Interface Design Design is the successive application of






















- Slides: 22

Interface Design “Design is the successive application of constraints until only a unique product is left. ” Richard Pew Human Factor & Industrial Design 1

Interface Design • Interface interaction requires you to be an active participant. • You are constantly asking for information and supplying information. • Good or bad design can determine whether or not the interaction is successful. 2

Interface Design • Points to keep in mind when designing an interactive interface. • Target Audience • Simplicity • Hierarchy • Consistency • Clarity 3

Interface Design • Know your audience • Different audiences, expect different presentations or information • User Profiling • Think like a user, not a developer 4

Interface Design Understanding what the user is looking for: User Content is the goal. 5

Interface Design • Grids are an essential tool for graphical design • Other visual design concepts • • 6 Consistency Relationships Organization Legibility and readability Navigational cues Appropriate imagery Familiar idioms

Interface Design • Simplicity • Users should find what they are looking for without distraction 7

Interface Design • Hierarchy • Knowing your target audience will allow you to determine what is important to the end user. • Primary information is always placed first • Placement, color, font size can be used to determine priority 8

Interface Design • Consistency • Layout can help users navigate efficiently • Users like familiarity • Order of navigational cues follow a user’s predetermination of sequences 9

Interface Design • Clarity • Use metaphors that match the knowledge of the target audience • Label sections properly 10

Interface Design • Apply Design Principals • Rule of Thirds • Proximity • Alignment • Repetition • Contrast 11

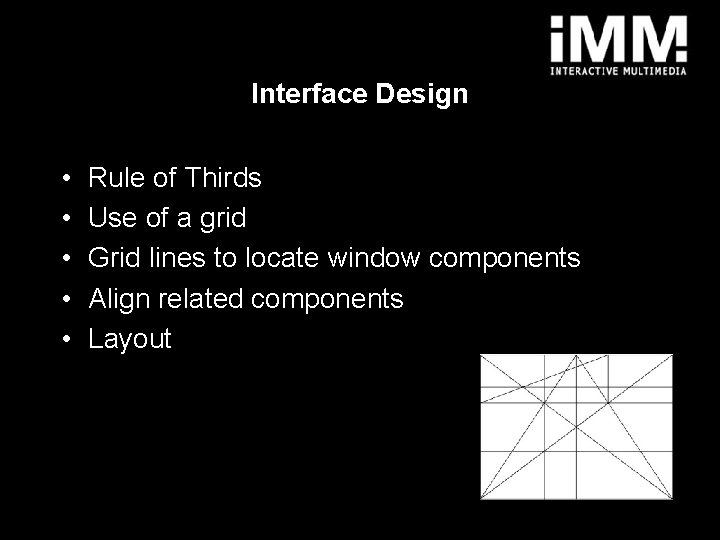
Interface Design • • • 12 Rule of Thirds Use of a grid Grid lines to locate window components Align related components Layout

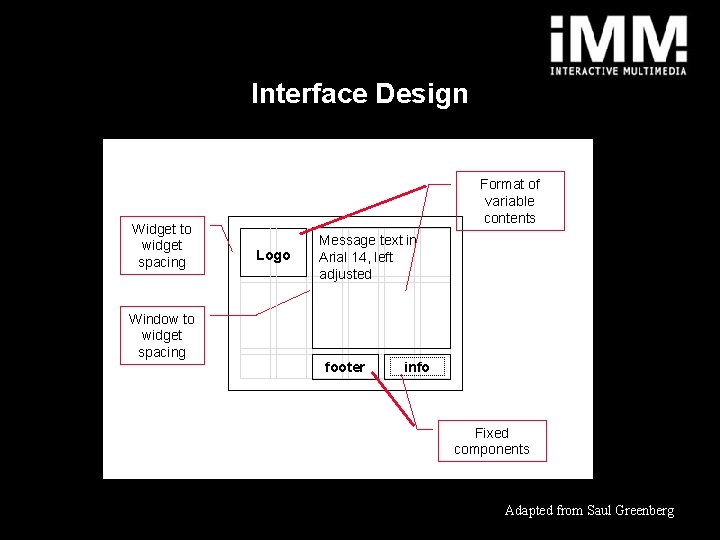
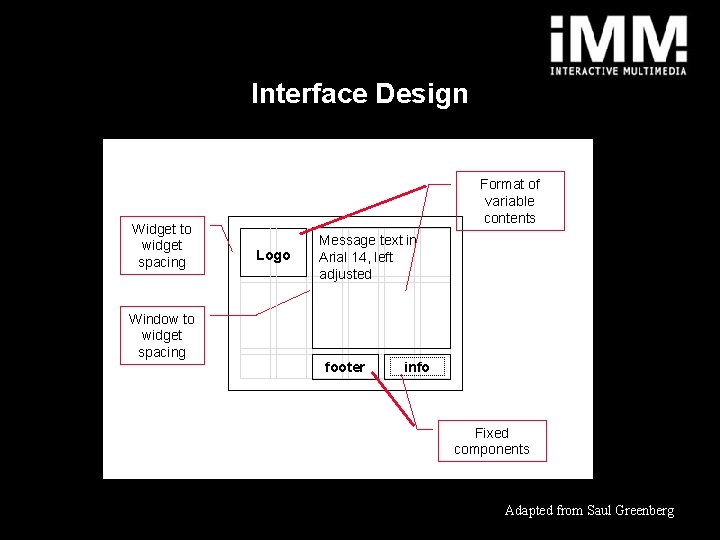
Interface Design Widget to widget spacing Window to widget spacing Format of variable contents Logo Message text in Arial 14, left adjusted footer info Fixed components 13 Adapted from Saul Greenberg

Interface Design • Proximity • group related items together • basic purpose of proximity is to organize • creates a relationship among elements • separates unrelated ones 14

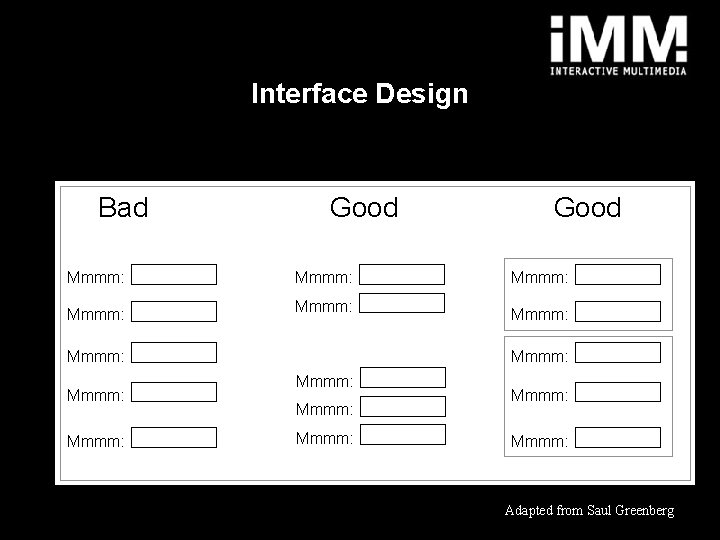
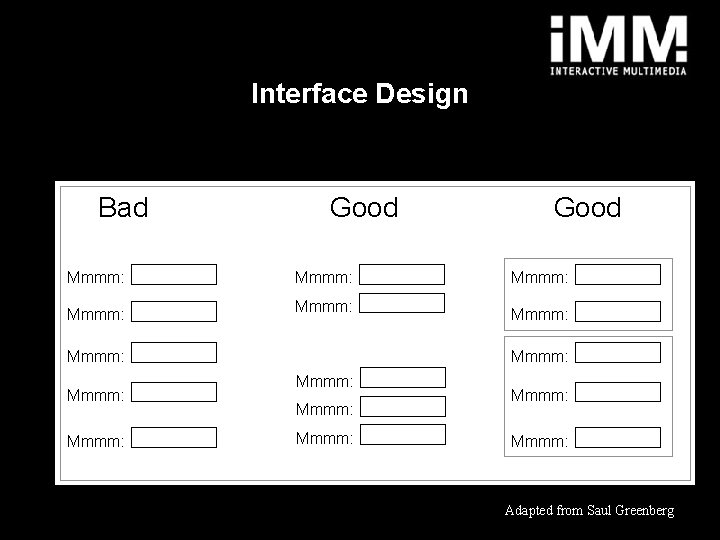
Interface Design Bad Mmmm: Good Mmmm: Mmmm: Mmmm: 15 Adapted from Saul Greenberg

Interface Design • Alignment • Nothing should be placed on the page arbitrarily • Every item should have a visual connection with something else on the page • Creates a stronger cohesive unit • Unifies and organizes the page • Creates a visual flow 16

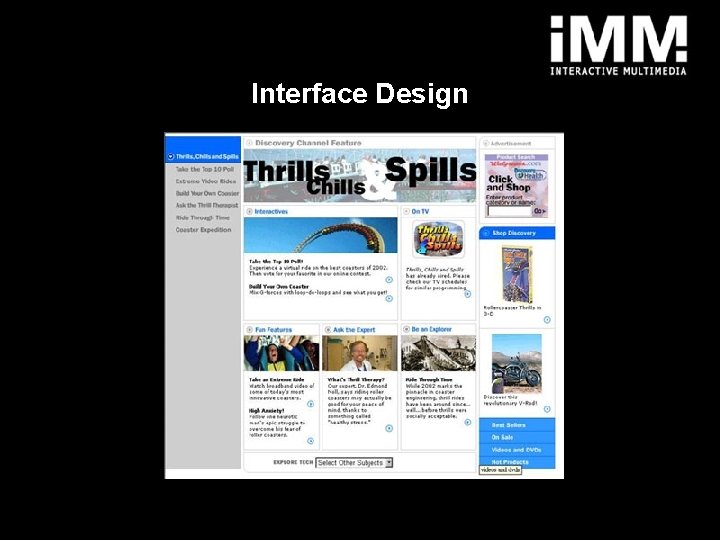
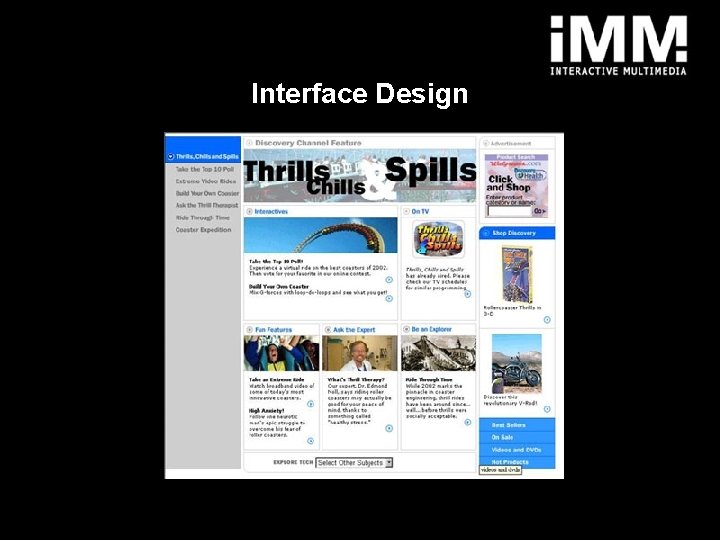
Interface Design 17

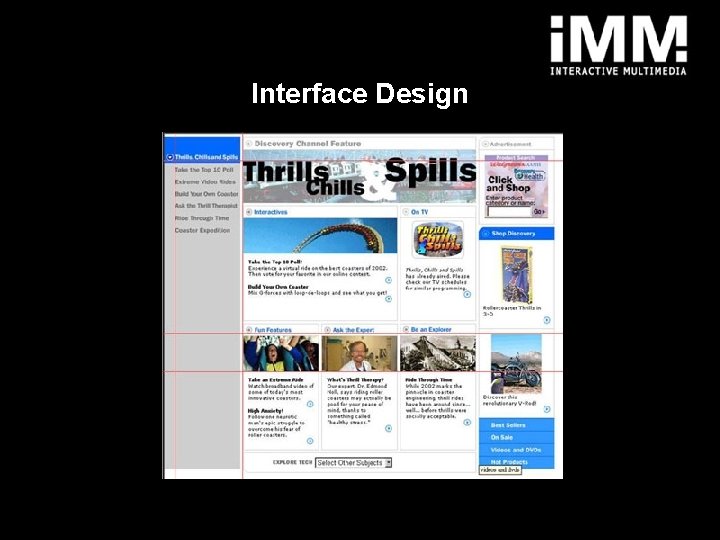
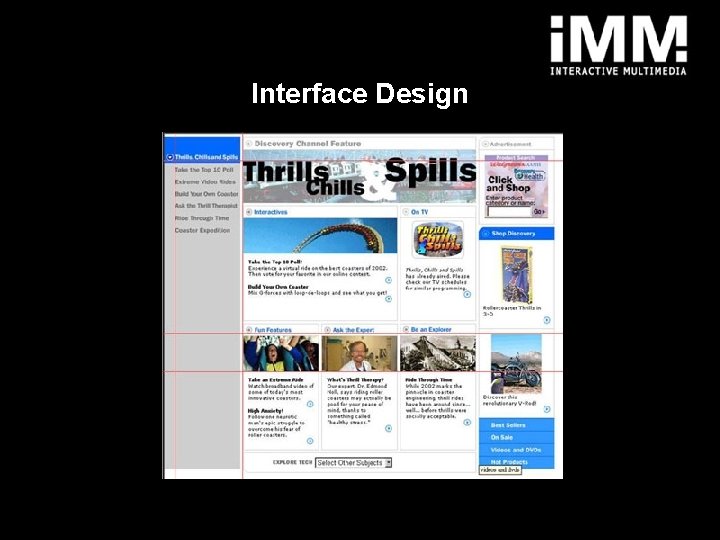
Interface Design 18

Interface Design • Repetition • Repeat some aspect of the design throughout the entire interface • It can be anything that a reader will visually recognize. • Unifies and adds visual interest 19

Interface Design • Contrast is created when two elements are different • If they are not different, you create conflict • Creates an interest on the page • Organizes information • Brings out dominant elements 20

Interface Design Things to note: • Be thoughtful of the real estate: • avoid filling screen with content • use “white space” around text & images • Less is more • Know when to stop – don’t over design 21

Interface Design • Review - Apply Design Principals • Rule of Thirds • Proximity • Alignment • Repetition • Contrast 22