Internet como Plataforma do Comrcio Eletrnico www flavio




























































- Slides: 60

Internet como Plataforma do Comércio Eletrônico www. flavio. infra. ita. br: 2000 MBA Executivo em Comércio Eletrônico ESPM São Paulo Copyright © 2000 A. Anzaloni, C. Nascimento, F. Mendes, D. Magri Criação: agosto/2000 Atualização: setembro/2000 MBA Executivo em Comércio Eletrônico 1

Agenda I Linguagem HTML (Hyper. Text Markup Language) I Formatação de textos (acentos, cores, fontes) I Figuras I Links (vínculos, referências) I Tabelas I Maps (client) I Frames I Scripts, Cookies, Meta-tags, CGI, Forms I Construção/manutenção de sites A. Anzaloni, C. Nascimento, F. Mendes, D. Magri MBA Executivo em Comércio Eletrônico 2

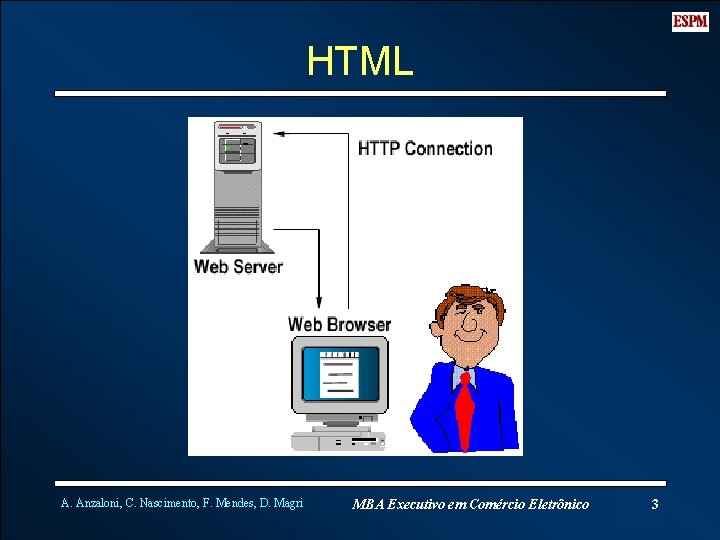
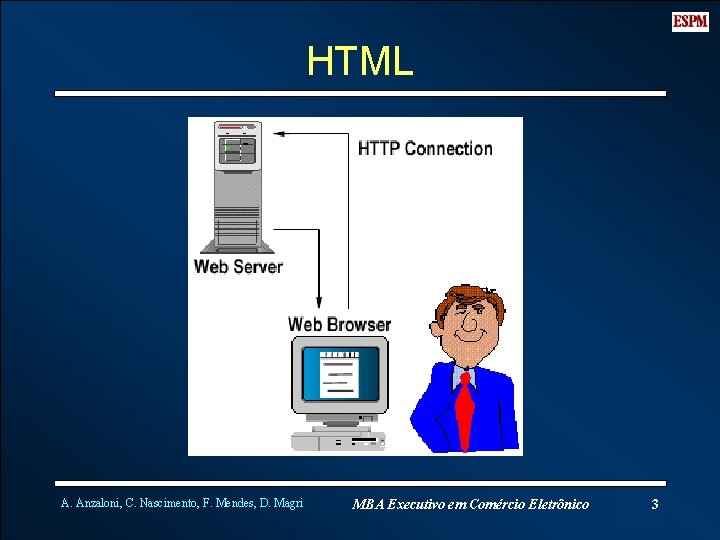
HTML A. Anzaloni, C. Nascimento, F. Mendes, D. Magri MBA Executivo em Comércio Eletrônico 3

HTML: Introdução I Linguagem que descreve a formatação de documentos na Web ? Web browser (cliente) 4 Requisita, recebe e apresenta o documento para o usuário ? Web server (servidor) 4 Envia o documento para o web browser (registra a operação no log) A. Anzaloni, C. Nascimento, F. Mendes, D. Magri MBA Executivo em Comércio Eletrônico 4

HTML: Características I Simplificação de SGML: Standard Generalized Markup Language (ISO) I Por não especificar completamente a aparência do texto, possue grande portabilidade I Extensível (novas funcionalidades mantendo compatibilidade com versões anteriores) A. Anzaloni, C. Nascimento, F. Mendes, D. Magri MBA Executivo em Comércio Eletrônico 5

“Etimologia” do HTML I Hyper. Text ? Texto que possui referências (links, vínculos) com outros textos/recursos I Markup ? Marcação: “comandos” demarcados para a diferenciação do texto propriamente dito A. Anzaloni, C. Nascimento, F. Mendes, D. Magri MBA Executivo em Comércio Eletrônico 6

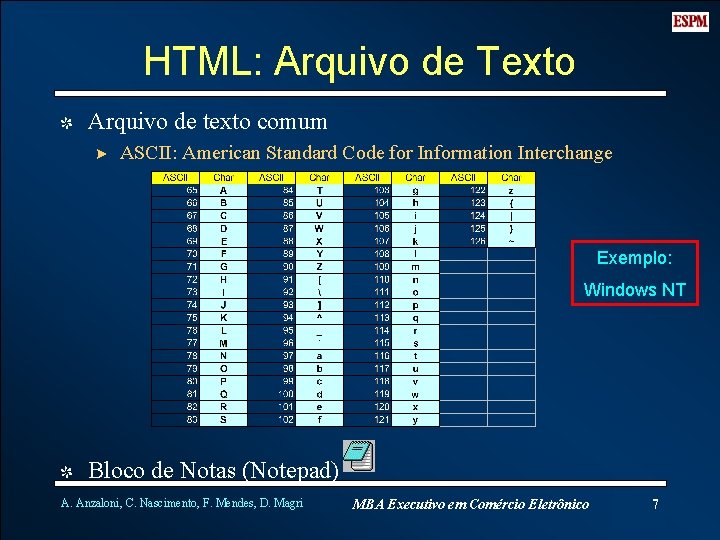
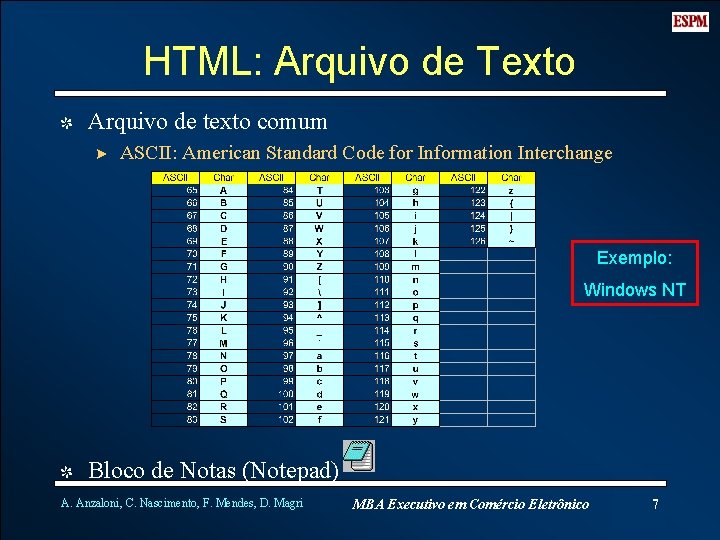
HTML: Arquivo de Texto I Arquivo de texto comum ? ASCII: American Standard Code for Information Interchange Exemplo: Windows NT I Bloco de Notas (Notepad) A. Anzaloni, C. Nascimento, F. Mendes, D. Magri MBA Executivo em Comércio Eletrônico 7

HTML: Princípios (1) I Comandos (tags) delimitados por < e > ? Exemplos: 4 <title>Titulo</title> 4 <body> Texto. . . </body> I O HTML não controla a aparência do texto (controla a formatação) ? Exemplos: 4 <B>Negrito</B> 4 <I>Italico</I> A. Anzaloni, C. Nascimento, F. Mendes, D. Magri Negrito Italico MBA Executivo em Comércio Eletrônico 8

HTML: Princípios (2) I A aparência “final” do texto é controlada pelo conjunto sistema/browser/hardware do usuário 4 Pequenas alterações da mesma página quando observada em conjuntos distintos I O HTML ignora mais de um espaço em branco (ASCII 32) 4 Comandos para parágrafos <P>, listas <UL> etc. . . I Nomes comuns de arquivos (extensões) 4. html, . htm (outras podem ser utilizadas) A. Anzaloni, C. Nascimento, F. Mendes, D. Magri MBA Executivo em Comércio Eletrônico 9

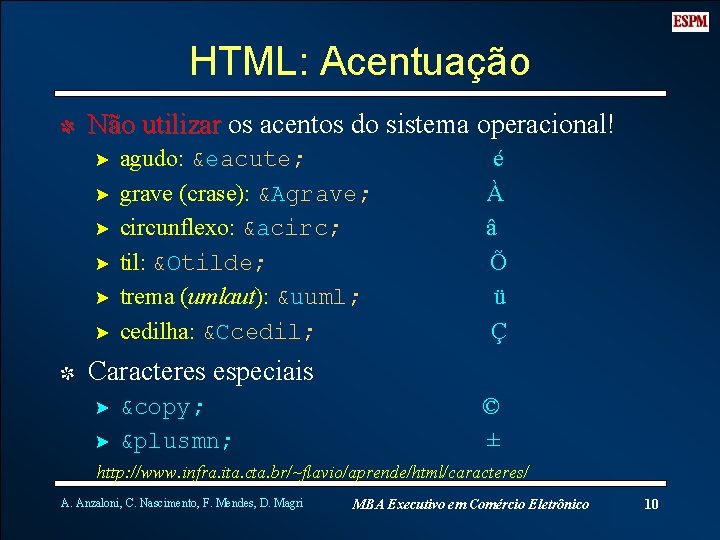
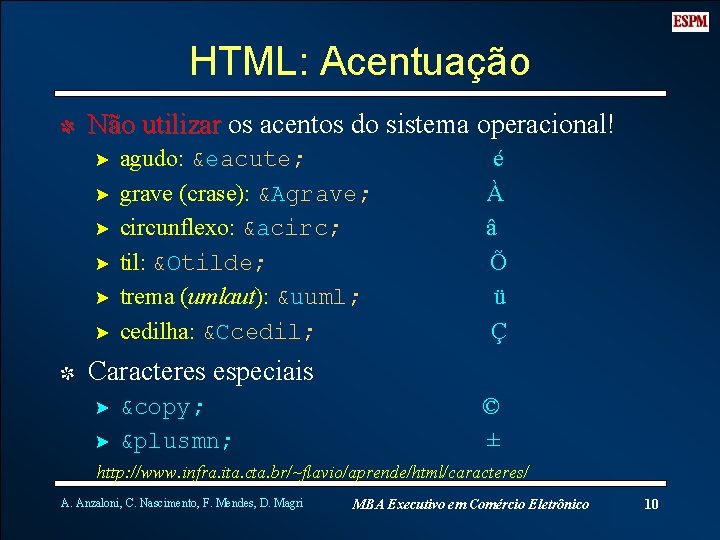
HTML: Acentuação I Não utilizar os acentos do sistema operacional! ? ? ? agudo: é grave (crase): À circunflexo: â til: Õ trema (umlaut): ü cedilha: Ç é À â Õ ü Ç I Caracteres especiais ? © ? ± © ± http: //www. infra. ita. cta. br/~flavio/aprende/html/caracteres/ A. Anzaloni, C. Nascimento, F. Mendes, D. Magri MBA Executivo em Comércio Eletrônico 10

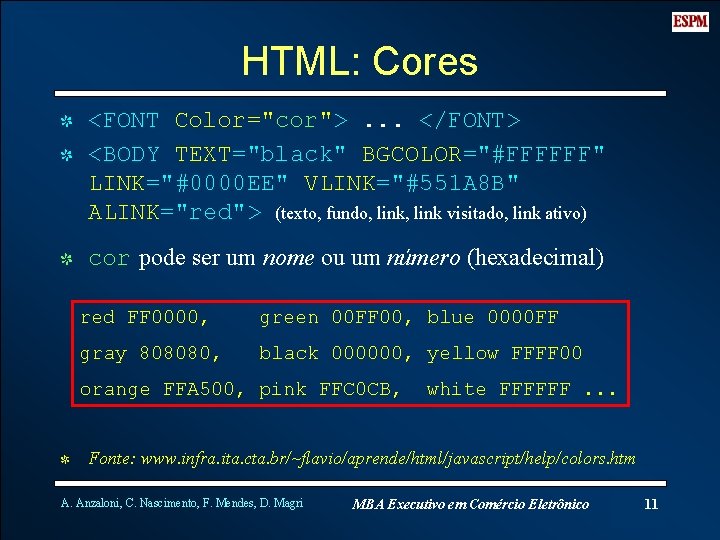
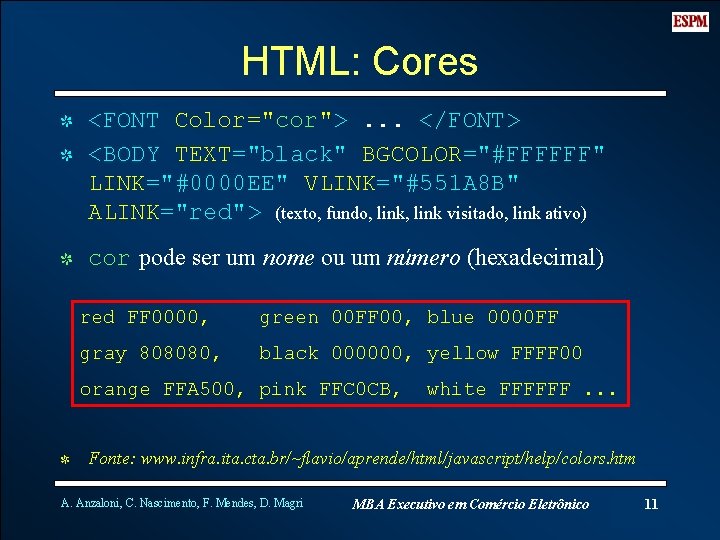
HTML: Cores I <FONT Color="cor">. . . </FONT> I <BODY TEXT="black" BGCOLOR="#FFFFFF" LINK="#0000 EE" VLINK="#551 A 8 B" ALINK="red"> (texto, fundo, link visitado, link ativo) I cor pode ser um nome ou um número (hexadecimal) red FF 0000, green 00 FF 00, blue 0000 FF gray 808080, black 000000, yellow FFFF 00 orange FFA 500, pink FFC 0 CB, white FFFFFF. . . I Fonte: www. infra. ita. cta. br/~flavio/aprende/html/javascript/help/colors. htm A. Anzaloni, C. Nascimento, F. Mendes, D. Magri MBA Executivo em Comércio Eletrônico 11

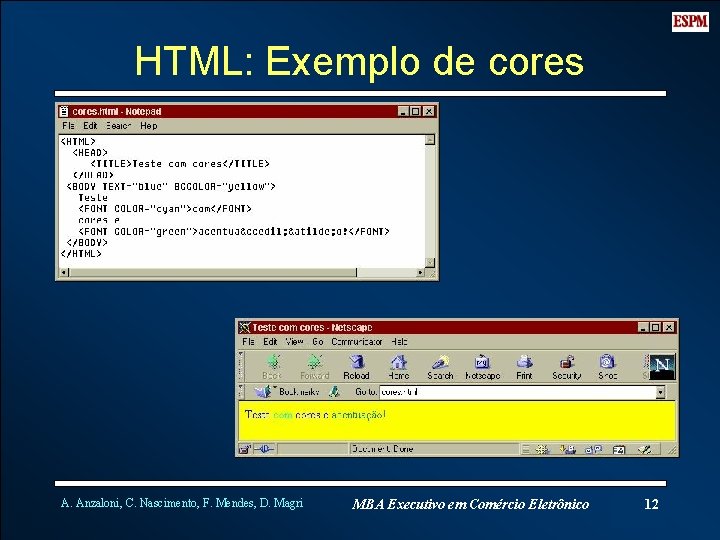
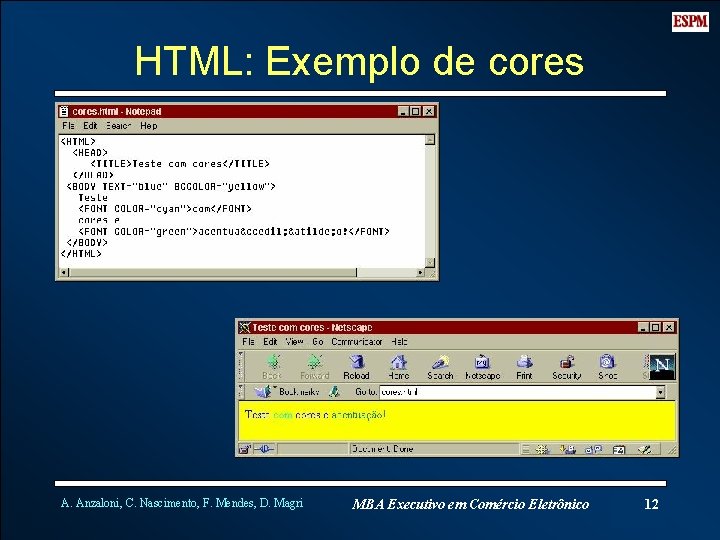
HTML: Exemplo de cores A. Anzaloni, C. Nascimento, F. Mendes, D. Magri MBA Executivo em Comércio Eletrônico 12

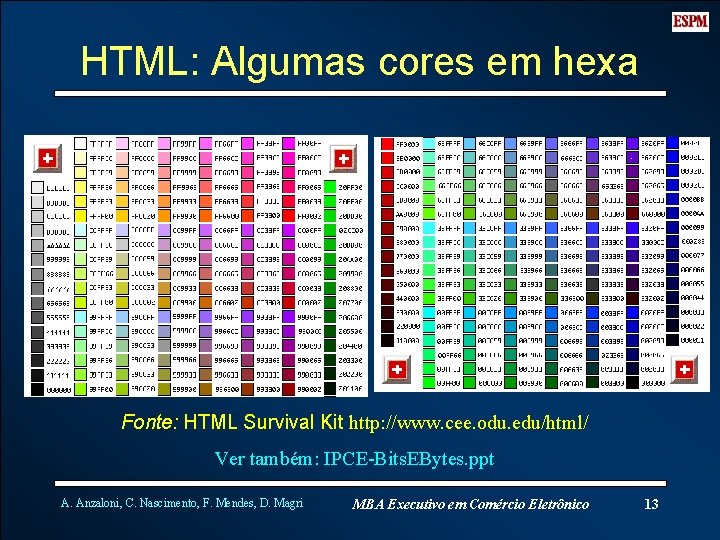
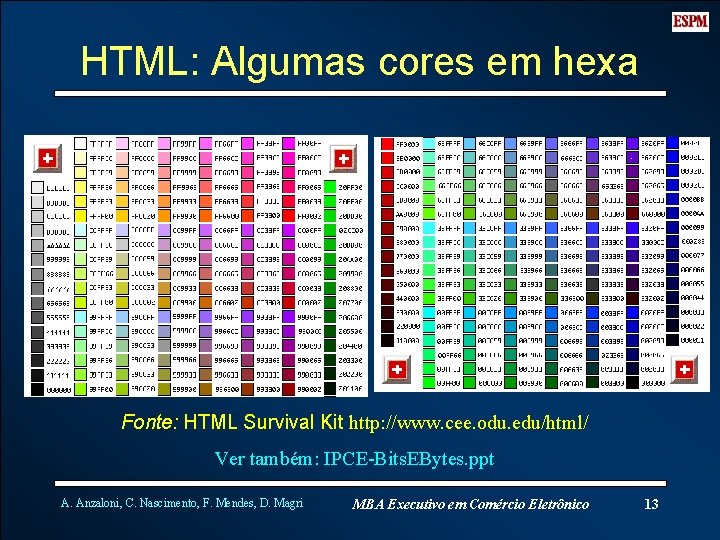
HTML: Algumas cores em hexa Fonte: HTML Survival Kit http: //www. cee. odu. edu/html/ Ver também: IPCE-Bits. EBytes. ppt A. Anzaloni, C. Nascimento, F. Mendes, D. Magri MBA Executivo em Comércio Eletrônico 13

HTML: Fontes I <FONT Face=”Tipo” Size=”Tamanho” Color=”Cor”>. . . </FONT> ? Tamanho pode ser, normalmente, -2, -1, 0, +1, +2 +3, +4 4 Tamanhos relativos (e não absolutos tipo 12 pt) ? Tipo pode ser o nome das fontes do sistema (Arial, Courier, Times. . . ) Cuidado! 4 Nem todos as fontes que estão no seu sistema existem no sistema do visitante (mudança de aparência pela substituição de fontes). A. Anzaloni, C. Nascimento, F. Mendes, D. Magri MBA Executivo em Comércio Eletrônico 14

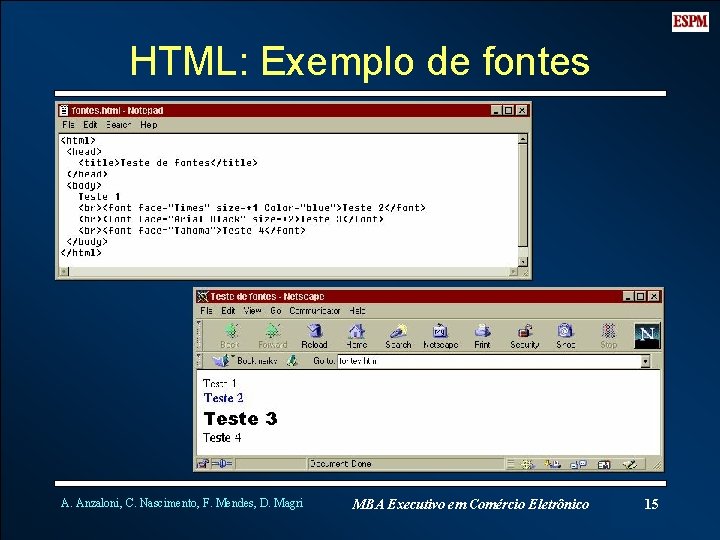
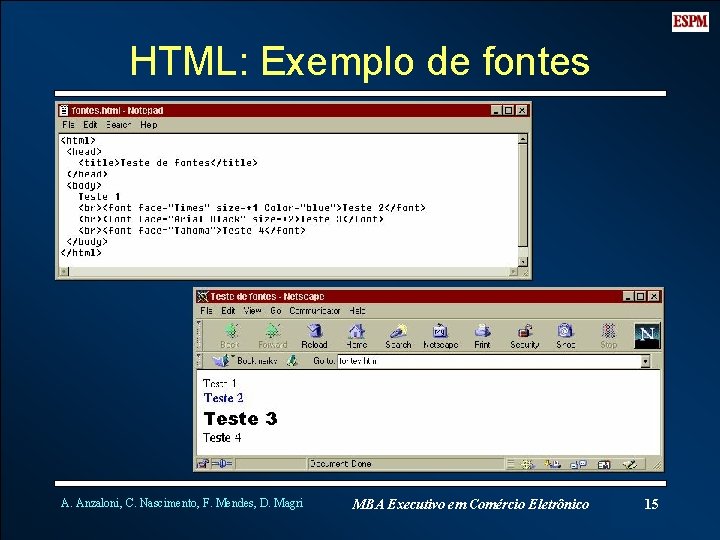
HTML: Exemplo de fontes A. Anzaloni, C. Nascimento, F. Mendes, D. Magri MBA Executivo em Comércio Eletrônico 15

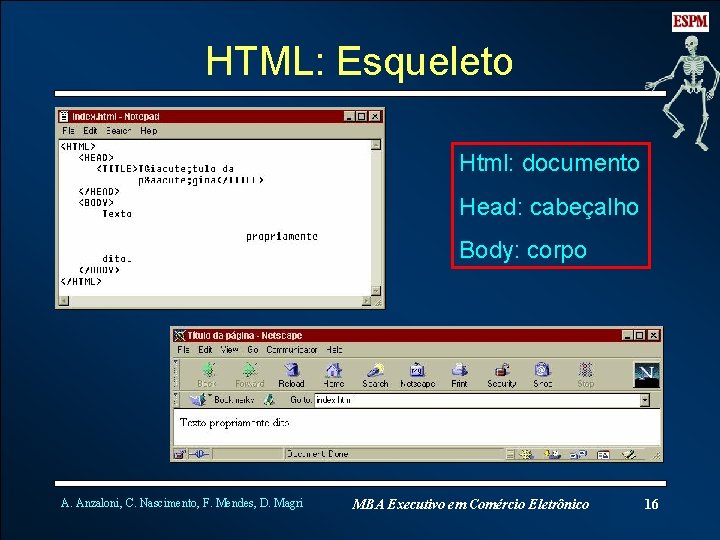
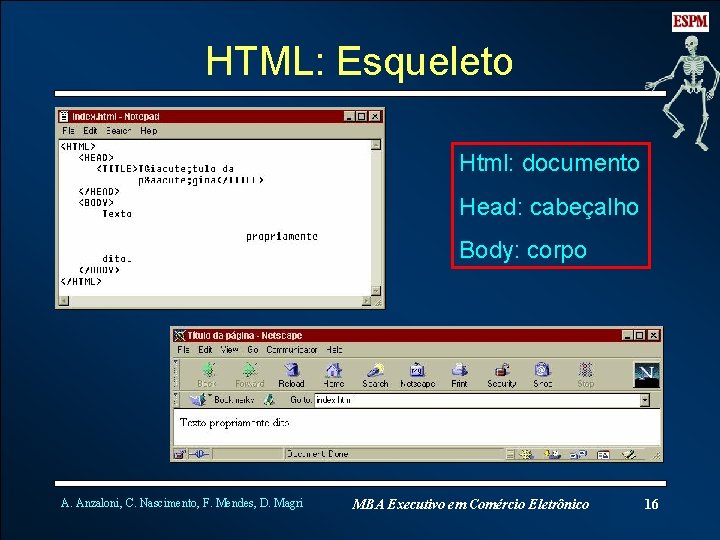
HTML: Esqueleto Html: documento Head: cabeçalho Body: corpo A. Anzaloni, C. Nascimento, F. Mendes, D. Magri MBA Executivo em Comércio Eletrônico 16

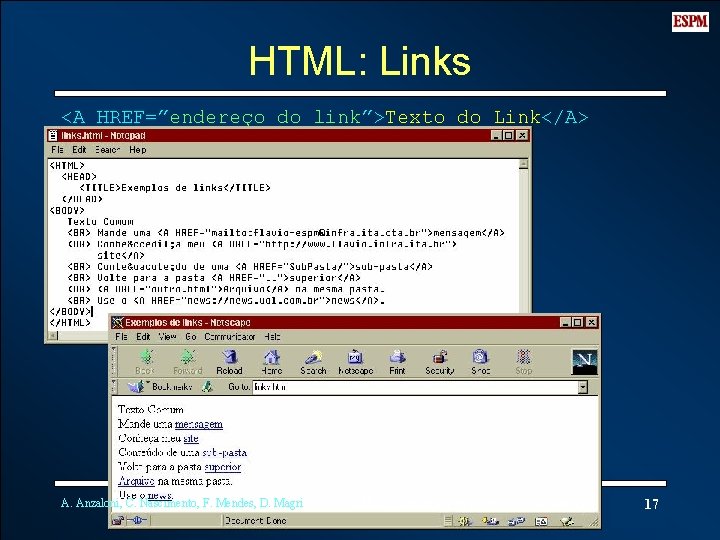
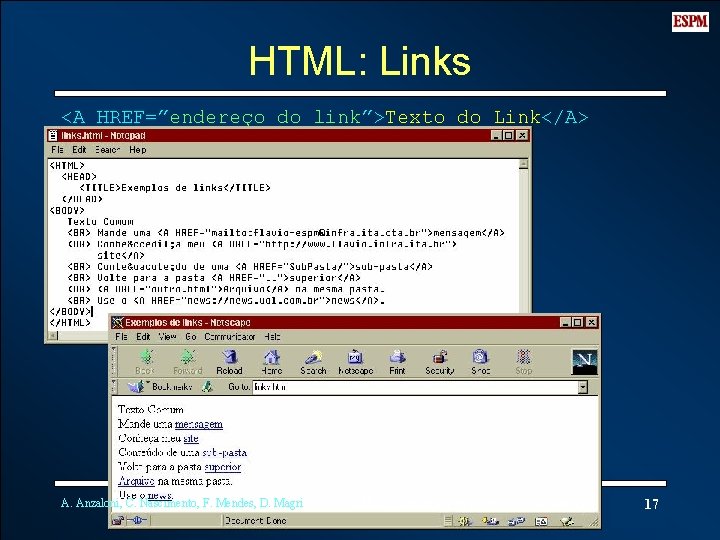
HTML: Links <A HREF=”endereço do link”>Texto do Link</A> A. Anzaloni, C. Nascimento, F. Mendes, D. Magri MBA Executivo em Comércio Eletrônico 17

HTML: Tabelas I Utilizadas para organizar informações ? Tabela: <TABLE>. . . </TABLE> ? Linhas: <TR>. . . </TR> ? Colunas: <TD>. . . </TD> I É muito comum fazer tabelas sem bordas para organizar o texto A. Anzaloni, C. Nascimento, F. Mendes, D. Magri MBA Executivo em Comércio Eletrônico 18

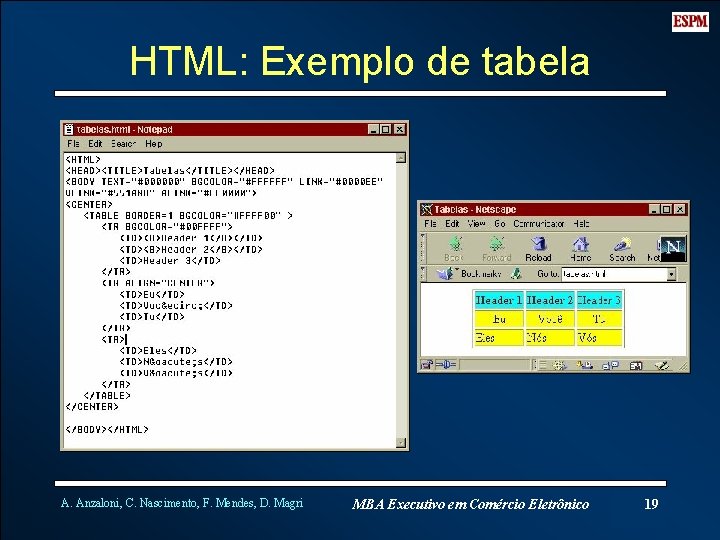
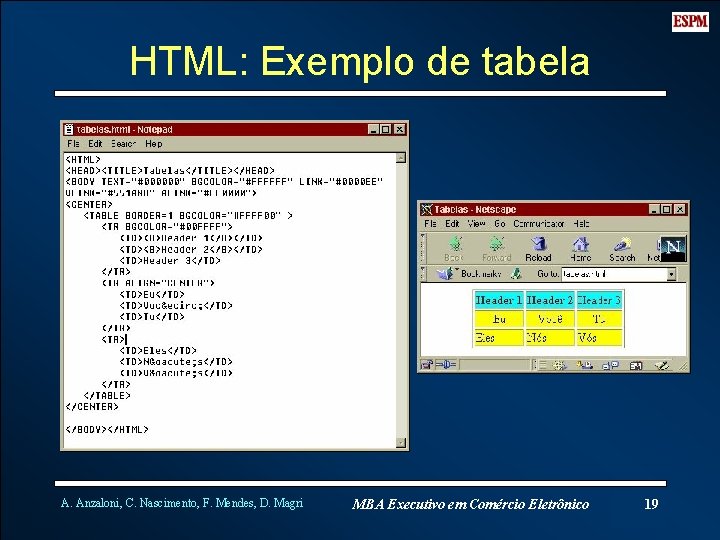
HTML: Exemplo de tabela A. Anzaloni, C. Nascimento, F. Mendes, D. Magri MBA Executivo em Comércio Eletrônico 19

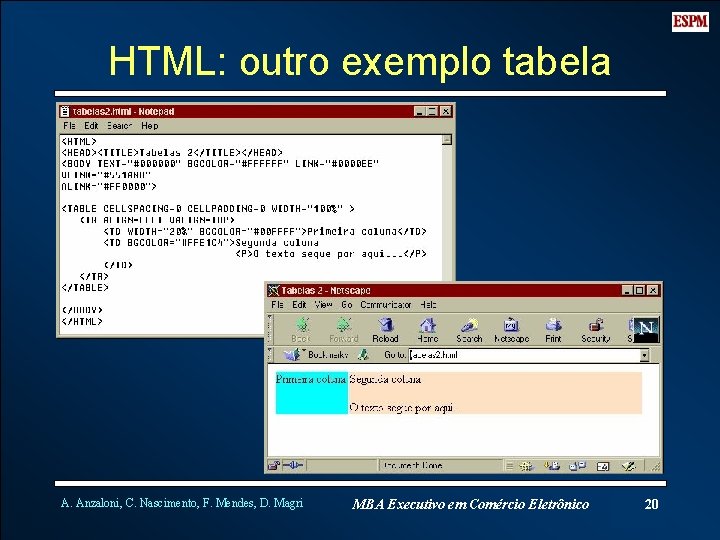
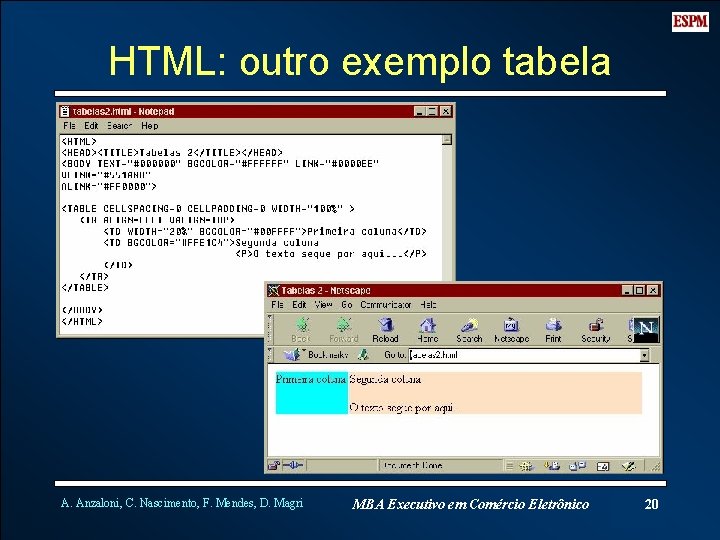
HTML: outro exemplo tabela A. Anzaloni, C. Nascimento, F. Mendes, D. Magri MBA Executivo em Comércio Eletrônico 20

HTML: Figuras <IMG src=”nome do arquivo” alt=”texto” Width=”largura” Height=”altura” Border=”borda”> I Tipos comuns de figuras (web) 4 GIF [desenhos, animações] (Graphics Interchange Format, © Compuserve Inc. ) 4 JPEG [fotos] (Joint Photographic Experts Group, http: //www. w 3. org/Graphics/JPEG/ ) 4 PNG [desenhos, animações] (Portable Network Graphics, http: //www. w 3. org/Graphics/PNG/ ) 4 XBM (X Bit. Map), XPM (X Pix. Map): ícones em arquivos ASCII e na linguagem de programação C A. Anzaloni, C. Nascimento, F. Mendes, D. Magri MBA Executivo em Comércio Eletrônico 21

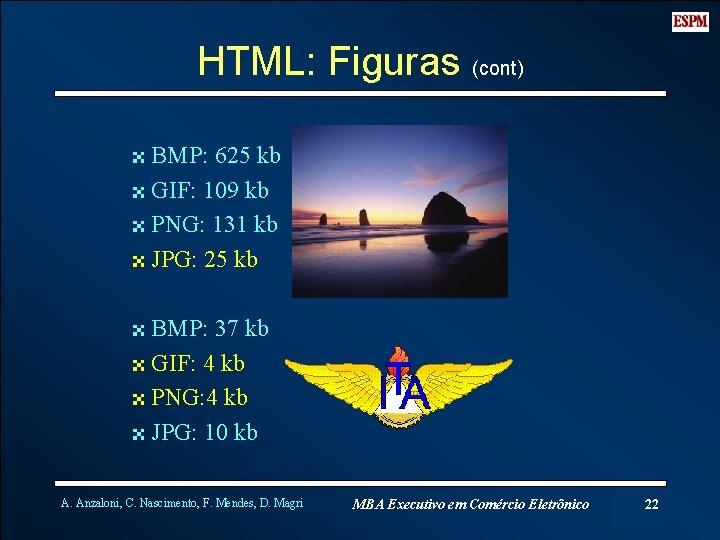
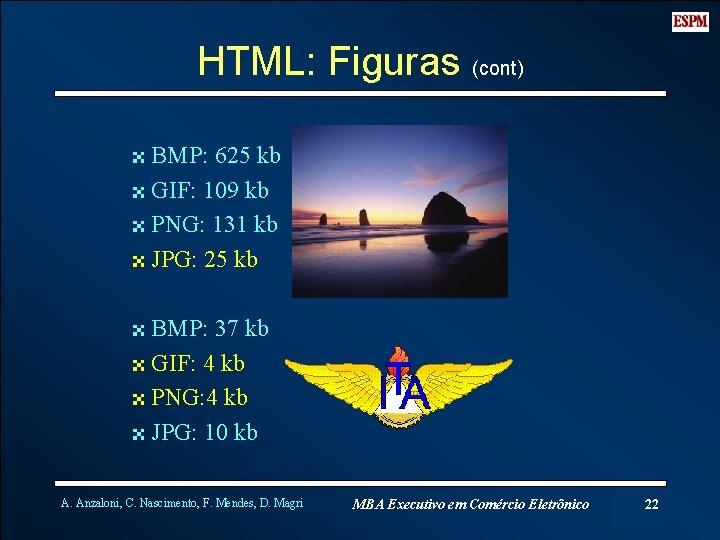
HTML: Figuras (cont) 4 BMP: 625 kb 4 GIF: 109 kb 4 PNG: 131 kb 4 JPG: 25 kb 4 BMP: 37 kb 4 GIF: 4 kb 4 PNG: 4 kb 4 JPG: 10 kb A. Anzaloni, C. Nascimento, F. Mendes, D. Magri MBA Executivo em Comércio Eletrônico 22

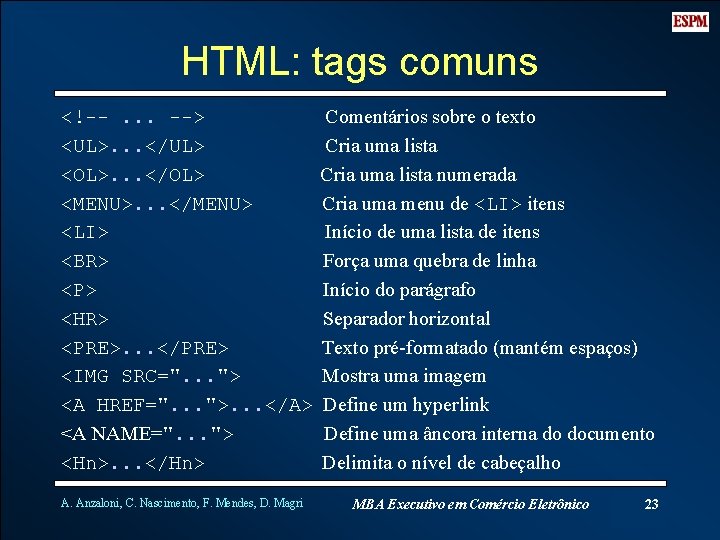
HTML: tags comuns <!--. . . --> <UL>. . . </UL> <OL>. . . </OL> <MENU>. . . </MENU> <LI> <BR> <P> <HR> <PRE>. . . </PRE> <IMG SRC=". . . "> <A HREF=". . . ">. . . </A> <A NAME=". . . "> <Hn>. . . </Hn> A. Anzaloni, C. Nascimento, F. Mendes, D. Magri Comentários sobre o texto Cria uma lista numerada Cria uma menu de <LI> itens Início de uma lista de itens Força uma quebra de linha Início do parágrafo Separador horizontal Texto pré-formatado (mantém espaços) Mostra uma imagem Define um hyperlink Define uma âncora interna do documento Delimita o nível de cabeçalho MBA Executivo em Comércio Eletrônico 23

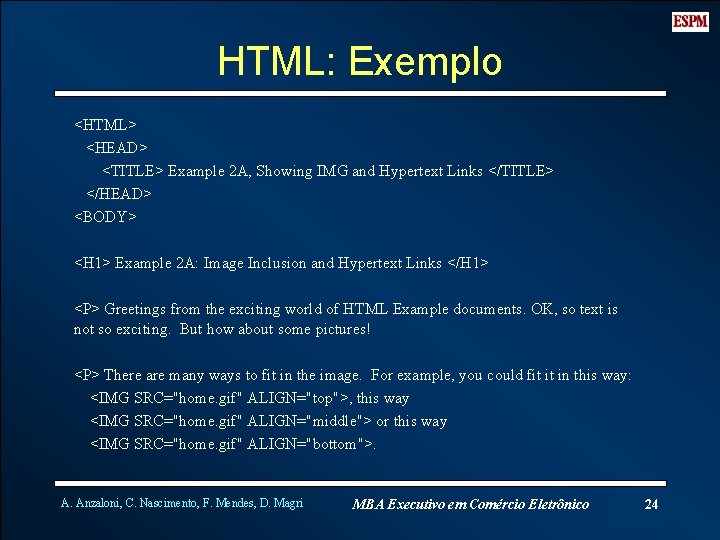
HTML: Exemplo <HTML> <HEAD> <TITLE> Example 2 A, Showing IMG and Hypertext Links </TITLE> </HEAD> <BODY> <H 1> Example 2 A: Image Inclusion and Hypertext Links </H 1> <P> Greetings from the exciting world of HTML Example documents. OK, so text is not so exciting. But how about some pictures! <P> There are many ways to fit in the image. For example, you could fit it in this way: <IMG SRC="home. gif" ALIGN="top">, this way <IMG SRC="home. gif" ALIGN="middle"> or this way <IMG SRC="home. gif" ALIGN="bottom">. A. Anzaloni, C. Nascimento, F. Mendes, D. Magri MBA Executivo em Comércio Eletrônico 24

HTML: Exemplo (cont) <P> Another important thing: you can make <a href="ex 2 b. html">hypertext links</a> to other files. You can even make hypertext links using images, for example <a href="ex 2 b. html"><IMG SRC="sright. xbm" ALIGN="middle"></a>. <P> Lastly, here is a row of images: <IMG src="home. gif" alt="[Home Icon]"> <IMG src="home. gif" alt="[Home Icon]"> </body> </html> A. Anzaloni, C. Nascimento, F. Mendes, D. Magri MBA Executivo em Comércio Eletrônico 25

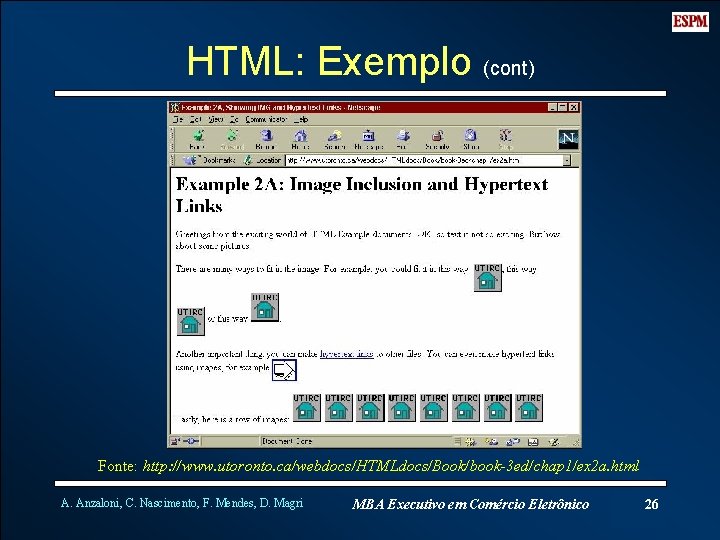
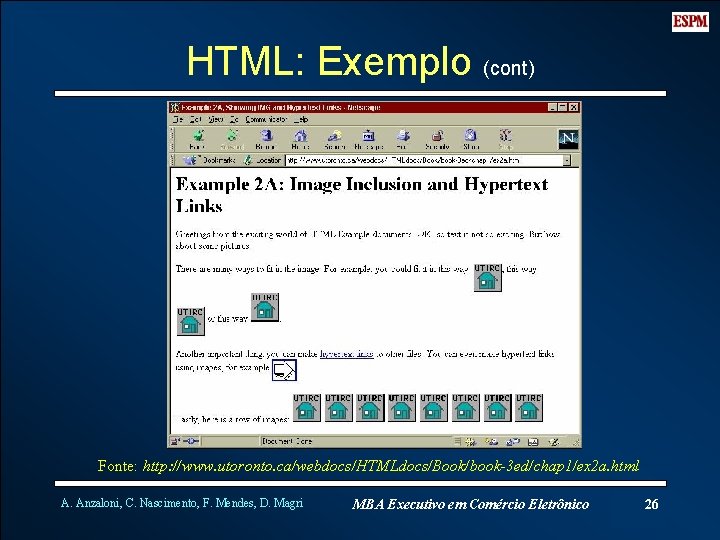
HTML: Exemplo (cont) Fonte: http: //www. utoronto. ca/webdocs/HTMLdocs/Book/book-3 ed/chap 1/ex 2 a. html A. Anzaloni, C. Nascimento, F. Mendes, D. Magri MBA Executivo em Comércio Eletrônico 26

HTML: Maps I Pode-se dividir uma figura em regiões “clicáveis” I Mapas do lado cliente (browser) ? Requisita um URL para o servidor I Mapas do lado servidor (server) ? Envia coordenadas para o servidor A. Anzaloni, C. Nascimento, F. Mendes, D. Magri MBA Executivo em Comércio Eletrônico 27

HTML: Client Maps <CENTER><IMG SRC="figura. jpg" USEMAP="#barra 85" BORDER="0"></CENTER> <MAP NAME="barra 85"> <AREA SHAPE=RECT COORDS="280, 91, 356, 142" HREF="retangulo. html"> <AREA SHAPE=CIRCLE COORDS="64, 115, 31" HREF="circulo. html"> <AREA SHAPE=POLY COORDS="152, 138, 193, 84, 233, 138, 151, 138" HREF="triangulo. html"> </MAP> Exemplo de Mapa: http: //www. flavio. infra. ita. br: 2000/espm/turma-c/Client. Map/ Exemplo de Image Mapper: http: //www. coffeecup. com/mapper/ A. Anzaloni, C. Nascimento, F. Mendes, D. Magri MBA Executivo em Comércio Eletrônico 28

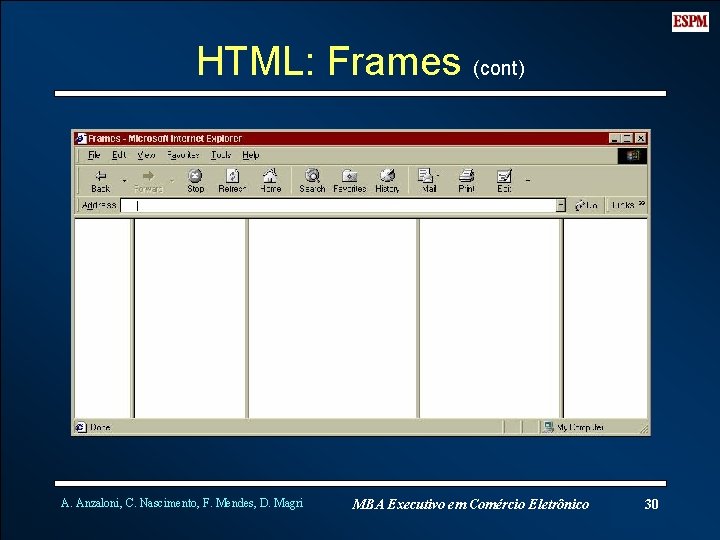
HTML: Frames I Divide a área do documento em regiões retangulares (quadros) independentes I Facilita (ou complica) a navegação <HTML><HEAD><TITLE>Frames</TITLE></HEAD> <FRAMESET COLS="10%, 20%, 30%, 25%, *"> <FRAME><FRAME><FRAME> </FRAMESET> <NOFRAMES>Seu browser nao suporta frames : -( </NOFRAMES> </HTML> Mais detalhes: http: //www. infra. ita. cta. br/~flavio/aprende/html/frames/ A. Anzaloni, C. Nascimento, F. Mendes, D. Magri MBA Executivo em Comércio Eletrônico 29

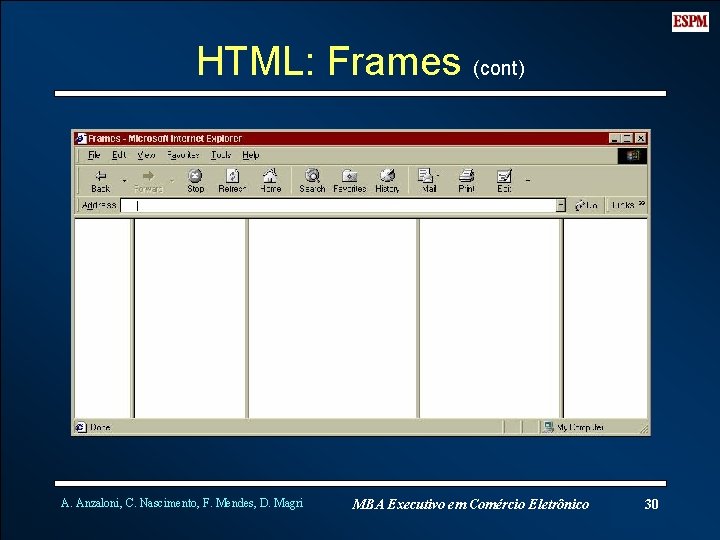
HTML: Frames (cont) A. Anzaloni, C. Nascimento, F. Mendes, D. Magri MBA Executivo em Comércio Eletrônico 30

HTML: Scripts I <SCRIPT Language=“Java. Script”>. . . </SCRIPT> u Permite a inclusão de scripts (programas interpretados) no documento HTML. u O script será executado pelo browser (se possível). u O script deve ser ignorado pelo browser se o browser não reconhecer a tag SCRIPT ou a linguagem do script. A. Anzaloni, C. Nascimento, F. Mendes, D. Magri MBA Executivo em Comércio Eletrônico 31

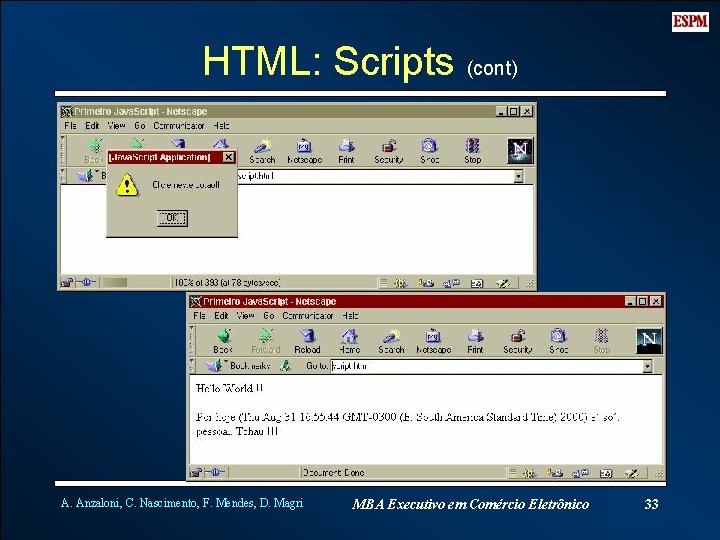
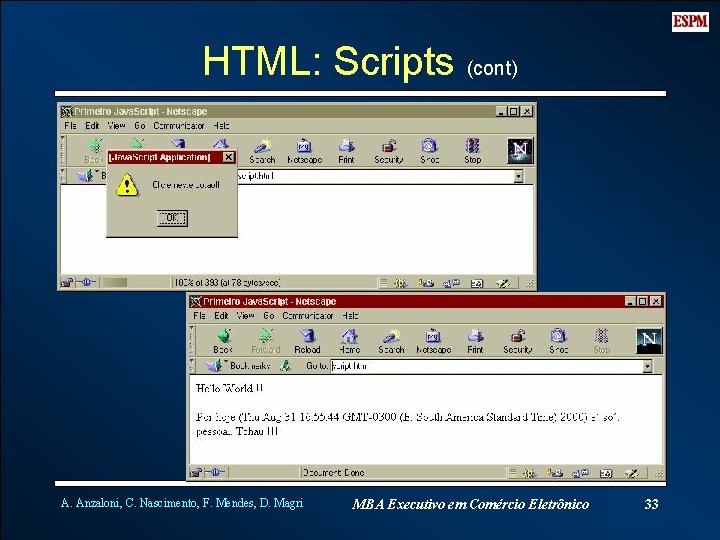
HTML: Scripts (cont) <HTML> <HEAD><TITLE>Primeiro Java. Script</TITLE></HEAD> <BODY> <SCRIPT LANGUAGE="Java. Script"> document. write("Hello World !!") alert("Clicle neste botao!!") </SCRIPT> <P>Por hoje <SCRIPT Language="Java. Script"> var hoje = new Date() document. write(" ("+hoje+")" ) </SCRIPT> e’ so’, pessoal. Tchau !!!</P> </BODY><HTML> A. Anzaloni, C. Nascimento, F. Mendes, D. Magri MBA Executivo em Comércio Eletrônico 32

HTML: Scripts (cont) A. Anzaloni, C. Nascimento, F. Mendes, D. Magri MBA Executivo em Comércio Eletrônico 33

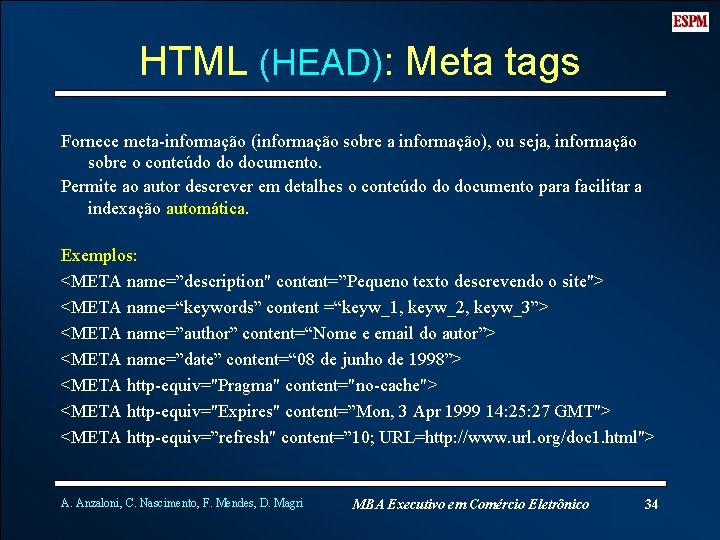
HTML (HEAD): Meta tags Fornece meta-informação (informação sobre a informação), ou seja, informação sobre o conteúdo do documento. Permite ao autor descrever em detalhes o conteúdo do documento para facilitar a indexação automática. Exemplos: <META name=”description" content=”Pequeno texto descrevendo o site"> <META name=“keywords” content =“keyw_1, keyw_2, keyw_3”> <META name=”author” content=“Nome e email do autor”> <META name=”date” content=“ 08 de junho de 1998”> <META http-equiv="Pragma" content="no-cache"> <META http-equiv="Expires" content=”Mon, 3 Apr 1999 14: 25: 27 GMT"> <META http-equiv=”refresh" content=” 10; URL=http: //www. url. org/doc 1. html"> A. Anzaloni, C. Nascimento, F. Mendes, D. Magri MBA Executivo em Comércio Eletrônico 34

HTML: Cookies I Informações gravadas (de forma “controlada”) no disco rígido do computador do visitante I Permite a “lembrança” de dados (em geral voluntários) do visitante I Podem ser colocados por programas (CGI) ou por scripts I Os browsers podem permitir, ou não, a colocação de cookies (Netscape: Edit -> Preferences -> Advanced -> Cookies) I. . . /Communicator/Local. Files/cookies. txt I Há pessoas radicalmente contra cookies. Cuidado! I Exemplo (JS): http: //www. flavio. infra. ita. br: 2000/espm/turma-c/Cookies/ A. Anzaloni, C. Nascimento, F. Mendes, D. Magri MBA Executivo em Comércio Eletrônico 35

HTML: Forms I Os formulários permitem que o visitante envie informações aos administradores do site 4 Inscrição em listas 4 Escolha de produtos. . . I Os campos preenchidos em geral são enviados para programas (existe a opção de enviar um email comum) I Tais programas são feitos no padrão CGI (Common Gateway Interface) e, em geral, utilizam linguagens como Perl, C. . . A. Anzaloni, C. Nascimento, F. Mendes, D. Magri MBA Executivo em Comércio Eletrônico 36

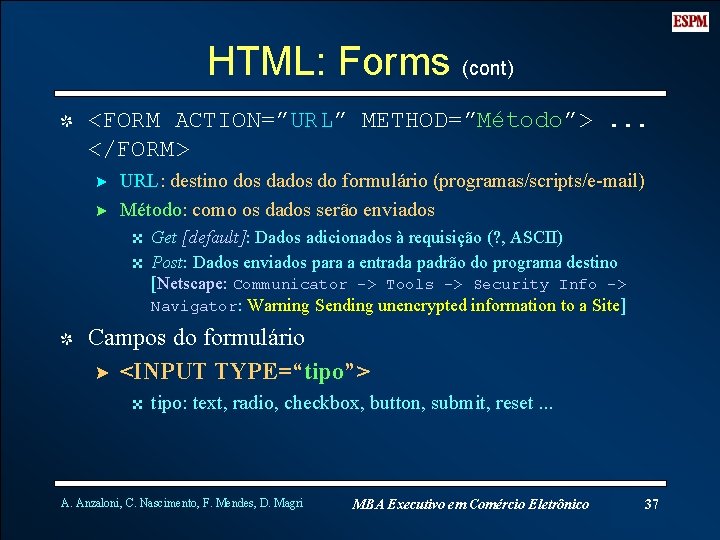
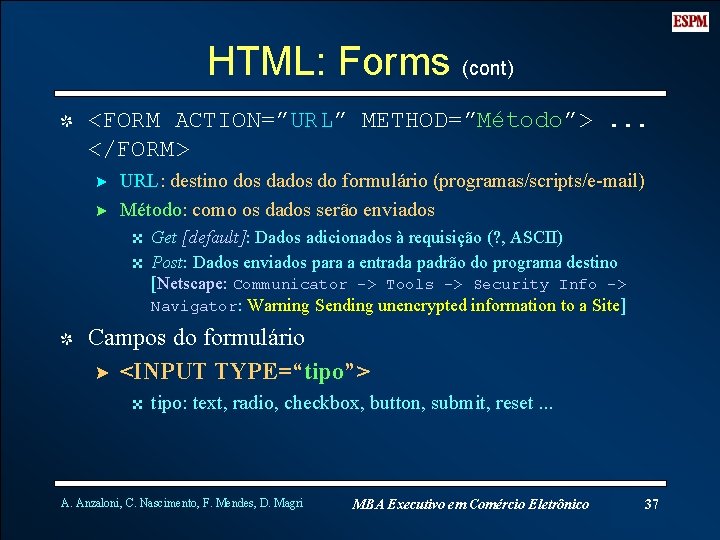
HTML: Forms (cont) I <FORM ACTION=”URL” METHOD=”Método”>. . . </FORM> ? URL: destino dos dados do formulário (programas/scripts/e-mail) ? Método: como os dados serão enviados 4 Get [default]: Dados adicionados à requisição (? , ASCII) 4 Post: Dados enviados para a entrada padrão do programa destino [Netscape: Communicator -> Tools -> Security Info -> Navigator: Warning Sending unencrypted information to a Site] I Campos do formulário ? <INPUT TYPE=“tipo”> 4 tipo: text, radio, checkbox, button, submit, reset. . . A. Anzaloni, C. Nascimento, F. Mendes, D. Magri MBA Executivo em Comércio Eletrônico 37

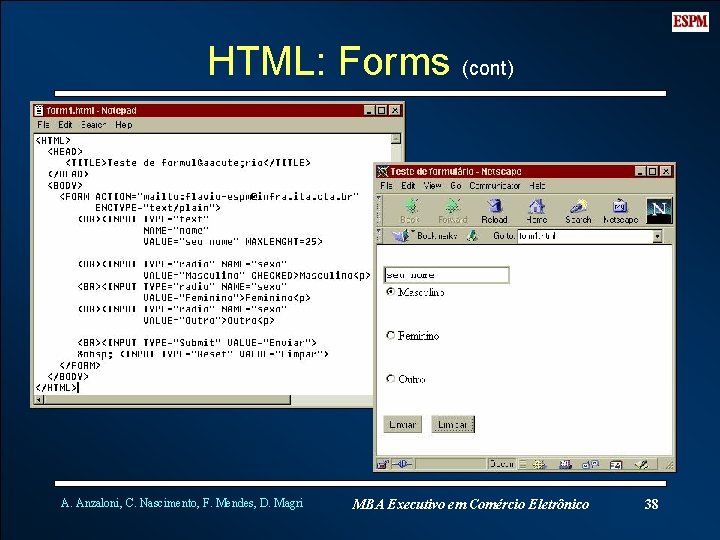
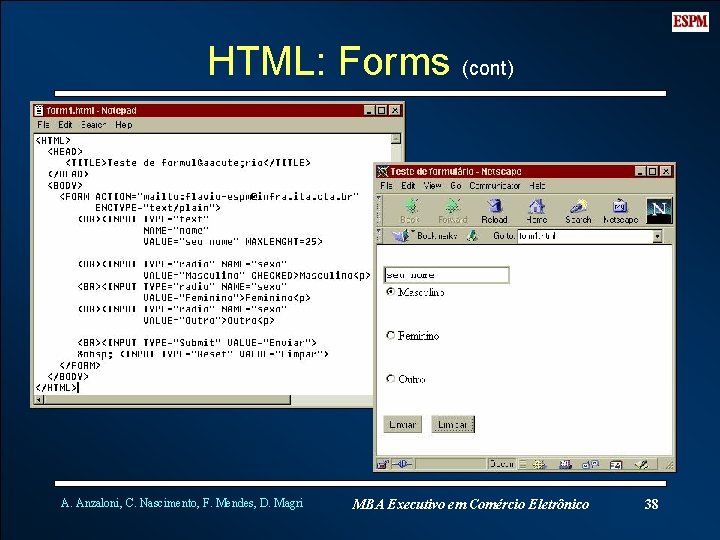
HTML: Forms (cont) A. Anzaloni, C. Nascimento, F. Mendes, D. Magri MBA Executivo em Comércio Eletrônico 38

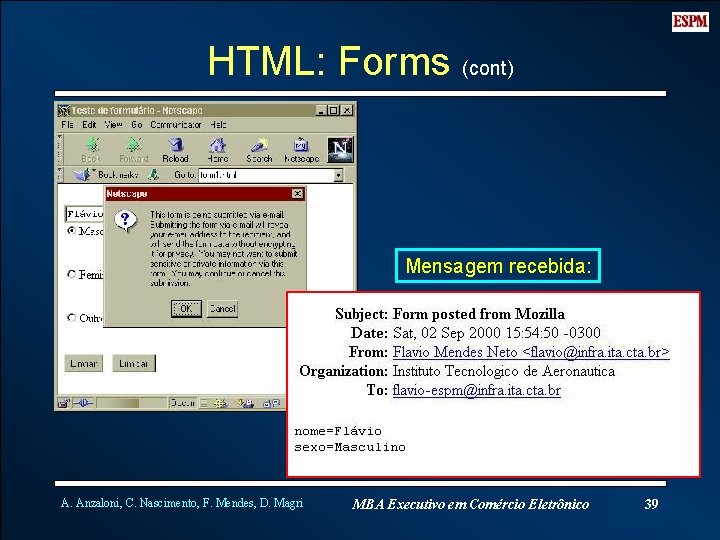
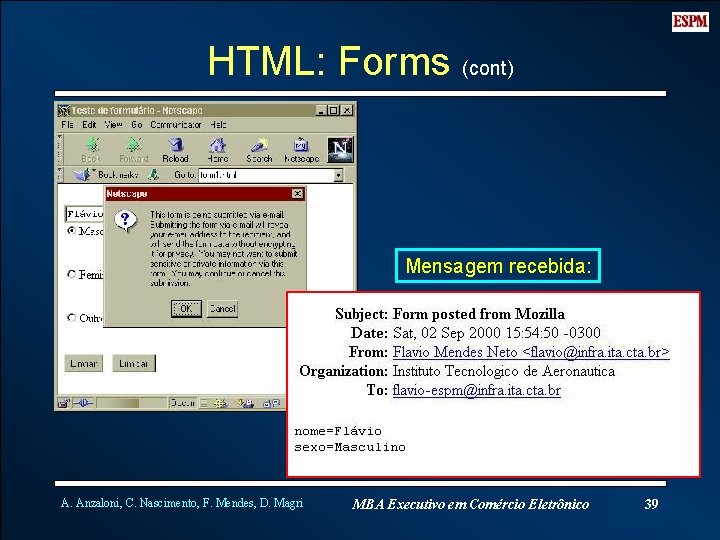
HTML: Forms (cont) Mensagem recebida: A. Anzaloni, C. Nascimento, F. Mendes, D. Magri MBA Executivo em Comércio Eletrônico 39

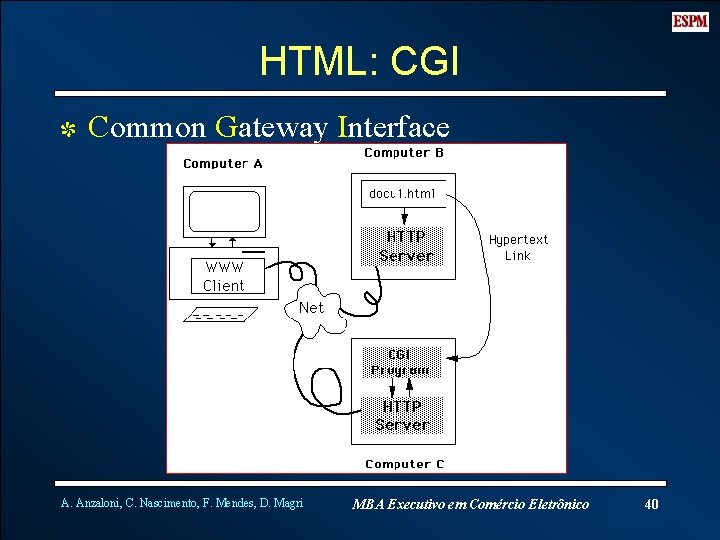
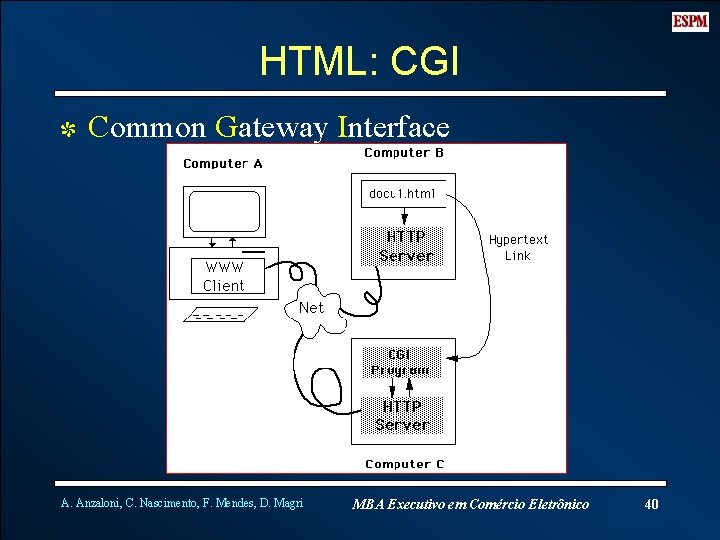
HTML: CGI I Common Gateway Interface A. Anzaloni, C. Nascimento, F. Mendes, D. Magri MBA Executivo em Comércio Eletrônico 40

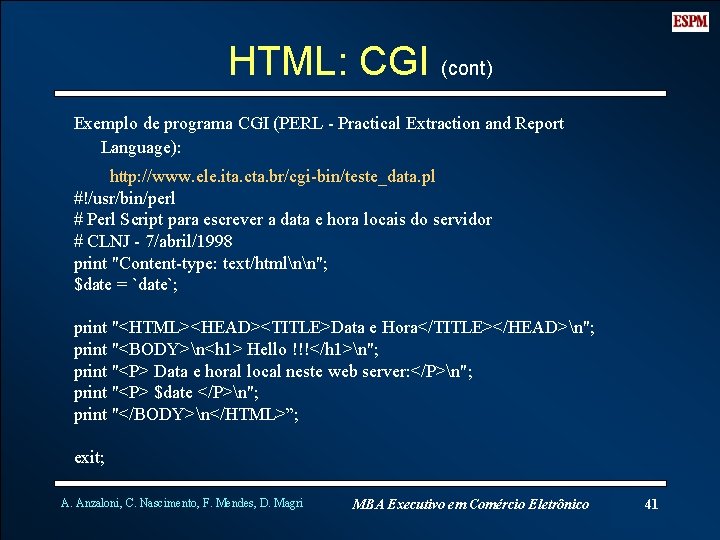
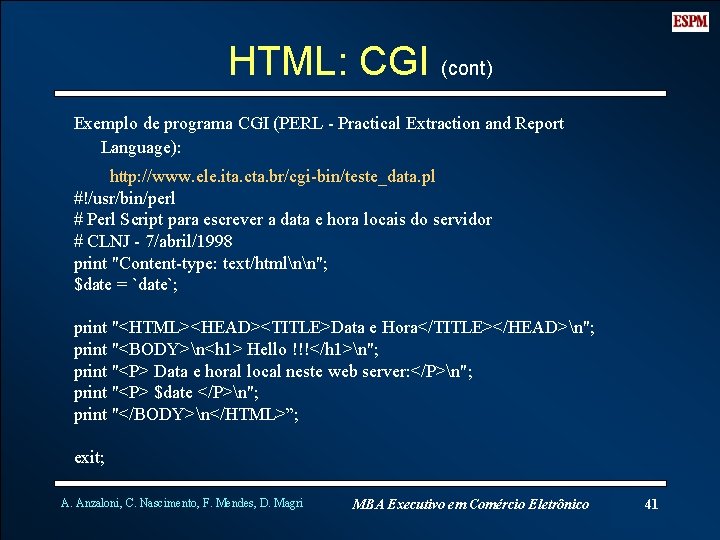
HTML: CGI (cont) Exemplo de programa CGI (PERL - Practical Extraction and Report Language): http: //www. ele. ita. cta. br/cgi-bin/teste_data. pl #!/usr/bin/perl # Perl Script para escrever a data e hora locais do servidor # CLNJ - 7/abril/1998 print "Content-type: text/htmlnn"; $date = `date`; print "<HTML><HEAD><TITLE>Data e Hora</TITLE></HEAD>n"; print "<BODY>n<h 1> Hello !!!</h 1>n"; print "<P> Data e horal local neste web server: </P>n"; print "<P> $date </P>n"; print "</BODY>n</HTML>”; exit; A. Anzaloni, C. Nascimento, F. Mendes, D. Magri MBA Executivo em Comércio Eletrônico 41

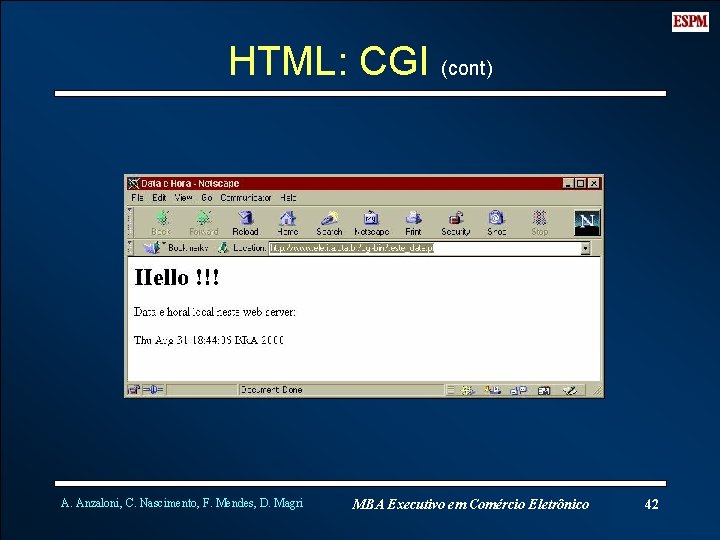
HTML: CGI (cont) A. Anzaloni, C. Nascimento, F. Mendes, D. Magri MBA Executivo em Comércio Eletrônico 42

HTML: CGI (cont) I É uma maneira de criar páginas dinâmicas e de receber dados visitantes I Necessita de conhecimentos de programação (Perl, C. . . ) I Em geral necessita de autorização do administrador do servidor para “rodar” A. Anzaloni, C. Nascimento, F. Mendes, D. Magri MBA Executivo em Comércio Eletrônico 43

HTML: Conclusões I HTML é uma linguagem para a formatação de documentos (hypertext) para a Web I Arquivo de texto comum (ASCII) comandos (tags) I As páginas em HTML simples são “estáticas” I Em geral a página visitada fica armazenada localmente (cache) I Veja o código das páginas que visita (view [page/frame] source) I Existem vários programas que auxiliam na confecção de páginas (Netscape Composer, Front. Page, Go. Live!. . . etc) A. Anzaloni, C. Nascimento, F. Mendes, D. Magri MBA Executivo em Comércio Eletrônico 44

Construção de sites I I I Design Portabilidade Conteúdo Navegação Atualização A. Anzaloni, C. Nascimento, F. Mendes, D. Magri MBA Executivo em Comércio Eletrônico 45

Sites: design I Equilíbrio ? sensação visual e gráfica e a informação I Impacto visual ? formas, cores e contrastes I Figuras ? evite arquivos “pesados” (ou crie acessos independentes) I Tipografia ? não abuse de recursos de formatação A. Anzaloni, C. Nascimento, F. Mendes, D. Magri MBA Executivo em Comércio Eletrônico 46

Sites: design (cont) I Impressão de documentos ? Formatação para a web normalmente não é adequada para a impressão ? Páginas distintas (leitura on-line e impressão) I Renove, periodicamente, a aparência de suas páginas A. Anzaloni, C. Nascimento, F. Mendes, D. Magri MBA Executivo em Comércio Eletrônico 47

Sites: portabilidade I Verificador de HTML ? Help by The Web Design Group 4 http: //www. htmlhelp. com/ ? Clean up your Web Pages with HTML Tidy 4 http: //www. w 3. org/People/Raggett/tidy/ ? W 3 C HTML Validation Service 4 http: //validator. w 3. org/ I Independência de browser/display ? Teste suas páginas em diferentes combinações 4 Netscape, IExplorer, 640 x 480, 600 x 800, cores. . . A. Anzaloni, C. Nascimento, F. Mendes, D. Magri MBA Executivo em Comércio Eletrônico 48

Sites: conteúdo I Forneça conteúdo real I Atualize/corrija/amplie I Utilize links e cite as fontes ? Referencie ou copie (cuidado com copyright!) I Toda página deve ter <TITLE> (Address Book) I Evite sites somente com links A. Anzaloni, C. Nascimento, F. Mendes, D. Magri MBA Executivo em Comércio Eletrônico 49

Sites: conteúdo (cont) I Toda página com rodapé ? Datas de instalação e revisão (02/set/00) ? Nome e e-mail do autor ? Informações de copyright I Use página de links (bem organizada e explicando) A. Anzaloni, C. Nascimento, F. Mendes, D. Magri MBA Executivo em Comércio Eletrônico 50

Sites: navegação I Simplifique I Use menus (horizontais/verticais) ? Não abuse! Visitante não pode se “perder” ? Frames, Java. Script, Flash. . . u u http: //sharkysoft. com/tutorials/frames/ http: //www. xpertz. com/builder/frames. shtml I Acesso rápido à página inicial I Mapa do site I Versão com e sem frames A. Anzaloni, C. Nascimento, F. Mendes, D. Magri MBA Executivo em Comércio Eletrônico 51

Sites: navegação (cont) I Não inclua links “misteriosos” I Não “esconda” os links ? Evite Java. Script na Status Bar I Inclua apenas os links necessários I Não use excesso de links (principalmente no início das páginas) I Abra outra janela do browser para alguns links ? <A HREF=”outro. html” Target=”Nova”>Texto</A> A. Anzaloni, C. Nascimento, F. Mendes, D. Magri MBA Executivo em Comércio Eletrônico 52

Sites: atualização I Mantenha seu site sempre atualizado ? Acompanhe novas tecnologias I Verifique, periodicamente, seus links ? Exemplo: http: //www. cyberspider. com I Implemente sugestões de visitantes (cite-os) I Mantenha página com as “novidades” do site I Utilize serviços de reminder ? Exemplo: http: //www. netmind. com A. Anzaloni, C. Nascimento, F. Mendes, D. Magri MBA Executivo em Comércio Eletrônico 53

Sites: dicas I Analise os sites que visita ? O que os torna bons/ruins? ? Quais alterações você faria? I Sempre critique seu próprio site ? Renove sempre! I Verifique o “movimento” ? Analise criticamente o log de visitas 4 Quais páginas são mais visitadas? Por quê? 4 Quais páginas são pouco visitadas? Por quê? . . . A. Anzaloni, C. Nascimento, F. Mendes, D. Magri MBA Executivo em Comércio Eletrônico 54

Sites: dicas (cont) I I Mensagens Sempre responda rápido (em até 24 h) Valorize muito toda mensagem com críticas, comentários e sugestões Não inclua as pessoas que lhe escrevem espontaneamente em listas Crie um FAQ (Frequently Asked Questions) do seu site/empresa A. Anzaloni, C. Nascimento, F. Mendes, D. Magri MBA Executivo em Comércio Eletrônico 55

Sites: dicas (cont) I Divulgue seu site ? Sites de busca (meta-tags) 4 Yahoo!, Lycos, Alta. Vista, Excite, Info. Seek, Web. Crawler. . . Cadê, Aonde. . . ? Indiretamente 4 Assinatura de e-mail 4 Participando (ativamente) de news, listas etc ? Listas próprias ? “Troca” de links ? Preste serviços aos visitantes A. Anzaloni, C. Nascimento, F. Mendes, D. Magri MBA Executivo em Comércio Eletrônico 56

Sites: dicas (cont) I Não divulgue seu site: ? SPAM ? Mensagens não solicitadas ? Banners “genéricos” A. Anzaloni, C. Nascimento, F. Mendes, D. Magri MBA Executivo em Comércio Eletrônico 57

Sites: links adicionais u "Getting started with HTML" por Dave Raggett em: http: //www. w 3. org/Mark. Up/Guide/ u "More advanced features" por Dave Raggett em: http: //www. w 3. org/Mark. Up/Guide/Advanced. html u “NCSA: A Beginner's Guide to HTML” http: //www. ncsa. uiuc. edu/General/Internet/WWW/HTMLPrimer. All. html u “Hyper. Text Markup Language Home Page” http: //www. w 3. org/Mark. Up/ u “HTML 4. 01 Specification, W 3 C Recommendation 24 December 1999” http: //www. w 3. org/TR/html 4/ A. Anzaloni, C. Nascimento, F. Mendes, D. Magri MBA Executivo em Comércio Eletrônico 58

Sites: links adicionais (cont) u “Yahoo Web Design” http: //dir. yahoo. com/Business_and_Economy/Shopping_and_Ser vices/Booksellers/Computers/Internet/Titles/World_Wi de_Web/Web_Page_Design/ u “Web Pages That Suck” http: //www. webpagesthatsuck. com/ u ”Web Developer” http: //www. webdeveloper. com/ u “All About HTML” http: //www. webdeveloper. com/html/ u “Search Engine Watch” http: //www. searchenginewatch. com/ A. Anzaloni, C. Nascimento, F. Mendes, D. Magri MBA Executivo em Comércio Eletrônico 59

Sites: links adicionais (cont) u “Welcome to HTML and CGI Unleashed” http: //www. december. com/works/hcu. html u “An instantaneous introduction to CGI scripts and HTML forms, Academic Computing Services, University of Kansas” http: //www. cc. ukans. edu/~acs/docs/other/forms-intro. shtml u “How the web Works: HTTP and CGI explained” http: //www. stud. ifi. uio. no/~lmariusg/download/artikler/HTTP_tut. html u Vários guias sobre Internet na Internet: u u u http: //dir. yahoo. com/Computers_and_Internet/ World_Wide_Web/Information_and_Documentation/ Webnovice - Online Web. Zine: http: //www. webnovice. com/ Tools for the Internet Trainer: http: //www. state. mt. us/isd/techinfo/15 minute/ Matisse’s Glossary of Internet Terms: http: //www. matisse. net/files/glossary. html A. Anzaloni, C. Nascimento, F. Mendes, D. Magri MBA Executivo em Comércio Eletrônico 60