Java Programming Khan Academy and Mrs Beth Cueni

Java Programming Khan Academy and Mrs. Beth Cueni

Table of contents Ø Ø Ø Drawing basics Coloring Variables Animation basics Text and strings Functions Logic and If statements Looping Arrays Object oriented programming http: //www. youtube. com/watch? v=Rwbg_0 YGdfs

Drawing Basics Ø Commands l l l Rect Ellipsis Line Ø These commands are considered to be functions and accept parameters

Rectangles Rect (10, 20, 100, 200); Ø l l Ø 10 is the x position (upper left corner) 20 is the y position (upper left corner) 100 is the width of the rectangle in pixels 200 is the height of the rectangle in pixels Screen position is measured in pixels and the screen is 400 x 400 pixels

Ellipse Ø Ellipse (200, 100, 50); l l 200, 200 pixel location for the center of the circle 100 width in pixels of the ellipse 50 height in pixels of the ellipse If the last two numbers are the same, you can make a perfect circle

Lines Ø Line (34, 67, 123, 231); l l 34 and 67 – how far over and down the line should start 123 and 231 – how far over and down the line should end

Coloring Commands Ø l l Stroke (255, 0, 0); Fill (0, 0, 255); no. Fill; no. Stroke;

Stroke Ø Border color of the object Ø Stroke (r, g, b); l l l The first number indicates the intensity of the color red - stroke (255, 0, 0); The second number indicates the intensity of the color green – stroke (0, 255, 0); The third number indicates the intensity of the color blue – stroke (0, 0, 255);

Fill Ø Color of the inside of the object being drawn Ø Rect (10, 20, 100, 200); Ø Fill (0, 255, 0); l Will draw a rectangle and color it green

no. Stroke no. Fill Ø no. Stroke(); – no outline will display for the object Ø no. Fill(); – the object will not be colored

Variables Ø Think of a variable as a bucket Ø The value is the contents of the bucket Ø no spaces in variable name Ø Must be in this format l variable = value Ø Don’t say equals say “gets” Ø The value is assigned to the variable

Using variables as parameters var face. X = 200; var face. Y = 200; var face. Size = 100; fill(0, 0, 0); Ellipse (face. X, face. Y, face. Size); // face

Defining variables relative to others // now we use those variables to place and size // the ears relative to the face ellipse(face. X - face. Size * 0. 7, face. Y - face. Size * 0. 6, face. Size * 1. 1); // left ear ellipse(face. X + face. Size * 0. 7, face. Y - face. Size * 0. 6, face. Size * 1. 1); // right ear

Animation basics Bunch of drawings played fast enough it looks like it is moving Use a function

Animation function var draw = function() { // this is the draw loop! everything inside these // brackets will be run over and over again. }; Get into the habit of indenting all code within the { } for easier readability

Animated Car example explained Identify the X command outside the loop to start Incrementing the value of x within the loop X=X+1 May need to refresh the background within the loop

mouse. X and mouse. Y mouse. X – x position of your mouse. Y – y position of your mouse

New way to increment X = x + 1; Can be written X +=1; x += 1; y -= 2; ball. Width *= 0. 99; ball. Height /= 1. 01;

Another shortcut eye. Size = eye. Size + 1 OR eye. Size +=1; OR eye. Size ++;

Text and Strings commands Ø text. Size(46); l Similar to font size Ø fill(8, 142, 204); l Similar to font color Ø text("Sophia", 114, 120); l Identifying the actual text and the location

Text and strings Text (“hello”, 60, 55); l where 60, 55 locates the lower left start point of the text NOT the upper right as in rectangles

String command // think of string = text fill (92, 24, 219); text. Size (30); var my. Name = “Mrs. Cueni"; text(my. Name, 41, 30); text(my. Name, 41, 60); text(my. Name, 41, 90);

Adding strings text. Size(30); var my. Name = “Mrs. Cueni"; var message = my. Name + "!!!"; text(message, 41, 30); This displays Mrs. Cueni!!!

Animate text You can animate text by putting the text inside the draw function and it will be repeated over and over If you replace the screen location with mouse. X and mouse. Y the string or text will follow your mouse

Making text larger var how. Big = 30; var draw = function() { how. Big = how. Big + 1; text. Size(how. Big); background(0, 238, 255); var my. Name = “Mrs. Cueni"; var message = my. Name + "!!!"; text(message, mouse. X, mouse. Y); };

Functions Ø Java has built in functions but you can also make your own functions Var draw. Computer = function() { } Var tells it to run the function draw. Computer is the name of the function

New JAVA commands Ø Random (50, 350); l Generates a random number from 50 -350

Passing parameters You can pass parameters in a function draw. Circles (10, 30); draw. Circles (200, 30); Ø Var draw. Circles = function (circle. X, circle. Y){ }; Passes 10 to circle. X and 30 to circle. Y Passes 200 to circle. X and 30 to circle. Y

Global functions Ø Sometimes called Magic functions Ø For example the function Draw gets called over and over again Ø Sometimes this is not efficient Ø Custom functions can be called

Local and Global functions Ø If the variable is defined in a function, it is considered a local value to the function Ø You can turn the variable into a global variable if it is defined outside the function Ø Local variables – within a function Ø Global variables – defined outside the function

Logic and If statements Ø Boolean expressions give a result of TRUE or FALSE Ø Created by George Boole Ø If a certain condition is true execute the following code

New JAVA commands Ø mouse. Is. Pressed If (mouse. Is. Pressed) { ellipse (mouse. X, position, 50); } Ø Random (0 , 1) generates a number between 0 and 1 to three decimal places

New JAVA commands Ø Round (0. 2314) will round to 0 Ø Round (0. 7341) will round to 1

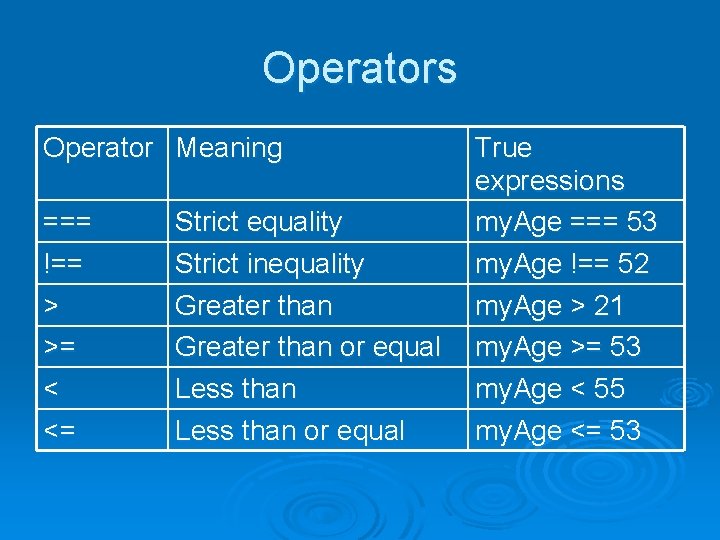
Operators Operator Meaning === !== > >= < <= Strict equality Strict inequality Greater than or equal Less than or equal True expressions my. Age === 53 my. Age !== 52 my. Age > 21 my. Age >= 53 my. Age < 55 my. Age <= 53

Difference between = and === Ø A single = assigns a value to a variable var my. Age = 56 Ø === checks for equality If (my. Age === 53){ }

Logical operators Ø && means AND Ø || means OR l l l Sometimes called pipes Located below the backspace key If not on your keyboard, use shift +

Looping While loops For loops Nested loops

While loop example fill(120, 9, 148); var message = "Loops are REALLY awesome!? ? ? "; var y = 40; while (y < 400) { text(message, 30, y); y += 20; }

Loop questions 1. What do I want to repeat? The text function with the message! What do I want to change each time? - The y position, increasing by 20 each time. 3. How long should we repeat? 2. 1. As long as y is less than 400

Repetitive code Ask yourself if you can use a loop when you see code that repeats Loops have built in code that tells it to repeat the content of the loop until the condition is satisfied

Balloon Hopper program The command to get the image of Hopper var hopper = get. Image("creatures/Hopper. Jumping"); image(hopper, 223, 232);

For loops More concise than While loops Trick used in the example is to comment out the code /* */ Format – three parts only use two ; // for (start; how long; change) for ( ; ; ) { }

For loop example for (var i = 0; i < x. Positions. length; i++) { draw. Winston(x. Positions[i], y. Positions[i]); }

Nested For loops A loop within a loop Decide what loop controls what Inner loop – number of gems Outer loop – number of rows Think of any 2 -d objects to convert to nested loops

Arrays Ø Variable is like a drawer Ø Arrays are like a chest of drawers Ø Pill case example

Format of array To create an array, we declare a variable like we always do, but then we surround our list of values with square brackets and separate each value with a comma: var house. Furniture = [‘chair’, ‘couch’, ‘table’]; Use brackets, not parenthesis
![Defining arrays var my. Teachers = [“Cueni", “Mesh", “Hamilton"]; // my. Teachers[1] fill(255, 0, Defining arrays var my. Teachers = [“Cueni", “Mesh", “Hamilton"]; // my. Teachers[1] fill(255, 0,](http://slidetodoc.com/presentation_image_h/0453100e55f1049ef039241f5e277671/image-47.jpg)
Defining arrays var my. Teachers = [“Cueni", “Mesh", “Hamilton"]; // my. Teachers[1] fill(255, 0, 0); text( my. Friends[1], 10, 30); This shows Mesh Why? ? Arrays start numbering at 0

Length of the array my. Teachers. length – keeps updating and returns the number of elements in the arrayas you add elements

Arrays and loops work really well together 1. What do I want to repeat? 2. What do I want to change each time? 3. How long should we repeat? Can use While or For loops
![Arrays and loops var my. Teachers = [“Cueni", “Mesh", “Hamilton", “Vidmar", “Craigo", “Baird"]; var Arrays and loops var my. Teachers = [“Cueni", “Mesh", “Hamilton", “Vidmar", “Craigo", “Baird"]; var](http://slidetodoc.com/presentation_image_h/0453100e55f1049ef039241f5e277671/image-50.jpg)
Arrays and loops var my. Teachers = [“Cueni", “Mesh", “Hamilton", “Vidmar", “Craigo", “Baird"]; var teacher. Num = 0; while(teacher. Num < my. Teachers. length) { text(myteachers[teacher. Num], 10, 30+teacher. Num*30); teacher. Num++; }
![Adding values to an array var x. Positions = [100, 200]; var draw = Adding values to an array var x. Positions = [100, 200]; var draw =](http://slidetodoc.com/presentation_image_h/0453100e55f1049ef039241f5e277671/image-51.jpg)
Adding values to an array var x. Positions = [100, 200]; var draw = function() { if (mouse. Is. Pressed) { x. Positions. push(mouse. X); } Where ever the mouse is clicked, that X value is added or pushed onto the length of the array. (Starts with two values)

Objects Create objects if you want to keep track of a bunch of properties for a single variable var cueni. Age = 53; var cueni. Eyes = “brown”; var cueni. Likes = [“walking”, “sewing”];
![Identify objects var cueni = { age: 53, eyes: “brown”, likes: [“walking”, “sewing”], is. Identify objects var cueni = { age: 53, eyes: “brown”, likes: [“walking”, “sewing”], is.](http://slidetodoc.com/presentation_image_h/0453100e55f1049ef039241f5e277671/image-53.jpg)
Identify objects var cueni = { age: 53, eyes: “brown”, likes: [“walking”, “sewing”], is. Cool: “false”, }; Called properties of cueni Each item is called a key Key of age with a value of 53

To display object values text(“Mrs Cueni is “ + cueni. age + “ years old”, 10, 50); Text(“Mrs. Cueni has “ + cueni. eyes + “ eyes”, 10, 70);

Array of Objects my. Cats is the name of the array The array has two objects: name and age

Cat example Array of objects var my. Cats = [ {name: "Lizzie", age: 18}, {name: "Daemon", age: 1}]; for (var i = 0; i < my. Cats. length; i++) { var my. Cat = my. Cats[i]; println(my. Cat. name + ' is ' + my. Cat. age + ' years old. '); }

Object Oriented Programming Ø Why is it useful? l Ø Many items have the similar properties and object oriented programming allows you to pass and share the properties Object literals l Similar in nature with different properties • Students l l l Name Age Height Eye color Hair color

2 Object literals with properties and values var winston. Teen = { "nickname": "Winsteen", "age": 15, "x": 20, "y": 50 }; var winston. Adult = { "nickname": "Mr. Winst-a-lot", "age": 30, "x": 229, "y": 50 };

Object types defined Object name starts with capital letter Winston Constructive function var Winston = function(nickname, age, x, y) { this. nickname = nickname; this. age = age; this. x = x; this. y = y; };

Object prototype Property of an object and you can attach functions or behaviors. Know as a Methods

Programming is scary? https: //www. youtube. com/watch? v=w. Nbe. XD 2 w. F 1 g
- Slides: 61