Introduction HTML CSS My SQL Lets Get Started



































- Slides: 35

Introduction HTML, CSS, & My. SQL Let’s Get Started…


Subject • • Introduction HTML Introduction CSS Introduction My. SQL With the Program


Introduction HTML • HTML (Hyper. Text Markup Language) adalah “sebuah bahasa markan yang digunakan untuk membuat sebuah halaman web, menampilkan berbagai informasi di dalam sebuah penjelajah web Internet dan pemformatan Hyperteks sederhana yang ditulis dalam berkas format ASCII agar dapat menghasilkan tampilan wujud yang terintergrasi” (American Interchange) • ASCII Standard Code for Information

Introduction HTML • Berkas yang dibuat dalam perangkat lunak pengolah kata dan disimpan dalam format ASCII normal sehingga menjadi halaman web dengan perintah HTML

Introduction HTML

Introduction HTML Ketika Anda melihat sebuah halaman web dalam web browser, Anda lihat pada level paling sederhana, kata. Kata-kata tersebut biasanya memiliki karakteristik gaya, seperti perbedaan ukuran huruf dan warna. Dalam beberapa kasus, di dalam sebuah halaman web juga menampilkan gambar-gambar atau mungkin video.

Introduction HTML Kadang juga terdapat formulir dimana Anda bisa memasukkan atau mencari informasi, atau merubah penampilan web sesuai dengan keinginan Anda. Kadang dalam sebuah halaman juga terdapat konten bergerak dan konten yang berubah sedangkan yang lainnya tidak.

Introduction HTML Berbagai macam teknologi (Seperti, CSS, Java. Script, Flash, AJAX, JSON) dapat digunakan untuk mendefinisikan elemen dari sebuah halaman web. Akan tetapi, pada level paling rendah, sebuah halaman web didefinisikan menggunakan HTML. Tanpa HTML maka tidak akan ada halaman web

Sejarah HTML Di akhir tahun 1980 -an, Tim Berners-Lee bekerja sebagai seorang Physict di CERN (sebuah oraganisasi untuk research nuklir di Eropa) Beliau merancang sebuah jalan bagi para scientist untuk berbagi dokumen melalui internet Sebelum invensi ini, komunikasi melalui internet hanya terbatas pada dokumen teks biasa menggunakan beberapa teknologi seperti E-Mail, FTP, dan Panel diskusi berbasis Usenet.

Sejarah HTML saat ini merupakan standar Internet yang didefinisikan dikenalikan pengunaanya oleh World Wide Web Consorsium (W 3 C)

Sejarah HTML dibuat oleh Caillau Tim – Berners-Lee Robert di Jenewa : • Mengintegrasikan gambar dengan tulisan • Membuat Pranala • Mengintegrasikan berkas suara dan rekaman gambar hidup • Membuat From interaktif

HTML menggunakan beberapa elemen yang telah didefinisikan untuk mengidentifikasi tipe-tipe konten Elemen-elemen memiliki satu atau lebih “tag” yang memiliki atau mengekspresikan konten Tag-tag diawali dan diakhiri dengan kurung siku, dan tag “penutup” (tag yang menandakan akhir dari konten) diawali dengan garis miring.

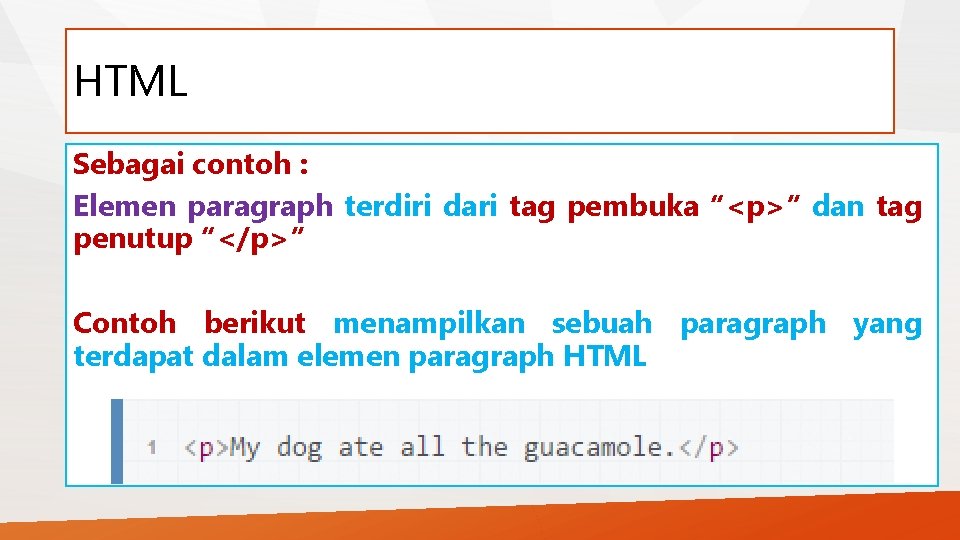
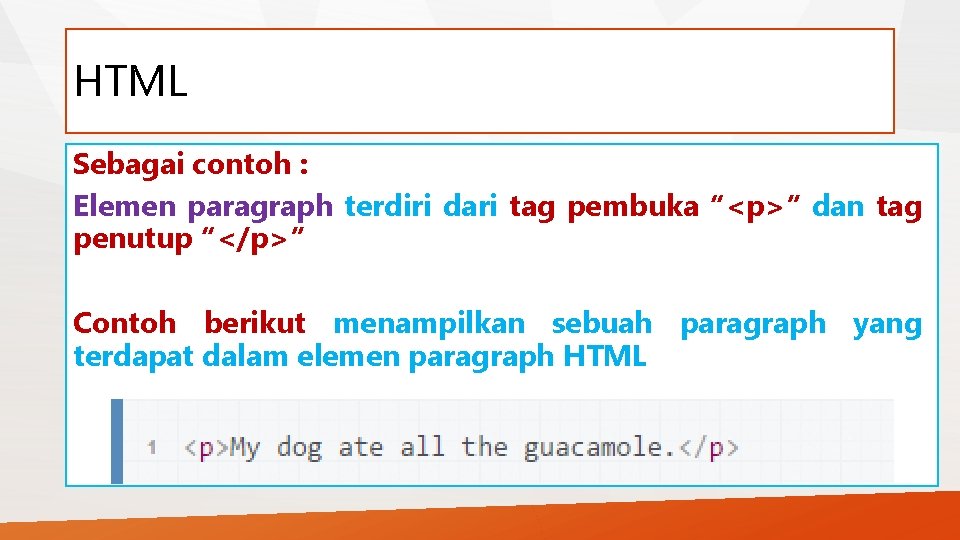
HTML Sebagai contoh : Elemen paragraph terdiri dari tag pembuka “<p>” dan tag penutup “</p>” Contoh berikut menampilkan sebuah paragraph yang terdapat dalam elemen paragraph HTML

HTML Ketika konten tersebut ditampilkan dalam web browser, maka akan terlihat seperti berikut ini. Browser menggunakan tag sebagai indicator bagaimana konten yang terdapat di dalam tag ditampilkan

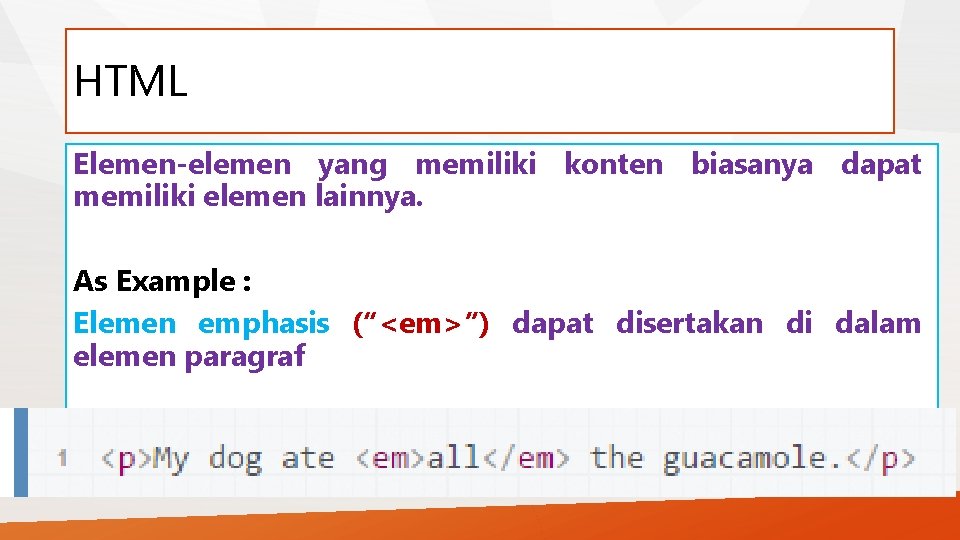
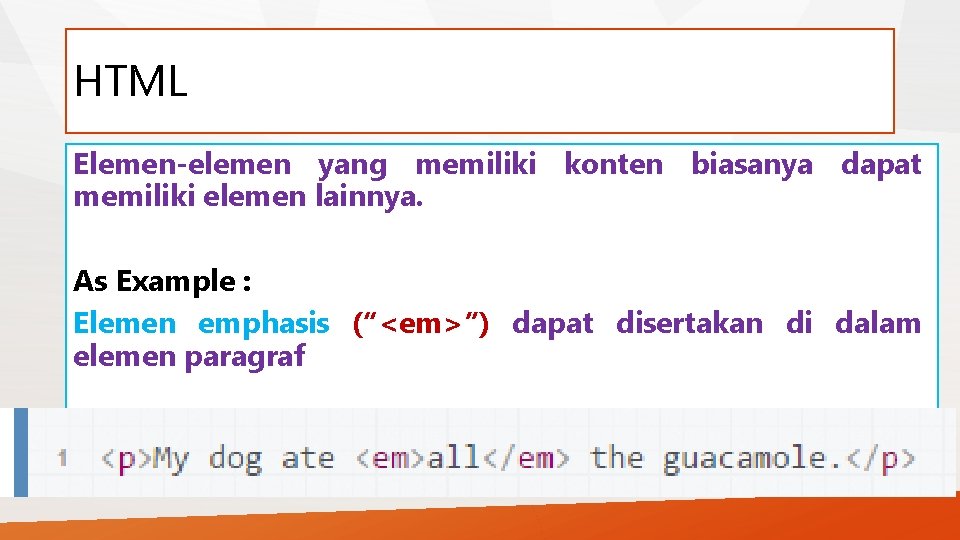
HTML Elemen-elemen yang memiliki konten biasanya dapat memiliki elemen lainnya. As Example : Elemen emphasis (“<em>”) dapat disertakan di dalam elemen paragraf

HTML Ketika ditampilkan, akan terlihat seperti :

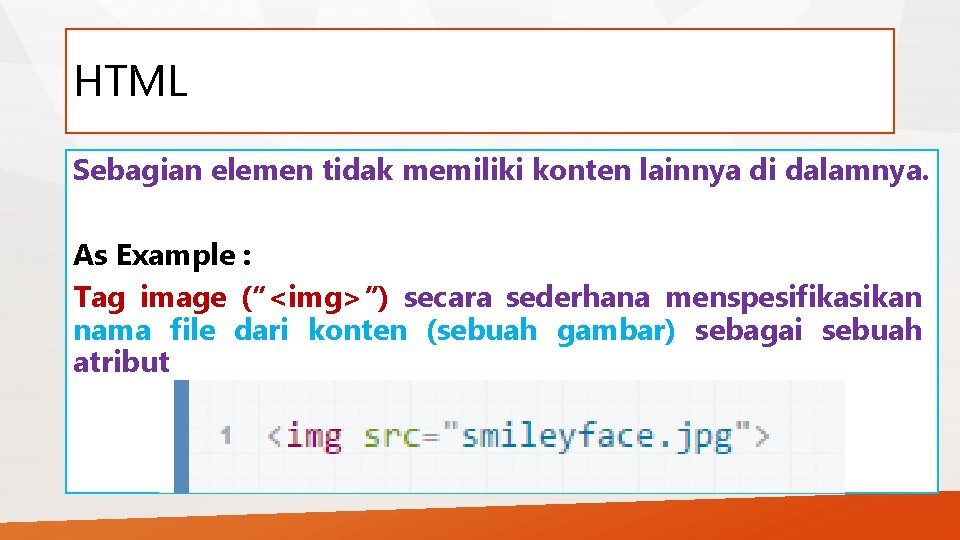
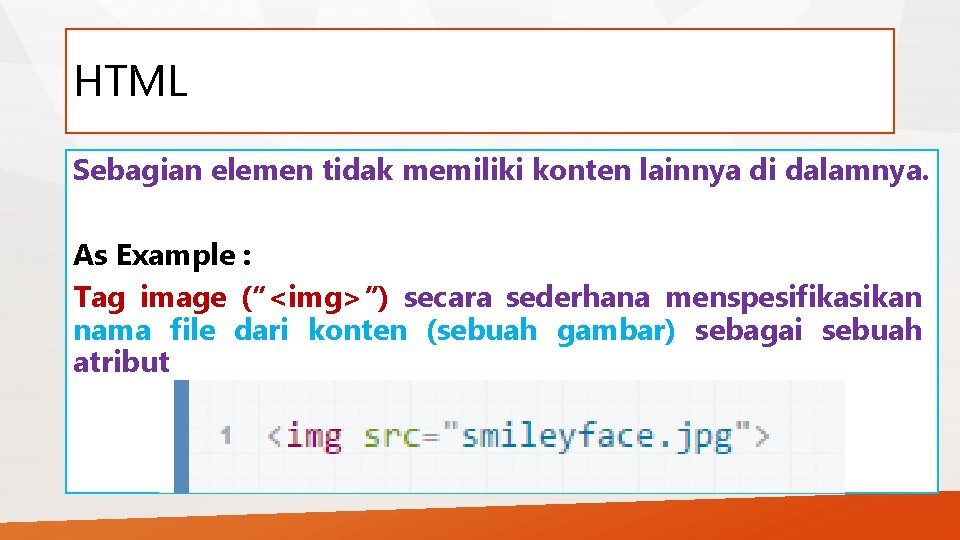
HTML Sebagian elemen tidak memiliki konten lainnya di dalamnya. As Example : Tag image (“<img>”) secara sederhana menspesifikasikan nama file dari konten (sebuah gambar) sebagai sebuah atribut

HTML Seringkali sebuah garis miring dituliskan sebelum kurung tutup siku untuk mengindikasikan akhir dari tag. Hal ini bersifat opsional dalam HTML tapi harus dilakukan dalam XHTML (Yakni sebuah skema XML yang mengimplementasikan elemen-elemen HTML)

Elemen dasar Building Blocks HTML terdiri dari sekumpulan elemen-elemen. Elemen-elemen mendefinisikan arti semantic dari content yang bersangkutan Elemen-elemen mengikutsertakan saja yang terdapat di dalam tag elemen yang berkesesuaian, termasuk tag mereka sendiri.

Elemen dasar Building Blocks As Example : Elemen “<p>” mengindikasikan sebuah paragraph Elemen “<img>” mengindikasikan sebuah gambar (image)

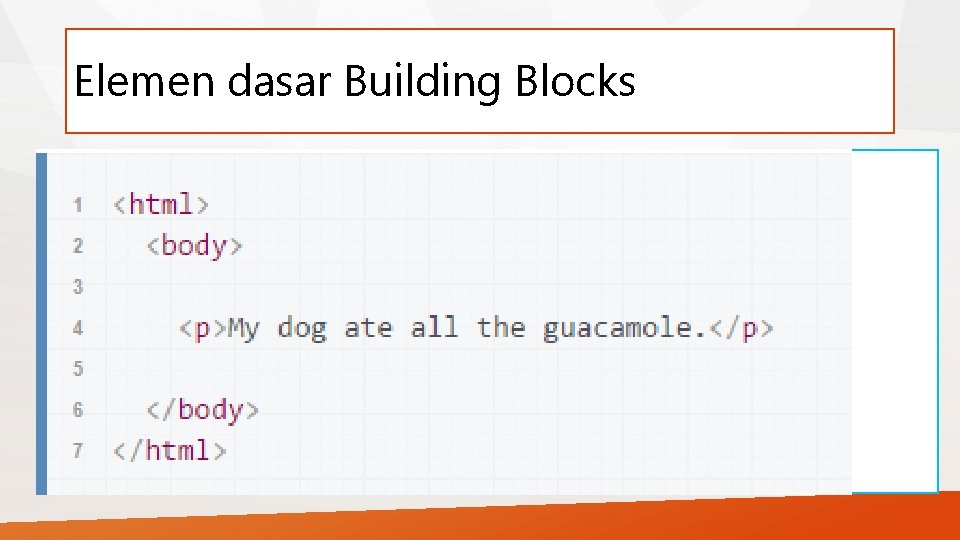
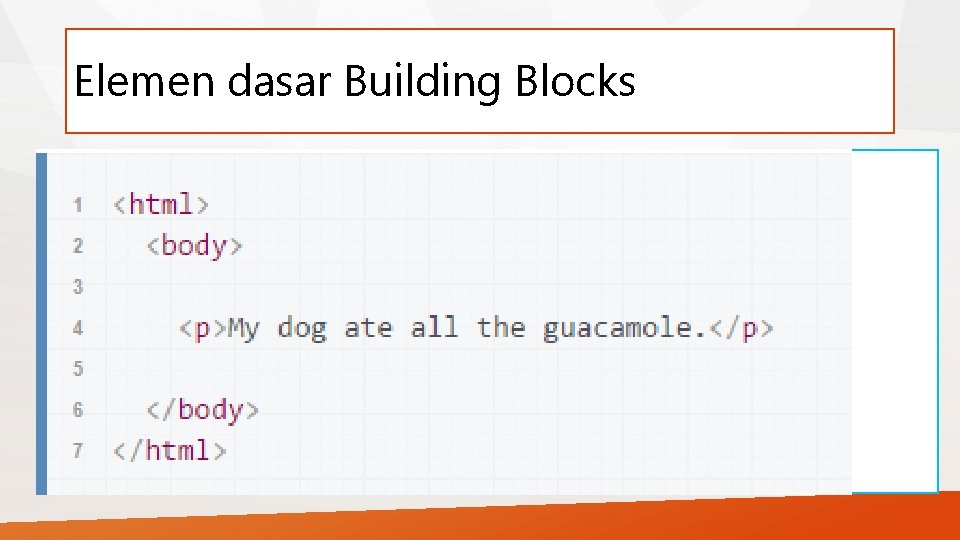
Elemen dasar Building Blocks Sebagian besar elemen memiliki makna yang sangat tepat, seperti dalam “ini adalah image”, “ini adalah judul” atau “ini adalah sebagian dari text” Sebagian besar elemen dapat menampung elemen lainnya, membentuk sebuah struktur hierarki. Sebuah halaman web sederhana tapi sempurna akan terlihat seperti berikut :

Elemen dasar Building Blocks

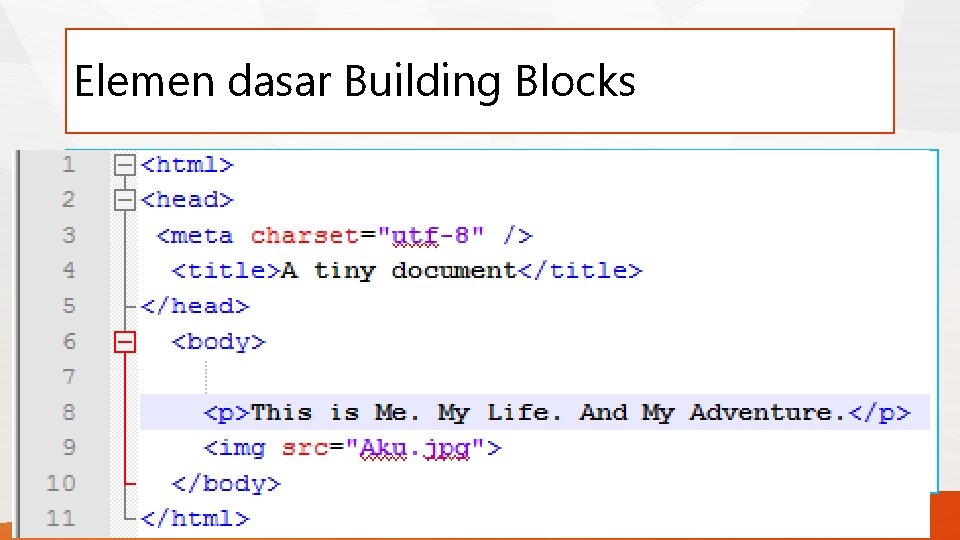
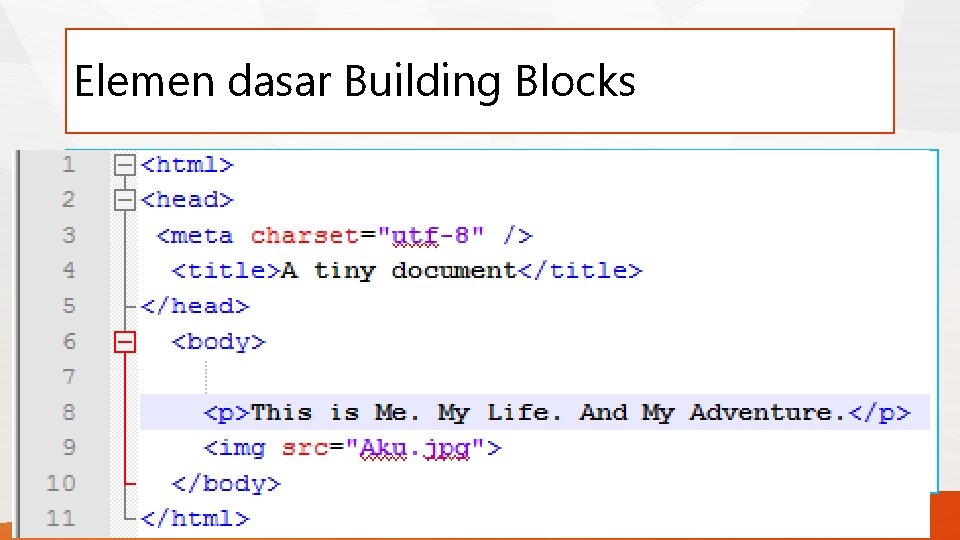
Elemen dasar Building Blocks

Elemen dasar Building Blocks Seperti yang Anda lihat, elemen <html> menampung dokumen di dalamnya, dan elemen <body> menampung konten dari halaman web. Struktur ini sering diibaratkan sebagai pohon yang memiliki cabagng-cabang (dalam kasus ini elemen <body> dan <p>) yang tumbuh dari batang (<html>). Struktur ini disebut dengan DOM: Document Object Model

Tag Dokumen HTML ditulis dalam teks biasa, bisa juga ditulis menggunakan teks editor apapun yang memungkinkan isinya disimpan dalam teks biasa (meski sebagian besar penulis HTML menganjurkan untuk menggunakan editor special yang memiliki Syntax highlighting dan menampilkan DOM)

Tag Nama tag bisa ditulis dengan huruf kecil atau huruf capital Akan tetapi, W 3 C (Konsorsium global yang mengurus standarisasi HTML) menganjurkan untuk menggunakan huruf kecil

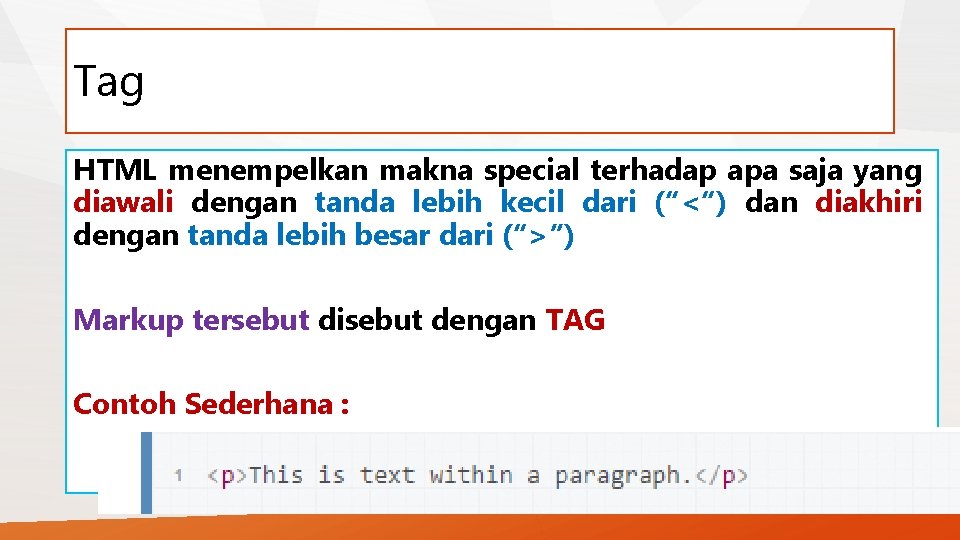
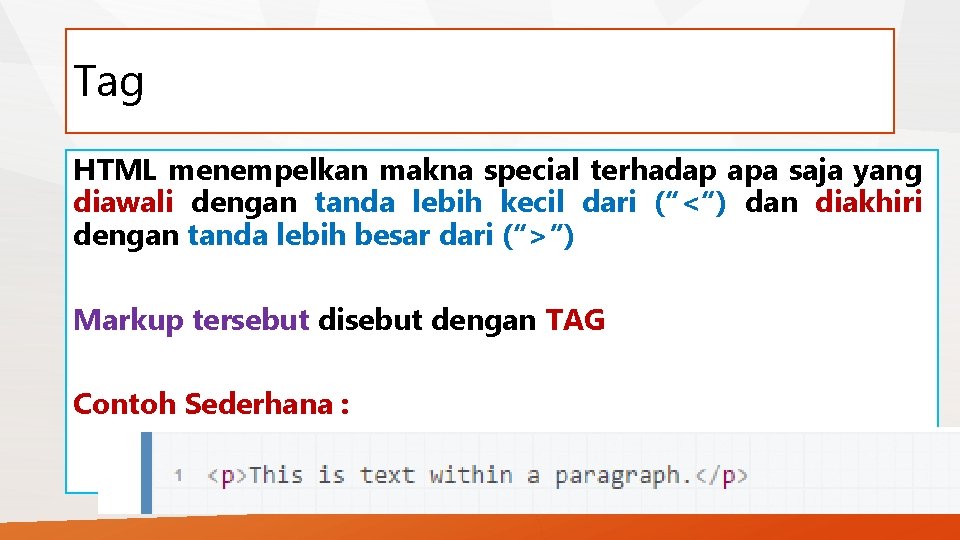
Tag HTML menempelkan makna special terhadap apa saja yang diawali dengan tanda lebih kecil dari (“<“) dan diakhiri dengan tanda lebih besar dari (“>”) Markup tersebut disebut dengan TAG Contoh Sederhana :

Tag HTML menempelkan makna special terhadap apa saja yang diawali dengan tanda lebih kecil dari (“<“) dan diakhiri dengan tanda lebih besar dari (“>”) Markup tersebut disebut dengan TAG Contoh Sederhana :

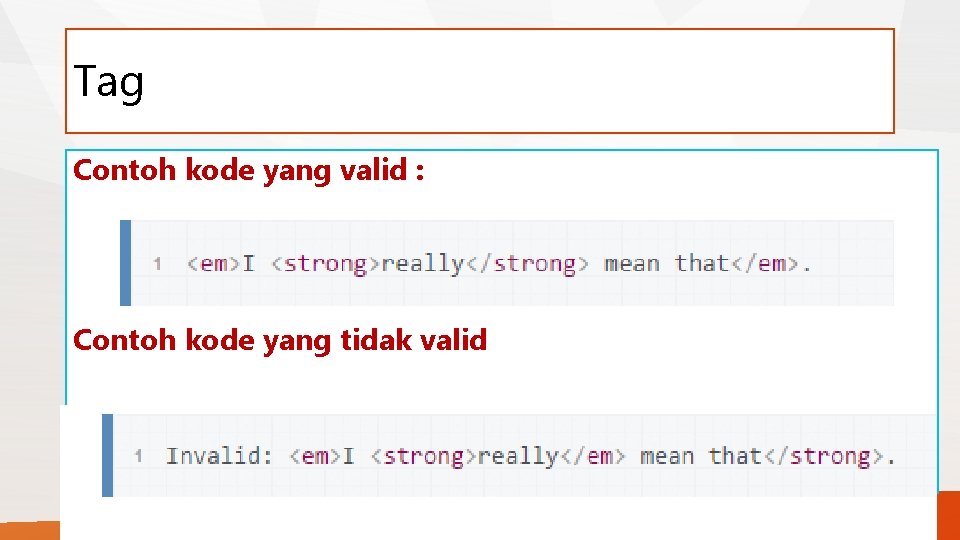
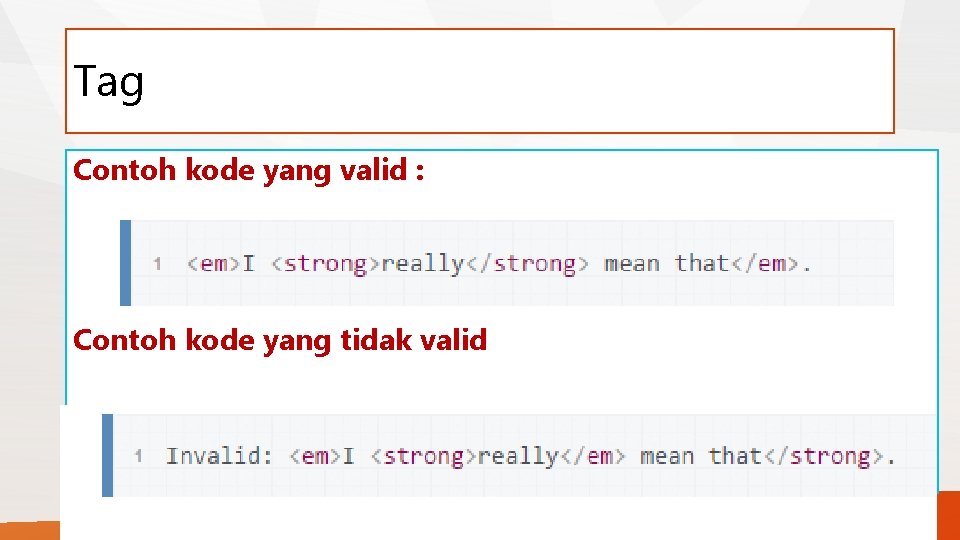
Tag Contoh kode yang valid : Contoh kode yang tidak valid

Tag Kode elemen untuk image :

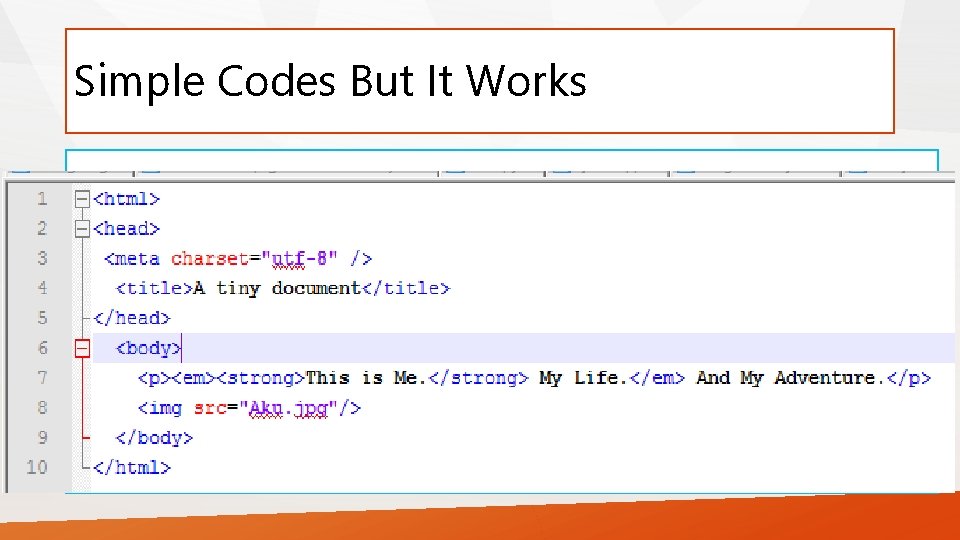
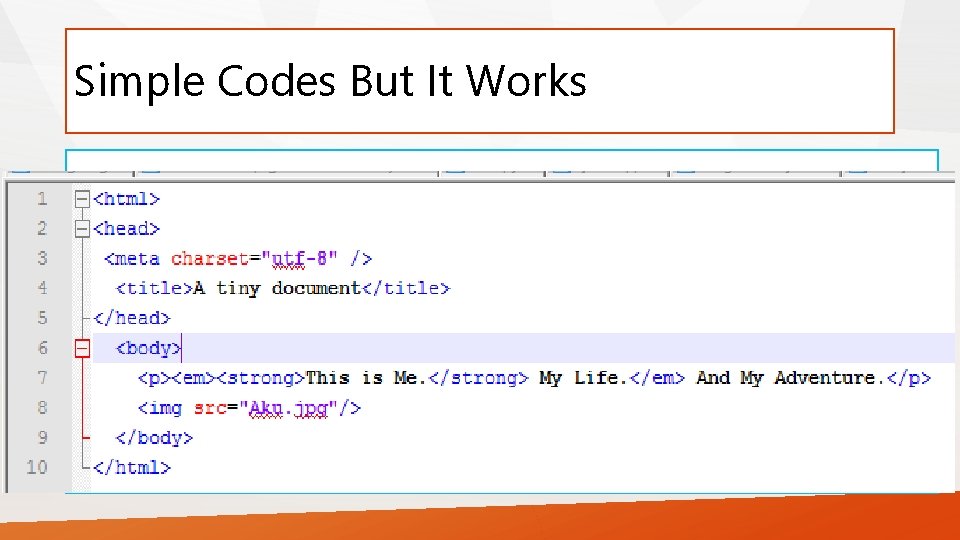
Simple Codes But It Works

Sumber https: //developer. mozilla. org/id/docs/Web/Guide/HTML/Pe ngenalan

Thank You … End of File