INTERAKSI MANUSIA DAN KOMPUTER Menu Form dan Kotak



























- Slides: 27

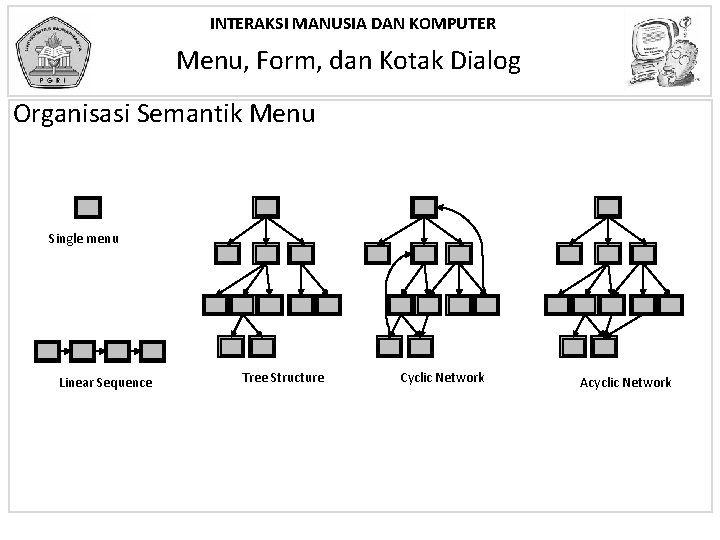
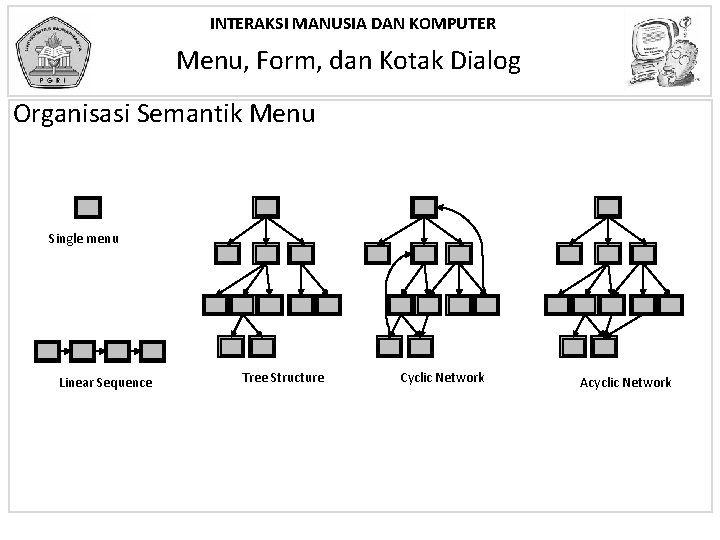
INTERAKSI MANUSIA DAN KOMPUTER Menu, Form, dan Kotak Dialog Organisasi Semantik Menu Single menu Linear Sequence Tree Structure Cyclic Network Acyclic Network

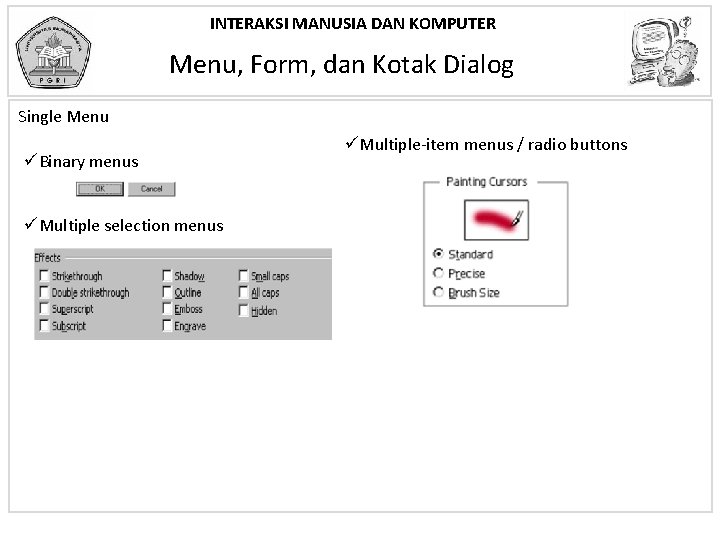
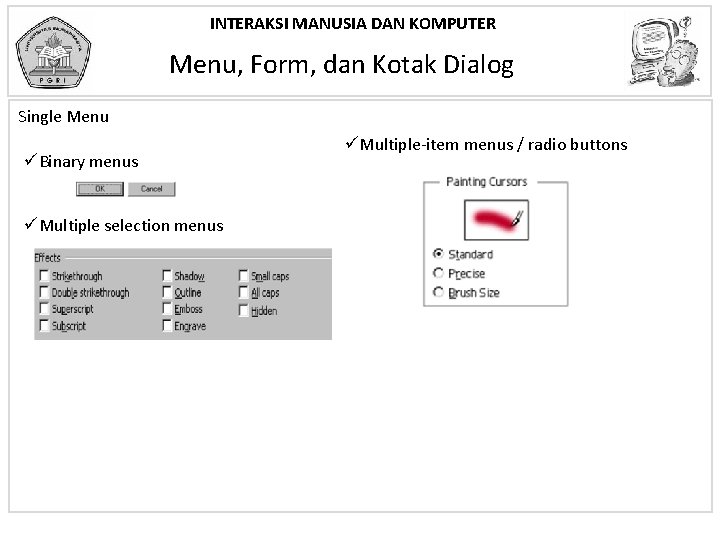
INTERAKSI MANUSIA DAN KOMPUTER Menu, Form, dan Kotak Dialog Single Menu üBinary menus üMultiple selection menus üMultiple-item menus / radio buttons

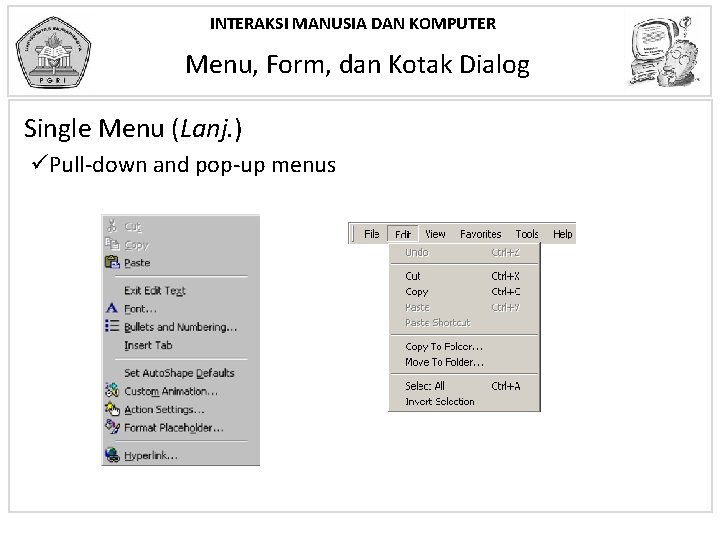
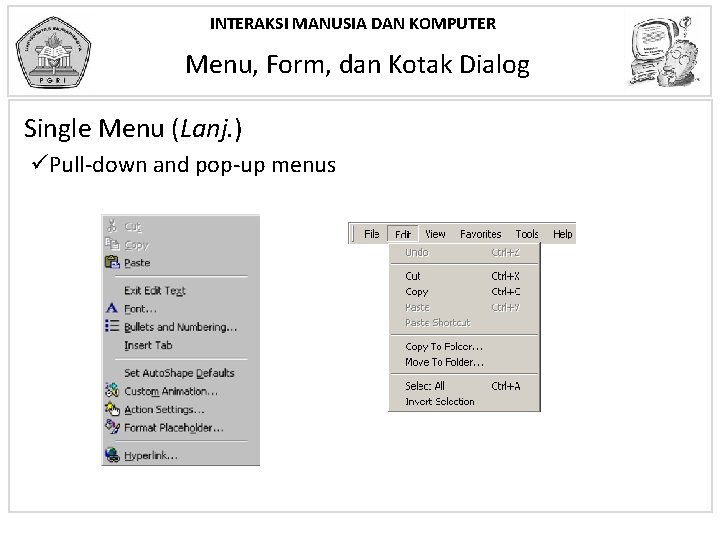
INTERAKSI MANUSIA DAN KOMPUTER Menu, Form, dan Kotak Dialog Single Menu (Lanj. ) üPull-down and pop-up menus

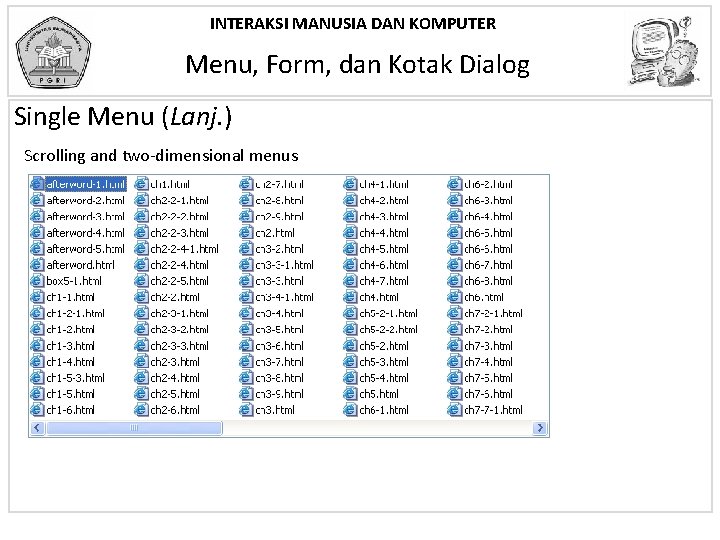
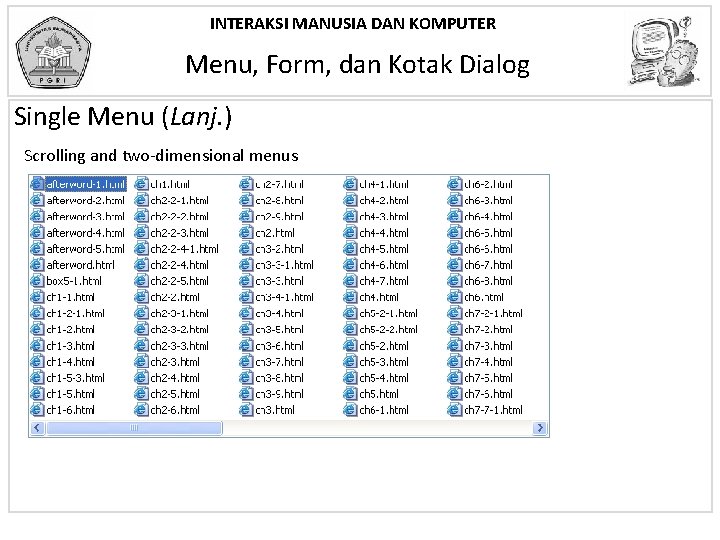
INTERAKSI MANUSIA DAN KOMPUTER Menu, Form, dan Kotak Dialog Single Menu (Lanj. ) Scrolling and two-dimensional menus

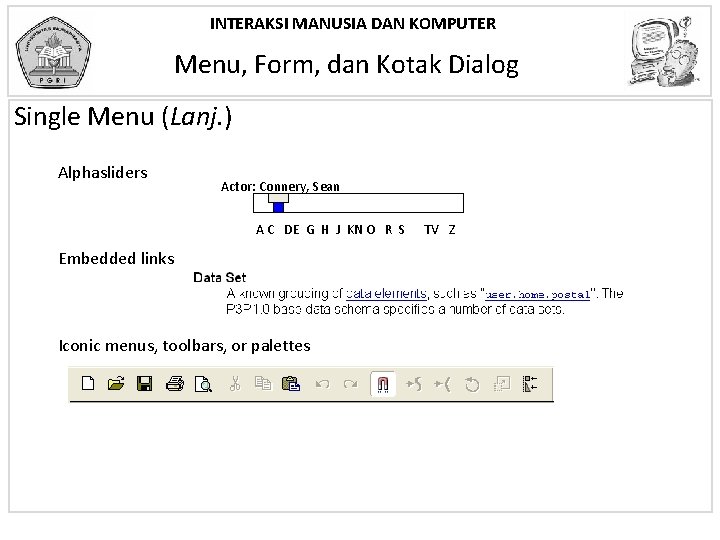
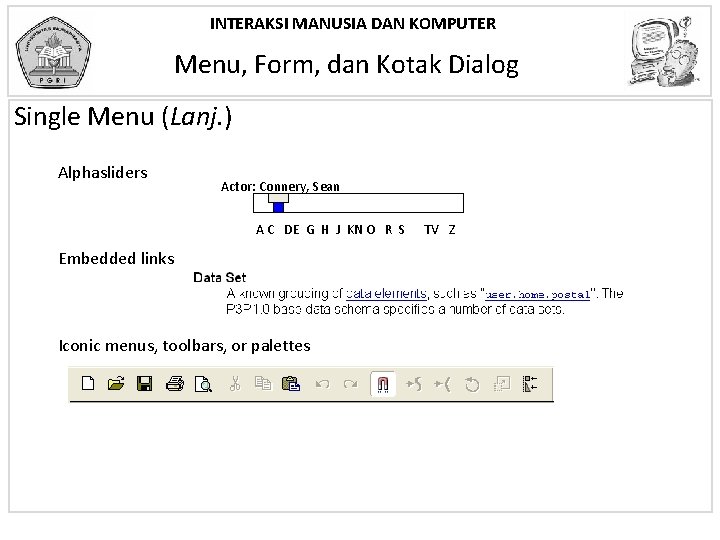
INTERAKSI MANUSIA DAN KOMPUTER Menu, Form, dan Kotak Dialog Single Menu (Lanj. ) Alphasliders Actor: Connery, Sean A C DE G H J KN O R S Embedded links Iconic menus, toolbars, or palettes TV Z

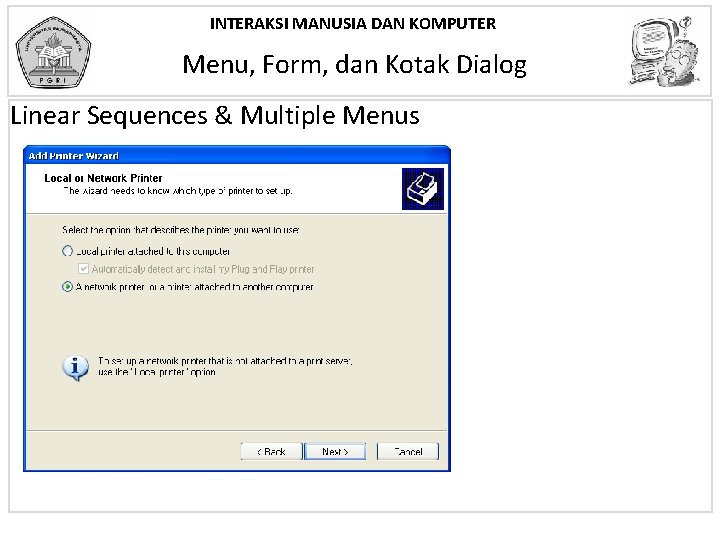
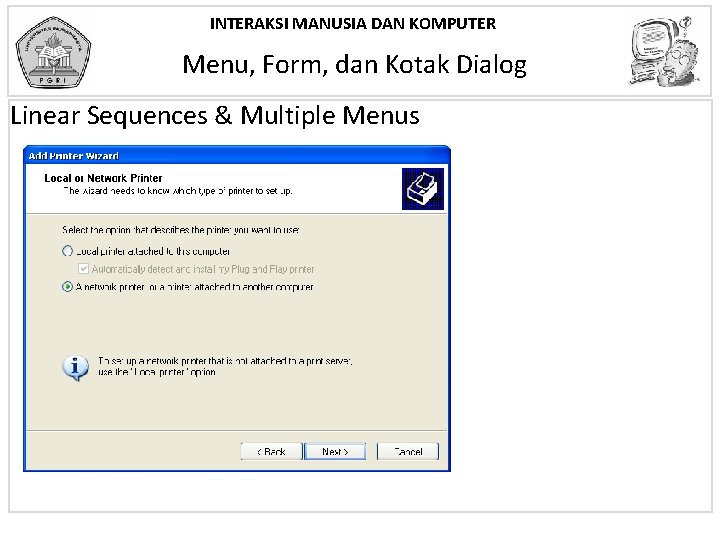
INTERAKSI MANUSIA DAN KOMPUTER Menu, Form, dan Kotak Dialog Linear Sequences & Multiple Menus

INTERAKSI MANUSIA DAN KOMPUTER Menu, Form, dan Kotak Dialog Tree-Structured Menus üKetika kumpulan item berkembang dan menjadi sulit dipelihara dalam kendali intelektual, perancang dapat membentuk kategori item -item yang serupa, membentuk struktur tree. üContoh pengelompokan: • Laki-laki, perempuan • Hewan, sayuran, mineral • Fonts, size, style, spacing üDepth versus Breadth: • Depth: jumlah level. • Breadth: jumlah item per level. üPengelompokan semantik: • Kelompokkan item-item yang serupa secara logis. • Bentuk kelompok yang melingkupi semua kemungkinan. • Pastikan item tidak overlap. • Gunakan peristilahan yang dikenal.

INTERAKSI MANUSIA DAN KOMPUTER Menu, Form, dan Kotak Dialog Acyclic & Cyclic Menu Networks üKadang-kadang lebih cocok daripada struktur tree. üMemungkinkan jalur dari bagian tree yang berbeda, tidak mengharuskan pemakai memulai dari menu utama. üSecara alami terdapat pada: • Hubungan sosial. • Jalur transportasi. • Kutipan dalam jurnal ilmiah. üMembutuhkan penelusuran balik.

INTERAKSI MANUSIA DAN KOMPUTER Menu, Form, dan Kotak Dialog Urut-urutan Presentasi Item üKetika item-item menu telah dipilih, urutan presentasinya perlu diperhatikan. üBeberapa dasar pengurutan: • Waktu (kronologis). • Numeris (menaik atau menurun). • Sifat fisik (panjang, luas, volume dsb. Secara menaik atau menurun). üBanyak kasus pengurutan tidak mempunyai aturan pengurutan yang berhubungan dengan tugas, sehingga perlu dipertimbangkan: • Pengurutan alfabetis istilah-istilah. • Pengelompokan item-item serupa (dibatasi dengan pemisah antarkelompok). • Yang sering digunakan ditempatkan di awal. • Yang paling penting ditempatkan di awal.

INTERAKSI MANUSIA DAN KOMPUTER Menu, Form, dan Kotak Dialog Pergerakan Cepat pada Menu üMenu dengan typeahead üNama menu atau bookmarks üMenu macros

INTERAKSI MANUSIA DAN KOMPUTER Menu, Form, dan Kotak Dialog Menu dengan Typeahead üPenting jika menu sudah sering digunakan sementara waktu respons atau kecepatan tampil lambat. üPendekatan BLT (Bacon, Lettuce, Tomato Sandwich): pembentukan mnemonik dari penggabungan huruf-huruf pilihan menu.

INTERAKSI MANUSIA DAN KOMPUTER Menu, Form, dan Kotak Dialog Nama Menu atau Bookmarks üPenamaan sederhana memudahkan pemakai mengakses menu secara langsung. üWeb browser menyediakan bookmarks atau favorites sebagai jalan pintas bagi pemakai untuk menuju situs yang pernah dikunjungi.

INTERAKSI MANUSIA DAN KOMPUTER Menu, Form, dan Kotak Dialog Menu Macros üPerintah yang sering digunakan dapat direkam dan disimpan sebagai makro. üPada beberapa software, makro dapat ditempatkan di toolbar sebagai ikon.

INTERAKSI MANUSIA DAN KOMPUTER Menu, Form, dan Kotak Dialog Tata Letak Menu üJudul üPenamaan pilihan menu üTata letak dan desain grafis

INTERAKSI MANUSIA DAN KOMPUTER Menu, Form, dan Kotak Dialog Tata Letak Menu: Judul üMenu tunggal: Judul yang deskriptif. üMenu tree: Nama pilihan harus sama dengan judul halaman yang dipanggil.

INTERAKSI MANUSIA DAN KOMPUTER Menu, Form, dan Kotak Dialog Tata Letak Menu: Penamaan Pilihan Menu üGunakan peristilahan yang dikenal dan konsisten. üPastikan item dapat dibedakan dari pilihan lain. üGunakan pemilihan kata yang konsisten dan singkat. üTempatkan kata kunci di kiri.

INTERAKSI MANUSIA DAN KOMPUTER Menu, Form, dan Kotak Dialog Tata Letak Menu: Tata Letak dan Desain Grafis üPerhatikan kendala seperti lebar dan tinggi layar, kecepatan tampil, character set, dan highlighting. üBuat pedoman/panduan untuk komponen-komponen: judul, penempatan item, petunjuk, pesan kesalahan, dan laporan status.

INTERAKSI MANUSIA DAN KOMPUTER Menu, Form, dan Kotak Dialog Formulir Isian üFormulir isian cocok dipakai jika banyak field data dibutuhkan. üPendekatan formulir isian menarik karena: • Kelengkapan penuh informasi terlihat. • Seperti formulir kertas. • Sedikit petunjuk diperlukan.

INTERAKSI MANUSIA DAN KOMPUTER Menu, Form, dan Kotak Dialog Pedoman Perancangan Formulir Isian üJudul yang berarti. üInstruksi yang dapat dipahami. üPengelompokan dan pengurutan field yang logis. üTata letak yang menarik secara fisual. üLabel field yang dikenal. üRuang kosong dan batas field yang perlu diisi harus jelas terlihat. üPergerakan kursor yang leluasa. üKoreksi kesalahan untuk karakter dan field. üPencegahan kesalahan. üPesan kesalahan untuk nilai yang tak dapat diterima.

INTERAKSI MANUSIA DAN KOMPUTER Menu, Form, dan Kotak Dialog Pedoman Perancangan Formulir Isian (Lanj. ) üField optional jelas ditandai, atau sebaliknya field yang wajib diisi ditandai. üPesan penjelasan bagi field jika perlu. üTanda selesai. Hindari penyelesaian automatis.

INTERAKSI MANUSIA DAN KOMPUTER Menu, Form, dan Kotak Dialog Beberapa Variasi Isian Field üCombo box: kombinasi list box dan text box. üCoded fields: mempunyai mask untuk format isian khusus. Mis. : • Telepon – (___)___-_____ • Social Security Number – ___-__-____ • Waktu – __: __ __ • Tanggal – __/__/____ • Nilai uang – $_____. 00

INTERAKSI MANUSIA DAN KOMPUTER Menu, Form, dan Kotak Dialog üKotak dialog adalah kombinasi teknik menu dan formulir isian yang banyak digunakan di GUI modern. üPerlu diperhatikan: • Tata letak internal kotak dialog • Hubungan eksternal kotak dialog

INTERAKSI MANUSIA DAN KOMPUTER Menu, Form, dan Kotak Dialog Pedoman Tata Letak Internal Kotak Dialog üJudul berarti, gaya konsisten. üPengurutan dari atas kiri ke bawah kanan. üPengelompokan dan penegasan. üTata letak yang konsisten. üPeristilahan, font, penggunaan huruf besar, justifikasi yang konsisten. üTombol standar (OK, Cancel). üPencegahan kesalahan.

INTERAKSI MANUSIA DAN KOMPUTER Menu, Form, dan Kotak Dialog Pedoman Hubungan Eksternal Kotak Dialog üPenampilan dan penutupan halus. üDapat dibedakan tapi batasnya kecil. üUkuran cukup kecil (minimalkan overlap). üDekat dengan item yang sesuai. üTidak menghalangi item yang harus dilihat. üMudah ditutup (dibuat menghilang). üJelas penyelesaian/pembatalannya.

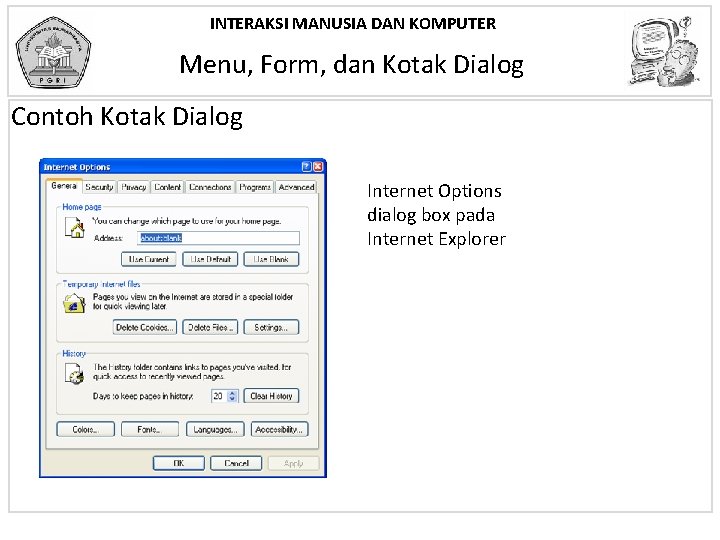
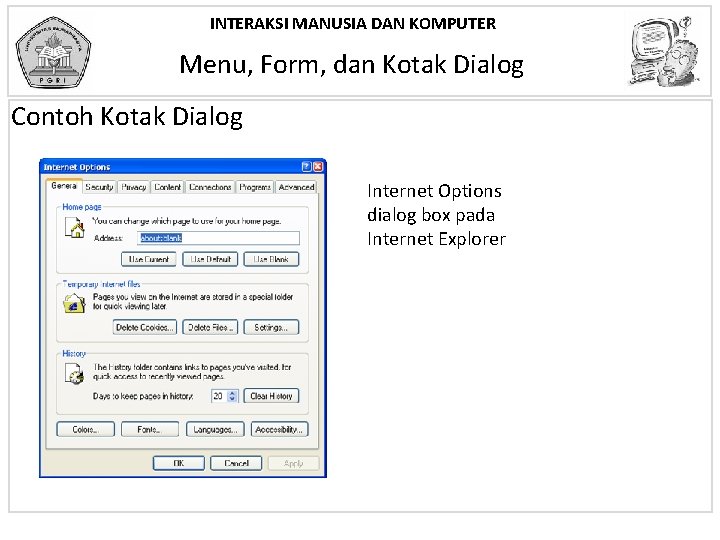
INTERAKSI MANUSIA DAN KOMPUTER Menu, Form, dan Kotak Dialog Contoh Kotak Dialog Internet Options dialog box pada Internet Explorer

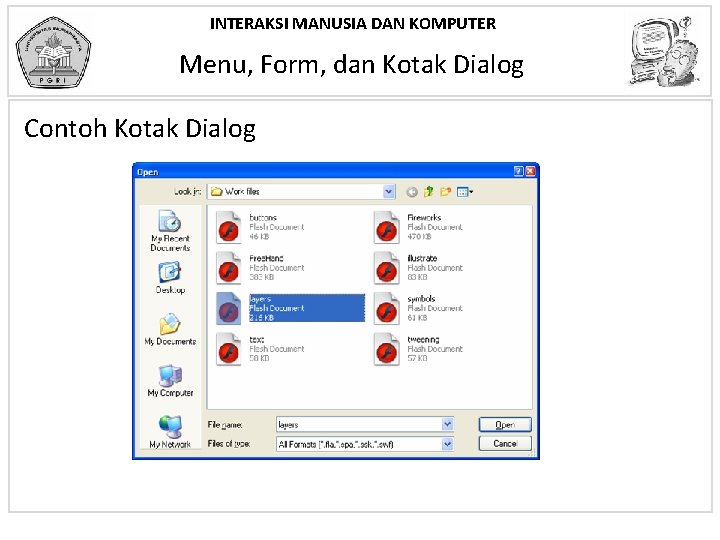
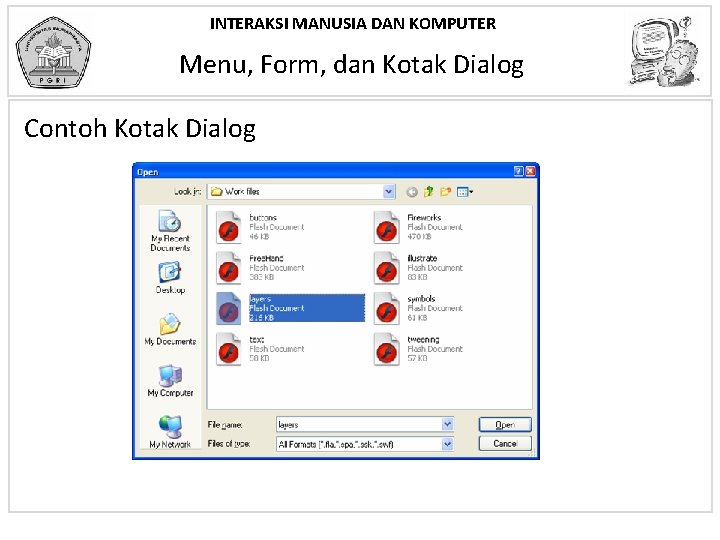
INTERAKSI MANUSIA DAN KOMPUTER Menu, Form, dan Kotak Dialog Contoh Kotak Dialog

INTERAKSI MANUSIA DAN KOMPUTER Menu, Form, dan Kotak Dialog