Java Script and Dynamic Web pages Objective Static

Java. Script and Dynamic Web pages

Objective Static vs. Dynamic Web pages. Variables. Assignments. Java. Script Hierarchy of Objects Java. Script Functions (prompt(“”, ””) Document. write(“”) Alert(“”) document. bg. Color document. fg. Color document. link. Color document. vlink. Color, window. open() window. close() window. location confirm() window. move. By()

Static Web Pages Looks the same and behave in the same manner each time they are loaded into a browser Content doesn’t change It doesn’t specifying dynamic behavior Example html pages. A programming language is needed….

Dynamic Web pages Properties; They are the pages that change while you are looking to them, Varying their contents and responding to user actions.

Variables A variable is a name used to symbolize a dynamic value. A variable can be used to represent a value. Java. Script variables: temp. In. Fahr, X, Y, x, y, Sum, SUM, sum, Sum 2 Date, Illegal variables: 2 hotfor. U, salary$, two word,

Assignments = is the assignment Operator. The value on the right side assigned to the variable on the left side. x = y+1; my. Name = john, myname= Jan. Y= 1; Y= 3;

Cont. . X = X +1 The current value of X is increased by 1, and the result is assigned back to x. Note; = is assignment operator. == is equality operator.

Java. Script A Statement in a programming language specifies a particular action that the computer is to carry out, such as changing an image, opening a new window, changing the value of an variable. Java. Script is a programming language that adding dynamic features to Web pages. How? the simplest way to add dynamic content to a Web page is to embed Java Script statements directly within the page using <script> tags.

Cont. . How to insert javascript in a webpage; Use the HTML tag pair <script> and </script> : <script language="Java. Script" type="text/javascript> alert(" your message goes here "); </script>

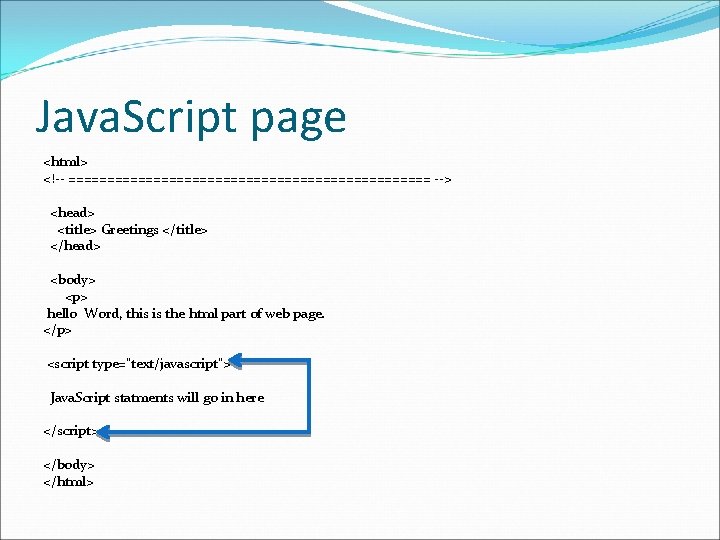
Java. Script page <html> <!-- ======================== --> <head> <title> Greetings </title> </head> <body> <p> hello Word, this is the html part of web page. </p> <script type="text/javascript"> Java. Script statments will go in here </script> </body> </html>

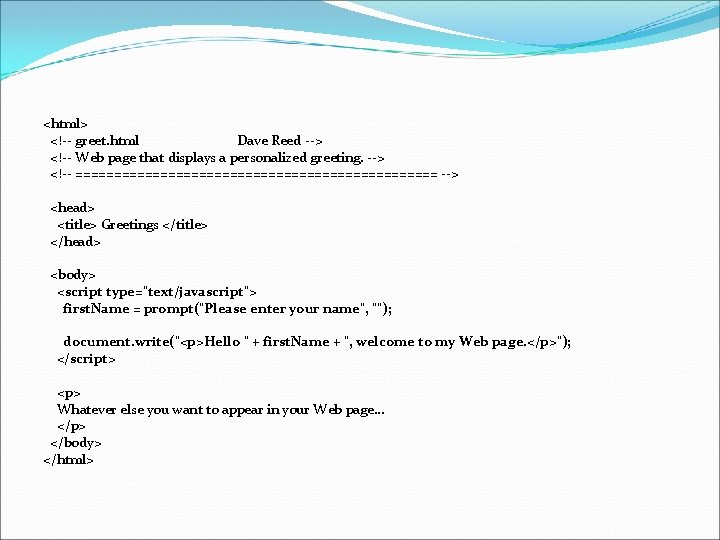
<html> <!-- greet. html Dave Reed --> <!-- Web page that displays a personalized greeting. --> <!-- ======================== --> <head> <title> Greetings </title> </head> <body> <script type="text/javascript"> first. Name = prompt("Please enter your name", ""); document. write("<p>Hello " + first. Name + ", welcome to my Web page. </p>"); </script> <p> Whatever else you want to appear in your Web page. . . </p> </body> </html>

A function Or Subroutine Take some variables, evaluate this variables and produce an output. Example; F(x)=x+2, alert(“hello cc 312”), prompt(“what is your name”, “”)

Alert(“…. ”) Creats a pop-up window Alert statement cause a new windows to appear and display a specified message Such as: alert(" your message goes here ");


Prompt(“Some text” , ” ”) Prompting the user for a value, the programmer can specify ( a string of characters enclosed in quotes) that serve as prompt message, followed by another string that specifies a default value for the prompt. Prompt(“Please enter your name”, “”);


Document. write(“”) Document. write(“ ”) statement is used to display a message within the web page. document. write (“ ”) statement can display text ( a string) or a combination of text and variables connected with ‘+’. Documet. write(“hello class core 13. 12”);

Formating output Any string in a document. write statement includes html tags will display just as any other text. document. write("<p>Hello <i>"+ first. Name + "</i>, welcome to my Web page. </p>”) In general, Java. Script treats any sequence of characters enclosed in quotes as literal text.

Data types Integers They are numbers, such as 1, 2, 3, 4… Booleans; True or False values Strings; They are sequins of any kinds of data types. Such as “Brooklyn college”, “cc 312”, this is 4 you”

Number Representation Java. Script automatically displays very large or very small values using scientific notation. Example 100000 would be 1 e 5, X*10 y =Xe. Y

Programming errors and Debugging Bug refers to an error in a program Debugging is the process of systematically locating and fixing errors in aprogram Three types errors can occur in a program: 1. 2. 3. Syntax errors are simple typographic errors. Run-time errors occur when operations are applied to illegal values, such as dividing by 0. Logic errors represent flaws in the design or implementation of program.

Math library functions Math. sqrt() returns a square root of the input. Math. max (X, Y) returns the greater of the two inputs. Math. min(X, Y) returns the minimum number. Math. floor(2. 564) returns floor of a number, in this example it will return 2. Math. ceil(2. 564) returns ceil of a number, in here it would return 3.

Hierarchy of Objects follow a strict hierarchy where the window object is the very top level. Such as: window. alert() Because window is the top level object it can be omitted. alert(); The second level of object is window. document such as: document. write(), document. bgcolor, etc. .

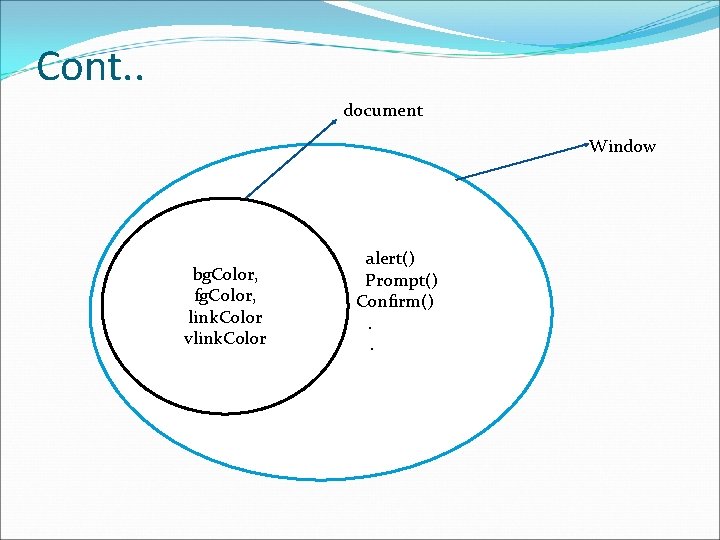
Cont. . document Window alert() bg. Color, Prompt() fg. Color, Confirm() link. Color . vlink. Color .

document. bg. Color and document. fg. Color document. bg. Color is for changing the background color of page document. fg. Color is for changing the font color of page Example <html><head>< title> background and font color</title></head> <body><p> This can be annoying. . . <script type=“text/javascript language="javascript"> document. bg. Color=“red”; document. fg. Color=“blue”; </script> </p> </body> </html>

document. link. Color and document. vlink. Color document. link. Color is for changing the color of unvisited hyper links document. vlink. Color is for changing the color of visited links Example <html><head><title> link color</title></head> <body><p> This can be annoying. . . <script type=“text/javascript language="javascript"> document. link. Color=“red”; document. vlink. Color=“blue”; </script> </p></body></html>

window. open() and window. close() window. open() is for opening anew window. close() is for closing a window example <html><head><title> open and close window</title></head> <body><p> <script type=“text/javascript language="javascript"> window. open(“www. google. com); window. close(); </script> </p></body></html>

window. location is for changing the location of a window example html><head></head> <body> <p> Look at the location on top! <script language="javascript"> newpage=prompt("Enter a URL“, "http: //www. yahoo. com"); window. location=newpage; </script> </center> </body> </html>

Confirm() is a method that produce dialog boxes when called It is used to get user confirmation from a dialog box containing an OK button that returns true to the script and a cancel button that returns false to the script

Cont. . ask= confirm(“do you want to open a new window? ”); If (ask){ window. open(); } Else{ Alert(“you chose to not open a new window”); }

window. move. By() is for moving a window either horizontally, vertically, or both, by the specified amount in pixels <html> <head> </head> <body> <p> Did the page just move? <script language="javascript"> answer = confirm("Are you ready? "); if (answer) { window. move. By(100, 100); } </script> </p> </body> </html>

Thank You. .
- Slides: 32