Joomla je Content Management System CMS koji omoguava












- Slides: 12

Joomla je Content Management System (CMS) koji omogućava jednostavan i efikasan način kreiranja web stranica te je danas među najpopularnijim CMS sustavima u svijetu! http: //www. joomla. org

Frontend – za posjetioce stranica http: //beta. phy. uniri. hr Backend – za administratore stranica http: //beta. phy. uniri. hr/administrator Obzirom da se sadržaj stranica unosi / mjenja preko backenda, u ovom tutorialu ćemo se brzinski upoznati sa dijelom backenda vezanim za unos i izmjenu članaka (articles). Napomena: Kada nove stranice krenu u produkciju, beta ćemo zamjeniti sa www

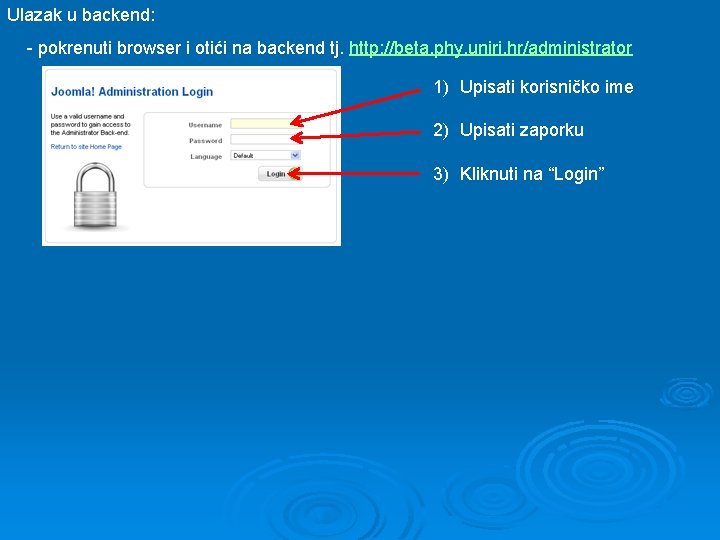
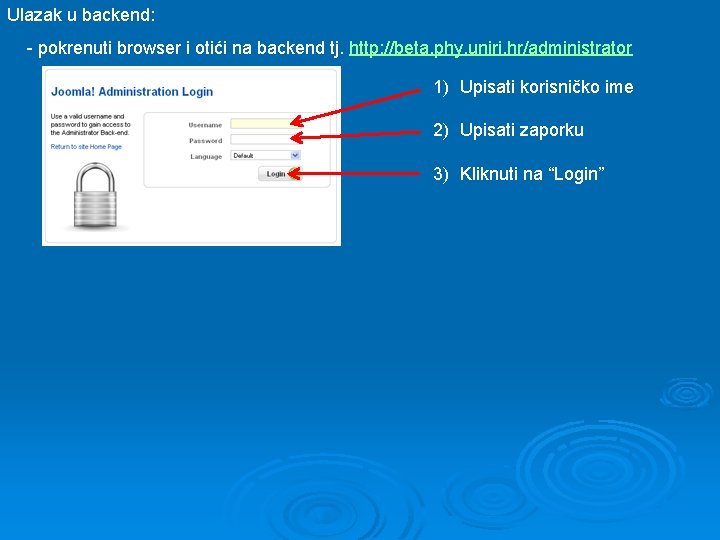
Ulazak u backend: - pokrenuti browser i otići na backend tj. http: //beta. phy. uniri. hr/administrator 1) Upisati korisničko ime 2) Upisati zaporku 3) Kliknuti na “Login”

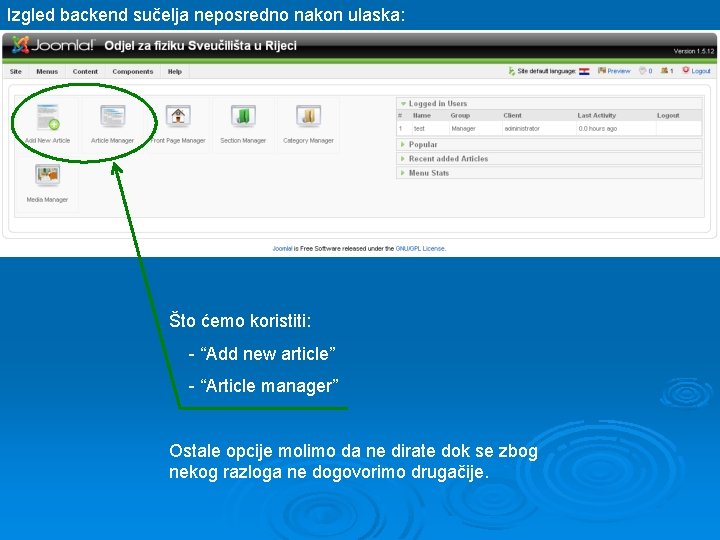
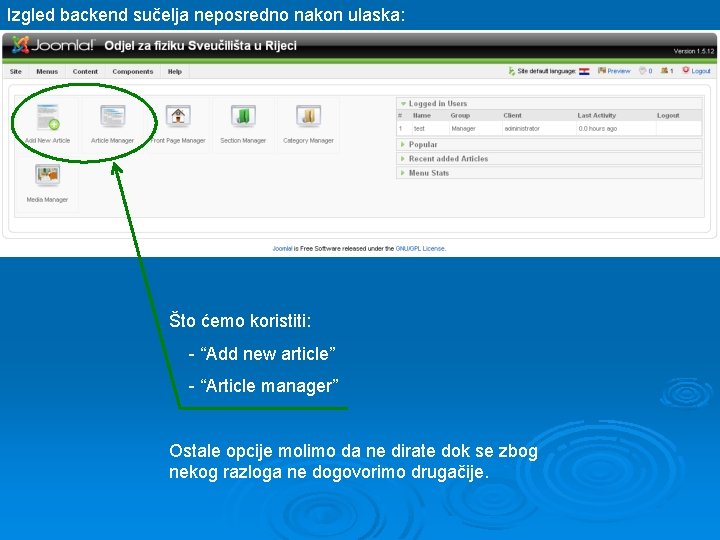
Izgled backend sučelja neposredno nakon ulaska: Što ćemo koristiti: - “Add new article” - “Article manager” Ostale opcije molimo da ne dirate dok se zbog nekog razloga ne dogovorimo drugačije.

U joomli su članci (articles) raspoređeni po: - sekcijama (sections) - kategorijama (categories) Shema hijerarhije: Sekcija ►Kategorija ►Članak Vidljivo je da su sekcije nadređene kategorijama a kategorije člancima. Svaka sekcija može sadržavati proizvoljan broj kategorija odnosno svaka kategorija može sadržavati proizvoljan broj članaka. Sekcije i kategorije su unaprijed kreirane i to uglavnom na taj način da su kategorije imenom i strukturom analogne “vršnim” stavkama u menijima a sekcije “pod-stavkama” u menijima. Tako su npr. stranice djelatnika u sekciji “Ustroj” odnosno kategoriji “Djelatnici”

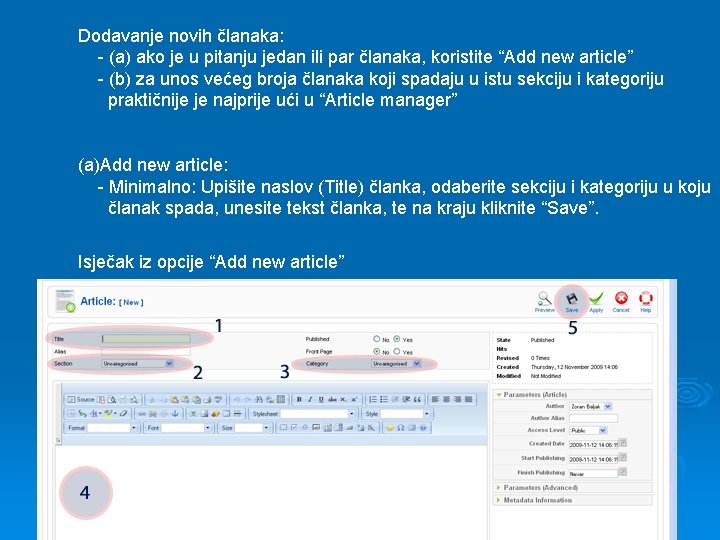
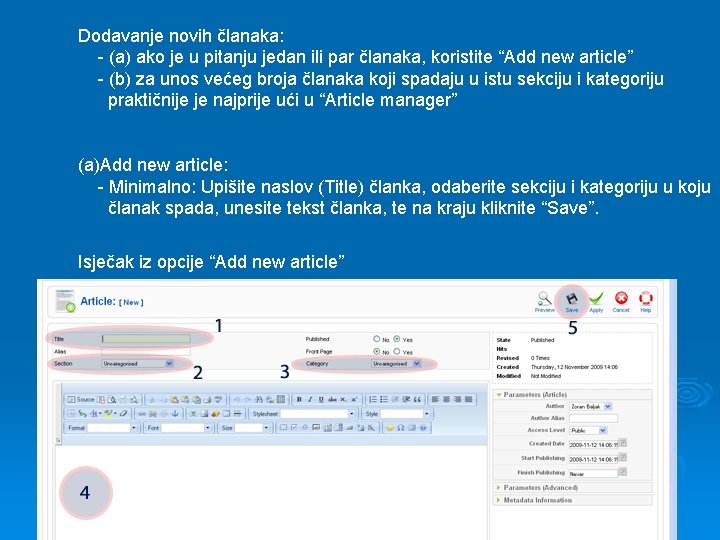
Dodavanje novih članaka: - (a) ako je u pitanju jedan ili par članaka, koristite “Add new article” - (b) za unos većeg broja članaka koji spadaju u istu sekciju i kategoriju praktičnije je najprije ući u “Article manager” (a)Add new article: - Minimalno: Upišite naslov (Title) članka, odaberite sekciju i kategoriju u koju članak spada, unesite tekst članka, te na kraju kliknite “Save”. Isječak iz opcije “Add new article”

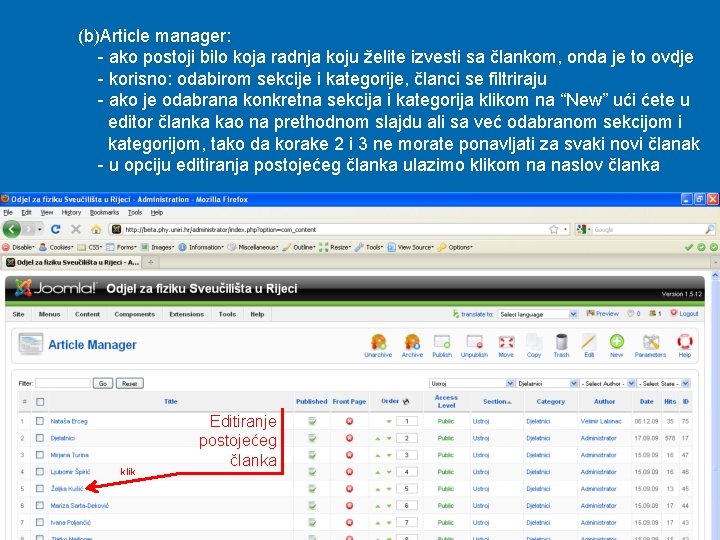
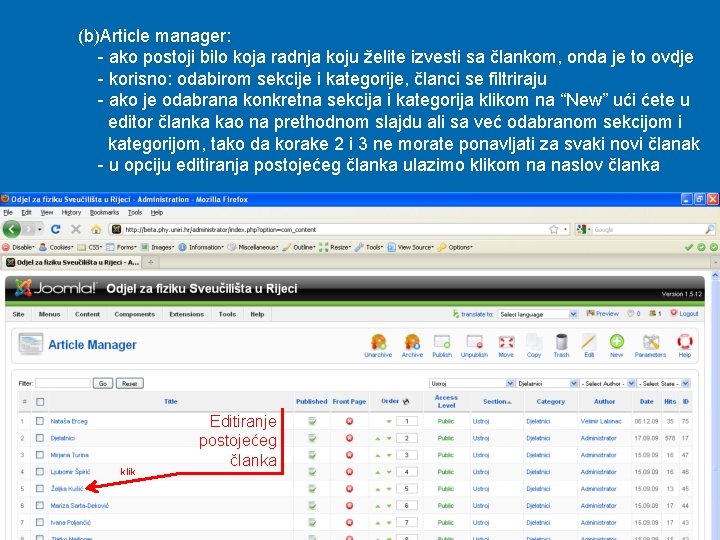
(b)Article manager: - ako postoji bilo koja radnja koju želite izvesti sa člankom, onda je to ovdje - korisno: odabirom sekcije i kategorije, članci se filtriraju - ako je odabrana konkretna sekcija i kategorija klikom na “New” ući ćete u editor članka kao na prethodnom slajdu ali sa već odabranom sekcijom i kategorijom, tako da korake 2 i 3 ne morate ponavljati za svaki novi članak - u opciju editiranja postojećeg članka ulazimo klikom na naslov članka klik Editiranje postojećeg članka

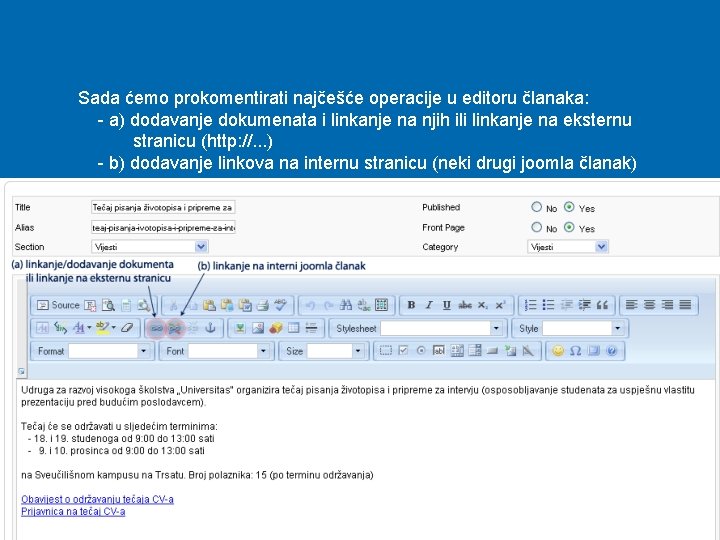
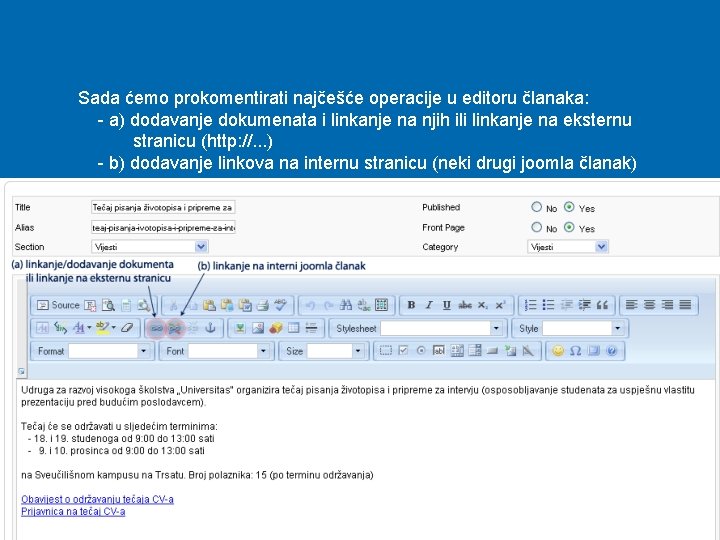
Sada ćemo prokomentirati najčešće operacije u editoru članaka: - a) dodavanje dokumenata i linkanje na njih ili linkanje na eksternu stranicu (http: //. . . ) - b) dodavanje linkova na internu stranicu (neki drugi joomla članak)

a) - markirajte (“zaplavite”) dio teksta za koji želite da postane link - kliknite dugme a) za linkanje - za linkanje na eksternu stranicu, pod URL upišite adresu i kliknite “Ok” - za linkanje na dokument kliknite “Browse server”, uđite u folder u koji dokument treba pripadati, eventualno uploadirajte dokument, kliknite na (upravo uploadirani) dokument, kliknite “Ok” - upload: klik na “Browse”, na lokalnom disku odaberite file, klik na “Upload” - za djelatnike: stvoreni su osobni folderi za svakoga od djelatnika u folderu ustroj/djelatnici; molimo da dokumente vezane za osobne stranice uploadirate isključivo u svoj osobni folder ili u neki od njegovih pod-foldera (stvaranje pod-foldera: opcija “Create New Folder”)

b) - markirajte (“zaplavite”) dio teksta za koji želite da postane link - (nije nužno ali vjerujem da ćete ovo htjeti): ctrl+c (copy) - kliknite dugme b) za linkanje - upišite u polje “Enter the first letters of the title of content: ” prvih par slova imena članka na koji linkate, pojaviti će se isfiltrirani članci, kliknite na željeni članak. - (nije nužno ali vjerujem da ćete ovo htjeti): kliknite na polje “Caption”, “zaplavite” tekst koji je tamo i napravite paste (ctrl+v).

Stvari koje ne treba raditi u editoru članaka: - ručno “forsiranje” stilova. boju teksta, font, veličinu itd. jednostavno ostavite defaultnu osim ako baš postoji potreba; na taj način će sve stranice biti ujednačene - paste sadržaja direktno iz ms-worda. postojeći tekst je najbolje “propustiti” kroz notepad (copy teksta u wordu, paste u notepadu, copy teksta u notepadu, paste u joomlu) jer takav način sigurno filtrira sve suvišne tagove i formatiranja. Stvari na koje uvijek vrijedi vrlo rado pripaziti: - dužina imena članka - ne treba pretjerivati - što kraće i jasnije je najbolje - slike prije uploadiranja u joomla sustav treba u omiljenom programu za obradu slika (ako veličina nije željena) skalirati na pravu veličinu. nije dobra praksa uploadirati velike slike u sustav i onda ih u editoru članaka “forsirati” na manju veličinu jer tako posjetiocima stranica trošimo bandwidth a k tome browseri ne skaliraju slike savršeno - dobro je da su slike oštre i kvalitetne. treba izbjegavati višestruki ciklus učitavanja i zatim snimanja slika u jpeg i ostalim lossy formatima - imena datoteka koje uploadirate: bez hr. dijakritičkih znakova, bez razmaka (umjesto razmaka je najbolja donja crta “_”), bez sufiksa tipa “izmjenjena_verzija 5”, “najnovija 3”, “nadopunjena 8” itd.

Sugestije ili pitanja - Velimir Labinac (velimir. labinac@ri. t-com. hr) - Marin Vlah (marin@uniri. hr)
 Joomla forms builder
Joomla forms builder Casino management system (cms ) market
Casino management system (cms ) market Cash management system michigan
Cash management system michigan Cms call management system
Cms call management system Carrier content and real content in esp
Carrier content and real content in esp Static content vs dynamic content
Static content vs dynamic content Joomla vs plone
Joomla vs plone Tutorial joomla
Tutorial joomla Northern virginia seo
Northern virginia seo Jsite joomla api
Jsite joomla api Quantum manager joomla
Quantum manager joomla Zahir joomla
Zahir joomla Galeria de fotos joomla
Galeria de fotos joomla