Javascript Javascript z Un langage de programmation y











































- Slides: 43

Javascript

Javascript z Un langage de programmation y pour les pages html y Côté client y Interprété x Le code source est transformé en byte code au fur et à mesure de son utilisation y Langage de scriptage x Moins complexes (e. g. pas de threads, de gestion de la mémoire, etc. ) x Ne créent pas eux-mêmes les interfaces y Haut niveau y Orienté objet z Java. Script s’exécute seulement sur les pages courantes du browser en n’importe quel temps z Quand l’usager arrête de regarder la page, tous les scripts sont immédiatement arrêtés z La seule exception est via un cookie, qui peut être utilisé par plusieurs pages pour se transmettre de l’information, même après que la page ait été fermée.

Capacités de javascript z Mettre du texte dynamique dans une page html z Réagir aux événements z Lire et écrire des éléments html z Valider des données z Identifier et interagir avec le browser z Créer et manipuler des cookies z Ouvrir des fenêtres z Changer des images z Bouger du texte

Usage non dynamique z Changer les images lors du passage de la souris sur un lien z Ouvrir une nouvelle fenêtre du browser z Écrire du contenu dynamique z Manipuler et vérifier les formulaires z Conserver les variables d’une page pour être utilisées sur une autre page z Obtenir des informations sur le browser

Dynamic HTML (DHTML) z Un ensemble de technologies utilisées ensemble pour créer des sites web interactifs et animés y Un langage de balises statiques : HTML y Un langage de scriptage côté client : Java. Script y Un langage de définition de présentation : Cascading Style Sheets, CSS y Document Object Model. z « Page web dynamique » générée y côté client : Java. Script… y côté serveur : PHP, Perl…

Usage dans un contexte DHTML z Afficher / cacher du contenu y Exemples : Menu Popup, tooltips, etc. z Déplacer du contenu y exemples : animation, trace de la souris, horloge analogique… z Contenu réinscriptible y Exemples : remplacer une chaîne, message scroller z W 3 C DOM y Exemples: importer des fichier de données XML, jeux, etc.

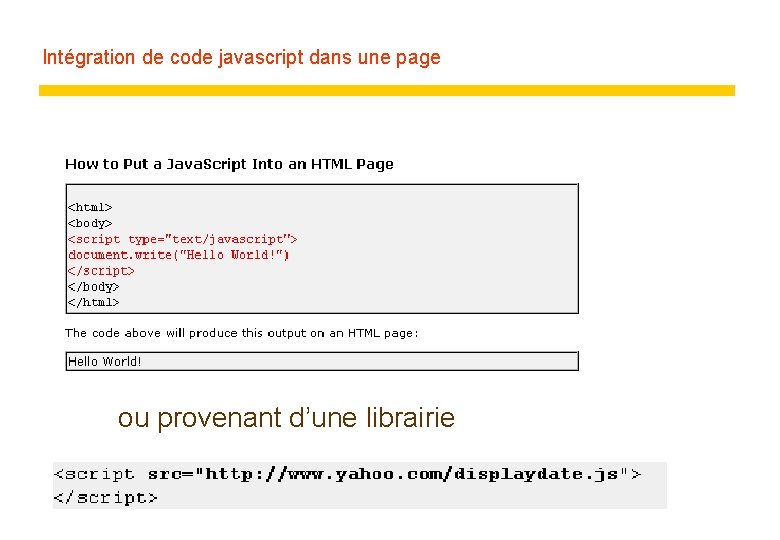
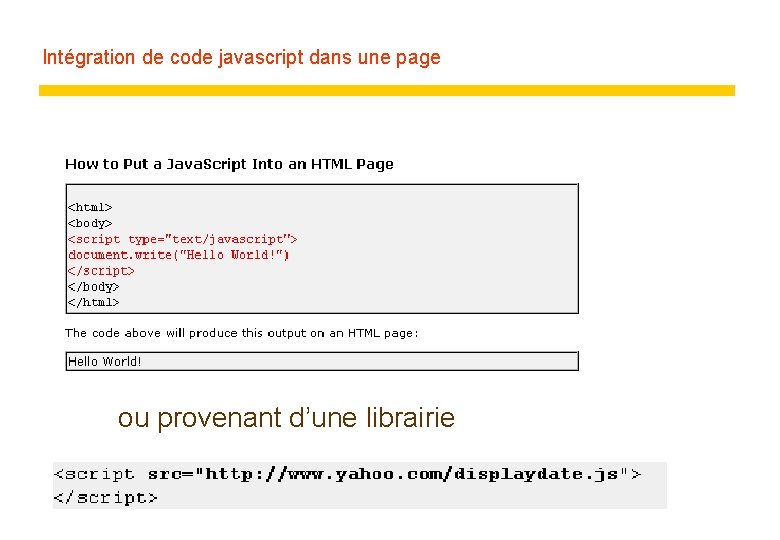
Intégration de code javascript dans une page ou provenant d’une librairie

Où placer les instructions z « body » y. Exécution du code Java. Script pendant le chargement de la page. z « head » y. Exécution lors de l’appel de la page


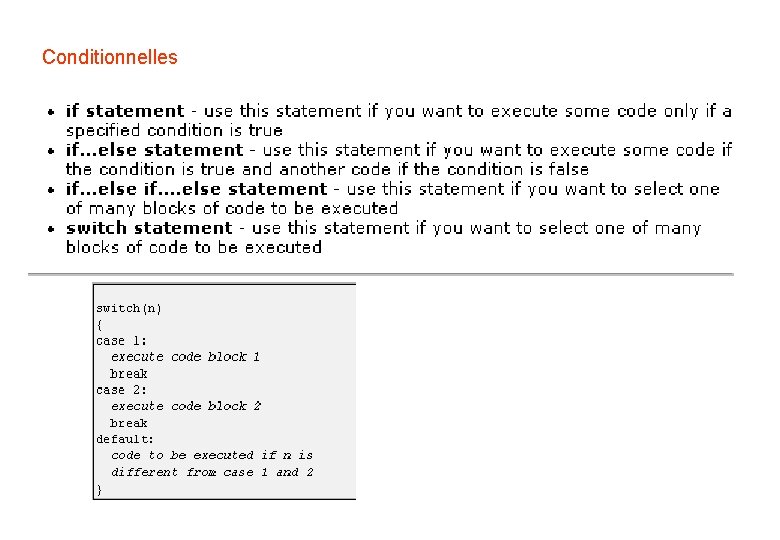
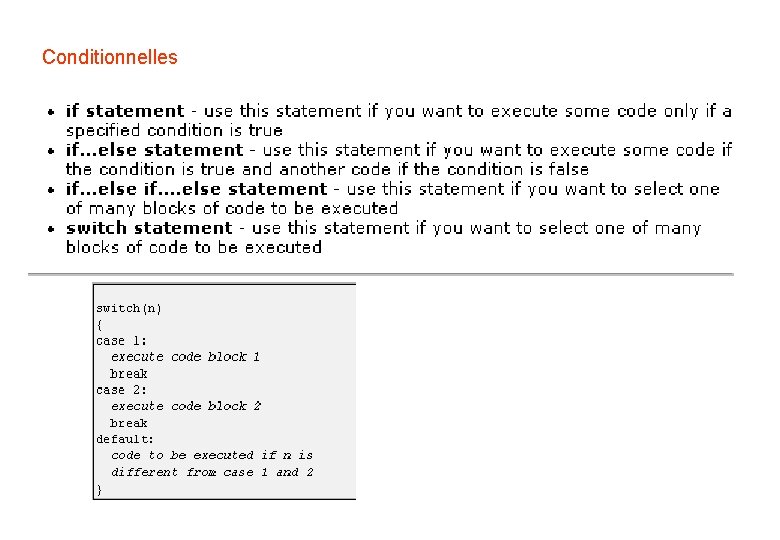
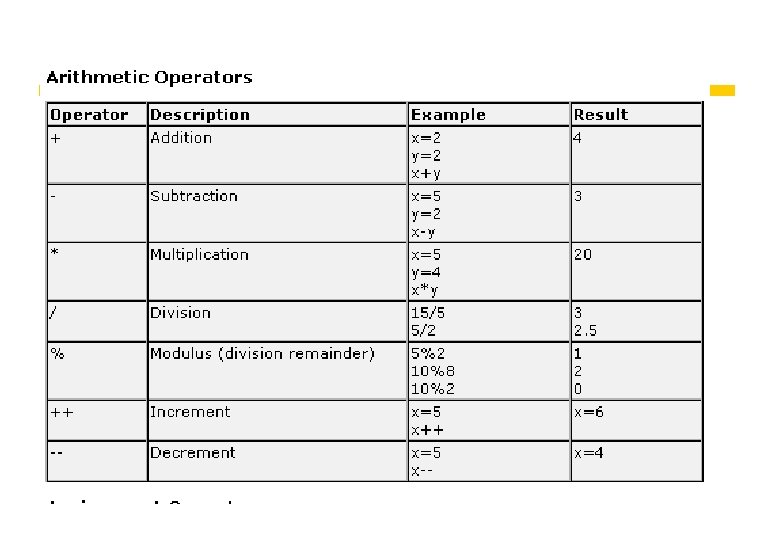
Conditionnelles




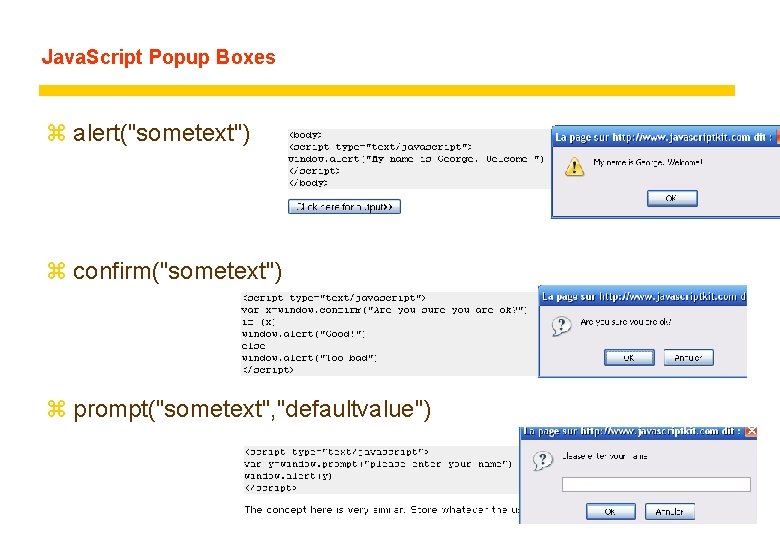
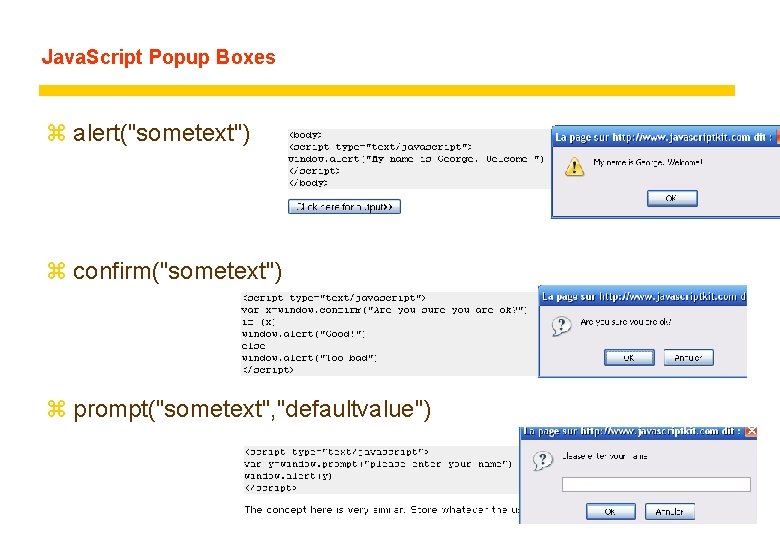
Java. Script Popup Boxes z alert("sometext") z confirm("sometext") z prompt("sometext", "defaultvalue")

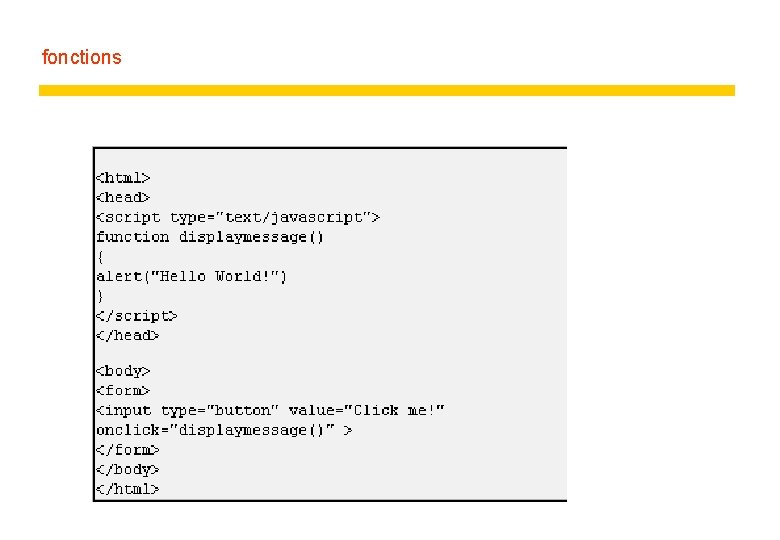
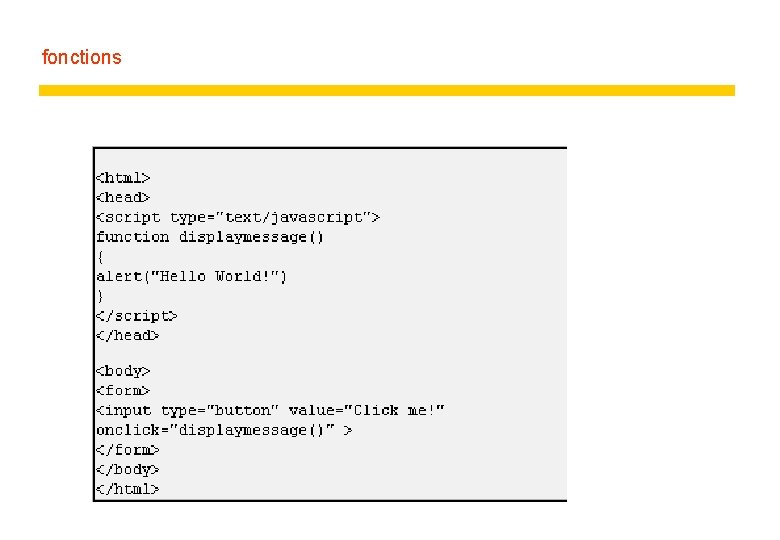
fonctions

Boucles z for z while z break z continue z for (variable in object)

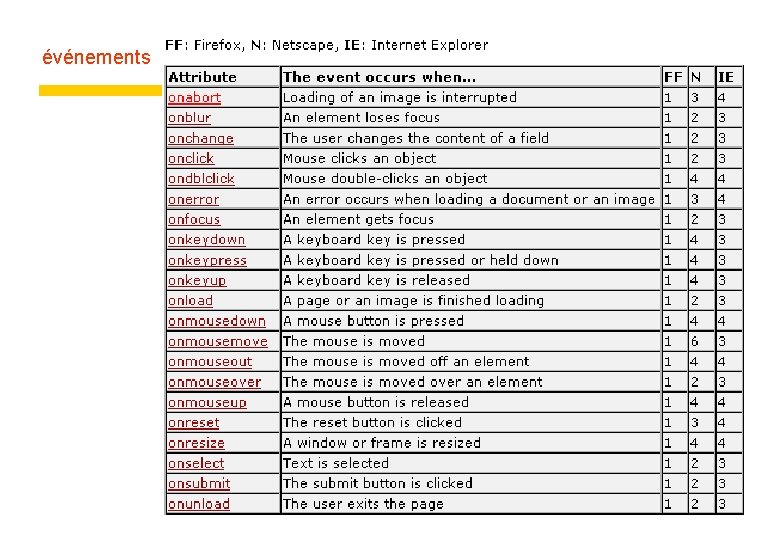
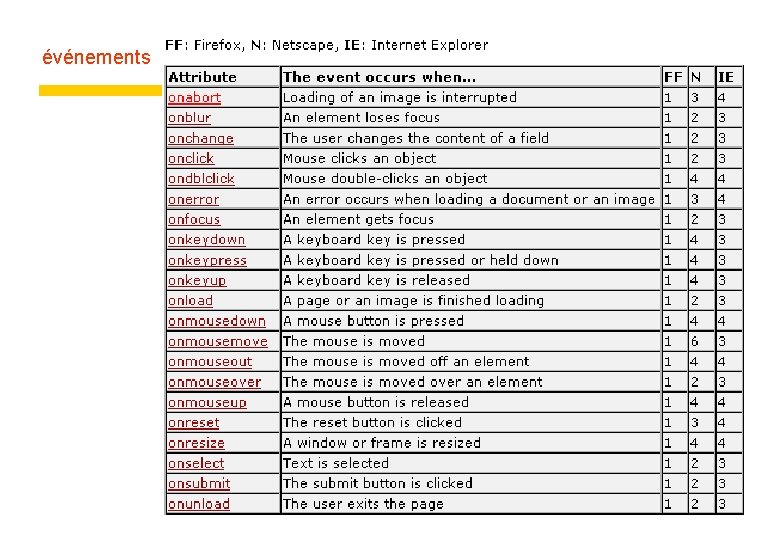
événements

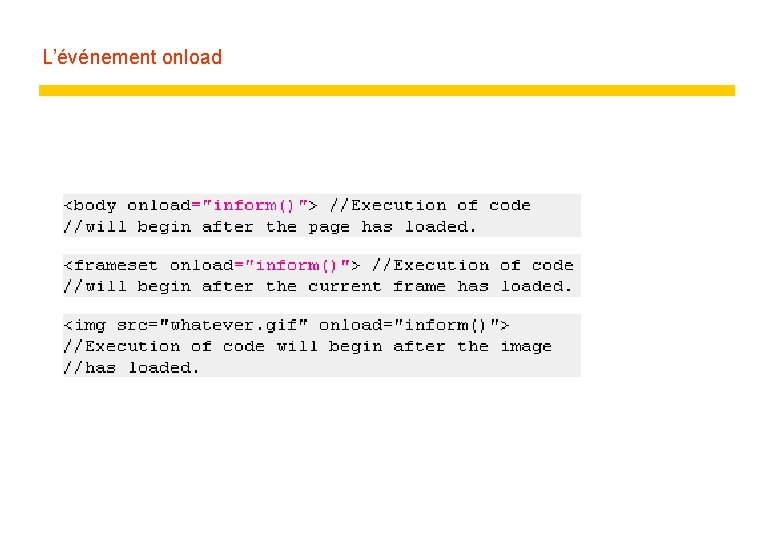
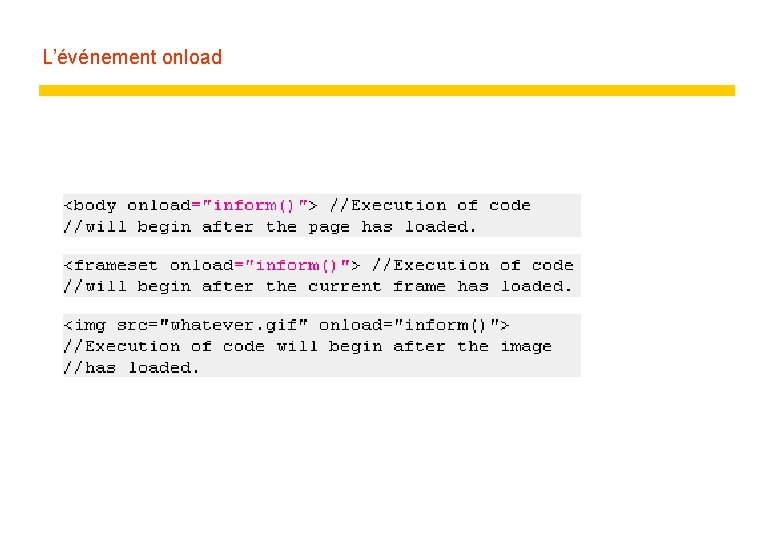
L’événement onload

Un événement; plusieurs actions z Séparer les actions par un point-virgule z La fonction dothis Seulement sera exécutée

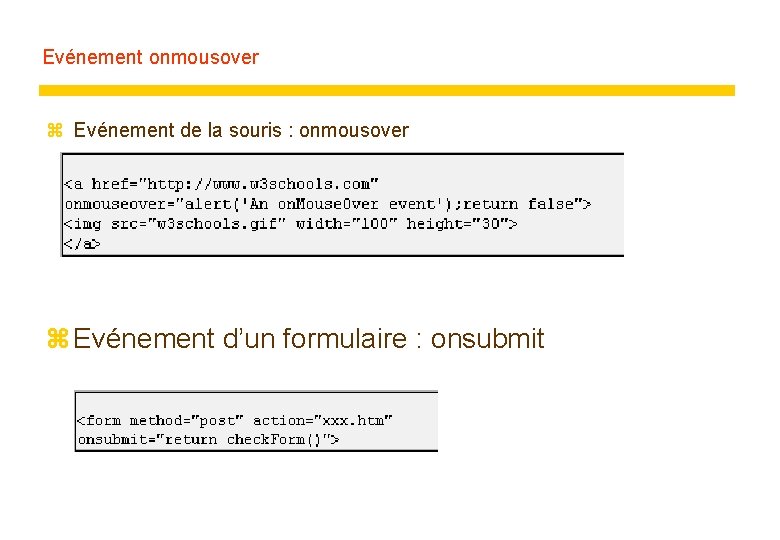
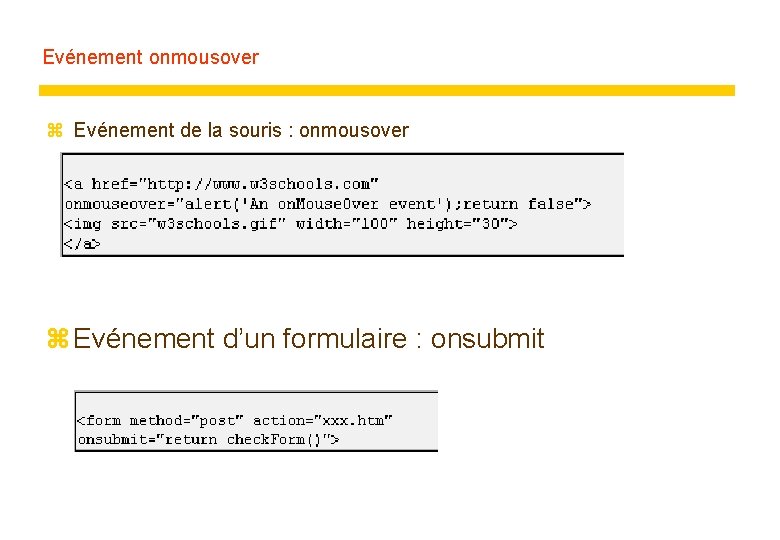
Evénement onmousover z Evénement de la souris : onmousover z Evénement d’un formulaire : onsubmit

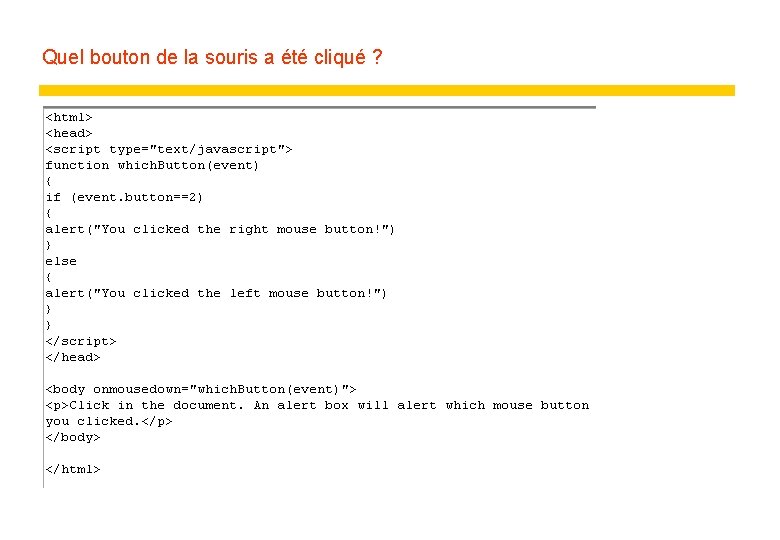
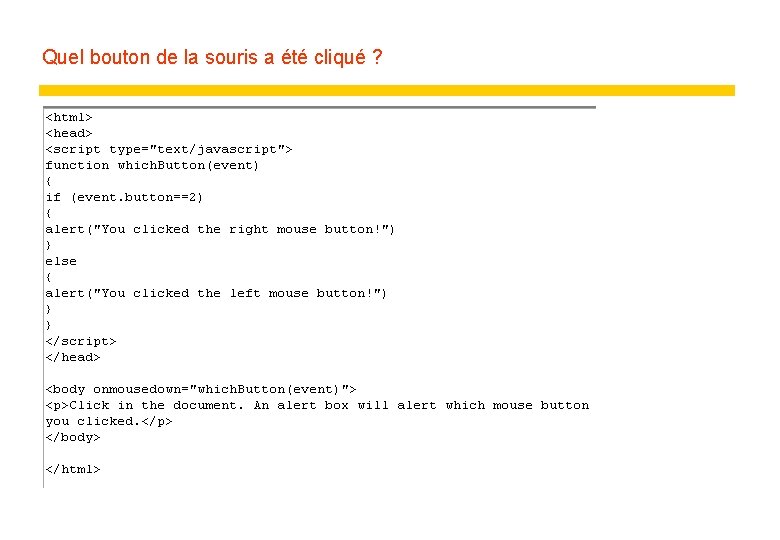
Quel bouton de la souris a été cliqué ?

exceptions

Objets de base z String z Date z Array z Boolean z Math

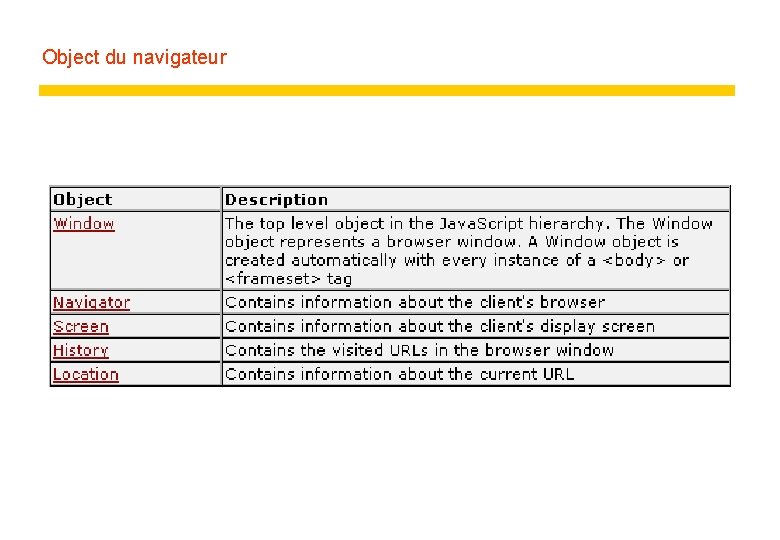
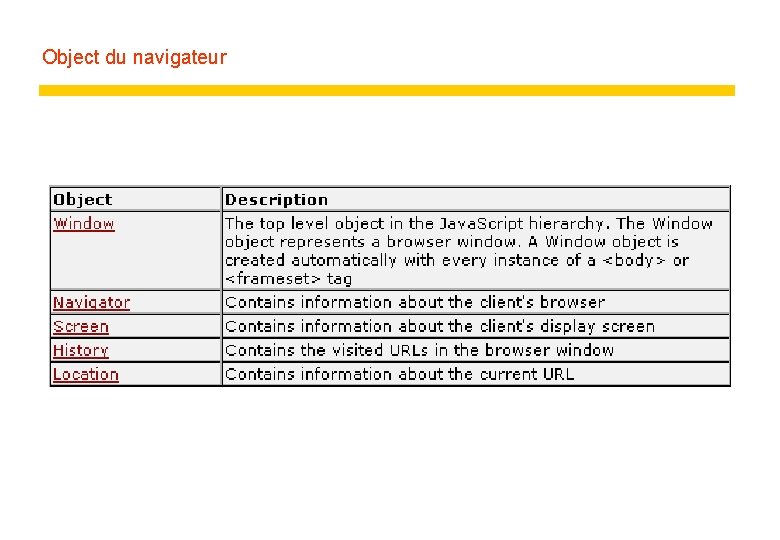
Object du navigateur

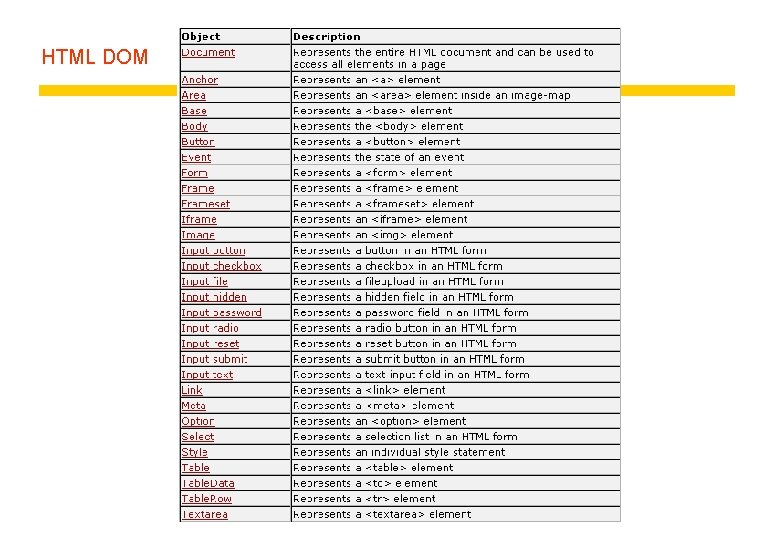
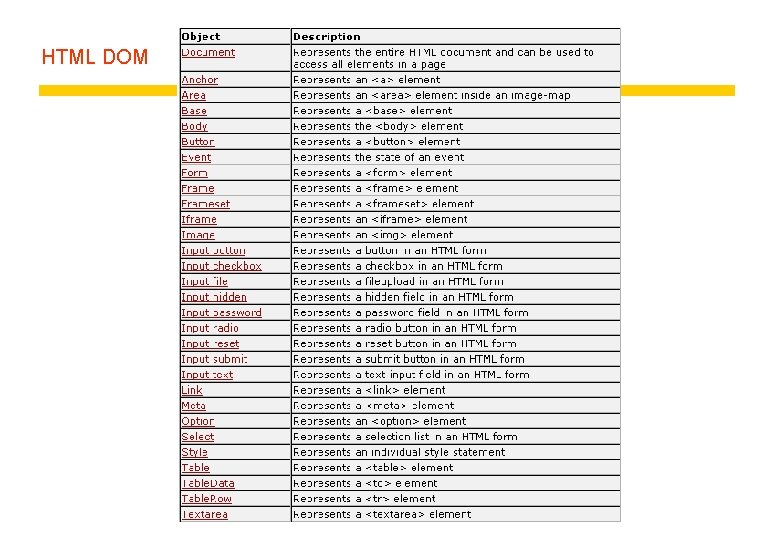
HTML DOM

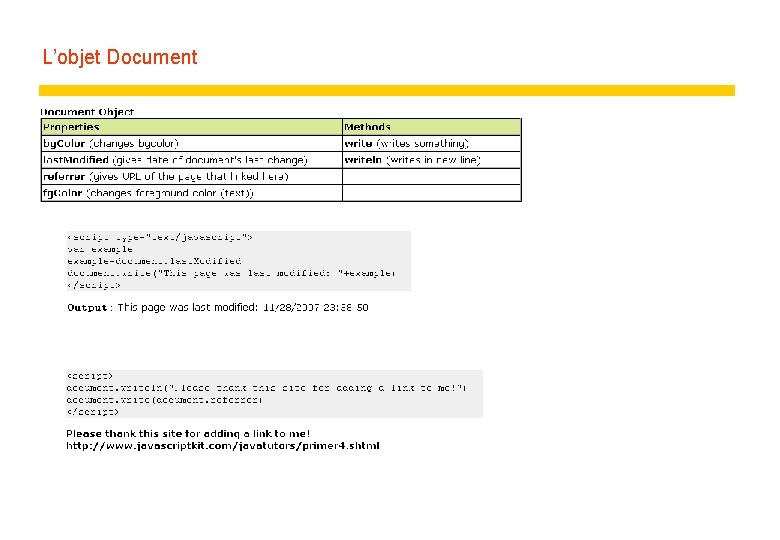
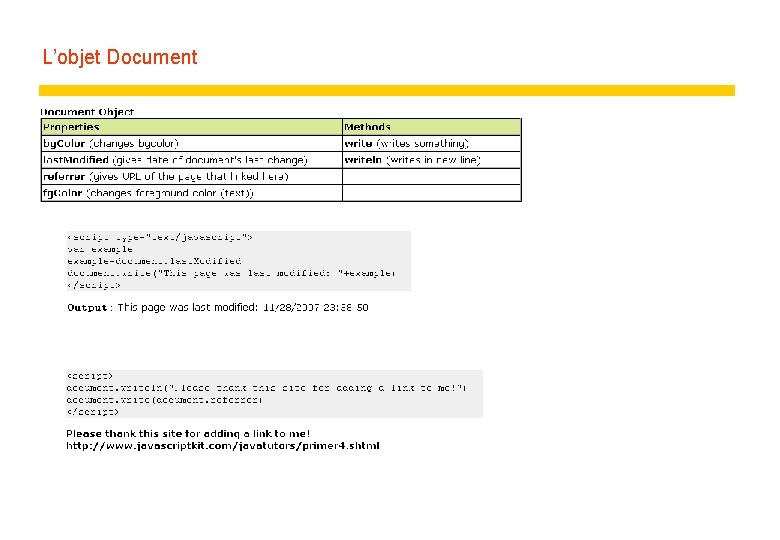
L’objet Document

Modifier la largeur et la hauteur d’une image

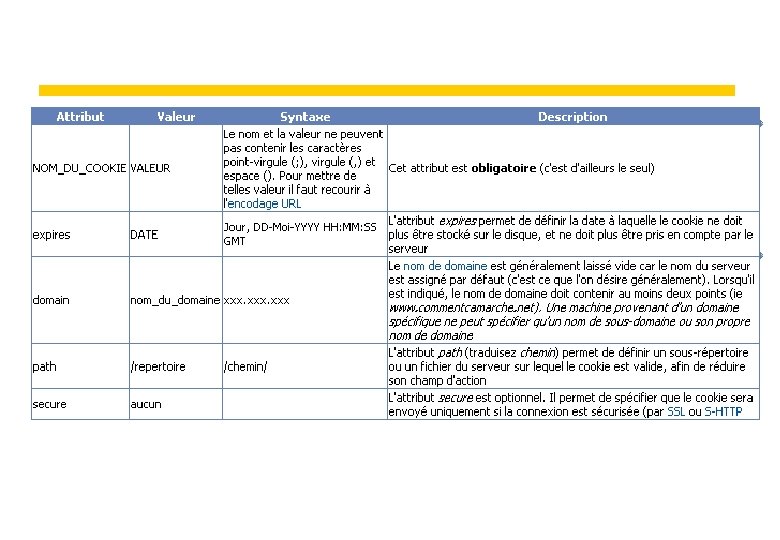
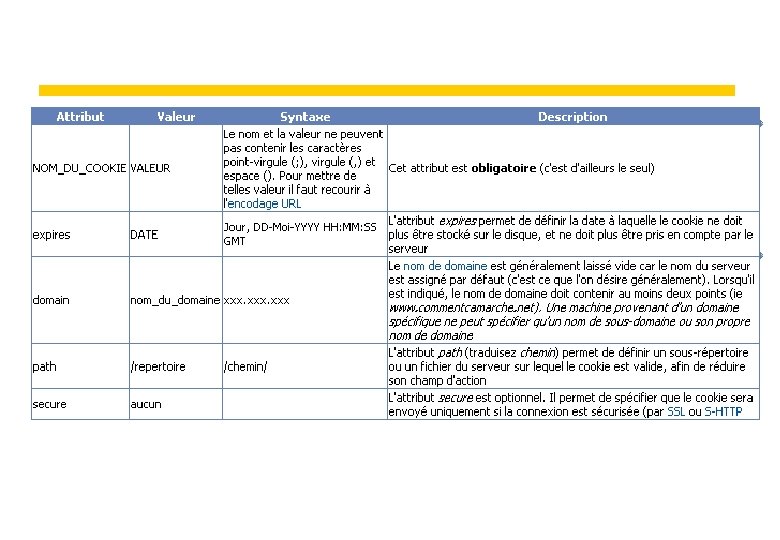
Cookies z Données persistantes entre les requêtes des clients y. Permanents x. Dans un fichier texte • expires y. Session x. Dans la mémoire du navigateur x. Public x. Accessible à tous les scripts de tous les sites z Format d’un cookie y document. cookie = 'mycookie=hello; expires=Fri, 17 Dec 2010 10: 00 GMT';


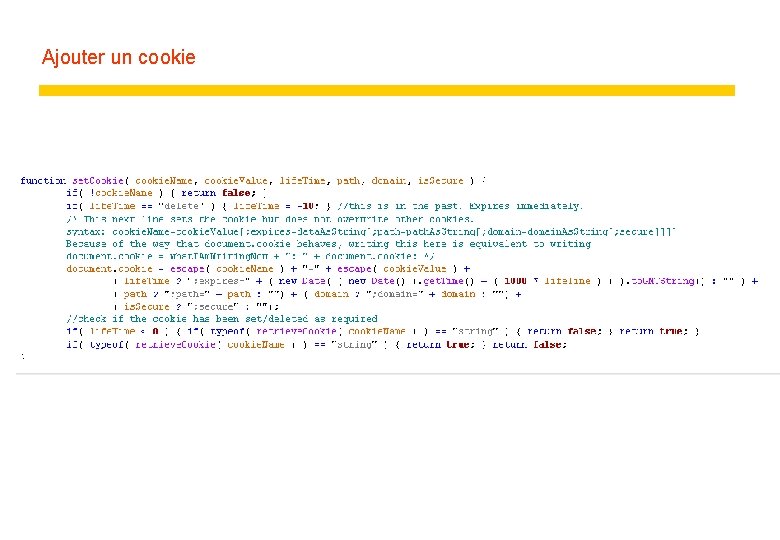
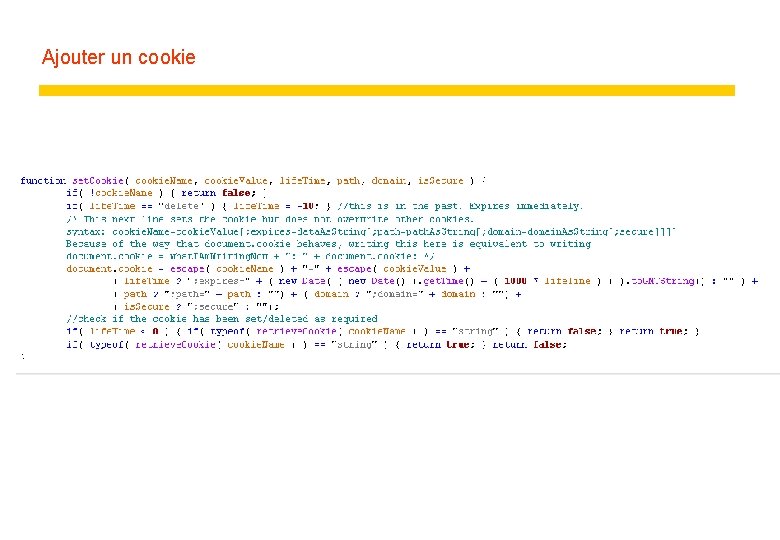
Ajouter un cookie

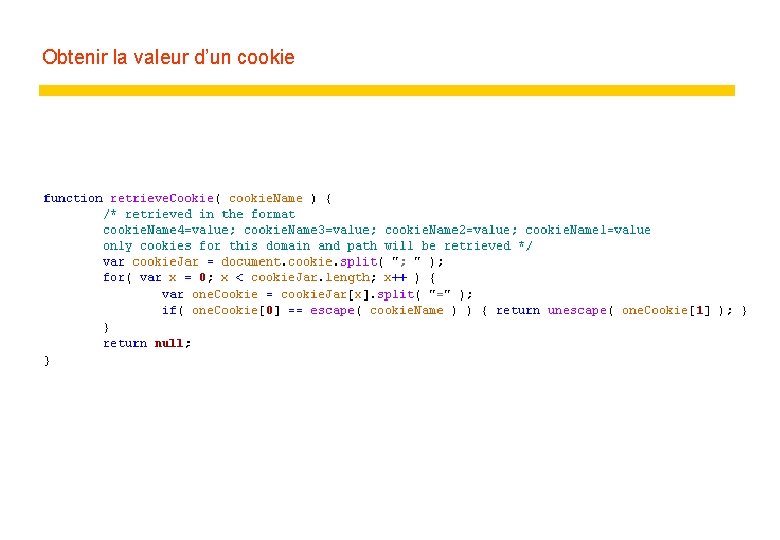
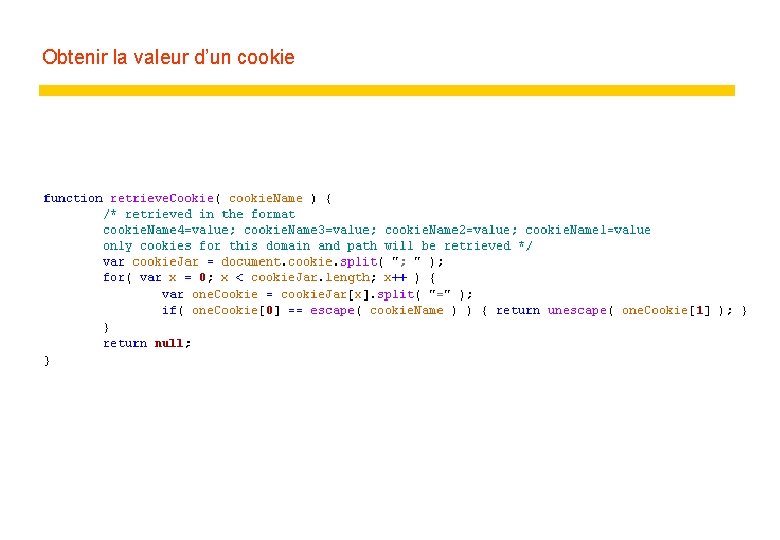
Obtenir la valeur d’un cookie

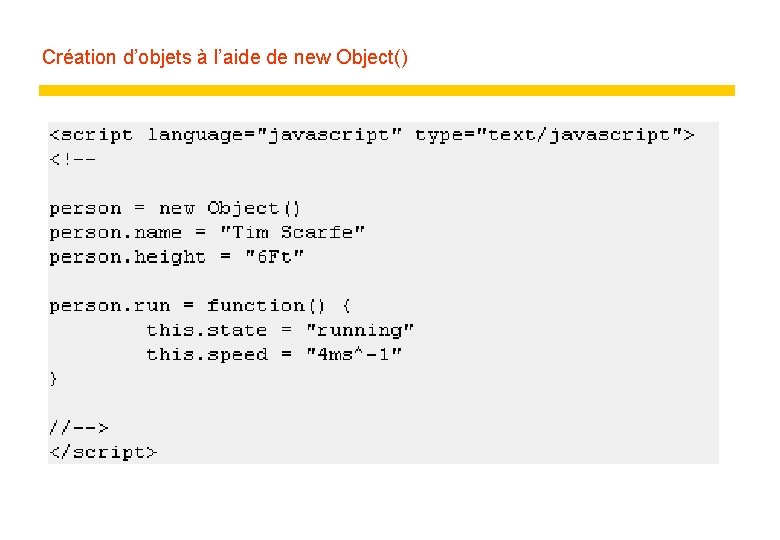
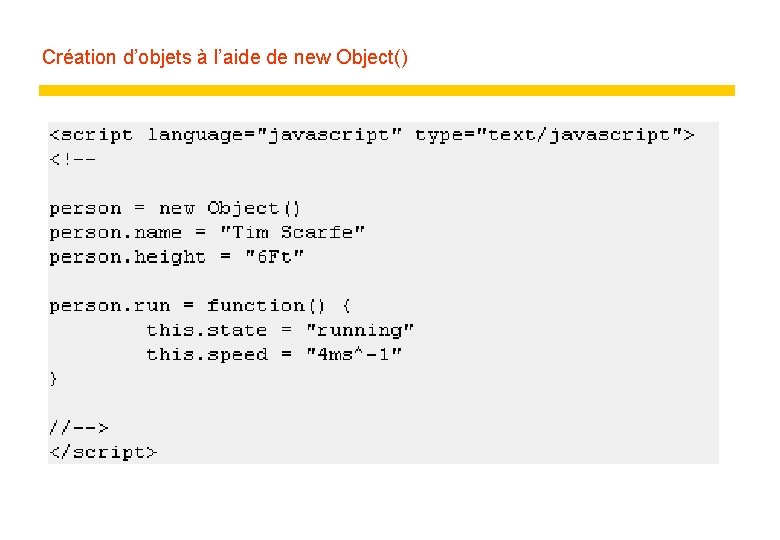
Création d’objets à l’aide de new Object()

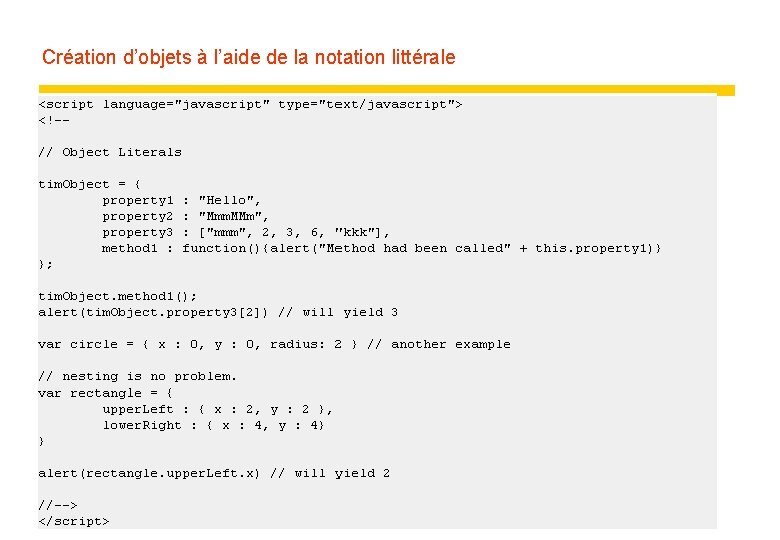
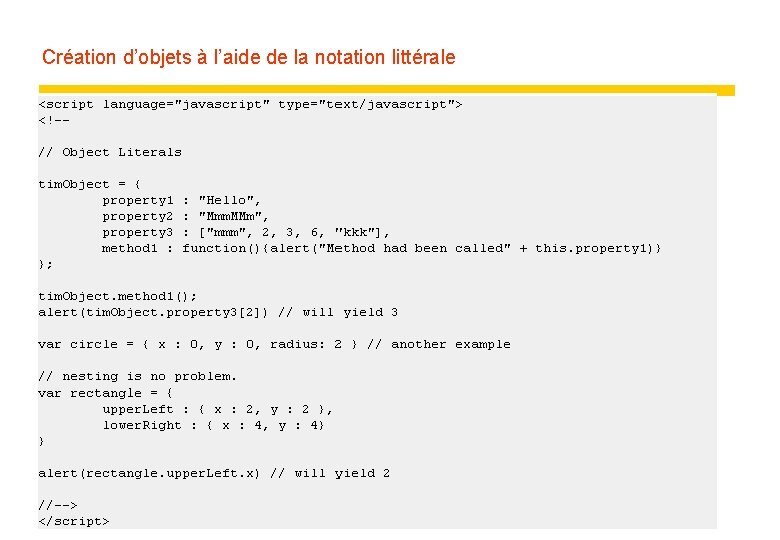
Création d’objets à l’aide de la notation littérale

Constructeur z Une fonction + new -- réutilisable

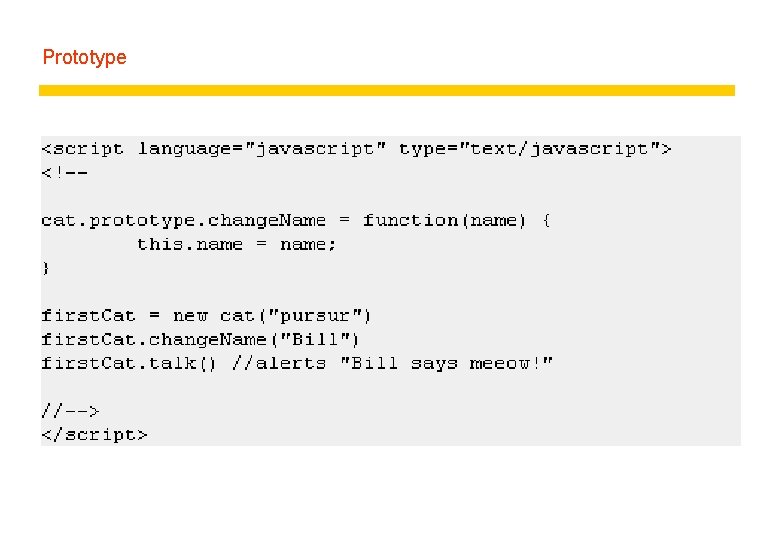
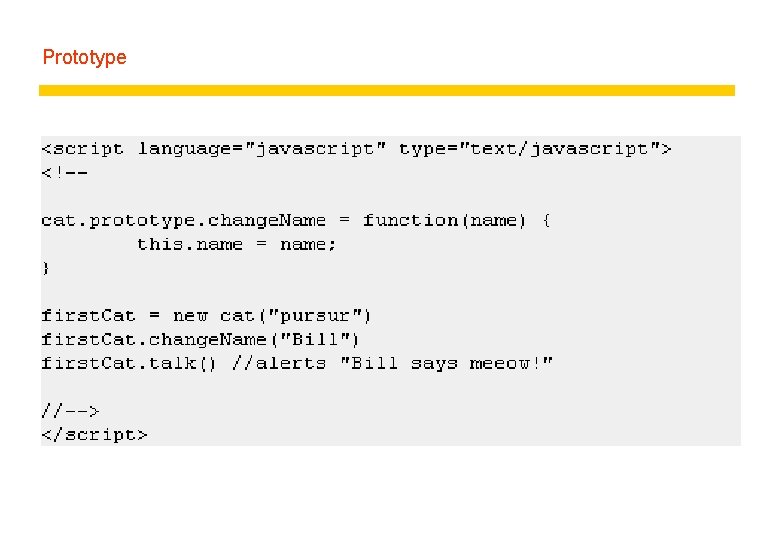
Prototype

Héritage

AJAX z Asynchronous Javascript and XML z La page n’est pas rechargée z Utilisation y Validation par le serveur des données d’un formulaire en temps réel y Autocompletion y Préchargement à la demande. y Contrôles et effets sophistiquées dans les interfaces usager sans rechargment des pages: progress bar, calendriers, arbres… y Rafraîchissement des données etmode « push » par le serveur y Soumission partielle sans rechargement de la page: listes de formulaires dépendants. y Mashups: obtenir et intégrer des données provenant de plusieurs sources. y Page == application qui s’approche d’une application desktop.


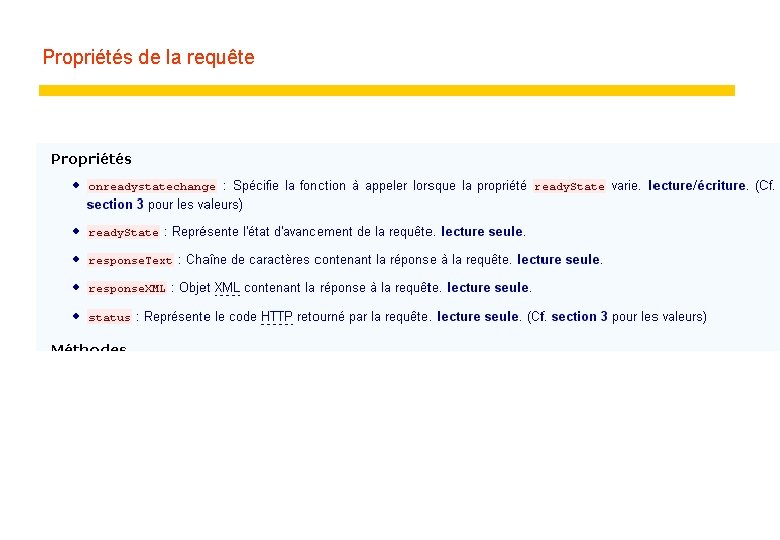
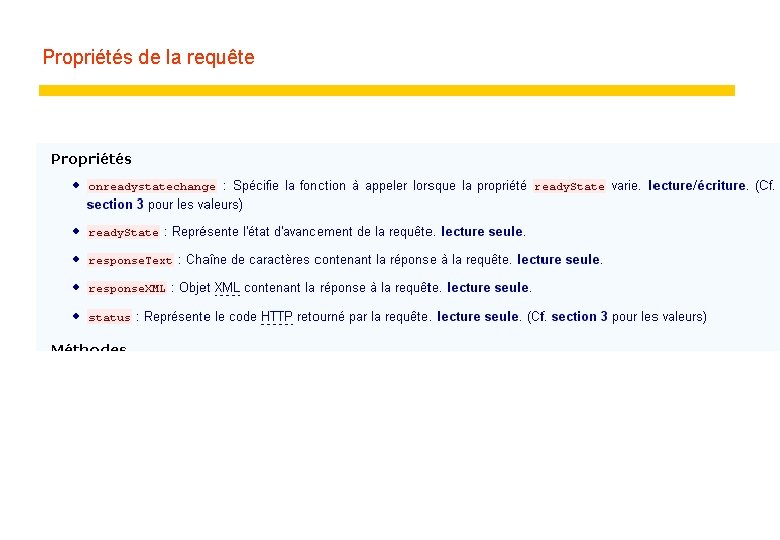
Propriétés de la requête

Méthodes de la requête

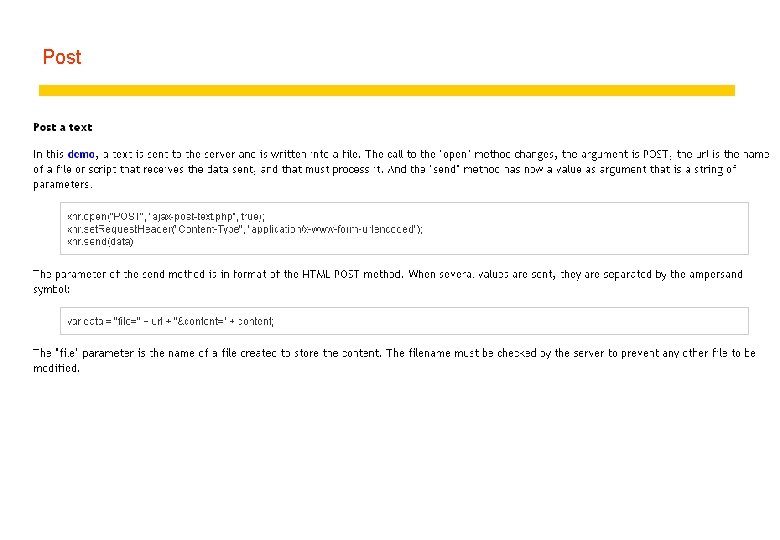
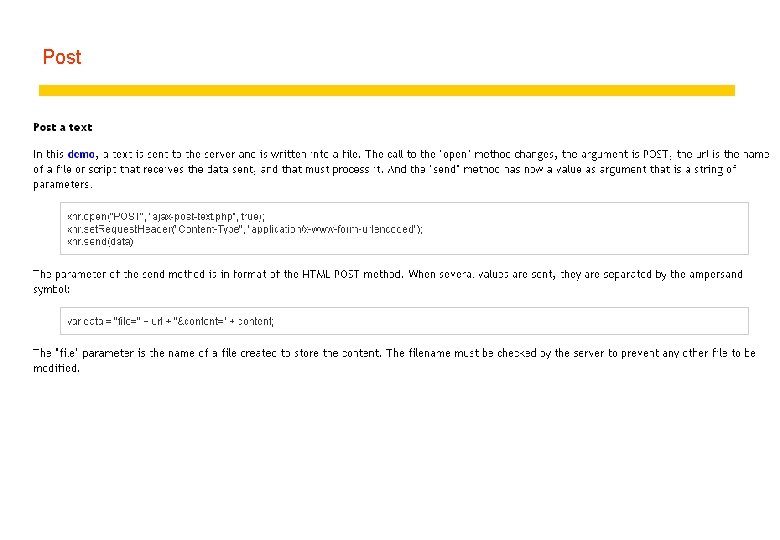
Post

Exemples z http: //www. w 3 schools. com/js/js_examples_3. asp

Références z Javascript tutorial yhttp: //www. w 3 schools. com/js/default. asp yhttp: //www. howtocreate. co. uk/tutorials/javascript/combine dpage yhttp: //www. javascriptkit. com/javatutors/ yhttp: //www. webreference. com/js/column 79/3. html