Introduction to Flash Action Script 3 0 Flash
















- Slides: 16

Introduction to Flash Action. Script 3. 0 Flash Video Thomas Lövgren, Flash developer thomas. lovgren@humlab. umu. se

Video Introduction to Flash Video v Lecture Outline In this lecture we’ll discuss and practice the following topics: n n n n n Introduction to Flash video Import dialogue/create video file Video component Video classes, methods & events Coding a basic video application Video functions & features Full. Screen view Webcam Streaming (Flash Media Server)

Video Flash Video Introduction: Most people now access the web using highbandwidth connections, and web designers and developers are standardizing on the Flash video (FLV) format. Video plays directly in the page through Adobe Flash Player, without requiring additional plug-ins § Flash Player supports v § Two different video file formats: FLV and F 4 V § Video compressed in H. 264 (MPEG-4 Part 10), and audio compressed using AAC § Audio in Flash Video files is usually encoded as MP 3 § Load Flash video into the application: A way to optimize the system (reduce file size)

Video in Flash n n Flash Video is a technique for dynamically loading video into the application – there are two specific techniques for this: § Streaming: ex. with Flash Media Server, long clips possible, jump to specific positions in stream (no loading process) § Progressive downloading: Short clips (ex. You. Tube), loading process Flash Video can be created and modified for example by: § Sorenson Squeeze § Flash CS 3/Flash CS 4 (File/Import Video ) ü n o Note! Check settings: size/resolution, framerate, encoding, sound etc Recommended framrate for Flash video: 30 frames/sec Video (. avi, wma, quicktime etc) can also be embedded in

Video Flash Video player § There are basically two different techniques for creating the Flash video player: § Video Componenet with skin Place a Video Component on stage, and set up the path to the clip (the video component could also be attached/set-up by code) § Action. Script-based video (more options) Create/program the entire Video player by code: Total control, design and improved functionalities and posibillities etc Ø Let’s go to the Import and Create video file p

Video Import video in Flash (create a Flash video file) n n The Video Import (dialogue) in Flash, is quite well developed – it allows us to import different kinds of video formats To import a video file, and create a Flash video file (flv) in CS 3, we first select: n n n 1) Main Menu: File/Import Video 2) Then we select the video/file path 3) Next step: Select Progressive download from a web Server 4) Then we set-up the Video Encoding part 5) Last we can select a skin for our player 6) Click ok

Video Component § For using the built-in Video Compoenent in CS 3: 1) Drag an instance of the FLVPlayback component from the Component Library and place it on stage (or use the import dialogue) 2) Select the component, and go to the properties panel 3) Set-up the Path to the video clip (it’s also possible to select a skin in this dialogue) 4) Export & Play the clip! Ø It’s also possible to add the component to stage and style it by code

Video Action. Script based video (Coding a video player ) § There a couple of classes, methods, and events that are useful for us while working with/programming our Flash video player § The Video Class: The Video Object plays either: Recorded Flash (progressive or streaming FLV) video files stored on a server or locally, or live video captured from a user's computer • Video(w, h), attach. Net. Stream(), attach. Camera() etc § The Net. Connection Class: Creates a connection between a Flash Player and the web server/local file system or Flash Media Server • Net. Connection(), connect(), close(), async. Error etc § The Net. Stream Class: Opens a one-way streaming connection made available by a Net. Connection object

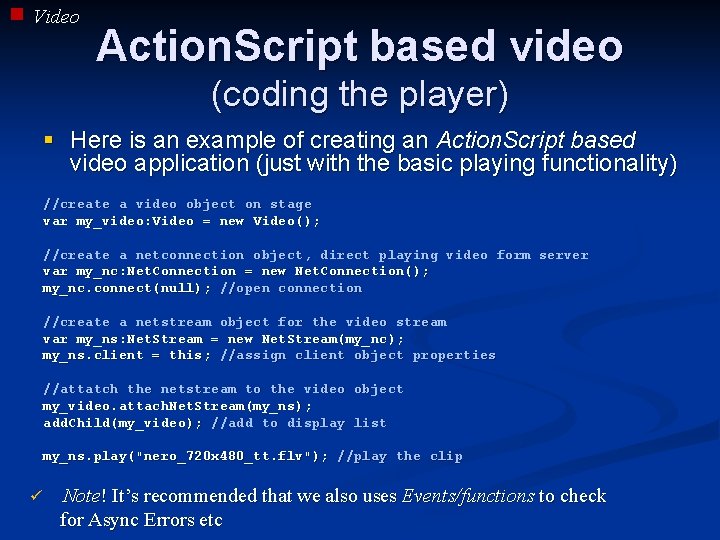
Video Action. Script based video (coding the player) § Here is an example of creating an Action. Script based video application (just with the basic playing functionality) //create a video object on stage var my_video: Video = new Video(); //create a netconnection object, direct playing video form server var my_nc: Net. Connection = new Net. Connection(); my_nc. connect(null); //open connection //create a netstream object for the video stream var my_ns: Net. Stream = new Net. Stream(my_nc); my_ns. client = this; //assign client object properties //attatch the netstream to the video object my_video. attach. Net. Stream(my_ns); add. Child(my_video); //add to display list my_ns. play("nero_720 x 480_tt. flv"); //play the clip ü Note! It’s recommended that we also uses Events/functions to check for Async Errors etc

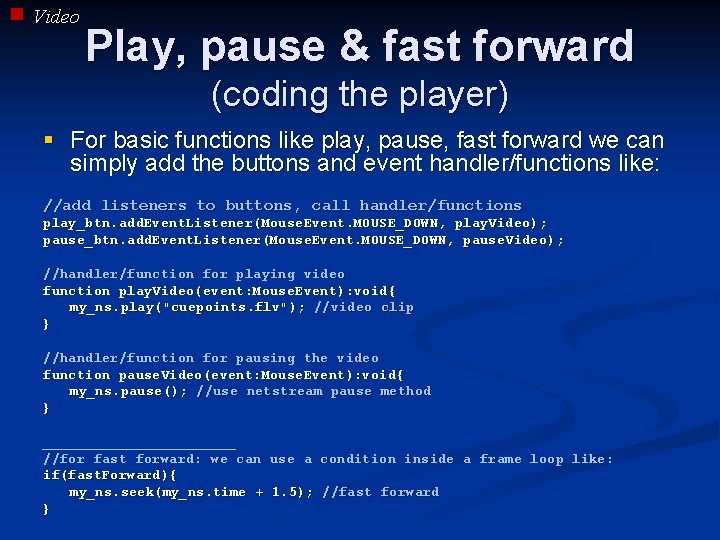
Video Play, pause & fast forward (coding the player) § For basic functions like play, pause, fast forward we can simply add the buttons and event handler/functions like: //add listeners to buttons, call handler/functions play_btn. add. Event. Listener(Mouse. Event. MOUSE_DOWN, play. Video); pause_btn. add. Event. Listener(Mouse. Event. MOUSE_DOWN, pause. Video); //handler/function for playing video function play. Video(event: Mouse. Event): void{ my_ns. play("cuepoints. flv"); //video clip } //handler/function for pausing the video function pause. Video(event: Mouse. Event): void{ my_ns. pause(); //use netstream pause method } ____________ //for fast forward: we can use a condition inside a frame loop like: if(fast. Forward){ my_ns. seek(my_ns. time + 1. 5); //fast forward }

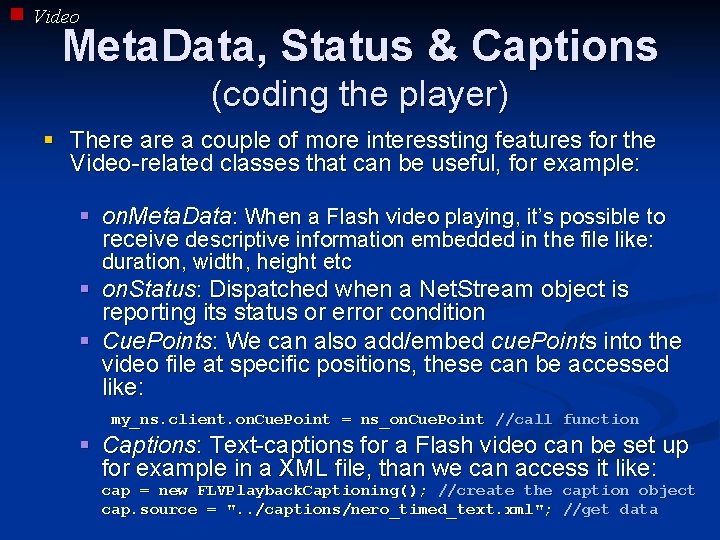
Video Meta. Data, Status & Captions (coding the player) § There a couple of more interessting features for the Video-related classes that can be useful, for example: § on. Meta. Data: When a Flash video playing, it’s possible to receive descriptive information embedded in the file like: duration, width, height etc § on. Status: Dispatched when a Net. Stream object is reporting its status or error condition § Cue. Points: We can also add/embed cue. Points into the video file at specific positions, these can be accessed like: my_ns. client. on. Cue. Point = ns_on. Cue. Point //call function § Captions: Text-captions for a Flash video can be set up for example in a XML file, than we can access it like: cap = new FLVPlayback. Captioning(); //create the caption object cap. source = ". . /captions/nero_timed_text. xml"; //get data

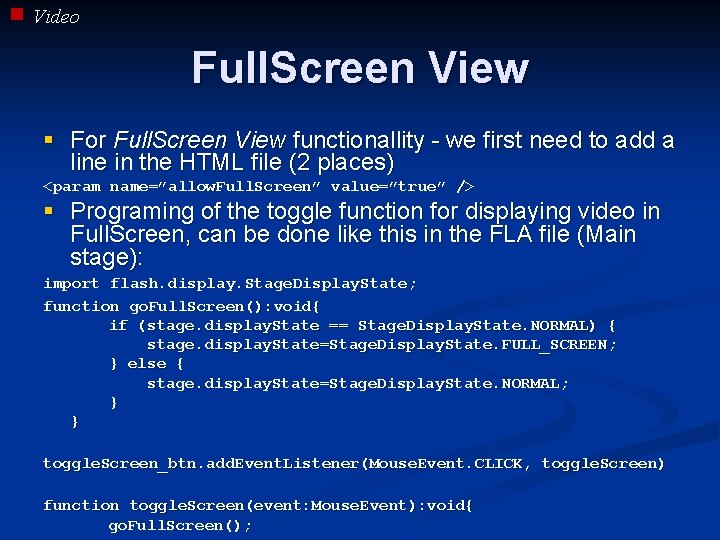
Video Full. Screen View § For Full. Screen View functionallity - we first need to add a line in the HTML file (2 places) <param name=”allow. Full. Screen” value=”true” /> § Programing of the toggle function for displaying video in Full. Screen, can be done like this in the FLA file (Main stage): import flash. display. Stage. Display. State; function go. Full. Screen(): void{ if (stage. display. State == Stage. Display. State. NORMAL) { stage. display. State=Stage. Display. State. FULL_SCREEN; } else { stage. display. State=Stage. Display. State. NORMAL; } } toggle. Screen_btn. add. Event. Listener(Mouse. Event. CLICK, toggle. Screen) function toggle. Screen(event: Mouse. Event): void{ go. Full. Screen();

Video Webcam § By using the Camera class, we can attach a Webcam and broadcast a cam-stream in the applcation (local connection) § Here is a code example of this (there a couple of parameters we can use for optimizing) var my_video: Video = new Video(320, 240); //create video object var my_cam: Camera = Camera. get. Camera(); //detect/get camera //higher image quality, lower motion quality my_cam. set. Quality(0, 100); //bandwidth, quality my_cam. set. Mode(320, 240, 30, true); // w, h, video fps, favor area my_video. attach. Camera(my_cam); //attach camera to video object add. Child(my_video); //add to display list

Video Streaming & live-streaming § The Flash Media Streaming Server software streams protected, high-quality live and on-demand video § By using the FMS we can play long video-streams (without any loading), with functions like: Fast seek, jump to position, start stream at a specific position, select a part of a stream, detect user bandwidth etc § The FMS also supports a technique for multi-way applications, including webcam chat, video blogging, multiplayer games etc

Video Streamin Application § Here is an example of a Flash-based streaming application, programmed for/connected to FMS and a database/admin interface § The application has functions like: cue. Point system, search & sorting, statistics info, sv and eng languages, mailing functions etc

Video Streaming System § Example of a Flash-based streaming system using Flash Media Server: Streaming, live-streaming, webcamconference applications programmed for/conneted to a database/admin interface