Introduction to UML Diagrams 1 Building blocks of

Introduction to UML Diagrams 1

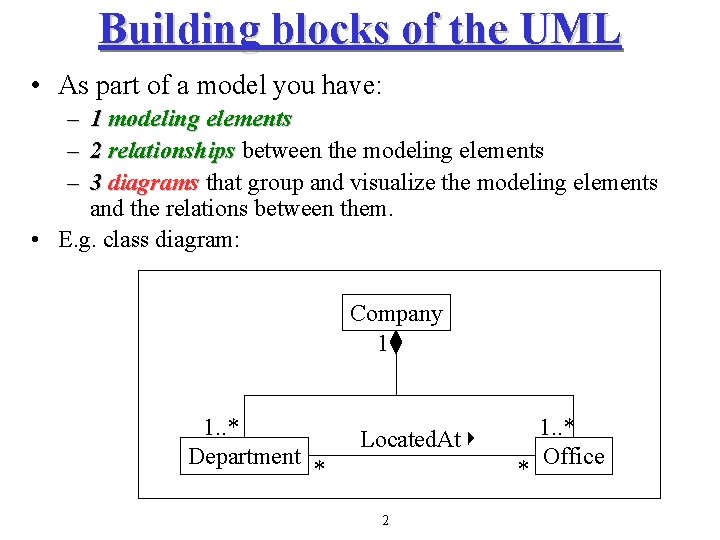
Building blocks of the UML • As part of a model you have: – 1 modeling elements – 2 relationships between the modeling elements – 3 diagrams that group and visualize the modeling elements and the relations between them. • E. g. class diagram: Company 1 1. . * Department Located. At * * 2 1. . * Office

3 Diagrams • A diagram is typically a view of a part of the model, showing modeling elements and some of the relationships between them. • A diagram do not have to be complete, some elements may be missing or presented in a simplified fashion. • UML: ”A well-formed model is one that is semantically self-consistent and in harmony with all related models. ” 3

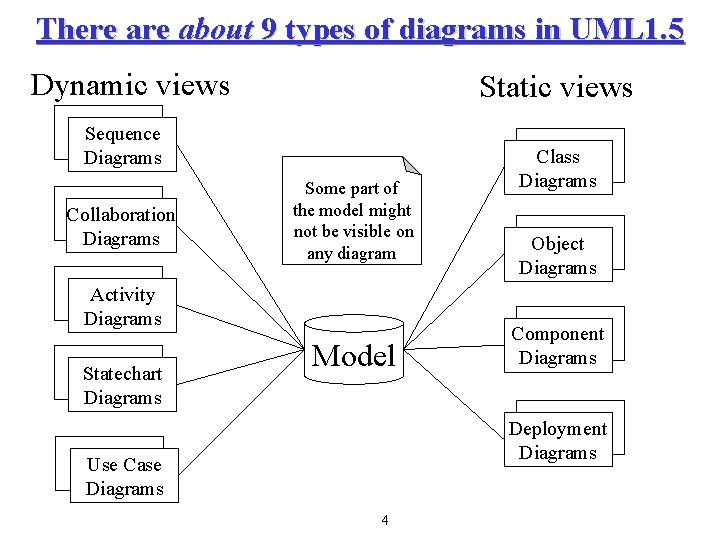
There about 9 types of diagrams in UML 1. 5 Dynamic views Static views Sequence Diagrams Collaboration Diagrams Some part of the model might not be visible on any diagram Activity Diagrams Statechart Diagrams Model Class Diagrams Object Diagrams Component Diagrams Deployment Diagrams Use Case Diagrams 4

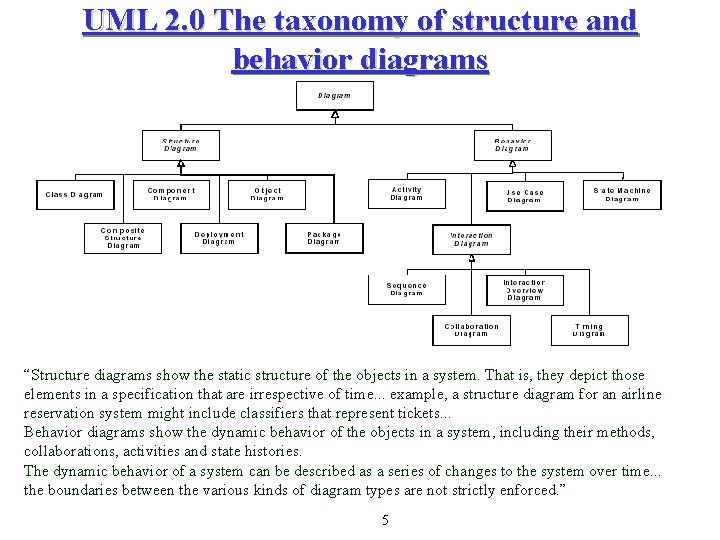
UML 2. 0 The taxonomy of structure and behavior diagrams “Structure diagrams show the static structure of the objects in a system. That is, they depict those elements in a specification that are irrespective of time. . . example, a structure diagram for an airline reservation system might include classifiers that represent tickets. . . Behavior diagrams show the dynamic behavior of the objects in a system, including their methods, collaborations, activities and state histories. The dynamic behavior of a system can be described as a series of changes to the system over time. . . the boundaries between the various kinds of diagram types are not strictly enforced. ” 5

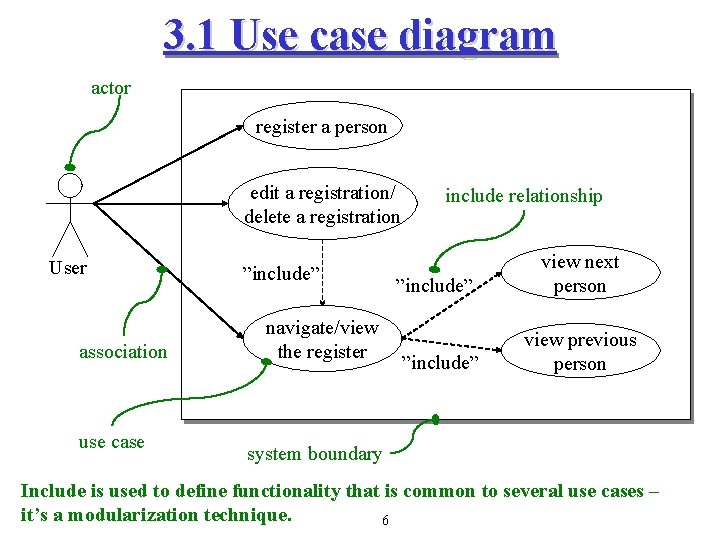
3. 1 Use case diagram actor register a person edit a registration/ delete a registration User association use case ”include” navigate/view the register include relationship ”include” view next person ”include” view previous person system boundary Include is used to define functionality that is common to several use cases – it’s a modularization technique. 6

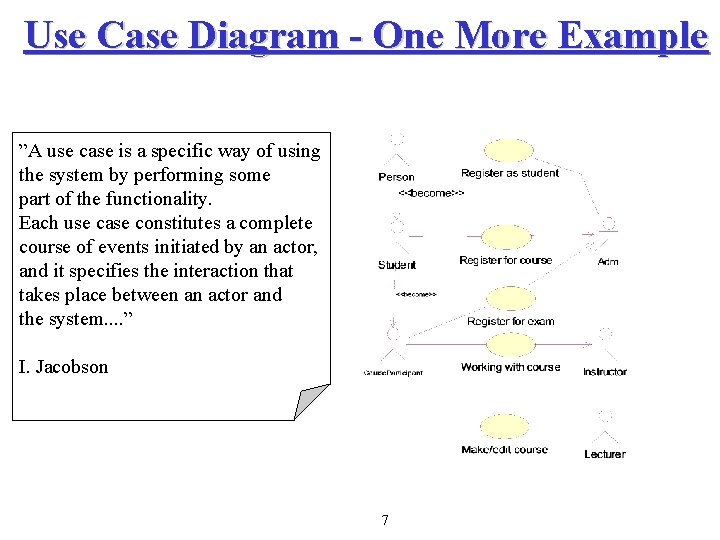
Use Case Diagram - One More Example ”A use case is a specific way of using the system by performing some part of the functionality. Each use case constitutes a complete course of events initiated by an actor, and it specifies the interaction that takes place between an actor and the system. . ” I. Jacobson 7

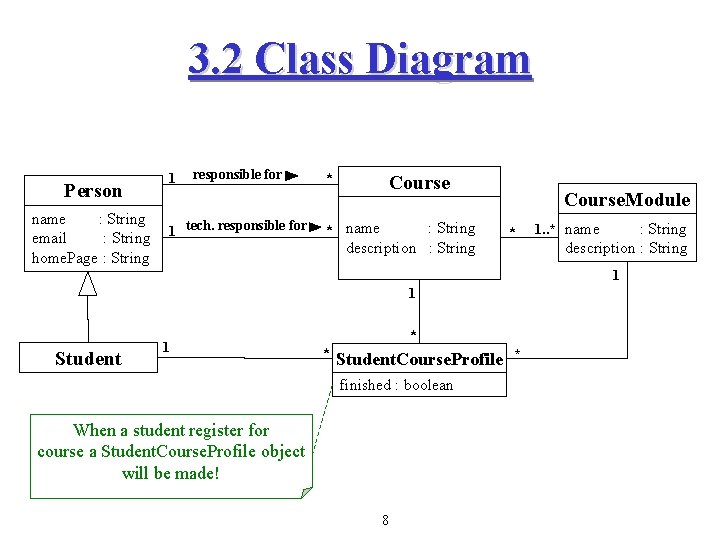
3. 2 Class Diagram Person name : String email : String home. Page : String 1 responsible for 1 tech. responsible for * Course : String * name description : String Course. Module * 1. . * name : String description : String 1 1 Student 1 * * Student. Course. Profile * finished : boolean When a student register for course a Student. Course. Profile object will be made! 8

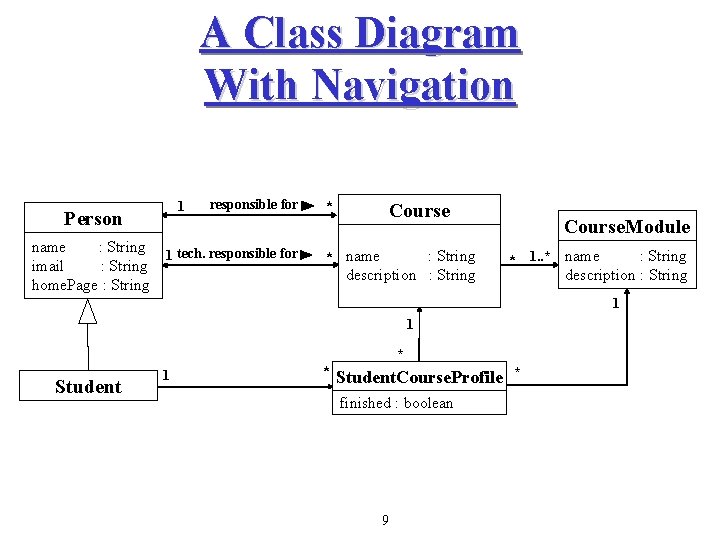
A Class Diagram With Navigation 1 Person responsible for name : String 1 tech. responsible for imail : String home. Page : String * Course : String * name description : String Course. Module : String * 1. . * name description : String 1 1 * Student. Course. Profile * finished : boolean 9

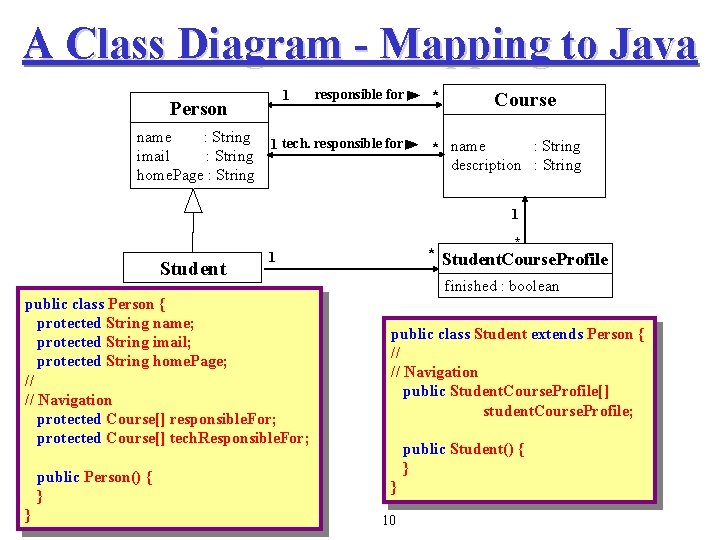
A Class Diagram - Mapping to Java 1 Person responsible for name : String 1 tech. responsible for imail : String home. Page : String * Course : String * name description : String 1 Student 1 public class Person { protected String name; protected String imail; protected String home. Page; // // Navigation protected Course[] responsible. For; protected Course[] tech. Responsible. For; public Person() { } } * * Student. Course. Profile finished : boolean public class Student extends Person { // // Navigation public Student. Course. Profile[] student. Course. Profile; public Student() { } } 10

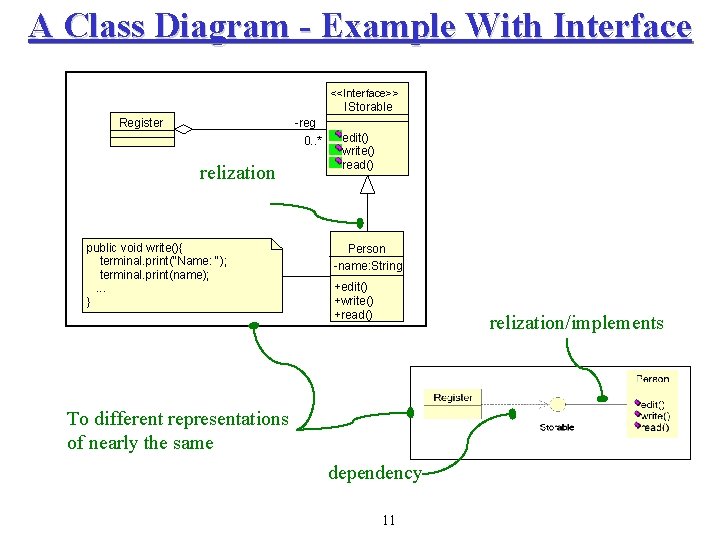
A Class Diagram - Example With Interface <<Interface>> IStorable Register -reg 0. . * relization public void write(){ terminal. print("Name: "); terminal. print(name); . . . } edit() write() read() Person -name: String +edit() +write() +read() relization/implements To different representations of nearly the same dependency 11

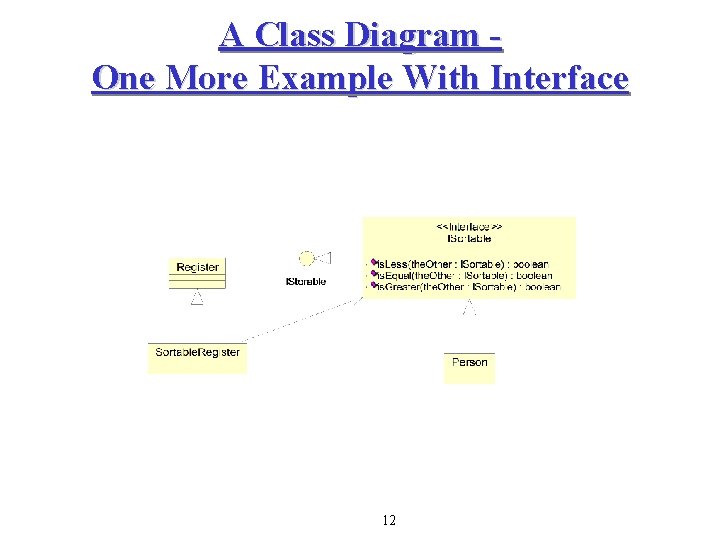
A Class Diagram One More Example With Interface 12

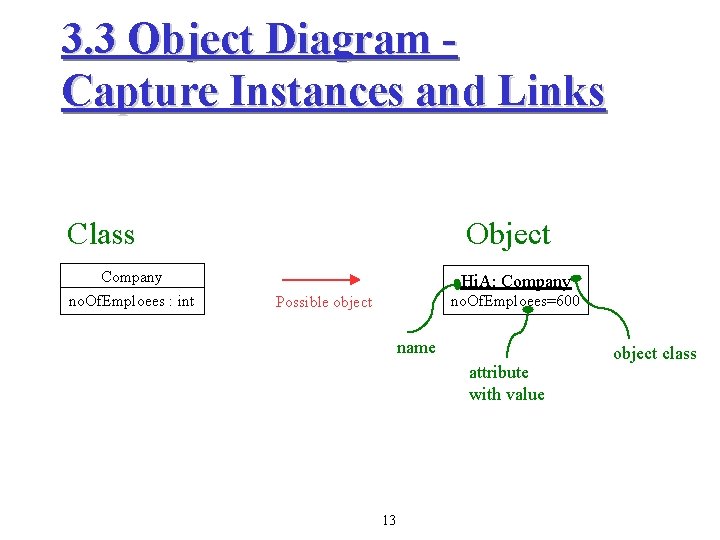
3. 3 Object Diagram Capture Instances and Links Class Company no. Of. Emploees : int Object Hi. A: Company no. Of. Emploees=600 Possible object name attribute with value 13 object class

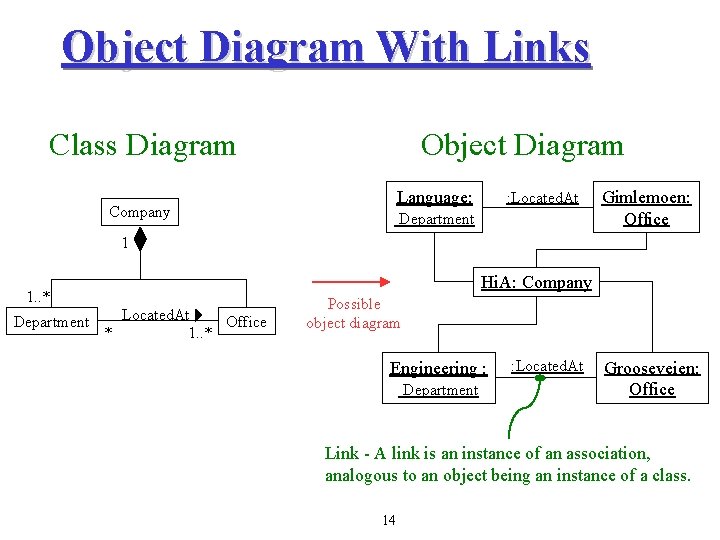
Object Diagram With Links Class Diagram Object Diagram Language: Company : Located. At Department Gimlemoen: Office 1 1. . * Located. At Department Office * 1. . * Hi. A: Company Possible object diagram Engineering : Department : Located. At Grooseveien: Office Link - A link is an instance of an association, analogous to an object being an instance of a class. 14

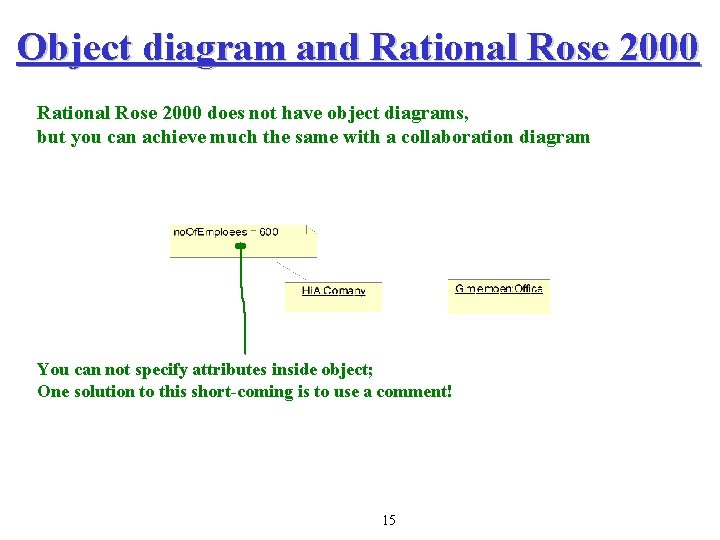
Object diagram and Rational Rose 2000 does not have object diagrams, but you can achieve much the same with a collaboration diagram You can not specify attributes inside object; One solution to this short-coming is to use a comment! 15

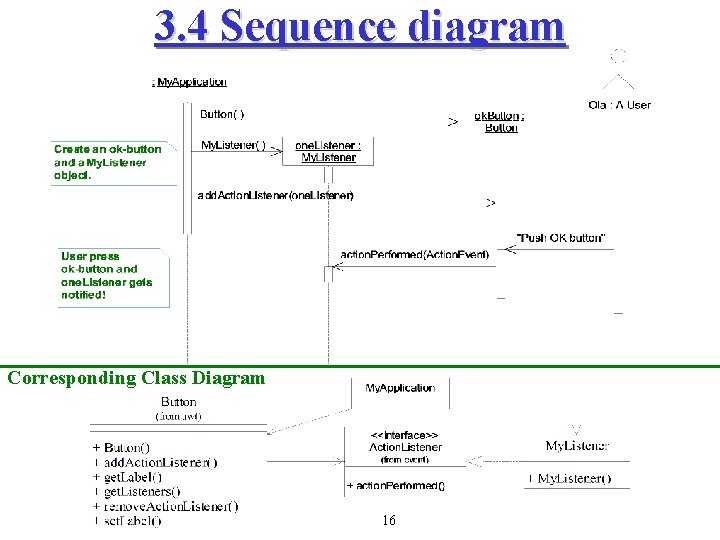
3. 4 Sequence diagram Corresponding Class Diagram 16

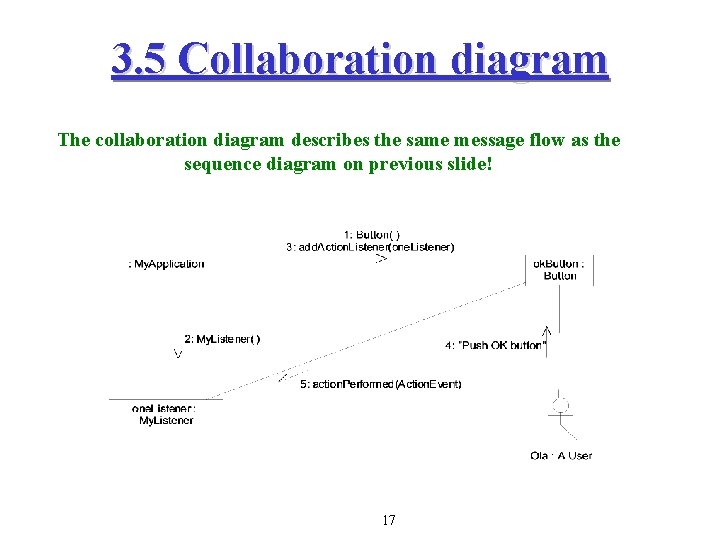
3. 5 Collaboration diagram The collaboration diagram describes the same message flow as the sequence diagram on previous slide! 17

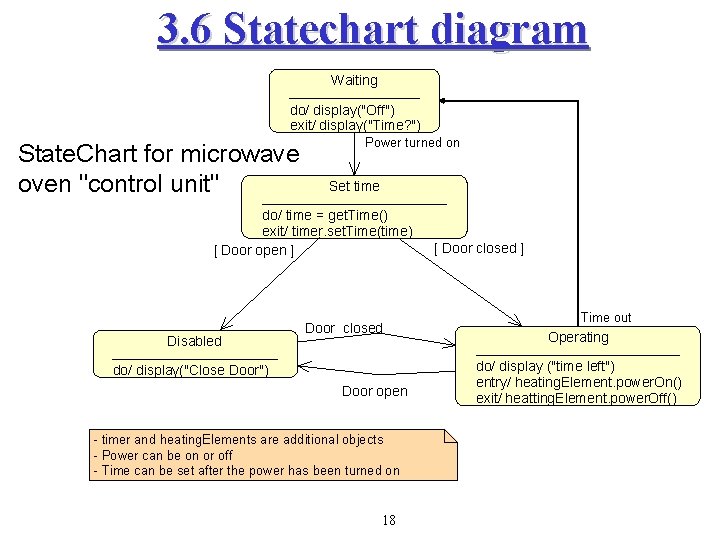
3. 6 Statechart diagram Waiting do/ display("Off") exit/ display("Time? ") State. Chart for microwave oven "control unit" Power turned on Set time do/ time = get. Time() exit/ timer. set. Time(time) [ Door open ] Disabled Door closed do/ display("Close Door") Door open - timer and heating. Elements are additional objects - Power can be on or off - Time can be set after the power has been turned on 18 [ Door closed ] Time out Operating do/ display ("time left") entry/ heating. Element. power. On() exit/ heatting. Element. power. Off()

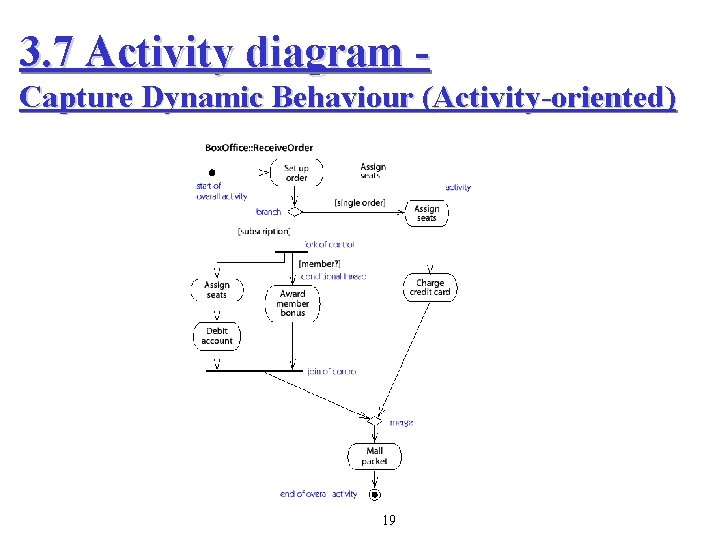
3. 7 Activity diagram Capture Dynamic Behaviour (Activity-oriented) 19

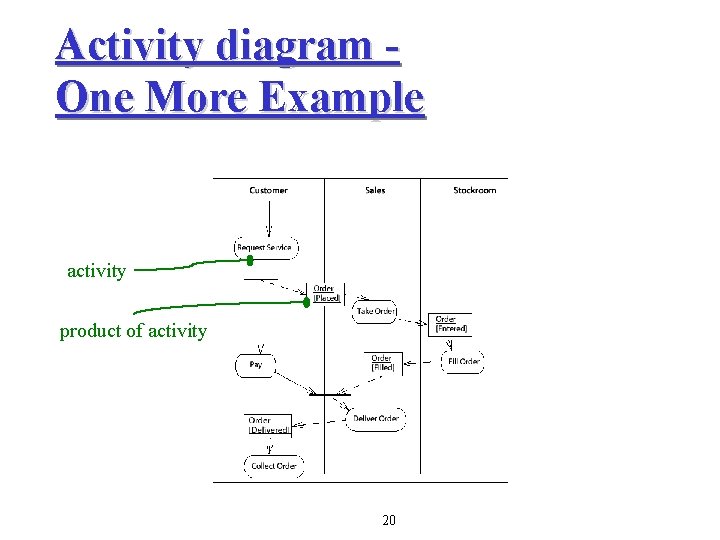
Activity diagram One More Example activity product of activity 20

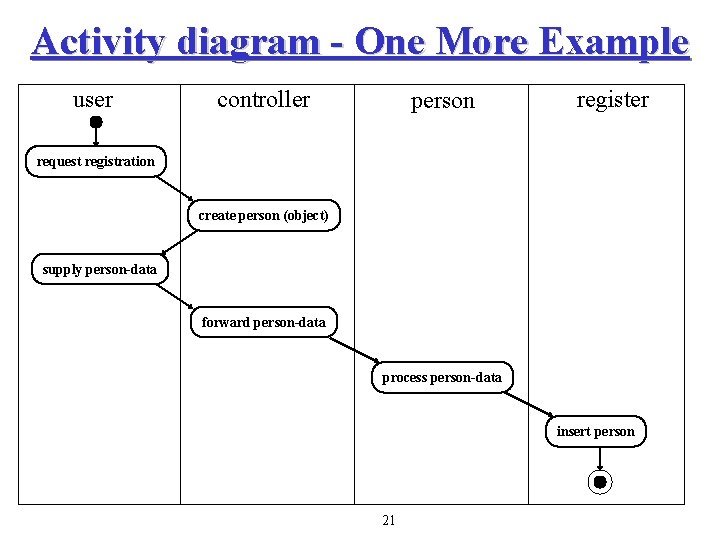
Activity diagram - One More Example user controller person register request registration create person (object) supply person-data forward person-data process person-data insert person 21

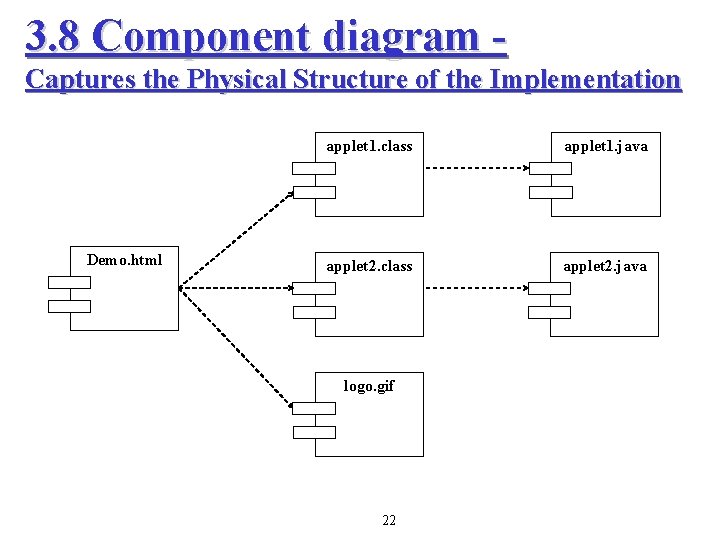
3. 8 Component diagram Captures the Physical Structure of the Implementation Demo. html applet 1. class applet 1. java applet 2. class applet 2. java logo. gif 22

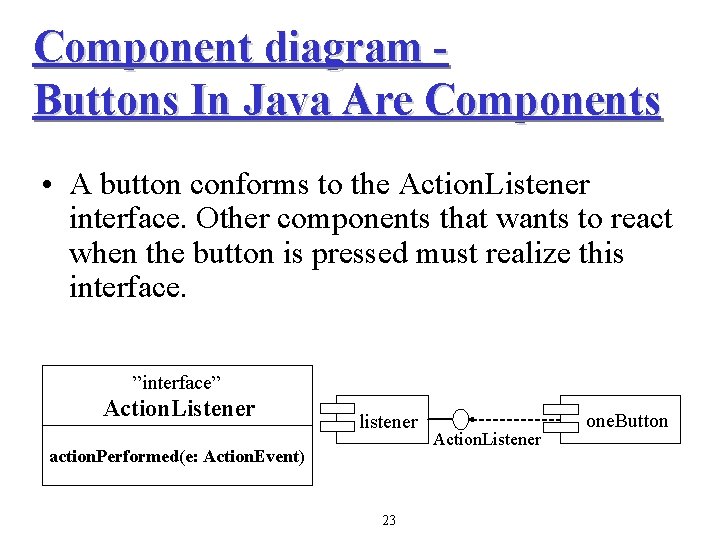
Component diagram Buttons In Java Are Components • A button conforms to the Action. Listener interface. Other components that wants to react when the button is pressed must realize this interface. ”interface” Action. Listener listener action. Performed(e: Action. Event) 23 Action. Listener one. Button

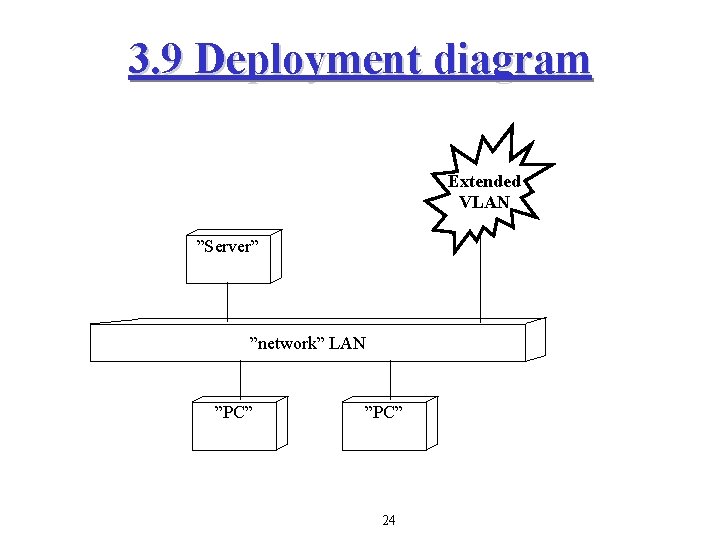
3. 9 Deployment diagram Extended VLAN ”Server” ”network” LAN ”PC” 24

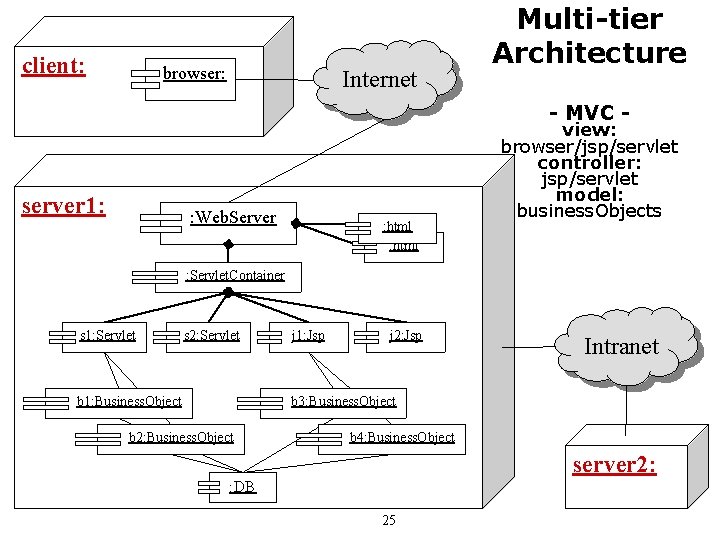
client: browser: Internet Multi-tier Architecture - MVC - server 1: : Web. Server : html view: browser/jsp/servlet controller: jsp/servlet model: business. Objects : Servlet. Container s 1: Servlet s 2: Servlet b 1: Business. Object j 1: Jsp j 2: Jsp Intranet b 3: Business. Object b 2: Business. Object b 4: Business. Object server 2: : DB 25
![References • [1] Grady Booch, James Rumbaugh and Ivar Jacobson: The Unified Modeling Language References • [1] Grady Booch, James Rumbaugh and Ivar Jacobson: The Unified Modeling Language](http://slidetodoc.com/presentation_image_h2/da4b016d2cf5359217c8a158866a359c/image-26.jpg)
References • [1] Grady Booch, James Rumbaugh and Ivar Jacobson: The Unified Modeling Language User Guide. Addison-Wesley, 1999 • James Rumbaugh, Michael Blaha, William Premerlani, Frederick Eddy and William Lorenzen: Object-Oriented Modeling and Design. Prentice Hall, 1991 • Martin Fowler with Kendall Scott: UML Distilled. Addison-Wesley, 1997 • Terry Quatrani: Visual Modeling with Rational Rose and UML. Addison-Wesley, 1998 • Ari Jaaksi: A Method for Your First Object-Oriented Project. JOOP - The Journal of Object-Oriented Programming, Januar 1998 • Rational software: http: //www. rational. com/uml/documentation. html 26
- Slides: 26