INTERAKSI MANUSIA KOMPUTER MATERI Pendahuluan Faktor Manusia Ragam


















- Slides: 18

INTERAKSI MANUSIA & KOMPUTER

MATERI Pendahuluan ¡ Faktor Manusia ¡ Ragam Dialog ¡ Perancangan Tampilan ¡ Peranti Interaktif (Komputer) ¡ Aspek Ergonomik ¡ Proses Desain ¡

TUGAS PROYEK ¡ Proyek Perancangan Antarmuka l l l Satu kelompok: 3 orang Nilai diberikan sama kepada semua anggota kelompok Tema: bebas, sederhana, interaktif dan menarik.

LANJUTAN ¡ Yang perlu diperhatikan l l l l Fokus: kualitas tulisan dan usability Bukan kompleksitas database atau algoritma! Tugas yang dibuat hanya prototipe Interaksi dapat disimulasikan Pikirkan antarmuka pemakai dengan baik Jangan membuat sistem kompleks Jangan terlalu ambisius!

LANJUTAN ¡ Kejujuran l ¡ Disiplin waktu l l ¡ Jangan melakukan plagiarisme atau mencontek! Penalti: Nilai = 0 Tugas proyek harus dikumpulkan tepat pada waktunya. Keterlambatan mengumpulkan → tidak diperiksa. Kerja keras l Raih yang terbaik. Usaha Anda selalu dihargai.

Apakah Interaksi Manusia & Komputer ? ¡ Interaksi Manusia dan Komputer (IMK) atau Human-Computer Interaction (HCI) adalah disiplin ilmu yang berhubungan dengan perancangan, evaluasi, dan implementasi sistem komputer interaktif untuk digunakan oleh manusia, serta studi fenomena-fenomena besar yang berhubungan dengannya. (Definisi oleh ACM SIGCHI)

Fokus IMK Fokus: perancangan dan evaluasi antarmuka pemakai (user interface). ¡ Antarmuka pemakai adalah bagian sistem komputer yang memungkinkan manusia berinteraksi dengan komputer. ¡

IMK atau HCI Ramah dengan pengguna (user friendly), ¡ WYSIWYG (what you see is what you get), ¡ Kemampuan yang dimiliki oleh perangkat lunak atau program aplikasi yang mudah dioperasikan, dan mempunyai sejumlah kemampuan lain ¡

LANJUTAN ¡ Pengguna memberikan suatu perintah kepada komputer, dan ditanggapinya pada layar tampilan. ¡ Agar pengguna dan komputer dapat saling berinteraksi, sehingga pengguna merasakan adanya keramahan sistem komputer diperlukan suatu media yang memungkinkan interaksi tersebut.

Bidang Ilmu Yang Terkait Teknik elektronika dan ilmu komputer ¡ Psikologi ¡ Perancangan grafis dan tipografi ¡ Ergonomik ¡ Antropologi ¡ Linguistik ¡ Sosiologi ¡

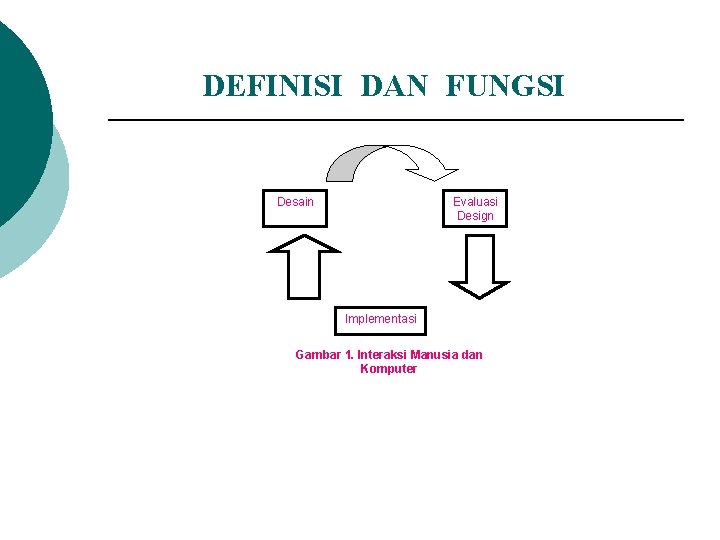
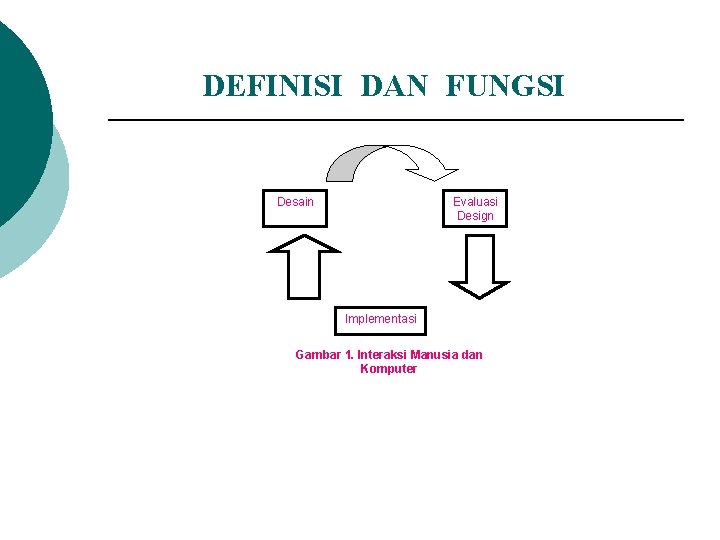
DEFINISI DAN FUNGSI Desain Evaluasi Design Implementasi Gambar 1. Interaksi Manusia dan Komputer

Fungsi IMK adalah mengoptimalkan performansi antara manusia dengan komputer sebagai suatu sistem. aksi Manusia Mesin fungsi Hasil Gambar 2. Konteks Aksi dan Fungsi

USABILITY Piranti masukan harus dirancang “usability” ¡ Piranti keluaran dirancang memudahkan pengguna membaca atau melihat hasil (keluaran) ¡ Piranti keluaran tersebut menjadi “user interface” (penghubung manusia-komputer) ¡

Beberapa hal yang menyangkut Usability ¡ ¡ Kemampuan Pembelajaran (LEARNABILITY) Tolok Ukur Keluaran (THOUGHPUT) Keluwesan (FLEXIBILITY) Perilaku (ATTITUDE)

KONTEKS IMK GUI (Graphical User Interface), yang sekarang sudah umum seperti penggunaan windows, icon, mouse, pointer. ¡ GUI memiliki keuntungan dibandingkan dengan interface mode teks (Command Driven) ¡

¡ Keuntungan pemakaian GUI: ¡ ¡ ¡ Tugas pemakai lebih cepat selesai Tingkat frustasi relative lebih rendah Penurunan kelebihan tenaga Pemakai mudah untuk belajar sendiri, sehingga menurunkan biaya pelatihan Pemakai bisa mempelajari lebih banyak kemampuan suatu aplikasi

Peranti Bantu Pengembang Sistem ¡ ¡ Untuk mempercepat proses perancangan & pengembangan antarmuka, beberapa peranti bantu pengembang sistem antar-muka sering dimanfaatkan Penggunaan peranti bantu untuk mengembangkan antarmuka mempunyai keuntungan: antarmuka yg dihasilkan lebih baik & program antarmukanyamenjadi mudah ditulis & lebih ekonomis untuk dipelihara

Strategi Pengembangan Antarmuka o Sebuah program aplikasi terdiri 2 bag: Ø Ø o Bagian pertama : antarmuka Bagian kedua : aplikasi Secara garis besar pengembangan bagian antarmuka perlu memperhatikan hal 2: Ø Ø Pengetahuan tentang mekanisme fungsi manusia sbg pengguna komputer Berbagai informasi yg berhubungan dg karakteristik dialog Penggunaan prototipe Teknik evaluasi
 Kesimpulan ragam dialog
Kesimpulan ragam dialog Wimp adalah
Wimp adalah Interaksi manusia dan komputer materi
Interaksi manusia dan komputer materi Jaringan semantik imk
Jaringan semantik imk Prinsip imk
Prinsip imk Aspek ergonomi dalam interaksi manusia dan komputer
Aspek ergonomi dalam interaksi manusia dan komputer Sejarah interaksi manusia dan komputer
Sejarah interaksi manusia dan komputer Jelaskan istilah ergonomi imk
Jelaskan istilah ergonomi imk Quiz interaksi manusia dan komputer
Quiz interaksi manusia dan komputer Definisi interaksi manusia dan komputer
Definisi interaksi manusia dan komputer Pedoman perancangan menu
Pedoman perancangan menu Prinsip interaksi
Prinsip interaksi Interaksi manusia komputer
Interaksi manusia komputer Sebutkan dukungan komputer dalam proses visialisasi data
Sebutkan dukungan komputer dalam proses visialisasi data Interaksi manusia komputer
Interaksi manusia komputer Contoh prototype
Contoh prototype Makalah interaksi manusia dan komputer doc
Makalah interaksi manusia dan komputer doc Makalah tentang interaksi manusia dan komputer
Makalah tentang interaksi manusia dan komputer Besar sudut hci adalah
Besar sudut hci adalah