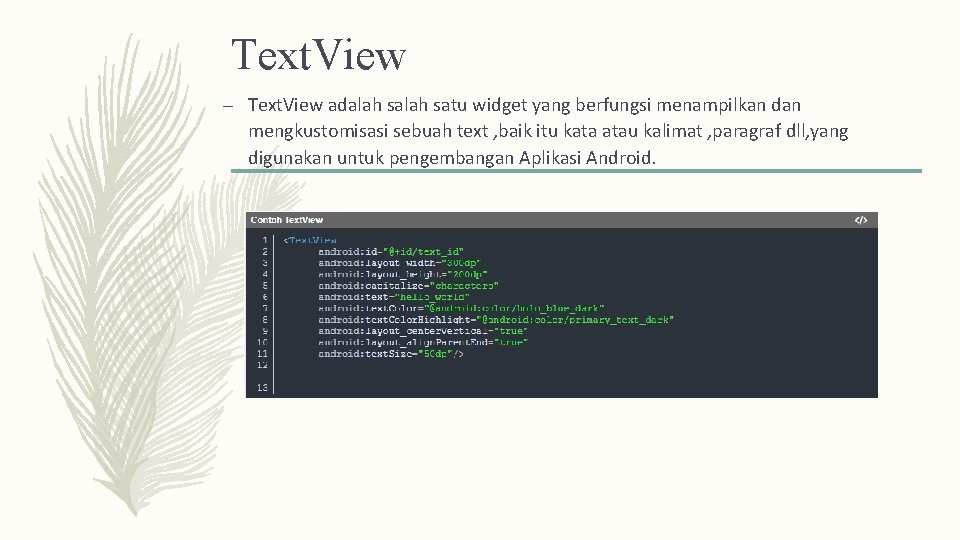
Text. View – Text. View adalah satu widget yang berfungsi menampilkan dan mengkustomisasi sebuah text , baik itu kata atau kalimat , paragraf dll, yang digunakan untuk pengembangan Aplikasi Android.

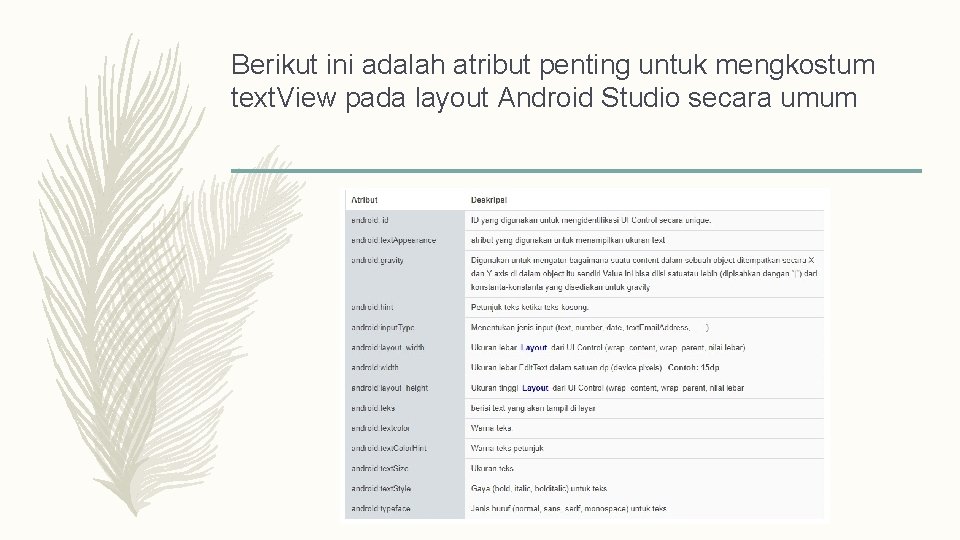
Berikut ini adalah atribut penting untuk mengkostum text. View pada layout Android Studio secara umum

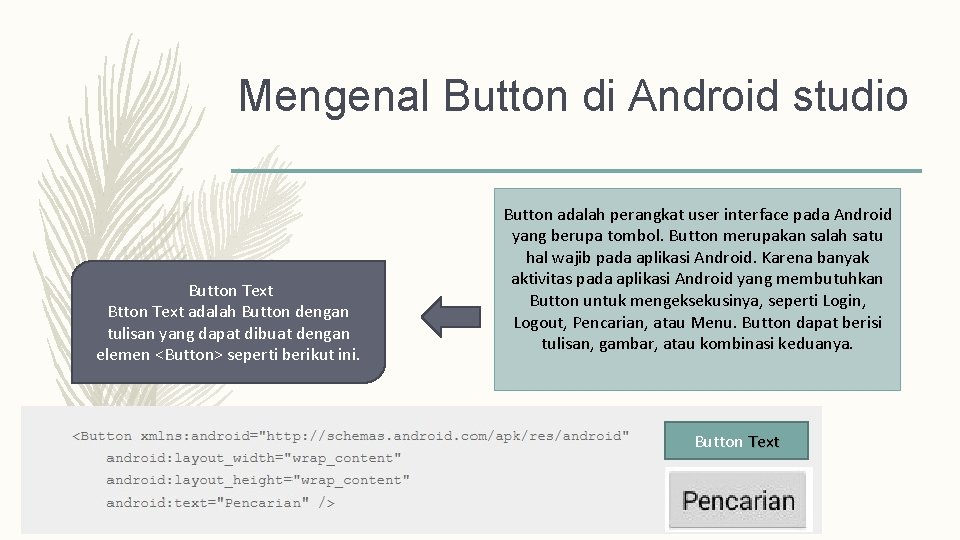
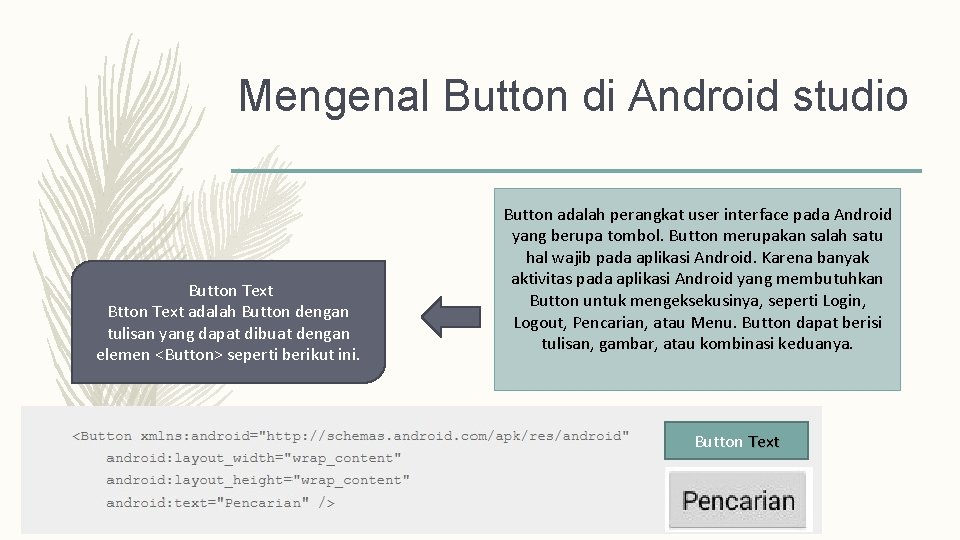
Mengenal Button di Android studio Button Text Btton Textadalah. Button dengan tulisan yangdapatdibuat dengan tulisan yang dengan elemen<Button> seperti ini. elemen sepertiberikut Button adalah perangkat user interface pada Android yang berupa tombol. Button merupakan salah satu hal wajib pada aplikasi Android. Karena banyak aktivitas pada aplikasi Android yang membutuhkan Button untuk mengeksekusinya, seperti Login, Logout, Pencarian, atau Menu. Button dapat berisi tulisan, gambar, atau kombinasi keduanya. Button Text

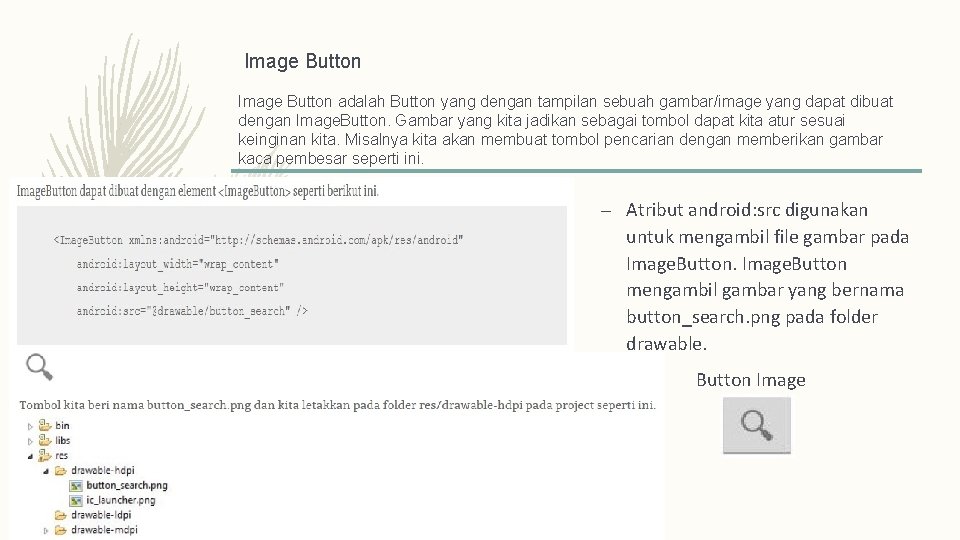
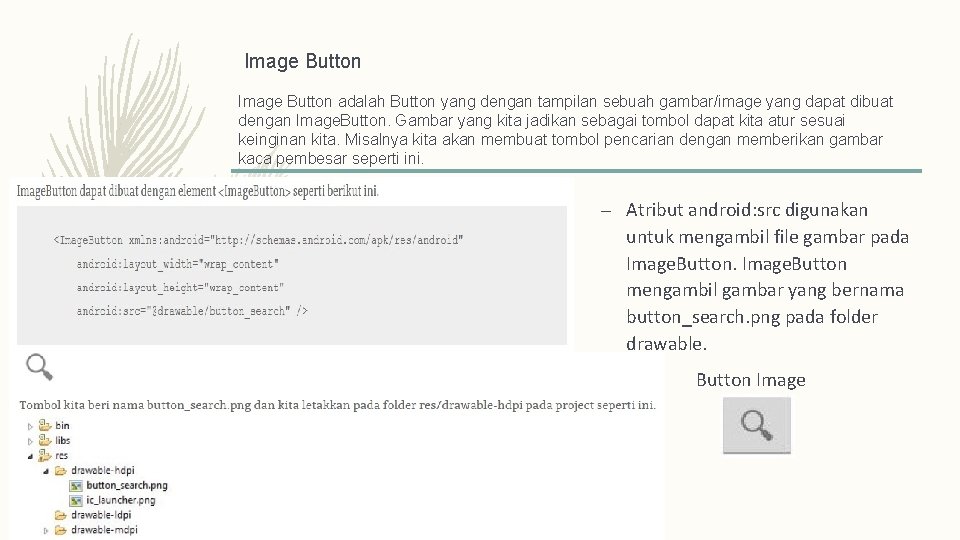
Image Button adalah Button yang dengan tampilan sebuah gambar/image yang dapat dibuat dengan Image. Button. Gambar yang kita jadikan sebagai tombol dapat kita atur sesuai keinginan kita. Misalnya kita akan membuat tombol pencarian dengan memberikan gambar kaca pembesar seperti ini. – Atribut android: src digunakan untuk mengambil file gambar pada Image. Button mengambil gambar yang bernama button_search. png pada folder drawable. – Button Image

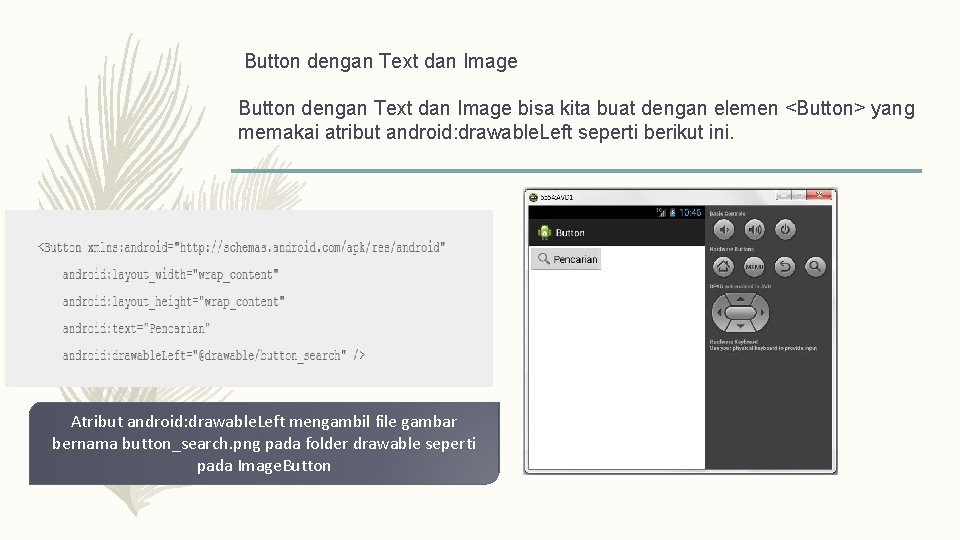
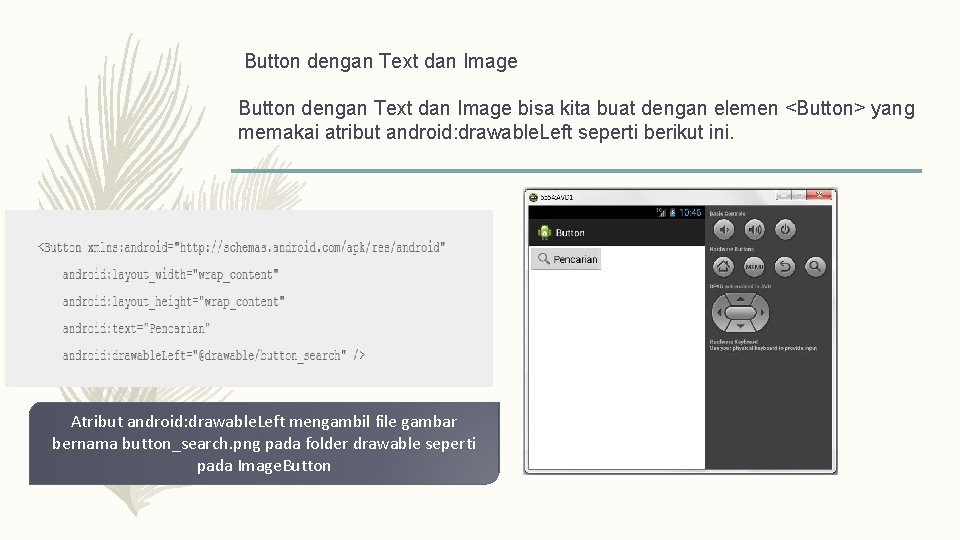
Button dengan Text dan Image bisa kita buat dengan elemen <Button> yang memakai atribut android: drawable. Left seperti berikut ini. Atribut android: drawable. Left mengambil file gambar bernama Atribut android: drawable. Left mengambil file gambar button_search. png pada folderpada drawable pada bernama button_search. png folderseperti drawable seperti Image. Button pada Image. Button

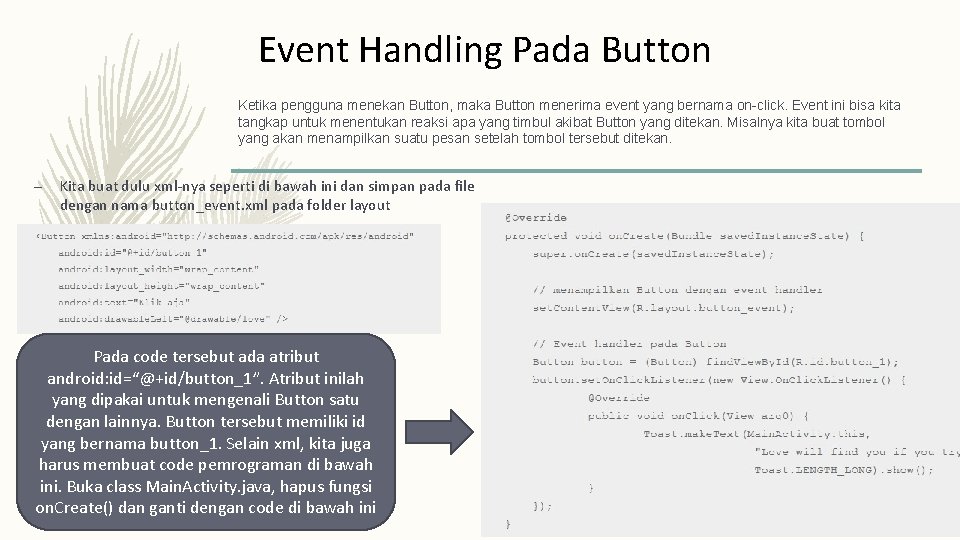
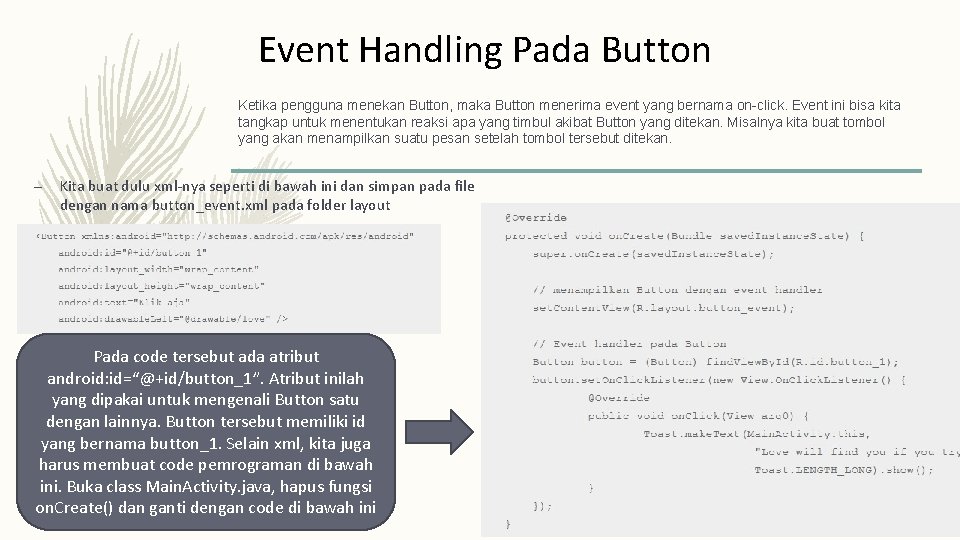
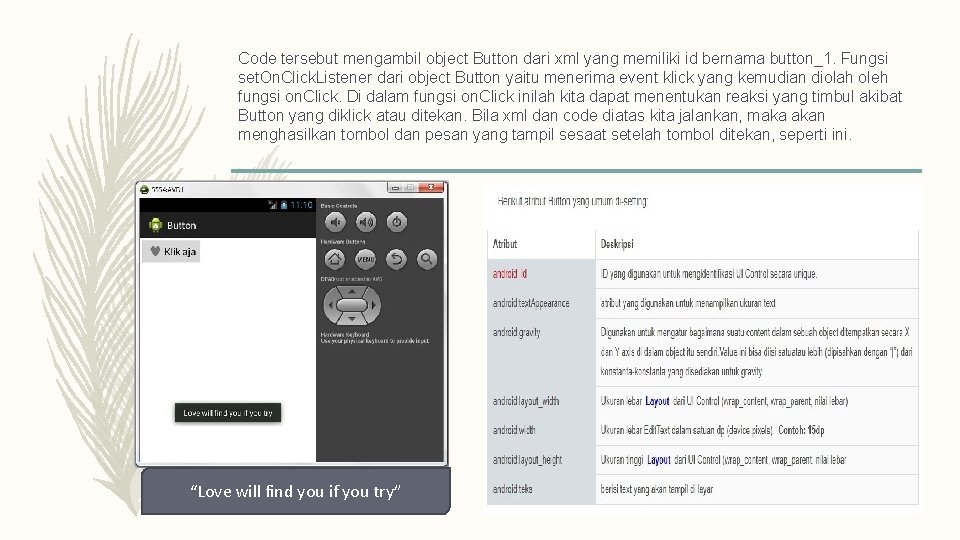
Event Handling Pada Button Ketika pengguna menekan Button, maka Button menerima event yang bernama on-click. Event ini bisa kita tangkap untuk menentukan reaksi apa yang timbul akibat Button yang ditekan. Misalnya kita buat tombol yang akan menampilkan suatu pesan setelah tombol tersebut ditekan. – Kita buat dulu xml-nya seperti di bawah ini dan simpan pada file dengan nama button_event. xml pada folder layout Pada code tersebut ada atribut android: id=“@+id/button_1”. Atribut inilah yang dipakai untuk mengenali Button satu dengan lainnya. Button tersebut memiliki id yang bernama button_1. Selain xml, kita juga harus membuat code pemrograman di bawah ini. Buka class Main. Activity. java, hapus fungsi on. Create() dan ganti dengan code di bawah ini

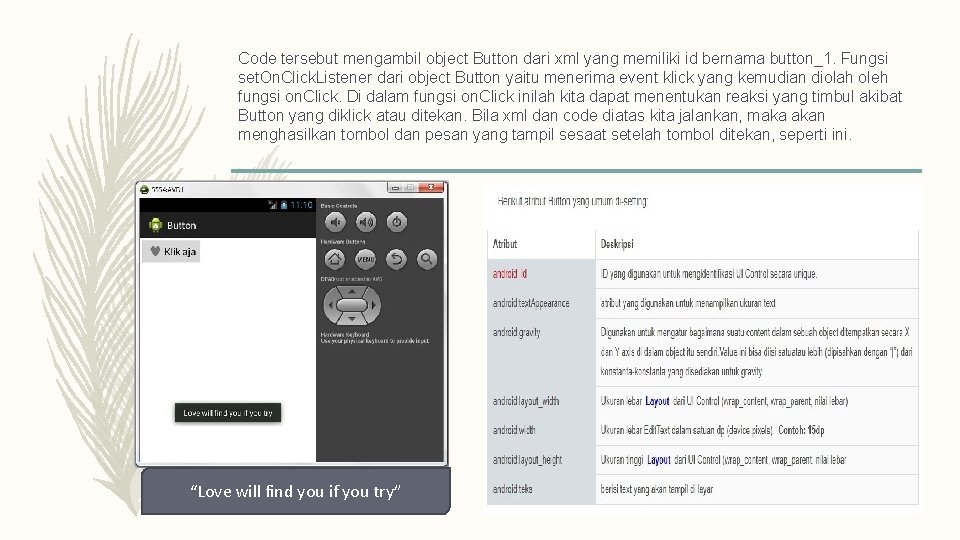
Code tersebut mengambil object Button dari xml yang memiliki id bernama button_1. Fungsi set. On. Click. Listener dari object Button yaitu menerima event klick yang kemudian diolah oleh fungsi on. Click. Di dalam fungsi on. Click inilah kita dapat menentukan reaksi yang timbul akibat Button yang diklick atau ditekan. Bila xml dan code diatas kita jalankan, maka akan menghasilkan tombol dan pesan yang tampil sesaat setelah tombol ditekan, seperti ini. “Love will find you if you try”

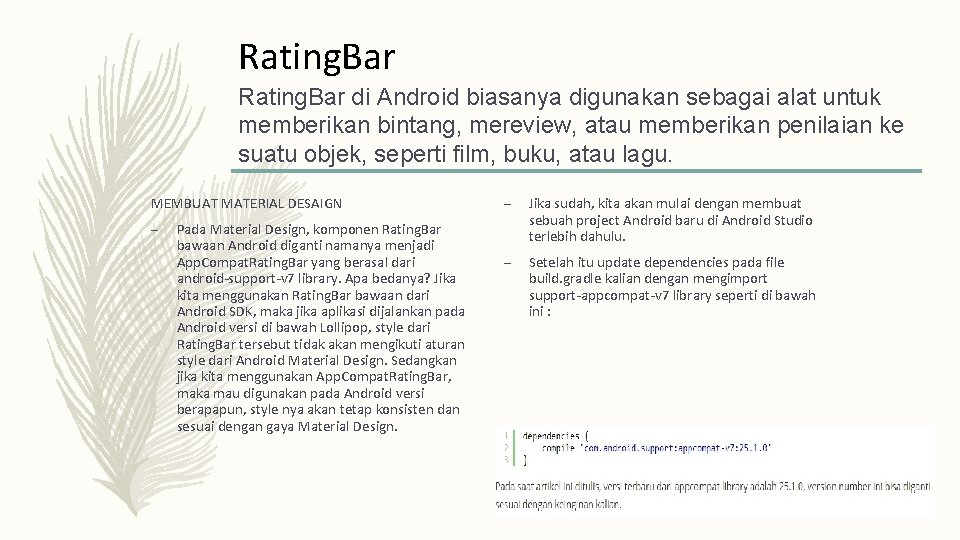
Rating. Bar di Android biasanya digunakan sebagai alat untuk memberikan bintang, mereview, atau memberikan penilaian ke suatu objek, seperti film, buku, atau lagu. MEMBUAT MATERIAL DESAIGN – Pada Material Design, komponen Rating. Bar bawaan Android diganti namanya menjadi App. Compat. Rating. Bar yang berasal dari android-support-v 7 library. Apa bedanya? Jika kita menggunakan Rating. Bar bawaan dari Android SDK, maka jika aplikasi dijalankan pada Android versi di bawah Lollipop, style dari Rating. Bar tersebut tidak akan mengikuti aturan style dari Android Material Design. Sedangkan jika kita menggunakan App. Compat. Rating. Bar, maka mau digunakan pada Android versi berapapun, style nya akan tetap konsisten dan sesuai dengan gaya Material Design. – Jika sudah, kita akan mulai dengan membuat sebuah project Android baru di Android Studio terlebih dahulu. – Setelah itu update dependencies pada file build. gradle kalian dengan mengimport support-appcompat-v 7 library seperti di bawah ini :

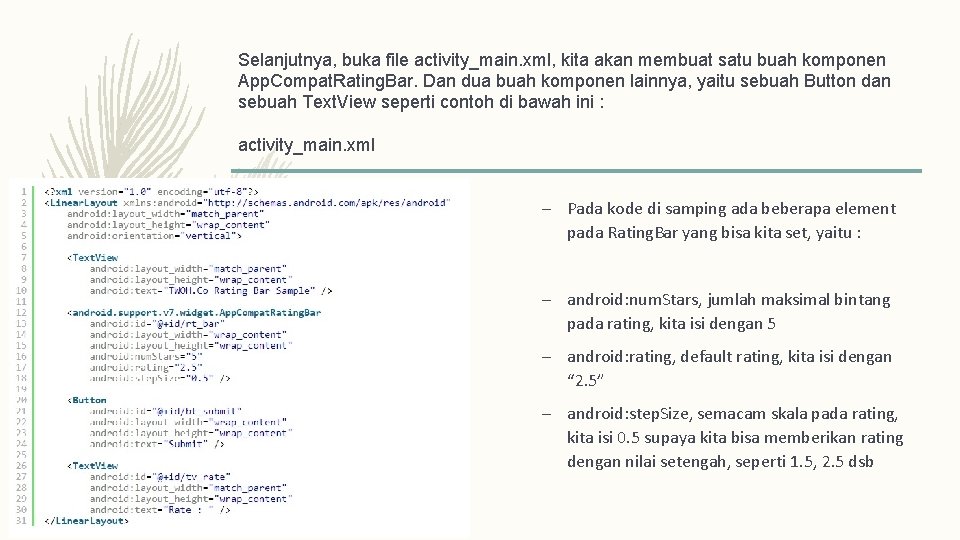
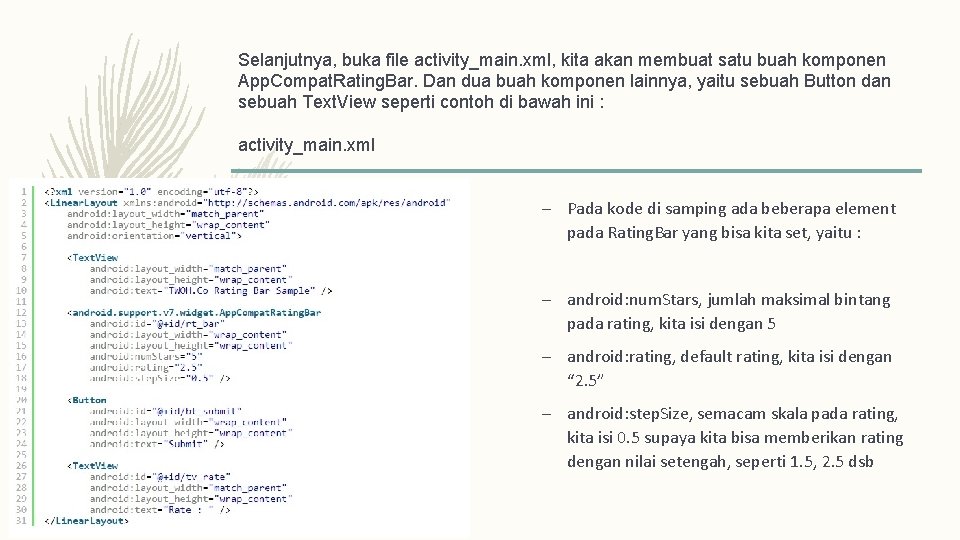
Selanjutnya, buka file activity_main. xml, kita akan membuat satu buah komponen App. Compat. Rating. Bar. Dan dua buah komponen lainnya, yaitu sebuah Button dan sebuah Text. View seperti contoh di bawah ini : activity_main. xml – Pada kode di samping ada beberapa element pada Rating. Bar yang bisa kita set, yaitu : – android: num. Stars, jumlah maksimal bintang pada rating, kita isi dengan 5 – android: rating, default rating, kita isi dengan “ 2. 5” – android: step. Size, semacam skala pada rating, kita isi 0. 5 supaya kita bisa memberikan rating dengan nilai setengah, seperti 1. 5, 2. 5 dsb

Setelah itu kita buka file Main. Activity. java dan kita masukkan kode berikut : Main. Activity. java

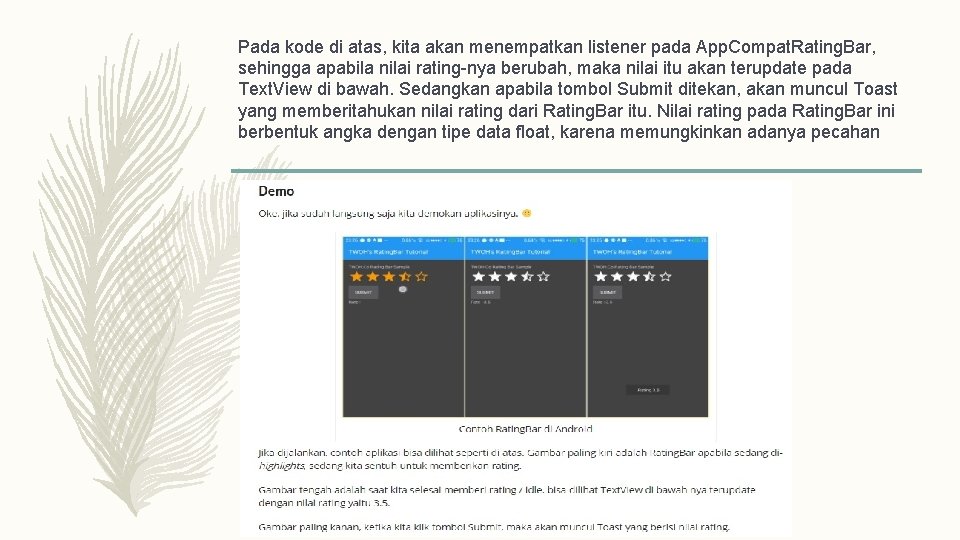
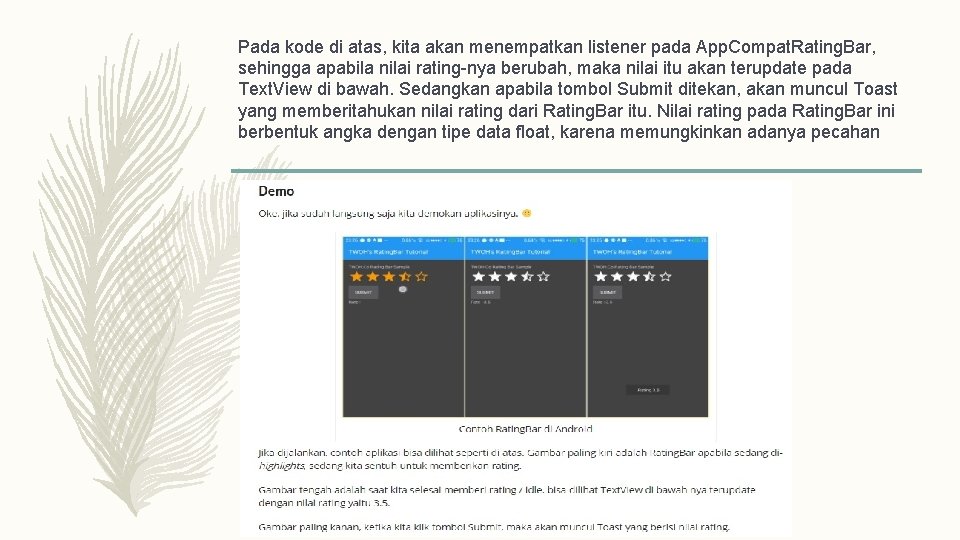
Pada kode di atas, kita akan menempatkan listener pada App. Compat. Rating. Bar, sehingga apabila nilai rating-nya berubah, maka nilai itu akan terupdate pada Text. View di bawah. Sedangkan apabila tombol Submit ditekan, akan muncul Toast yang memberitahukan nilai rating dari Rating. Bar itu. Nilai rating pada Rating. Bar ini berbentuk angka dengan tipe data float, karena memungkinkan adanya pecahan

Link youtube semua anggota: – https: //youtu. be/-W 1 qmgd. RI_Y – https: //www. youtube. com/watch? v=J 9 zwb. Z 8 u. K-4 – https: //www. youtube. com/watch? v=7 u. Xbqp. Cox 58 – https: //www. youtube. com/watch? v=QUFu. Vn. Bjs. Lk – https: //youtu. be/t. Zi 7 iad. Q 1_o – https: //www. youtube. com/watch? v=P 7 nrsgl. Yqv. Q – https: //www. youtube. com/watch? v=-CRQJf. DRSa. Q&t=12 s – https: //youtu. be/Pcz 6 q. ILx 3 VA – https: //www. youtube. com/watch? v=kezrq. FNuch. Q
 Kapan perebutan anggota kelompok ular naga dimulai
Kapan perebutan anggota kelompok ular naga dimulai Wadah sebagai bagian terluar
Wadah sebagai bagian terluar Nama anggota kelompok
Nama anggota kelompok Judul dan nama anggota kelompok informasi gambar informasi
Judul dan nama anggota kelompok informasi gambar informasi Nama kelompok tugas
Nama kelompok tugas Judul dan nama anggota kelompok informasi gambar informasi
Judul dan nama anggota kelompok informasi gambar informasi A widget manufacturer currently produces
A widget manufacturer currently produces Gadget
Gadget Joint legacy viewer
Joint legacy viewer Android widget toolbox
Android widget toolbox Vtk widget
Vtk widget Widget toolkits
Widget toolkits Apdex
Apdex Google desktop widget
Google desktop widget Shiny widget
Shiny widget Spk latihan pertemuan 6
Spk latihan pertemuan 6 Tipe data yang terdiri dari aksara
Tipe data yang terdiri dari aksara Hiperbola majas
Hiperbola majas Penawaran elastis uniter terjadi jika
Penawaran elastis uniter terjadi jika Pertemuan 9
Pertemuan 9 Pendekatan aksi sosial adalah
Pendekatan aksi sosial adalah Sel adalah pertemuan antara titik-titik dan titik-titik
Sel adalah pertemuan antara titik-titik dan titik-titik Sell adalah pertemuan antara
Sell adalah pertemuan antara Creat by
Creat by Peranan etika
Peranan etika Susunan acara pkh
Susunan acara pkh