JAVASCRIPT un vero e proprio linguaggio di programmazione
































- Slides: 32

JAVASCRIPT è un vero e proprio linguaggio di programmazione orientato a oggetti DIFFERENZA TRA JAVASCRIPT E JAVA TAG LO SCRIPT LE CLASSI FUNZIONE OGGETTI GESTORE DI EVENTI ELEMENTI DEL LINGUAGGI

DIFFERENZA TRA JAVASCRIPT E JAVA Java non è la stessa cosa di Java. Script! Essi introducono due diverse tecniche per la programmazione su Internet. Java è un linguaggio di programmazione, mentre Javascript, come dice lo stesso nome, è un linguaggio per realizzare script (scripting language). La differenza consiste nel fatto che con Java si possono realizzare veri e propri programmi, mentre spesso si vuole creare un bell'effetto evitando di avere a che fare con la programmazione pura. Quindi l'obiettivo principale di Javascript è quello di essere facile da comprendere e da usare, senza preoccuparsi troppo della programmazione. Si potrebbe dire che Javascript sia piuttosto un'estensione di HTML che un linguaggio di programmazione indipendente. Naturalmente questa non è la definizione 'ufficiale', ma penso che possa rendere più facile la comprensione della differenza tra Java e Javascript

TAG I tag che si utilizzano per inserire codice JS nelle pagine Html sono i seguenti: <SCRIPT Language="Javascript"> <!— Qui va il codice di Javascript //--> </SCRIPT>

LO SCRIPT Lo script è tutto ciò che è inserito nei tag e può essere inserito sia in testa al documento che nel BODY;

LE CLASSI • ARRAY • STRING • DATE • MATH

ARRAY La classe Array permette di accedere alla proprietà length. La classe Array contiene anche i seguenti metodi: Sort, ordina gli elementi dell’array; Concat, unisce due o più array e restituisce un nuovo array; Pop, rimuove l’ultimo elemento dell’array e lo restituisce; Join, unisce tutti gli elementi dell’array in una stringa

STRING La classe String gestisce le sequenze di caratteri; il numero di caratteri che compongono una stringa è indicato dalla proprietà Length. Tra le funzioni associate alla classe string ci sono: • Char. At: ha come parametro un numero intero e restituisce il carattere che si trova nella posizione specificata dal parametro; • Concat: ha come parametro una o più stringhe e restituisce una nuova stringa corrispondente alla concatenazione tra l’oggetto su cui è stata applicata la funzione e i parametri; • Search: ha come parametro la stinga da cercare e restituisce la prima posizione in cui ha trovato la corrispondenza, altrimenti restituisce il valore – 1; • Substring: ha come parametri due numeri interi e restituisce la sottostringa compresa tra le posizioni specificata dai parametri; • To. Lower. Case: converte tutti i caratteri in minuscolo • To. Upper. Case: converte tutti i caratteri in maiuscolo

DATE fornisce informazioni circa la data di oggi

MATH La classe Math gestisce le costanti e le funzioni matematiche. Tra le costanti ci sono: • PI: valore di pigreco, • E : valore della costante di Eulero, base dei logaritmi naturali. Tra le funzioni ci sono: • Abs: restituisce il valore assoluto del numero passato come parametro, • Exp: restituisce il valore di en , dove n è il numero passato come parametro, • Log: restituisce il logaritmo naturale di un numero passato come parametro, • Pow: riceve come parametri due numeri, base ed esponente, e restituisce il valore baseesponente , • Random: restituisce un numero casuale tra zero e uno • Round: riceve come parametro un numero e restituisce il valore arrotondato all’intero più vicino, • Sqrt: restituisce la radice quadrata di un numero passato come parametro.

FUNZIONE Una funzione è una parte di codice che viene definita una sola volta all'interno di un programma e può essere richiamata ed eseguita più volte. La sintassi per la definizione è la seguente: function elabora(parametro) { righe di codice return valore; } Per richiamare la funzione (che in questo caso restituisce un valore): var y=elabora(passoparametro); in questo modo la variabile y avrà il valore restituito dalla funzione I PARAMETRI

I PARAMETRI Ci sono due tipologie di parametri: quelli usati nella definizione di una subroutine, e quelli passati alla subroutine quando viene richiamata. I parametri nella definizione sono chiamati parametri formali, quelli passati alla subroutine quando viene chiamata sono chiamati parametri attuali. PARAMETRI FORMALI PARAMETRI ATTUALI

PARAMETRI FORMALI Un parametro formale deve essere un identifcatore, ossia un nome; assomiglia molto ad una variabile, e, come una variabile, ha un tipo associato come int, boolean, o String.

PARAMETRI ATTUALI Un parametro attuale è invece un valore, e quindi può essere indicato da una qualsiasi espressione, purchè l'espressione abbia un valore del tipo corretto. Quando viene chiamata una subroutine, occorre fornire un parametro attuale per ogni parametro formale nella definizione della subroutine. Il computer valuta ogni parametro attuale ed inizializza il corrispondente parametro attuale con tale valore. ESEMPIO

ESEMPIO Consideriamo ad esempio la subroutine static void do. Task(int N, double x, boolean test) { // le istruzioni per svolgere tale compito vanno qui } Questa subroutine potrebbe essere richiamata dall'istruzione do. Task(17, Math. sqrt(z+1), z >= 10); Quando il computer esegue questa istruzione, essenzialmente ottiene lo stesso effetto del blocco di istruzioni: { int N = 17; // dichiaro un int di nome N con valore iniziale 17 double x = Math. sqrt(z+1); // calcolo Math. sqrt(z+1) e uso il // risultato per inizializzare la nuova variabile x di tipo double boolean test = (z >= 10); // valuto "z >= 10" // e uso il risultato true/false value per inizializzare // una nuova variable di nome test // le istruzioni per svolgere tale compito vanno qui }

OGGETTI Oggetto è formato da un insieme di variabili e di funzioni. si possono creare nuovi oggetti utilizzando le classi predefinite del linguaggio Java. Script oppure definendo nuove classi. Gli oggetti sono raccolte di blocchi di dati identificabili tramite dei nomi; questi valori sono chiamati "proprietà dell'oggetto". Dichiarazione di un oggetto e delle sue proprietà: 1) var cane = new Object(); generico (senza proprietà) dichiaro "cane" come oggetto cane. razza='barboncino'; associo le proprietà cane. colore='nero'; cane. peso=10; 2) var cane = {razza: 'barboncino', colore: 'nero', peso: 10}; Le proprietà possono contenere qualsiasi tipo di dati anche composti. Quindi, un oggetto può contenere a sua volta un altro oggetto. Nel caso di una funzione avremo: cane. abbaia=abbaia(); function abbaia() { alert('BAU!'); } OGGETTO WINDOW OGGETTO DOCUMENT

OGGETTO WINDOW L'oggetto window è il primo nella gerarchia e viene associato ad ogni finestra aperta del browser (indica le caratteristiche della finestra quali il nome e la posizione) IL metodo di window. open consente di aprire una finestra del browser, specificando tre parametri: • L’URL della pagina che si vuole aprire • Il nome associato alla finestra, • Una lista di caratteristiche OGGETTI PREDEFINITI WINDOW

OGGETTI PREDEFINITI WINDOW OGGETTO METODI E TIPO DESCRIZIONE OPEN M Apre una nuova finestra del browser NAVIGATE M Crea un link ad una pagina o ad un file CLOSE M Chiude la finestra corrente del browser CONFIRN M Mostra un messaggio di conferma SCREEN M Restituisce informazioni sullo schermo, come larghezza ed altezza della risoluzione video (width e height). PROPRIETA’ WINDOW

OGGETTO DOCUMENT L'oggetto document rappresenta il contenuto di un frame o di una finestra. (Dispone di proprietà che permettono di avere informazioni sul documento visualizzato dal browser. Questo oggetto dispone anche di metodi che permettono ai programmi di javascript di poter modificare dinamicamente gli oggetti contenuti nel documento (array, form, immagini, ecc. . . )).

VARIABILE Una variabile è un’area di memoria che ha un nome, un tipo e una dimensione, l’insieme dei dati che variano durante l’esecuzione di un progetto. In Java. Script quando si dichiara una variabile non è necessario specificare il tipo; la dichiarazione della variabile viene fatta specificando il nome assegnandole un valore. Una variabile può essere dichiarata come stringa, vista come un particolare oggetto che ha delle proprietà: per esempio lenght che contiene il numero dei caratteri che compongono la stringa. OPERATORI ARITMETICI

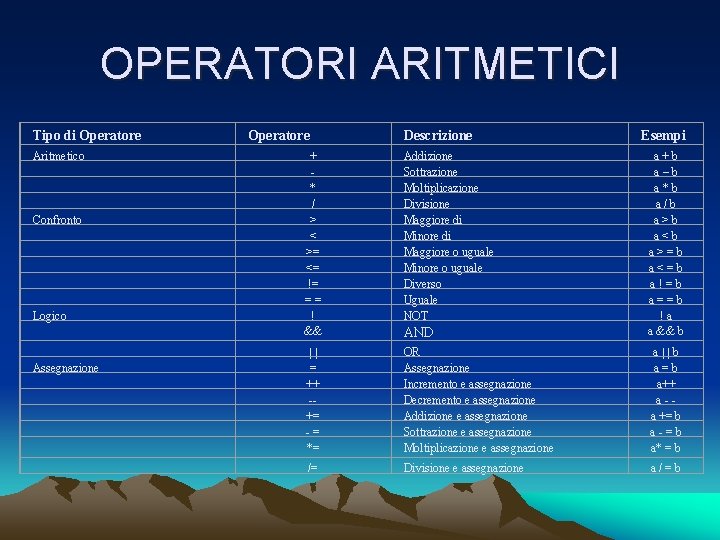
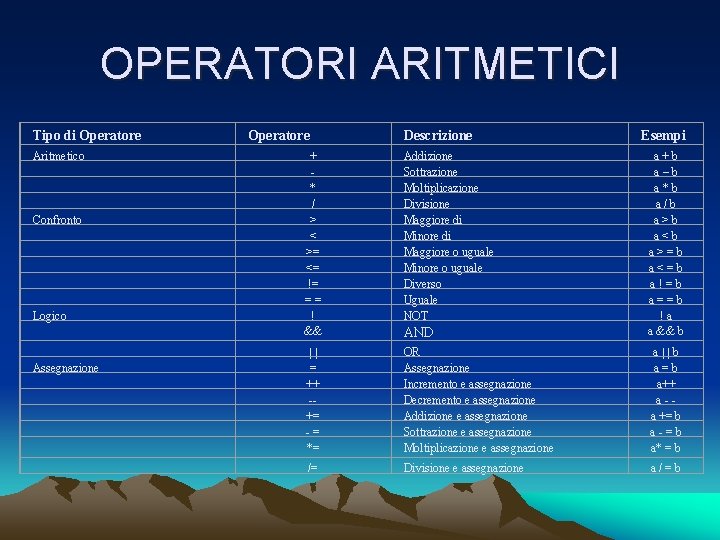
OPERATORI ARITMETICI Tipo di Operatore Aritmetico Operatore Descrizione Esempi Confronto Logico + * / > < >= <= != = = ! && Addizione Sottrazione Moltiplicazione Divisione Maggiore di Minore di Maggiore o uguale Minore o uguale Diverso Uguale NOT AND a + b a – b a * b a / b a > b a < b a > = b a < = b a ! = b a = = b ! a a && b Assegnazione = ++ -+= - = *= OR Assegnazione Incremento e assegnazione Decremento e assegnazione Addizione e assegnazione Sottrazione e assegnazione Moltiplicazione e assegnazione a b a = b a++ a - a += b a - = b a* = b /= Divisione e assegnazione a / = b

STRUTTURE DI CONTROLLO STRUTTURE CICLICHE STRUTTURE ALTERNATIVE

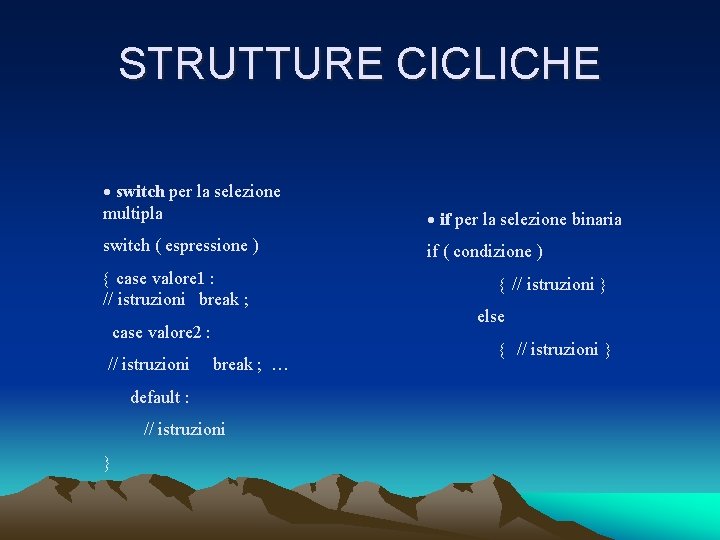
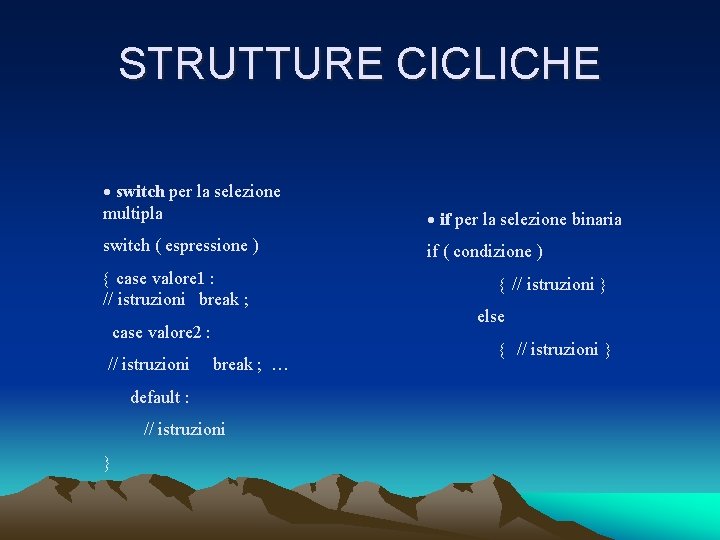
STRUTTURE CICLICHE switch per la selezione multipla if per la selezione binaria switch ( espressione ) if ( condizione ) case valore 1 : // istruzioni break ; case valore 2 : // istruzioni break ; … default : // istruzioni else // istruzioni

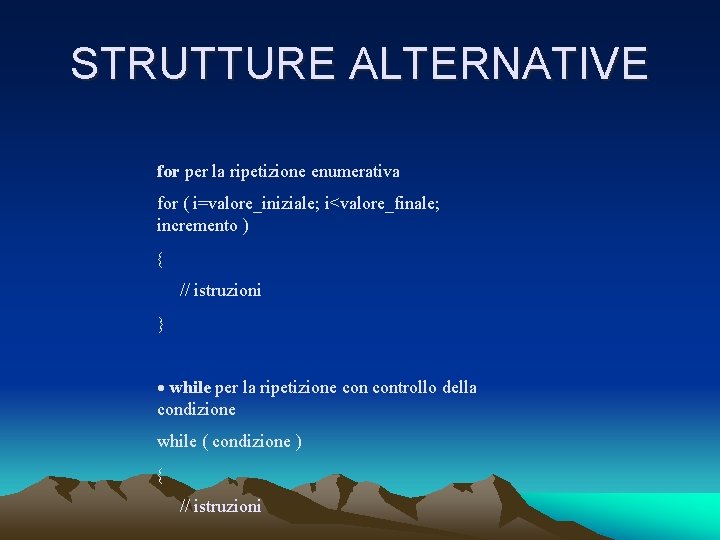
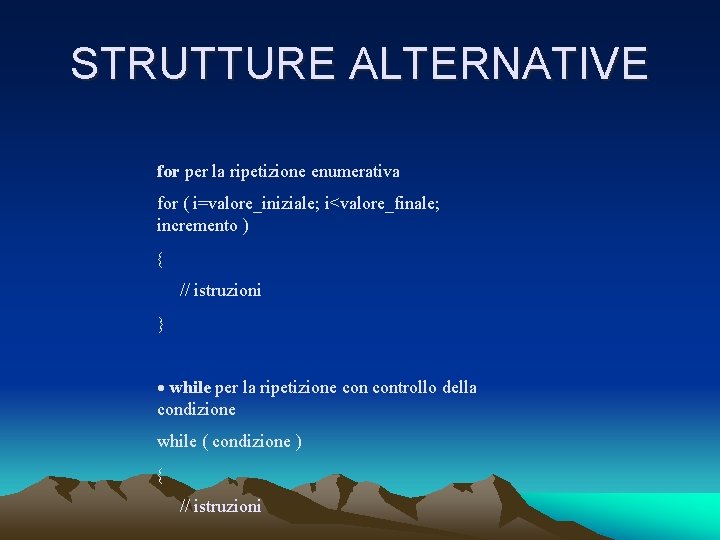
STRUTTURE ALTERNATIVE for per la ripetizione enumerativa for ( i=valore_iniziale; i<valore_finale; incremento ) // istruzioni while per la ripetizione controllo della condizione while ( condizione ) // istruzioni

DATI PRIMITIVI • numeri • stringhe di testo • valori di verità (booleani)

DATI COMPOSTI • funzioni • oggetti • Array ("collezione" di tipi primitivi)

on. CLICK Il gestore di eventi on. Click gestisce l’evento causato dall’utente quando fa click con il pulsante del mouse sopra un elemento. Nel seguente esempio viene aggiunto un gestore di eventi ad un bottone: <INPUT TYPE=”button” VALUE=”copyright”on. Click=”…”> L’attributo on. Click esplicita , tra doppi apici, le istruzioni Javascript da eseguire in seguito al verificarsi dell’evento

ALERT La funzione alert apre una finestra di dialogo contenente il testo specificato come parametro.

on. MOUSEOVER e on. MOUSEOUT I gestori di eventi on. Mouse. Over e on. Mouse. Out possono essere usati con il tag <A> del linguaggio HTML , che gestisce i link , per controllare gli spostamenti del puntatore del mouse sopra un collegamento. Il primo evento si verifica quando l’utente sposta il puntatore del mouse sopra il collegamento ipertestuale, mentre il secondo evento accade quando l’utente allontana il puntatore dal collegamento.

on. LOAD Il gestore di eventi onload viene aggiunto al tag <BODY> della pagina HTML e viene attivato quando il browser ha completato il caricamento della pagina

EVENTI • Eventi generati dall’utente(il movimento del mouse, il click del mouse, il tasto da tastiera) • Eventi generati dal browser web(il termine del caricamento di una pagina web , la segnalazione di un errore di caricamento) GESTORE DI EVENTI • on. CLICK • ALERT • on. MOUSEOVER e on. MOUSEOUT • on. LOAD

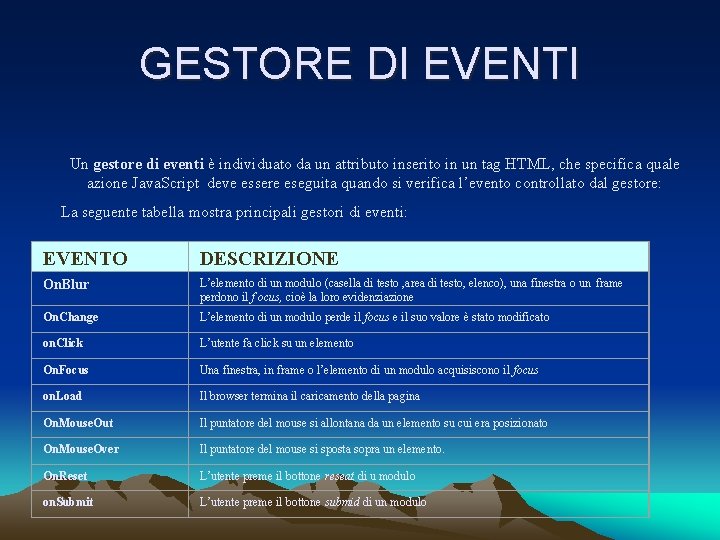
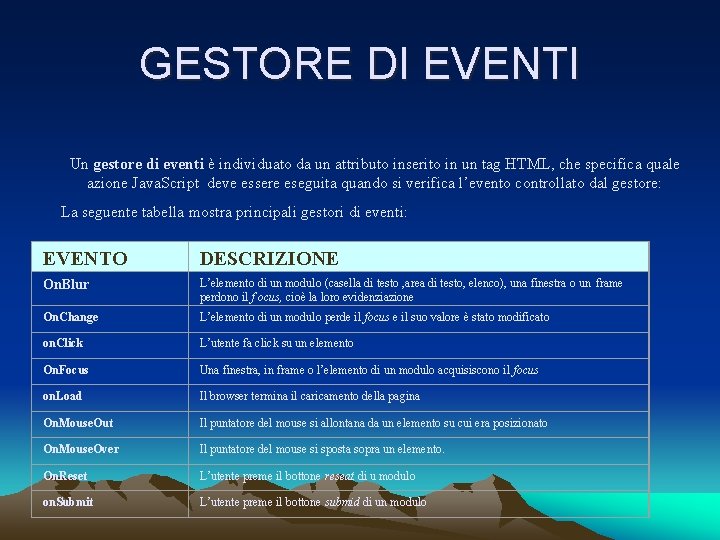
GESTORE DI EVENTI Un gestore di eventi è individuato da un attributo inserito in un tag HTML, che specifica quale azione Java. Script deve essere eseguita quando si verifica l’evento controllato dal gestore: La seguente tabella mostra principali gestori di eventi: EVENTO DESCRIZIONE On. Blur L’elemento di un modulo (casella di testo , area di testo, elenco), una finestra o un frame perdono il f ocus, cioè la loro evidenziazione On. Change L’elemento di un modulo perde il focus e il suo valore è stato modificato on. Click L’utente fa click su un elemento On. Focus Una finestra, in frame o l’elemento di un modulo acquisiscono il focus on. Load Il browser termina il caricamento della pagina On. Mouse. Out Il puntatore del mouse si allontana da un elemento su cui era posizionato On. Mouse. Over Il puntatore del mouse si sposta sopra un elemento. On. Reset L’utente preme il bottone reseat di u modulo on. Submit L’utente preme il bottone submid di un modulo

ELEMENTI DEL LINGUAGGIO Java. Script ha una sintassi simile a quella del linguaggio di programmazione Java. Uno Script in Java. Script può essere specificato in due modi: inserendo le istruzioni tra i tag < Script > e < /script > inserendo le istruzioni in un gestore di eventi. I tipi di dati riconosciuti da Java. Script sono: i numeri, sia interi che in virgola mobile le stringhe di caratteri Realizzato da: • Gancitano Cinzia • Maggio Vita i valori booleani, true e false • Livorsi Cristina gli oggetti • Di Maria due valori speciali, null e undefined • Gancitano Antonino • Crocchiolo nadia