Java Script funkce Mgr Lenka vancarov Kam vloit









- Slides: 9

Java. Script – funkce Mgr. Lenka Švancarová

Kam vložit Java. Script K události (probráno) n Do hlavičky dokumentu <script type="text/javascript"> Zde je kód </script> n Nebo do externího souboru s příponou js, v kterém je kód <script src="skript. js" type="text/javascript"> </script> n

Funkce n n Pokud nepoužijeme funkce, kód se spustí hned při načítání dokumentu. Chceme-li kód spustit až na základě nějaké události, musíme vytvořit funkci, kterou voláme, když událost nastane.

Vlastnosti funkcí n n samostatná pojmenovaná část programu (skriptu) – váš nový příkaz volá se (i opakovaně) ze skriptu zpravidla jako reakce na událost uvnitř funkce je možné volat jinou funkci zpřehledňuje skript, zkracuje zdrojový text

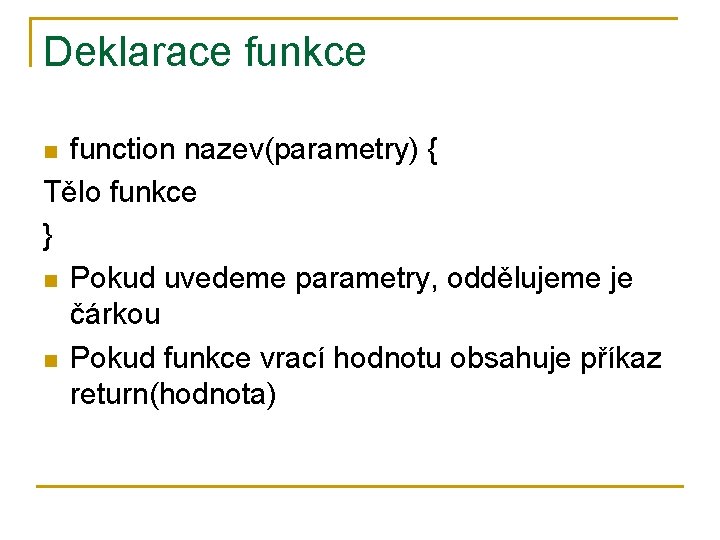
Deklarace funkce function nazev(parametry) { Tělo funkce } n Pokud uvedeme parametry, oddělujeme je čárkou n Pokud funkce vrací hodnotu obsahuje příkaz return(hodnota) n

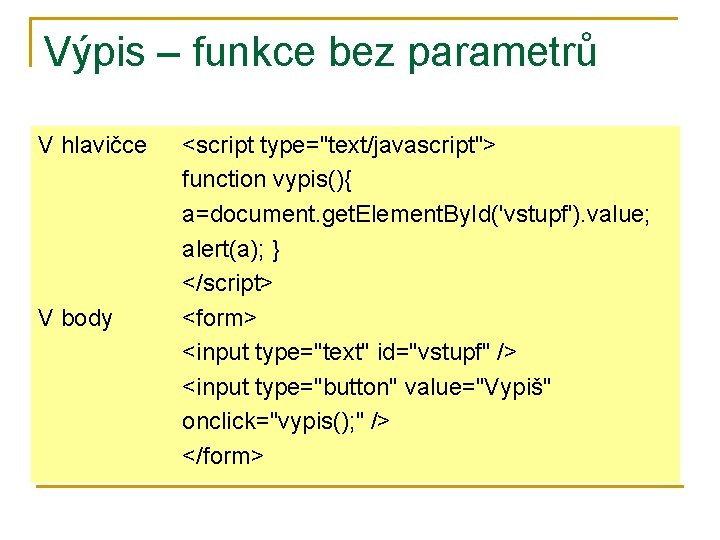
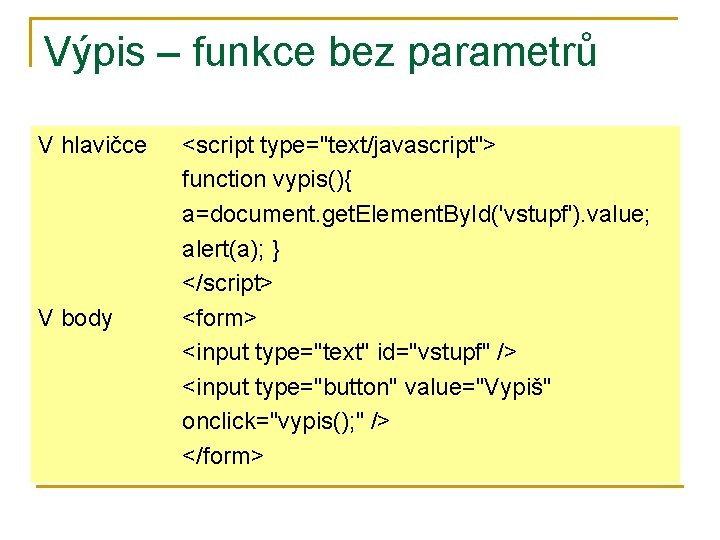
Výpis – funkce bez parametrů V hlavičce V body <script type="text/javascript"> function vypis(){ a=document. get. Element. By. Id('vstupf'). value; alert(a); } </script> <form> <input type="text" id="vstupf" /> <input type="button" value="Vypiš" onclick="vypis(); " /> </form>

Funkce bez parametrů n Pozor Z dokumentu vrať element s ID v závorce n Uvědomte si, že jste mimo tělo dokumentu a proto je zápis delší

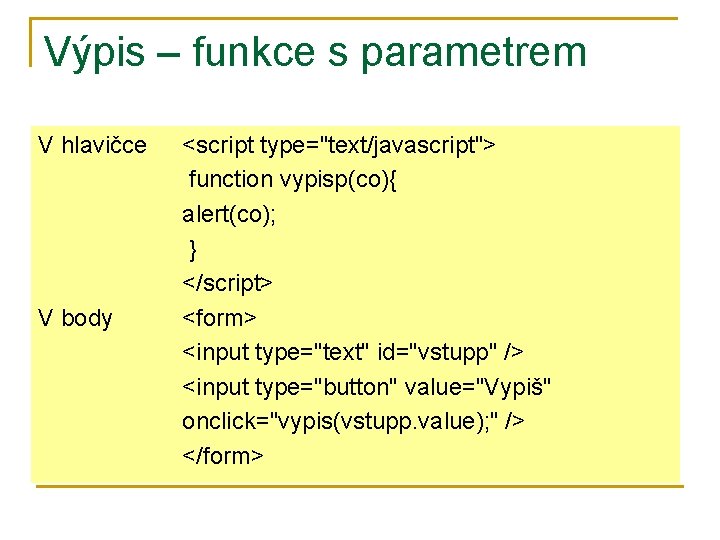
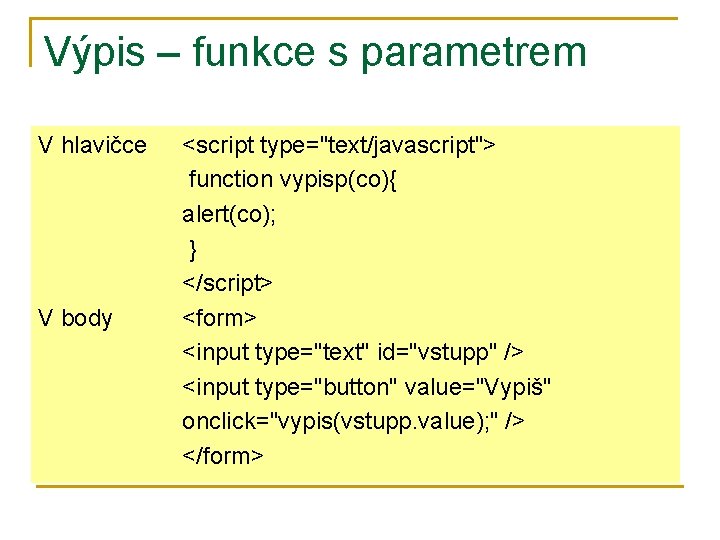
Výpis – funkce s parametrem V hlavičce V body <script type="text/javascript"> function vypisp(co){ alert(co); } </script> <form> <input type="text" id="vstupp" /> <input type="button" value="Vypiš" onclick="vypis(vstupp. value); " /> </form>

Funkce bez parametrů n Do proměnné v parametru (co) se při volání přiřadí hodnota zadaná v závorkách (vstupp. value) na místě volání. n Dále pracujeme s proměnnou co. Proměnná co je lokální – je známá jen uvnitř funkce. n