Java Script and Ajax Java Script Events Week













![Event - onchange <html> <head> <script type="text/javascript"> function prefered. Browser() { prefer=document. forms[0]. browsers. Event - onchange <html> <head> <script type="text/javascript"> function prefered. Browser() { prefer=document. forms[0]. browsers.](https://slidetodoc.com/presentation_image_h/0b1130f1423d4404b057a51f2a2097c5/image-14.jpg)
![Event - onsubmit <html> <head> <script type="text/javascript"> function confirm. Input() { fname=document. forms[0]. fname. Event - onsubmit <html> <head> <script type="text/javascript"> function confirm. Input() { fname=document. forms[0]. fname.](https://slidetodoc.com/presentation_image_h/0b1130f1423d4404b057a51f2a2097c5/image-15.jpg)





- Slides: 20

Java. Script and Ajax (Java. Script Events) Week 8 Web site: http: //fog. ccsf. edu/~hyip

Event and Event Handler • Events: are visitor and browser activities. (the phone rings) • Event handlers: are the mechanisms that allow us to capture and actually respond to those events with a scripting language. (pick up the phone and say, “Hello”)

Writing Event Handlers • Event handlers: are written inline with HTML, just like an HTML attribute. Therefore, Event handlers also called intrinsic event attributes. (the only different is that Event Handler executes Java. Script script or function). • HTML Tag: <p align="right"> • Event handler/intrinsic event attribute: <body onload="alert('Hello')">

Events and Event Handling • Java. Script programs use an event-driven programming model. • The web browser generates an event whenever something interesting happens to the document or to some element of it. For example, the web browser generates an event when it finishes loading a document, when the user moves the mouse over a hyperlink, or when the user clicks on a button in a form • If a Java. Script application cares about a particular type of event for a particular document element, it can register an event handler – a Java. Script function or snippet of code – for that type of event on the element of interest. Then, when the particular event occurs, the browser invokes the handler code. • All application with graphical user interfaces are designed this way: they sit around waiting for the user to do something interesting (i. e. they wait for events to occur), and then they respond.

Events and Event Handling (continue…) • Three distinct and incompatible event-handling models are in used: § The original event model § The standard event model § The Internet Explorer event model

Basic Event Handling (continue…) • In the original event model, event-handling code is specified using the attributes of HTML elements. Thus, if your application needs to know when the user moves the mouse over a specific hyperlink, you use the onmouseover attribute of the <a> tag that defines the hyperlink. • If the application needs to know when the user clicks the Submit button, you use the onclick attribute of the <input> tag that defines the button or the onsubmit attribute of the <form> element that contains that button.

Basic Event Handling (continue…) • There are quite a few different event-handler attributes that you can use in the original event model. • They are : v onblur v onchange v onclick v onfocus v onkeydown v onkeypress v onkeyup v onload v onmousedown v onmousemove v onmouseout v onmouseover v onmouseup v onsubmit v onunload

Event Handler Return Values • In many cases, an event handler uses its return value to indicate the disposition of the event. For example, if you use the onsubmit event handler of a Form object to perform validation and discover that the user has not filled in all the fields, you can return false from the handler to prevent the form from actually being submitted: <form action = "search. cgi" onsubmit="if (this. elements[0]. value. length == 0) return false; "> <input type = "text"> </form>

Event Handlers and the this Keyword • When your event handler is invoked, it is invoked as a method of the element on which the event occurred, so the this keyword refers to that target element: <input type="button" value="press me" onclick = "callfunc(this); "> // the this keyword refers to the Button object.

The Pseudo-protocol & the void operator • The Java. Script pseudo-protocol (javascript: ) in the href attribute of an <a> or <area> tag: the idea is that instead of requesting a document, the Java. Script pseudo-protocol will instead execute one or more Java. Script statements, which may or may not return a URL to the href. • The void operator: tells the interpreter to evaluate an expression and return no value. v void (expression) or void expression v. NOTE: void is an operator, not a function, where expression is an expression to be evaluated. Parentheses are optional. • You want to make certain that a statement called via the pseudo-protocol does not return a value and provoke the link to load a new document indicated by the returned value. The void operator will ensure that no value is returned to the hypertext link at all.

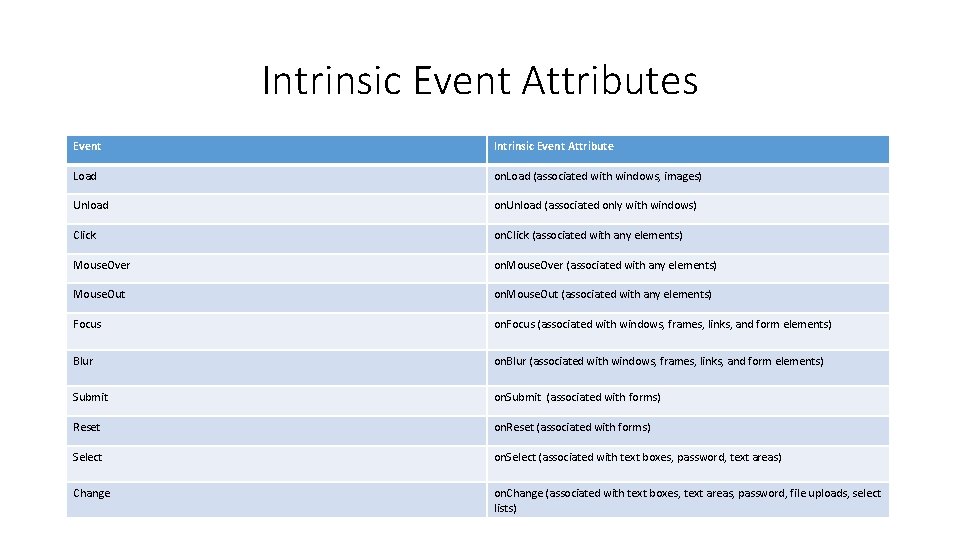
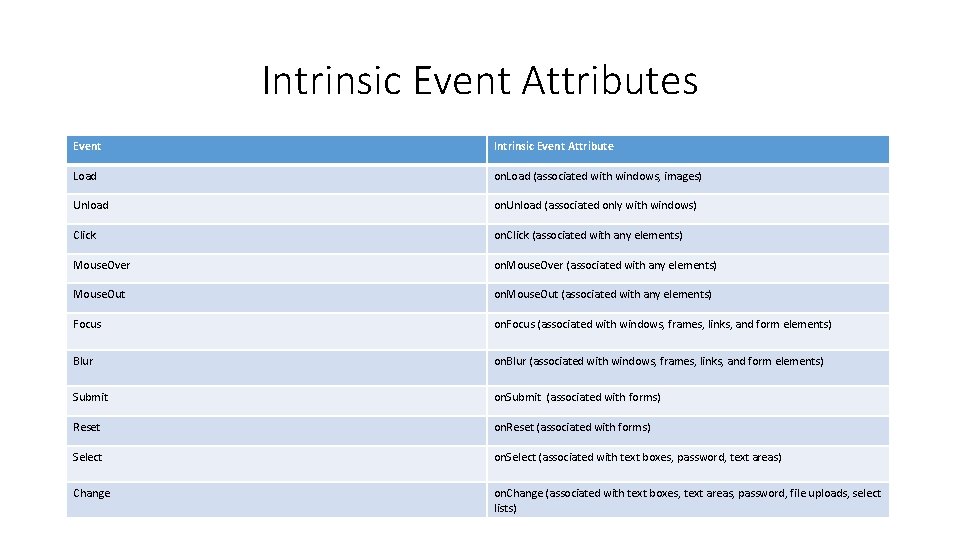
Intrinsic Event Attributes Event Intrinsic Event Attribute Load on. Load (associated with windows, images) Unload on. Unload (associated only with windows) Click on. Click (associated with any elements) Mouse. Over on. Mouse. Over (associated with any elements) Mouse. Out on. Mouse. Out (associated with any elements) Focus on. Focus (associated with windows, frames, links, and form elements) Blur on. Blur (associated with windows, frames, links, and form elements) Submit on. Submit (associated with forms) Reset on. Reset (associated with forms) Select on. Select (associated with text boxes, password, text areas) Change on. Change (associated with text boxes, text areas, password, file uploads, select lists)

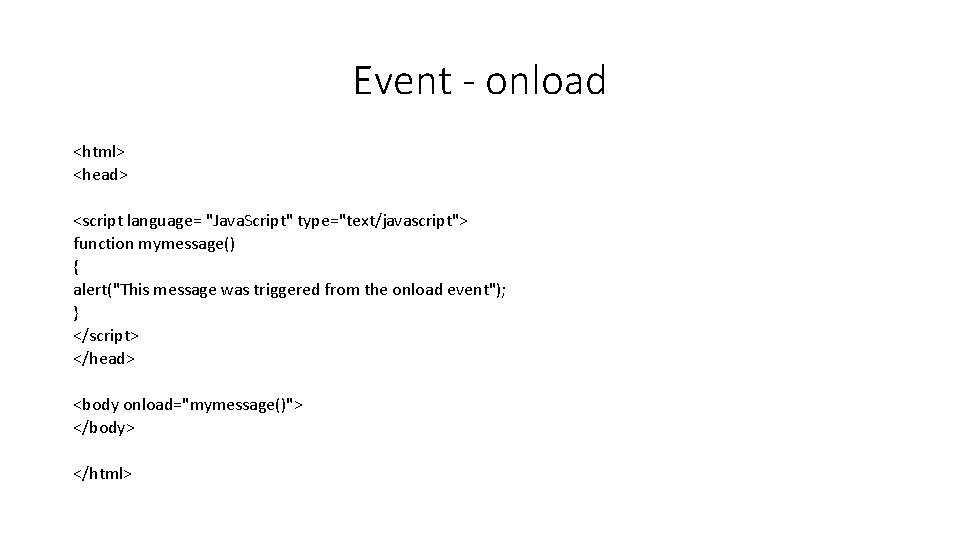
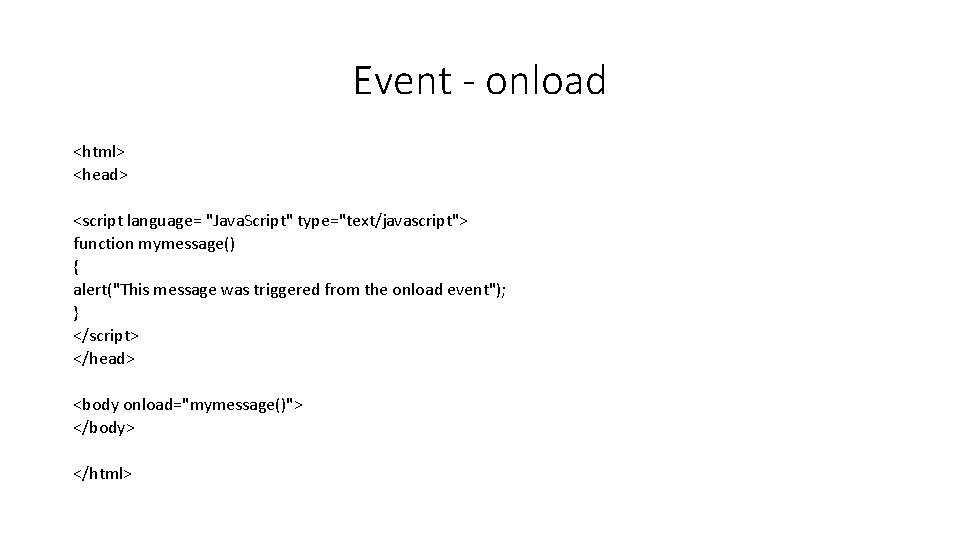
Event - onload <html> <head> <script language= "Java. Script" type="text/javascript"> function mymessage() { alert("This message was triggered from the onload event"); } </script> </head> <body onload="mymessage()"> </body> </html>

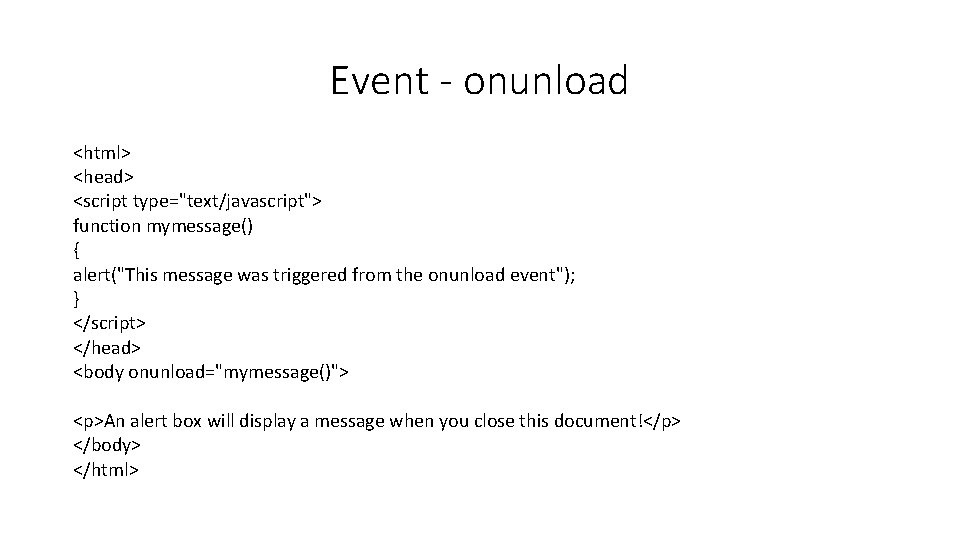
Event - onunload <html> <head> <script type="text/javascript"> function mymessage() { alert("This message was triggered from the onunload event"); } </script> </head> <body onunload="mymessage()"> <p>An alert box will display a message when you close this document!</p> </body> </html>
![Event onchange html head script typetextjavascript function prefered Browser preferdocument forms0 browsers Event - onchange <html> <head> <script type="text/javascript"> function prefered. Browser() { prefer=document. forms[0]. browsers.](https://slidetodoc.com/presentation_image_h/0b1130f1423d4404b057a51f2a2097c5/image-14.jpg)
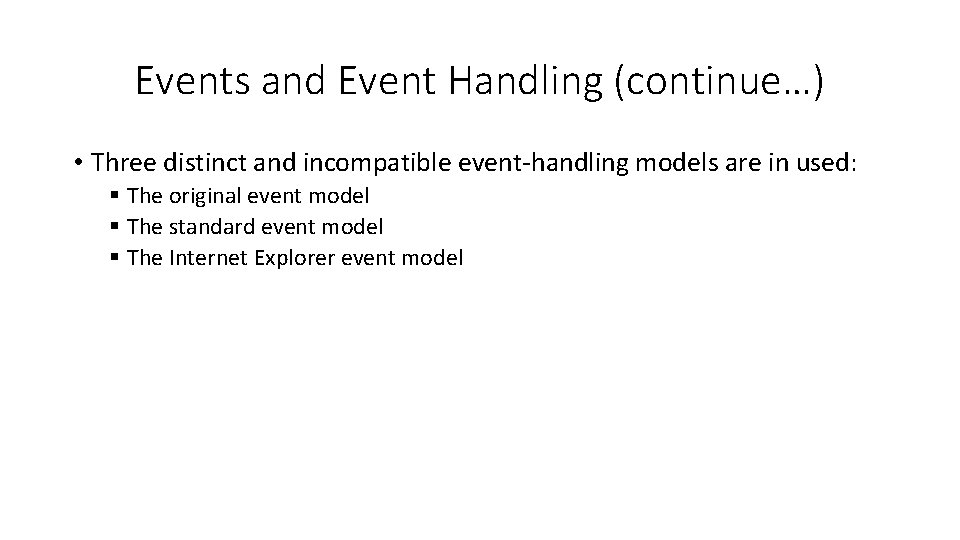
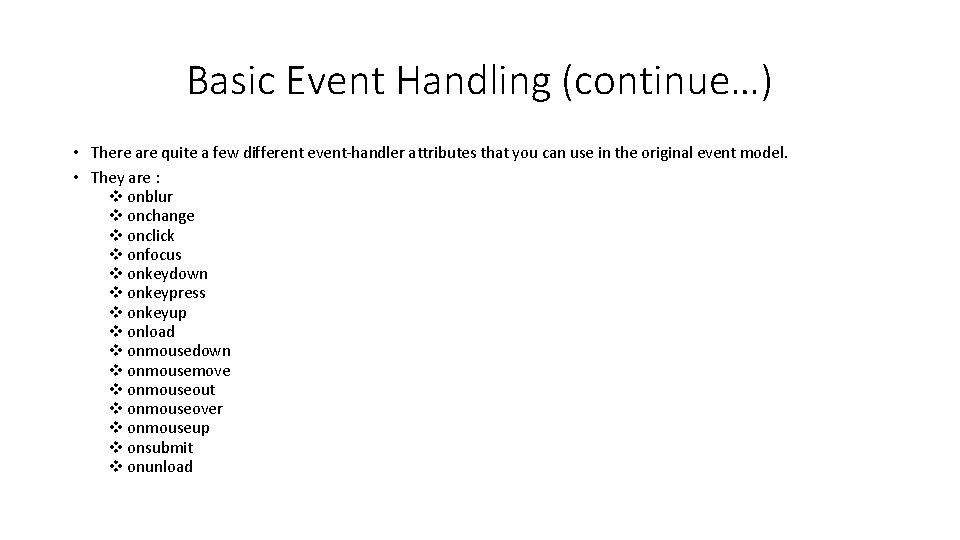
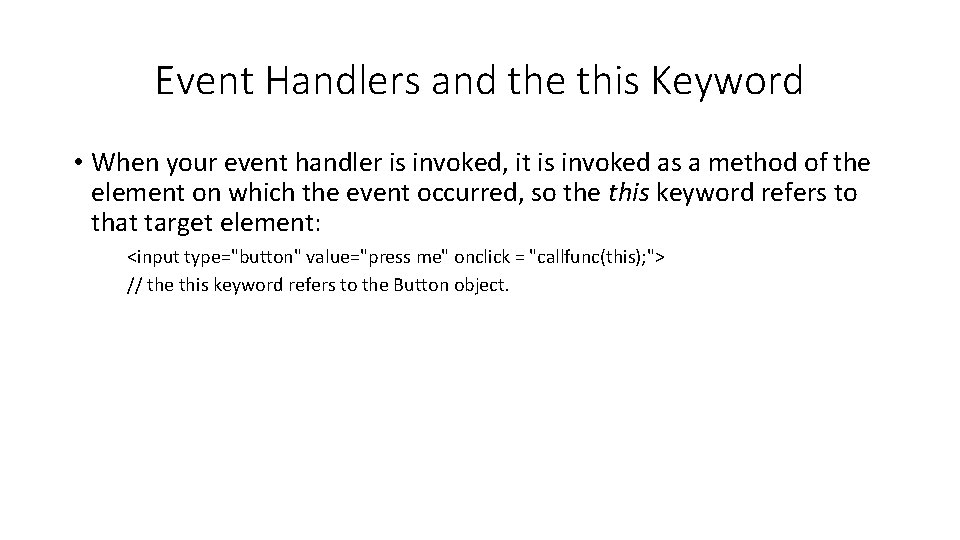
Event - onchange <html> <head> <script type="text/javascript"> function prefered. Browser() { prefer=document. forms[0]. browsers. value; alert("You prefer browsing internet with " + prefer); } </script> </head> <body> <form> Choose which browser you prefer: <select id="browsers" onchange="prefered. Browser()"> <option value="Internet Explorer">Internet Explorer <option value="Netscape">Netscape </select> </form> </body> </html>
![Event onsubmit html head script typetextjavascript function confirm Input fnamedocument forms0 fname Event - onsubmit <html> <head> <script type="text/javascript"> function confirm. Input() { fname=document. forms[0]. fname.](https://slidetodoc.com/presentation_image_h/0b1130f1423d4404b057a51f2a2097c5/image-15.jpg)
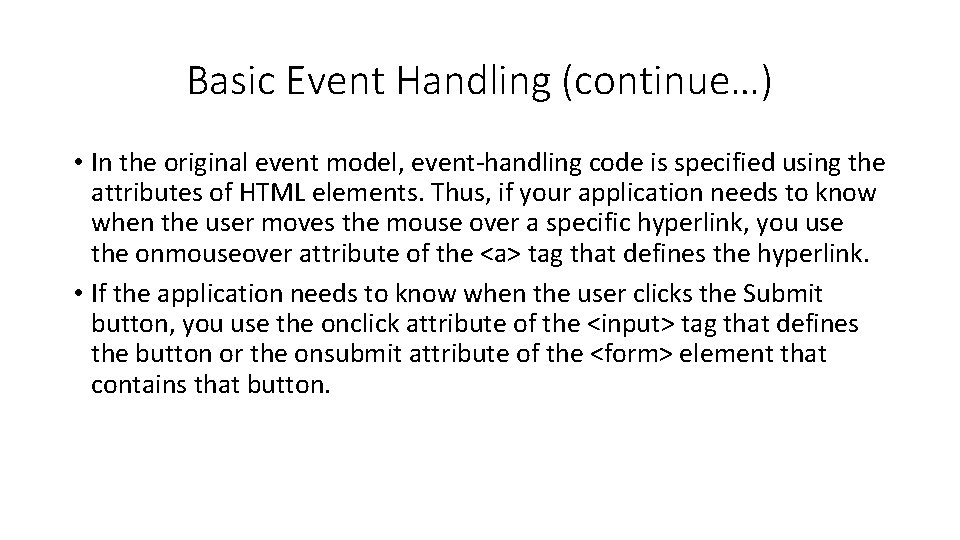
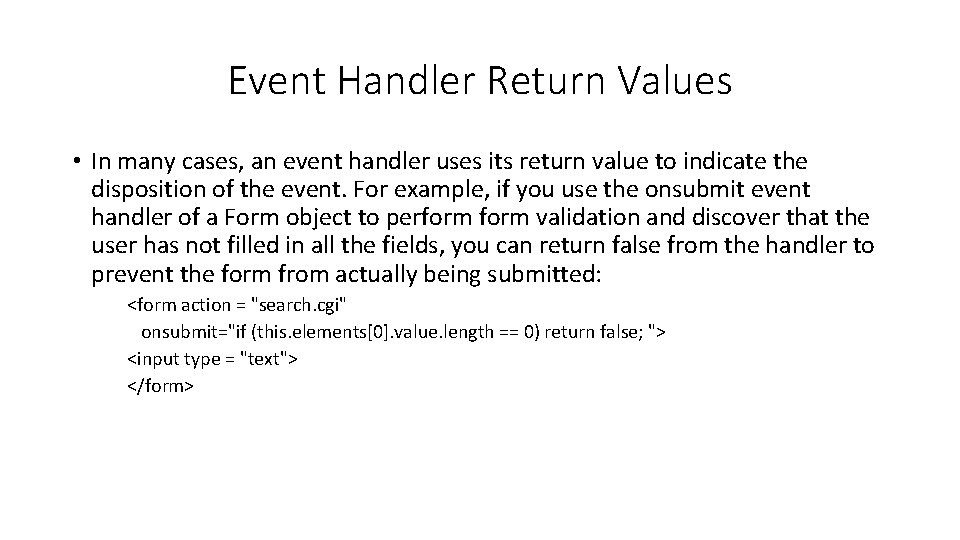
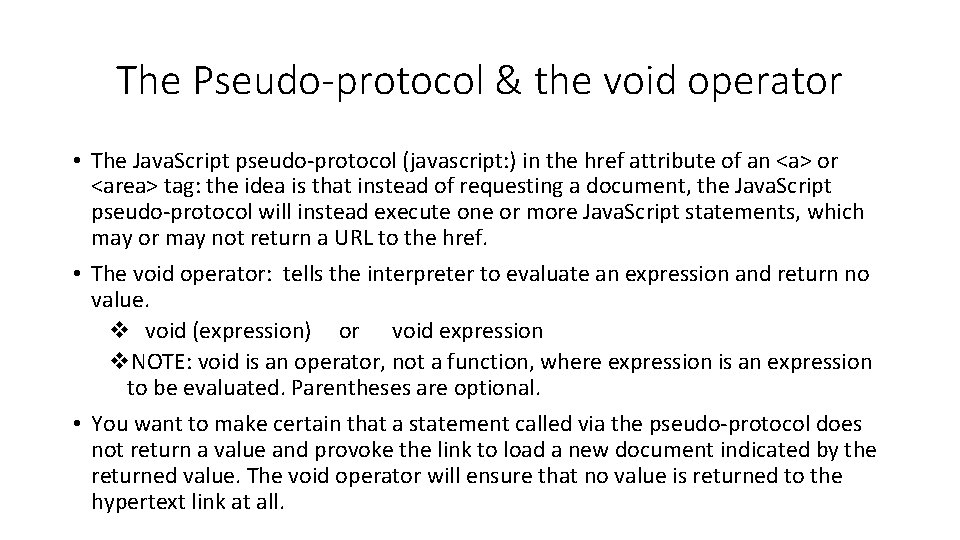
Event - onsubmit <html> <head> <script type="text/javascript"> function confirm. Input() { fname=document. forms[0]. fname. value; alert("Hello " + fname + "! You will now be redirected to www. ccsf. edu"); } </script> </head> <body> <form onsubmit="confirm. Input()" action="http: //www. ccsf. edu/"> Enter your name: <input id="fname" type="text" size="20"> <input type="submit"> </form> </body> </html>

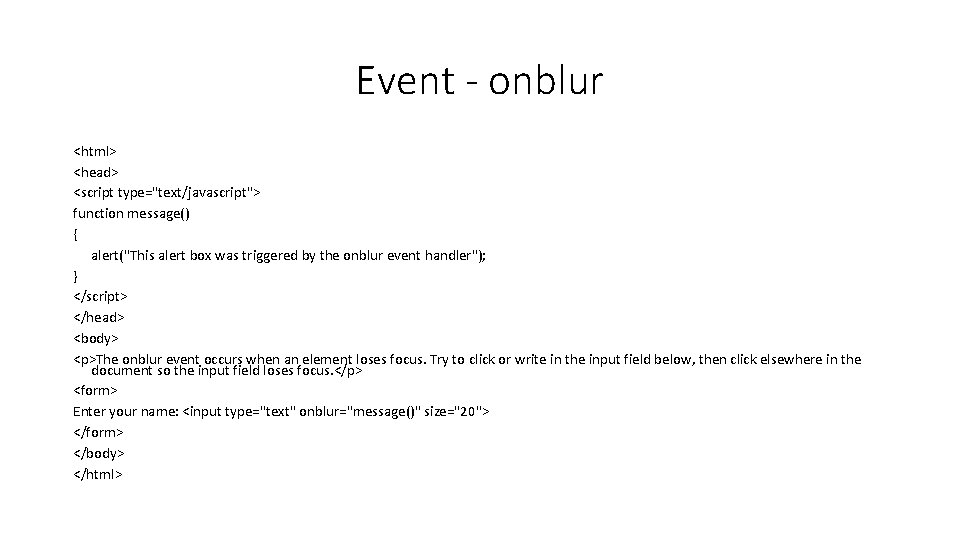
Event - onblur <html> <head> <script type="text/javascript"> function message() { alert("This alert box was triggered by the onblur event handler"); } </script> </head> <body> <p>The onblur event occurs when an element loses focus. Try to click or write in the input field below, then click elsewhere in the document so the input field loses focus. </p> <form> Enter your name: <input type="text" onblur="message()" size="20"> </form> </body> </html>

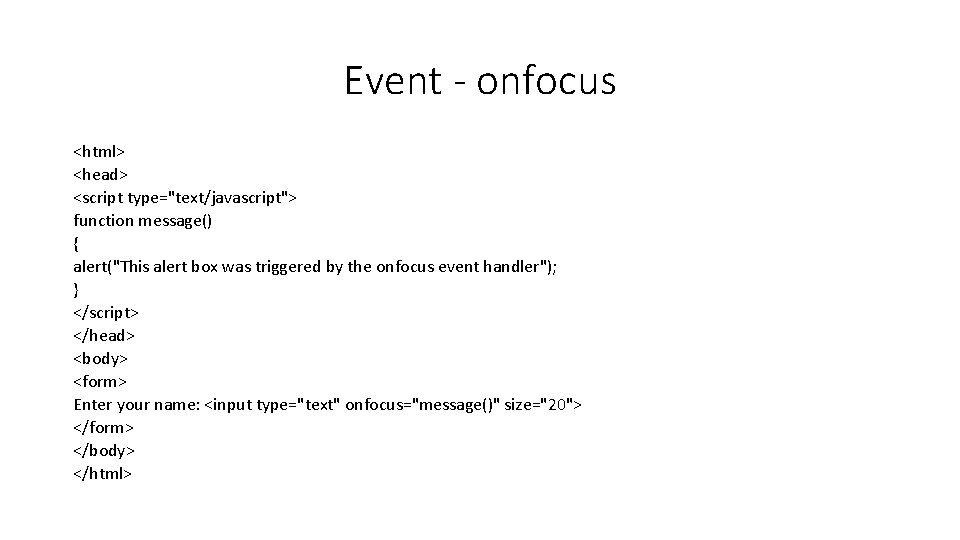
Event - onfocus <html> <head> <script type="text/javascript"> function message() { alert("This alert box was triggered by the onfocus event handler"); } </script> </head> <body> <form> Enter your name: <input type="text" onfocus="message()" size="20"> </form> </body> </html>

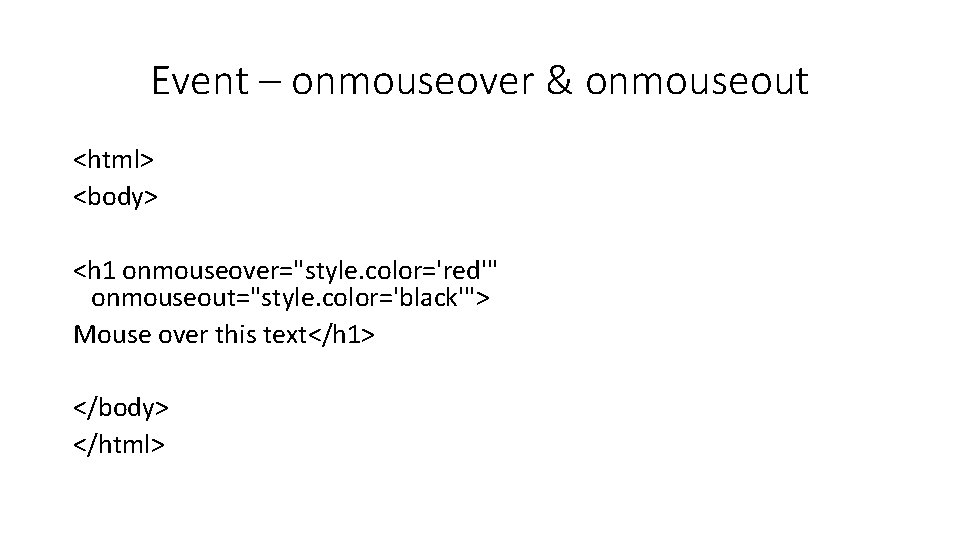
Event – onmouseover & onmouseout <html> <body> <h 1 onmouseover="style. color='red'" onmouseout="style. color='black'"> Mouse over this text</h 1> </body> </html>

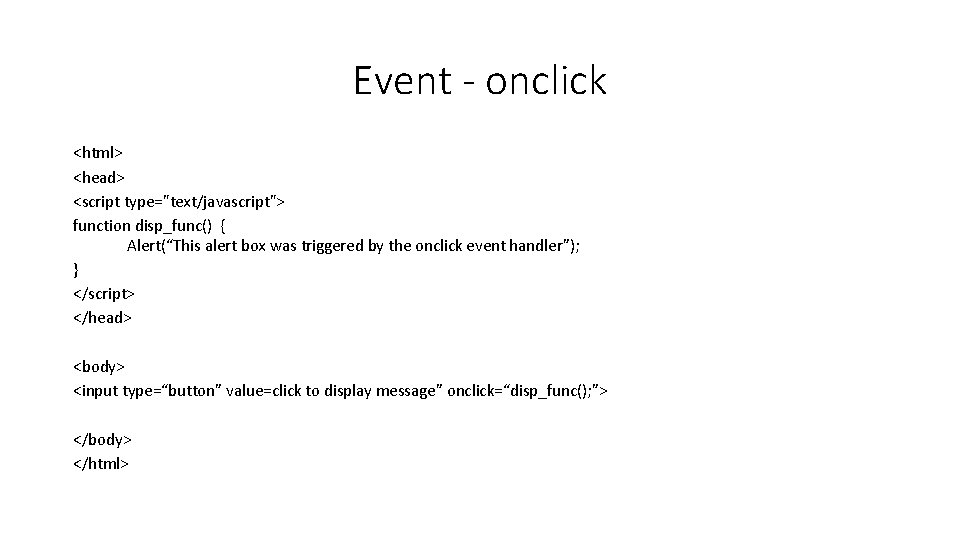
Event - onclick <html> <head> <script type="text/javascript"> function disp_func() { Alert(“This alert box was triggered by the onclick event handler”); } </script> </head> <body> <input type=“button” value=click to display message” onclick=“disp_func(); ”> </body> </html>

Event - onmousemove <html> <head> <script type="text/javascript"> var i=1; function moveright() { document. get. Element. By. Id('header'). style. position="relative"; document. get. Element. By. Id('header'). style. left=i; i++; } </script> </head> <body onmousemove="moveright()"> <h 1 id="header“>Move the mouse over this page</h 1> </body> </html>