JAVASCRIPT Pengenalan Java Script Asal mula nama Java









































- Slides: 41

JAVASCRIPT

Pengenalan Java. Script • Asal mula nama Java. Script adalah Live. Script, dikembangkan pertama kali pada tahun 1995 di Netscape Communications. • Hasil kolaborasi antara Netscape dan Sun (pengembang bahasa pemrograman “Java” ) memberikan nama baru “Java. Script” pada tanggal 4 desember 1995. • Bahasa ini dikenali pada browser Netscape Navigator mulai versi di atas 2. 0. , sedangkan Microsoft melengkapi Internet Explorer dengan Java. Script mulai versi 3. 0 ke atas. • Java. Script adalah bahasa skrip yang ditempelkan pada kode HTML dan diproses pada sisi klien, sehingga kemampuan dokumen HTML menjadi lebih luas. – Java. Script memungkinkan untuk memvalidasi masukan-masukan pada formulir sebelum dikirim ke server – Java. Script dapat mengimplementasi permainan interaktif • Javascript bergantung kepada browser(navigator) yang memanggil halaman web yang berisi skrip dari Javascript yang terselip di dalam dokumen HTML. • Javascript tidak memerlukan kompilator atau penterjemah khusus untuk menjalankannya 2

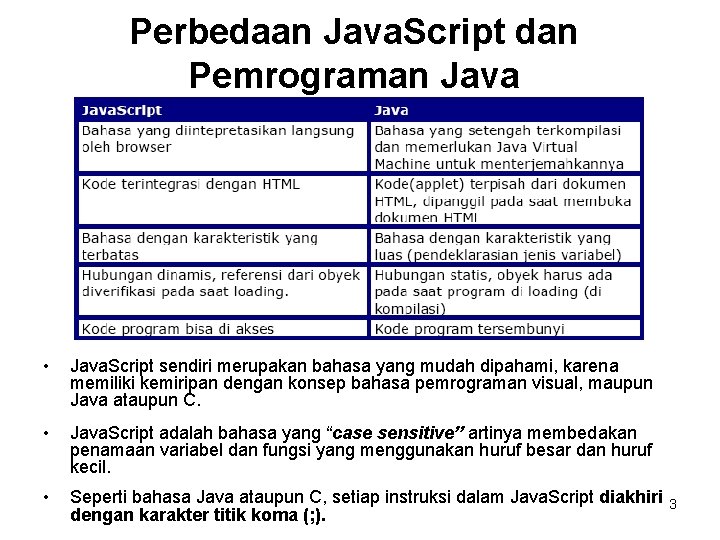
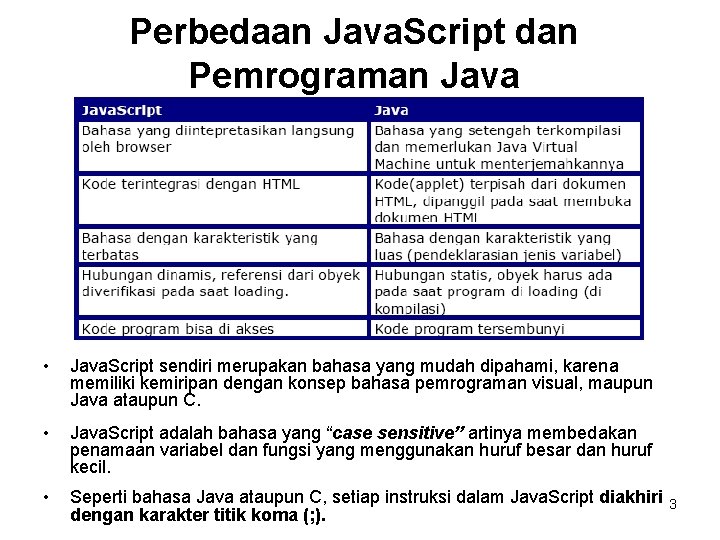
Perbedaan Java. Script dan Pemrograman Java • Java. Script sendiri merupakan bahasa yang mudah dipahami, karena memiliki kemiripan dengan konsep bahasa pemrograman visual, maupun Java ataupun C. • Java. Script adalah bahasa yang “case sensitive” artinya membedakan penamaan variabel dan fungsi yang menggunakan huruf besar dan huruf kecil. • Seperti bahasa Java ataupun C, setiap instruksi dalam Java. Script diakhiri dengan karakter titik koma (; ). 3

Bentuk skrip dari Javascript dan Membuat Komentar (Skrip tidak Tereksekusi) • Skrip dari Java. Script terletak di dalam dokumen HTML. <SCRIPT language="Javascript"> letakkan script anda disini </SCRIPT> • Pada navigator versi lama, sebelum adanya Java. Script, tidak mengenal tag tersebut dan akan melewatkannya untuk di baca. Untuk itu perlu ditambahkan tag komentar agar skripnya tidak dibaca sebagai skrip, tetapi di baca sebagai komentar dan tidak akan dieksekusi sebagai program. <SCRIPT language="Javascript"> <!-letakkan script anda disini // --> </SCRIPT> • Untuk menulis komentar dalam satu baris kita gunakan karakter dobel slash. // semua karakter di belakang // tidak akan di eksekusi • Untuk menulis komentar yang terdiri dari beberapa baris kita gunakan karakter /* dan */ /* Semua baris antara 2 tanda tersebut tidak akan di eksekusi oleh kompilator */ 4

Meletakkan Java. Script dalam dokumen HTML • Menggunakan tag <SCRIPT> – Tag <SCRIPT> diletakkan diantara bagian kepala dari dokumen HTML, yaitu bagian antara tag <HEAD> dan </HEAD>. Pemanggilan fungsi Java. Script (atau disebut juga event) diletakkan di bagian badan dokumen HTML atau bisa kita sebut diantara tag <BODY> dan </BODY>. – Keterangan tambahan di dalam tag <SCRIPT> menunjukkan jenis bahasa yang digunakan dan versinya, contohnya “Java. Script“, “Java. Script 1. 1“, “Java. Script 1. 2“ untuk bahasa Java. Script – Contoh : <HTML> <HEAD> <TITLE>Contoh Program Javascript</TITLE> </HEAD> <BODY> <SCRIPT language="Javascript"> <!-- alert("Hallo !"); // --> </SCRIPT> </BODY> </HTML> 5

Meletakkan Java. Script dalam dokumen HTML • Menggunakan file ekstern – Menuliskan kode program Java. Script dalam suatu file teks dan kemudian file teks yang berisi kode Java. Script di panggil dari dalam dokumen HTML (khusus Netscape mulai versi 3 keatas). <SCRIPT LANGUAGE="Javascript" SRC="url/file. js"> </SCRIPT> dimana url/file. js adalah lokasi dan nama file yang berisi kode Java. Script, jika perintah tambahan SRC tidak disertakan maka tag Script akan mencari kode yang terletak di dalam tag Script. • Melalui event tertentu – Event adalah sebutan dari satu action yang dilakukan oleh user, contohnya seperti klik tombol mouse. <tag event. Handler="kode Javascript yang akan dimasukkan"> dimana event. Handler adalah nama dari event tersebut. 6

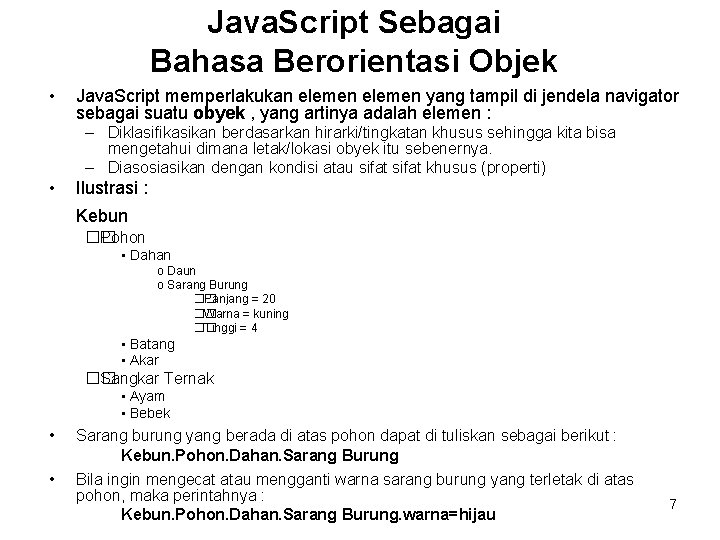
Java. Script Sebagai Bahasa Berorientasi Objek • Java. Script memperlakukan elemen yang tampil di jendela navigator sebagai suatu obyek , yang artinya adalah elemen : – Diklasifikasikan berdasarkan hirarki/tingkatan khusus sehingga kita bisa mengetahui dimana letak/lokasi obyek itu sebenernya. – Diasosiasikan dengan kondisi atau sifat khusus (properti) • Ilustrasi : Kebun �� Pohon • Dahan o Daun o Sarang Burung �� Panjang = 20 �� Warna = kuning �� Tinggi = 4 • Batang • Akar �� Sangkar Ternak • Ayam • Bebek • Sarang burung yang berada di atas pohon dapat di tuliskan sebagai berikut : Kebun. Pohon. Dahan. Sarang Burung • Bila ingin mengecat atau mengganti warna sarang burung yang terletak di atas pohon, maka perintahnya : Kebun. Pohon. Dahan. Sarang Burung. warna=hijau 7

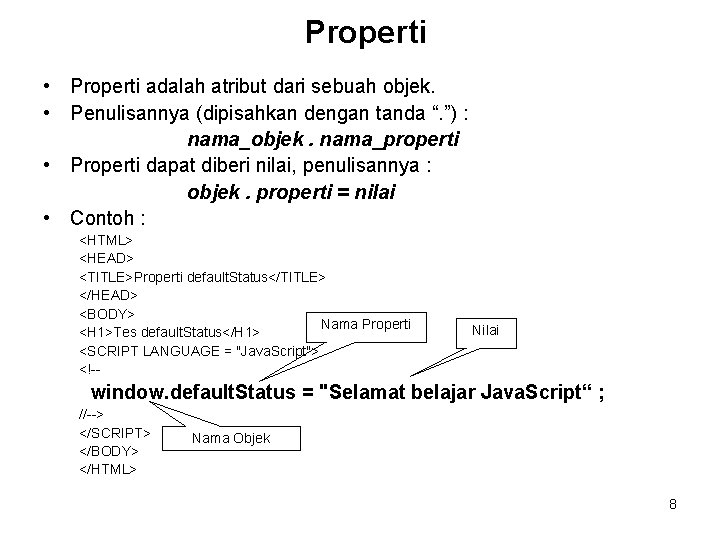
Properti • Properti adalah atribut dari sebuah objek. • Penulisannya (dipisahkan dengan tanda “. ”) : nama_objek. nama_properti • Properti dapat diberi nilai, penulisannya : objek. properti = nilai • Contoh : <HTML> <HEAD> <TITLE>Properti default. Status</TITLE> </HEAD> <BODY> Nama Properti <H 1>Tes default. Status</H 1> <SCRIPT LANGUAGE = "Java. Script"> <!-- Nilai window. default. Status = "Selamat belajar Java. Script“ ; //--> </SCRIPT> </BODY> </HTML> Nama Objek 8

Metode • Properti adalah suatu kumpulan kode yang digunakan untuk melakukan sesuatu tindakan terhadap objek. • Penulisannya (dipisahkan dengan tanda “. ”) : nama_objek. nama_metode(“parameter”) – Contoh : <HTML> <HEAD> <TITLE>Skrip Javascript</TITLE> </HEAD> Nama Metode <BODY> Parameter <SCRIPT language="Javascript"> <!-document. write(“Selamat Mencoba Java. Script <BR>”): document. write(“Semoga Sukses” !”); // --> </SCRIPT> Nama Objek </BODY> </HTML> 9

Penanganan Kejadian (Event Handler) • Penanganan Kejadian adalah sekumpulan kode yang akan dijalankan manakala pemakai melakukan suatu tindakan/kejadian, misalnya mengklik tombol mouse atau ketika menutup jendela browser. • • Penulisannya : nama_kejadian = “kumpulan kode” Kumpulan kode dapat berisi sejumlah pernyataan. Antar pernyataan dipisahkan titik-koma. Contoh : • <HTML> <HEAD> <TITLE>Kejadian</TITLE> </HEAD> <BODY> <H 1>Tes Kejadian</H 1> <P>Cobalah meletakkan penunjuk mouse ke link berikut dan perhatikan isi baris status. Kemudian pindahkan penunjuk mouse dari link berikut dan perhatikan isi baris status </P> <A HREF = "www. fujitsu. com" on. Mouse. Over = "window. status = 'Anda menyorot link, lho'; return true" on. Mouse. Out = "window. status = ''; return true">Fujitsu</A> </BODY> </HTML> 10

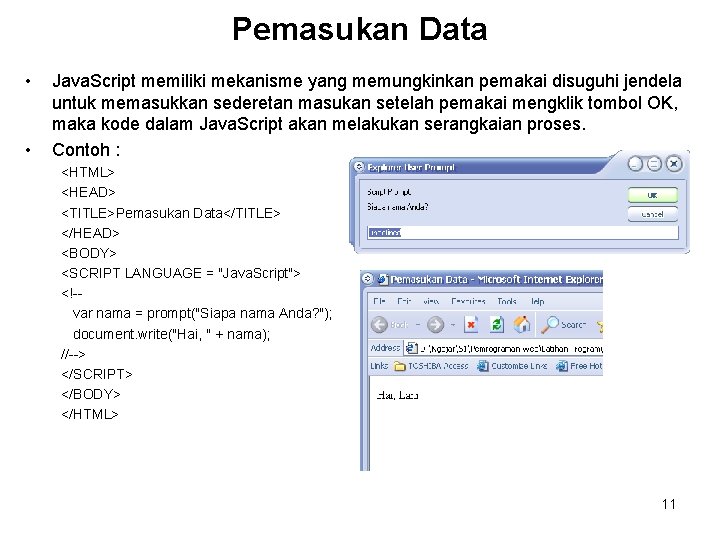
Pemasukan Data • • Java. Script memiliki mekanisme yang memungkinkan pemakai disuguhi jendela untuk memasukkan sederetan masukan setelah pemakai mengklik tombol OK, maka kode dalam Java. Script akan melakukan serangkaian proses. Contoh : <HTML> <HEAD> <TITLE>Pemasukan Data</TITLE> </HEAD> <BODY> <SCRIPT LANGUAGE = "Java. Script"> <!-var nama = prompt("Siapa nama Anda? "); document. write("Hai, " + nama); //--> </SCRIPT> </BODY> </HTML> 11

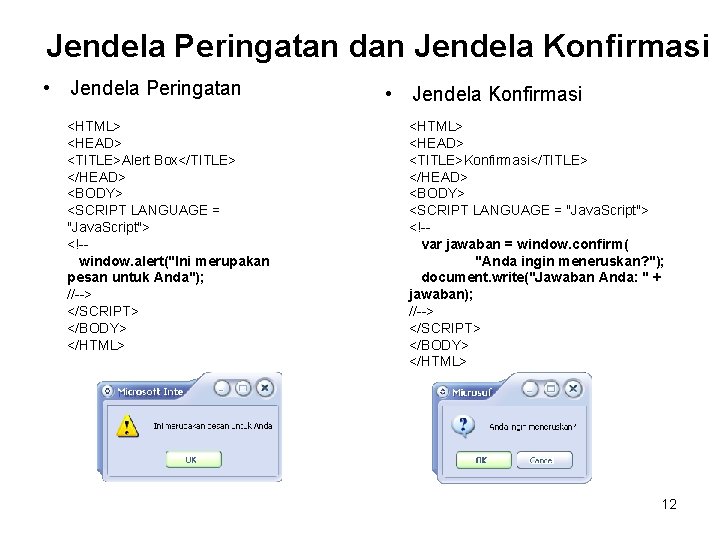
Jendela Peringatan dan Jendela Konfirmasi • Jendela Peringatan <HTML> <HEAD> <TITLE>Alert Box</TITLE> </HEAD> <BODY> <SCRIPT LANGUAGE = "Java. Script"> <!-window. alert("Ini merupakan pesan untuk Anda"); //--> </SCRIPT> </BODY> </HTML> • Jendela Konfirmasi <HTML> <HEAD> <TITLE>Konfirmasi</TITLE> </HEAD> <BODY> <SCRIPT LANGUAGE = "Java. Script"> <!-var jawaban = window. confirm( "Anda ingin meneruskan? "); document. write("Jawaban Anda: " + jawaban); //--> </SCRIPT> </BODY> </HTML> 12

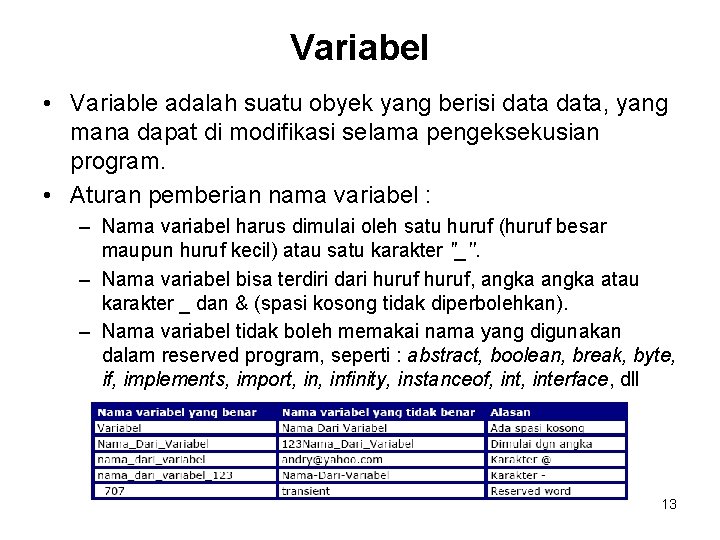
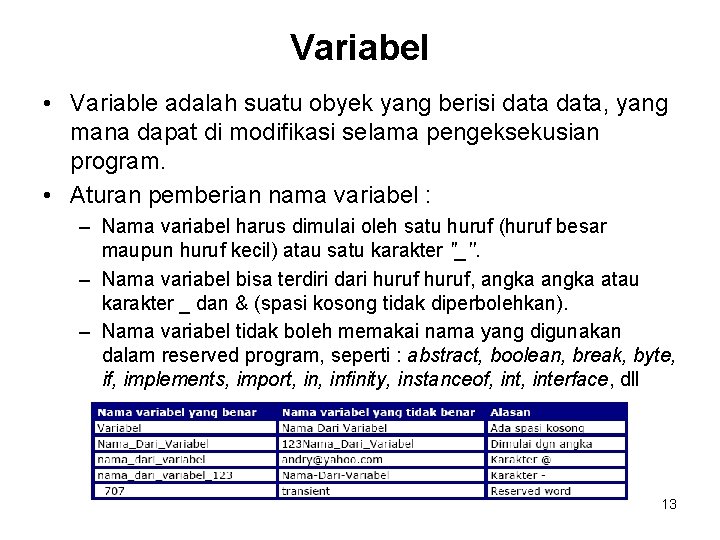
Variabel • Variable adalah suatu obyek yang berisi data, yang mana dapat di modifikasi selama pengeksekusian program. • Aturan pemberian nama variabel : – Nama variabel harus dimulai oleh satu huruf (huruf besar maupun huruf kecil) atau satu karakter ''_''. – Nama variabel bisa terdiri dari huruf, angka atau karakter _ dan & (spasi kosong tidak diperbolehkan). – Nama variabel tidak boleh memakai nama yang digunakan dalam reserved program, seperti : abstract, boolean, break, byte, if, implements, import, infinity, instanceof, interface, dll 13

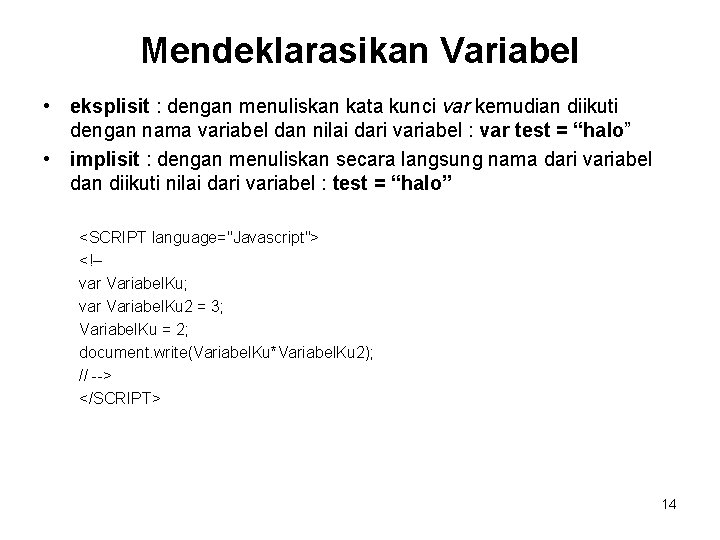
Mendeklarasikan Variabel • eksplisit : dengan menuliskan kata kunci var kemudian diikuti dengan nama variabel dan nilai dari variabel : var test = “halo” • implisit : dengan menuliskan secara langsung nama dari variabel dan diikuti nilai dari variabel : test = “halo” <SCRIPT language="Javascript"> <!– var Variabel. Ku; var Variabel. Ku 2 = 3; Variabel. Ku = 2; document. write(Variabel. Ku*Variabel. Ku 2); // --> </SCRIPT> 14

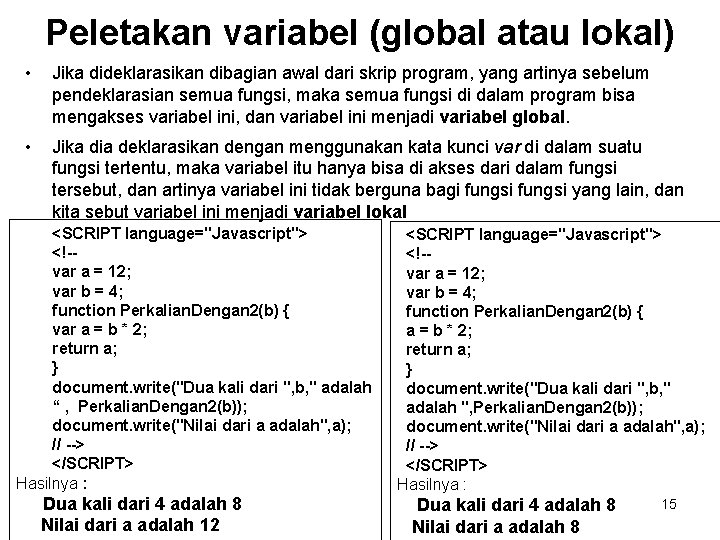
Peletakan variabel (global atau lokal) • Jika dideklarasikan dibagian awal dari skrip program, yang artinya sebelum pendeklarasian semua fungsi, maka semua fungsi di dalam program bisa mengakses variabel ini, dan variabel ini menjadi variabel global. • Jika dia deklarasikan dengan menggunakan kata kunci var di dalam suatu fungsi tertentu, maka variabel itu hanya bisa di akses dari dalam fungsi tersebut, dan artinya variabel ini tidak berguna bagi fungsi yang lain, dan kita sebut variabel ini menjadi variabel lokal <SCRIPT language="Javascript"> <!-var a = 12; var b = 4; function Perkalian. Dengan 2(b) { var a = b * 2; return a; } document. write("Dua kali dari ", b, " adalah “ , Perkalian. Dengan 2(b)); document. write("Nilai dari a adalah", a); // --> </SCRIPT> Hasilnya : Dua kali dari 4 adalah 8 Nilai dari a adalah 12 <SCRIPT language="Javascript"> <!-var a = 12; var b = 4; function Perkalian. Dengan 2(b) { a = b * 2; return a; } document. write("Dua kali dari ", b, " adalah ", Perkalian. Dengan 2(b)); document. write("Nilai dari a adalah", a); // --> </SCRIPT> Hasilnya : Dua kali dari 4 adalah 8 Nilai dari a adalah 8 15

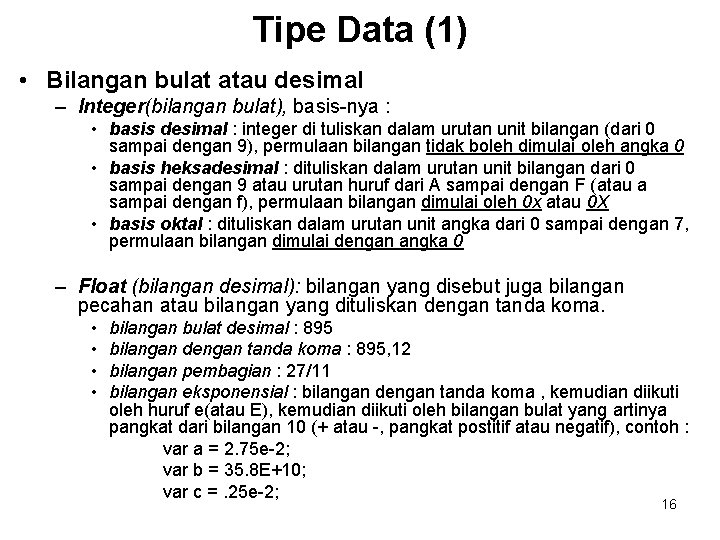
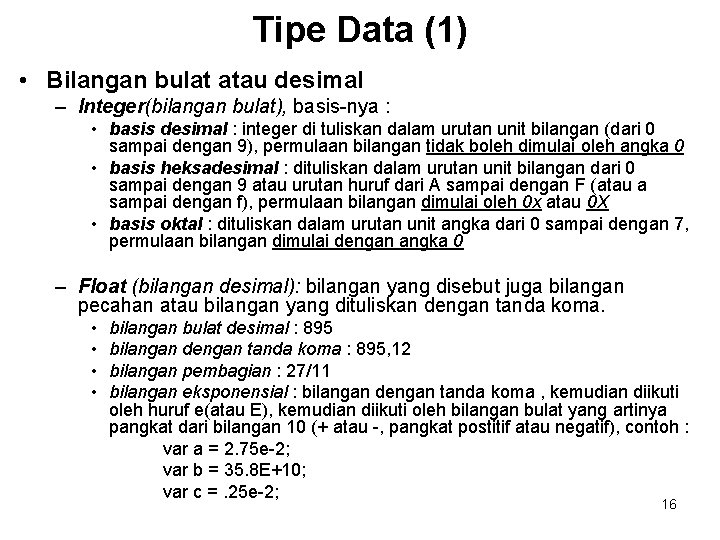
Tipe Data (1) • Bilangan bulat atau desimal – Integer(bilangan bulat), basis-nya : • basis desimal : integer di tuliskan dalam urutan unit bilangan (dari 0 sampai dengan 9), permulaan bilangan tidak boleh dimulai oleh angka 0 • basis heksadesimal : dituliskan dalam urutan unit bilangan dari 0 sampai dengan 9 atau urutan huruf dari A sampai dengan F (atau a sampai dengan f), permulaan bilangan dimulai oleh 0 x atau 0 X • basis oktal : dituliskan dalam urutan unit angka dari 0 sampai dengan 7, permulaan bilangan dimulai dengan angka 0 – Float (bilangan desimal): bilangan yang disebut juga bilangan pecahan atau bilangan yang dituliskan dengan tanda koma. • • bilangan bulat desimal : 895 bilangan dengan tanda koma : 895, 12 bilangan pembagian : 27/11 bilangan eksponensial : bilangan dengan tanda koma , kemudian diikuti oleh huruf e(atau E), kemudian diikuti oleh bilangan bulat yang artinya pangkat dari bilangan 10 (+ atau -, pangkat postitif atau negatif), contoh : var a = 2. 75 e-2; var b = 35. 8 E+10; var c =. 25 e-2; 16

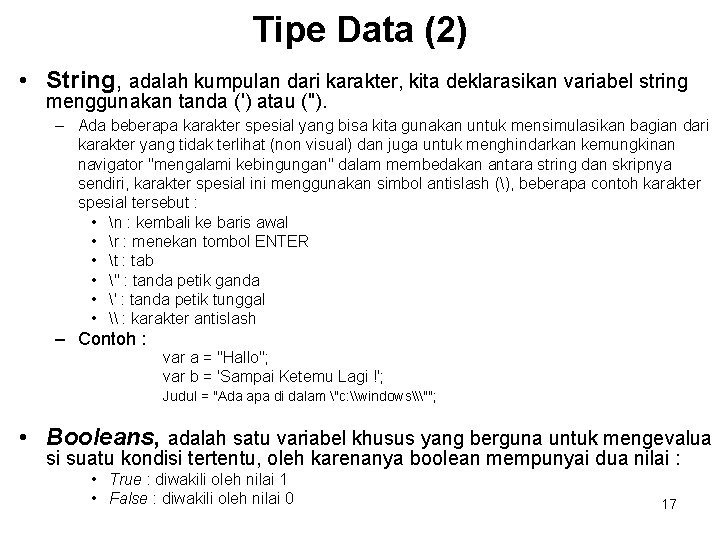
Tipe Data (2) • String, adalah kumpulan dari karakter, kita deklarasikan variabel string menggunakan tanda (') atau ("). – Ada beberapa karakter spesial yang bisa kita gunakan untuk mensimulasikan bagian dari karakter yang tidak terlihat (non visual) dan juga untuk menghindarkan kemungkinan navigator "mengalami kebingungan" dalam membedakan antara string dan skripnya sendiri, karakter spesial ini menggunakan simbol antislash (), beberapa contoh karakter spesial tersebut : • n : kembali ke baris awal • r : menekan tombol ENTER • t : tab • " : tanda petik ganda • ' : tanda petik tunggal • \ : karakter antislash – Contoh : var a = "Hallo"; var b = 'Sampai Ketemu Lagi !'; Judul = "Ada apa di dalam "c: \windows\""; • Booleans, adalah satu variabel khusus yang berguna untuk mengevalua si suatu kondisi tertentu, oleh karenanya boolean mempunyai dua nilai : • True : diwakili oleh nilai 1 • False : diwakili oleh nilai 0 17

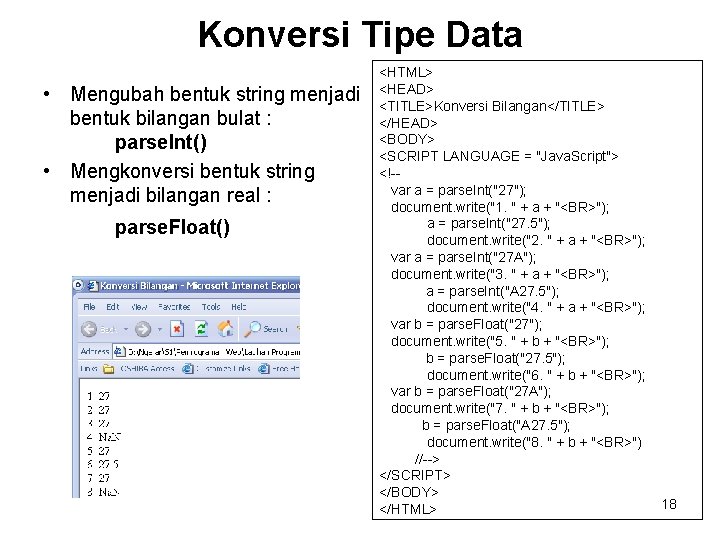
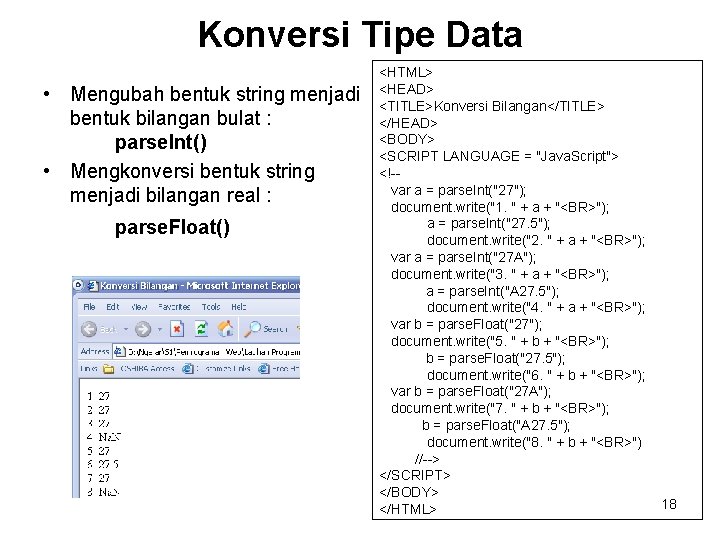
Konversi Tipe Data • Mengubah bentuk string menjadi bentuk bilangan bulat : parse. Int() • Mengkonversi bentuk string menjadi bilangan real : parse. Float() <HTML> <HEAD> <TITLE>Konversi Bilangan</TITLE> </HEAD> <BODY> <SCRIPT LANGUAGE = "Java. Script"> <!-var a = parse. Int("27"); document. write("1. " + a + "<BR>"); a = parse. Int("27. 5"); document. write("2. " + a + "<BR>"); var a = parse. Int("27 A"); document. write("3. " + a + "<BR>"); a = parse. Int("A 27. 5"); document. write("4. " + a + "<BR>"); var b = parse. Float("27"); document. write("5. " + b + "<BR>"); b = parse. Float("27. 5"); document. write("6. " + b + "<BR>"); var b = parse. Float("27 A"); document. write("7. " + b + "<BR>"); b = parse. Float("A 27. 5"); document. write("8. " + b + "<BR>") //--> </SCRIPT> </BODY> </HTML> 18

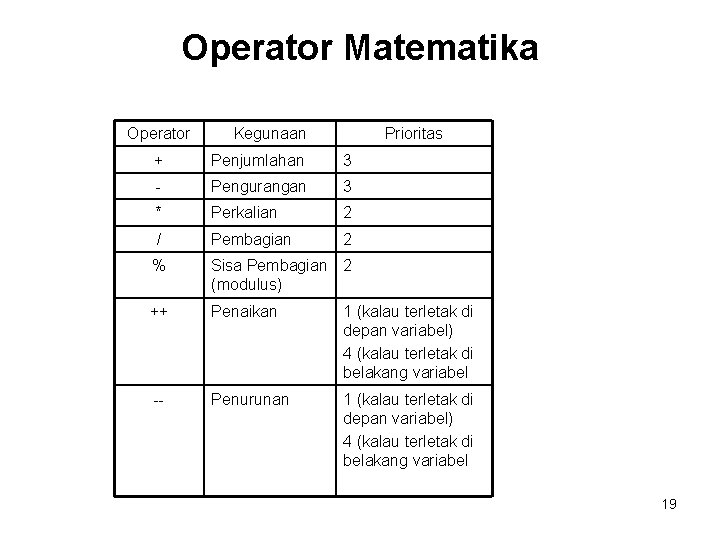
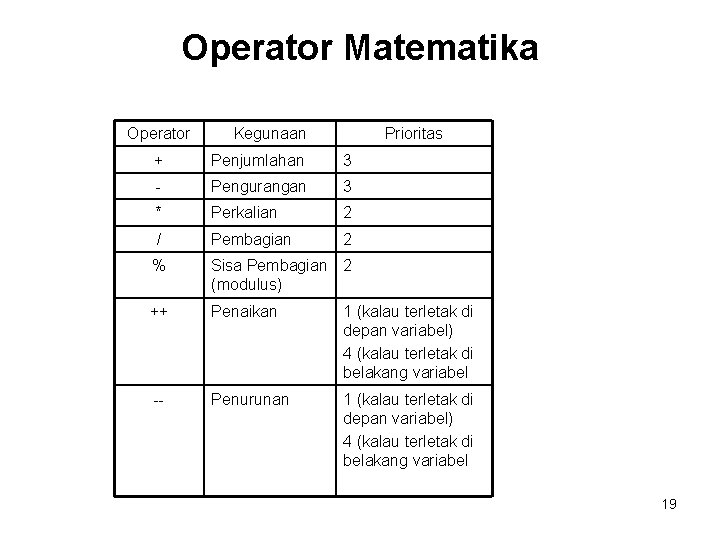
Operator Matematika Operator Kegunaan Prioritas + Penjumlahan 3 - Pengurangan 3 * Perkalian 2 / Pembagian 2 % Sisa Pembagian 2 (modulus) ++ Penaikan 1 (kalau terletak di depan variabel) 4 (kalau terletak di belakang variabel -- Penurunan 1 (kalau terletak di depan variabel) 4 (kalau terletak di belakang variabel 19

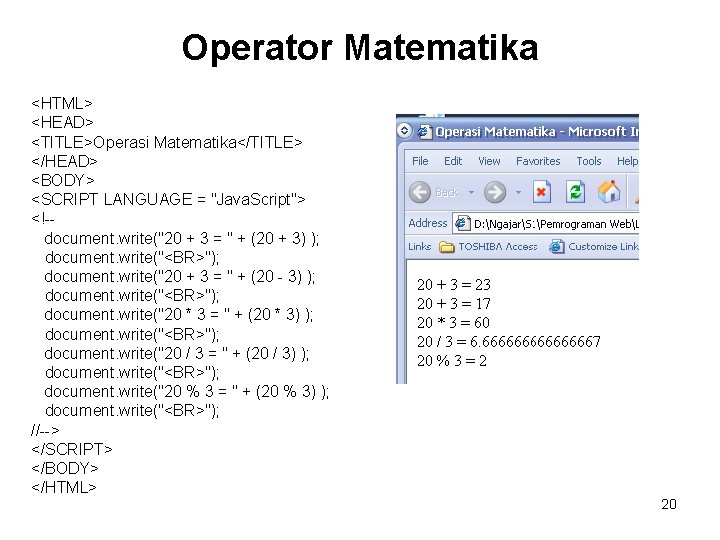
Operator Matematika <HTML> <HEAD> <TITLE>Operasi Matematika</TITLE> </HEAD> <BODY> <SCRIPT LANGUAGE = "Java. Script"> <!-document. write("20 + 3 = " + (20 + 3) ); document. write("<BR>"); document. write("20 + 3 = " + (20 - 3) ); document. write("<BR>"); document. write("20 * 3 = " + (20 * 3) ); document. write("<BR>"); document. write("20 / 3 = " + (20 / 3) ); document. write("<BR>"); document. write("20 % 3 = " + (20 % 3) ); document. write("<BR>"); //--> </SCRIPT> </BODY> </HTML> 20

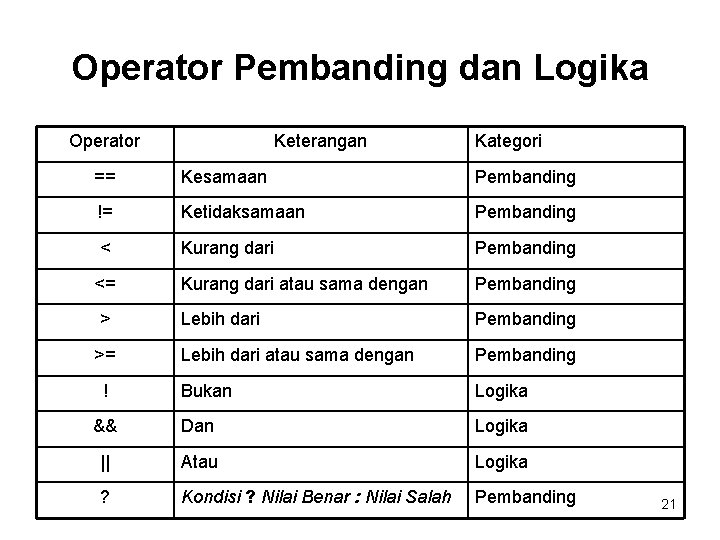
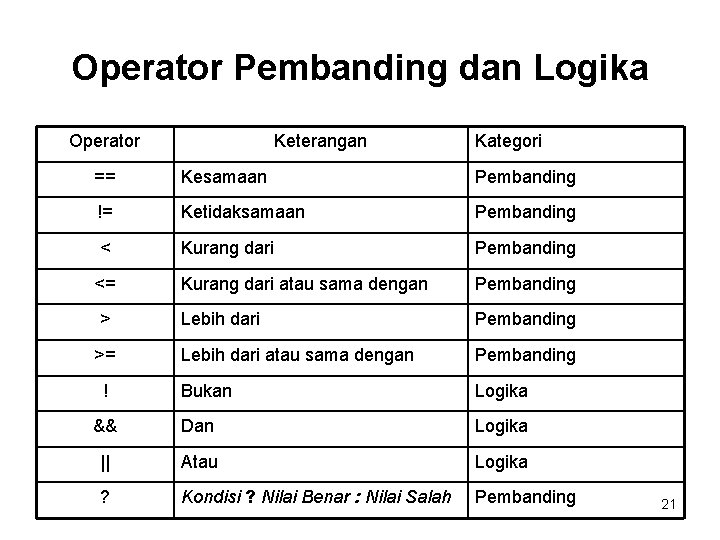
Operator Pembanding dan Logika Operator Keterangan Kategori == Kesamaan Pembanding != Ketidaksamaan Pembanding < Kurang dari Pembanding <= Kurang dari atau sama dengan Pembanding > Lebih dari Pembanding >= Lebih dari atau sama dengan Pembanding Bukan Logika && Dan Logika || Atau Logika ? Kondisi ? Nilai Benar : Nilai Salah Pembanding ! 21

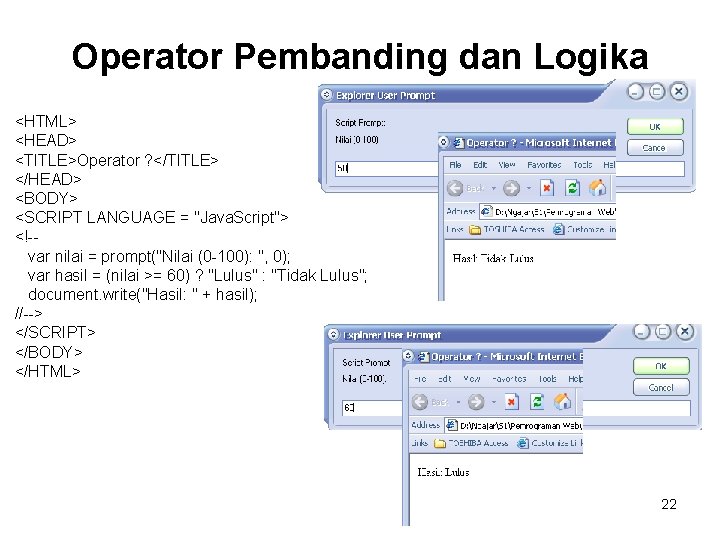
Operator Pembanding dan Logika <HTML> <HEAD> <TITLE>Operator ? </TITLE> </HEAD> <BODY> <SCRIPT LANGUAGE = "Java. Script"> <!-var nilai = prompt("Nilai (0 -100): ", 0); var hasil = (nilai >= 60) ? "Lulus" : "Tidak Lulus"; document. write("Hasil: " + hasil); //--> </SCRIPT> </BODY> </HTML> 22

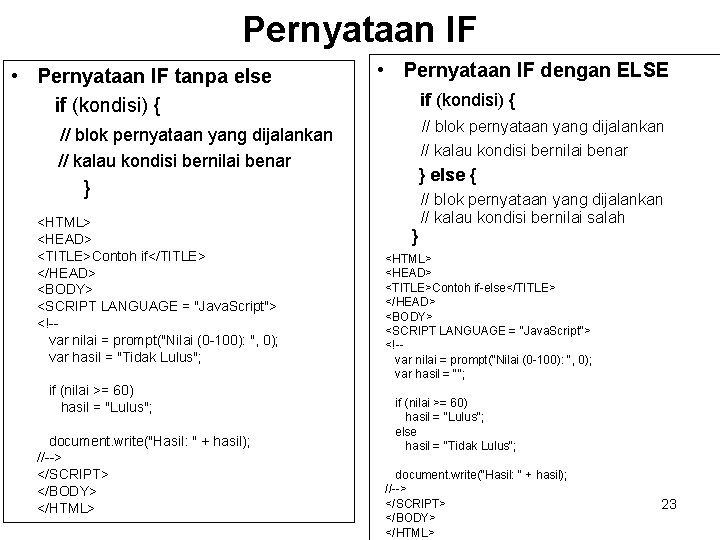
Pernyataan IF • Pernyataan IF tanpa else if (kondisi) { • Pernyataan IF dengan ELSE if (kondisi) { // blok pernyataan yang dijalankan // kalau kondisi bernilai benar } else { } <HTML> <HEAD> <TITLE>Contoh if</TITLE> </HEAD> <BODY> <SCRIPT LANGUAGE = "Java. Script"> <!-var nilai = prompt("Nilai (0 -100): ", 0); var hasil = "Tidak Lulus"; if (nilai >= 60) hasil = "Lulus"; document. write("Hasil: " + hasil); //--> </SCRIPT> </BODY> </HTML> } // blok pernyataan yang dijalankan // kalau kondisi bernilai salah <HTML> <HEAD> <TITLE>Contoh if-else</TITLE> </HEAD> <BODY> <SCRIPT LANGUAGE = "Java. Script"> <!-var nilai = prompt("Nilai (0 -100): ", 0); var hasil = ""; if (nilai >= 60) hasil = "Lulus"; else hasil = "Tidak Lulus"; document. write("Hasil: " + hasil); //--> </SCRIPT> </BODY> </HTML> 23

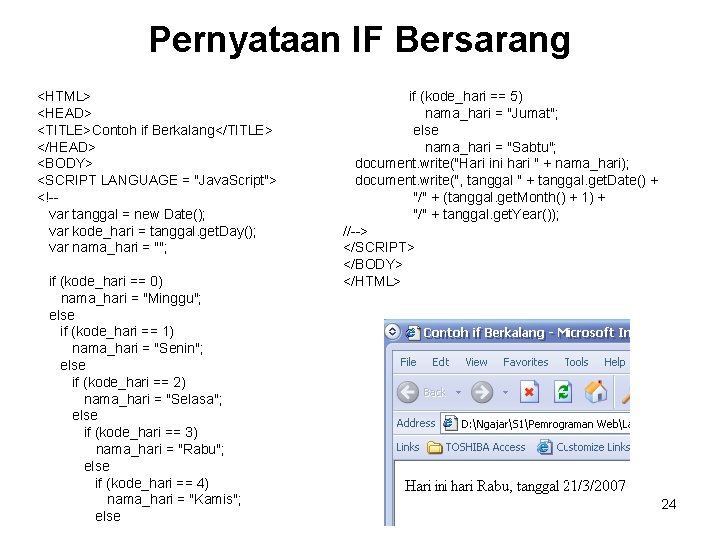
Pernyataan IF Bersarang <HTML> <HEAD> <TITLE>Contoh if Berkalang</TITLE> </HEAD> <BODY> <SCRIPT LANGUAGE = "Java. Script"> <!-var tanggal = new Date(); var kode_hari = tanggal. get. Day(); var nama_hari = ""; if (kode_hari == 0) nama_hari = "Minggu"; else if (kode_hari == 1) nama_hari = "Senin"; else if (kode_hari == 2) nama_hari = "Selasa"; else if (kode_hari == 3) nama_hari = "Rabu"; else if (kode_hari == 4) nama_hari = "Kamis"; else if (kode_hari == 5) nama_hari = "Jumat"; else nama_hari = "Sabtu"; document. write("Hari ini hari " + nama_hari); document. write(", tanggal " + tanggal. get. Date() + "/" + (tanggal. get. Month() + 1) + "/" + tanggal. get. Year()); //--> </SCRIPT> </BODY> </HTML> 24

Pernyataan Switch • Bentuknya : switch (variabel) { case nilai 1 : perintah 1; break; case nilai 2 : perintah 2; break; default perintah. N; break; } 25

Pernyataan Switch <HTML> <HEAD> <TITLE>Contoh switch</TITLE> </HEAD> <BODY> <SCRIPT LANGUAGE = "Java. Script"> <!-var tanggal = new Date(); var kode_hari = tanggal. get. Day(); var nama_hari = ""; switch(kode_hari) { case 0: nama_hari = "Minggu"; break; case 1: nama_hari = "Senin"; break; case 2: nama_hari = "Selasa"; break; case 3: nama_hari = "Rabu"; break; case 4: nama_hari = "Kamis"; break; case 5: nama_hari = "Jumat"; break; case 6: nama_hari = "Sabtu"; } document. write("Hari ini hari " + nama_hari); document. write(", tanggal " + tanggal. get. Date() + "/" + (tanggal. get. Month() + 1) + "/" + tanggal. get. Year()); //--> </SCRIPT> </BODY> </HTML> 26

Proses Berulang : Pernyataan While • • Bentuk pernyataan : while (kondisi) pernyataan } { Contoh : <HTML> <HEAD> <TITLE>Contoh while</TITLE> </HEAD> <BODY> <SCRIPT LANGUAGE = "Java. Script"> <!-var bilangan = 0; while (bilangan < 5) { document. write("Java. Script<BR>"); bilangan++; } //--> </SCRIPT> </BODY> </HTML> 27

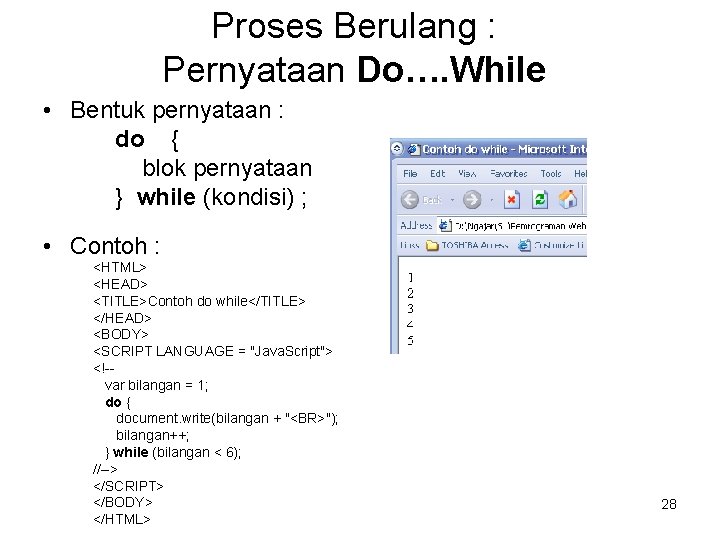
Proses Berulang : Pernyataan Do…. While • Bentuk pernyataan : do { blok pernyataan } while (kondisi) ; • Contoh : <HTML> <HEAD> <TITLE>Contoh do while</TITLE> </HEAD> <BODY> <SCRIPT LANGUAGE = "Java. Script"> <!-var bilangan = 1; do { document. write(bilangan + "<BR>"); bilangan++; } while (bilangan < 6); //--> </SCRIPT> </BODY> </HTML> 28

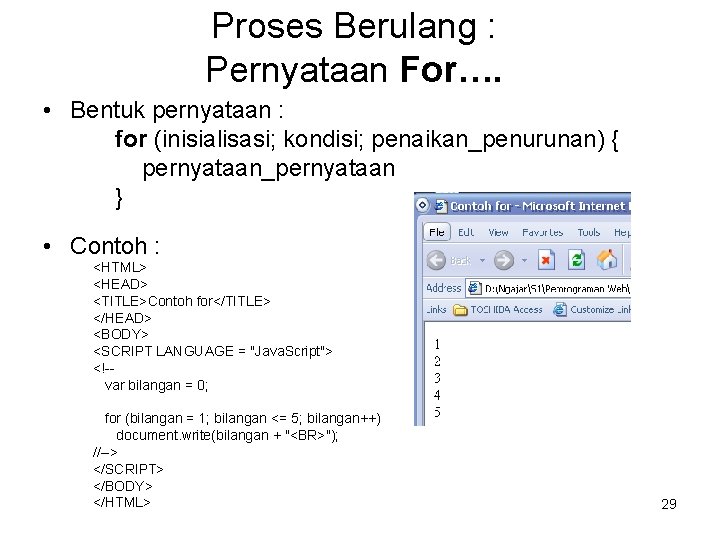
Proses Berulang : Pernyataan For…. • Bentuk pernyataan : for (inisialisasi; kondisi; penaikan_penurunan) { pernyataan_pernyataan } • Contoh : <HTML> <HEAD> <TITLE>Contoh for</TITLE> </HEAD> <BODY> <SCRIPT LANGUAGE = "Java. Script"> <!-var bilangan = 0; for (bilangan = 1; bilangan <= 5; bilangan++) document. write(bilangan + "<BR>"); //--> </SCRIPT> </BODY> </HTML> 29

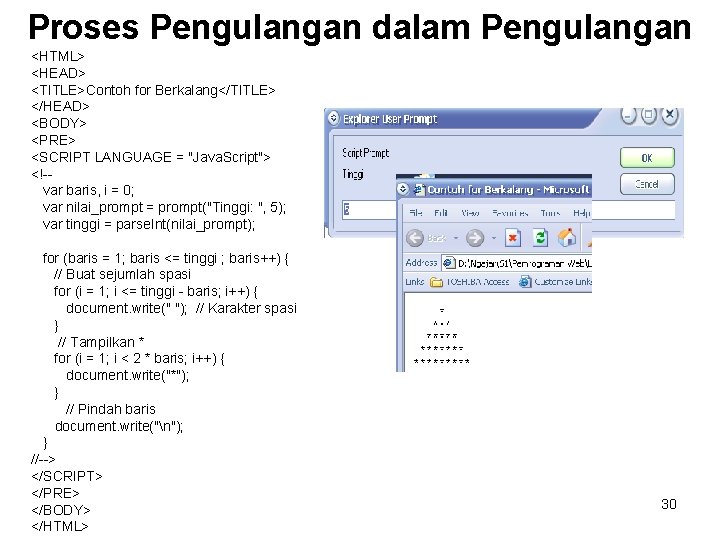
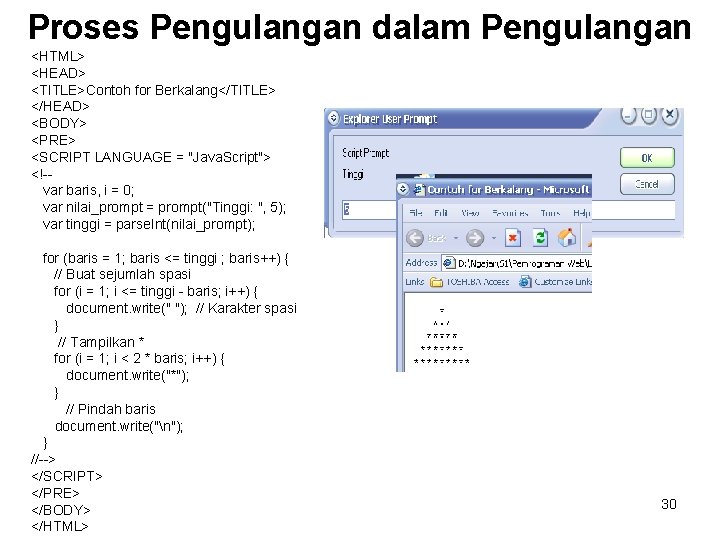
Proses Pengulangan dalam Pengulangan <HTML> <HEAD> <TITLE>Contoh for Berkalang</TITLE> </HEAD> <BODY> <PRE> <SCRIPT LANGUAGE = "Java. Script"> <!-var baris, i = 0; var nilai_prompt = prompt("Tinggi: ", 5); var tinggi = parse. Int(nilai_prompt); for (baris = 1; baris <= tinggi ; baris++) { // Buat sejumlah spasi for (i = 1; i <= tinggi - baris; i++) { document. write(" "); // Karakter spasi } // Tampilkan * for (i = 1; i < 2 * baris; i++) { document. write("*"); } // Pindah baris document. write("n"); } //--> </SCRIPT> </PRE> </BODY> </HTML> 30

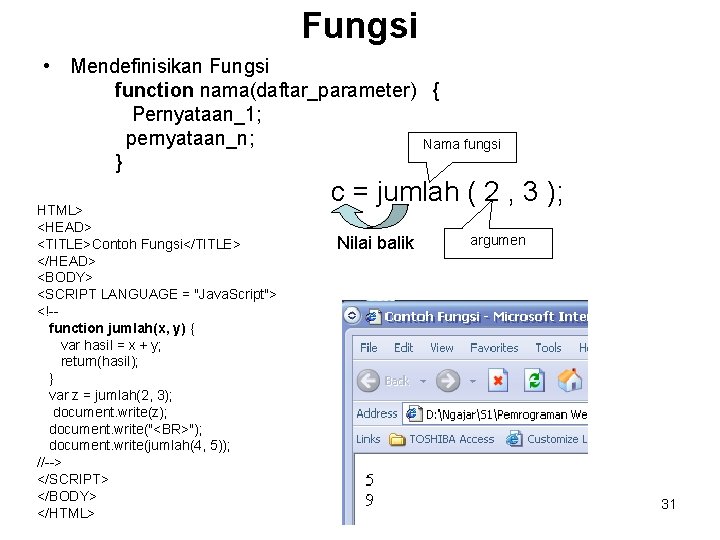
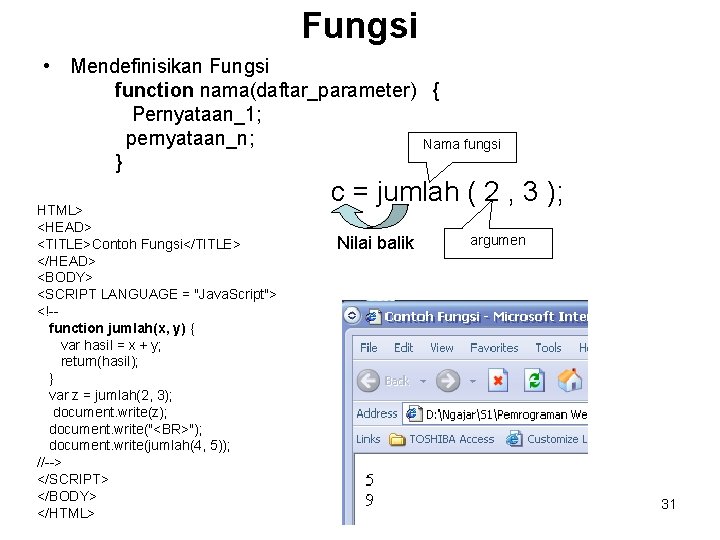
Fungsi • Mendefinisikan Fungsi function nama(daftar_parameter) { Pernyataan_1; pernyataan_n; Nama fungsi } HTML> <HEAD> <TITLE>Contoh Fungsi</TITLE> </HEAD> <BODY> <SCRIPT LANGUAGE = "Java. Script"> <!-function jumlah(x, y) { var hasil = x + y; return(hasil); } var z = jumlah(2, 3); document. write(z); document. write("<BR>"); document. write(jumlah(4, 5)); //--> </SCRIPT> </BODY> </HTML> c = jumlah ( 2 , 3 ); Nilai balik argumen 31

Fungsi Rekursif • Fungsi rekursif adalah fungsi yang memanggil dirinya sendiri. • Contoh : Faktorial <HTML> <HEAD> <TITLE>Variabel Lokal</TITLE> </HEAD> <BODY> <SCRIPT LANGUAGE = "Java. Script"> <!-function faktorial(n) { if (n == 0) return(1); else return( n * faktorial(n-1)); } var z = 77; document. write("4! = " + faktorial(4)); //--> </SCRIPT> </BODY> </HTML> 32

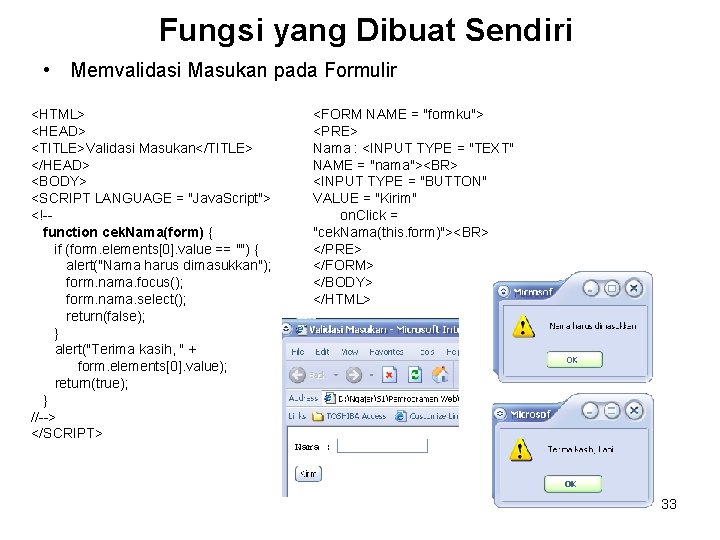
Fungsi yang Dibuat Sendiri • Memvalidasi Masukan pada Formulir <HTML> <HEAD> <TITLE>Validasi Masukan</TITLE> </HEAD> <BODY> <SCRIPT LANGUAGE = "Java. Script"> <!-function cek. Nama(form) { if (form. elements[0]. value == "") { alert("Nama harus dimasukkan"); form. nama. focus(); form. nama. select(); return(false); } alert("Terima kasih, " + form. elements[0]. value); return(true); } //--> </SCRIPT> <FORM NAME = "formku"> <PRE> Nama : <INPUT TYPE = "TEXT" NAME = "nama"><BR> <INPUT TYPE = "BUTTON" VALUE = "Kirim" on. Click = "cek. Nama(this. form)"><BR> </PRE> </FORM> </BODY> </HTML> 33

Fungsi yang Dibuat Sendiri • Menampilkan Jam <HTML> <HEAD> <TITLE>Jam</TITLE> </HEAD> <BODY> <FORM NAME = "form. Waktu"> Waktu Sekarang : <INPUT TYPE = "TEXT" NAME = "teks. Waktu" VALUE = "" SIZE = "22"> </FORM> <SCRIPT LANGUAGE = "Java. Script"> <!-- function atur. Waktu() { var sekarang = new Date(); var waktu. Sekarang = sekarang. to. Locale. String(); document. form. Waktu. teks. Waktu. value = waktu. Sekarang; set. Timeout('atur. Waktu()', 1000); return(true); } // Menjalankan fungsi atur. Waktu(); //--> </SCRIPT> </BODY> </HTML> 34

OBJEK • Objek dari Navigator (Browser) – Java. Script membagi satu halaman Navigator dalam berbagai obyek, dengan tujuan untuk memudahkan akses salah satu dari mereka dan memanipulasinya dengan cara merubah sifat/kondisi (properti) mereka. – Dimulai dari obyek yang paling besar diantara semuanya, kemudian turun berdasarkan tingkatan sampai kepada obyek yang diinginkan. • Obyek paling besar adalah obyek jendela (window) dari navigator. • Di dalam obyek jendela, ada satu obyek yang ditampilkan dalam bentuk sebuah halaman, kita sebut obyek dokumen atau document • Halaman itu berisi banyak obyek seperti, formula, text, image dan lainya. . – Untuk mengakses satu obyek, kita harus mengakses terlebih dahulu obyek yang paling besar( dalam hal ini obyek window ) • Contoh : <script language="Javascript"> <!-- function Modif. Field() { if (document. forms["form 1"]. check_box. checked) {document. forms["form 1"]. text_field. value="checkbox dipilih"} else {document. forms["form 1"]. text_field. value="checkbox tidak dipilih"} } // --> </script> 35

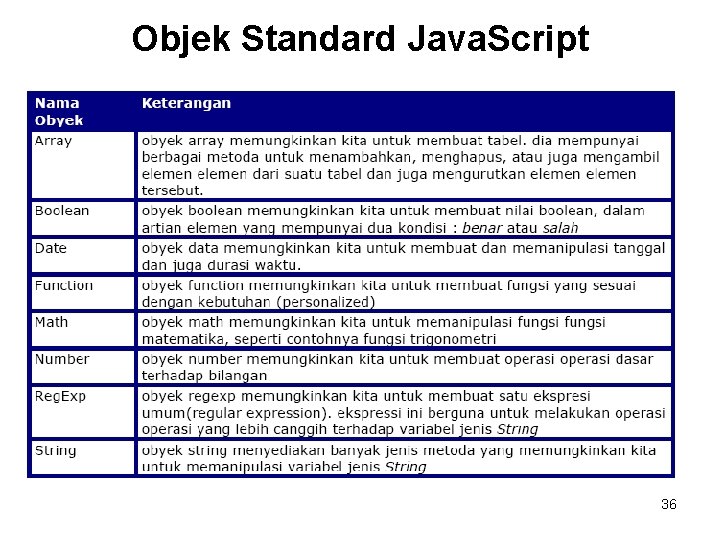
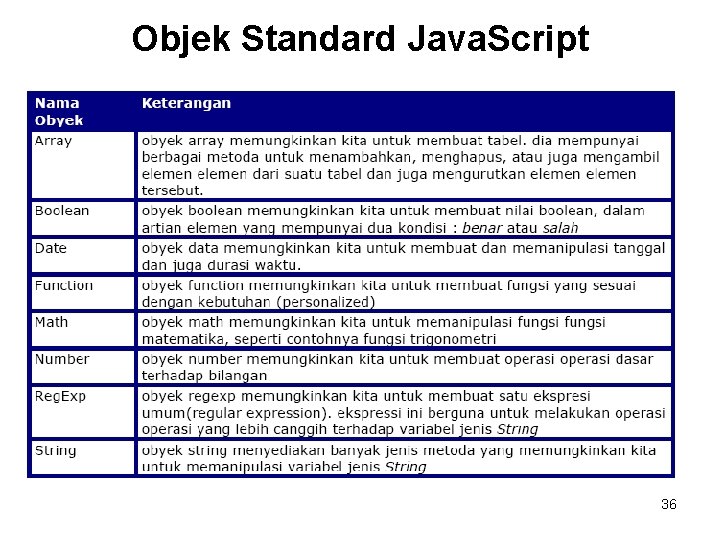
Objek Standard Java. Script 36

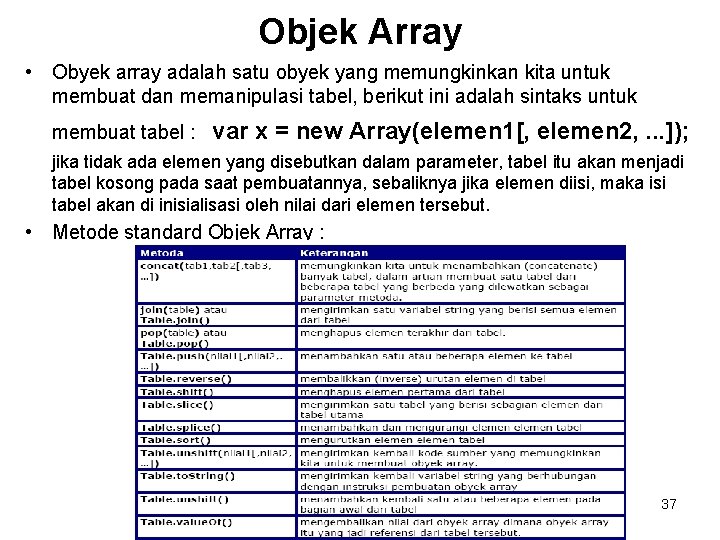
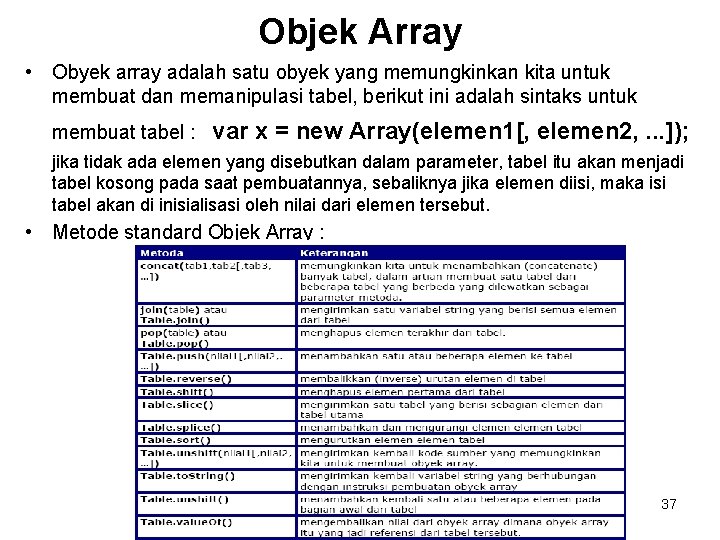
Objek Array • Obyek array adalah satu obyek yang memungkinkan kita untuk membuat dan memanipulasi tabel, berikut ini adalah sintaks untuk membuat tabel : var x = new Array(elemen 1[, elemen 2, . . . ]); jika tidak ada elemen yang disebutkan dalam parameter, tabel itu akan menjadi tabel kosong pada saat pembuatannya, sebaliknya jika elemen diisi, maka isi tabel akan di inisialisasi oleh nilai dari elemen tersebut. • Metode standard Objek Array : 37

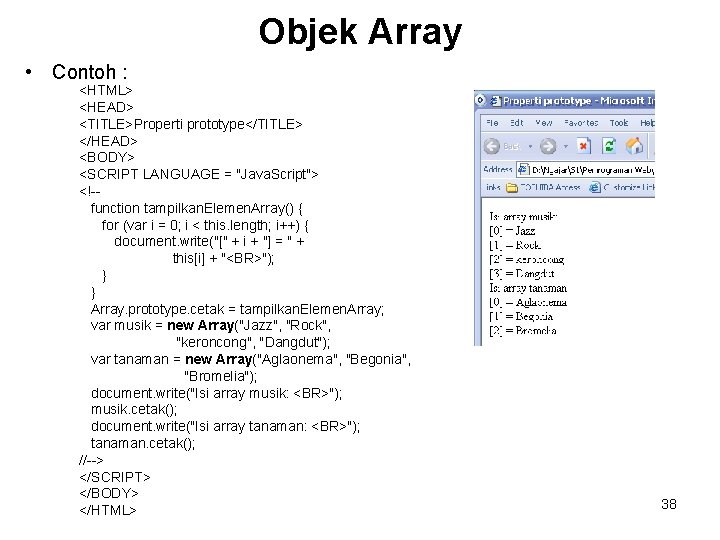
Objek Array • Contoh : <HTML> <HEAD> <TITLE>Properti prototype</TITLE> </HEAD> <BODY> <SCRIPT LANGUAGE = "Java. Script"> <!-function tampilkan. Elemen. Array() { for (var i = 0; i < this. length; i++) { document. write("[" + i + "] = " + this[i] + "<BR>"); } } Array. prototype. cetak = tampilkan. Elemen. Array; var musik = new Array("Jazz", "Rock", "keroncong", "Dangdut"); var tanaman = new Array("Aglaonema", "Begonia", "Bromelia"); document. write("Isi array musik: <BR>"); musik. cetak(); document. write("Isi array tanaman: <BR>"); tanaman. cetak(); //--> </SCRIPT> </BODY> </HTML> 38

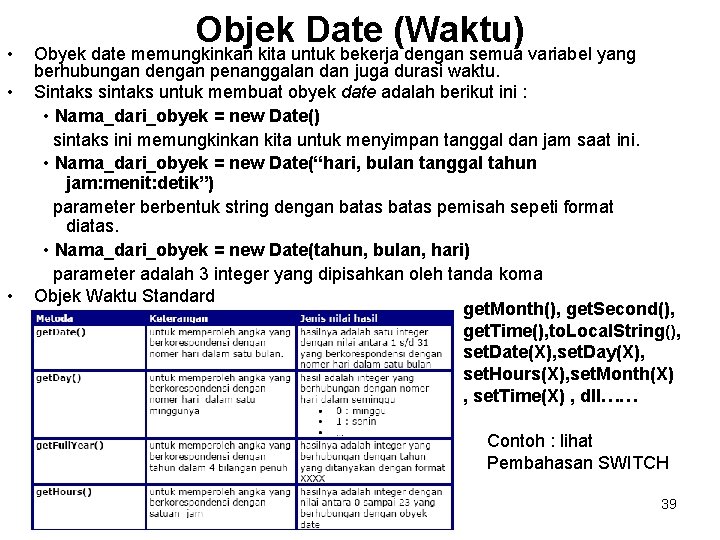
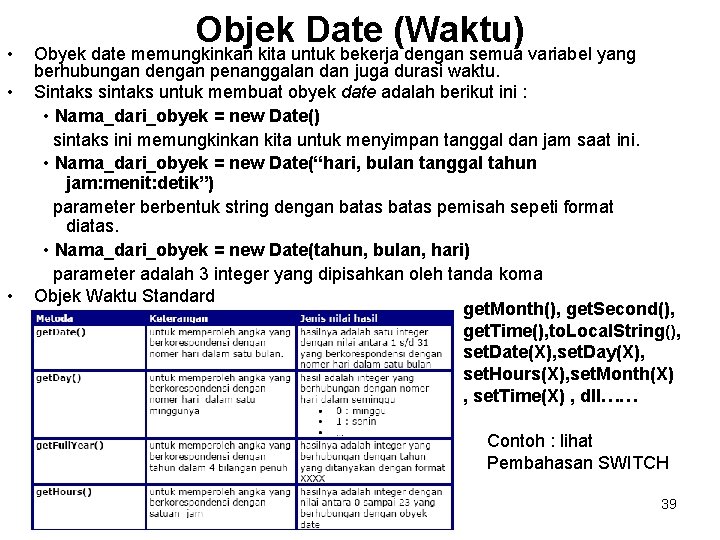
• • • Objek Date (Waktu) Obyek date memungkinkan kita untuk bekerja dengan semua variabel yang berhubungan dengan penanggalan dan juga durasi waktu. Sintaks sintaks untuk membuat obyek date adalah berikut ini : • Nama_dari_obyek = new Date() sintaks ini memungkinkan kita untuk menyimpan tanggal dan jam saat ini. • Nama_dari_obyek = new Date(“hari, bulan tanggal tahun jam: menit: detik”) parameter berbentuk string dengan batas pemisah sepeti format diatas. • Nama_dari_obyek = new Date(tahun, bulan, hari) parameter adalah 3 integer yang dipisahkan oleh tanda koma Objek Waktu Standard get. Month(), get. Second(), get. Time(), to. Local. String(), set. Date(X), set. Day(X), set. Hours(X), set. Month(X) , set. Time(X) , dll…… Contoh : lihat Pembahasan SWITCH 39

Objek Radio <HTML> <HEAD> <TITLE>Mengakses Objek radio</TITLE> </HEAD> <BODY> Klik pada musik yang paling Anda sukai<BR> <FORM NAME = "form. Tes" METHOD = "GET"> <INPUT TYPE = "RADIO" NAME = "radio. Musik" VALUE = "Jazz" on. Click = "info()">Jazz<BR> <INPUT TYPE = "RADIO" NAME = "radio. Musik" VALUE = "Keroncong" on. Click = "info()">Keroncong<BR> <INPUT TYPE = "RADIO" NAME = "radio. Musik" VALUE = "Dangdut" on. Click = "info()">Dangdut<BR> <INPUT TYPE = "RADIO" NAME = "radio. Musik" VALUE = "Lainnya" on. Click = "info()">Lainnya<BR> <HR> Info: <INPUT TYPE = "TEXT" NAME = "field. Musik" SIZE = "40"> </FORM> <SCRIPT LANGUAGE = "Java. Script"> <!-function info() { for (var i = 0; i < 4; i++) if (document. form. Tes. radio. Musik[i]. checked) document. form. Tes. field. Musik. value = document. form. Tes. radio. Musik[i]. value; } //--> </SCRIPT> </BODY> </HTML> 40

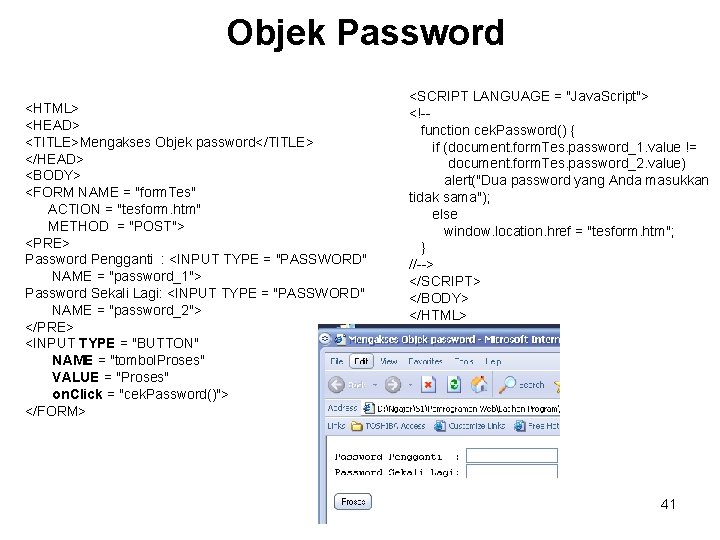
Objek Password <HTML> <HEAD> <TITLE>Mengakses Objek password</TITLE> </HEAD> <BODY> <FORM NAME = "form. Tes" ACTION = "tesform. htm" METHOD = "POST"> <PRE> Password Pengganti : <INPUT TYPE = "PASSWORD" NAME = "password_1"> Password Sekali Lagi: <INPUT TYPE = "PASSWORD" NAME = "password_2"> </PRE> <INPUT TYPE = "BUTTON" NAME = "tombol. Proses" VALUE = "Proses" on. Click = "cek. Password()"> </FORM> <SCRIPT LANGUAGE = "Java. Script"> <!-function cek. Password() { if (document. form. Tes. password_1. value != document. form. Tes. password_2. value) alert("Dua password yang Anda masukkan tidak sama"); else window. location. href = "tesform. htm"; } //--> </SCRIPT> </BODY> </HTML> 41