Javascript il linguaggio di scripting pi diffuso sul









- Slides: 9

Javascript è il linguaggio di scripting più diffuso sul Web n Un linguaggio di scripting è un‘esemplificazione di un linguaggio di programmazione, viene interpretato da un browser Web e viene implementato direttamente all‘interno di un documento Html. n

Usare Javascript Il codice javascript da usare nelle pagine html si può scrivere direttamente: Del html stesso, all'interno della sezione head INTERNO n Oppure in un file separato dal HTML con estensione. js ESTERNO n

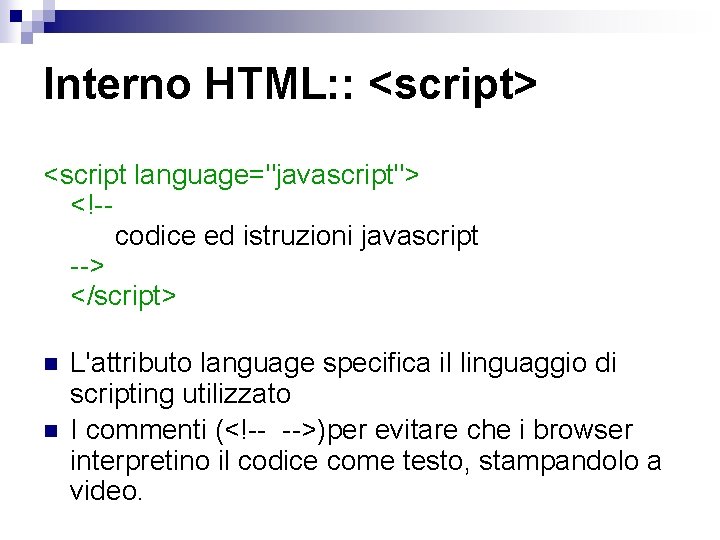
Interno HTML: : <script> <script language="javascript"> <!-codice ed istruzioni javascript --> </script> n n L'attributo language specifica il linguaggio di scripting utilizzato I commenti (<!-- -->)per evitare che i browser interpretino il codice come testo, stampandolo a video.

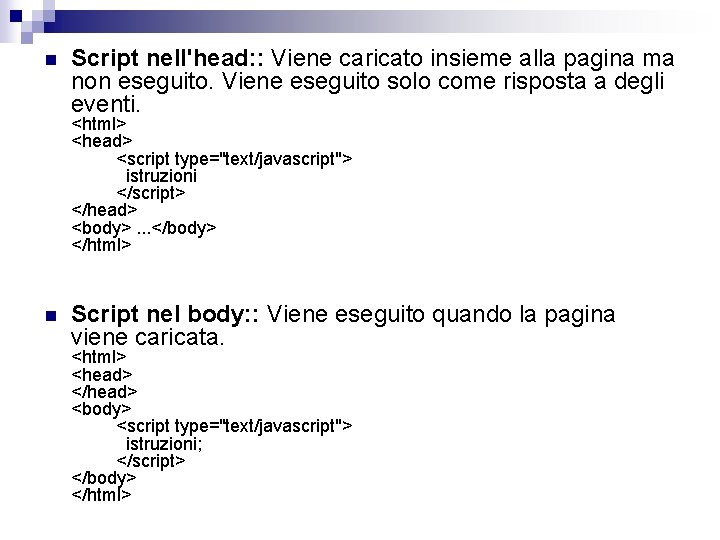
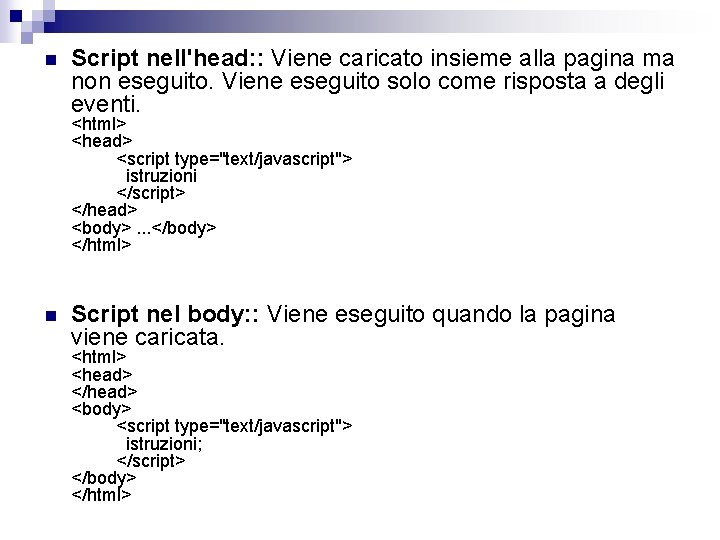
n Script nell'head: : Viene caricato insieme alla pagina ma non eseguito. Viene eseguito solo come risposta a degli eventi. <html> <head> <script type="text/javascript"> istruzioni </script> </head> <body>. . . </body> </html> n Script nel body: : Viene eseguito quando la pagina viene caricata. <html> <head> </head> <body> <script type="text/javascript"> istruzioni; </script> </body> </html>

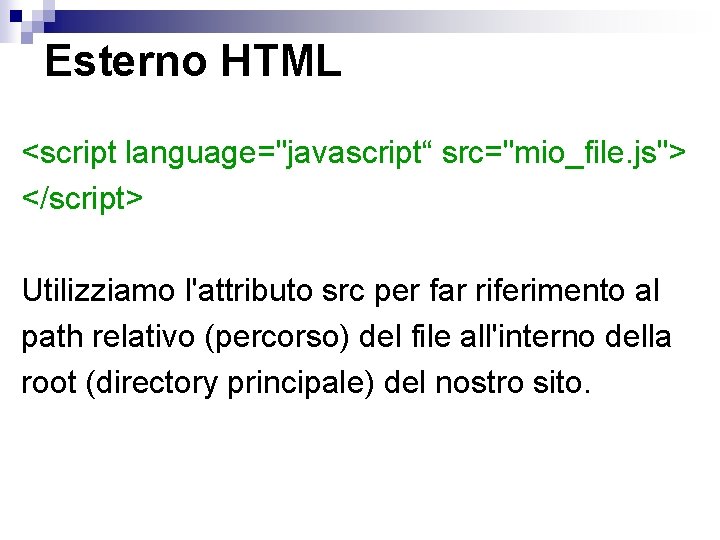
Esterno HTML <script language="javascript“ src="mio_file. js"> </script> Utilizziamo l'attributo src per far riferimento al path relativo (percorso) del file all'interno della root (directory principale) del nostro sito.

Javascript: : Oggetto Javascript è un linguaggio di programmazione orientato agli oggetti, cioè si basa su “dati” che sono detti oggetti. Si può definire un oggetto come la parola chiave che permette di richiamare delle funzionalità. Per richiamare queste funzionalità attraverso gli oggetti si usano i metodi o le proprietà. La sintassi corretta per separare il nome di un oggetto da un metodo o da una proprietà è oggetto. metodo(parametri) Il metodo necessita di parametri oggetto. proprietà="valore" La proprietà necessita di valore

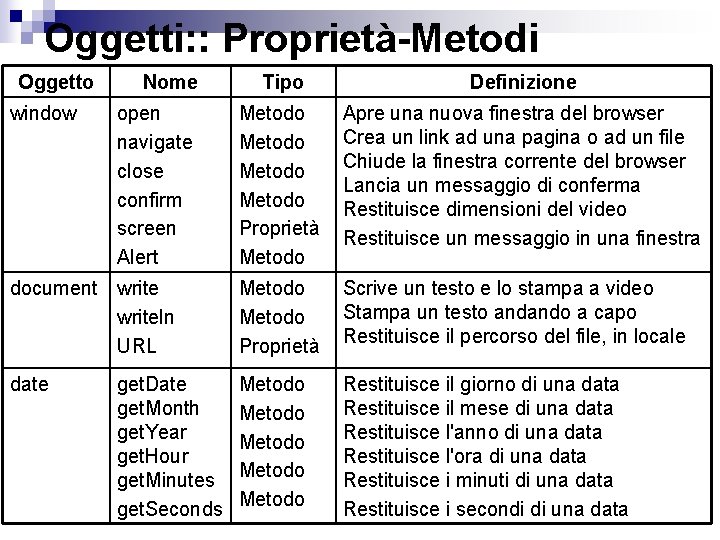
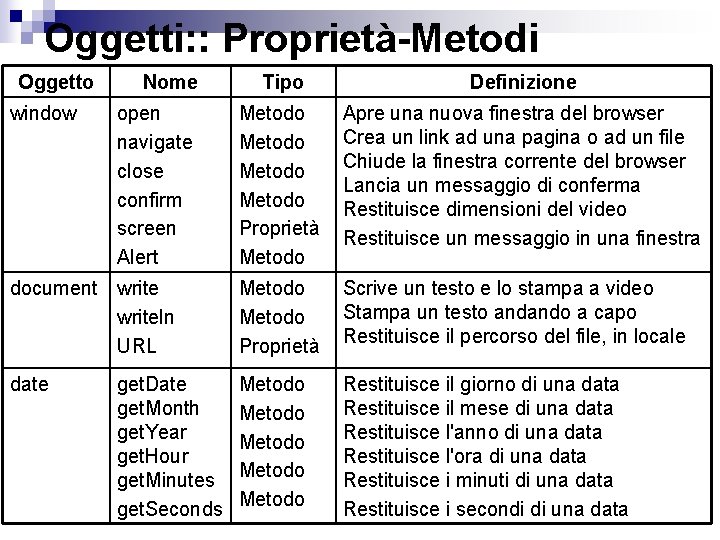
Oggetti: : Proprietà-Metodi Oggetto Tipo Definizione Metodo Proprietà Metodo Apre una nuova finestra del browser Crea un link ad una pagina o ad un file Chiude la finestra corrente del browser Lancia un messaggio di conferma Restituisce dimensioni del video Restituisce un messaggio in una finestra document writeln URL Metodo Proprietà Scrive un testo e lo stampa a video Stampa un testo andando a capo Restituisce il percorso del file, in locale date Metodo Metodo Restituisce il giorno di una data Restituisce il mese di una data Restituisce l'anno di una data Restituisce l'ora di una data Restituisce i minuti di una data Restituisce i secondi di una data window Nome open navigate close confirm screen Alert get. Date get. Month get. Year get. Hour get. Minutes get. Seconds

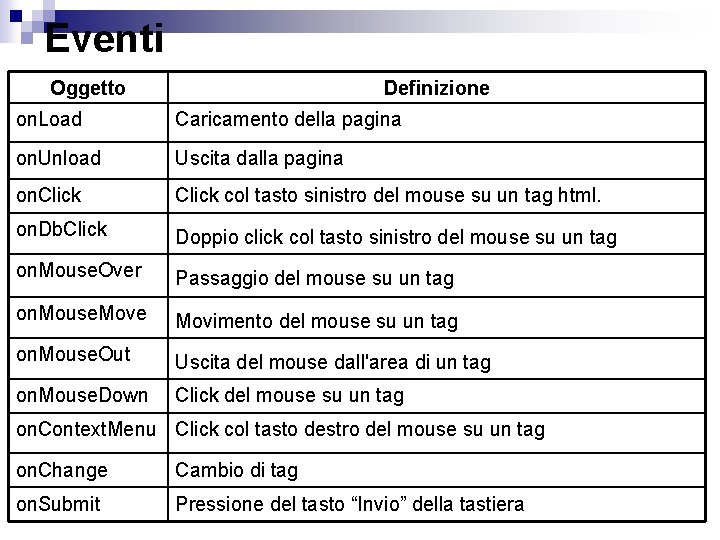
Javascript: : Evento Perchè accada qualcosa c'è bisogno che questo qualcosa sia scatenato da un evento: il click del mouse su di un elemento Html può far cambiare colore al testo. Definizione L'evento si richiama su di un elemento Html incorporando un attributo dell'elemento stesso. Esempio: <input type="button“ value="Invia“ on. Click=“add()">

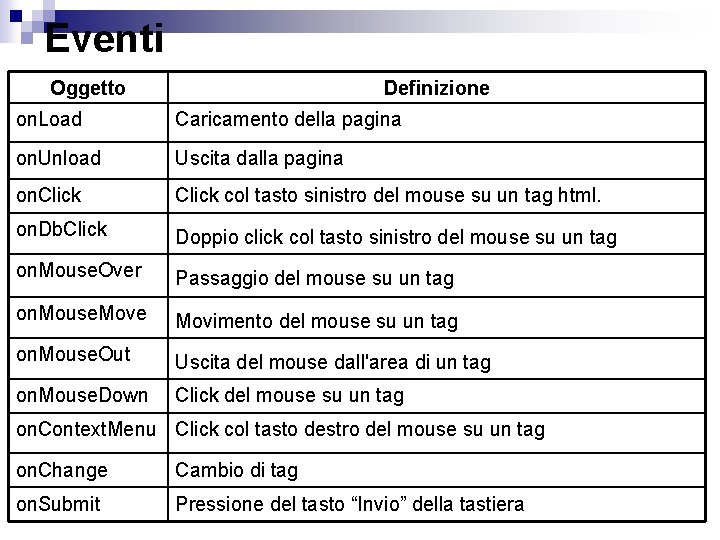
Eventi Oggetto Definizione on. Load Caricamento della pagina on. Unload Uscita dalla pagina on. Click col tasto sinistro del mouse su un tag html. on. Db. Click Doppio click col tasto sinistro del mouse su un tag on. Mouse. Over Passaggio del mouse su un tag on. Mouse. Move Movimento del mouse su un tag on. Mouse. Out Uscita del mouse dall'area di un tag on. Mouse. Down Click del mouse su un tag on. Context. Menu Click col tasto destro del mouse su un tag on. Change Cambio di tag on. Submit Pressione del tasto “Invio” della tastiera