IT 342 Chapter 1 Multimedia authoring 1 What



















![Li & Drew • Fig. 2. 4: Colours and fonts [from Ron Vetter]. 20 Li & Drew • Fig. 2. 4: Colours and fonts [from Ron Vetter]. 20](https://slidetodoc.com/presentation_image_h/1fd8c161d6ccb423e251ddfff97e865f/image-20.jpg)











![IT 342 (a) (b) • Fig. 2. 12: Communication using hyperlinks [from David Lowe]. IT 342 (a) (b) • Fig. 2. 12: Communication using hyperlinks [from David Lowe].](https://slidetodoc.com/presentation_image_h/1fd8c161d6ccb423e251ddfff97e865f/image-32.jpg)
![IT 342 Fig. 2. 13: Complex information space [from David Lowe]. • Once a IT 342 Fig. 2. 13: Complex information space [from David Lowe]. • Once a](https://slidetodoc.com/presentation_image_h/1fd8c161d6ccb423e251ddfff97e865f/image-33.jpg)



- Slides: 36

IT 342 Chapter 1 Multimedia authoring 1

• • • What is Multimedia? Components of Multimedia Research Topics and Projects Multimedia and Hypermedia Multimedia Authoring metaphors Multimedia Production Multimedia Presentation Some Technical Design Issues Automatic Authoring IT 342 Outlines 2

What is Multimedia? perhaps the superiority of multimedia-enabled microprocessors that understand additional multimedia instructions. • – A consumer entertainment vendor: interactive cable TV with hundreds of digital channels available, or a cable TV-like service delivered over a high-speed Internet connection. • – A Computer Science (CS) student: applications that use multiple modalities, including text, images, drawings (graphics), animation, video, sound including speech, and interactivity. • Multimedia and Computer Science: • – Graphics, HCI, visualization, computer vision, data compression, graph theory, networking, database systems. Multimedia and Hypermedia IT 342 • When different people mention the term multimedia, they often have quite different, or even opposing, viewpoints. • – A PC vendor: a PC that has sound capability, a DVD-ROM drive, and 3

Components of Multimedia 1. 2. 3. 4. 6. 7. 8. Video teleconferencing. Distributed lectures for higher education. Tele-medicine. Searching in (very) large video and image databases for target visual objects. “Augmented” reality: placing real-appearing computer graphics and video objects into scenes. Using voice-recognition to build an interactive environment, say a kitchen-wall web browser. Making multimedia components editable. IT 342 • Multimedia involves multiple modalities of text, audio, images, drawings, animation, and video. • Examples of how these modalities are put to use: 4

Multimedia Research Topics and Projects 1. Multimedia processing and coding: multimedia content analysis, content-based multimedia retrieval, multimedia security, audio/image/video processing, compression, etc. 2. Multimedia system support and networking: network protocols, Internet, operating systems, servers and clients, quality of service (Qo. S), and databases. 3. Multimedia tools, end-systems and applications: hypermedia systems, userinterfaces, authoring systems. 4. Multi-modal interaction and integration: “ubiquity” — webeverywhere devices, multimedia education including Computer Supported Collaborative Learning, and design and applications of virtual environments. IT 342 • To the computer science researcher, multimedia consists of a wide variety of topics: 5

Current Multimedia Projects 1. 2. 3. 4. 5. 6. 7. Camera-based object tracking technology: tracking of the control objects provides user control of the process. 3 D motion capture: used for multiple actor capture so that multiple real actors in a virtual studio can be used to automatically produce realistic animated models with natural movement. Multiple views: allowing photo-realistic (video-quality) synthesis of virtual actors from several cameras or from a single camera under differing lighting. Specific multimedia applications: aimed at handicapped persons with low vision capability and the elderly — a rich field of endeavor. Digital fashion: aims to develop smart clothing that can communicate with other such enhanced clothing using wireless communication, so as to artificially enhance human interaction in a social setting. Electronic Housecall system: an initiative for providing interactive health monitoring services to patients in their homes Augmented Interaction applications: used to develop interfaces between real and virtual humans for tasks such as augmented storytelling. IT 342 • Many exciting research projects are currently underway. Here a few of them: 6

Multimedia and Hypermedia • Newspaper: perhaps the first mass communication medium, uses text, graphics, and images. • Motion pictures: conceived of in 1830’s in order to observe motion too rapid for perception by the human eye. • Wireless radio transmission: Guglielmo Marconi, at Pontecchio, Italy, in 1895. • Television: the new medium for the 20 th century, established video as a commonly available medium and has since changed the world of mass communications. • The connection between computers and ideas about multimedia covers what is actually only a short period: IT 342 • History of Multimedia: 7

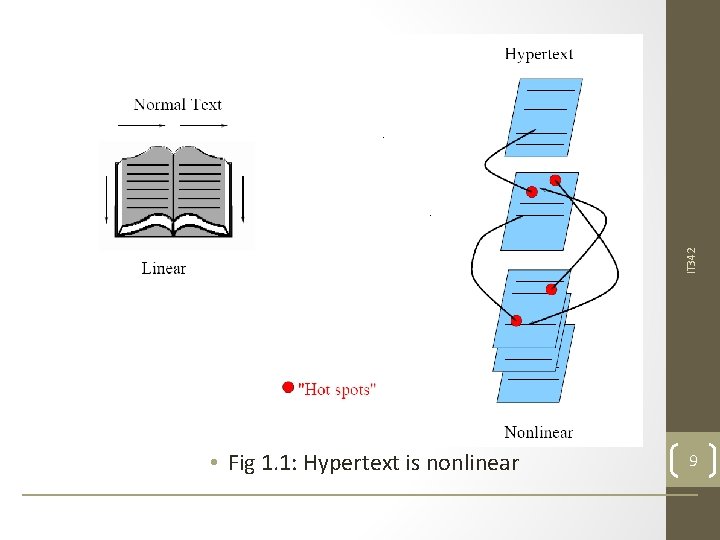
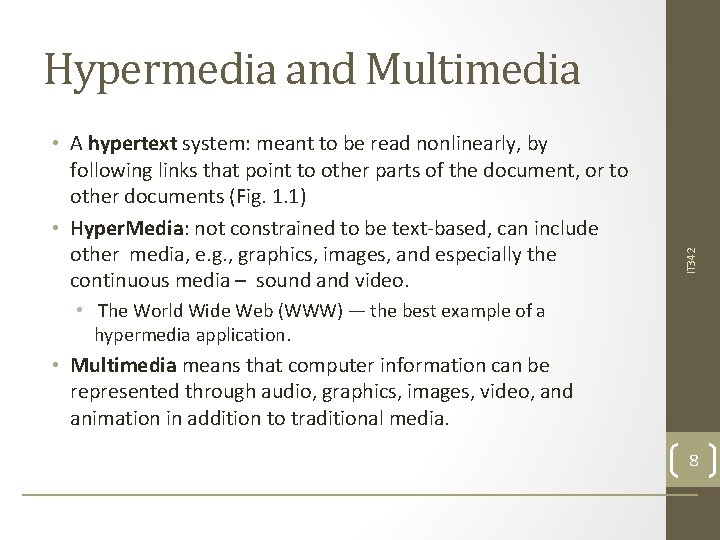
• A hypertext system: meant to be read nonlinearly, by following links that point to other parts of the document, or to other documents (Fig. 1. 1) • Hyper. Media: not constrained to be text-based, can include other media, e. g. , graphics, images, and especially the continuous media – sound and video. IT 342 Hypermedia and Multimedia • The World Wide Web (WWW) — the best example of a hypermedia application. • Multimedia means that computer information can be represented through audio, graphics, images, video, and animation in addition to traditional media. 8

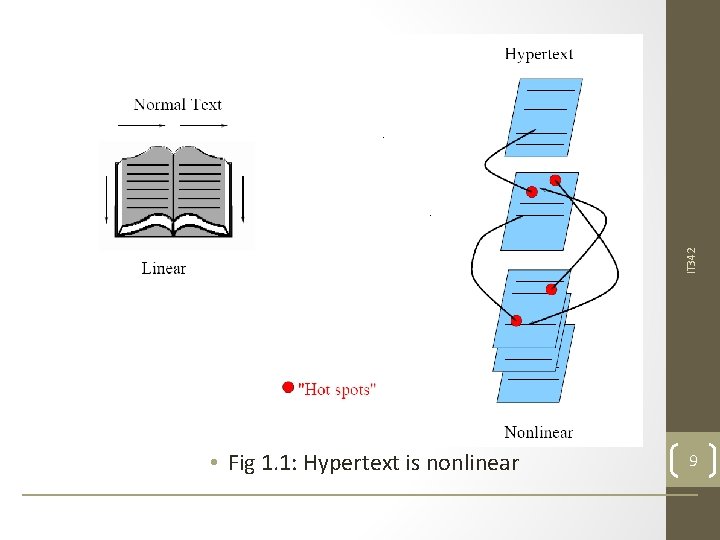
IT 342 • Fig 1. 1: Hypertext is nonlinear 9

• • • Digital video editing and production systems. Electronic newspapers/magazines. World Wide Web. On-line reference works: e. g. encyclopedia, games, etc. Home shopping. Interactive TV. Multimedia courseware. Video conferencing. Video-on-demand. Interactive movies. IT 342 • Examples of typical present multimedia applications include: 10

• Authoring is the process of creating multimedia applications • Metaphors are methodologies employed to create multimedia applications. • Some common authoring metaphors are: 1. 2. 3. 4. 5. 6. 7. Scripting language metaphor Slide show metaphor Hierarchical metaphor Iconic/flow-control metaphor Frames metaphor Card/scripting metaphor Cast/score/scripting metaphor IT 342 Multimedia Authoring 11

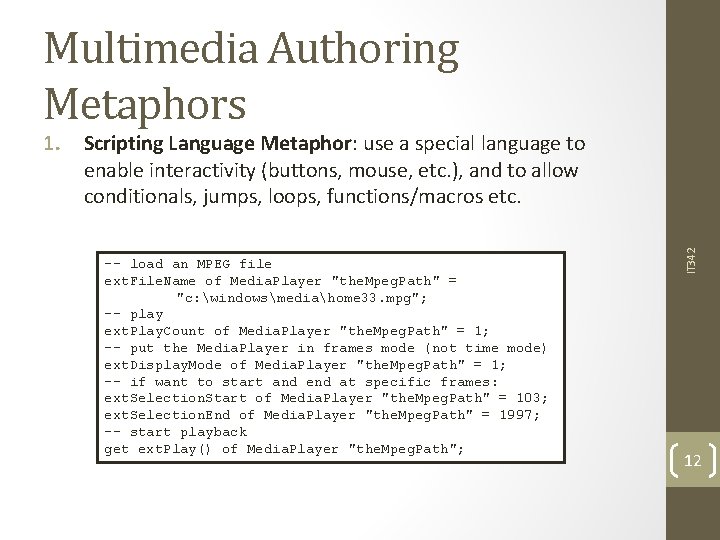
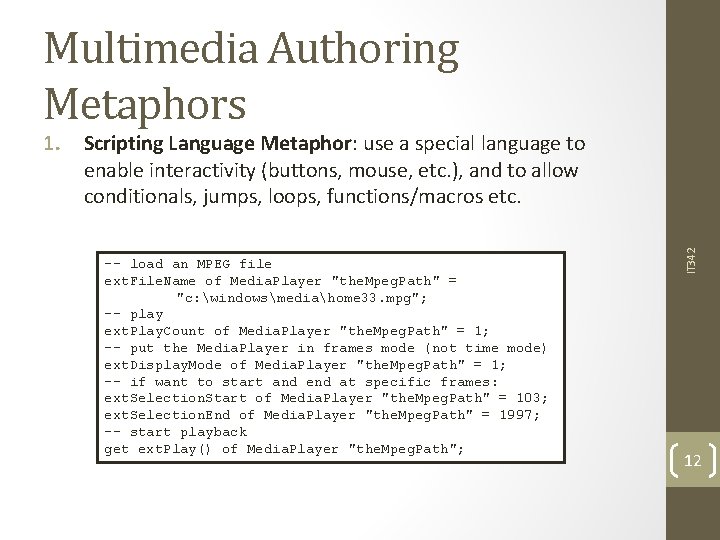
Multimedia Authoring Metaphors Scripting Language Metaphor: use a special language to enable interactivity (buttons, mouse, etc. ), and to allow conditionals, jumps, loops, functions/macros etc. -- load an MPEG file ext. File. Name of Media. Player "the. Mpeg. Path" = "c: windowsmediahome 33. mpg"; -- play ext. Play. Count of Media. Player "the. Mpeg. Path" = 1; -- put the Media. Player in frames mode (not time mode) ext. Display. Mode of Media. Player "the. Mpeg. Path" = 1; -- if want to start and end at specific frames: ext. Selection. Start of Media. Player "the. Mpeg. Path" = 103; ext. Selection. End of Media. Player "the. Mpeg. Path" = 1997; -- start playback get ext. Play() of Media. Player "the. Mpeg. Path"; IT 342 1. 12

2. Slide Show Metaphor: A linear presentation by default, although tools exist to perform jumps in slide shows, EX. Power. Point or Image. Q. 3. Hierarchical Metaphor: User-controllable elements are organized into a tree structure — often used in menu-driven applications. IT 342 Multimedia Authoring Metaphors 13

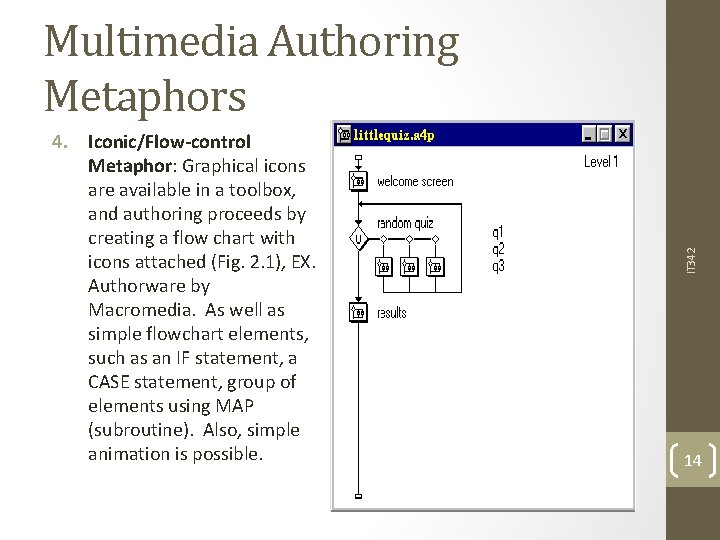
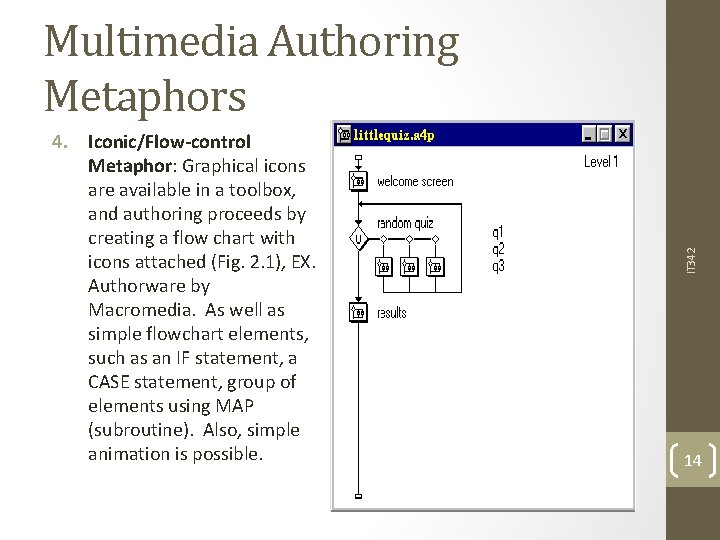
4. Iconic/Flow-control Metaphor: Graphical icons are available in a toolbox, and authoring proceeds by creating a flow chart with icons attached (Fig. 2. 1), EX. Authorware by Macromedia. As well as simple flowchart elements, such as an IF statement, a CASE statement, group of elements using MAP (subroutine). Also, simple animation is possible. IT 342 Multimedia Authoring Metaphors 14

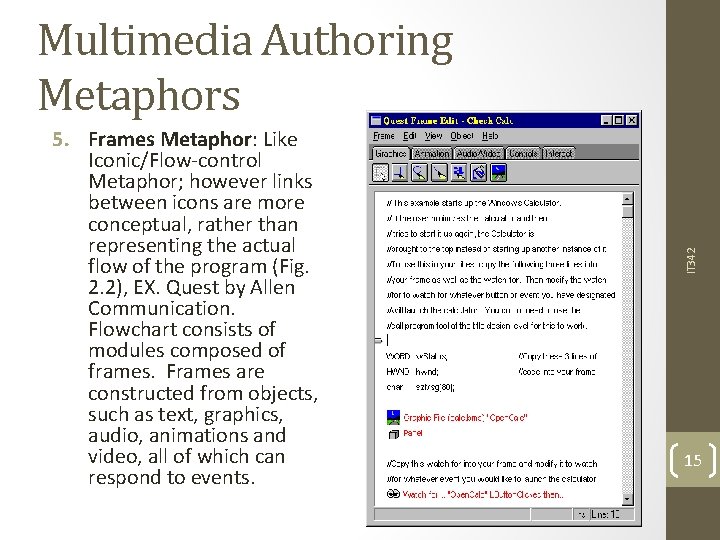
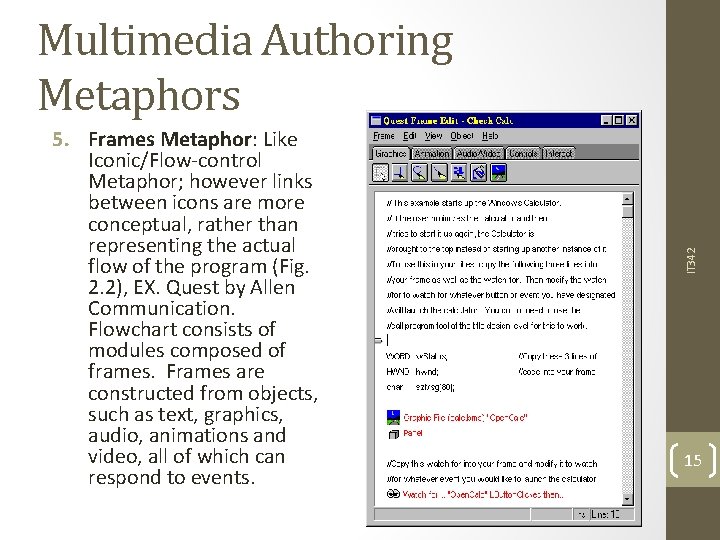
5. Frames Metaphor: Like Iconic/Flow-control Metaphor; however links between icons are more conceptual, rather than representing the actual flow of the program (Fig. 2. 2), EX. Quest by Allen Communication. Flowchart consists of modules composed of frames. Frames are constructed from objects, such as text, graphics, audio, animations and video, all of which can respond to events. IT 342 Multimedia Authoring Metaphors 15

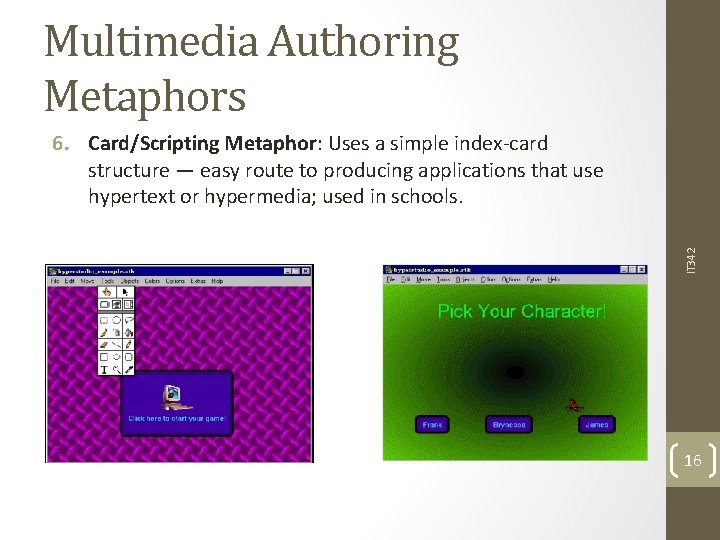
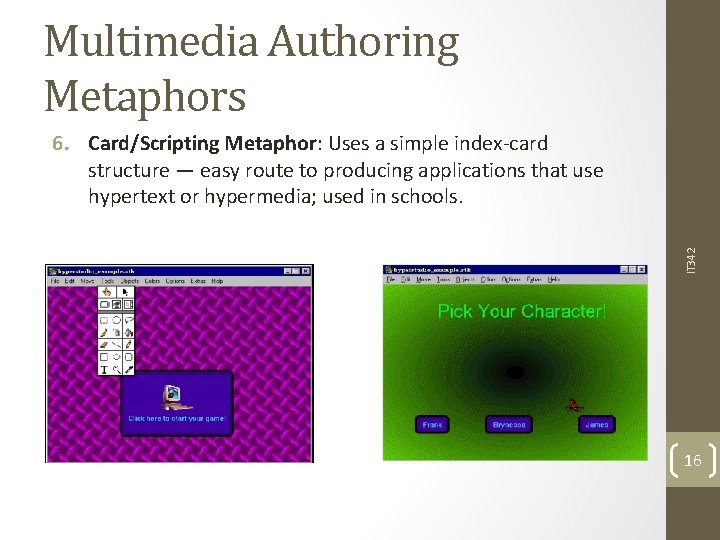
Multimedia Authoring Metaphors IT 342 6. Card/Scripting Metaphor: Uses a simple index-card structure — easy route to producing applications that use hypertext or hypermedia; used in schools. 16

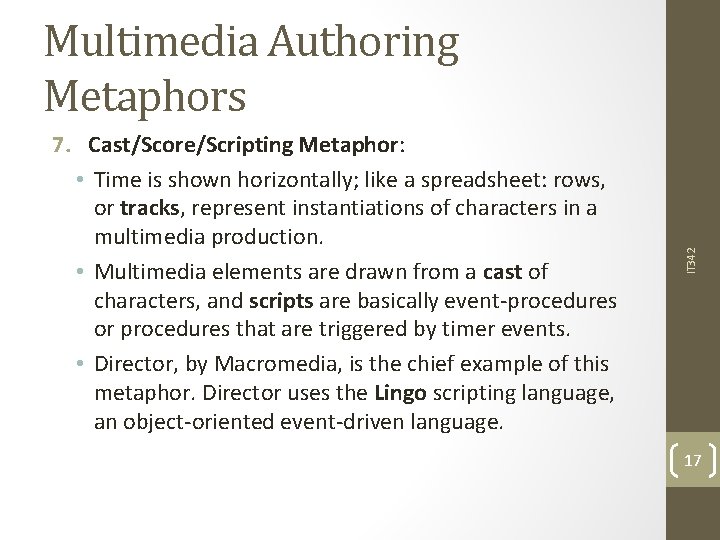
7. Cast/Score/Scripting Metaphor: • Time is shown horizontally; like a spreadsheet: rows, or tracks, represent instantiations of characters in a multimedia production. • Multimedia elements are drawn from a cast of characters, and scripts are basically event-procedures or procedures that are triggered by timer events. • Director, by Macromedia, is the chief example of this metaphor. Director uses the Lingo scripting language, an object-oriented event-driven language. IT 342 Multimedia Authoring Metaphors 17

• • People produce multimedia involve an art director, graphic designer, production artist, producer, project manager, writer, user interface designer, sound designer, videographer, and 3 D and 2 D animators, as well as programmer. Multimedia production design phase consists of storyboarding, flowcharting, prototyping and user testing as well as a parallel production of media. • A storyboard depicts the initial idea content of a multimedia concepts in a series of sketches (keyframes). • A flowchart organizes the storyboards by inserting navigation information (multimedia concept’s structure and user interaction). • A prototype includes development of detailed functional specification (walk-through, screen action, user interface). • User testing is extremely important before final development phase (tools may be used). IT 342 Multimedia Production 18

Multimedia Presentation Features that affect presenting multimedia content : 1. Graphics Styles: Human visual dynamics are considered in regard to how such presentations must be constructed. 1. Color principles and guidelines: Some color schemes and art styles are best combined with a certain theme or style. A general hint is to not use too many colors, as this can be distracting. A color contrast program can be used based on the concept: If the text color is some triple(R, G, B), a legible color for the background is that color subtracted from the maximum (here assuming max=1): IT 342 • (R, G, B) (1 − R, 1 − G, 1 − B) This is called the principal complementary color, for color values in the range 0 to 1 2. Fonts: For effective visual communication in a presentation, it is best to use large fonts (i. e. , 18 to 36 points), and no more than 6 to 8 lines per screen (fewer than on this screen!). 19
![Li Drew Fig 2 4 Colours and fonts from Ron Vetter 20 Li & Drew • Fig. 2. 4: Colours and fonts [from Ron Vetter]. 20](https://slidetodoc.com/presentation_image_h/1fd8c161d6ccb423e251ddfff97e865f/image-20.jpg)
Li & Drew • Fig. 2. 4: Colours and fonts [from Ron Vetter]. 20

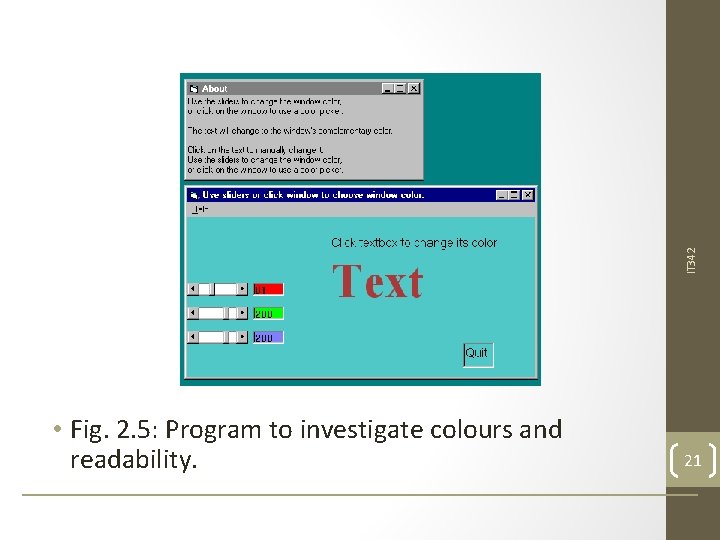
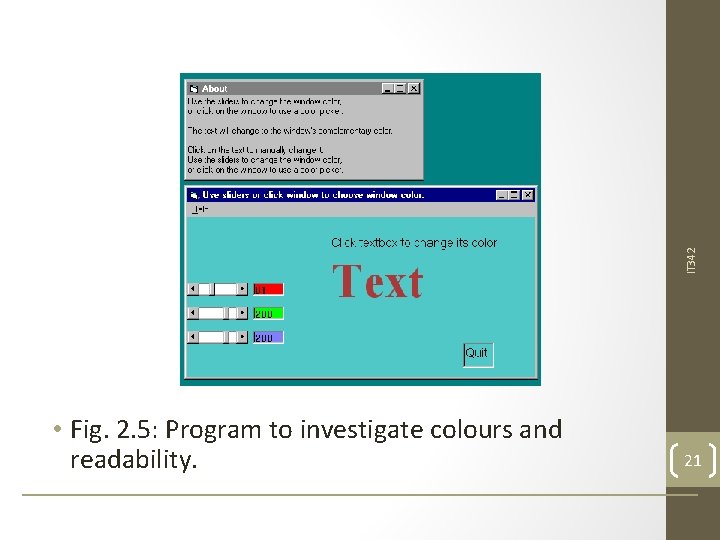
IT 342 • Fig. 2. 5: Program to investigate colours and readability. 21

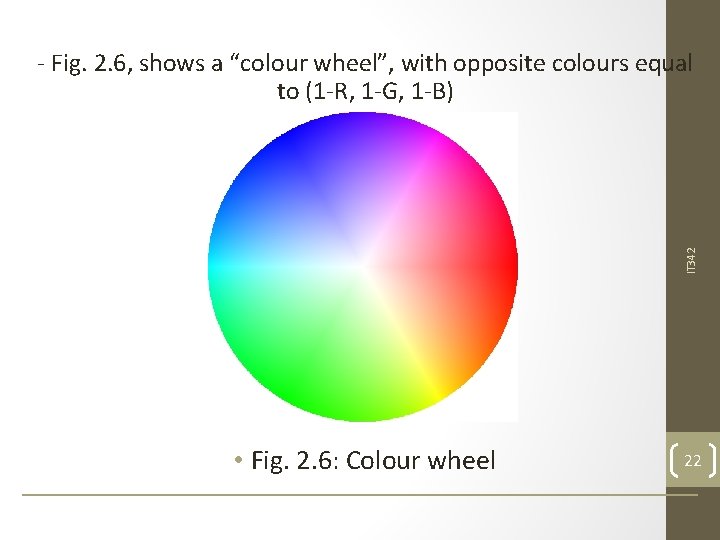
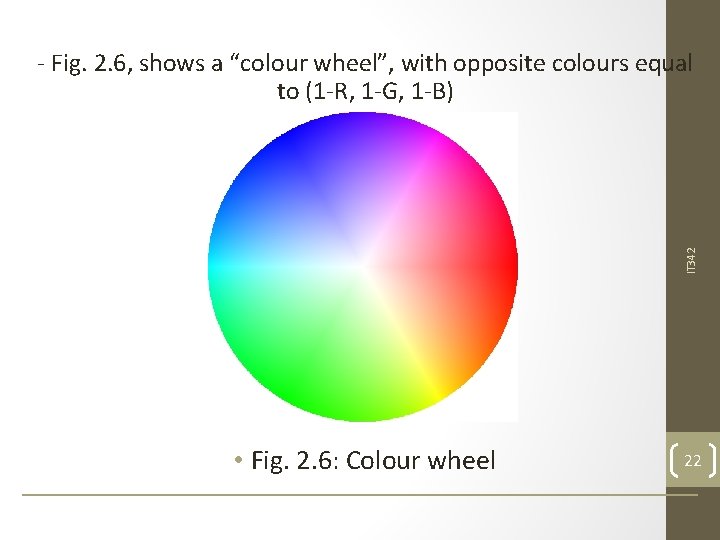
IT 342 - Fig. 2. 6, shows a “colour wheel”, with opposite colours equal to (1 -R, 1 -G, 1 -B) • Fig. 2. 6: Colour wheel 22

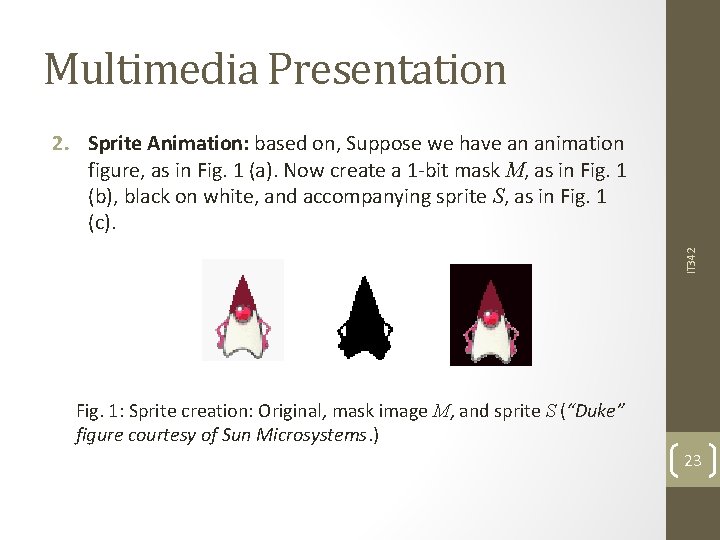
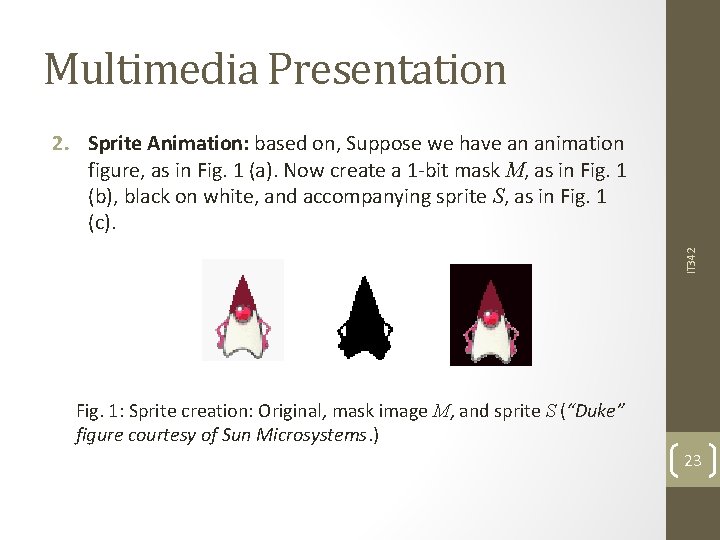
Multimedia Presentation IT 342 2. Sprite Animation: based on, Suppose we have an animation figure, as in Fig. 1 (a). Now create a 1 -bit mask M, as in Fig. 1 (b), black on white, and accompanying sprite S, as in Fig. 1 (c). Fig. 1: Sprite creation: Original, mask image M, and sprite S (“Duke” figure courtesy of Sun Microsystems. ) 23

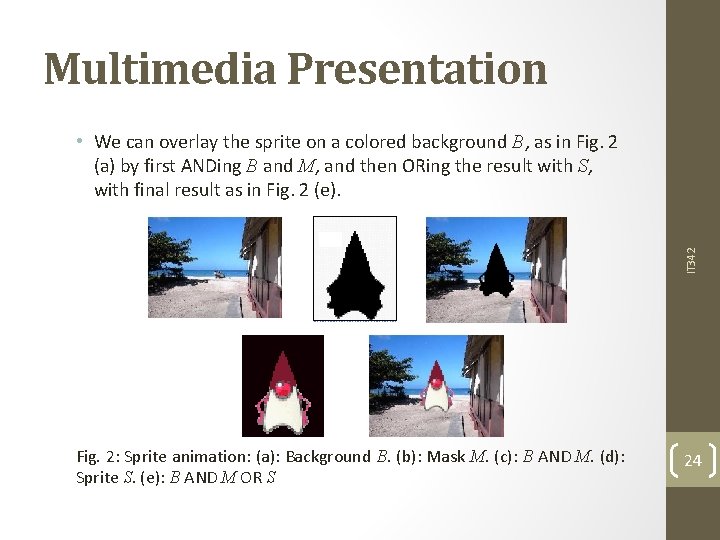
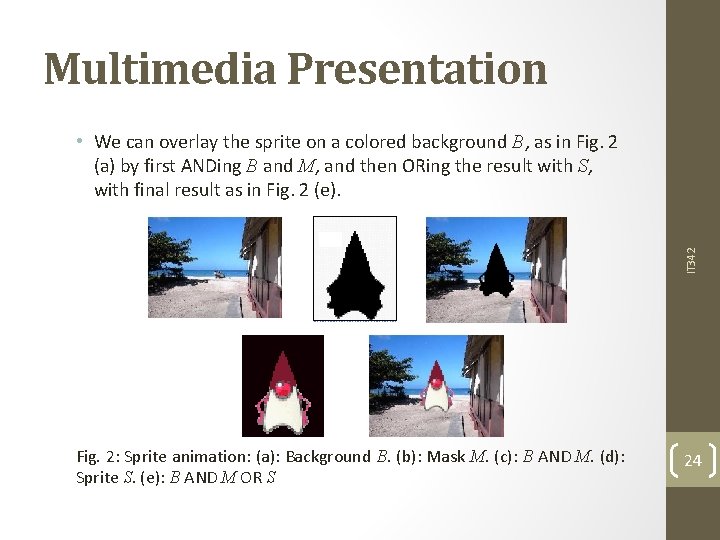
Multimedia Presentation IT 342 • We can overlay the sprite on a colored background B, as in Fig. 2 (a) by first ANDing B and M, and then ORing the result with S, with final result as in Fig. 2 (e). Fig. 2: Sprite animation: (a): Background B. (b): Mask M. (c): B AND M. (d): Sprite S. (e): B AND M OR S 24

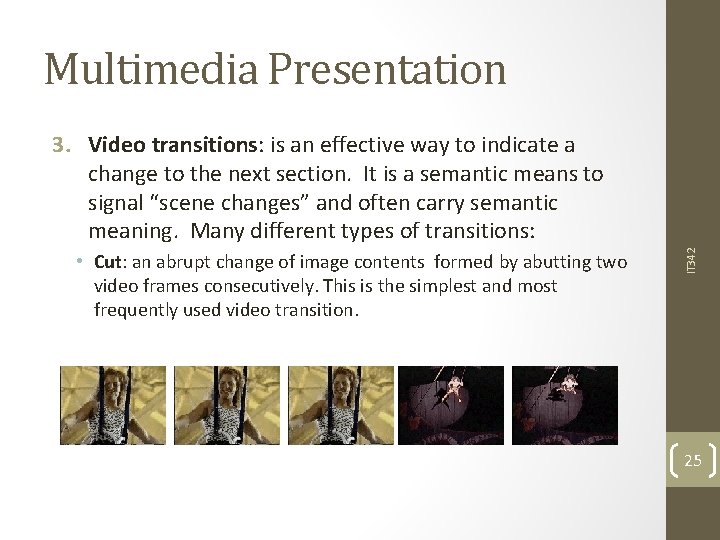
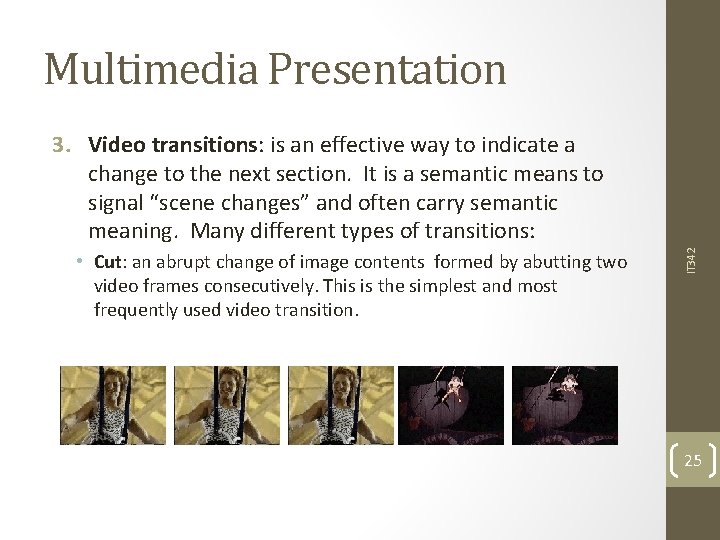
Multimedia Presentation • Cut: an abrupt change of image contents formed by abutting two video frames consecutively. This is the simplest and most frequently used video transition. IT 342 3. Video transitions: is an effective way to indicate a change to the next section. It is a semantic means to signal “scene changes” and often carry semantic meaning. Many different types of transitions: 25

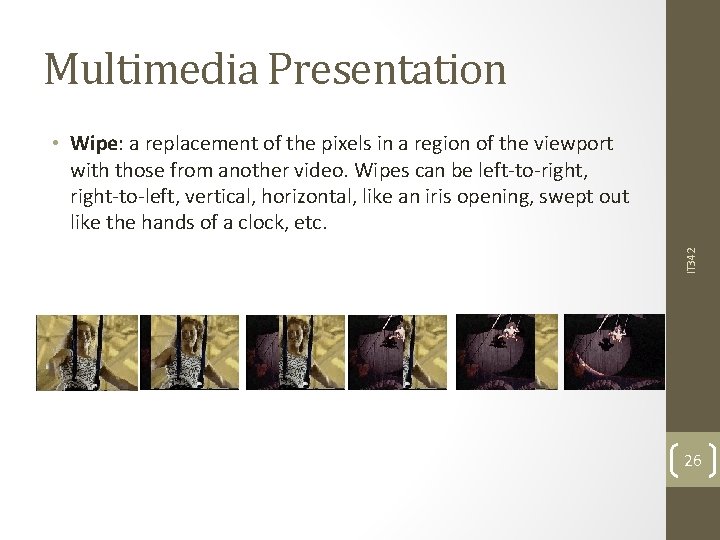
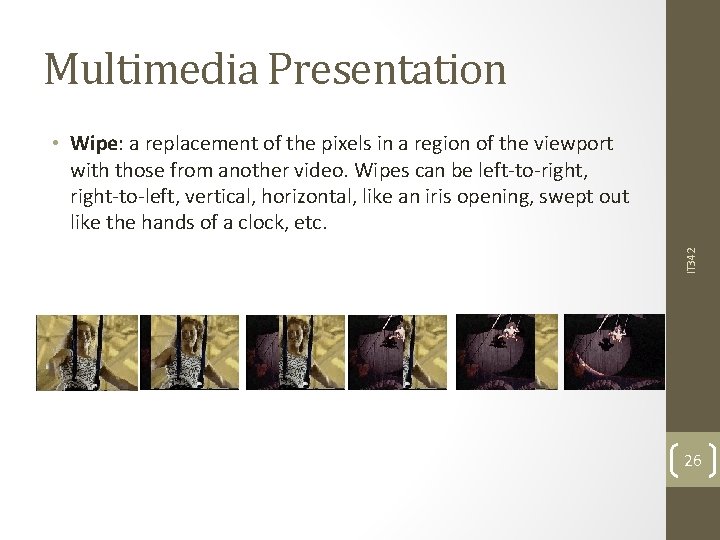
Multimedia Presentation IT 342 • Wipe: a replacement of the pixels in a region of the viewport with those from another video. Wipes can be left-to-right, right-to-left, vertical, horizontal, like an iris opening, swept out like the hands of a clock, etc. 26

Multimedia Presentation • Dissolve: replaces every pixel with a mixture over time of the two videos, gradually replacing the first by the second. Most dissolves can be classified as two types: • Every pixel is affected gradually. It can be defined by: IT 342 • cross dissolve (Type I): where A and B are the color 3 -vectors for video A and video B. Here, α(t) is a transition function, which is often linear: 27

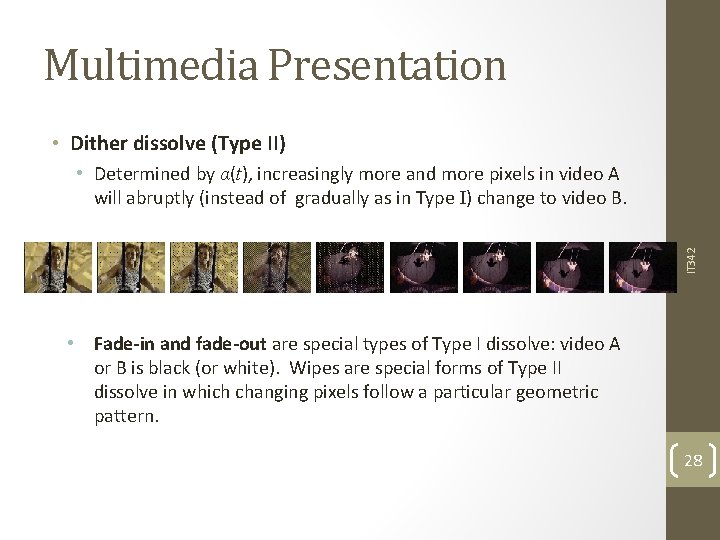
Multimedia Presentation • Dither dissolve (Type II) IT 342 • Determined by α(t), increasingly more and more pixels in video A will abruptly (instead of gradually as in Type I) change to video B. • Fade-in and fade-out are special types of Type I dissolve: video A or B is black (or white). Wipes are special forms of Type II dissolve in which changing pixels follow a particular geometric pattern. 28

• Computer Platform: Much software is ostensibly “portable” but cross-platform software relies on run-time modules which may not work well across systems. • Video format and resolution: The most popular video formats — NTSC, PAL, and SECAM— are not compatible, so a conversion is required before a video can be played on a player supporting a different format. • Memory and Disk Space Requirement: At least 128 MB of RAM and 20 GB of hard-disk space should be available for acceptable performance and storage for multimedia programs. • Delivery Methods: CD-ROMs: may be not enough storage to hold a multimedia presentation. As well, access time for CD-ROM drives is longer than for hard-disk drives. Electronic delivery is an option, but depends on network bandwidth at the user side (and at server). A streaming option may be available, depending on the presentation. IT 342 Some Technical Design Issues 29

• Facilitating automatic authoring is either by creating new multimedia presentations or by automatic creation of more useful multimedia documents from existing resources. • Hypermedia documents: Generally, three steps are to produce documents to be viewed nonlinearly: • Capture of media: From text or using an audio digitizer or video IT 342 Automatic Authoring frame-grabber; is highly developed and well automated. • Authoring: How best to structure the data in order to support multiple views of the available data, rather than a single, static view. • Publication: i. e. Presentation, is the objective of the multimedia tools we have been considering. • Standard computing science data structures are recommended in structuring this information to support multiple views. 30

Automatic Authoring • Fig. 2. 12(a) shows the essential problem involved in communicating ideas without using a hypermedia mechanism. • In contrast, hyperlinks allow us the freedom to partially mimic the author’s thought process (i. e. , externalization). • Using, e. g. , Microsoft Word, creates a hypertext version of a document by following the layout already set up in chapters, headings, and so on. But problems arise when we actually need to automatically extract semantic content and find links and anchors (even considering just text and not images etc. ) Fig. 2. 13 displays the problem. IT 342 • Externalization versus linearization: 31
![IT 342 a b Fig 2 12 Communication using hyperlinks from David Lowe IT 342 (a) (b) • Fig. 2. 12: Communication using hyperlinks [from David Lowe].](https://slidetodoc.com/presentation_image_h/1fd8c161d6ccb423e251ddfff97e865f/image-32.jpg)
IT 342 (a) (b) • Fig. 2. 12: Communication using hyperlinks [from David Lowe]. 32
![IT 342 Fig 2 13 Complex information space from David Lowe Once a IT 342 Fig. 2. 13: Complex information space [from David Lowe]. • Once a](https://slidetodoc.com/presentation_image_h/1fd8c161d6ccb423e251ddfff97e865f/image-33.jpg)
IT 342 Fig. 2. 13: Complex information space [from David Lowe]. • Once a dataset becomes large we should employ database methods. The issues become focused on scalability (to a large dataset), maintainability, addition of material, and reusability. 33

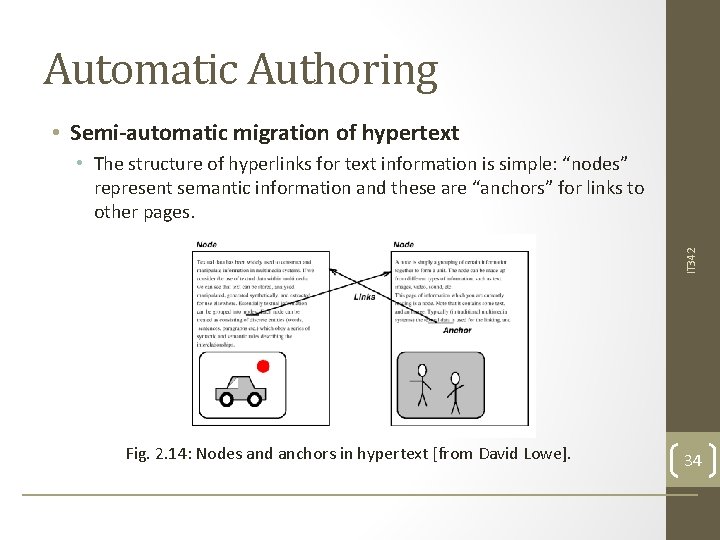
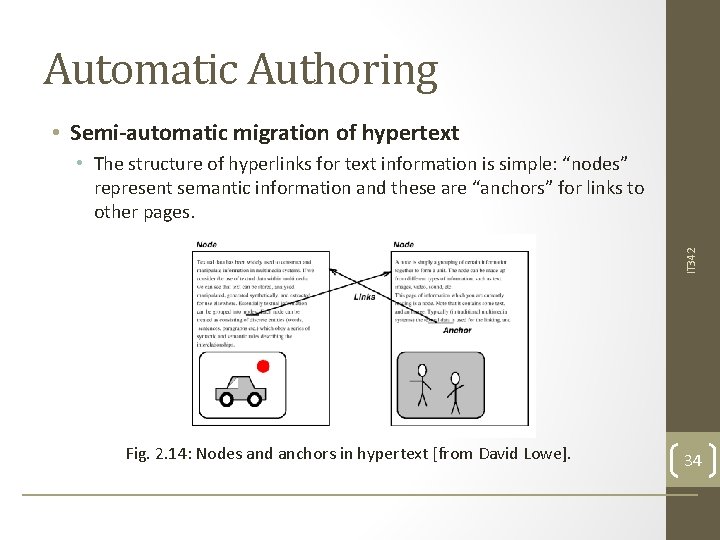
Automatic Authoring • Semi-automatic migration of hypertext IT 342 • The structure of hyperlinks for text information is simple: “nodes” represent semantic information and these are “anchors” for links to other pages. Fig. 2. 14: Nodes and anchors in hypertext [from David Lowe]. 34

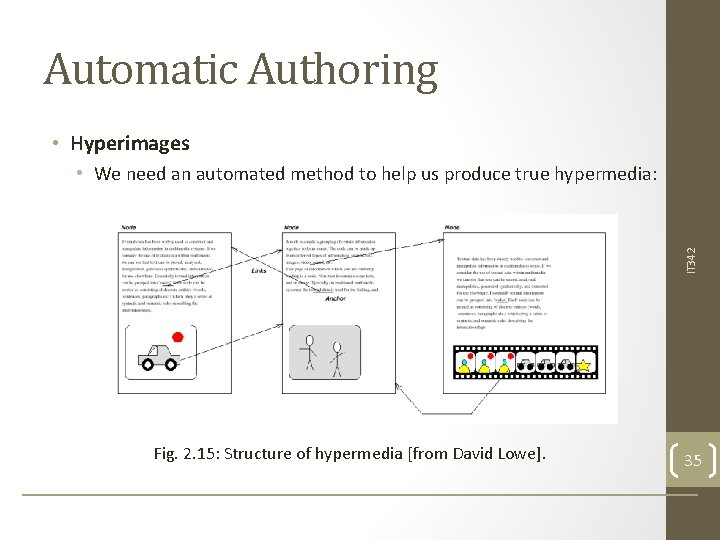
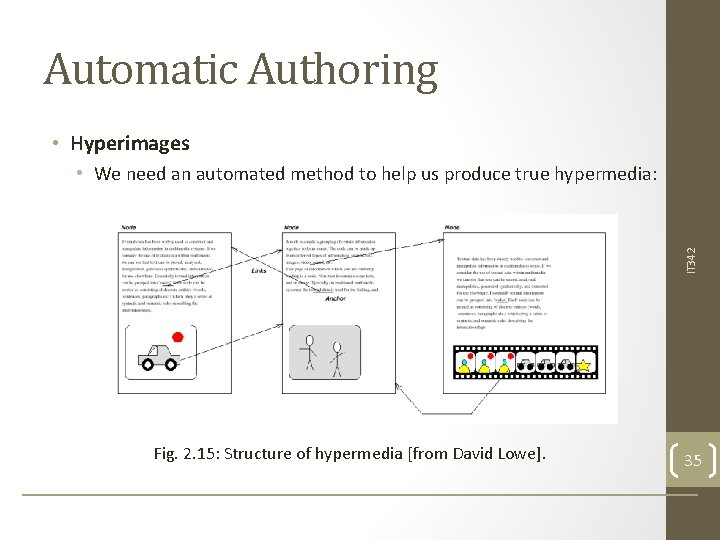
Automatic Authoring • Hyperimages IT 342 • We need an automated method to help us produce true hypermedia: Fig. 2. 15: Structure of hypermedia [from David Lowe]. 35

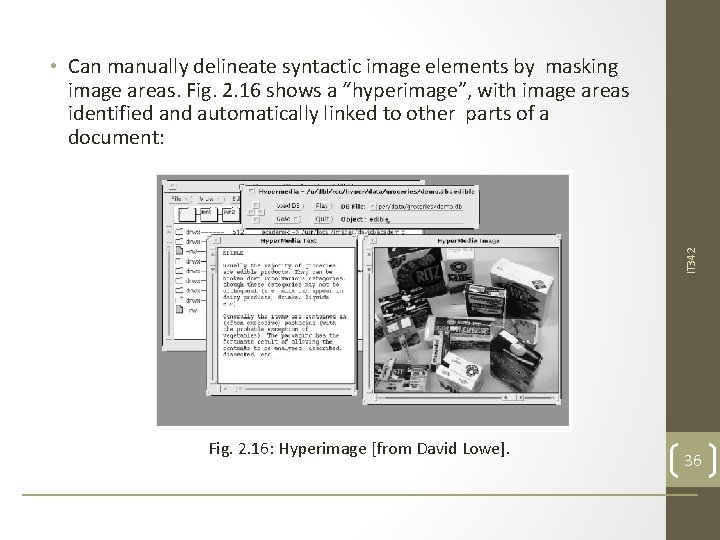
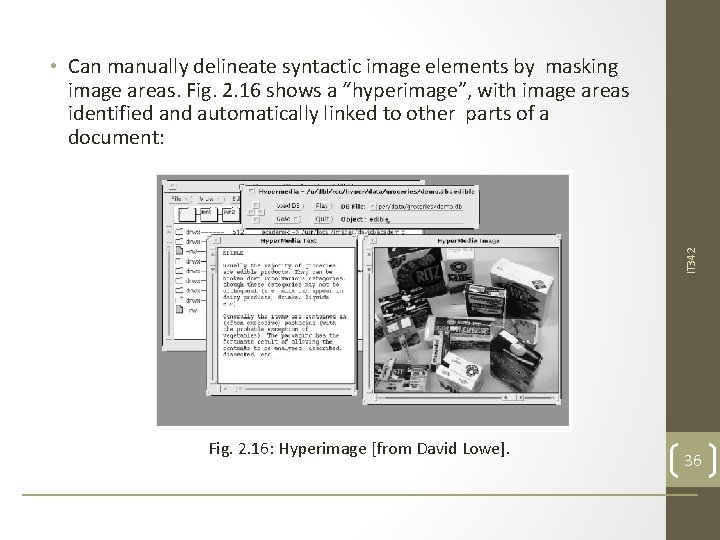
IT 342 • Can manually delineate syntactic image elements by masking image areas. Fig. 2. 16 shows a “hyperimage”, with image areas identified and automatically linked to other parts of a document: Fig. 2. 16: Hyperimage [from David Lowe]. 36