ITEC 3010 Design 1 2 3 The Structure





































































- Slides: 69

ITEC 3010 Design 1

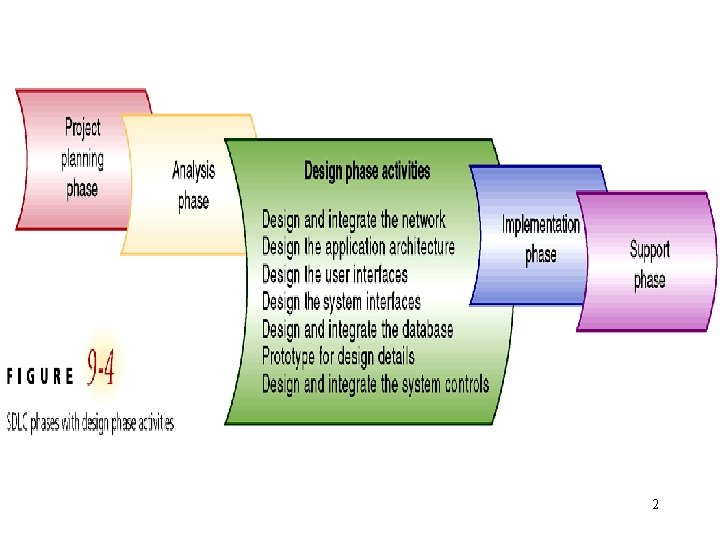
2

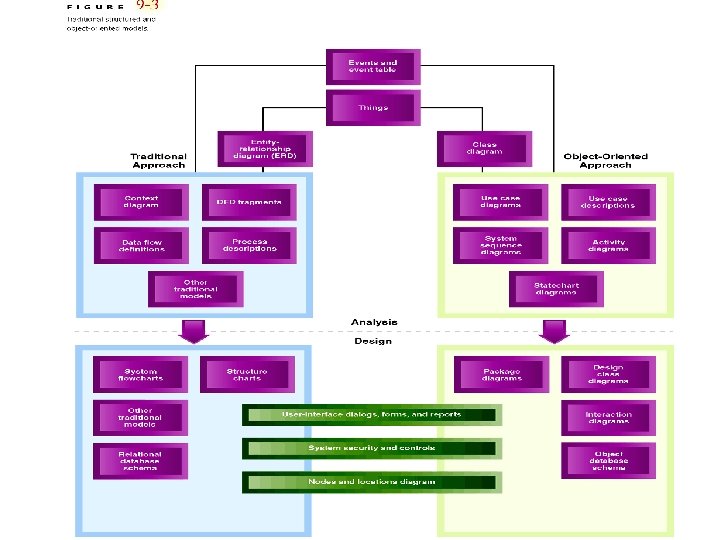
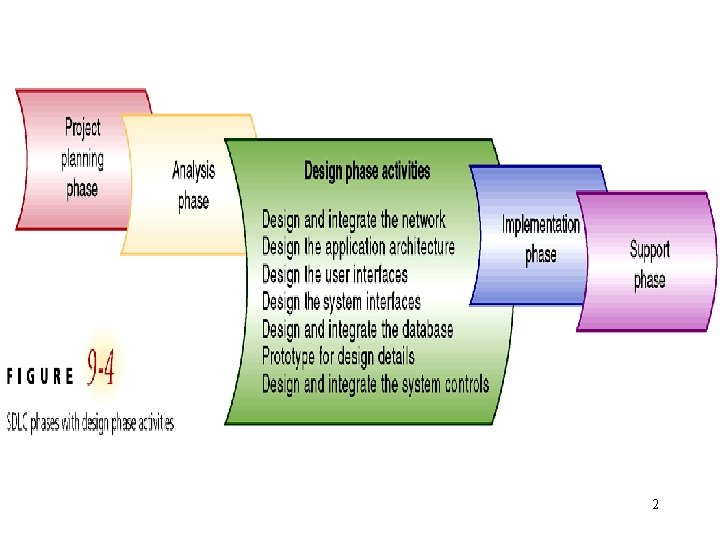
3

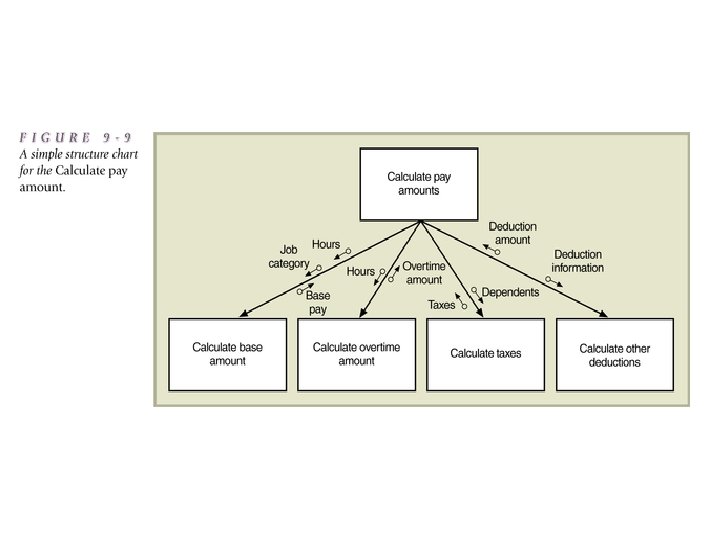
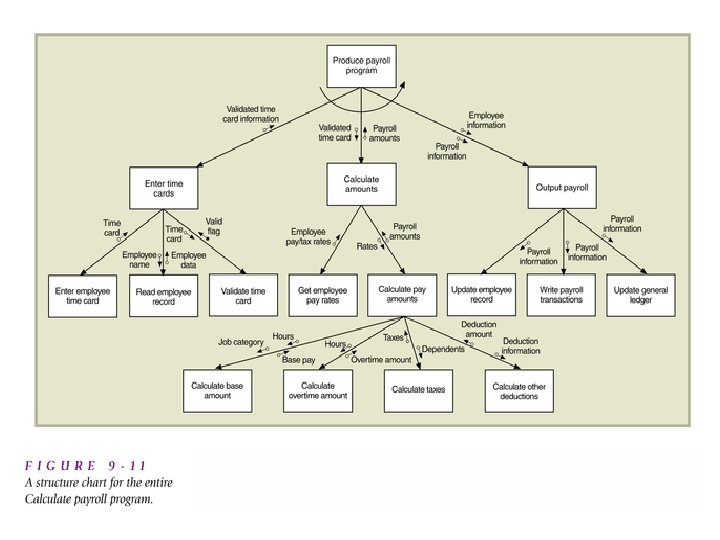
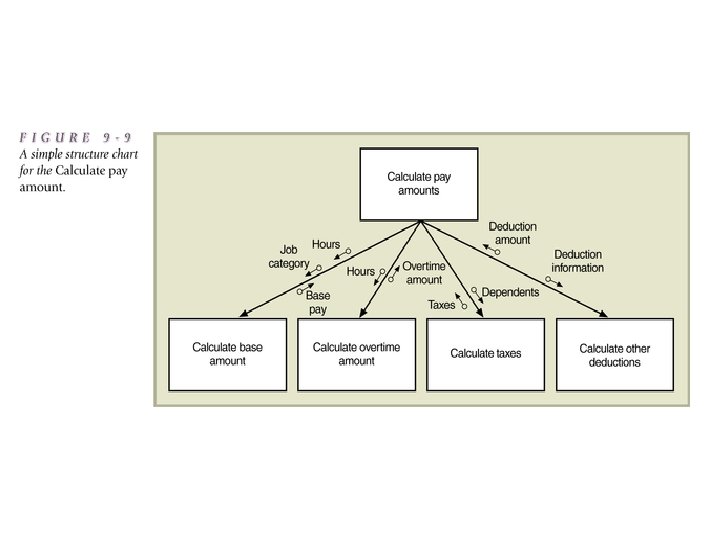
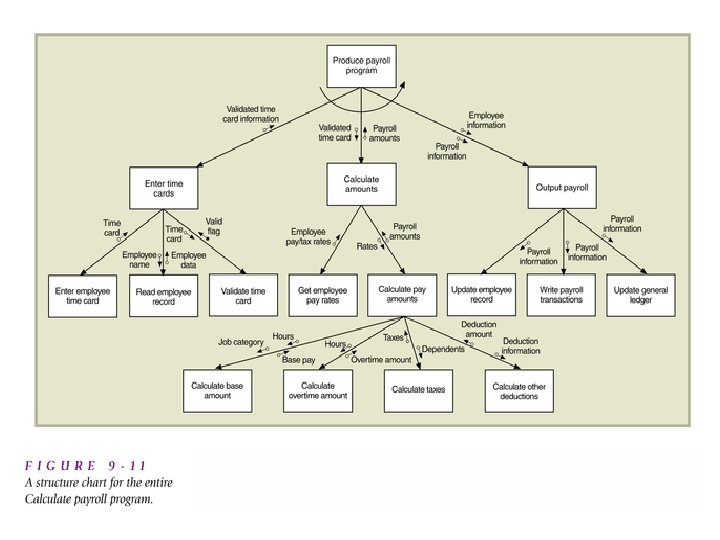
The Structure Chart • Structure chart – A hierarchical diagram showing the relationships between the modules of a computer program – The objective of structured design is to create a topdown decomposition of the functions to be performed by a given program in a system – use a structure chart to show this – E. g. shows functions and sub functions (such as Calculate base amount, Calculate overtime amount etc. ) – Uses rectangles to represent each such module (the basic component of a structure chart – Higher-level modules are “control” modules that control flow of execution (call lower level modules which are the “worker bee” modules that contain program logic) 4

5

Structure Chart characteristics • Structure chart is based on the idea of modular programming (and top-down programming) – Breaking a complex problem down into smaller modules – Modules are well formed with high internal cohesiveness and minimum data coupling – Vertical lines connecting the modules indicate calling structure – Little arrows next to the lines show the data passed between modules (inputs and outputs) • Data couples: individual items that are passed between modules • Program call: the transfer of control from a module to a subordinate module to perform a requested service (can be implemented as e. g. a function or procedure call) 6

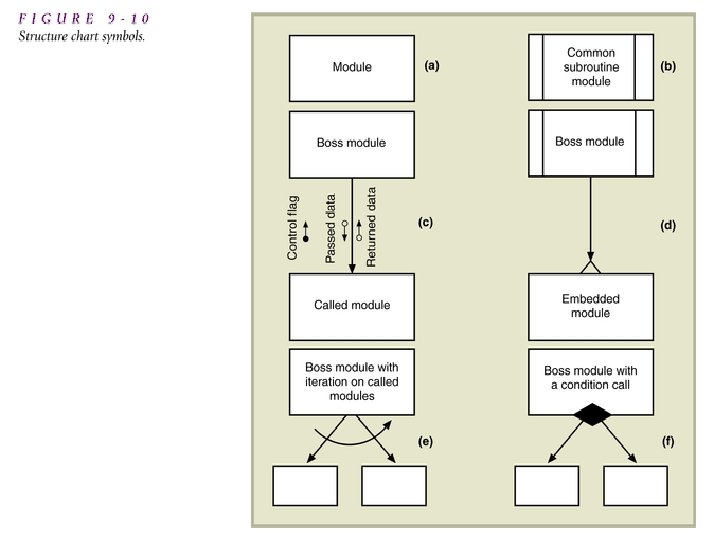
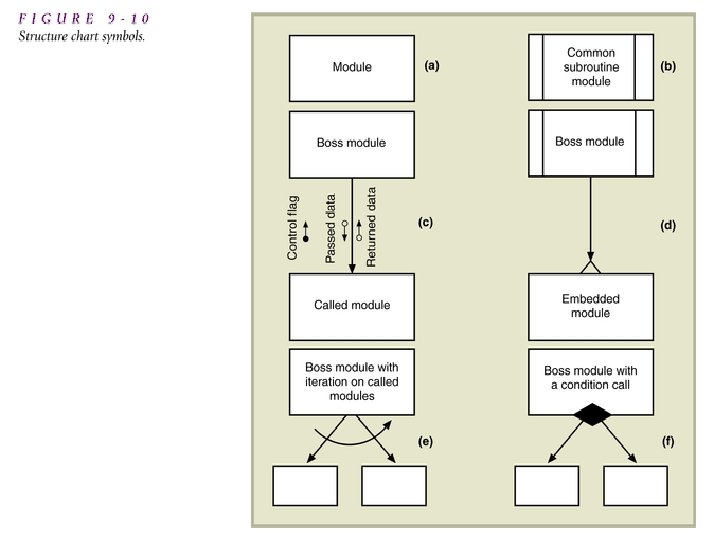
Structure Chart Symbols • Rectangles represent modules – Can represent a function (e. g. C), a procedure (e. g. Pascal), a paragraph (e. g. COBOL) , subroutine (e. g. FORTRAN) etc. – Rectangle with double bars represents a module used several places (optional) • Little arrows with open circles represent data couples • Little arrows with closed circles represent control couple flag (e. g. end of file flag) • Curved arrows immediately below a boss module represents iteration (looping) • Darkened diamond represents a conditional call to lower modules 7

8

9

Notes on Structure Chart • Each module should do a very specific function • Module at top of the tree is the boss module – Function is to call modules on level below, pass information to them • Middle level modules control the modules below – Call them and pass data • At the very bottom, the leaves contain the actual algorithms to carry out the program functions • Call of modules is left to right across the tree 10

Developing a Structure Chart • Transaction analysis – The development of a structure chart based on a DFD that describes the processing for several types of transactions – Uses as input the system flow chart and the event table to develop the top level of the tree in a structure chart • Transform analysis – The development of a structure chart based on a DFD that describes the input-process-output data flow – Used to develop the subtrees in a structure chart – one for each event in the program 11

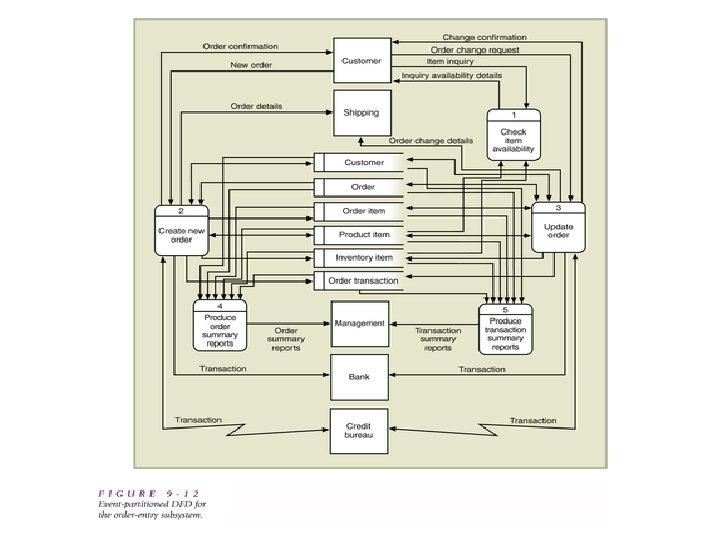
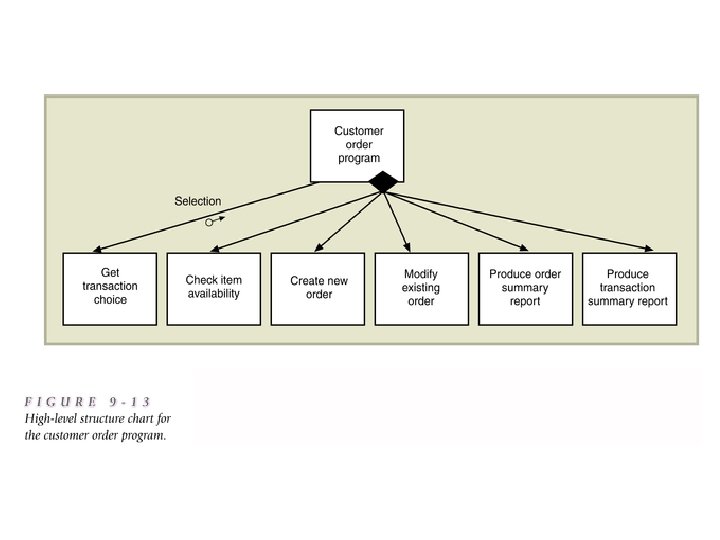
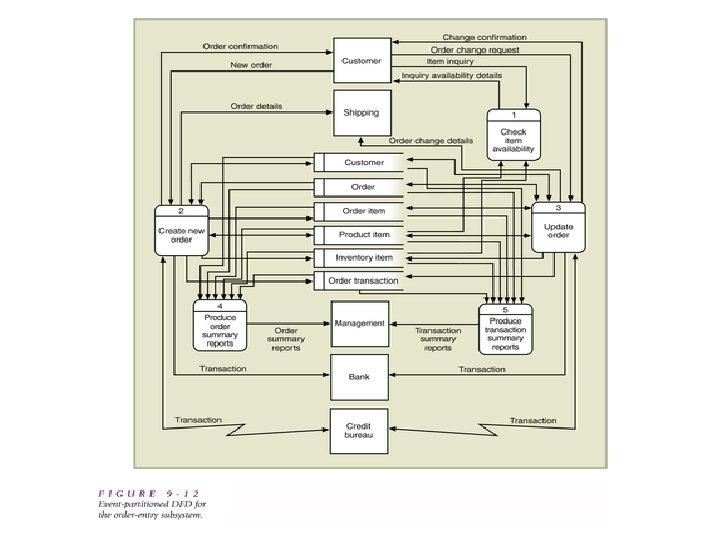
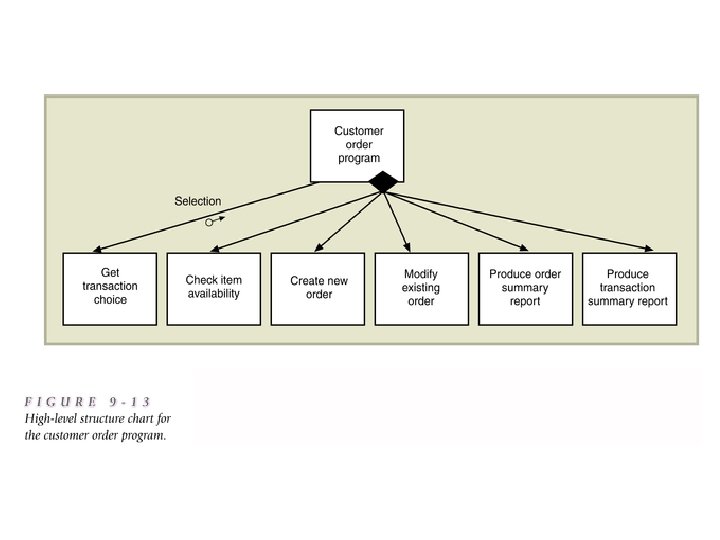
Transaction Analysis • First step is to identify the major programs – Can do it by looking at the system flow chart and identifying the major programs • For a subsystem or program we want to make a structure chart for, we can look at the DFD Level 0 to identify the major processes – See next slide, shows event-partitioned DFD for the order-entry subsystem for RMO example, showing 5 major processes – These major processes will become the modules in the resulting high level structure chart (see slide after that) • Sub-System DFD is also a good source 12

13

14

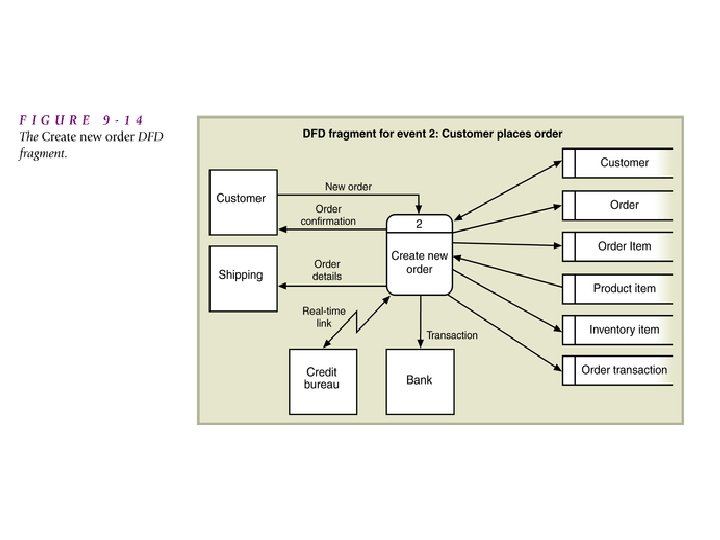
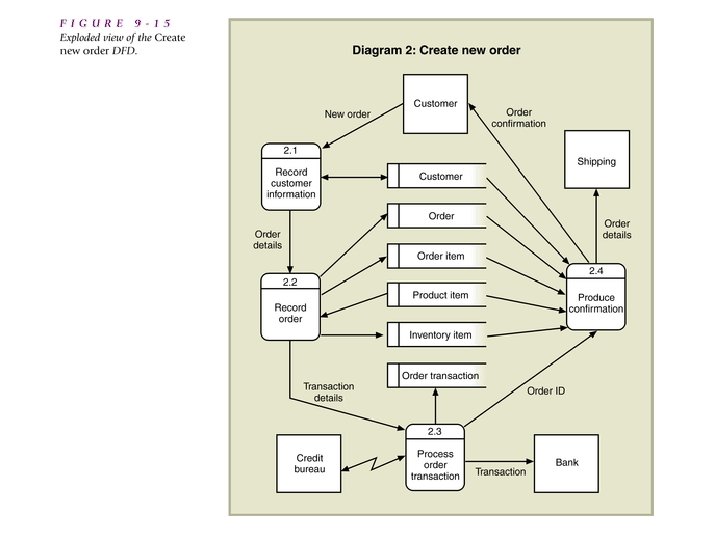
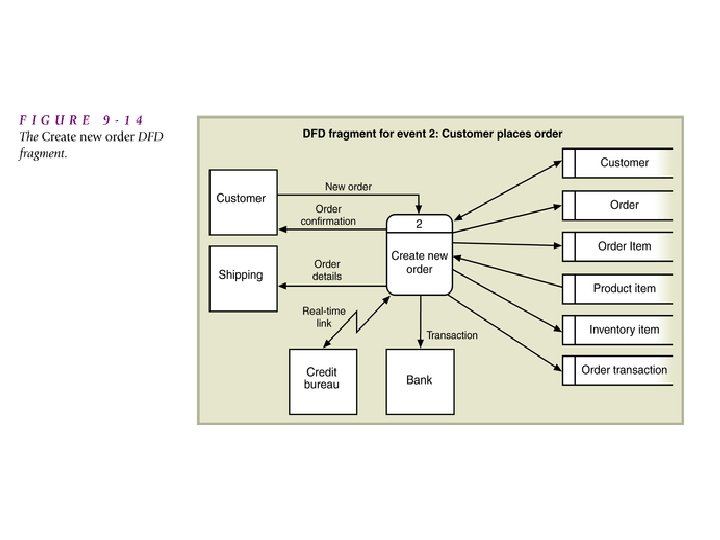
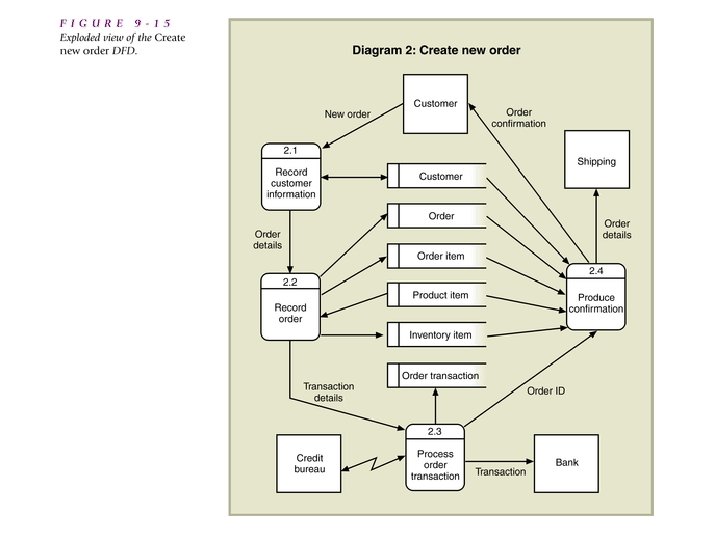
Transform Analysis • Based on the idea that computer program “transforms” input data into output data • Structure charts developed with transform analysis usually have 3 main subtrees – Input subtree to get data – A calculate subtree to perform logic – An output subtree to write the results • Can create it rearranging elements from – DFD fragment for an event (e. g. “create new order”) – The detailed DFD for that event • E. g. see next two slides for “create new order” DFD fragment, and its corresponding detailed DFD 15

16

17

Steps for creating the structure chart from the DFD 1. Identify the primary information flow 2. Find the process that represents the most fundamental change from an input stream to an output stream – the central transform • • • Afferent data flow: the incoming data flow in a sequential set of process bubbles Efferent data flow: the outgoing data flow from a sequential set of process bubbles Central transform: the central processing bubbles in a transform analysis type of data flow 18

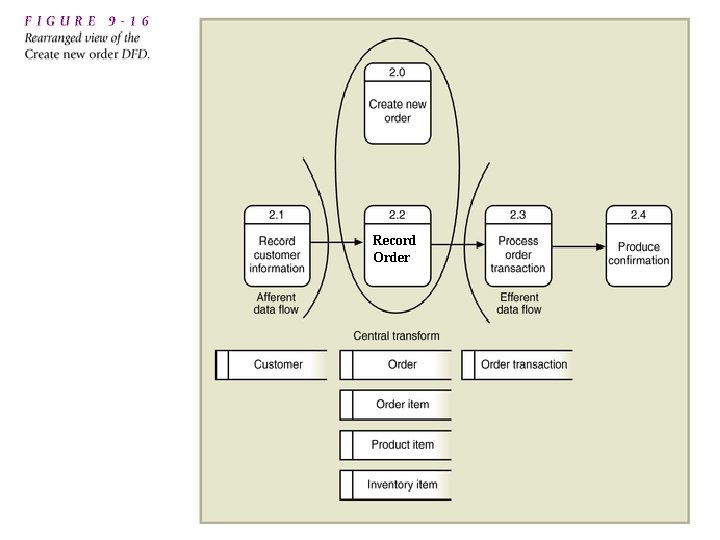
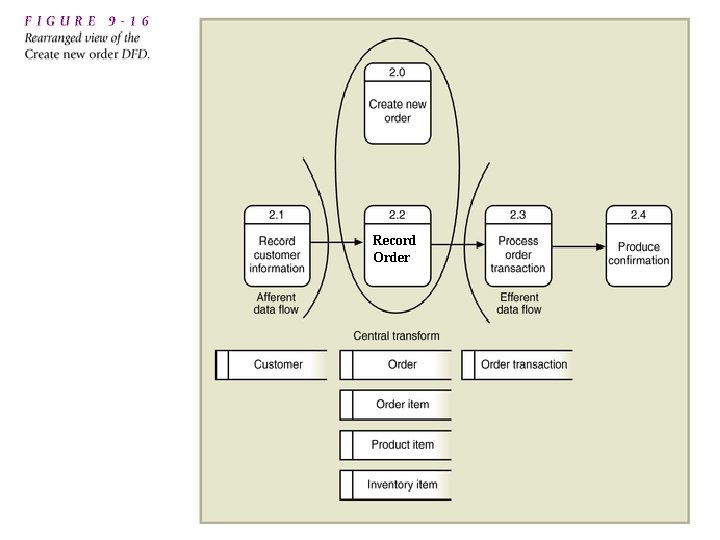
Steps continued In our example, the record (build) order process is the central process 3. Redraw the data flow diagram (DFD) with – – The inputs to the left The central transform process in the middle The outputs to the right The parent process (top level – e. g. “Create new order”) above the central transform process (e. g. “Build order”) – See next slide 19

Record Order 20

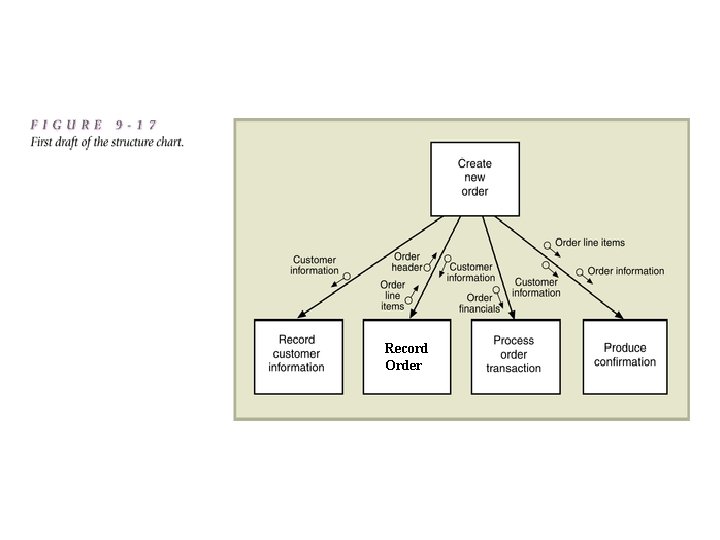
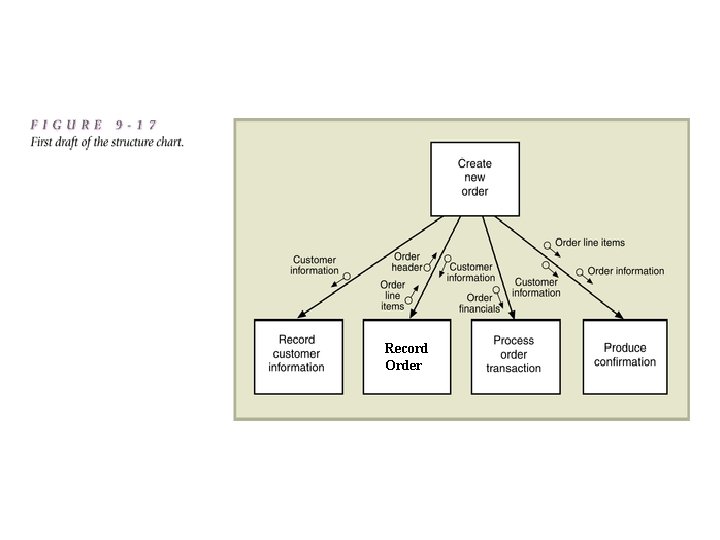
Steps continued 4. Generate the first-draft structure chart including data couples (directly from our rearranged DFD on the previous slide) • See next slide 21

Record Order 22

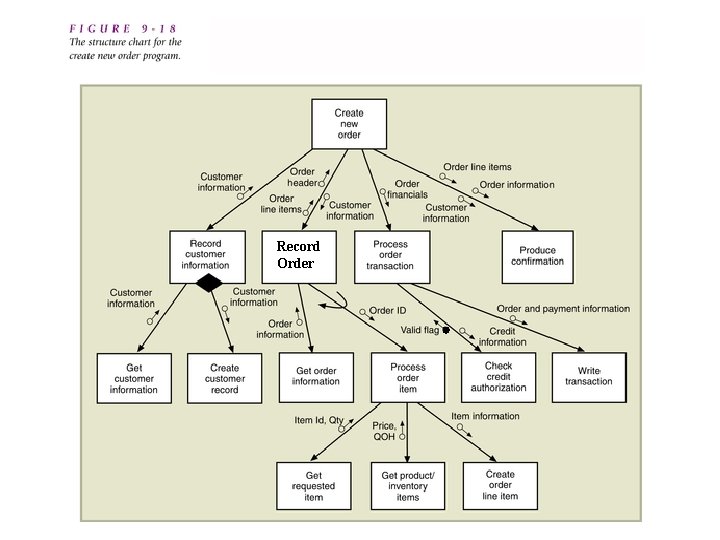
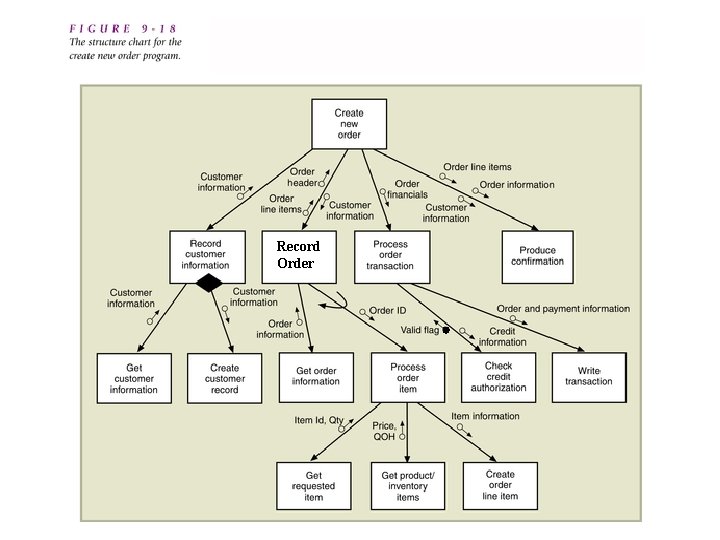
Steps continued 5. Add other modules as necessary to – Get input data via the user-interface screens – Read and write to the data stores – Write output data or reports • These are lower level modules (utility modules) • Also add data couples • See next slide 23

Record Order 24

Final Steps 6. Using structured English or decision table documentation, add any other required intermediate relationships (e. g. looping and decision symbols) 7. Make the final refinements to the structure chart based on quality control concepts (to be discussed) 25

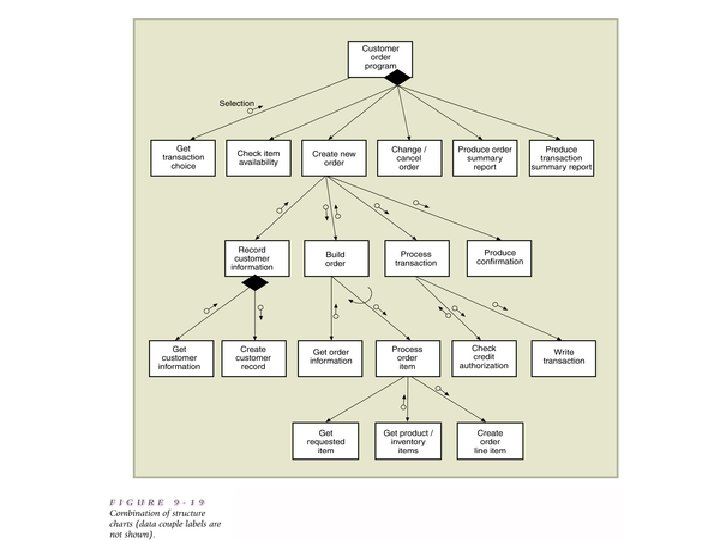
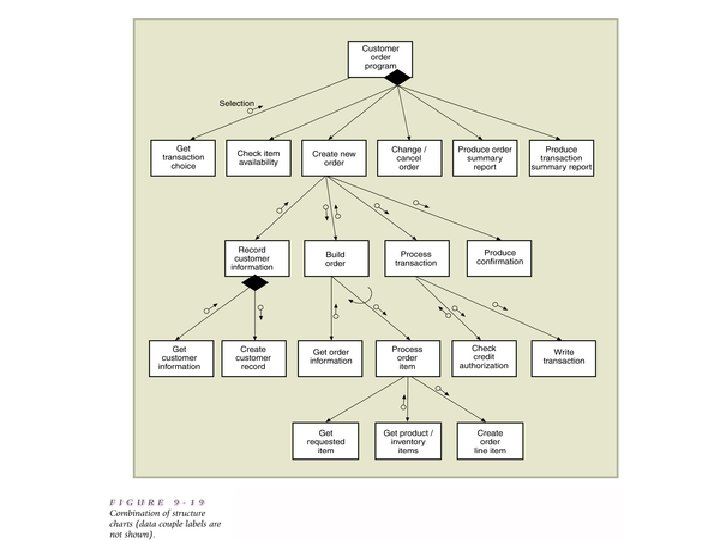
Combining the top-level structure chart with the chart developed by transaction analysis • Basically “glue” the diagram we made (high-level) using transaction analysis on top of the more detailed diagram (for lower-processing) we just made using transform analysis • See next slide 26

27

Evaluating the Quality of a Structure Chart • Module coupling – The manner in which modules relate to each other • Desirable to have loosely coupled modules – have modules as independent as possible – Module does not need to know who invoked it – Best coupling is through simple data coupling • The module is called and a specific set of data items is passed • Module function performs its function and returns the output 28

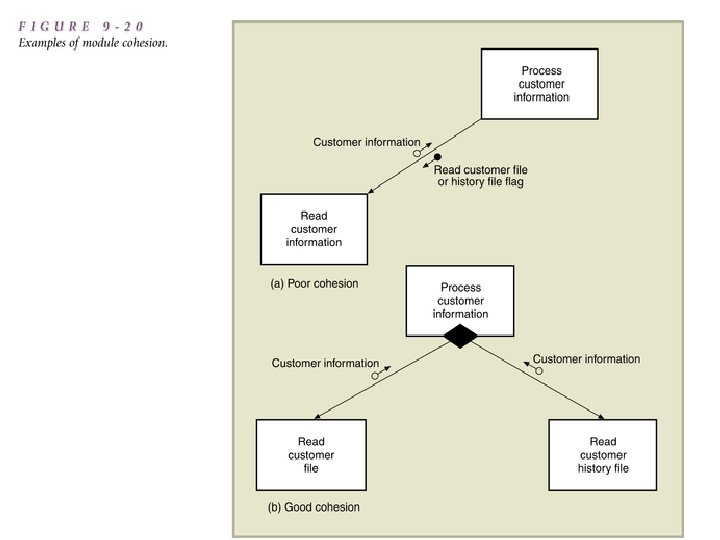
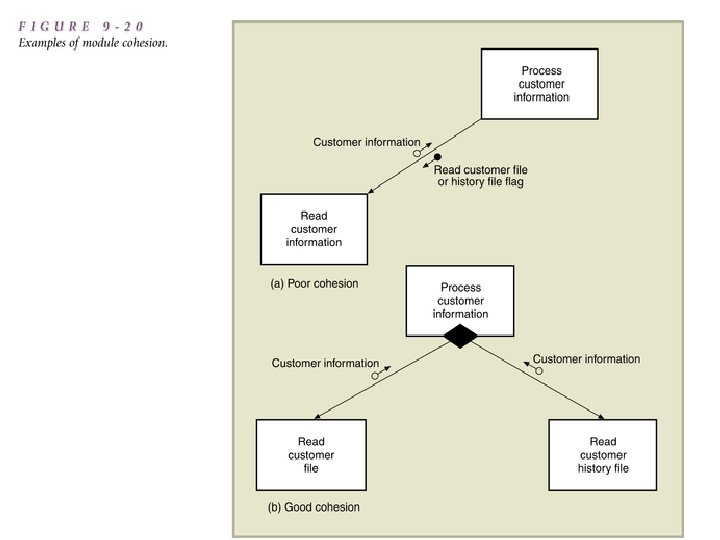
Evaluating Structure Charts (continued) • Cohesion – Refers to the degree to which all of the code within a module contributes to implementing one well-defined task • Desirable to have modules with high cohesion implementing a single function – Modules that implement a single task tend to have relatively low coupling because all of their internal code acts on the same data item(s) – Modules with poor cohesion tend to have high coupling because loosely related tasks are typically performed on different data items across modules – A flag passed down the structure chart is an indicator of poor cohesion 29

30

Designing the Application Architecture: The Object-Oriented Approach • Object-oriented design models provide the bridge between the object-oriented analysis models and the object-oriented programs • Object-oriented programs – Basic concept: the program consists of a set of program objects that cooperate to accomplish a result – Objects work together by sending messages – Example: in a graphical user interface (GUI) windows and menus are objects. If you click on a window object a message is sent to display itself (e. g. window, a menu bar etc. ) 31

Differences between object oriented and traditional approaches • In traditional computer environments there is some sort of central control – E. g. a mainframe computer may be connected to thousands of terminals and controls them centrally – No terminal does work unless directed to by the mainframe • In object-oriented environment – Analogy to a network of nodes, where each node can send messages to another independently, but all still work together, not centrally controlled (no one may be in charge) 32

Overview • Programmers use models to code the system • Two most important models are design class diagrams and interaction diagrams (sequence diagrams and collaboration diagrams) • Class diagrams are developed for domain, view, and data access layers • Interaction diagrams extend system sequence diagrams 33

Object-Oriented Design – The Bridge Between Analysis and Programming • Bridge between user’s requirements and new system’s programming • Object-oriented design is the process by which detailed object-oriented models are built • Programmers use the design to write code and test new system • User-interface, network, controls, security, and database requires design tasks and models 34

Overview of Object-Oriented Programs • Set of objects that cooperate to accomplish result • Object contains program logic and necessary attributes in a single unit • Objects send each other messages and collaborate to support functions of main program • OO system designer provides detail for programmers – Design class diagrams, interaction diagrams, (some) statechart diagrams 35

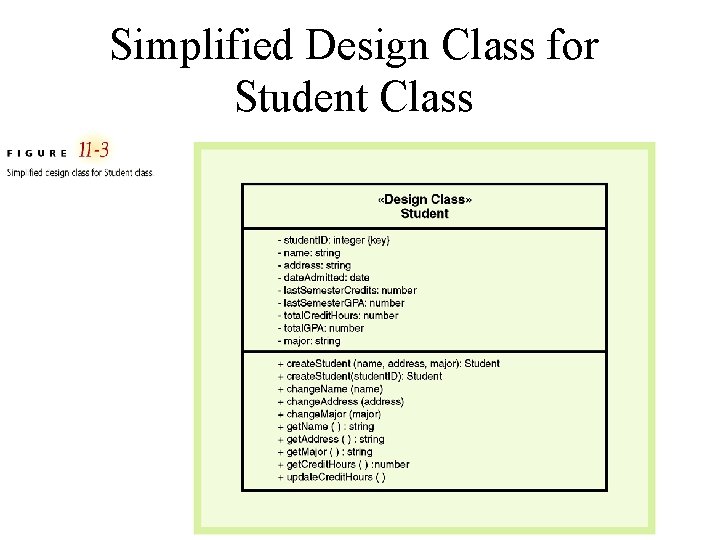
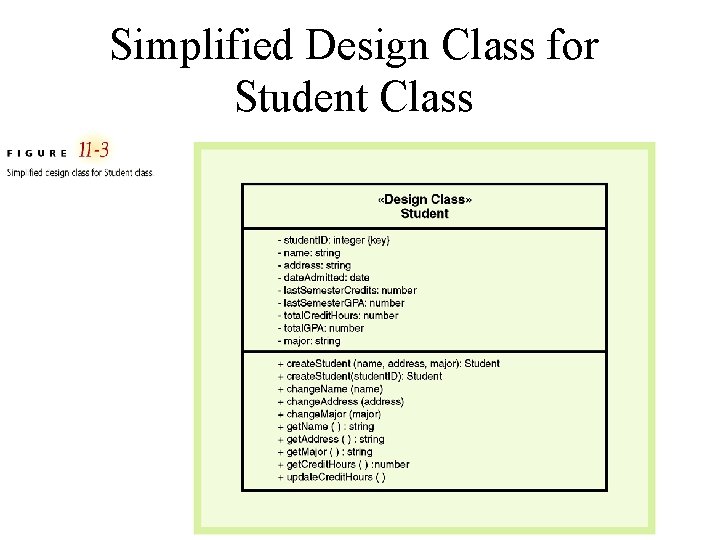
Simplified Design Class for Student Class 36

Object-Oriented Design Processes and Models • Diagrams developed during analysis – Use case diagrams, use case descriptions and activity diagrams, domain model class diagrams, and system sequence diagrams • Diagrams developed during design – Design class diagrams – set of object-oriented classes needed for programming, navigation between classes, attribute names and properties and method names and properties 37 – Interaction diagrams, package diagrams

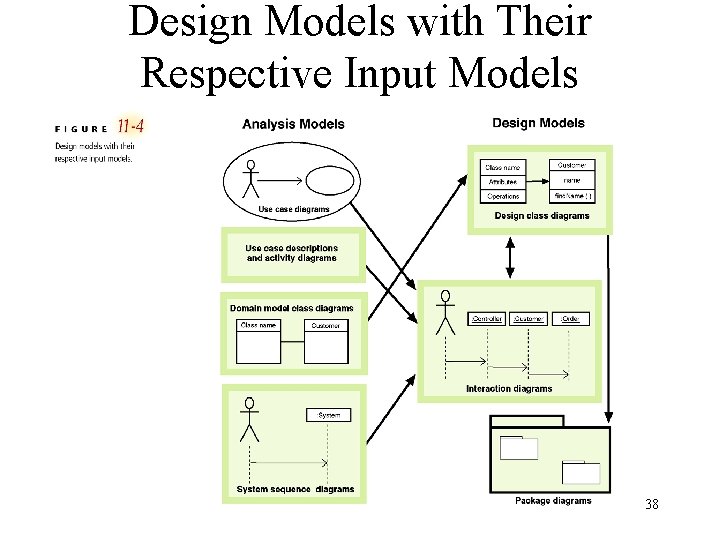
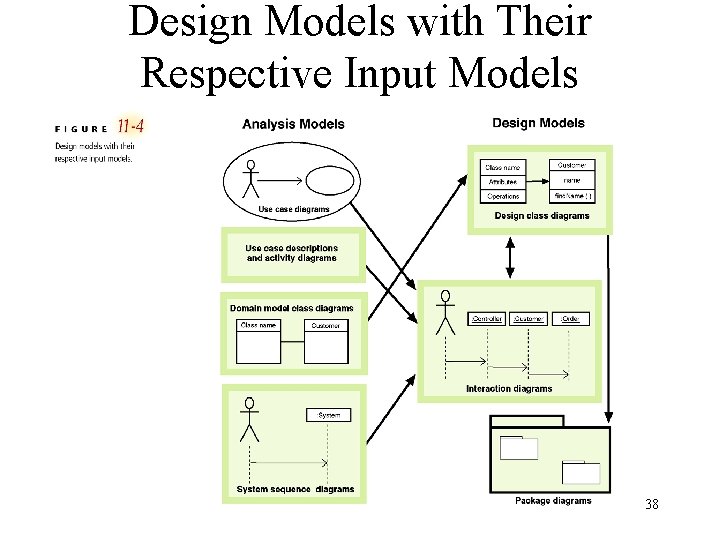
Design Models with Their Respective Input Models 38

Iterative Process of OO Design • Create preliminary design class diagrams model • Develop interaction diagrams for each use case or scenario (realization of use cases) • Return to design class diagram – Develop method names based on the design of interaction diagrams – Update navigation visibility and attributes • Partition design class diagram into related functions using package diagrams (subsystems or layers) 39

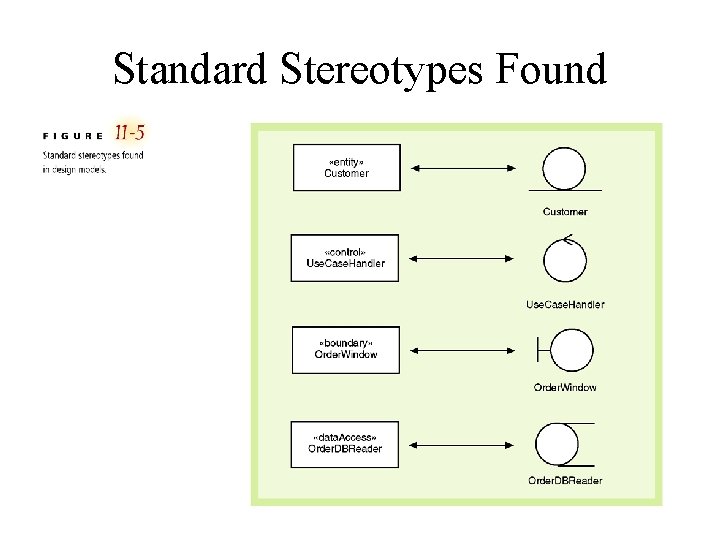
Design Class Symbols • UML does not distinguish between design class notation and domain model notation • Domain modeling shows users’ work environment • Design class specifically defines software classes • UML uses stereotype notation to categorize a model element by its characteristics 40

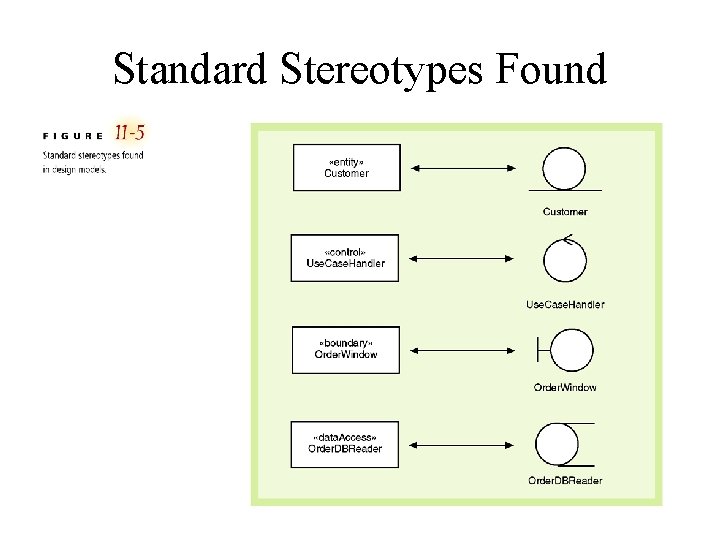
Standard Stereotypes Found in Design Models 41

Standard Design Classes • Entity – design identifier for problem domain class – Persistent class – exists after system is shut down • Boundary – designed to live on system’s automation boundary – User interface and windows classes • Control – mediates between boundary and entity classes, between the view layer and domain layer • Data access – retrieve from and send data to 42 database

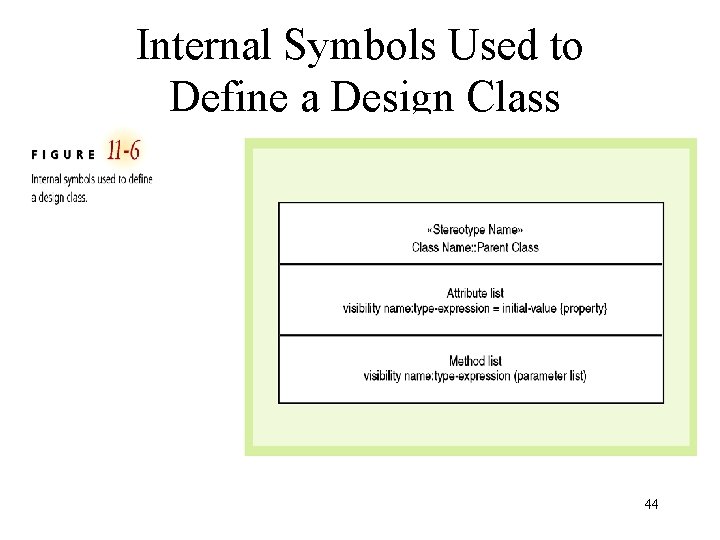
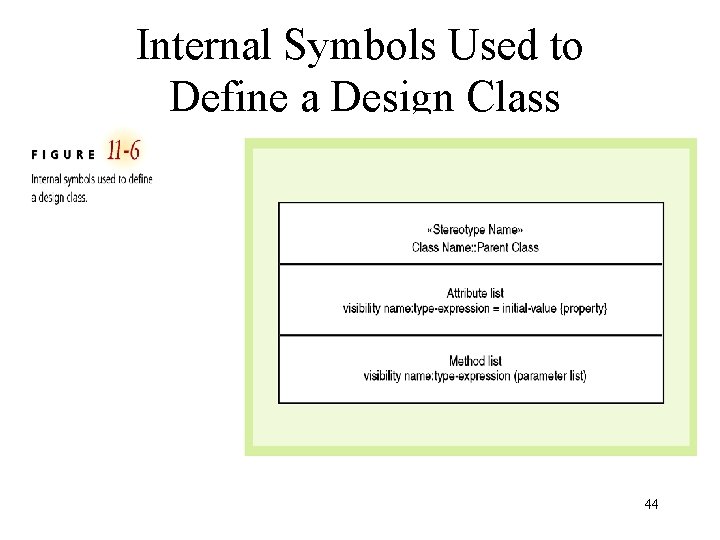
Design Class Notation • Name – class name and stereotype information • Attributes – visibility (private or public), attribute name, type-expression, initialvalue, property • Method signature – information needed to invoke (or call) the method – Method visibility, method name, typeexpression (return parameter), method parameter list (incoming arguments) – Overloaded method – method with same name but two or more different parameter lists 43

Internal Symbols Used to Define a Design Class 44

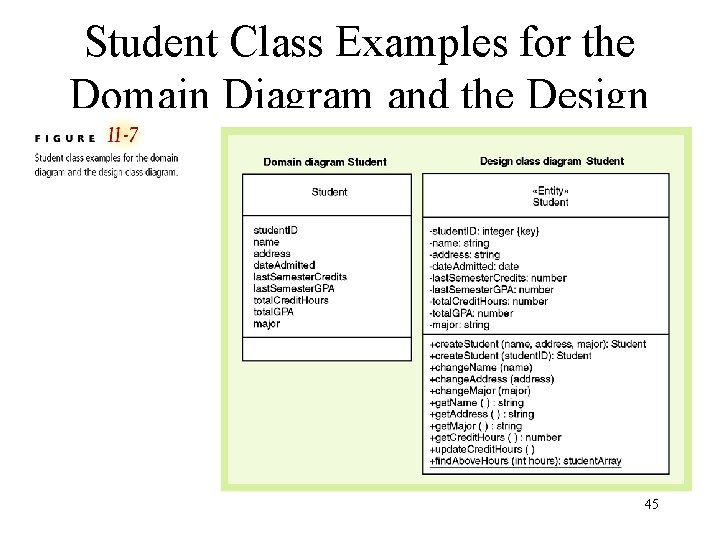
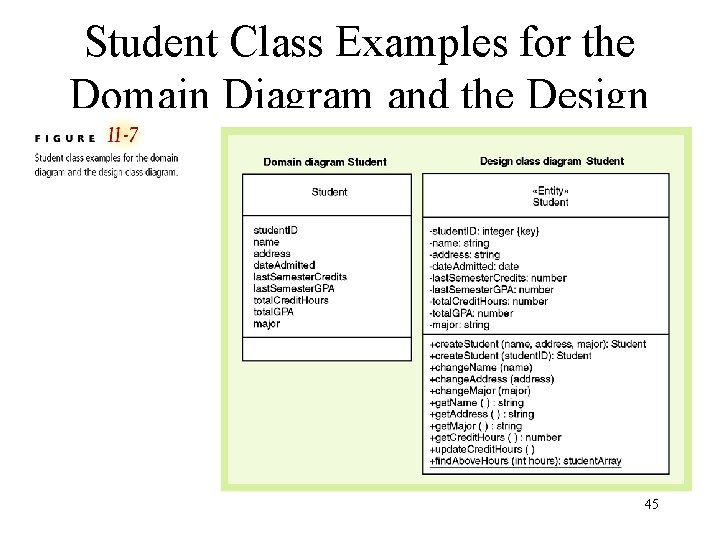
Student Class Examples for the Domain Diagram and the Design Class Diagram 45

Some Fundamental Design Principles • Encapsulation – each object is a selfcontained unit that includes data and methods that access data • Object reuse – designers often reuse same classes for windows components • Information hiding – data associated with object is not visible to outside world • Navigation visibility – object is able to view 46 and interact with another object

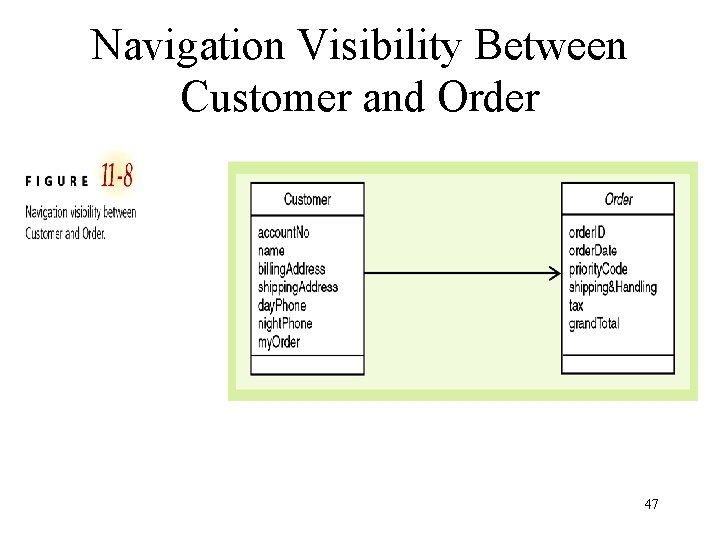
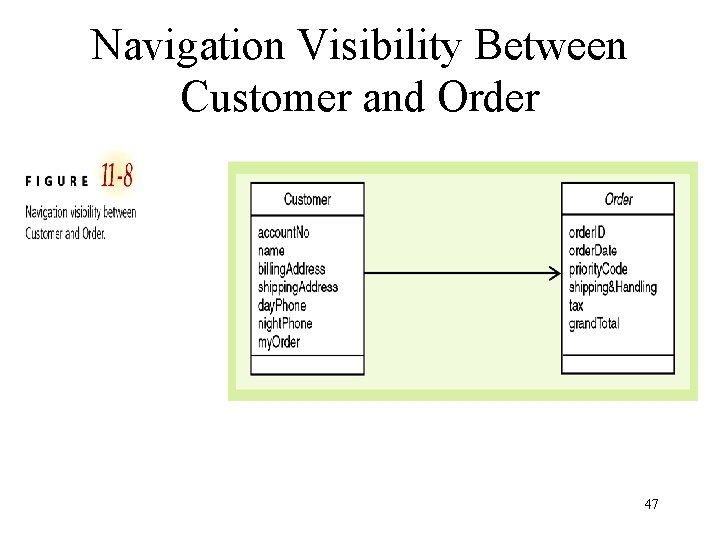
Navigation Visibility Between Customer and Order 47

Coupling and Cohesion • Coupling – qualitative measure of how closely classes in a design class diagram are linked – Number of navigation arrows on design class diagram – Low: system is easier to understand maintain • Cohesion – qualitative measure of consistency of functions within a single class – Separation of responsibility – divide low cohesive class into several highly cohesive classes 48

Developing the First-Cut Design Class Diagram • Extend domain model class diagram: – Elaborate attributes with type and initial value information – Add navigation visibility arrows • Detailed design proceeds, use case by use case: – Interaction diagrams implement navigation – Navigation arrows are updated to be consistent 49 – Method signatures are added to each class

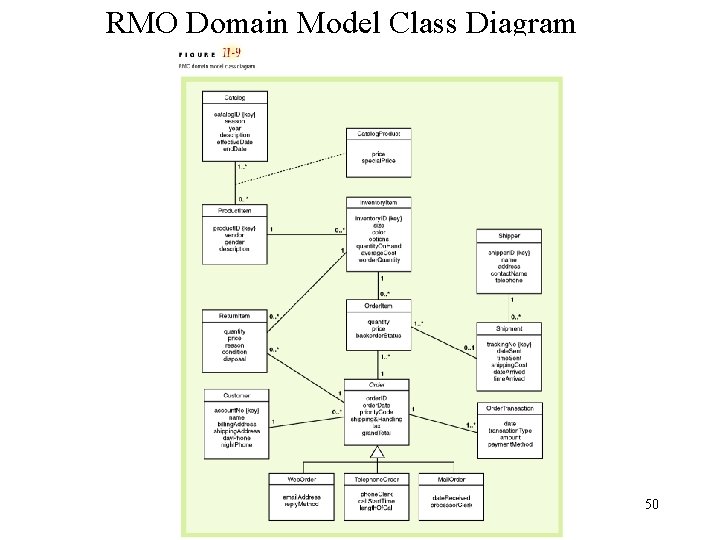
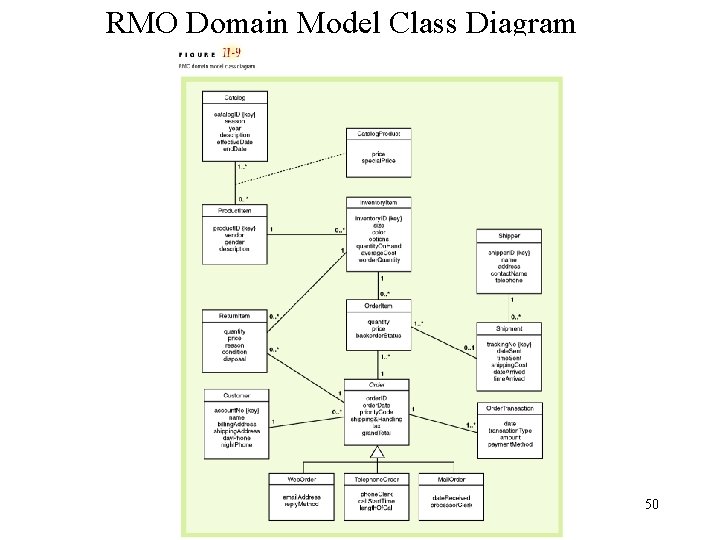
RMO Domain Model Class Diagram 50

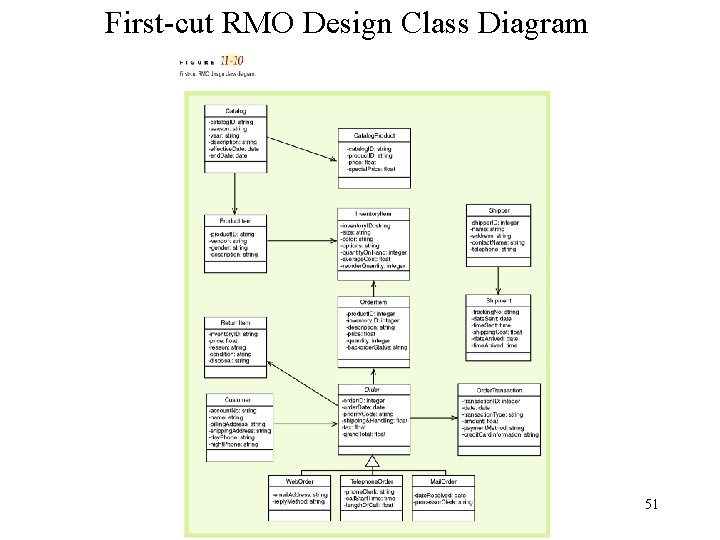
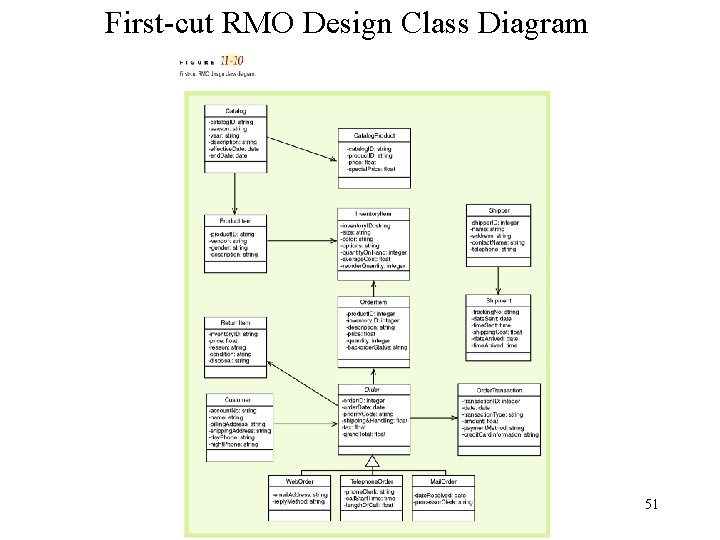
First-cut RMO Design Class Diagram 51

Interaction Diagrams – Realizing Use Case and Defining Methods “Use Case Realization” • Realization of use case done through interaction diagram development • Determine what objects collaborate by sending messages to each other to carry out use case • Sequence diagrams and collaboration diagrams represent results of design decision 52

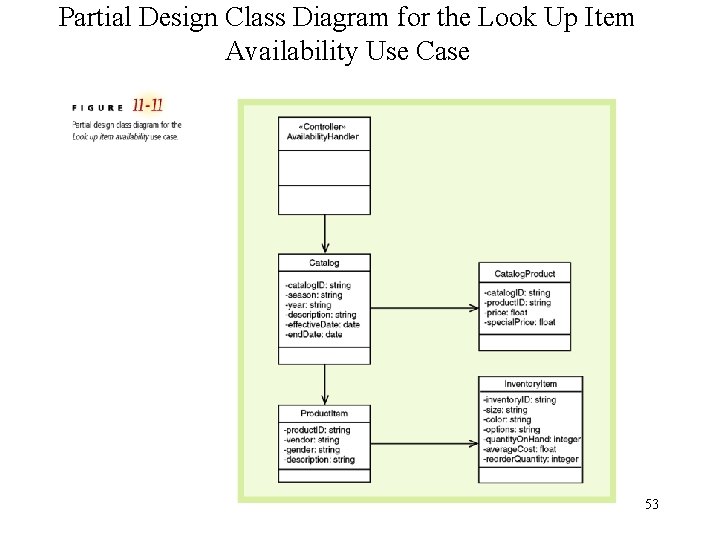
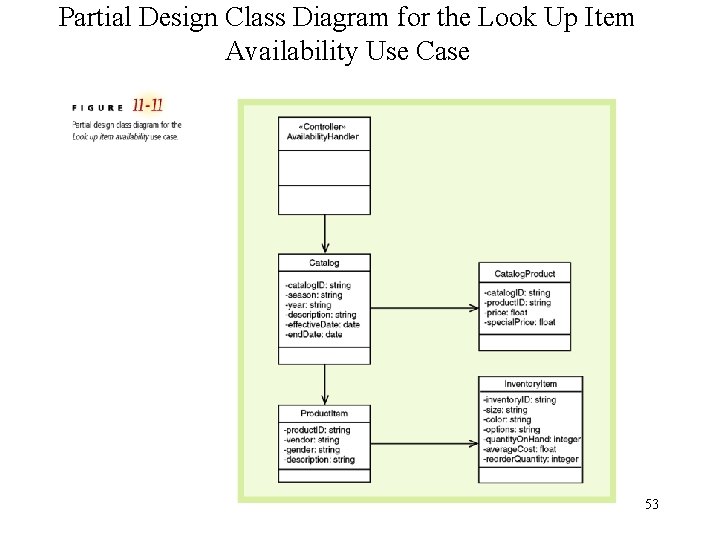
Partial Design Class Diagram for the Look Up Item Availability Use Case 53

Use Case Controller • System sequence diagram (SSD) shows input messages from external actors within use case • Only indicates that messages go to system • Use case controller classes are designed as collection point for incoming messages • Use case controller acts as intermediary between outside world and internal system 54

Designing with Sequence Diagrams • Sequence diagrams used to explain object interactions and document design decisions • Documents inputs to and outputs from system for single use case or scenario • Captures interactions between system and external world as represented by actors • Inputs are messages from actor to system • Outputs are return messages showing data 55

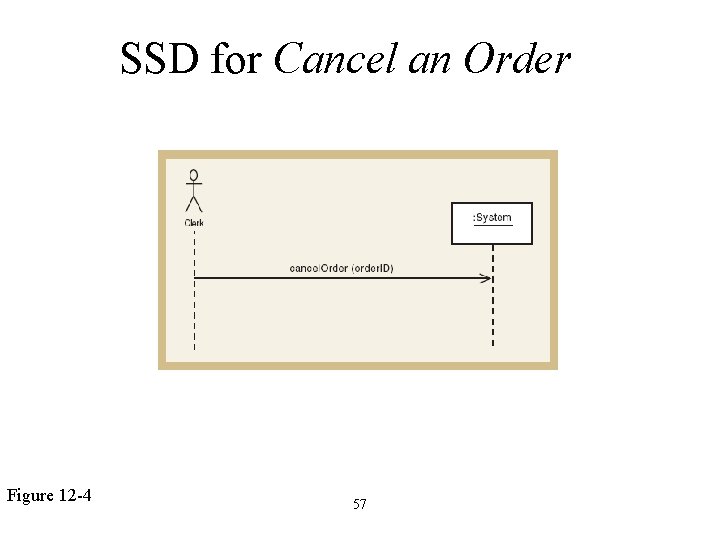
First-Cut Sequence Diagram • Start with elements from SSD • Replace : System object with use case controller • Add other objects to be included in use case – Select input message from the use case – Add all objects that must collaborate • Determine other messages to be sent – Which object is source and destination of each message? 56

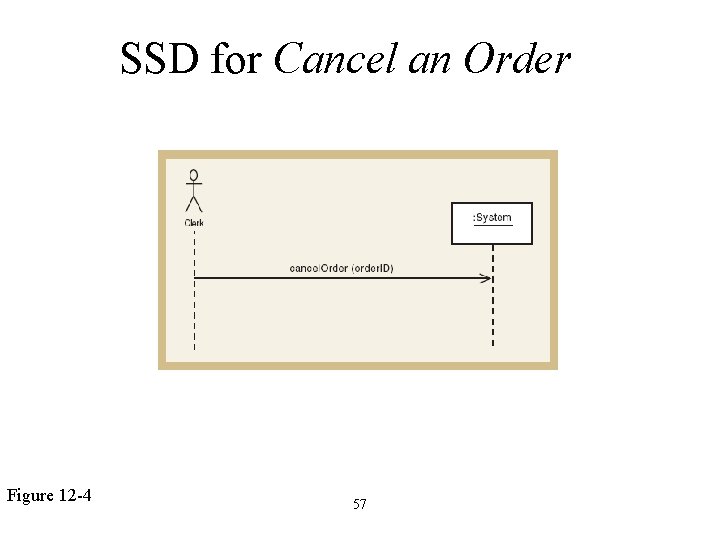
SSD for Cancel an Order Figure 12 -4 57

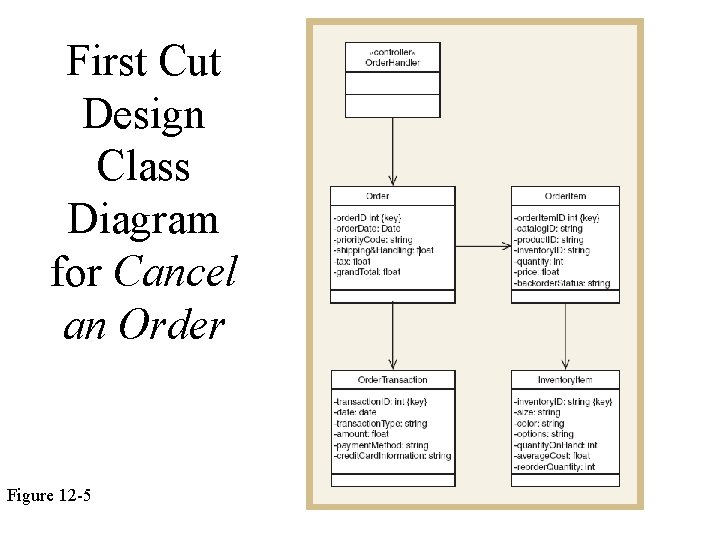
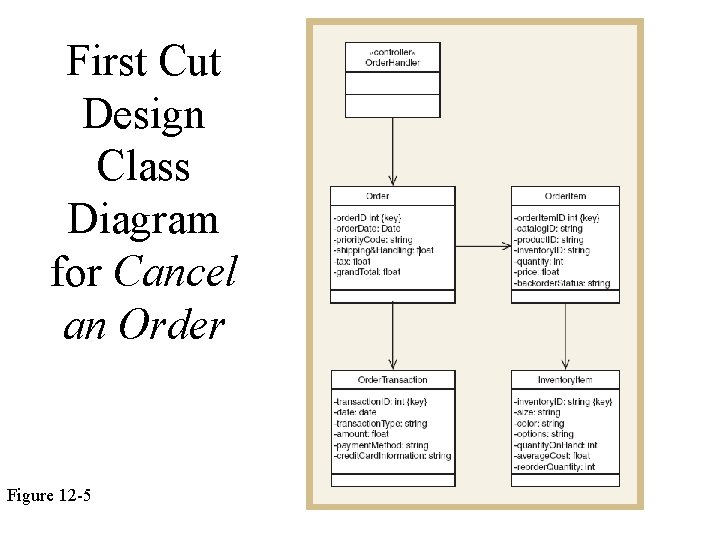
First Cut Design Class Diagram for Cancel an Order Figure 12 -5 58

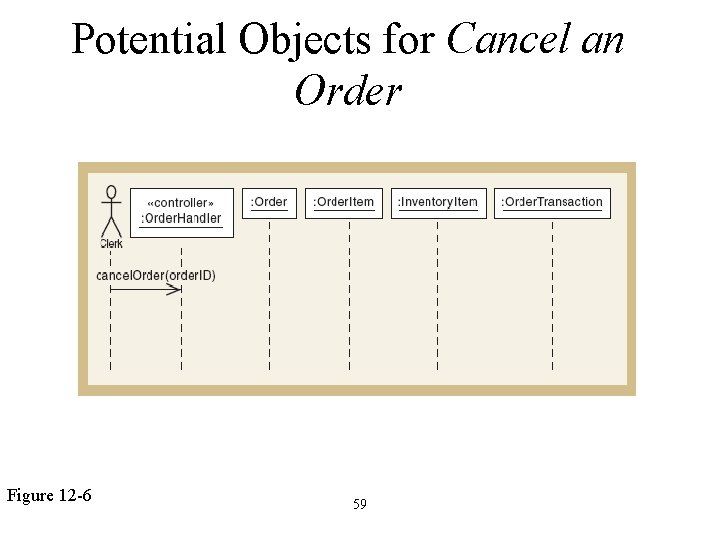
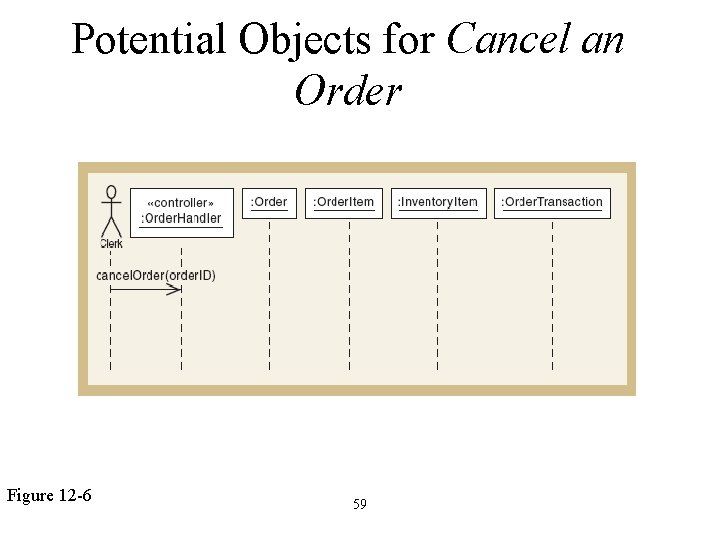
Potential Objects for Cancel an Order Figure 12 -6 59

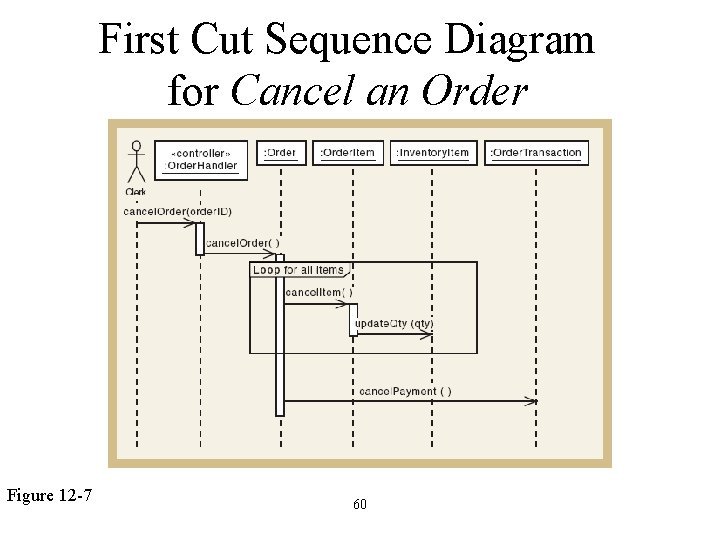
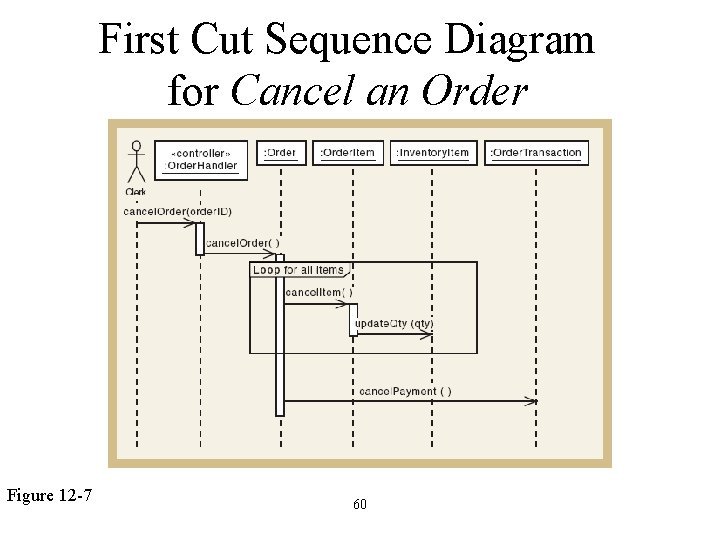
First Cut Sequence Diagram for Cancel an Order Figure 12 -7 60

Guidelines for Sequence Diagram Development for Use Case “Use Case Realization” • Take each input message and determine internal messages that result from that input – For that message, determine its objective – Needed information, class destination, class source, and objects created as a result – Double check for all required classes • Flesh out components for each message – Iteration, guard-condition, passed parameters, return values 61

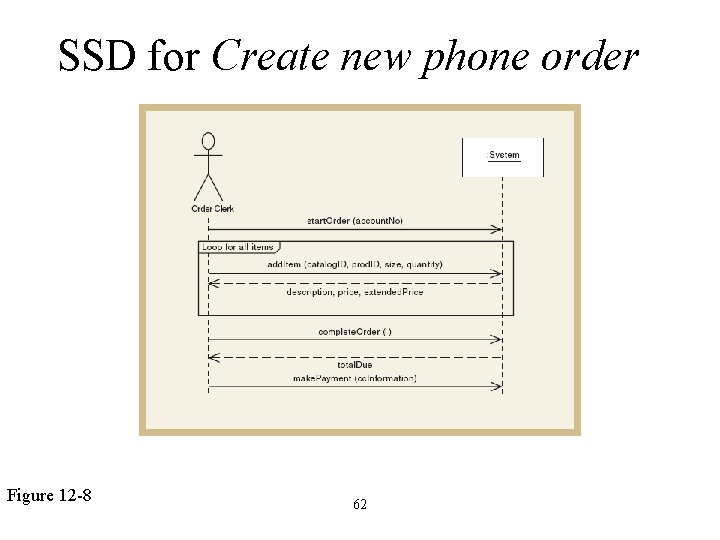
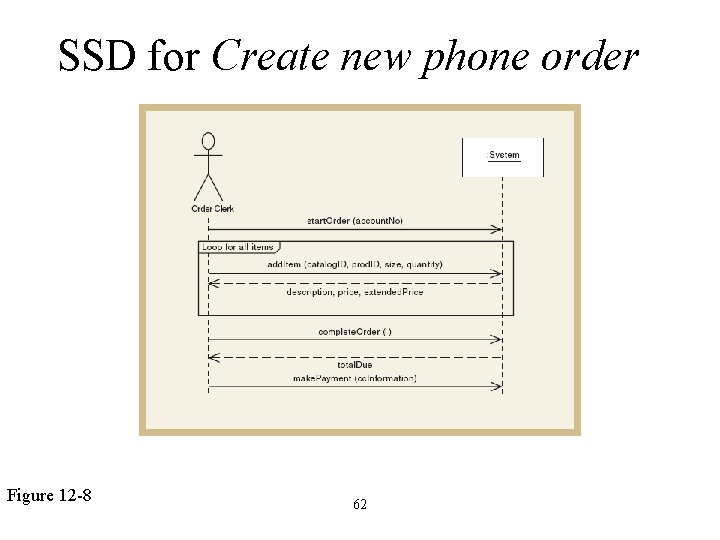
SSD for Create new phone order Figure 12 -8 62

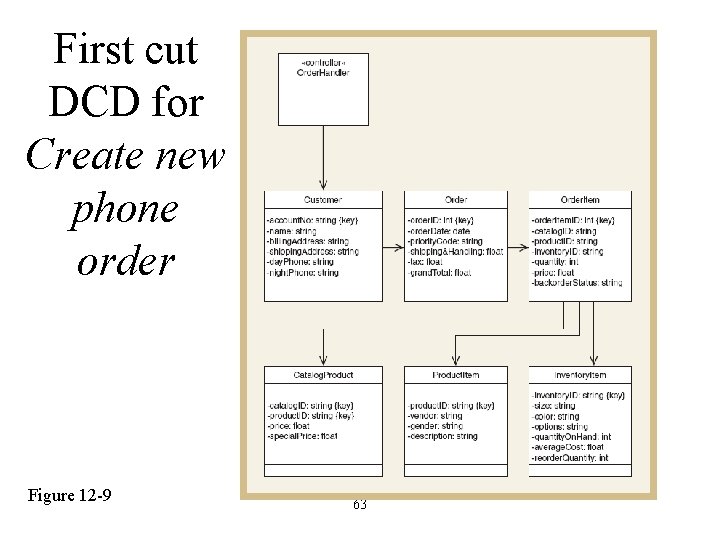
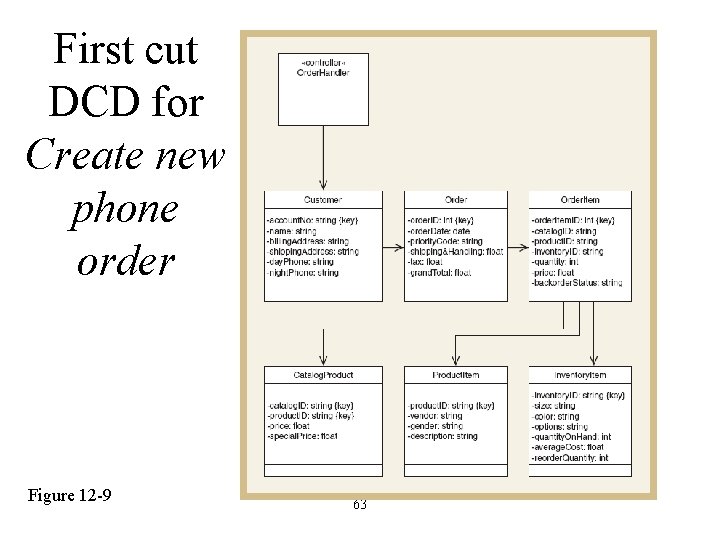
First cut DCD for Create new phone order Figure 12 -9 63

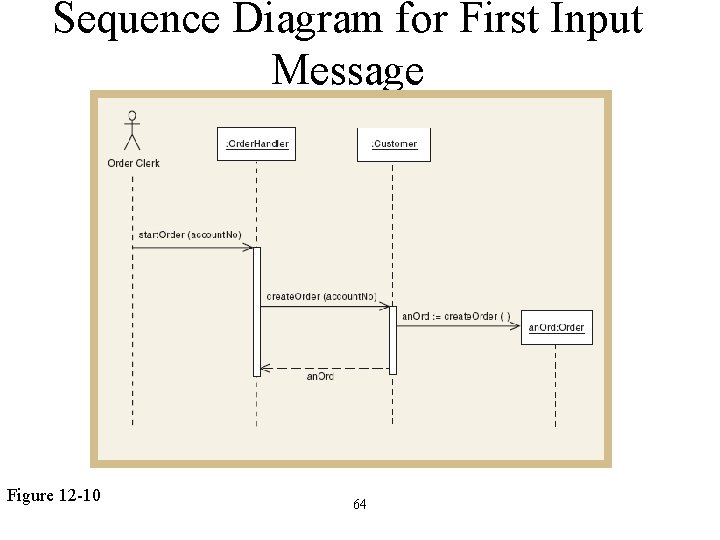
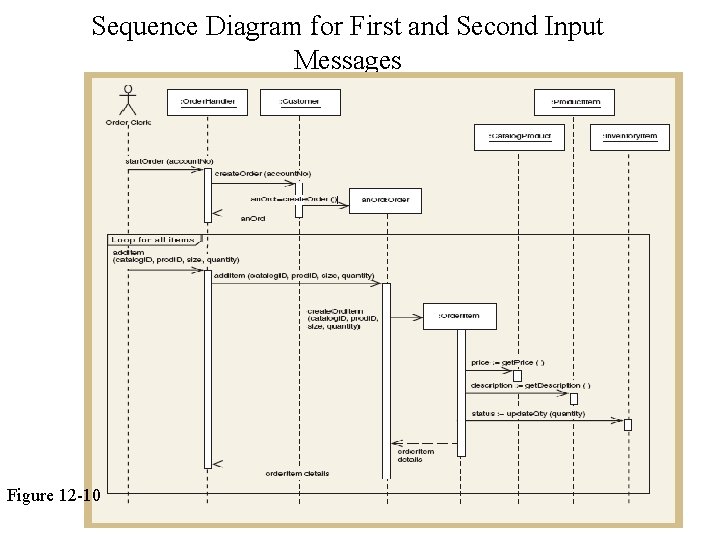
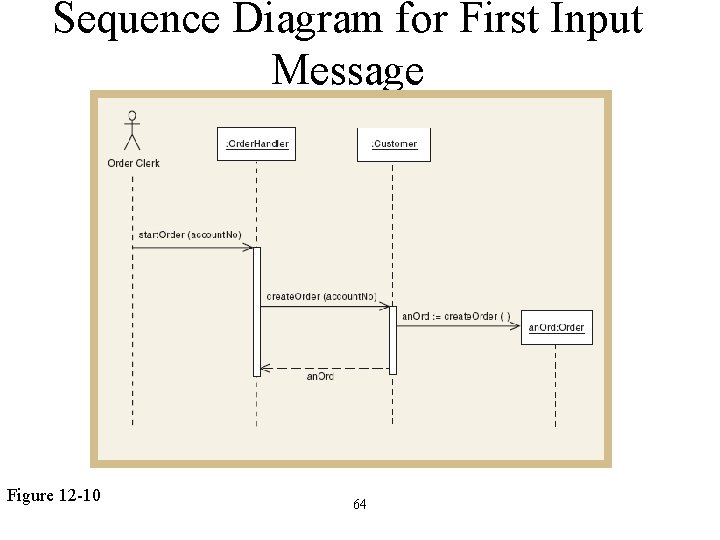
Sequence Diagram for First Input Message Figure 12 -10 64

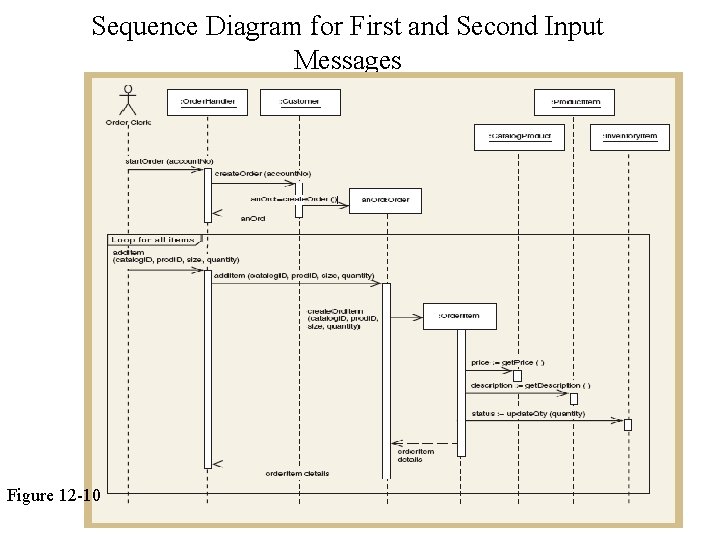
Sequence Diagram for First and Second Input Messages Figure 12 -10 65

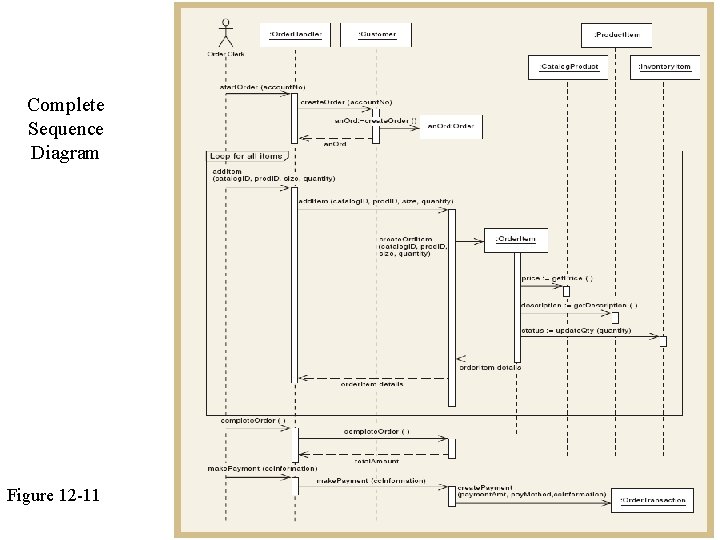
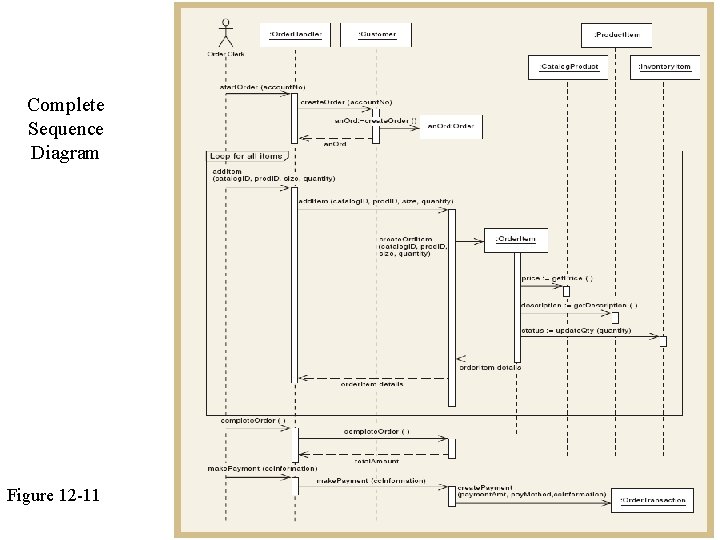
Complete Sequence Diagram Figure 12 -11 66

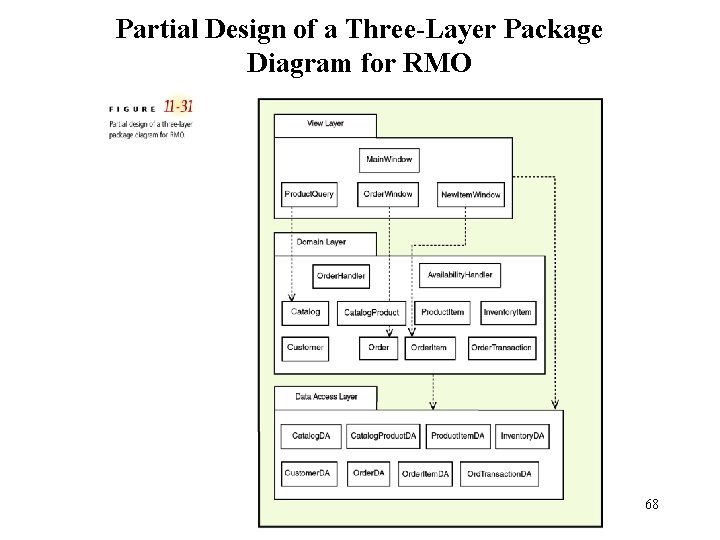
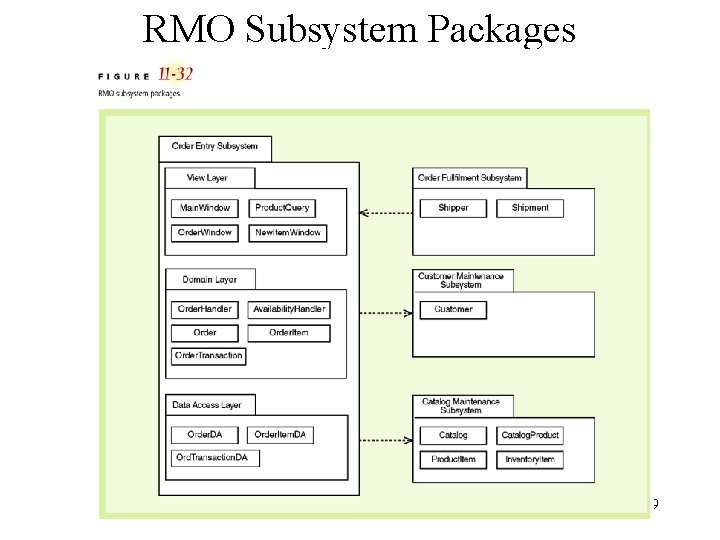
Package Diagrams – Structuring the Major Components • High-level diagram in UML to associate classes of related groups • Identifies major components of a system and dependencies • Determines final program partitions for each layer – View, domain, data access • Can divide system into subsystem and show nesting within packages 67

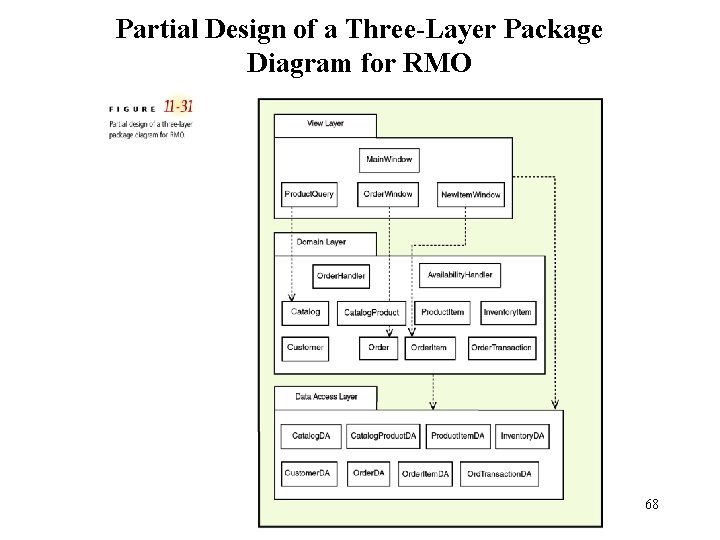
Partial Design of a Three-Layer Package Diagram for RMO 68

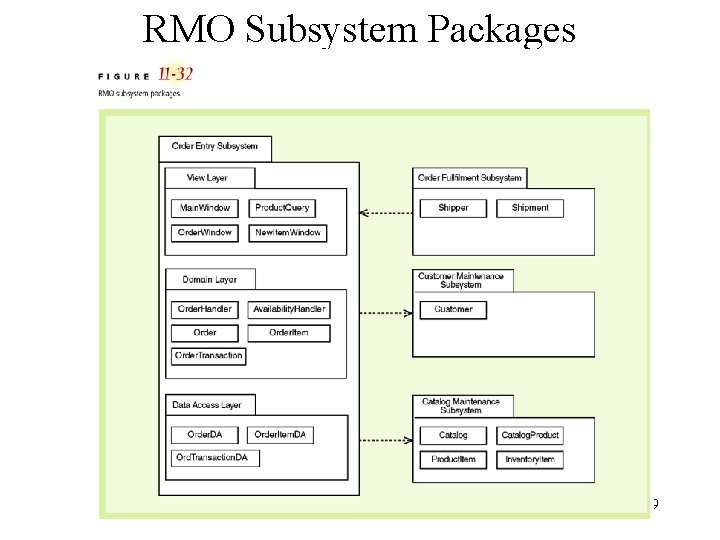
RMO Subsystem Packages 69