Java Script and Ajax Java Script Dynamic HTML












- Slides: 12

Java. Script and Ajax (Java. Script Dynamic HTML (DHTML)) Week 7 Web site: http: //fog. ccsf. edu/~hyip

What is Dynamic HTML? • Dynamic HTML is a combination of Hypertext Markup Language (HTML), Cascading Style Sheets (CSS), and Java. Script. • HTML provides document structure and context for the information contained in a Web page. • CSS provides the details on how to present that information. • Java. Script provides the interactivity and dynamism.

HTML • From the earliest days of the web, HTML was only meant to provide structure for a document and context for its content. <h 1>This text</h 1> <p> This is a paragraph, more … </p> <ul><li>item one</li> <li>item two</li> <li>item three</li> </ul>

Cascading Style Sheet (CSS) • CSS provides a rich selection of presentation effects that can be applied to all HTML elements, such as color, background, margins, and borders. • With CSS, Web developers can set indents on paragraphs, specify a default font for an entire Web site with one line of code, use small caps, assign an image as a bullet for a list item, and accomplish many more things that are impossible with HTML alone.

Cascading Style Sheet (CSS) (continue…) body { background-color: white; color: black; margin: 20 px; font-size: 12 px; font-family: Arial, Helvetica, sans-serif; } h 1 { font-weight: bold; text-align: center; color: purple; background-color: yellow; }

Java. Script • Java. Script brings dynamism and interactivity to DHTML. • Not only can it provide interactivity with event handlers, it can also modify document object properties on the fly, pop up windows, and write content dynamically. • In the HTML arena, Java. Script is primarily used to modify stylesheet properties on the fly, after a Web page is loaded, to create animations and special effects.

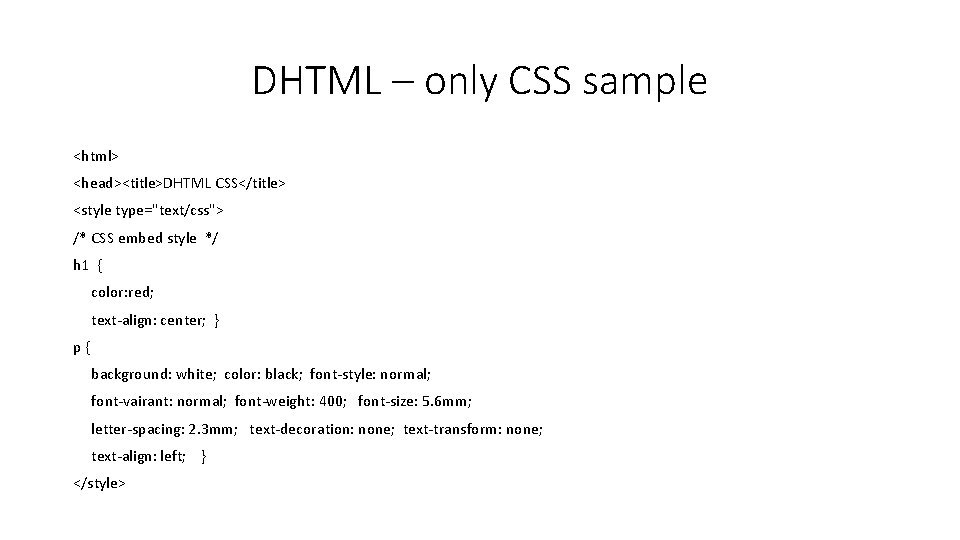
DHTML – only CSS sample <html> <head><title>DHTML CSS</title> <style type="text/css"> /* CSS embed style */ h 1 { color: red; text-align: center; } p{ background: white; color: black; font-style: normal; font-vairant: normal; font-weight: 400; font-size: 5. 6 mm; letter-spacing: 2. 3 mm; text-decoration: none; text-transform: none; text-align: left; } </style>

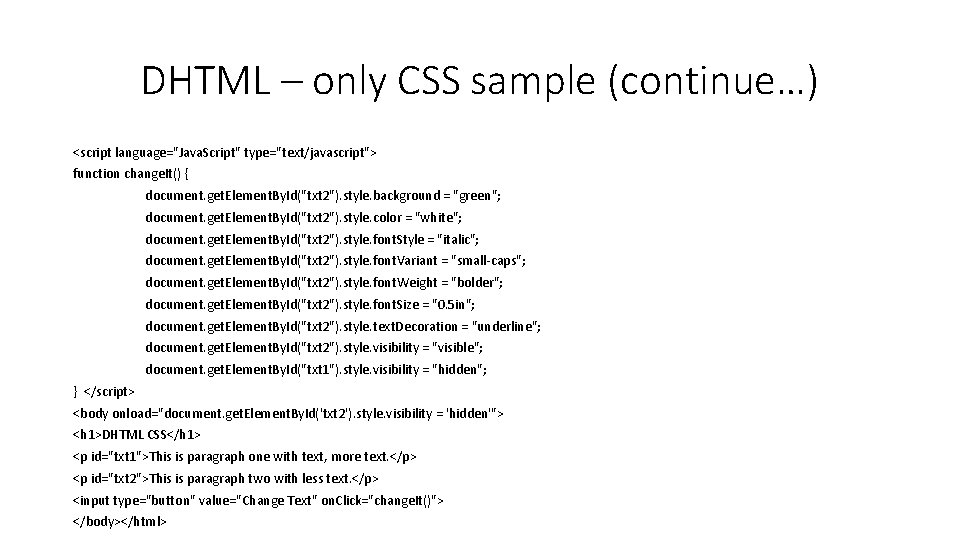
DHTML – only CSS sample (continue…) <script language="Java. Script" type="text/javascript"> function change. It() { document. get. Element. By. Id("txt 2"). style. background = "green"; document. get. Element. By. Id("txt 2"). style. color = "white"; document. get. Element. By. Id("txt 2"). style. font. Style = "italic"; document. get. Element. By. Id("txt 2"). style. font. Variant = "small-caps"; document. get. Element. By. Id("txt 2"). style. font. Weight = "bolder"; document. get. Element. By. Id("txt 2"). style. font. Size = "0. 5 in"; document. get. Element. By. Id("txt 2"). style. text. Decoration = "underline"; document. get. Element. By. Id("txt 2"). style. visibility = "visible"; document. get. Element. By. Id("txt 1"). style. visibility = "hidden"; } </script> <body onload="document. get. Element. By. Id('txt 2'). style. visibility = 'hidden'"> <h 1>DHTML CSS</h 1> <p id="txt 1">This is paragraph one with text, more text. </p> <p id="txt 2">This is paragraph two with less text. </p> <input type="button" value="Change Text" on. Click="change. It()"> </body></html>

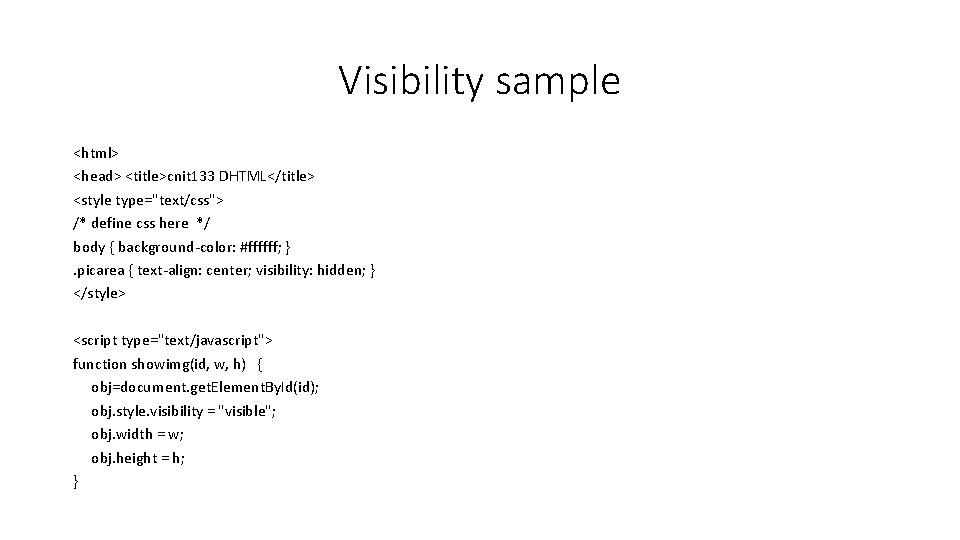
Visibility sample <html> <head> <title>cnit 133 DHTML</title> <style type="text/css"> /* define css here */ body { background-color: #ffffff; }. picarea { text-align: center; visibility: hidden; } </style> <script type="text/javascript"> function showimg(id, w, h) { obj=document. get. Element. By. Id(id); obj. style. visibility = "visible"; obj. width = w; obj. height = h; }

Visibility sample (continue…) function hideimg(id, w, h) { obj=document. get. Element. By. Id(id); obj. style. visibility = "hidden"; obj. width = w; obj. height = h; } </script> </head> <body> <h 1>DHTML & Event handler</h 1>

Visibility sample (continue…) <p>Some web page information here: </p> <p>Now, if user agree to view terms and conditions, then will display a button to continue. If user disagree, then go back to home page. </p> <hr /> <div style="text-align: center; "> <a href="#" on. Click="showimg('a 1', 120); showimg('a 2', 120); ">View terms and conditions</a> | <a href="#" on. Click="hideimg('a 1', 120); hideimg('a 2', 120); ">Dis-agree, Go to home page or hide the contract info</a> </div> <div class="picarea"> <p id="a 1">Contract agreement info here: - </p> <input id="a 2" type="button" value="Continue"> </div> </body> </html>

More DHTML samples • See my web page http: //fog. ccsf. edu/~hyip/cnit 133. html