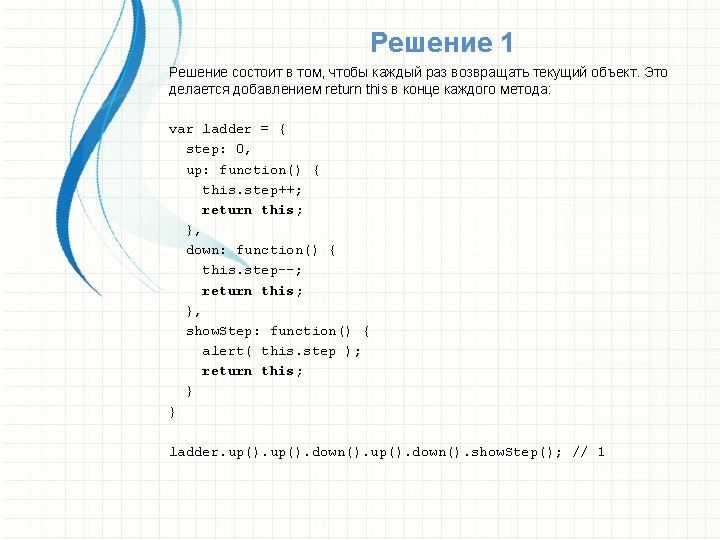
Java Script javascript DOCTYPE html html langru head

















- Slides: 17














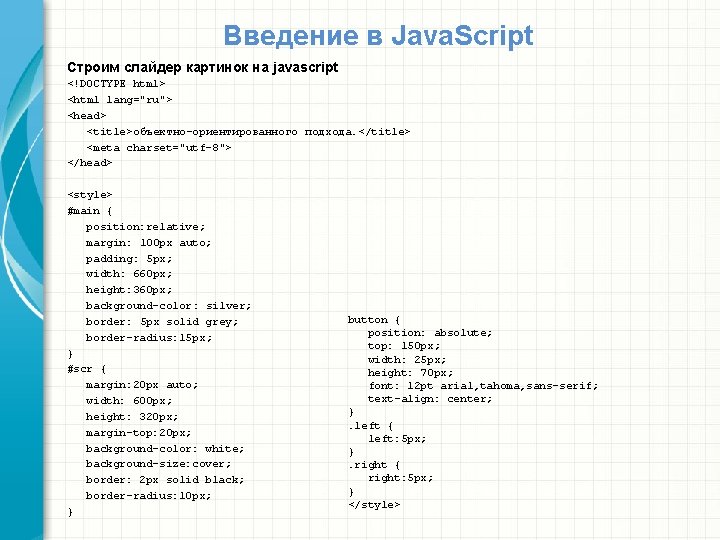
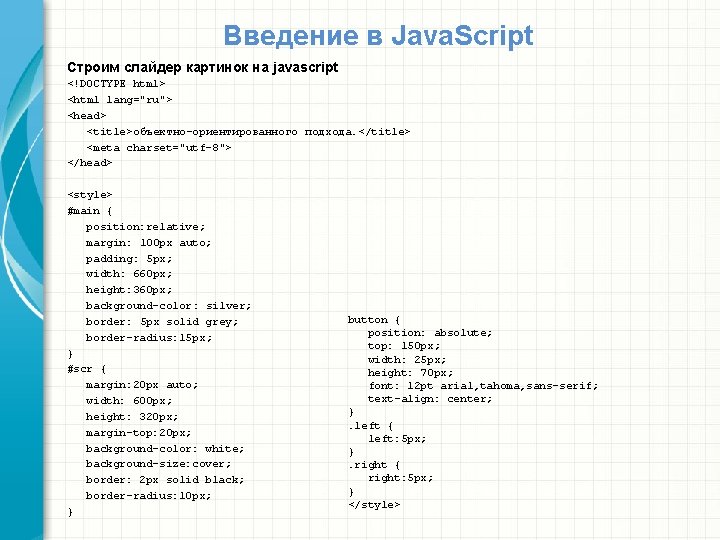
Введение в Java. Script Строим слайдер картинок на javascript <!DOCTYPE html> <html lang="ru"> <head> <title>объектно-ориентированного подхода. </title> <meta charset="utf-8"> </head> <style> #main { position: relative; margin: 100 px auto; padding: 5 px; width: 660 px; height: 360 px; background-color: silver; border: 5 px solid grey; border-radius: 15 px; } #scr { margin: 20 px auto; width: 600 px; height: 320 px; margin-top: 20 px; background-color: white; background-size: cover; border: 2 px solid black; border-radius: 10 px; } button { position: absolute; top: 150 px; width: 25 px; height: 70 px; font: 12 pt arial, tahoma, sans-serif; text-align: center; }. left { left: 5 px; }. right { right: 5 px; } </style>

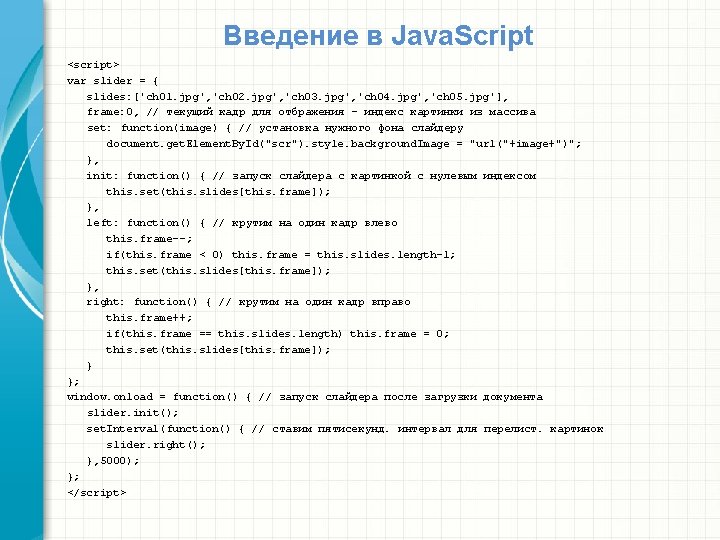
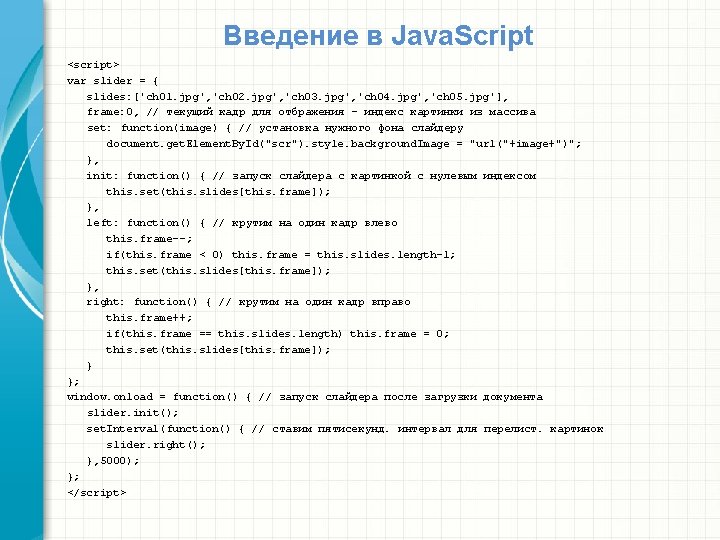
Введение в Java. Script <script> var slider = { slides: ['ch 01. jpg', 'ch 02. jpg', 'ch 03. jpg', 'ch 04. jpg', 'ch 05. jpg'], frame: 0, // текущий кадр для отбражения - индекс картинки из массива set: function(image) { // установка нужного фона слайдеру document. get. Element. By. Id("scr"). style. background. Image = "url("+image+")"; }, init: function() { // запуск слайдера с картинкой с нулевым индексом this. set(this. slides[this. frame]); }, left: function() { // крутим на один кадр влево this. frame--; if(this. frame < 0) this. frame = this. slides. length-1; this. set(this. slides[this. frame]); }, right: function() { // крутим на один кадр вправо this. frame++; if(this. frame == this. slides. length) this. frame = 0; this. set(this. slides[this. frame]); } }; window. onload = function() { // запуск слайдера после загрузки документа slider. init(); set. Interval(function() { // ставим пятисекунд. интервал для перелист. картинок slider. right(); }, 5000); }; </script>

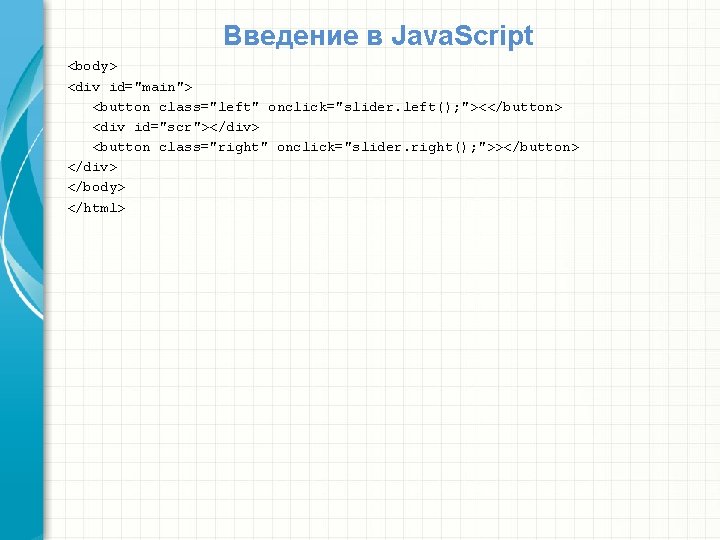
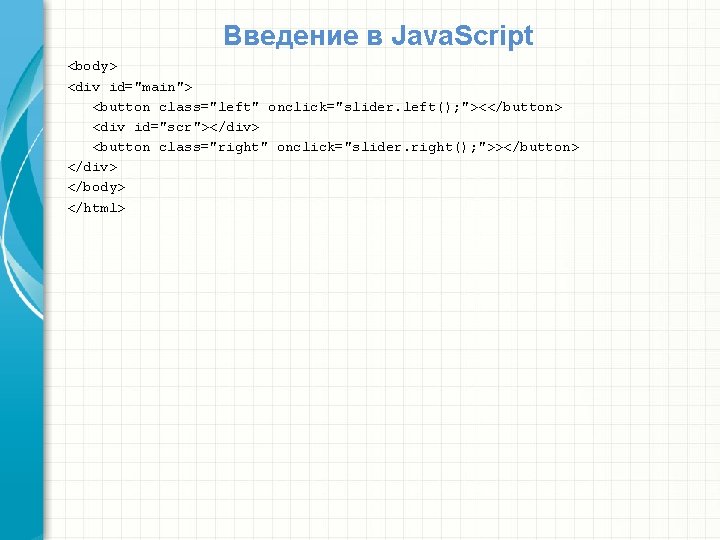
Введение в Java. Script <body> <div id="main"> <button class="left" onclick="slider. left(); "><</button> <div id="scr"></div> <button class="right" onclick="slider. right(); ">></button> </div> </body> </html>