Kaskadni stili CSS 1 Zakaj sluijo kaskadni stili






































































- Slides: 70

Kaskadni stili ( CSS) 1

Zakaj služijo kaskadni stili n n n n Kaskadni stili (CSS - Cascading Style Sheets) služijo za boljše ločevanje vsebine (hiperteksta) od predstavitve na spletu. Stili definirajo, kako prikazati HTML elemente v brskalniku Uporabljajo se lahko v brskalnikih, ki prepoznajo dokumente po standardu HTML 4. 0 Stile lahko definiramo: – v zunanjem dokumentu s končnico. css, – v glavi dokumenta, – znoraj HTML označb (te definicije imajo najvišjo prioriteto in prekrijejo ostale stile) Če stilov ne definiramo, se uporabijo privzeti stili za izpis v brskalniku. Poglejte si primer uporabe stilov na http: //www. w 3 schools. com/css/demo_default. htm Poglejte st tudi CSS Zen Garden, kjer lahko vidite kaj vse se da narediti s kaskadnimi stili. 2

Dodatni viri za CSS n Poglejte si še dodatne vire, od koder boste lahko izvedeli še več o CSS: http: //www. w 3 schools. com/css/default. asp http: //zaversnik. fmf. uni-lj. si/Gradiva/CSS/ http: //www. mezzoblue. com/zengarden/resources/ n Standard CSS 2. 1 Candidate Release najdete na http: //www. w 3. org/TR/2007/CR-CSS 21 -20070719/ n Seznam najpogosteje uporabljenih CSS lastnosti, izpisanih na eni A 4 strani najdete na: http: //www. ilovejackdaniels. com/cheat-sheets/css-cheat-sheet/ 3

Prenosljivost hipertekstovnih dokumentov n Vsi stili CSS ne delujejo v vseh brskalnikih, zato spletno stran, ki jo naredite preizkusite v vseh širše uporabljenih spletnih brskalnikih (IE, Firefox, Opera, Safari), preizkusite pa ju tudi s pomočjo W 3 C CSS validatorja. 4

Oblika strani n Enako oblikovno podobo lahko ustvarimo z večimi različnimi kombinacijami stilov. 5

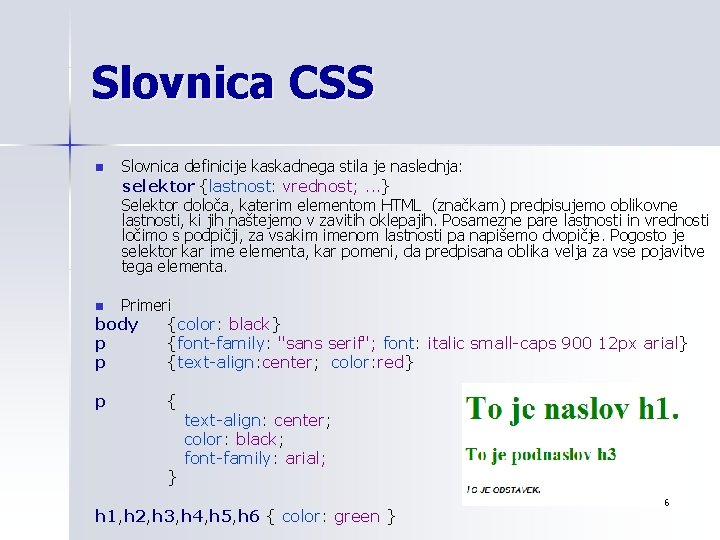
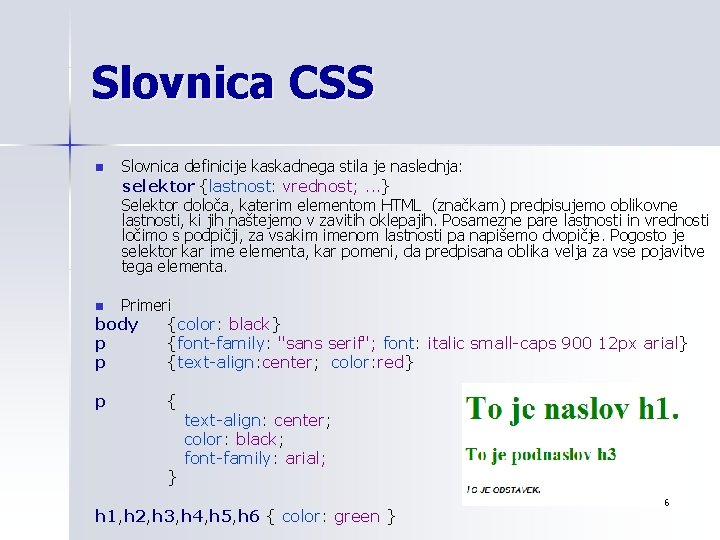
Slovnica CSS n Slovnica definicije kaskadnega stila je naslednja: selektor {lastnost : vrednost; . . . } { Selektor določa, katerim elementom HTML (značkam) predpisujemo oblikovne lastnosti, ki jih naštejemo v zavitih oklepajih. Posamezne pare lastnosti in vrednosti ločimo s podpičji, za vsakim imenom lastnosti pa napišemo dvopičje. Pogosto je selektor kar ime elementa, kar pomeni, da predpisana oblika velja za vse pojavitve tega elementa. Primeri body {color: black} p {font-family: "sans serif"; font: italic small-caps 900 12 px arial} p {text-align: center; color: red} n p { } text-align: center; color: black; font-family: arial; h 1, h 2, h 3, h 4, h 5, h 6 { color: green } 6

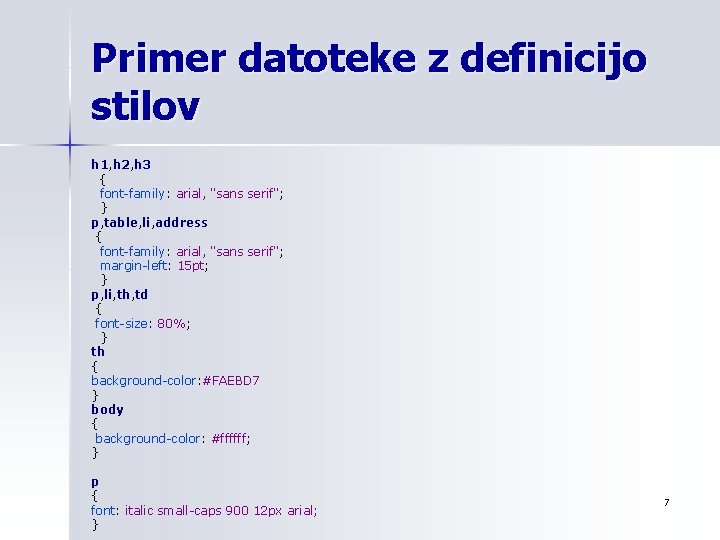
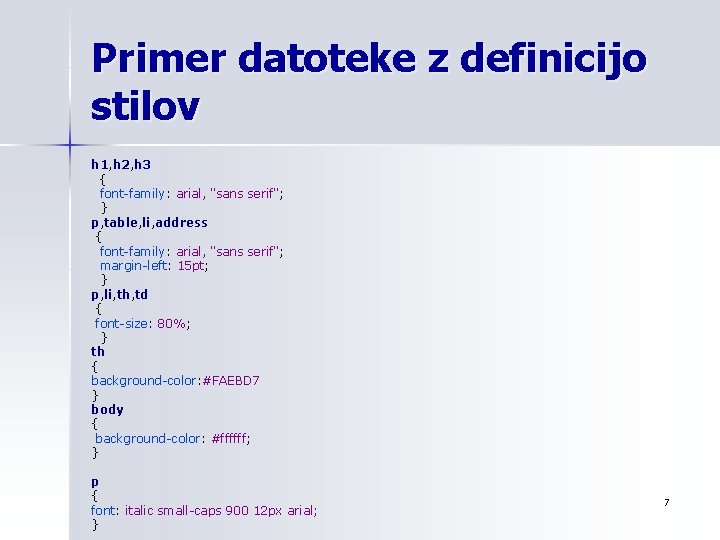
Primer datoteke z definicijo stilov h 1, h 2, h 3 { font-family: arial, "sans serif"; } p, table, li, address { font-family: arial, "sans serif"; margin-left: 15 pt; } p, li, th, td { font-size: 80%; } th { background-color: #FAEBD 7 } body { background-color: #ffffff; } p { font: italic small-caps 900 12 px arial; } 7

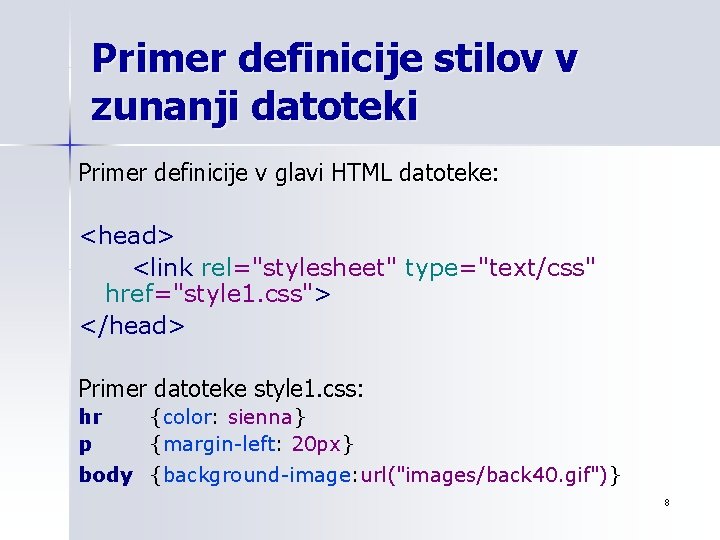
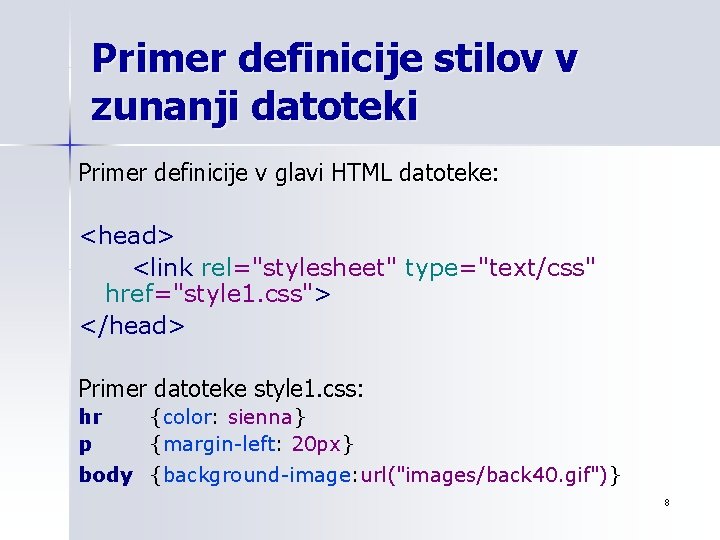
Primer definicije stilov v zunanji datoteki Primer definicije v glavi HTML datoteke: <head> <link rel="stylesheet" type="text/css" href="style 1. css"> </head> Primer datoteke style 1. css: hr p {color: sienna} {margin-left: 20 px} body {background-image: url("images/back 40. gif")} 8

Nasvet n n Uporabljajte zunanje CSS predloge, saj jih lahko ponovno uporabite v različnih vsebinskih hipertekstovnih dokumentih. Uporaba zunanjih CSS predlog v različnih HTML dokumentih pohitri nalaganje spletnih strani, saj brskalnik naloži CSS predlogo samo enkrat in jo uporablja prikazu vsebine vseh spletnih strani, ki to predlogo uporabljajo. 9

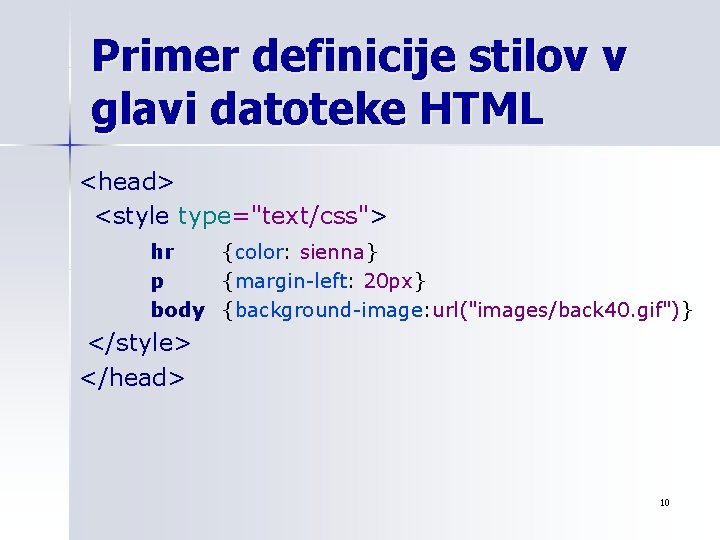
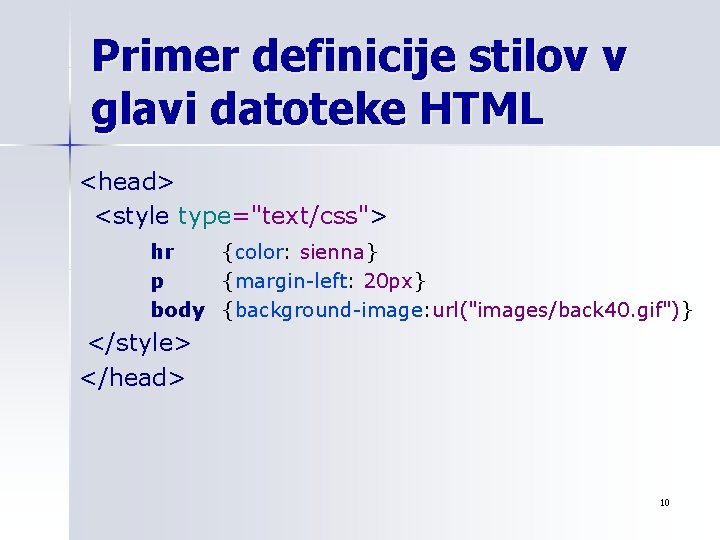
Primer definicije stilov v glavi datoteke HTML <head> <style type="text/css"> hr {color: sienna} p {margin-left: 20 px} body {background-image: url("images/back 40. gif")} </style> </head> 10

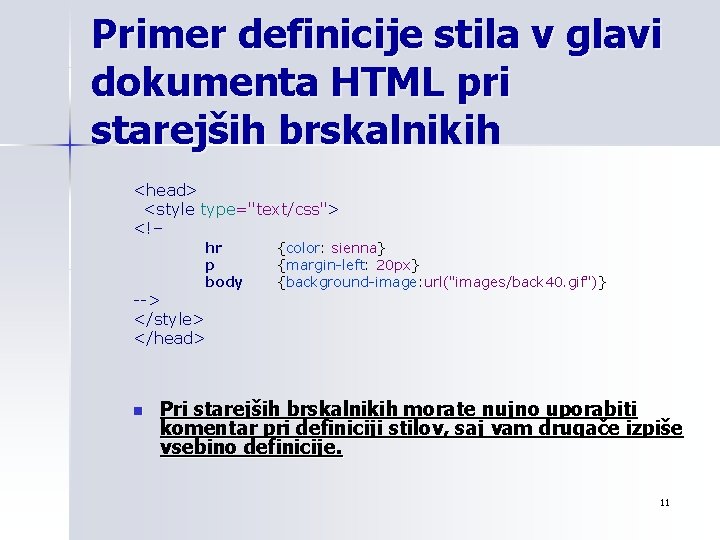
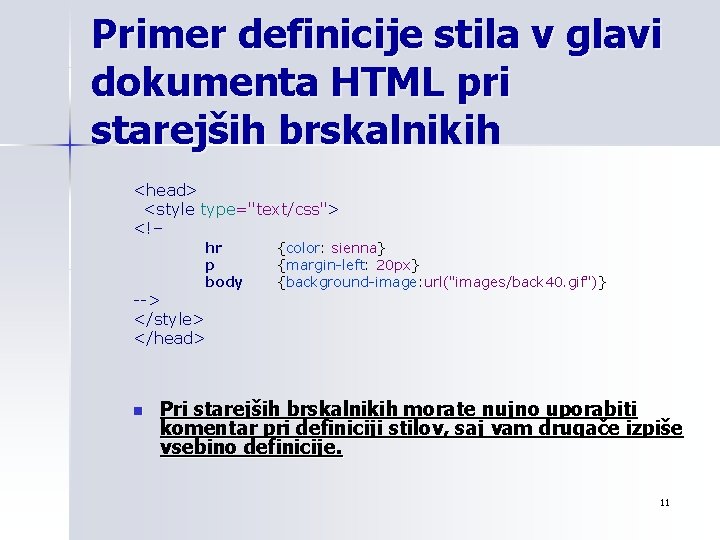
Primer definicije stila v glavi dokumenta HTML pri starejših brskalnikih <head> <style type="text/css"> <!– hr p body --> </style> </head> n {color: sienna} {margin-left: 20 px} {background-image: url("images/back 40. gif")} Pri starejših brskalnikih morate nujno uporabiti komentar pri definiciji stilov, saj vam drugače izpiše vsebino definicije. 11

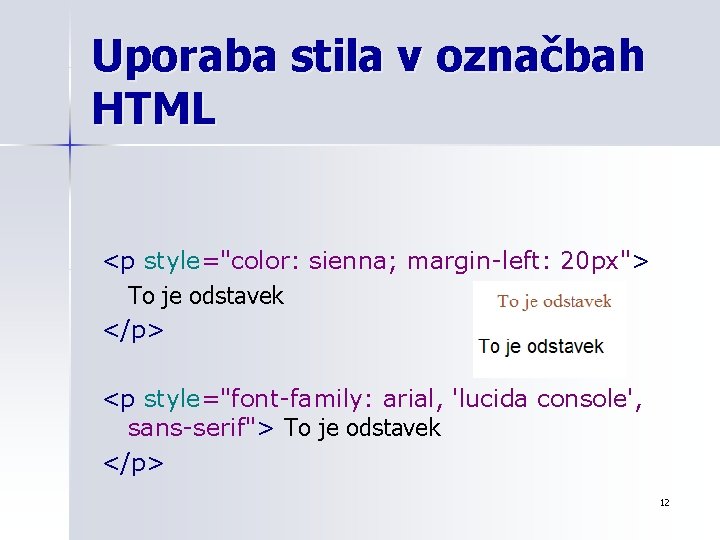
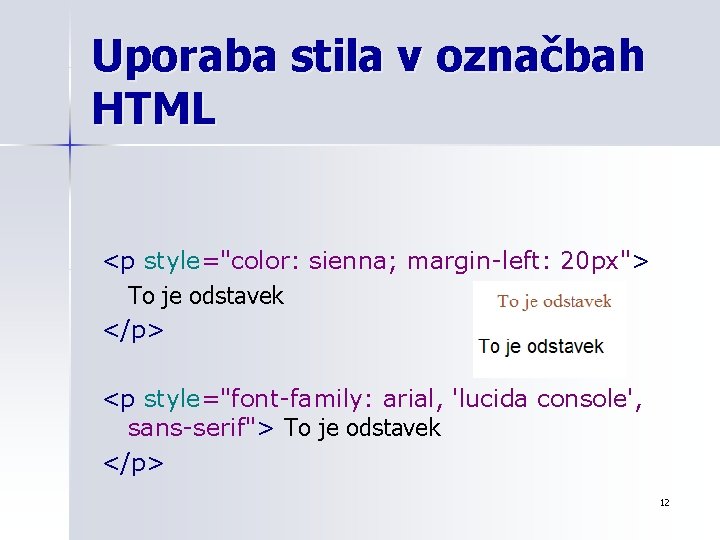
Uporaba stila v označbah HTML <p style="color: sienna; margin-left: 20 px"> To je odstavek </p> <p style="font-family: arial, 'lucida console', sans-serif"> To je odstavek </p> 12

Nasvet n Ne uporabljajte stilov v značkah HTML, saj s tem preveč povezujete vsebino z obliko. Če boste želeli spremeniti obliko, boste morali popravljati značke HTML v vsebini. 13

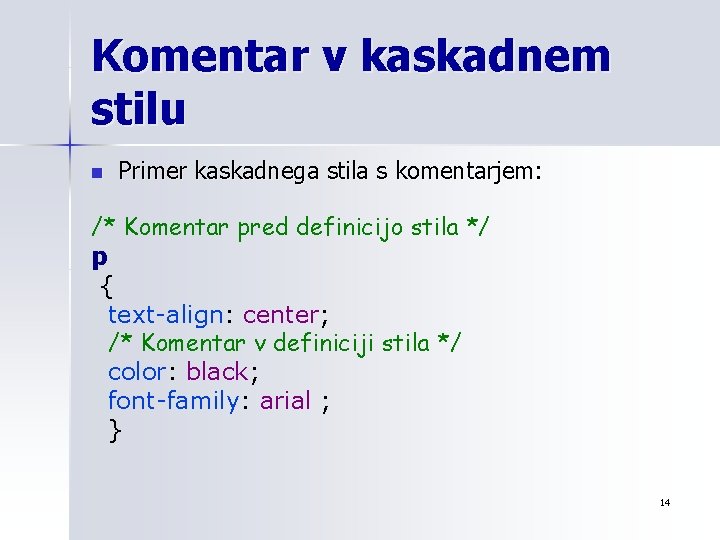
Komentar v kaskadnem stilu n Primer kaskadnega stila s komentarjem: /* Komentar pred definicijo stila */ p { text-align: center; /* Komentar v definiciji stila */ color: black; font-family: arial ; } 14

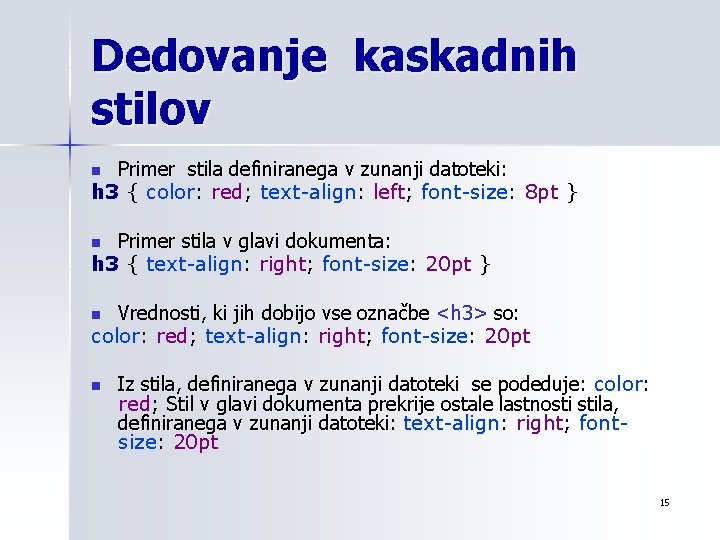
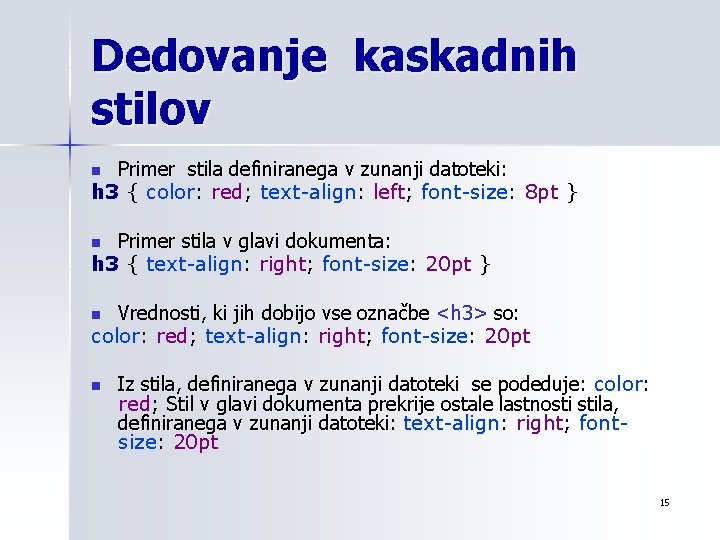
Dedovanje kaskadnih stilov Primer stila definiranega v zunanji datoteki: h 3 { color: red; text-align: left; font-size: 8 pt } n Primer stila v glavi dokumenta: h 3 { text-align: right; font-size: 20 pt } n Vrednosti, ki jih dobijo vse označbe <h 3> so: color: red; text-align: right; font-size: 20 pt n n Iz stila, definiranega v zunanji datoteki se podeduje: color: red; Stil v glavi dokumenta prekrije ostale lastnosti stila, definiranega v zunanji datoteki: text-align: right; fontsize: 20 pt 15

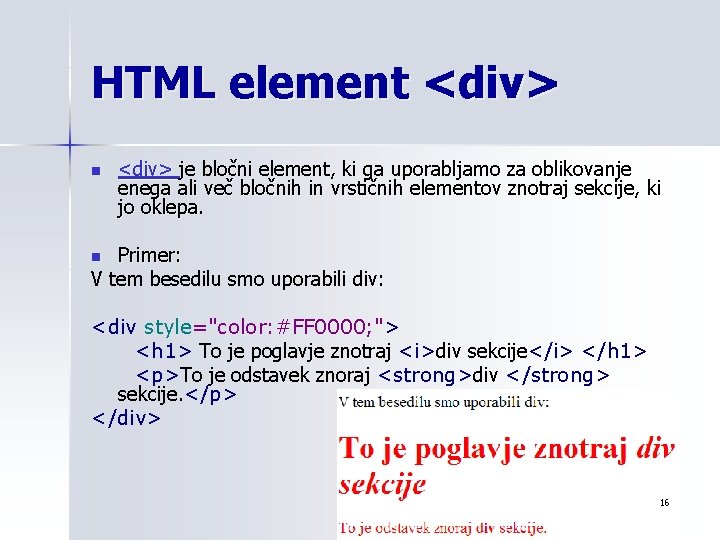
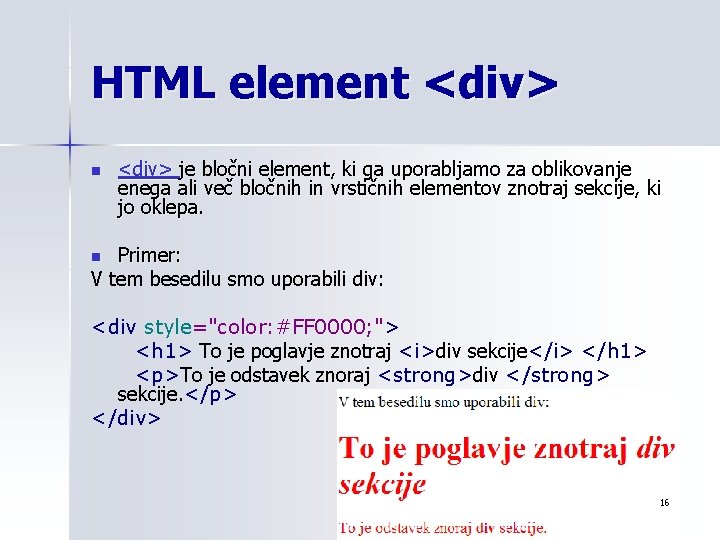
HTML element <div> n <div> je bločni element, ki ga uporabljamo za oblikovanje enega ali več bločnih in vrstičnih elementov znotraj sekcije, ki jo oklepa. Primer: V tem besedilu smo uporabili div: n <div style="color: #FF 0000; "> <h 1> To je poglavje znotraj <i>div sekcije</i> </h 1> <p>To je odstavek znoraj <strong>div </strong> sekcije. </p> </div> 16

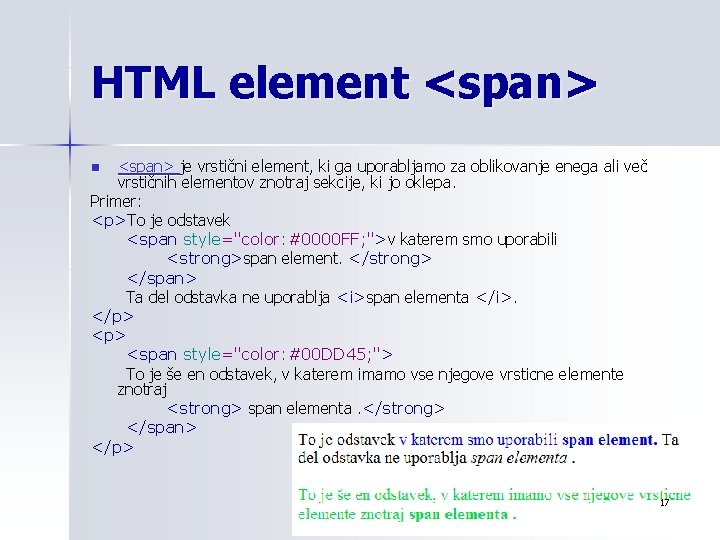
HTML element <span> je vrstični element, ki ga uporabljamo za oblikovanje enega ali več vrstičnih elementov znotraj sekcije, ki jo oklepa. Primer: <p>To je odstavek <span style="color: #0000 FF; ">v katerem smo uporabili <strong>span element. </strong> </span> Ta del odstavka ne uporablja <i>span elementa </i>. </p> <span style="color: #00 DD 45; "> To je še en odstavek, v katerem imamo vse njegove vrsticne elemente znotraj <strong> span elementa. </strong> </span> </p> n 17

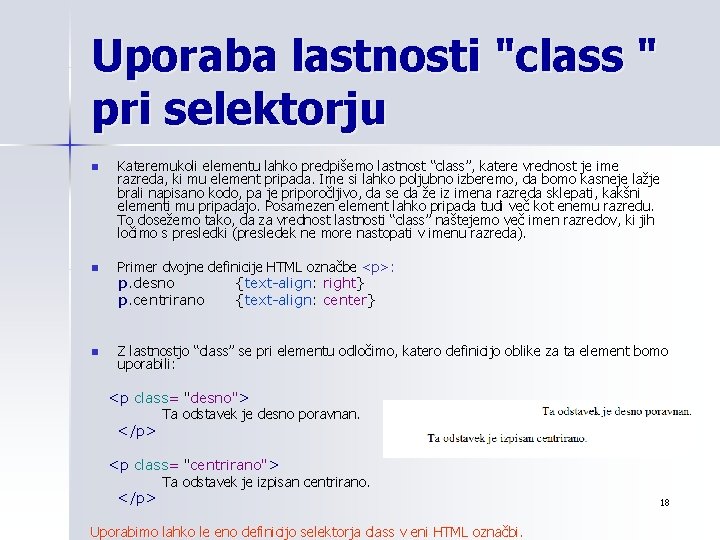
Uporaba lastnosti "class " pri selektorju n Kateremukoli elementu lahko predpišemo lastnost “class”, katere vrednost je ime razreda, ki mu element pripada. Ime si lahko poljubno izberemo, da bomo kasneje lažje brali napisano kodo, pa je priporočljivo, da se da že iz imena razreda sklepati, kakšni elementi mu pripadajo. Posamezen element lahko pripada tudi več kot enemu razredu. To dosežemo tako, da za vrednost lastnosti “class” naštejemo več imen razredov, ki jih ločimo s presledki (presledek ne more nastopati v imenu razreda). n Primer dvojne definicije HTML označbe <p>: p. desno {text-align: right} p. centrirano {text-align: center} n Z lastnostjo “class” se pri elementu odločimo, katero definicijo oblike za ta element bomo uporabili: <p class= "desno"> Ta odstavek je desno poravnan. </p> <p class= "centrirano"> Ta odstavek je izpisan centrirano. </p> Uporabimo lahko le eno definicijo selektorja class v eni HTML označbi. 18

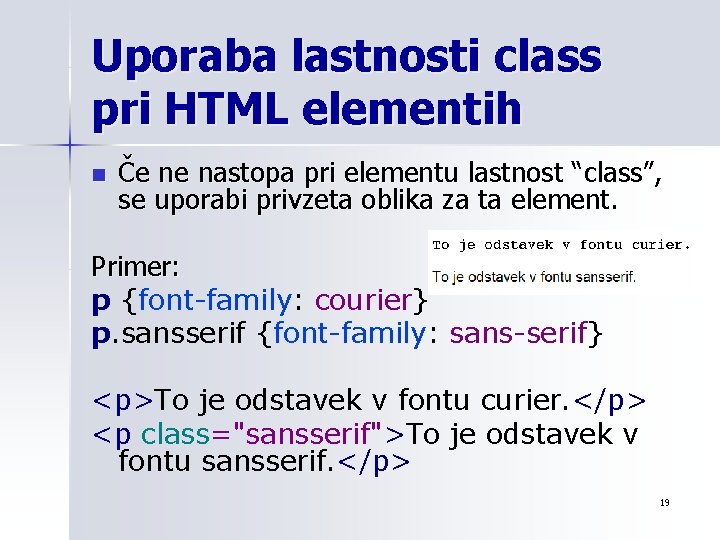
Uporaba lastnosti class pri HTML elementih n Če ne nastopa pri elementu lastnost “class”, se uporabi privzeta oblika za ta element. Primer: p {font-family: courier} p. sansserif {font-family: sans-serif} <p>To je odstavek v fontu curier. </p> <p class="sansserif">To je odstavek v fontu sansserif. </p> 19

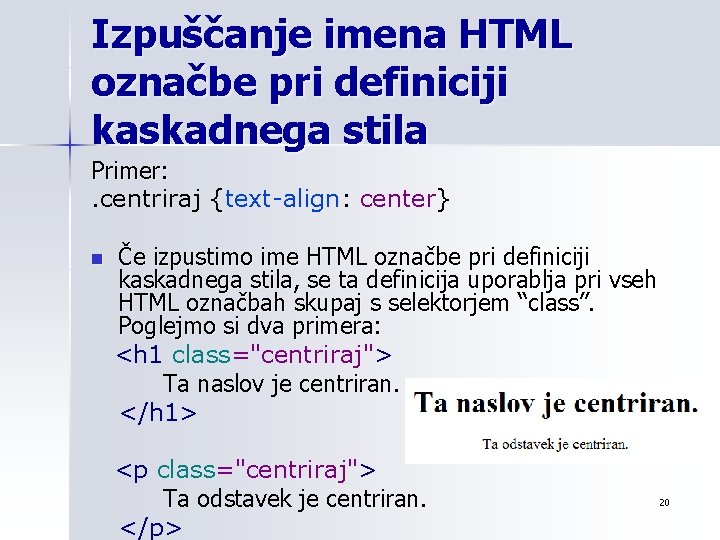
Izpuščanje imena HTML označbe pri definiciji kaskadnega stila Primer: . centriraj {text-align: center} n Če izpustimo ime HTML označbe pri definiciji kaskadnega stila, se ta definicija uporablja pri vseh HTML označbah skupaj s selektorjem “class”. Poglejmo si dva primera: <h 1 class="centriraj"> Ta naslov je centriran. </h 1> <p class="centriraj"> Ta odstavek je centriran. </p> 20

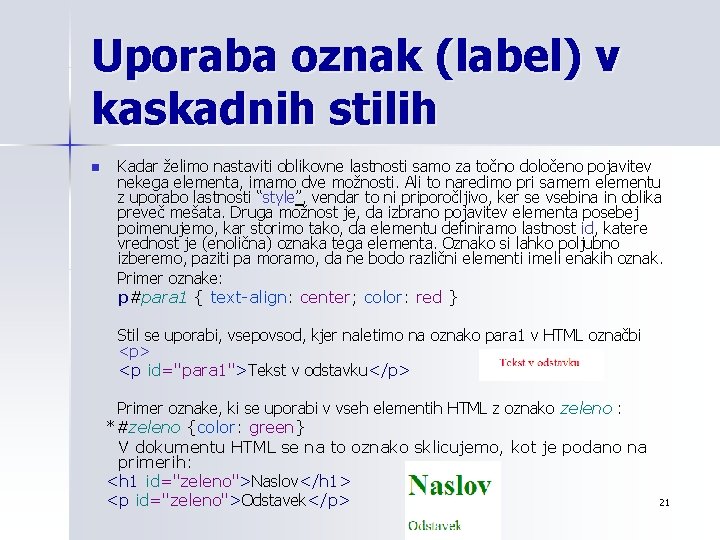
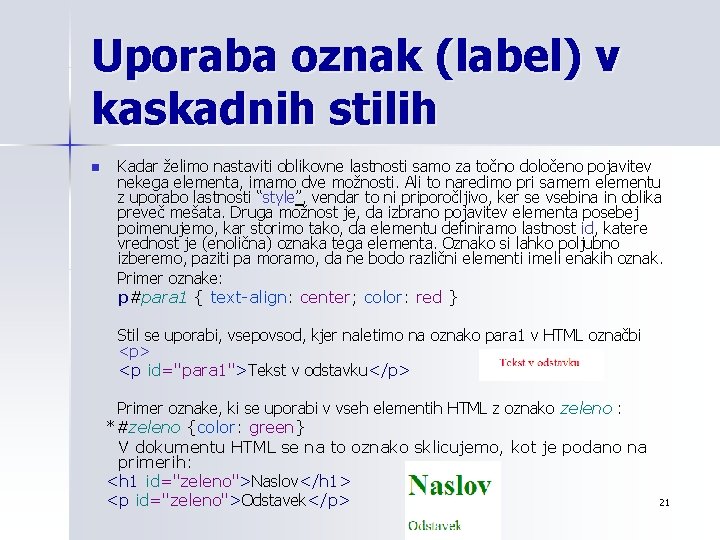
Uporaba oznak (label) v kaskadnih stilih n Kadar želimo nastaviti oblikovne lastnosti samo za točno določeno pojavitev nekega elementa, imamo dve možnosti. Ali to naredimo pri samem elementu z uporabo lastnosti “style”, vendar to ni priporočljivo, ker se vsebina in oblika preveč mešata. Druga možnost je, da izbrano pojavitev elementa posebej poimenujemo, kar storimo tako, da elementu definiramo lastnost id, katere vrednost je (enolična) oznaka tega elementa. Oznako si lahko poljubno izberemo, paziti pa moramo, da ne bodo različni elementi imeli enakih oznak. Primer oznake: p#para 1 { text-align: center; color: red } Stil se uporabi, vsepovsod, kjer naletimo na oznako para 1 v HTML označbi <p> <p id="para 1">Tekst v odstavku</p> Primer oznake, ki se uporabi v vseh elementih HTML z oznako zeleno : *#zeleno {color: green} V dokumentu HTML se na to oznako sklicujemo, kot je podano na primerih: <h 1 id="zeleno">Naslov</h 1> <p id="zeleno">Odstavek</p> 21

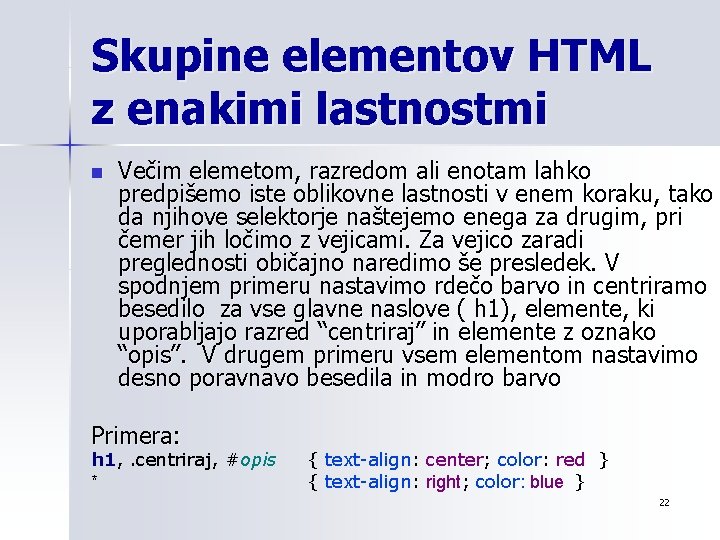
Skupine elementov HTML z enakimi lastnostmi n Večim elemetom, razredom ali enotam lahko predpišemo iste oblikovne lastnosti v enem koraku, tako da njihove selektorje naštejemo enega za drugim, pri čemer jih ločimo z vejicami. Za vejico zaradi preglednosti običajno naredimo še presledek. V spodnjem primeru nastavimo rdečo barvo in centriramo besedilo za vse glavne naslove ( h 1), elemente, ki uporabljajo razred “centriraj” in elemente z oznako “opis”. V drugem primeru vsem elementom nastavimo desno poravnavo besedila in modro barvo Primera: h 1, . centriraj, #opis * { text-align: center; color: red } { text-align: right; color: blue } 22

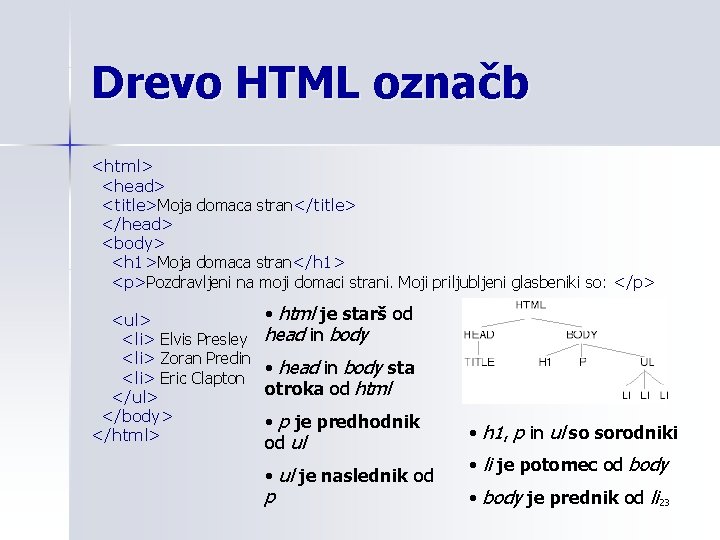
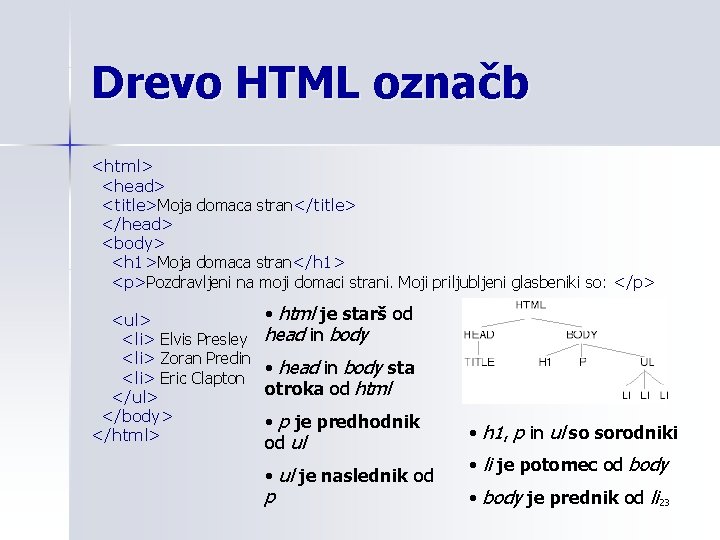
Drevo HTML označb <html> <head> <title>Moja domaca stran</title> </head> <body> <h 1>Moja domaca stran</h 1> <p>Pozdravljeni na moji domaci strani. Moji priljubljeni glasbeniki so: </p> <ul> <li> Elvis Presley <li> Zoran Predin <li> Eric Clapton </ul> </body> </html> • html je starš od head in body • head in body sta otroka od html • p je predhodnik od ul • ul je naslednik od p • h 1, p in ul so sorodniki • li je potomec od body • body je prednik od li 23

Definicije n Element HTML vsebuje začetno in končno označbo in vsebino. Nekateri elementi nimajo vsebine, zato jim pravimo prazni ( empty) elementi. Vsebina je lahko tekst, povezava, vgnezdeni elementi ali kombinacija vseh treh. Če element vsebuje vgnezdene elemente, se imenuje starš (parent) od teh elementov. Elementi, ki so vgnezdeni v starša, se imenujejo otroci (children) ali neposredni potomci (descendant) tega starša. Starš je neposredni prednik (ancestor ) svojih otrok. 24

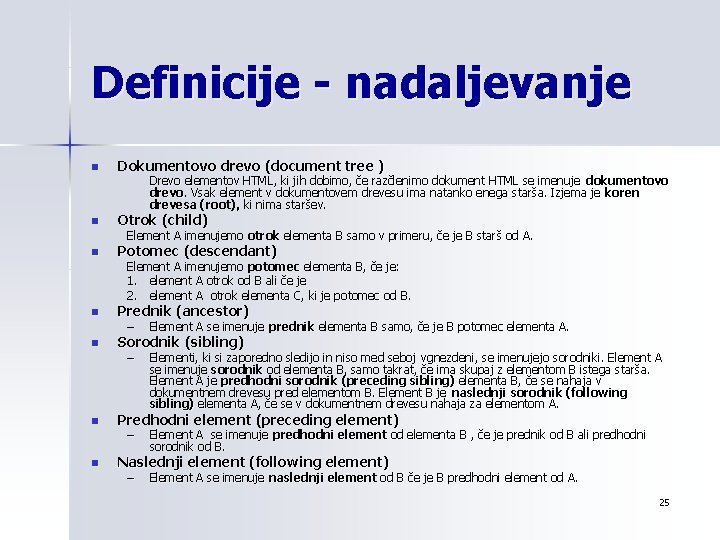
Definicije - nadaljevanje n Dokumentovo drevo (document tree ) Drevo elementov HTML, ki jih dobimo, če razčlenimo dokument HTML se imenuje dokumentovo drevo. Vsak element v dokumentovem drevesu ima natanko enega starša. Izjema je koren drevesa (root), ki nima staršev. n Otrok (child) Element A imenujemo otrok elementa B samo v primeru, če je B starš od A. n Potomec (descendant) Element A imenujemo potomec elementa B, če je: 1. element A otrok od B ali če je 2. element A otrok elementa C, ki je potomec od B. n n Prednik (ancestor) – Element A se imenuje prednik elementa B samo, če je B potomec elementa A. – Elementi, ki si zaporedno sledijo in niso med seboj vgnezdeni, se imenujejo sorodniki. Element A se imenuje sorodnik od elementa B, samo takrat, če ima skupaj z elementom B istega starša. Element A je predhodni sorodnik (preceding sibling) elementa B, če se nahaja v dokumentnem drevesu pred elementom B. Element B je naslednji sorodnik (following sibling) elementa A, če se v dokumentnem drevesu nahaja za elementom A. Sorodnik (sibling) Predhodni element (preceding element) – Element A se imenuje predhodni element od elementa B , če je prednik od B ali predhodni sorodnik od B. Naslednji element (following element) – Element A se imenuje naslednji element od B če je B predhodni element od A. 25

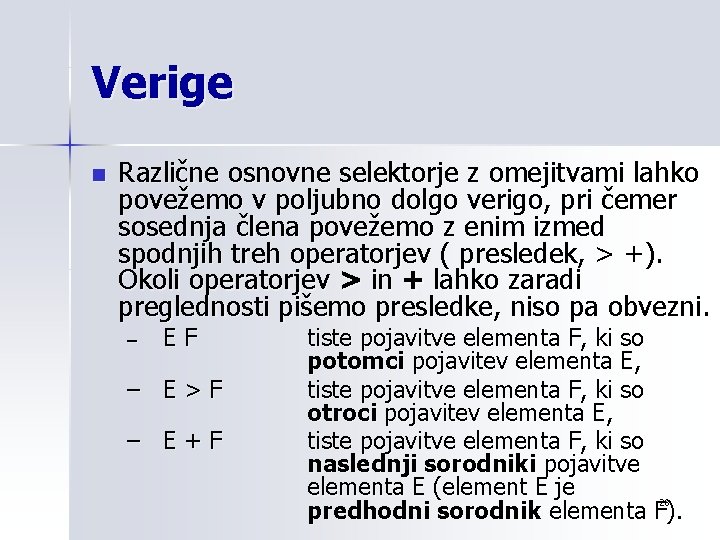
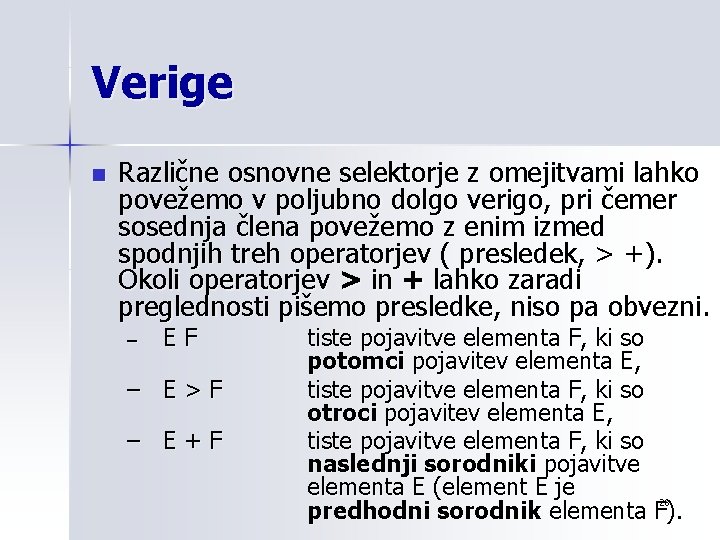
Verige n Različne osnovne selektorje z omejitvami lahko povežemo v poljubno dolgo verigo, pri čemer sosednja člena povežemo z enim izmed spodnjih treh operatorjev ( presledek, > +). Okoli operatorjev > in + lahko zaradi preglednosti pišemo presledke, niso pa obvezni. – EF – E>F – E+F tiste pojavitve elementa F, ki so potomci pojavitev elementa E, tiste pojavitve elementa F, ki so otroci pojavitev elementa E, tiste pojavitve elementa F, ki so naslednji sorodniki pojavitve elementa E (element E je 26 predhodni sorodnik elementa F).

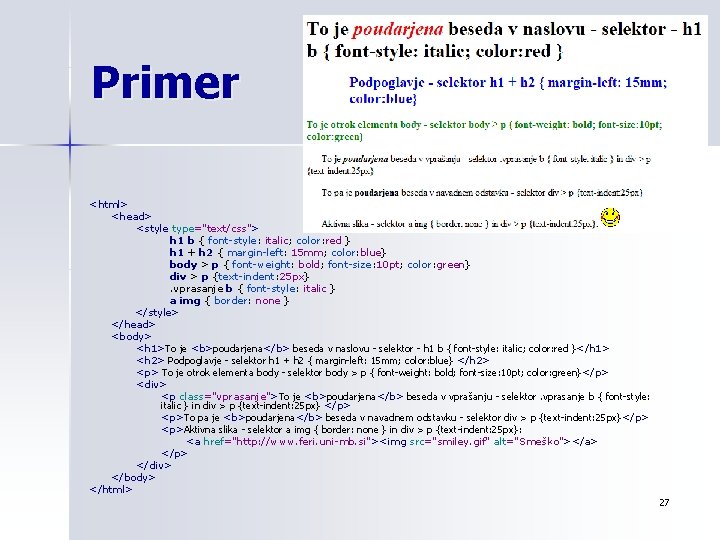
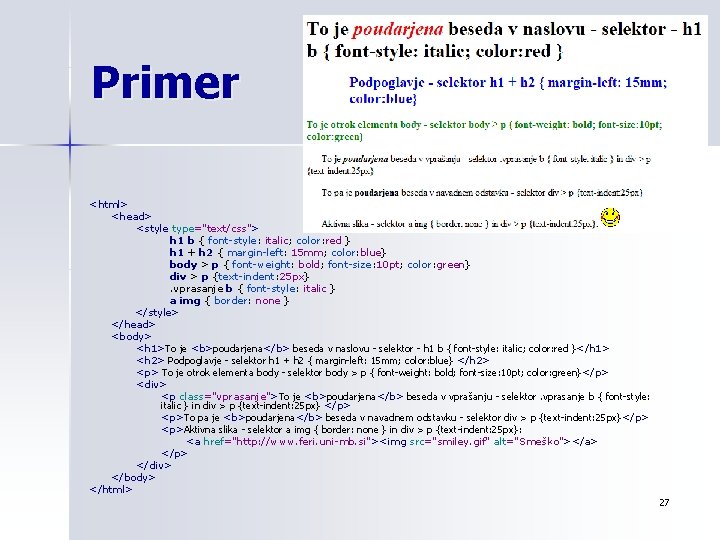
Primer <html> <head> <style type="text/css"> h 1 b { font-style: italic; color: red } h 1 + h 2 { margin-left: 15 mm; color: blue} body > p { font-weight: bold; font-size: 10 pt; color: green} div > p {text-indent: 25 px}. vprasanje b { font-style: italic } a img { border: none } </style> </head> <body> <h 1>To je <b>poudarjena</b> beseda v naslovu - selektor - h 1 b { font-style: italic; color: red }</h 1> <h 2> Podpoglavje - selektor h 1 + h 2 { margin-left: 15 mm; color: blue} </h 2> <p> To je otrok elementa body - selektor body > p { font-weight: bold; font-size: 10 pt; color: green}</p> <div> <p class="vprasanje">To je <b>poudarjena</b> beseda v vprašanju - selektor. vprasanje b { font-style: italic } in div > p {text-indent: 25 px} </p> <p>To pa je <b>poudarjena</b> beseda v navadnem odstavku - selektor div > p {text-indent: 25 px}</p> <p>Aktivna slika - selektor a img { border: none } in div > p {text-indent: 25 px}: <a href="http: //www. feri. uni-mb. si"><img src="smiley. gif" alt="Smeško"></a> </p> </div> </body> </html> 27

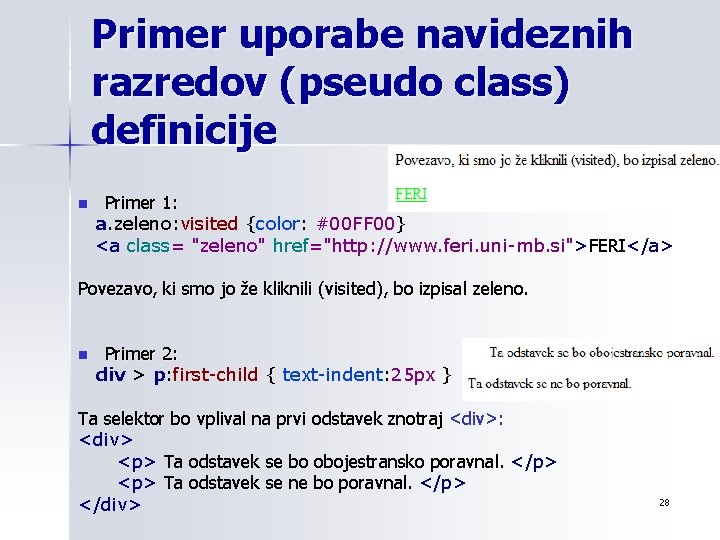
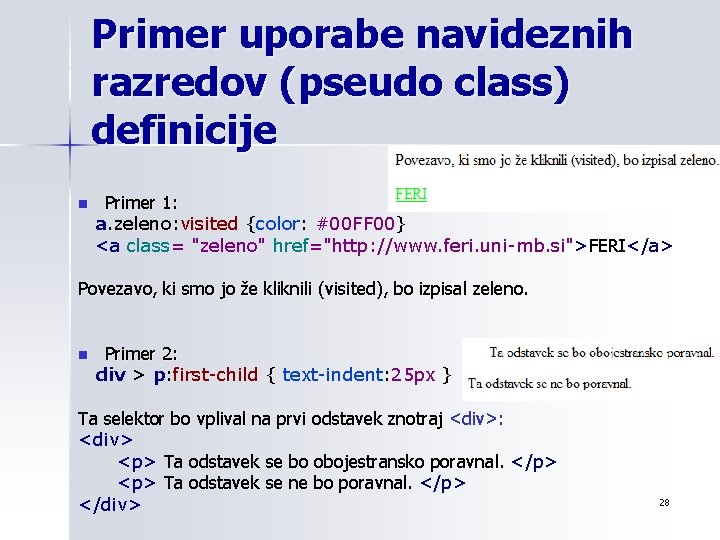
Primer uporabe navideznih razredov (pseudo class) definicije n Primer 1: a. zeleno: visited {color: #00 FF 00} <a class= "zeleno" href="http: //www. feri. uni-mb. si">FERI</a> Povezavo, ki smo jo že kliknili (visited), bo izpisal zeleno. n Primer 2: div > p: first-child { text-indent: 25 px } Ta selektor bo vplival na prvi odstavek znotraj <div>: <div> <p> Ta odstavek se bo obojestransko poravnal. </p> <p> Ta odstavek se ne bo poravnal. </p> </div> 28

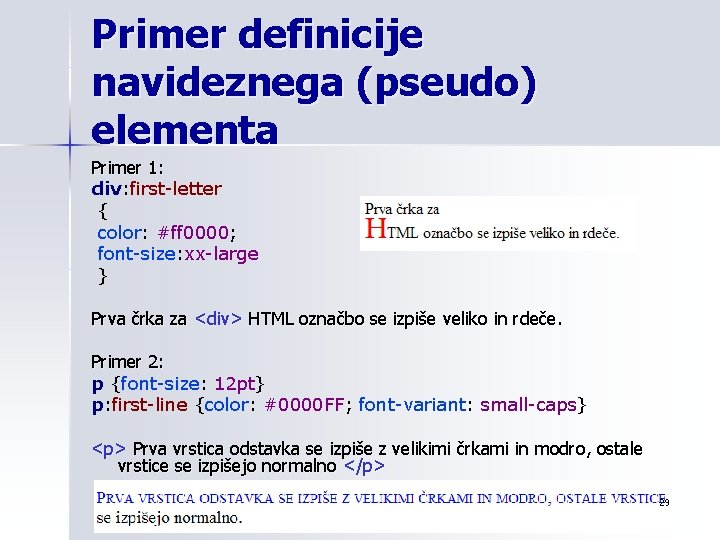
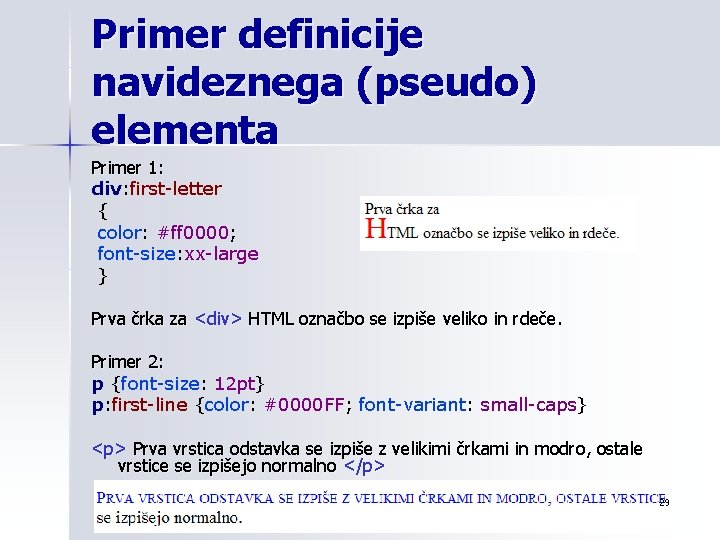
Primer definicije navideznega (pseudo) elementa Primer 1: div: first-letter { color: #ff 0000; font-size: xx-large } Prva črka za <div> HTML označbo se izpiše veliko in rdeče. Primer 2: p {font-size: 12 pt} p: first-line {color: #0000 FF; font-variant: small-caps} <p> Prva vrstica odstavka se izpiše z velikimi črkami in modro, ostale vrstice se izpišejo normalno </p> 29

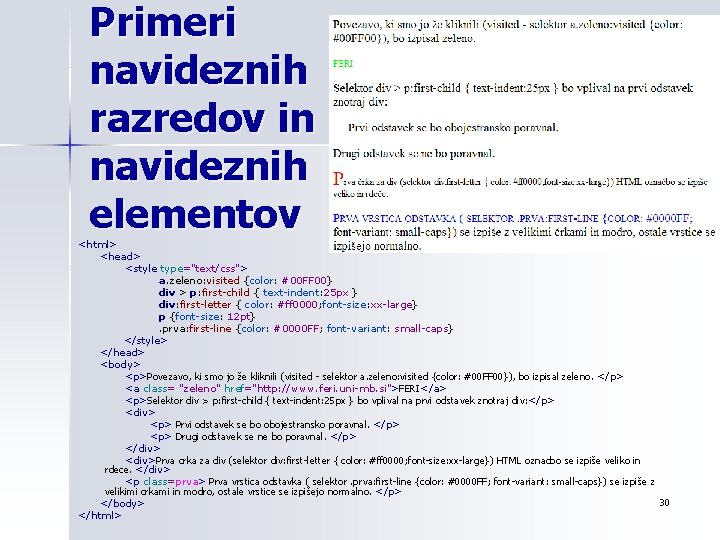
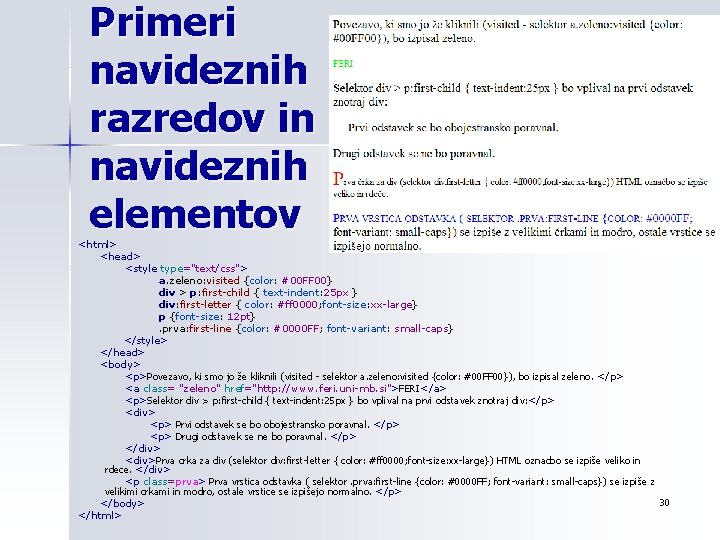
Primeri navideznih razredov in navideznih elementov <html> <head> <style type="text/css"> a. zeleno: visited {color: #00 FF 00} div > p: first-child { text-indent: 25 px } div: first-letter { color: #ff 0000; font-size: xx-large} p {font-size: 12 pt}. prva: first-line {color: #0000 FF; font-variant: small-caps} </style> </head> <body> <p>Povezavo, ki smo jo že kliknili (visited - selektor a. zeleno: visited {color: #00 FF 00}), bo izpisal zeleno. </p> <a class= "zeleno" href="http: //www. feri. uni-mb. si">FERI</a> <p>Selektor div > p: first-child { text-indent: 25 px } bo vplival na prvi odstavek znotraj div: </p> <div> <p> Prvi odstavek se bo obojestransko poravnal. </p> <p> Drugi odstavek se ne bo poravnal. </p> </div> <div>Prva crka za div (selektor div: first-letter { color: #ff 0000; font-size: xx-large}) HTML oznacbo se izpiše veliko in rdece. </div> <p class=prva> Prva vrstica odstavka ( selektor. prva: first-line {color: #0000 FF; font-variant: small-caps}) se izpiše z velikimi crkami in modro, ostale vrstice se izpišejo normalno. </p> 30 </body> </html>

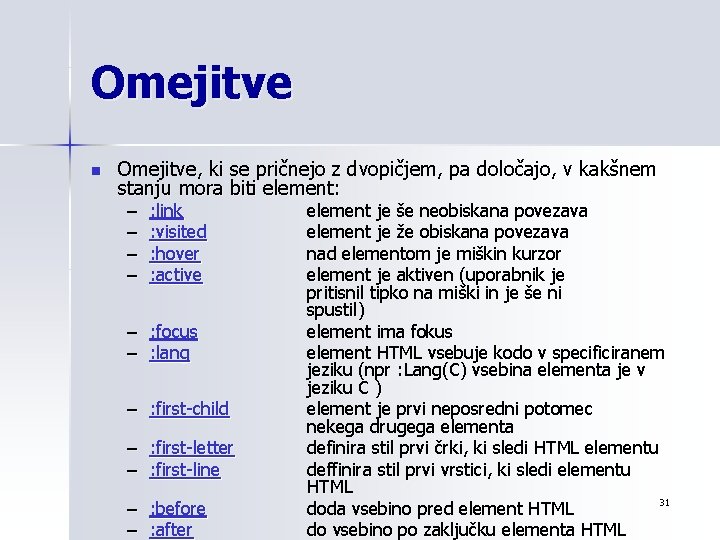
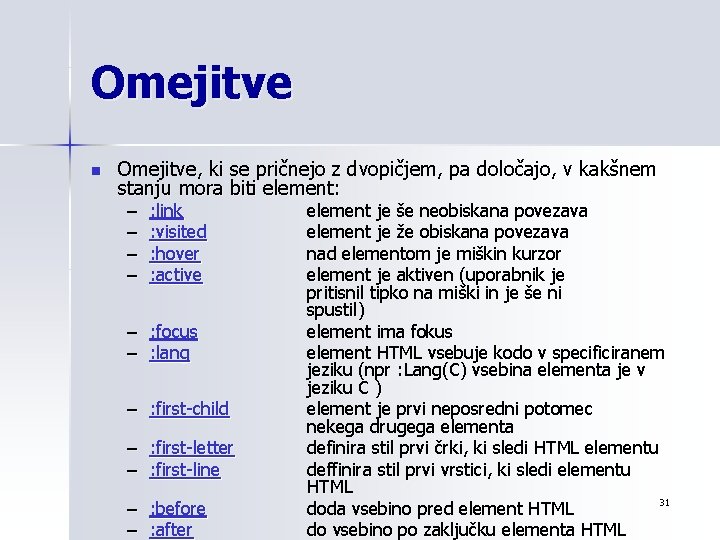
Omejitve n Omejitve, ki se pričnejo z dvopičjem, pa določajo, v kakšnem stanju mora biti element: – – : link : visited : hover : active – : focus – : lang – : first-child – : first-letter – : first-line – : before – : after element je še neobiskana povezava element je že obiskana povezava nad elementom je miškin kurzor element je aktiven (uporabnik je pritisnil tipko na miški in je še ni spustil) element ima fokus element HTML vsebuje kodo v specificiranem jeziku (npr : Lang(C) vsebina elementa je v jeziku C ) element je prvi neposredni potomec nekega drugega elementa definira stil prvi črki, ki sledi HTML elementu deffinira stil prvi vrstici, ki sledi elementu HTML 31 doda vsebino pred element HTML do vsebino po zaključku elementa HTML

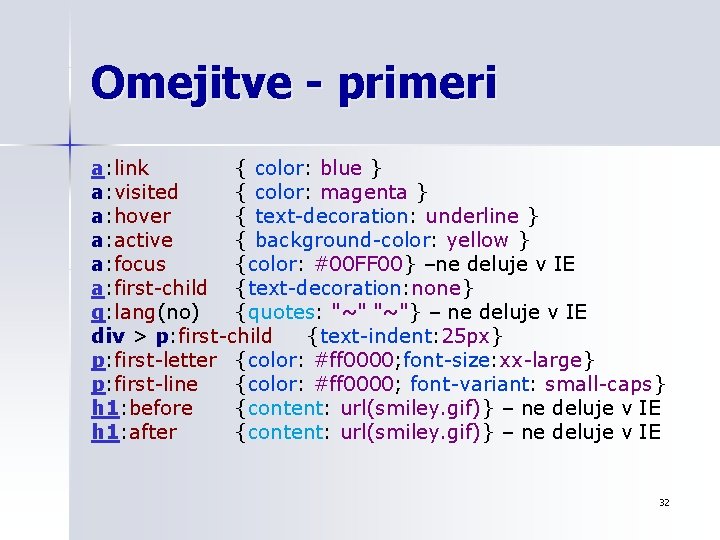
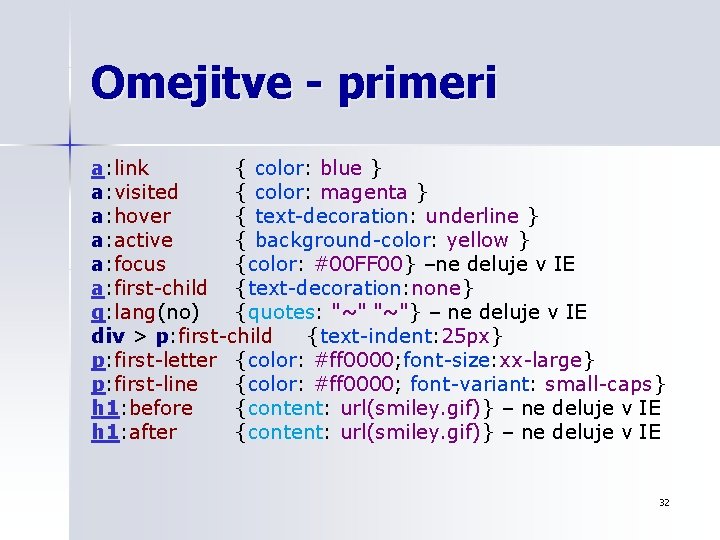
Omejitve - primeri a: link { color: blue } a: visited { color: magenta } a: hover { text-decoration: underline } a: active { background-color: yellow } a: focus {color: #00 FF 00} –ne deluje v IE a: first-child {text-decoration: none} q: lang(no) {quotes: "~"} – ne deluje v IE div > p: first-child {text-indent: 25 px} p: first-letter {color: #ff 0000; font-size: xx-large} p: first-line {color: #ff 0000; font-variant: small-caps} h 1: before {content: url(smiley. gif)} – ne deluje v IE h 1: after {content: url(smiley. gif)} – ne deluje v IE 32

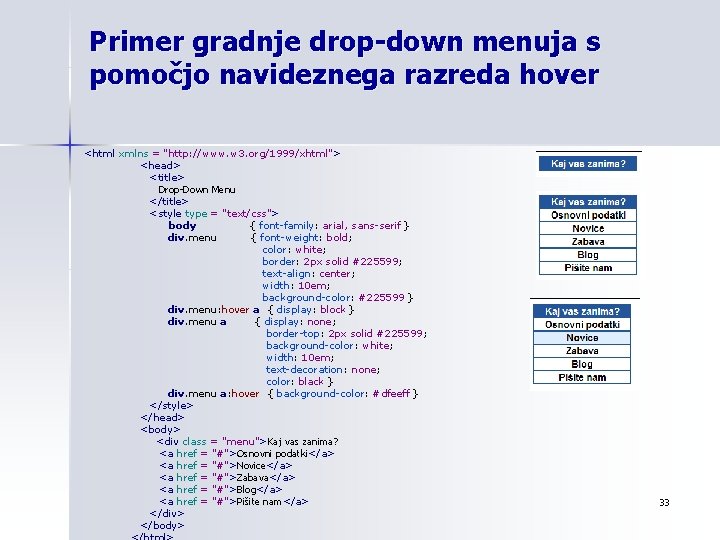
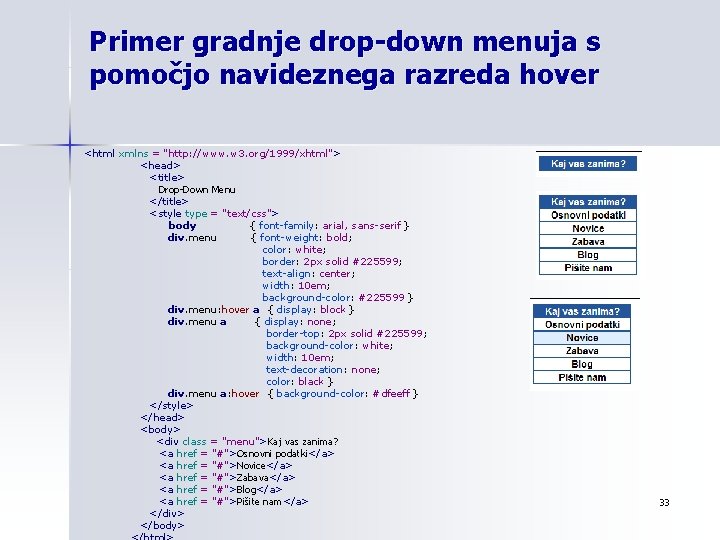
Primer gradnje drop-down menuja s pomočjo navideznega razreda hover <html xmlns = "http: //www. w 3. org/1999/xhtml"> <head> <title> Drop-Down Menu </title> <style type = "text/css"> body { font-family: arial, sans-serif } div. menu { font-weight: bold; color: white; border: 2 px solid #225599; text-align: center; width: 10 em; background-color: #225599 } div. menu: hover a { display: block } div. menu a { display: none; border-top: 2 px solid #225599; background-color: white; width: 10 em; text-decoration: none; color: black } div. menu a: hover { background-color: #dfeeff } </style> </head> <body> <div class = "menu">Kaj vas zanima? <a href = "#">Osnovni podatki</a> <a href = "#">Novice</a> <a href = "#">Zabava</a> <a href = "#">Blog</a> <a href = "#">Pišite nam</a> </div> </body> 33

CSS enote n Absolutne enote: – – – mm - milimeter cm - centimeter (1 cm = 10 mm) in - inch (1 in = 2. 54 cm) pt - point (72 pt = 1 in) pc - pica (1 pc = 12 pt) n Relativne enote: n Zaslonske enote: n Procenti ( 74%, -47. 72%, +8. 33%) – em - velikost trenutne pisave (2 em je dvakratna velikost fonta (font-size) – ex - višina črke x v trenutni pisavi (polovica velikosti fonta (font-size) Primeri: 0 1 em 2 cm 15. 3 pt 0. 362 in 1. 2 ex 600 px -12. 5 mm -47 pc – px - pixel (običajno je 96 px = 1 in) 34

Barve 35

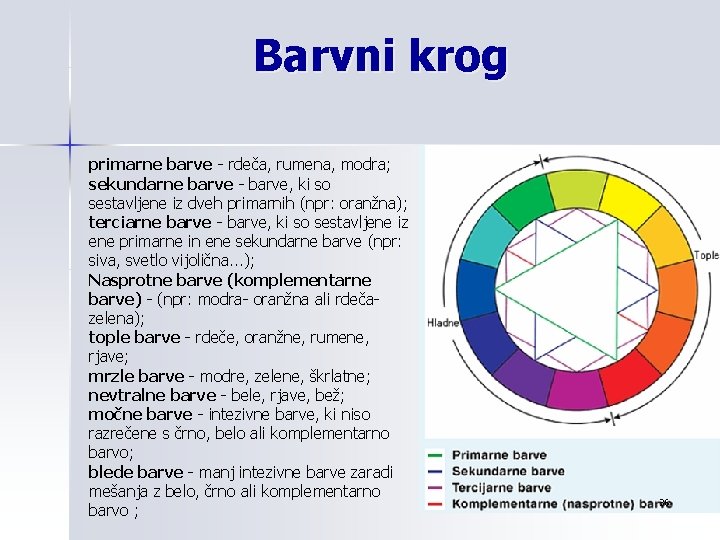
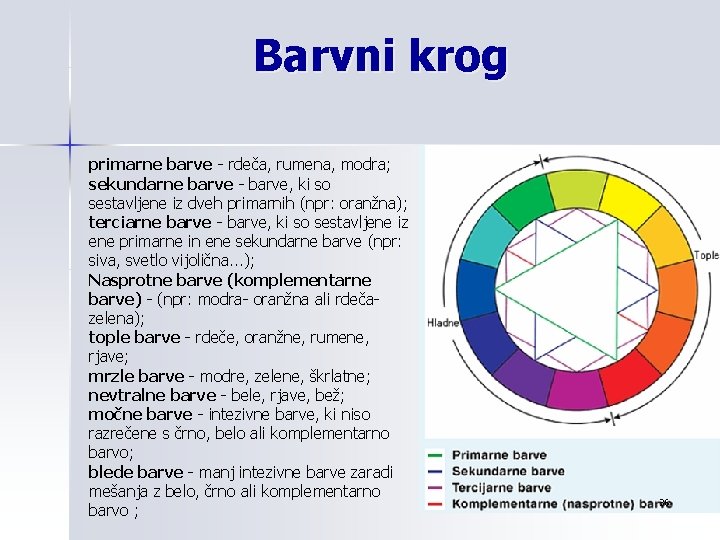
Barvni krog primarne barve - rdeča, rumena, modra; sekundarne barve - barve, ki so sestavljene iz dveh primarnih (npr: oranžna); terciarne barve - barve, ki so sestavljene iz ene primarne in ene sekundarne barve (npr: siva, svetlo vijolična. . . ); Nasprotne barve (komplementarne barve) - (npr: modra- oranžna ali rdečazelena); tople barve - rdeče, oranžne, rumene, rjave; mrzle barve - modre, zelene, škrlatne; nevtralne barve - bele, rjave, bež; močne barve - intezivne barve, ki niso razrečene s črno, belo ali komplementarno barvo; blede barve - manj intezivne barve zaradi mešanja z belo, črno ali komplementarno barvo ; 36

Lastnosti barv n Komplementarnost barve n Nasičenost barve 37

Lastnosti barv n Kontrast n Svetlost barve 38

Vpliv barve okolice 39

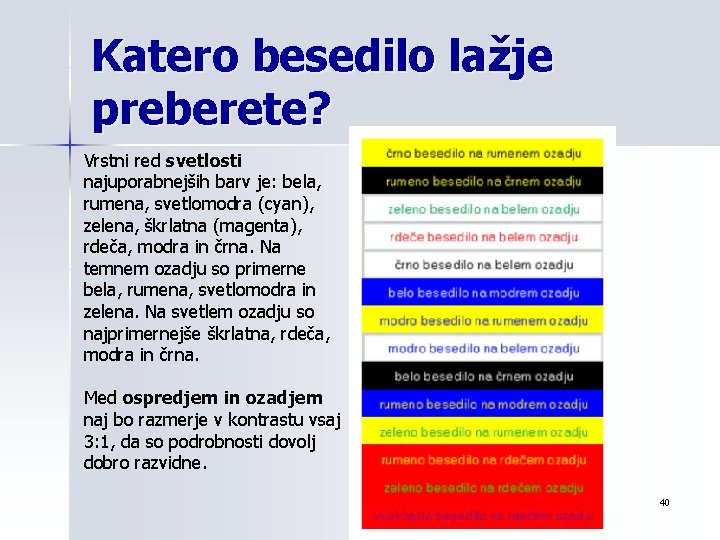
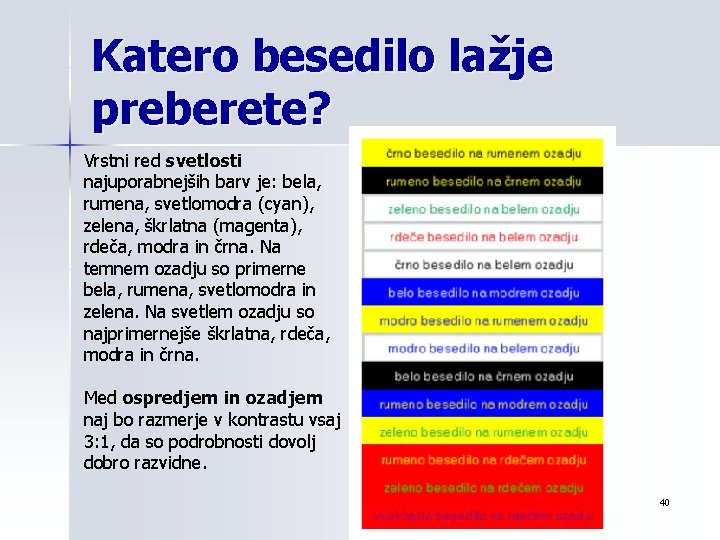
Katero besedilo lažje preberete? Vrstni red svetlosti najuporabnejših barv je: bela, rumena, svetlomodra (cyan), zelena, škrlatna (magenta), rdeča, modra in črna. Na temnem ozadju so primerne bela, rumena, svetlomodra in zelena. Na svetlem ozadju so najprimernejše škrlatna, rdeča, modra in črna. Med ospredjem in ozadjem naj bo razmerje v kontrastu vsaj 3: 1, da so podrobnosti dovolj dobro razvidne. 40

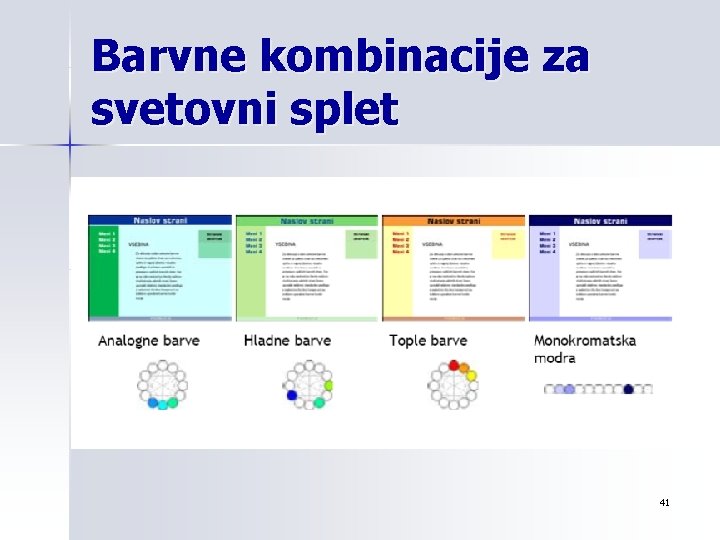
Barvne kombinacije za svetovni splet 41

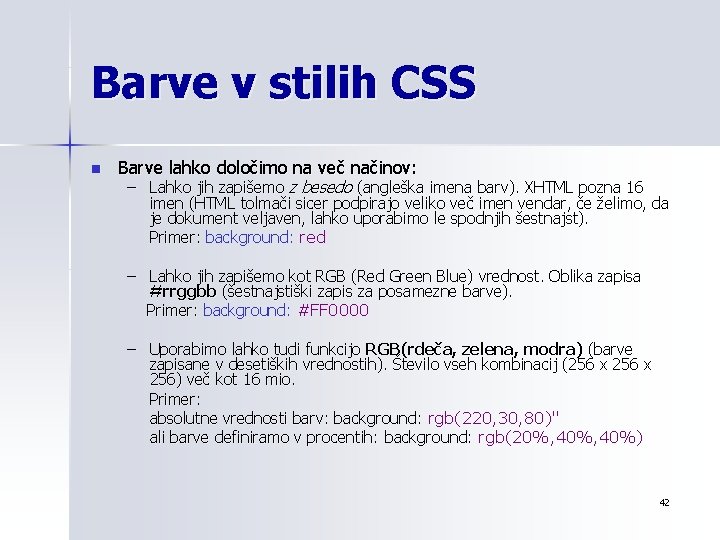
Barve v stilih CSS n Barve lahko določimo na več načinov: – Lahko jih zapišemo z besedo (angleška imena barv). XHTML pozna 16 imen (HTML tolmači sicer podpirajo veliko več imen vendar, če želimo, da je dokument veljaven, lahko uporabimo le spodnjih šestnajst). Primer: background: red – Lahko jih zapišemo kot RGB (Red Green Blue) vrednost. Oblika zapisa #rrggbb (šestnajstiški zapis za posamezne barve). Primer: background: #FF 0000 – Uporabimo lahko tudi funkcijo RGB(rdeča, zelena, modra) (barve zapisane v desetiških vrednostih). Število vseh kombinacij (256 x 256) več kot 16 mio. Primer: absolutne vrednosti barv: background: rgb(220, 30, 80)" ali barve definiramo v procentih: background: rgb(20%, 40%) 42

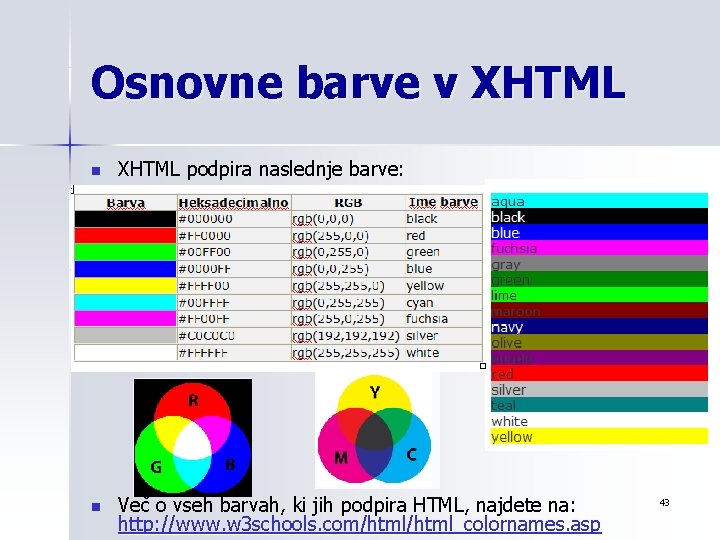
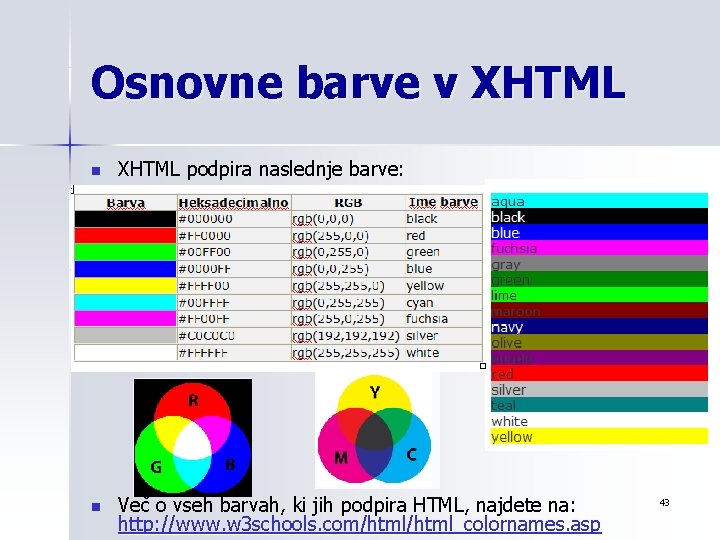
Osnovne barve v XHTML n XHTML podpira naslednje barve: n Več o vseh barvah, ki jih podpira HTML, najdete na: http: //www. w 3 schools. com/html_colornames. asp 43

Primer nijans modre barve 44

Primer mešanja barve (rdeča in modra) Več o mešanju barv najdete na http: //www. w 3 schools. com/html_colorsfull. asp 45

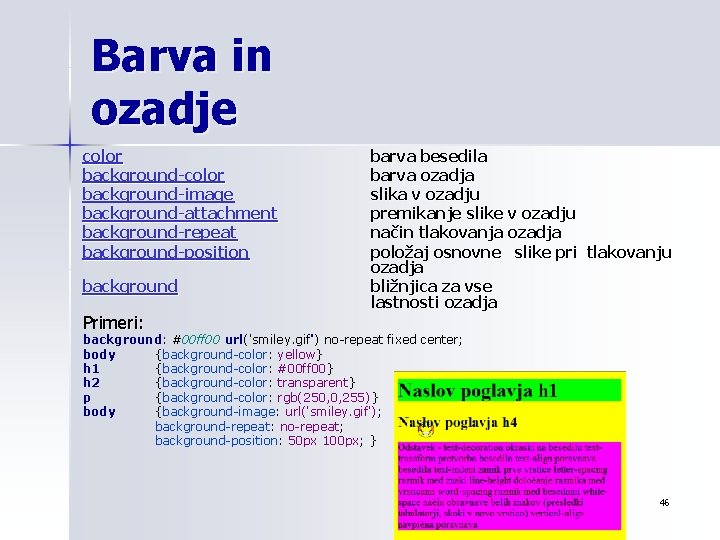
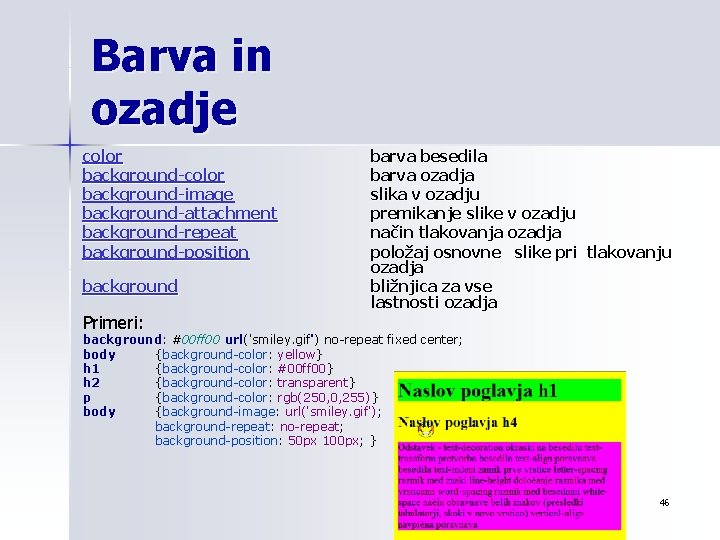
Barva in ozadje color background-image background-attachment background-repeat background-position background Primeri: barva besedila barva ozadja slika v ozadju premikanje slike v ozadju način tlakovanja ozadja položaj osnovne slike pri tlakovanju ozadja bližnjica za vse lastnosti ozadja background: #00 ff 00 url('smiley. gif') no-repeat fixed center; body {background-color: yellow} h 1 {background-color: #00 ff 00} h 2 {background-color: transparent} p {background-color: rgb(250, 0, 255)} body {background-image: url('smiley. gif'); background-repeat: no-repeat; background-position: 50 px 100 px; } 46

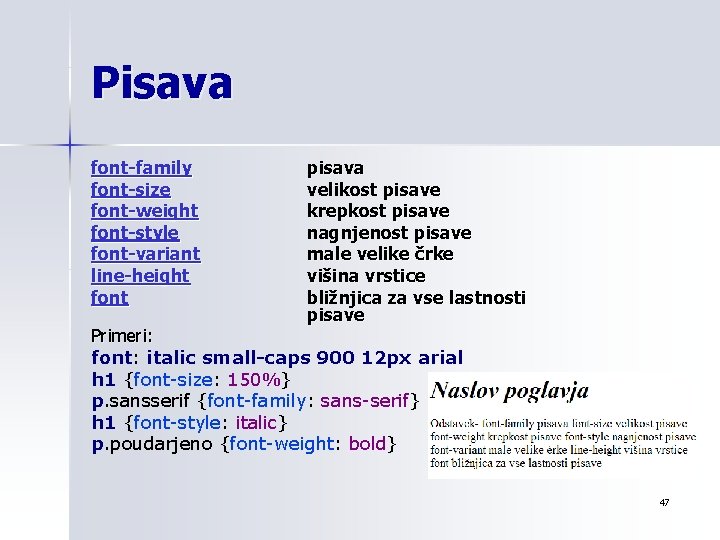
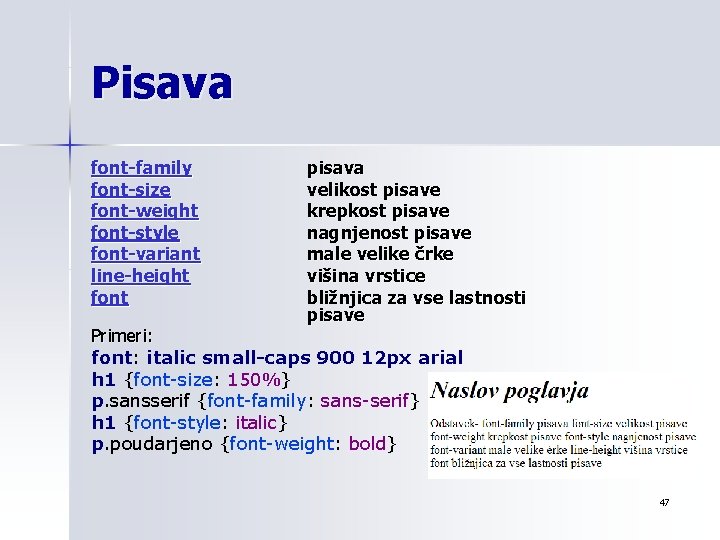
Pisava font-family font-size font-weight font-style font-variant line-height font pisava velikost pisave krepkost pisave nagnjenost pisave male velike črke višina vrstice bližnjica za vse lastnosti pisave Primeri: font: italic small-caps 900 12 px arial h 1 {font-size: 150%} p. sansserif {font-family: sans-serif} h 1 {font-style: italic} p. poudarjeno {font-weight: bold} 47

Nasvet n n V vseh hipertekstovnih dokumentih na vaši spletni strani uporabljajte za odstavke (p), div-e, span-e in poglavja ( h 1 – h 6) CSS stile. V stilu definirajte pisavo, njeno velikost, nagnjenost, poudarjenost in barvo. Ne oblikujte določenih elementov drugače, razen če želite da izstopajo. Besedilo na spletni strani naj bo čitljivo. Pisava naj ne bo premajhna ali prevelika. Uporabljajte standardne pisave ( Arial, Times, Verdana. . . ) 48

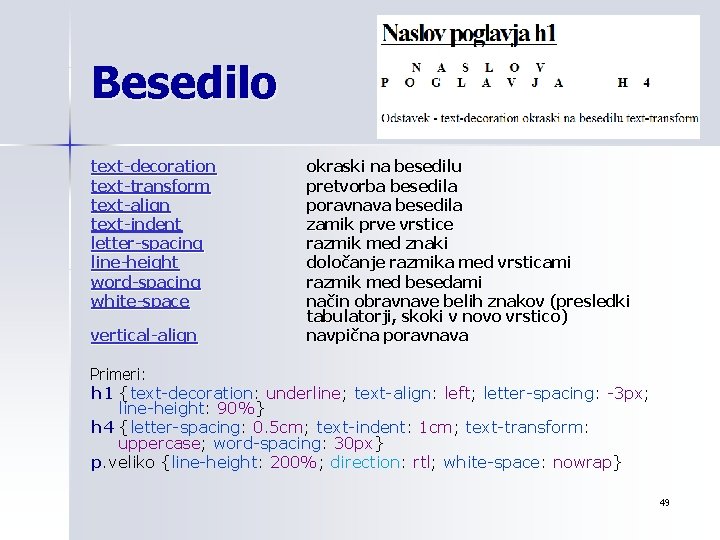
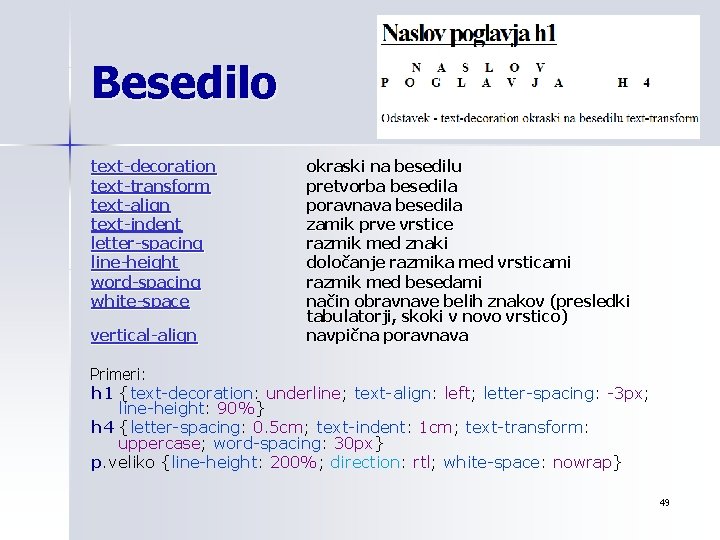
Besedilo text-decoration text-transform text-align text-indent letter-spacing line-height word-spacing white-space vertical-align okraski na besedilu pretvorba besedila poravnava besedila zamik prve vrstice razmik med znaki določanje razmika med vrsticami razmik med besedami način obravnave belih znakov (presledki tabulatorji, skoki v novo vrstico) navpična poravnava Primeri: h 1 {text-decoration: underline; text-align: left; letter-spacing: -3 px; line-height: 90%} h 4 {letter-spacing: 0. 5 cm; text-indent: 1 cm; text-transform: uppercase; word-spacing: 30 px} p. veliko {line-height: 200%; direction: rtl; white-space: nowrap} 49

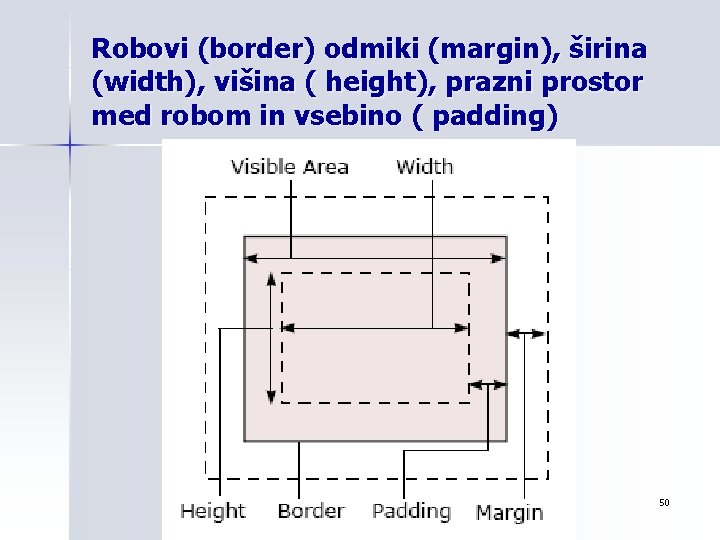
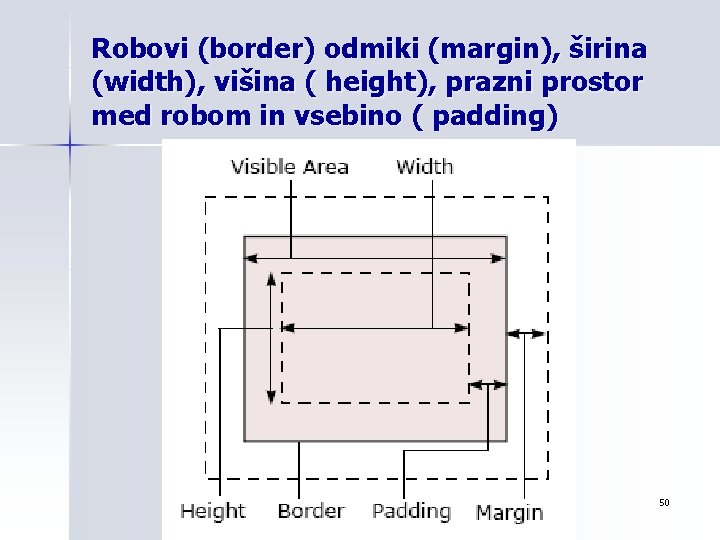
Robovi (border) odmiki (margin), širina (width), višina ( height), prazni prostor med robom in vsebino ( padding) 50

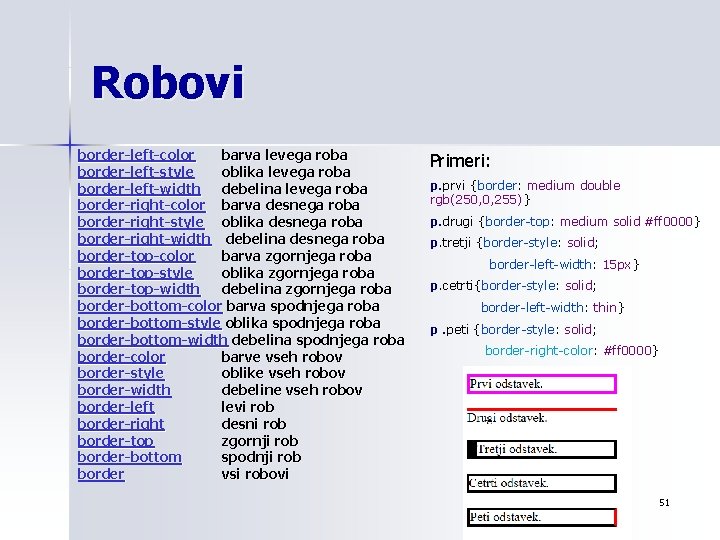
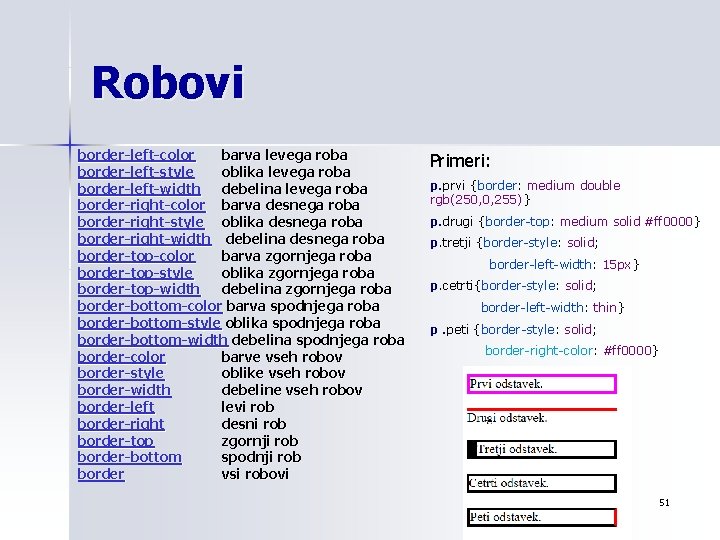
Robovi border-left-color barva levega roba border-left-style oblika levega roba border-left-width debelina levega roba border-right-color barva desnega roba border-right-style oblika desnega roba border-right-width debelina desnega roba border-top-color barva zgornjega roba border-top-style oblika zgornjega roba border-top-width debelina zgornjega roba border-bottom-color barva spodnjega roba border-bottom-style oblika spodnjega roba border-bottom-width debelina spodnjega roba border-color barve vseh robov border-style oblike vseh robov border-width debeline vseh robov border-left levi rob border-right desni rob border-top zgornji rob border-bottom spodnji rob border vsi robovi Primeri: p. prvi {border: medium double rgb(250, 0, 255)} p. drugi {border-top: medium solid #ff 0000} p. tretji {border-style: solid; border-left-width: 15 px} p. cetrti{border-style: solid; border-left-width: thin} p. peti {border-style: solid; border-right-color: #ff 0000} 51

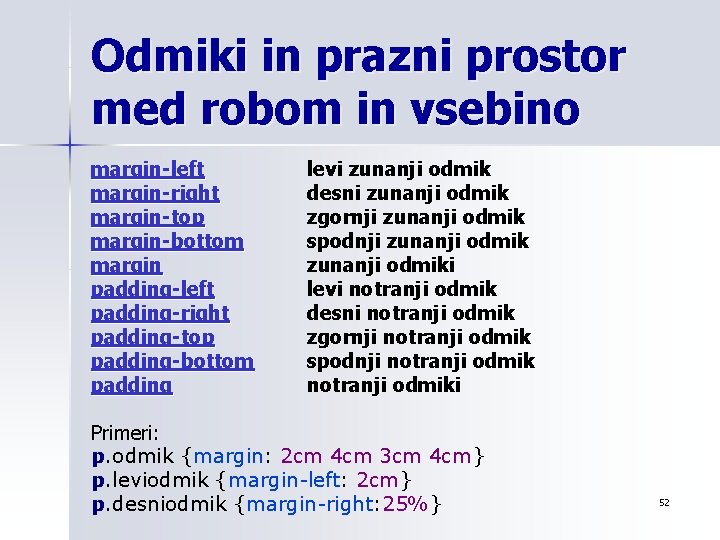
Odmiki in prazni prostor med robom in vsebino margin-left margin-right margin-top margin-bottom margin padding-left padding-right padding-top padding-bottom padding levi zunanji odmik desni zunanji odmik zgornji zunanji odmik spodnji zunanji odmiki levi notranji odmik desni notranji odmik zgornji notranji odmik spodnji notranji odmiki Primeri: p. odmik {margin: 2 cm 4 cm 3 cm 4 cm} p. leviodmik {margin-left: 2 cm} p. desniodmik {margin-right: 25%} 52

Dimenzije width height min-width min-height max-width max-height line-height širina elementa višina elementa najmanjša širina elementa - IE te lastnosti ne podpira najmanjša višina elementa - IE te lastnosti ne podpira največja širina elementa - IE te lastnosti ne podpira največja višina elementa - IE te lastnosti ne podpira določanje razmika med vrsticami Primer: img. mala{height: 30 px} img. debela{width: 30%} p. mala {line-height: 90%} p. velika {line-height: 200%} p {min-height: 200 px} 53

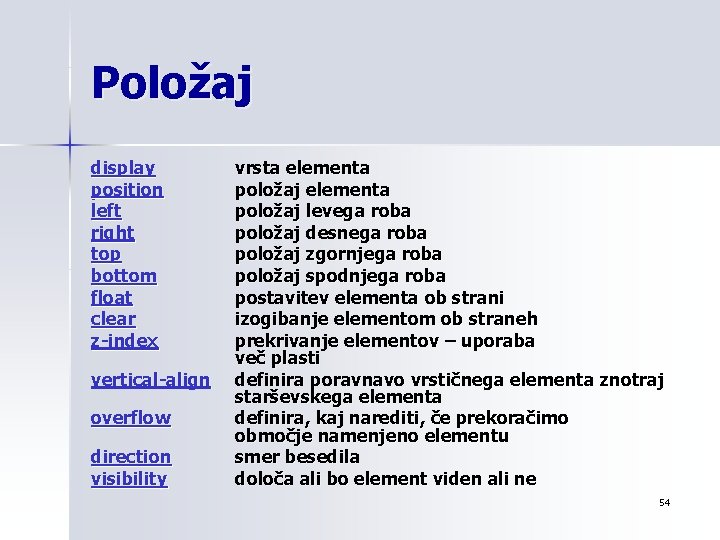
Položaj display position left right top bottom float clear z-index vertical-align overflow direction visibility vrsta elementa položaj levega roba položaj desnega roba položaj zgornjega roba položaj spodnjega roba postavitev elementa ob strani izogibanje elementom ob straneh prekrivanje elementov – uporaba več plasti definira poravnavo vrstičnega elementa znotraj starševskega elementa definira, kaj narediti, če prekoračimo območje namenjeno elementu smer besedila določa ali bo element viden ali ne 54

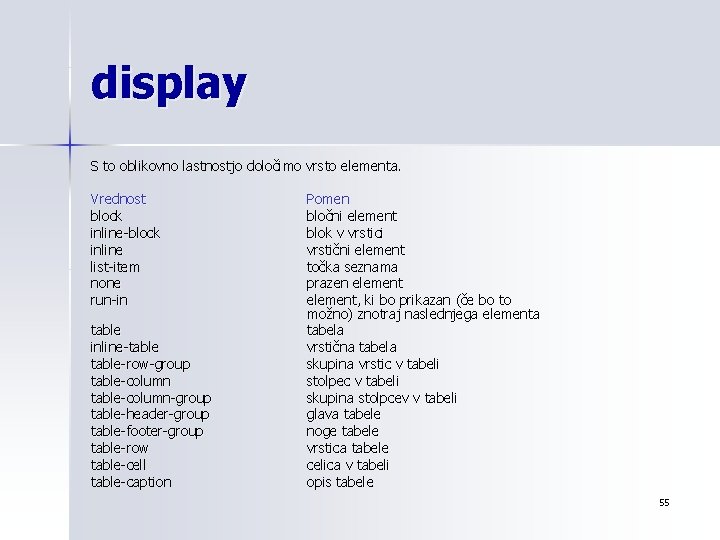
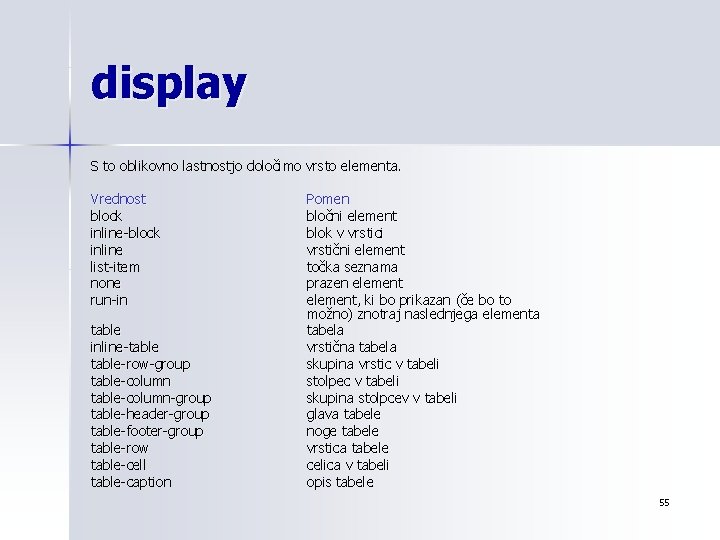
display S to oblikovno lastnostjo določimo vrsto elementa. Vrednost block inline-block inline list-item none run-in table inline-table-row-group table-column-group table-header-group table-footer-group table-row table-cell table-caption Pomen bločni element blok v vrstici vrstični element točka seznama prazen element, ki bo prikazan (če bo to možno) znotraj naslednjega elementa tabela vrstična tabela skupina vrstic v tabeli stolpec v tabeli skupina stolpcev v tabeli glava tabele noge tabele vrstica tabele celica v tabeli opis tabele 55

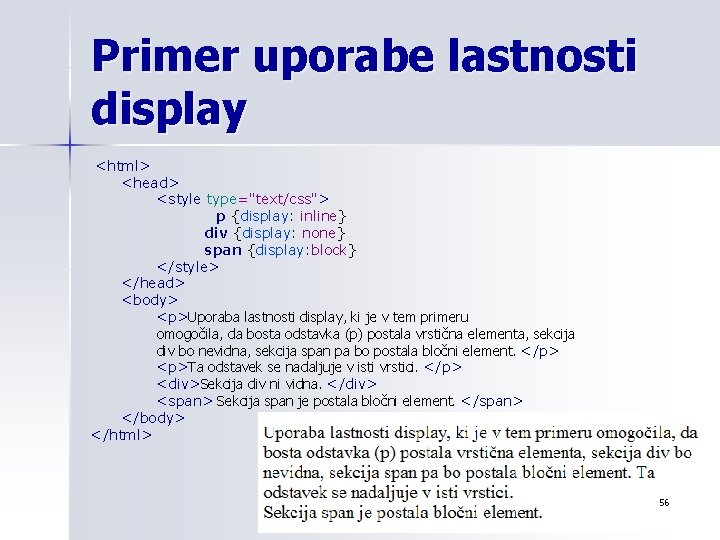
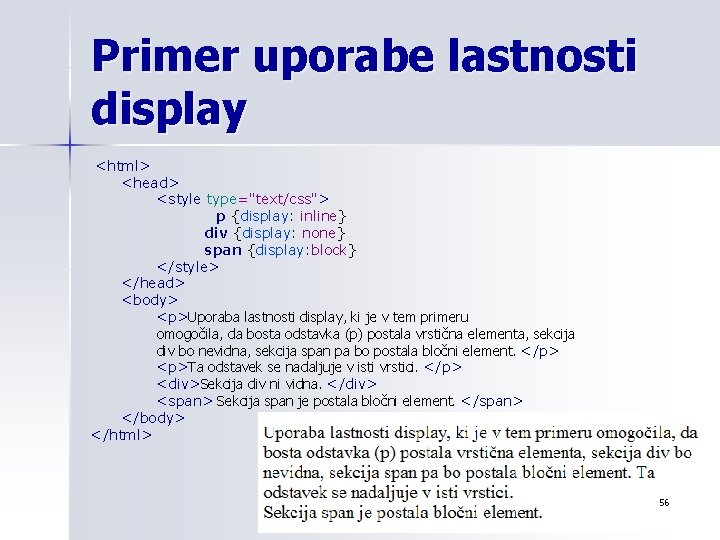
Primer uporabe lastnosti display <html> <head> <style type="text/css"> p {display: inline} div {display: none} span {display: block} </style> </head> <body> <p>Uporaba lastnosti display, ki je v tem primeru omogočila, da bosta odstavka (p) postala vrstična elementa, sekcija div bo nevidna, sekcija span pa bo postala bločni element. </p> <p>Ta odstavek se nadaljuje v isti vrstici. </p> <div>Sekcija div ni vidna. </div> <span> Sekcija span je postala bločni element. </span> </body> </html> 56

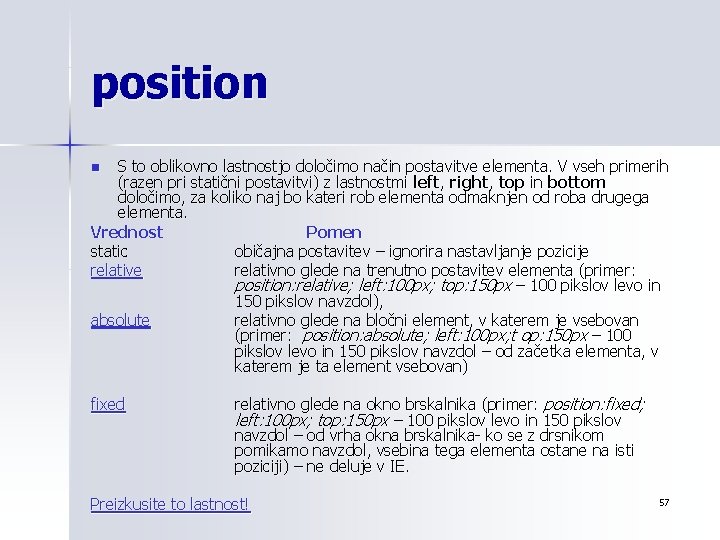
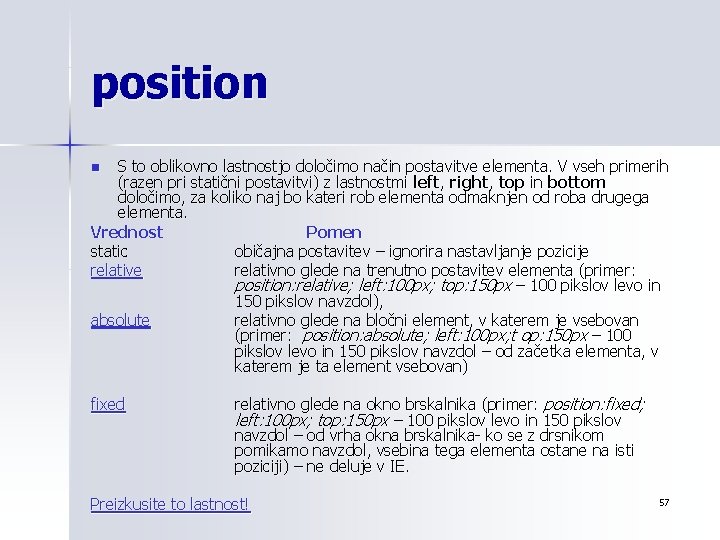
position S to oblikovno lastnostjo določimo način postavitve elementa. V vseh primerih (razen pri statični postavitvi) z lastnostmi left, right, top in bottom določimo, za koliko naj bo kateri rob elementa odmaknjen od roba drugega elementa. Vrednost Pomen static običajna postavitev – ignorira nastavljanje pozicije relativno glede na trenutno postavitev elementa (primer: position: relative; left: 100 px; top: 150 px – 100 pikslov levo in 150 pikslov navzdol), absolute relativno glede na bločni element, v katerem je vsebovan (primer: position: absolute; left: 100 px; t op: 150 px – 100 pikslov levo in 150 pikslov navzdol – od začetka elementa, v katerem je ta element vsebovan) n fixed relativno glede na okno brskalnika (primer: position: fixed; left: 100 px; top: 150 px – 100 pikslov levo in 150 pikslov navzdol – od vrha okna brskalnika- ko se z drsnikom pomikamo navzdol, vsebina tega elementa ostane na isti poziciji) – ne deluje v IE. Preizkusite to lastnost! 57

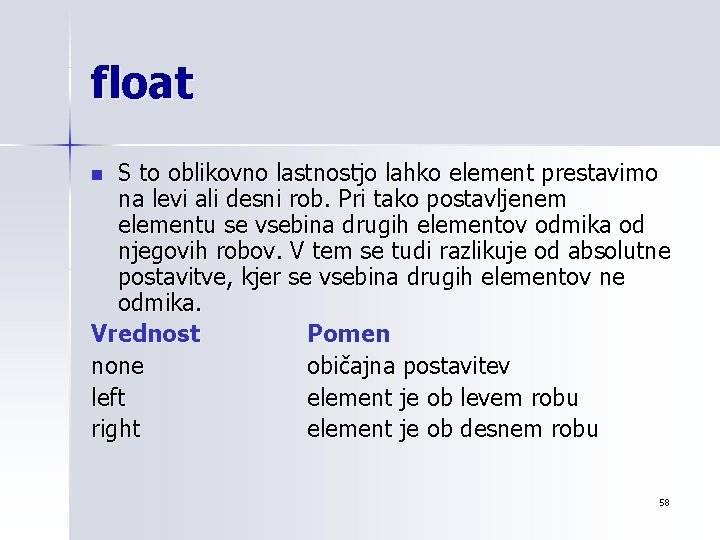
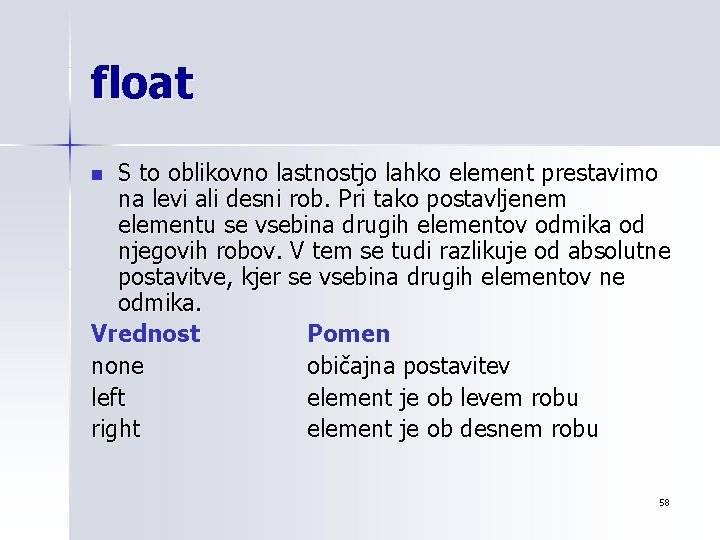
float S to oblikovno lastnostjo lahko element prestavimo na levi ali desni rob. Pri tako postavljenem elementu se vsebina drugih elementov odmika od njegovih robov. V tem se tudi razlikuje od absolutne postavitve, kjer se vsebina drugih elementov ne odmika. Vrednost Pomen none običajna postavitev left element je ob levem robu right element je ob desnem robu n 58

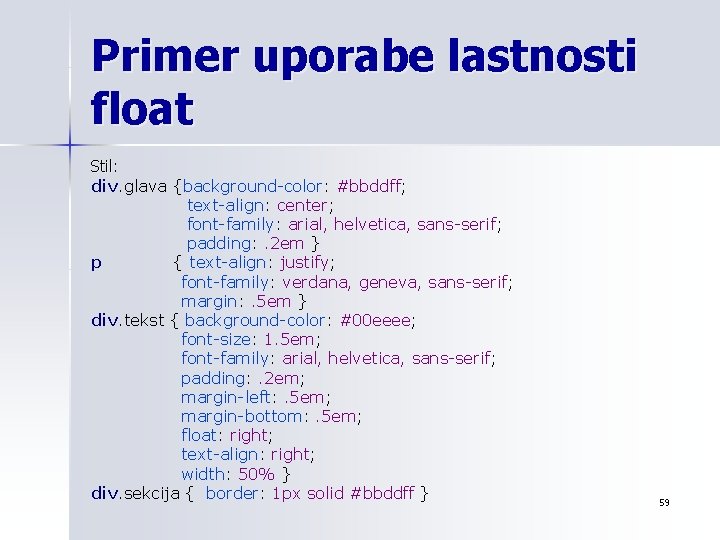
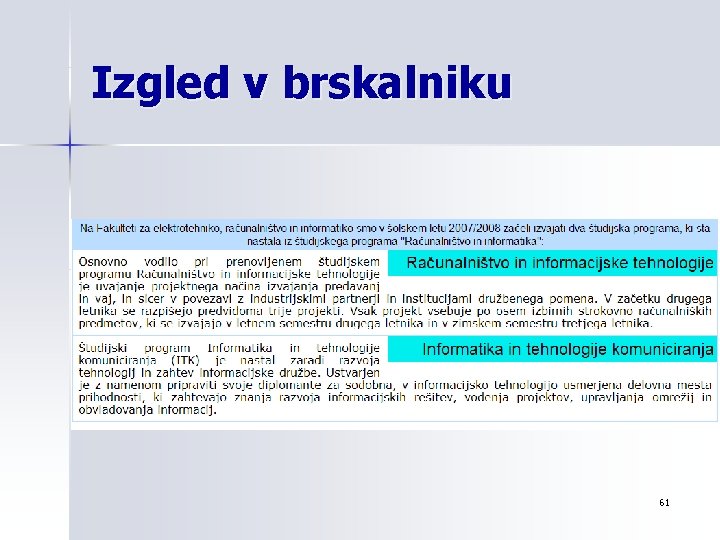
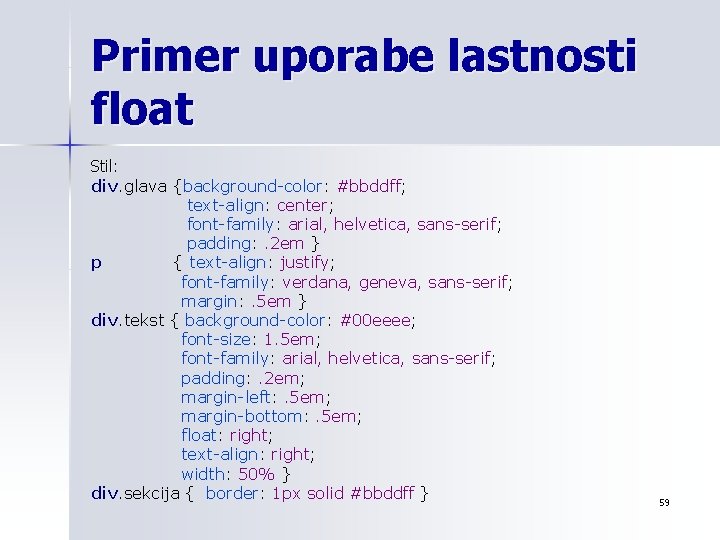
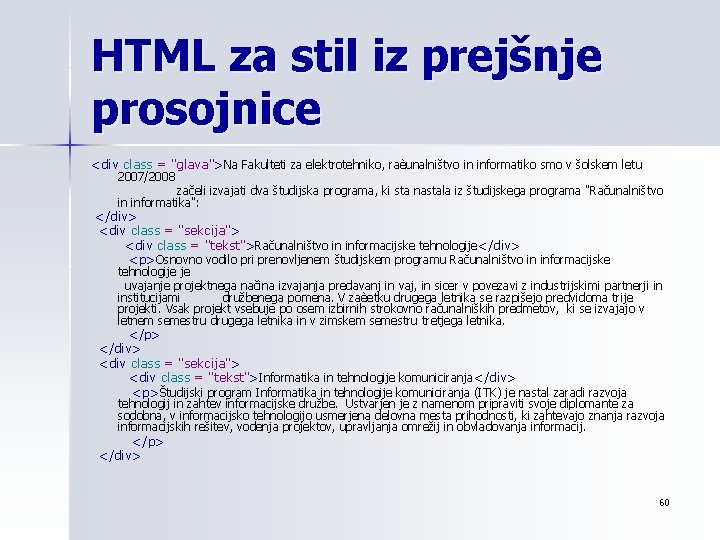
Primer uporabe lastnosti float Stil: div. glava {background-color: #bbddff; text-align: center; font-family: arial, helvetica, sans-serif; padding: . 2 em } p { text-align: justify; font-family: verdana, geneva, sans-serif; margin: . 5 em } div. tekst { background-color: #00 eeee; font-size: 1. 5 em; font-family: arial, helvetica, sans-serif; padding: . 2 em; margin-left: . 5 em; margin-bottom: . 5 em; float: right; text-align: right; width: 50% } div. sekcija { border: 1 px solid #bbddff } 59

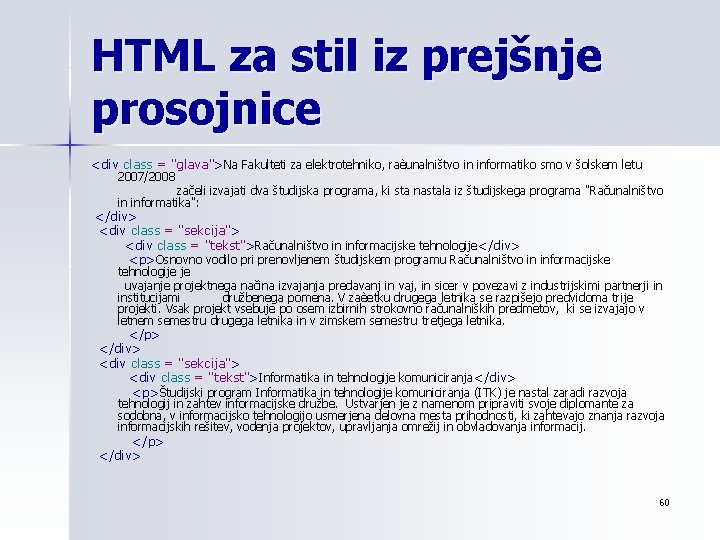
HTML za stil iz prejšnje prosojnice <div class = "glava">Na Fakulteti za elektrotehniko, raèunalništvo in informatiko smo v šolskem letu 2007/2008 začeli izvajati dva študijska programa, ki sta nastala iz študijskega programa "Računalništvo in informatika": </div> <div class = "sekcija"> <div class = "tekst">Računalništvo in informacijske tehnologije</div> <p>Osnovno vodilo pri prenovljenem študijskem programu Računalništvo in informacijske tehnologije je uvajanje projektnega načina izvajanja predavanj in vaj, in sicer v povezavi z industrijskimi partnerji in institucijami družbenega pomena. V zaèetku drugega letnika se razpišejo predvidoma trije projekti. Vsak projekt vsebuje po osem izbirnih strokovno računalniških predmetov, ki se izvajajo v letnem semestru drugega letnika in v zimskem semestru tretjega letnika. </p> </div> <div class = "sekcija"> <div class = "tekst">Informatika in tehnologije komuniciranja</div> <p>Študijski program Informatika in tehnologije komuniciranja (ITK) je nastal zaradi razvoja tehnologij in zahtev informacijske družbe. Ustvarjen je z namenom pripraviti svoje diplomante za sodobna, v informacijsko tehnologijo usmerjena delovna mesta prihodnosti, ki zahtevajo znanja razvoja informacijskih rešitev, vodenja projektov, upravljanja omrežij in obvladovanja informacij. </p> </div> 60

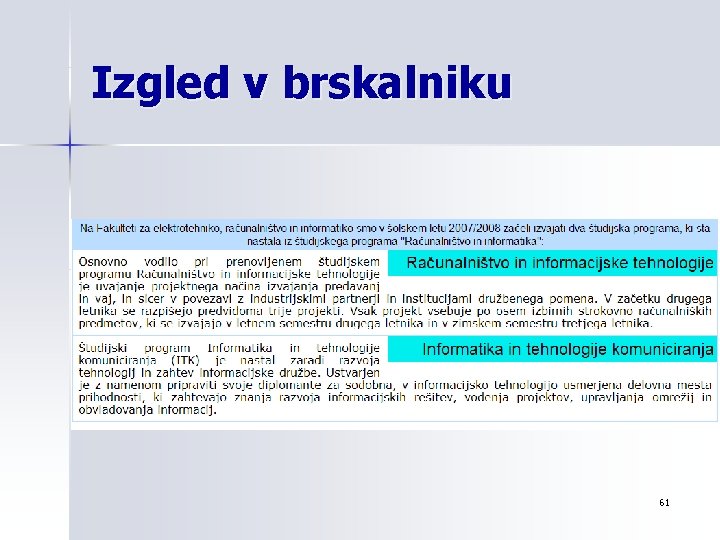
Izgled v brskalniku 61

Zanimiva primera s float Izdelava horizontalnega menija s pomočjo CSS. n Izdelava domače strani brez tabel. n 62

z-index S to lastnostjo določimo plat, na kateri bo narisan element. Brskalnik vse elemente , ki so vsebovani v istem bločnem elementu , riše po plasteh od najnižje proti najvišji. Tako lahko določimo, kateri element bo na površju, ko pride do prekrivanja. Do prekrivanja elementov lahko pride, kadar imamo relativno, absolutno ali fiksno postavljene elemente. Če za plast elementa določimo celo število, se za v njem vsebovane elemente vzpostavi lokalni sistem plasti, v kateri je ta element na plasti 0. Primer: <html> <head> <style type="text/css"> n img. x {position: absolute; left: 20 px; top: 10 px; z-index: 1} </style> </head> <body> <h 1>Demonstracija lepljenja vecih plasti</h 1> <img class="x" src="bulbon. gif" width="100" height="180"> </body> <p>Privzeta vrednost za z-index je 0. Z vrednostjo z-indexa 1 za element img (naša slika žarnice) damo sliko pred ta tekst. </p> </html> 63

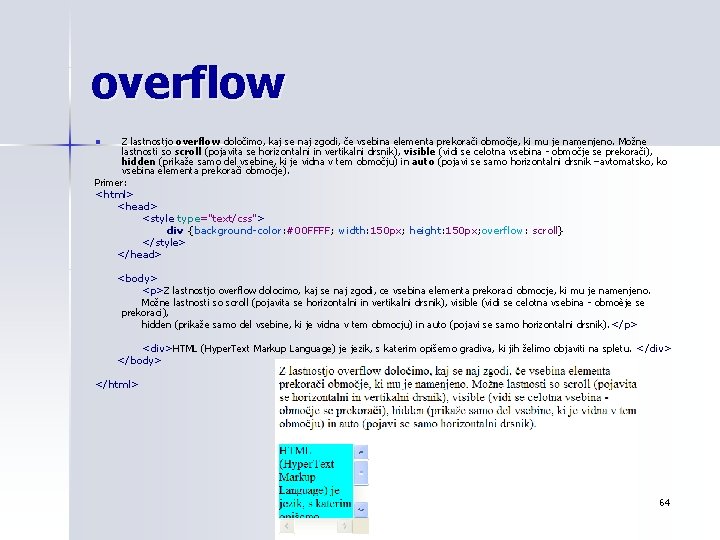
overflow Z lastnostjo overflow določimo, kaj se naj zgodi, če vsebina elementa prekorači območje, ki mu je namenjeno. Možne lastnosti so scroll (pojavita se horizontalni in vertikalni drsnik), visible (vidi se celotna vsebina - območje se prekorači), hidden (prikaže samo del vsebine, ki je vidna v tem območju) in auto (pojavi se samo horizontalni drsnik –avtomatsko, ko vsebina elementa prekorači območje). Primer: <html> <head> <style type="text/css"> div {background-color: #00 FFFF; width: 150 px; height: 150 px; overflow: scroll} </style> </head> n <body> <p>Z lastnostjo overflow dolocimo, kaj se naj zgodi, ce vsebina elementa prekoraci obmocje, ki mu je namenjeno. Možne lastnosti so scroll (pojavita se horizontalni in vertikalni drsnik), visible (vidi se celotna vsebina - obmoèje se prekoraci), hidden (prikaže samo del vsebine, ki je vidna v tem obmocju) in auto (pojavi se samo horizontalni drsnik). </p> <div>HTML (Hyper. Text Markup Language) je jezik, s katerim opišemo gradiva, ki jih želimo objaviti na spletu. </div> </body> </html> 64

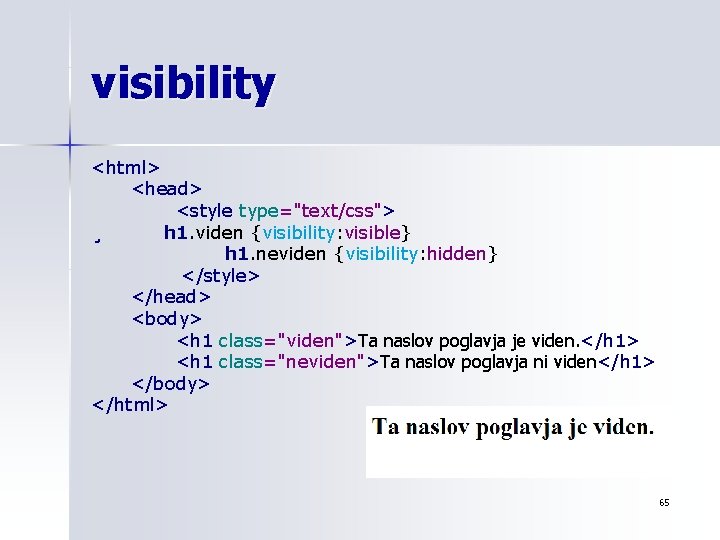
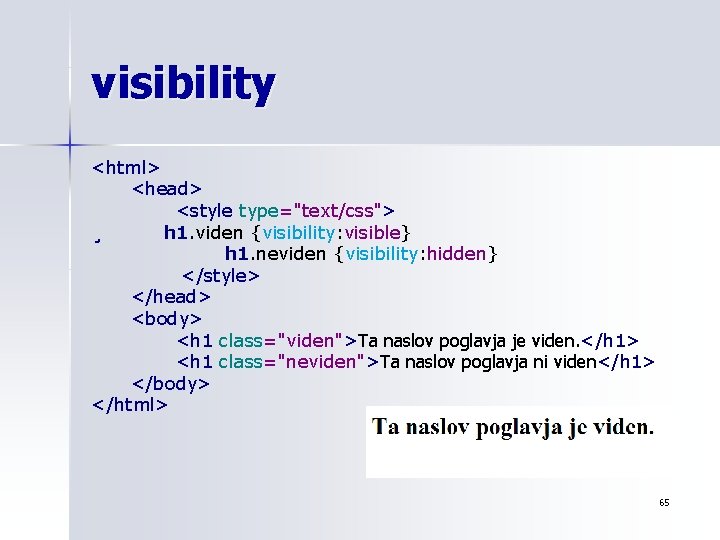
visibility <html> <head> <style type="text/css"> ¸ h 1. viden {visibility: visible} h 1. neviden {visibility: hidden} </style> </head> <body> <h 1 class="viden">Ta naslov poglavja je viden. </h 1> <h 1 class="neviden">Ta naslov poglavja ni viden</h 1> </body> </html> 65

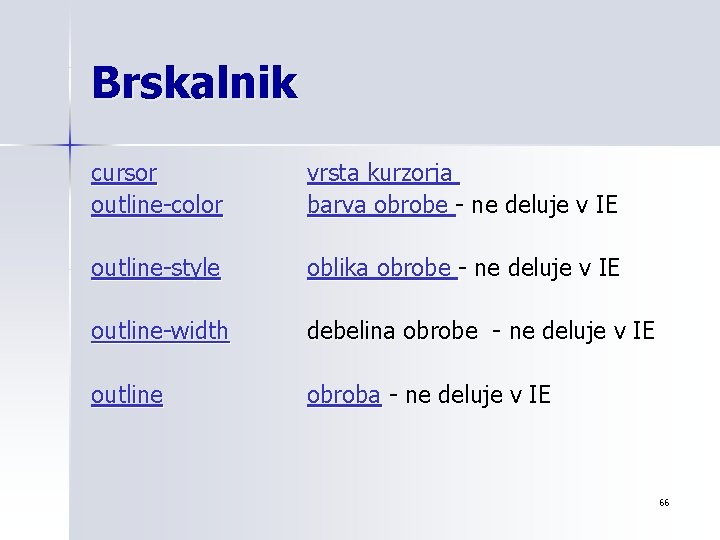
Brskalnik cursor outline-color vrsta kurzorja barva obrobe - ne deluje v IE outline-style oblika obrobe - ne deluje v IE outline-width debelina obrobe - ne deluje v IE outline obroba - ne deluje v IE 66

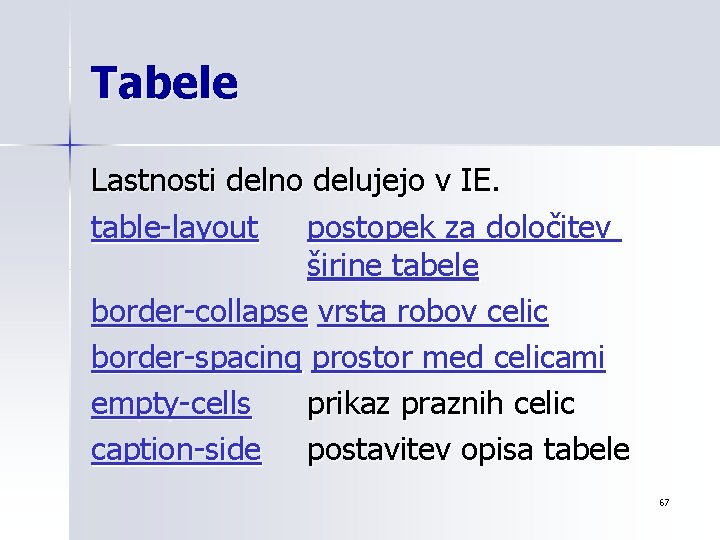
Tabele Lastnosti delno delujejo v IE. table-layout postopek za določitev širine tabele border-collapse vrsta robov celic border-spacing prostor med celicami empty-cells prikaz praznih celic caption-side postavitev opisa tabele 67

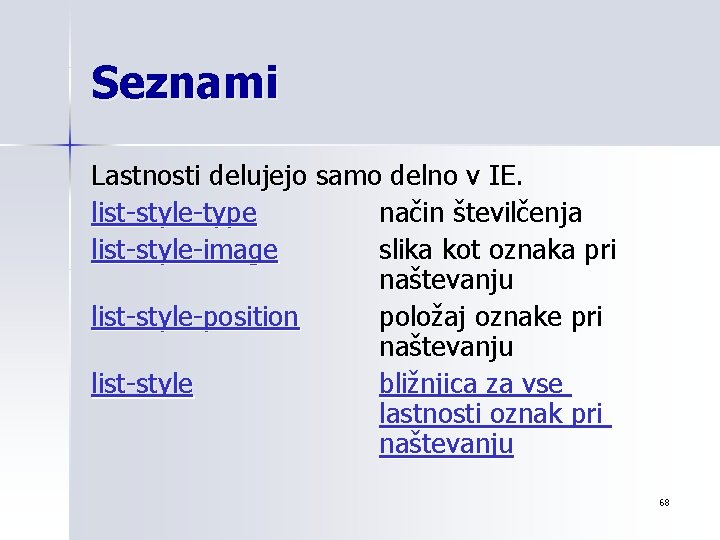
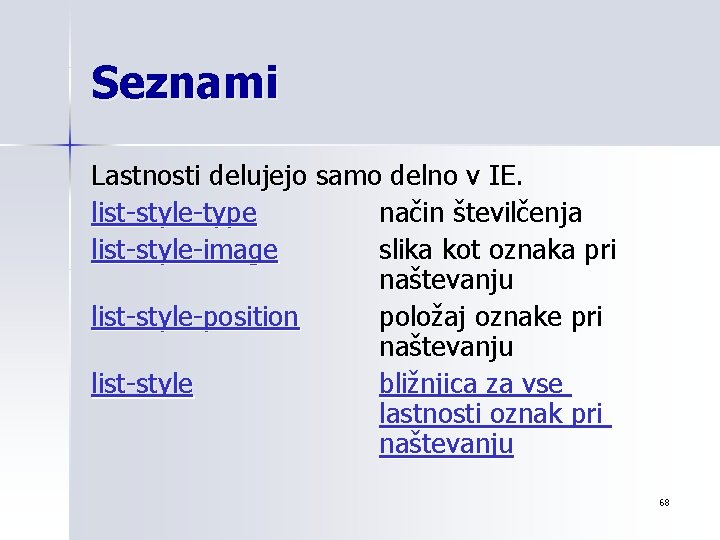
Seznami Lastnosti delujejo samo delno v IE. list-style-type način številčenja list-style-image slika kot oznaka pri naštevanju list-style-position položaj oznake pri naštevanju list-style bližnjica za vse lastnosti oznak pri naštevanju 68

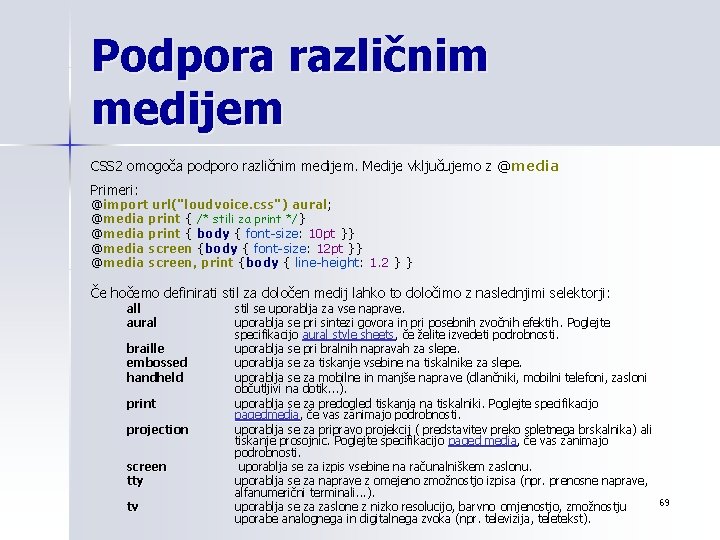
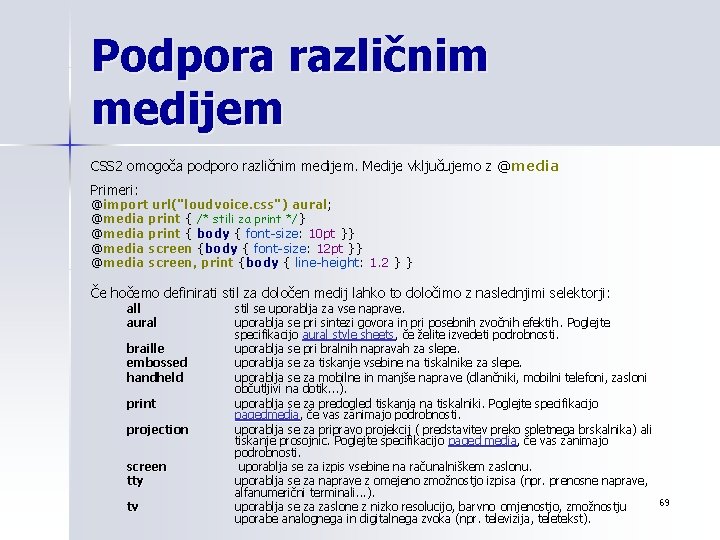
Podpora različnim medijem CSS 2 omogoča podporo različnim medijem. Medije vključujemo z @media Primeri: @import url("loudvoice. css") aural; @media print { /* stili za print */} @media print { body { font-size: 10 pt }} @media screen {body { font-size: 12 pt }} @media screen, print {body { line-height: 1. 2 } } Če hočemo definirati stil za določen medij lahko to določimo z naslednjimi selektorji: all aural braille embossed handheld print projection screen tty tv stil se uporablja za vse naprave. uporablja se pri sintezi govora in pri posebnih zvočnih efektih. Poglejte specifikacijo aural style sheets , če želite izvedeti podrobnosti. uporablja se pri bralnih napravah za slepe. uporablja se za tiskanje vsebine na tiskalnike za slepe. uporablja se za mobilne in manjše naprave (dlančniki, mobilni telefoni, zasloni občutljivi na dotik. . . ). uporablja se za predogled tiskanja na tiskalniki. Poglejte specifikacijo pagedmedia, če vas zanimajo podrobnosti. uporablja se za pripravo projekcij ( predstavitev preko spletnega brskalnika) ali tiskanje prosojnic. Poglejte specifikacijo paged media, če vas zanimajo podrobnosti. uporablja se za izpis vsebine na računalniškem zaslonu. uporablja se za naprave z omejeno zmožnostjo izpisa (npr. prenosne naprave, alfanumerični terminali. . . ). 69 uporablja se za zaslone z nizko resolucijo, barvno omjenostjo, zmožnostju uporabe analognega in digitalnega zvoka (npr. televizija, teletekst).

Pogled v prihodnost n CSS 2 omogoča možnosti za sintezo govora in zvočne efekte, kar je zelo uporabno pri izgradnji multimodalnih uporabniških vmesnikov. Trenutne verzije brskalnikov tega še ne podpirajo. Več o tem najdete na http: //www. w 3 schools. com/css_ref_aural. asp n CSS 2 podpira tudi možnosti za boljše tiskanje dokumentov. Več o tem najdete na http: //www. w 3 schools. com/css_ref_print. asp n CSS 3 specifikacije najdete na http: //www. w 3. org/Style/CSS/current-work#CSS 3 70