Interaktionsdesign og etnografi E 2007 Lektion 17 Indhold
































- Slides: 32

Interaktionsdesign og etnografi E 2007 Lektion 17

Indhold 29/10 • Om jeres delrapporter • Feedback i dag • Generelt om prototyping • Eksempler på prototyper • Roller, look-and-feel eller implementering • Low-fidelity Prototyping – – – Mockups Storyboards Skitser Indeks kort (kartotekskort) ‘Wizard-of-Oz’ prototyping • Hi-fi prototyping – Vertikal eller horisontal prototyping – Et par ord om konstruktion • Prototypepræsentationen 5/11

Prototyping læringsmål • Hvordan gestaltes en designidé i en håndgribelig form, som muliggør refleksion, diskussion, evaluering og beslutning? • En forståelse af hvilke aspekter man skal tænke på i en prototype • Om forskellige former for prototyping • Hvordan laver man en software-baseret, interaktiv prototype af sit design?

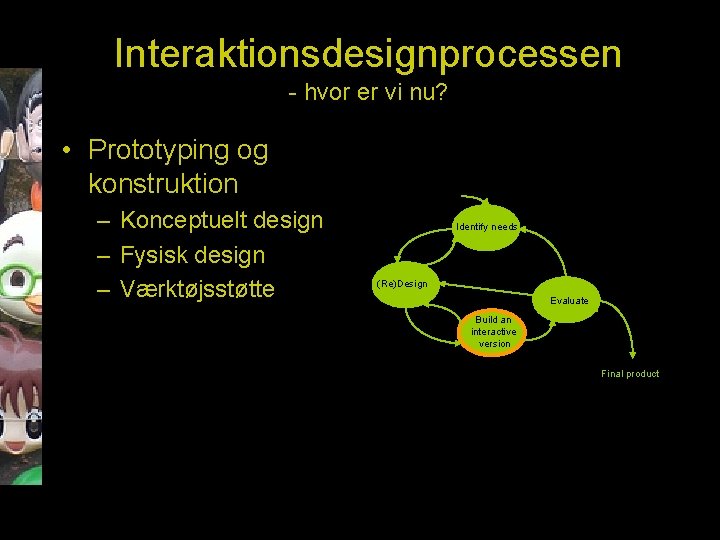
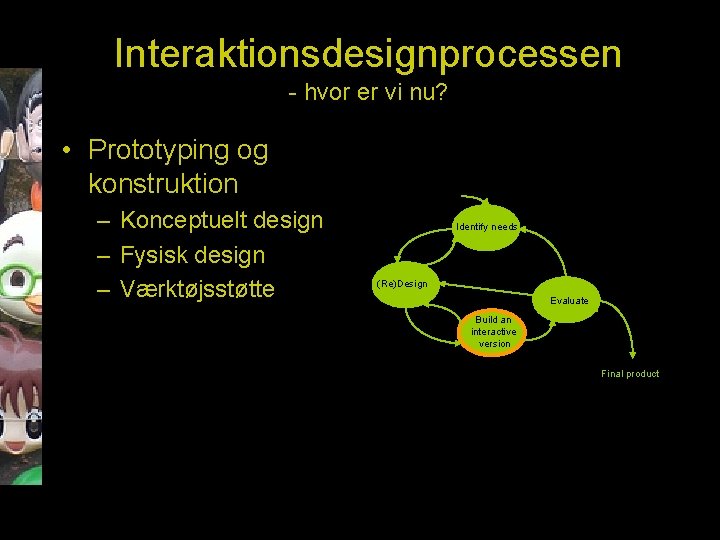
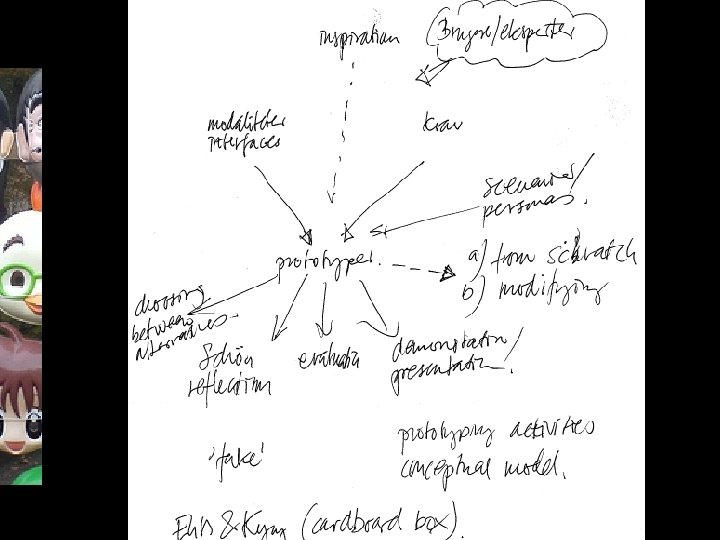
Interaktionsdesignprocessen - hvor er vi nu? • Prototyping og konstruktion – Konceptuelt design – Fysisk design – Værktøjsstøtte Identify needs (Re)Design Evaluate Build an interactive version Final product

Hvorfor prototype? • Evaluering og feedback er centralt for designprocessen • Interessenter kan se, mærke og interagere med en prototype – lettere end med et dokument eller en tegning • Designere kan kommunikere bedre • Teste egne ideer • Det opfordrer til / tvinger til refleksion: et meget vigtigt aspekt af designprocessen • Prototyper besvarer spørgsmål og støtter designeren i valget mellem alternativer


Conceptual design: from requirements to design • Transform user requirements/needs into a conceptual model • “a description of the proposed system in terms of a set of integrated ideas and concepts about what it should do, behave and look like, that will be understandable by the users in the manner intended” • Don’t move to a solution too quickly. Iterate, iterate • Consider alternatives: prototyping helps

Hvad er en prototype? • Inden for andre designområder er en prototype en skalamodel, f. eks. : – en miniature bil – en miniature bygning eller by

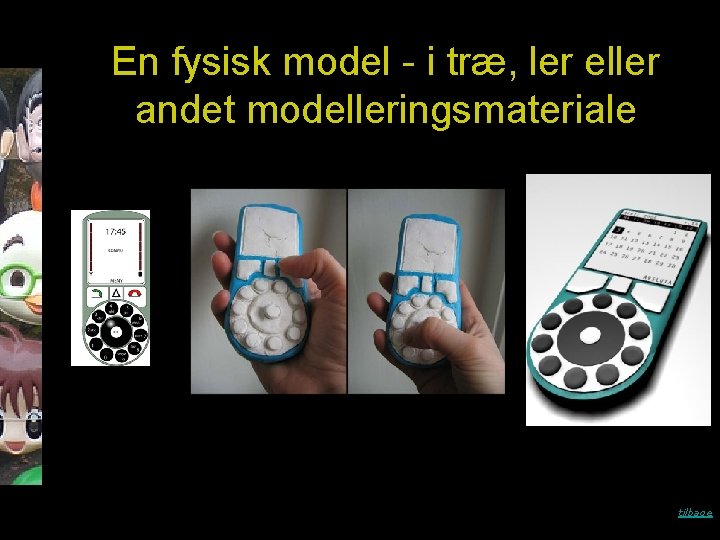
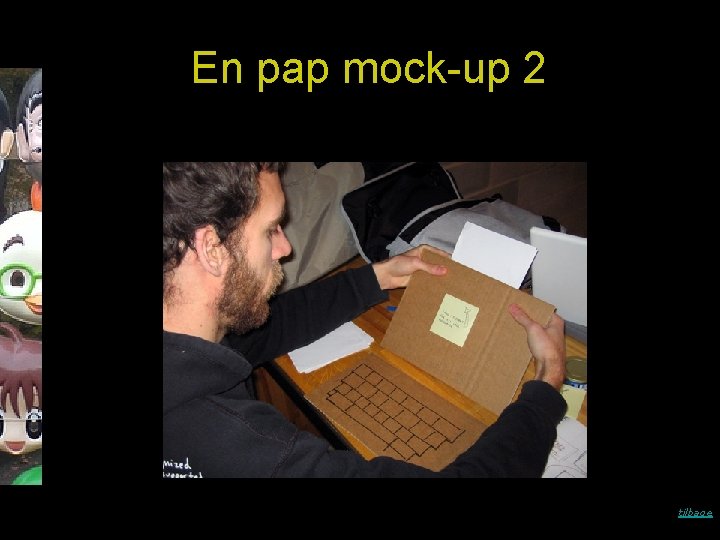
Hvad er en prototype? • I digitalt design / interaktionsdesign kan det f. eks. være: – – – En serie skærmskitser Et storyboard (eks 1 – eks 2 – eks 3/Jonas) En powerpoint præsentation En video prototype Fysisk model - Et stykke træ, ler eller andet modelleringsmateriale (eks 1 – eks 2) – En pap mock-up (eks 1 – eks 2) – Et stykke software med begrænset funktionalitet skrevet i det endelige programmeringssprog eller i et prototyping-værktøj (f. eks. Flash) videre

En serie skærmskitser 1 Här ser vi startsidan. Den är mycket basic och igenkännlig med klocka, dag osv. 2 1 nytt meddelande är mottaget. Pilen till vänster visar var pappret med RFID-taggen finns. 3 Nästa sida informerar en att man ska sätt in pappret för att läsa meddelandet. 5 Här svarar man på meddelandet. Även i det här läget kan man avbryta genom att ta ut pappret. 4 Här läser man det mottagna meddelandet. Avbryta gör man genom att ta ut pappret och för att svara trycker man på en ”SVARA” knapp som finns på tangentbordet. tilbage

Storyboard 1 (idegenering) tilbage

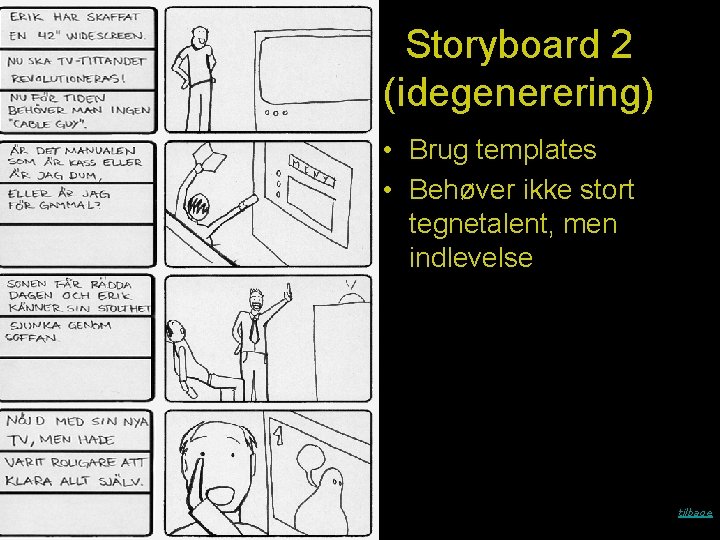
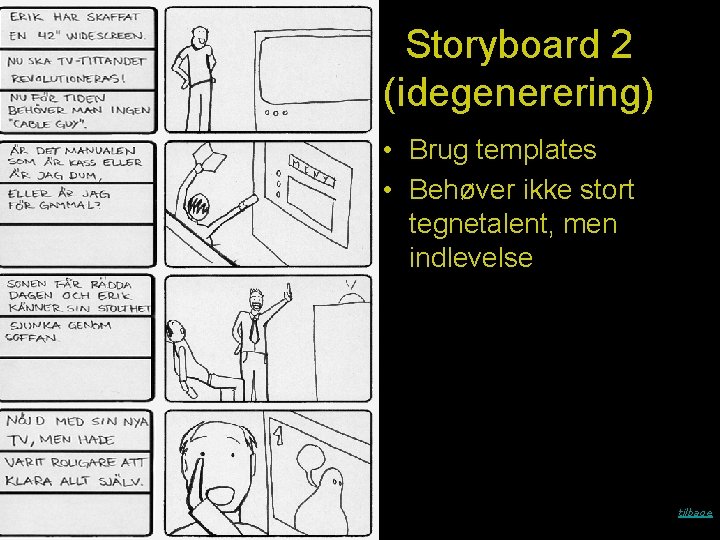
Storyboard 2 (idegenerering) • Brug templates • Behøver ikke stort tegnetalent, men indlevelse tilbage

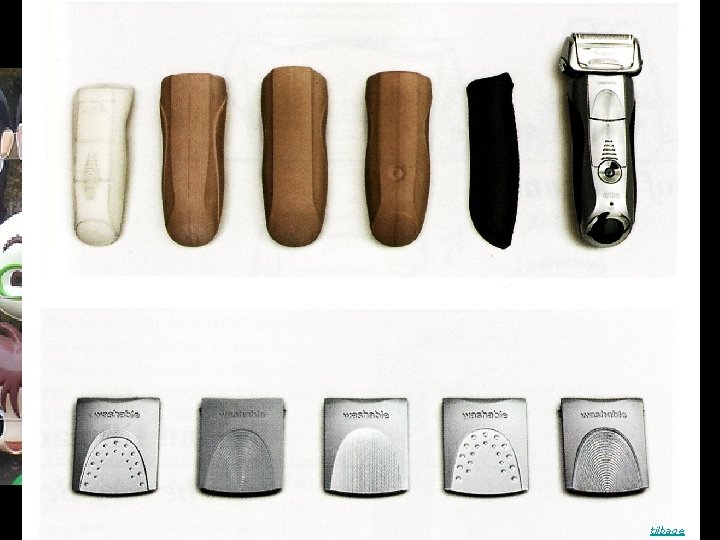
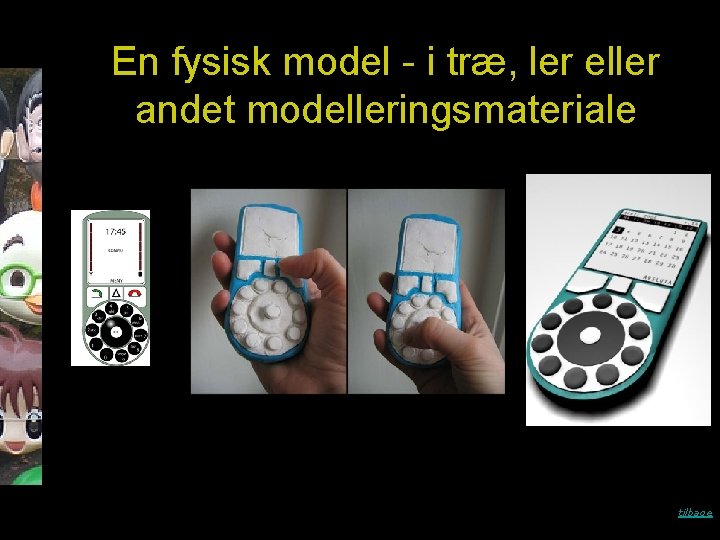
En fysisk model - i træ, ler eller andet modelleringsmateriale tilbage

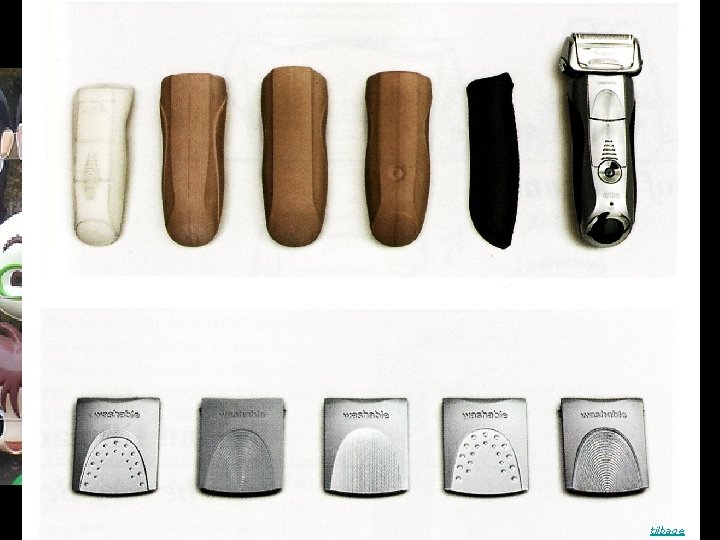
tilbage

En pap mock-up 1 tilbage

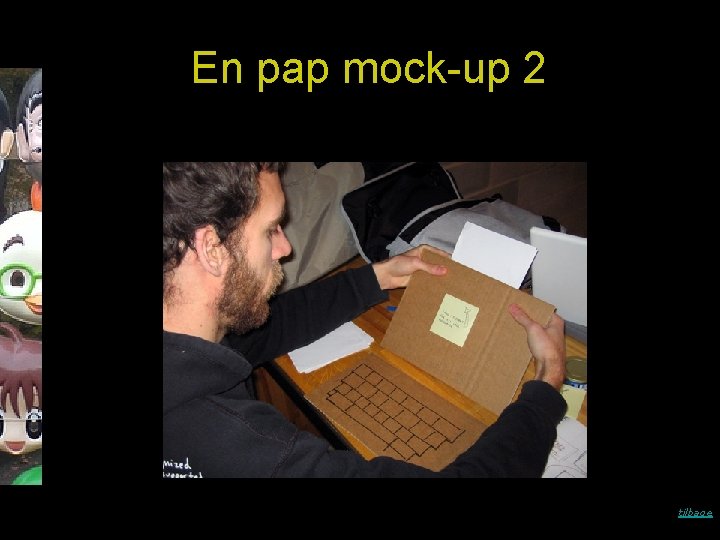
En pap mock-up 2 tilbage

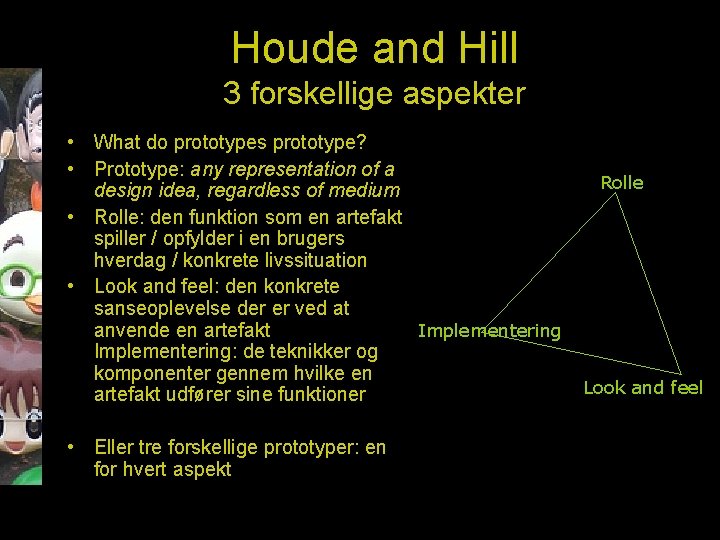
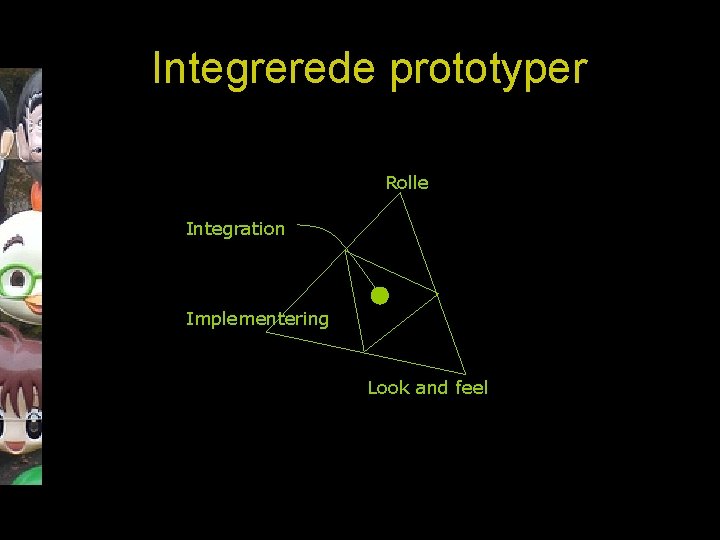
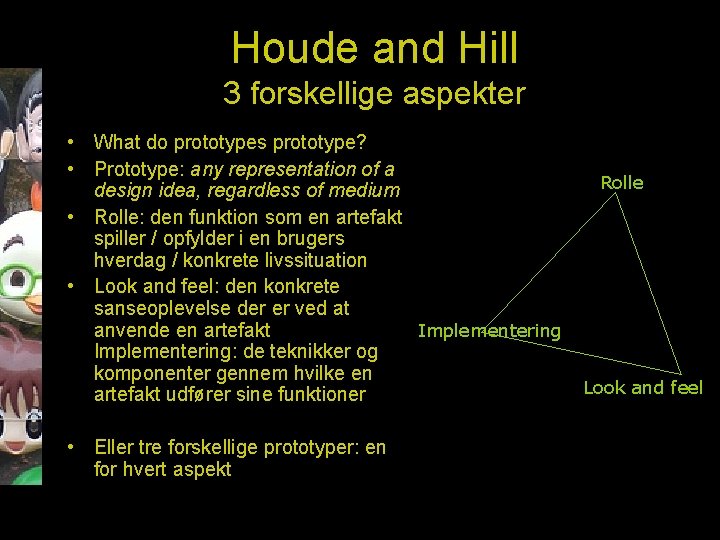
Houde and Hill 3 forskellige aspekter • What do prototypes prototype? • Prototype: any representation of a Rolle design idea, regardless of medium • Rolle: den funktion som en artefakt spiller / opfylder i en brugers hverdag / konkrete livssituation • Look and feel: den konkrete sanseoplevelse der er ved at anvende en artefakt Implementering: de teknikker og komponenter gennem hvilke en Look and feel artefakt udfører sine funktioner • Eller tre forskellige prototyper: en for hvert aspekt

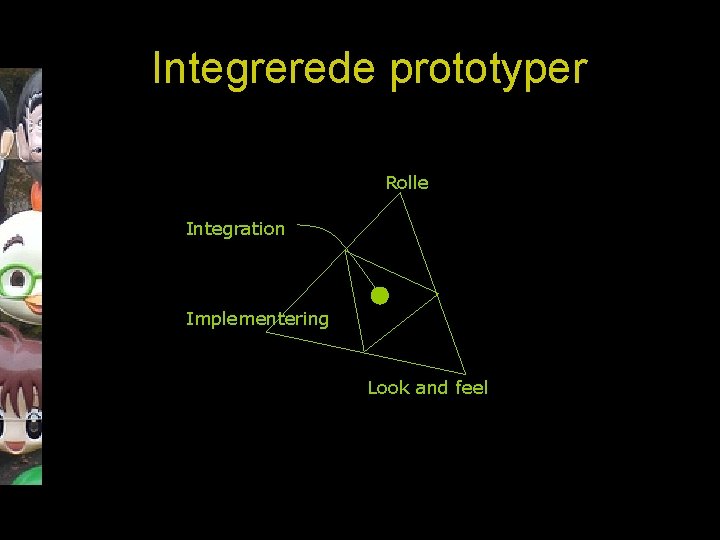
Integrerede prototyper Rolle Integration Implementering Look and feel

Houde and Hill eksempler • Hvor placerer jeres egne eksempler sig? • Hvad er relevant når vi taler interaktions-design? Hvorfor? • Hvilke faglige kvalifikationer knytter sig (typisk) til de tre hjørner af prototyping-trekanten?

Low-fidelity Prototyping • Bruger et materiale som ikke ligner det endelige materiale, fx papir eller pap • Det er billigt, hurtigt og let at ændre • Eksempler: – – Skitser af skærmbilleder Handlingssekvenser (scenarier/storyboards) Post-it notes / kartotekskort Wizard-of-Oz

‘Wizard-of-Oz’ prototyping • Brugeren tror de interagerer med en computer, men en designer responderer med det nødvendige output i stedet for systemet • Bruges ofte tidligt i designprocessen

High-fidelity prototyping • Uses materials that you would expect to be in the final product. • Prototype looks more like the final system than a low-fidelity version. • For a high-fidelity software prototype common environments include Macromedia Director, Visual Basic, and Smalltalk. … -> Arduino + script, Flash • Danger that users think they have a full system……. see compromises

Jeres hi-fi prototype • Forestil jer at en gruppe brugere skal have mulighed for at teste systemet interaktivt • Overvej hvad som er det centrale/det kritiske/det kontroversielle for netop jeres koncept at afprøve • Roller, look-and-feel eller implementering

Hvem skal evaluere prototypen? • Fremtidige brugere • Design team (gruppen) • Udviklingsorganisationen (vejledere, ITUspecialister, eksterne specialister)

Kompromisser i prototyping • Alle prototyper involverer kompromisser • For software-baserede prototyper kan dette f. eks. være: – langsomme svartider – skitseagtigt skærmdesign – begrænset funktionalitet • To typiske kompromisser: – ‘horisontal prototype’: giver bred funktionalitet men meget lille detalje – ‘vertikal prototype’: giver stor detalje for en specifik eller nogle få funktioner • Vær bevidst om hvad I går på kompromis med … og om at prototypen altid er en prototype

Et par ord om konstruktion – Tager udgangspunkt i prototyperne (eller lærer fra dem) og skaber en helhed – Kvaliteten skal sikres på alle niveauer og områder: • • Usability Pålidelighed Robusthed Vedligeholdelsesmuligheder Fuldstændighed Portabilitet Effektivitet etc – Produktet skal udvikles – Evolutionary prototyping – ‘Throw-away’ prototyping

Et eksempel: The drift table • Promoting non-utilitarian, “ludic” values in the home • A drift table? – A table using inbuilt load sensors to track objects placed on it • Aspects to prototype – Experience – Aesthetic issues – Engineering • How do these aspects of prototyping map Houde and Hill’s triangle?

Which aspects to prototype • Experience – Issues about the imagery to be displayed and ways to interact with it • Aesthetic issues – Issues around design domestic electronic furniture • Engineering – Issues concerning how to produce a prototype that be quiet, safe, and reliable

Hvorfor udføre en robust prototype med høj færdiggørelsesgrad?

Prototypepræsentation 5/11 • 20 -25 minutter pr gruppe i to parallelle spor formiddag + eftermiddag: – 5 -6 min til mundtlig præsentation, – 10 -12 min til demonstration / hands-on – 5 -7 min til kommentarer og spørgsmål • Lokaler oplyses senere • Københavns kommune + Copenhagen Living Lab Prototype af jeres design – tænk på: • 1. Interaktivitet • 2. Hvilke aspekter? – Look and feel – Roller – Implementering • 3. Brugerafprøvning – Hvordan, hvem, hvor mange, hvor? – Lav aftale med brugere NU! • 4. Forbered for posterpræsentation / slutrapport – Dokumenter prototypeversioner, demonstration og brugerafprøvning

Refleksion / øvelse lektion 17 • Udform en prototype af jeres designide – Fysisk mock-up – Tænk jeres mock-up ind i et scenarie – meget gerne et storyboard • Lav en hi-fi prototype af jeres design som illustrerer interaktionen – Vælg gerne et værktøj I behersker i forvejen • Hent inspiration fra eksemplerne • Begrund hvordan I arbejder med de tre aspekter: rolle, look-andfeel og implementering • Tænk brugerafprøvningen ind allerede nu • Billede(r) af mock-up / prototype og beskrivelse af anvendelse skal findes i jeres endelige rapport – husk at dokumentere

Flash – hatten är din • http: //www. mlcsmith. com/strange/hatten/ assets/hatten. swf
 Hvad er interaktionsdesign
Hvad er interaktionsdesign Don normans 6 designprincipper
Don normans 6 designprincipper Hvad er interaktionsdesign
Hvad er interaktionsdesign Klasik etnografi
Klasik etnografi Kekurangan metode ceramah
Kekurangan metode ceramah Report writing style
Report writing style Karangan etnografi
Karangan etnografi Etnografi adalah
Etnografi adalah Langkah-langkah penelitian etnografi
Langkah-langkah penelitian etnografi Rancangan penelitian etnografi
Rancangan penelitian etnografi Etnografi visual
Etnografi visual Ki i anden test
Ki i anden test Lektion 14
Lektion 14 Kapitel 5 lektion a answers
Kapitel 5 lektion a answers Upplandsbrogymnasiet
Upplandsbrogymnasiet Lektion 10
Lektion 10 Lektion 2
Lektion 2 Helvetestratten
Helvetestratten Lektion 24
Lektion 24 Borklorid
Borklorid Lektion.se
Lektion.se Heden dinosaurier
Heden dinosaurier Lektion,se
Lektion,se Lektion 3
Lektion 3 Lektion se
Lektion se Borklorid
Borklorid Lektion 3 essen und trinken
Lektion 3 essen und trinken Lektion des lebens
Lektion des lebens Lektion 4
Lektion 4 Sloveso sollen
Sloveso sollen Guten tag slike
Guten tag slike Pmt function in excel 2007
Pmt function in excel 2007 Mityc envio precios
Mityc envio precios