Interaction Styles Graphical User Interfaces Graphical User Interfaces





































- Slides: 37

Interaction Styles Graphical User Interfaces

Graphical User Interfaces (GUI) w GUIs 1. 2. WIMP (Windows, Icons, Menus and Pointers) NERD (Navigation, Evaluation, Refinement & Demonstration) w GUIs are graphical interfaces. w Most computer interfaces are GUI based.

GUI Interaction Styles 1. 2. 3. 4. 5. 6. 7. 8. 9. 10. Typed-Command Languages (Not really GUI) Data & Scientific Visualization Visual Databases Video Animation Virtual Reality Multimedia-Hypermedia Touchscreens Speech Synthesis Natural Language

Interaction Styles Typed-Command Languages

Typed-Command Languages w Typed-Command Languages – w UNIX, DOS, SQL Advantages – – w Provides powerful, brief and rapid HCI. Great for power users Disadvantage – – Extensive training to learn all of the commands. Large number of errors due to typos

Design Guides w Choose meaningful, specific, distinctive names. w Command format should be consistent. – w Allow easy correction of typing errors. – w Examples: ls –l , head -10 x. txt, etc. UNIX uses arrow keys Allow users to create macros, shortcuts

Interaction Styles Data and Scientific Visualization

Data and Scientific Visualization w Interfaces that use graphics to represent data. – – w Models real world data (sometimes in real time) Creates visual representation of physical phenomenon Examples: – – Medical Imaging of the human body (full body scans) Fluid flow (air over an airplane’s wing) Weather patterns 3 D Imaging of Molecules, DNA, etc.

Interaction Styles Visual Databases

Visual Databases w Represent data (usually textual) in a visual format. w Multimedia databases are visual databases. w Examples: – – A collection of images in a museum under a common interface. Scatter plots, graphs, Treemaps (U of Maryland)

What’s The Difference? w Data & Scientific Visualization – – w Typically represents real time physical phenomenon Created as real world changes Visual Databases – – Not changing at the time visualization is created. Usually a historical point of view. • Historical meaning not right now.

Interaction Styles Video

Video w Captures the real world in the form of digital video. w Disadvantages: – – w Formats: mpeg, avi, Quicktime, etc. Size Advantages: – – – Good for some training environments Gives the real perspective on the world Entertaining

Interaction Styles Animation

Animation w Where visual databases and scientific visualization meet. w Cartoon like representations of characters and their world. w Common uses: – – – Training simulation. Entertainment Education

Animation vs. Video w Animation is made up, fictional. w Video is real, reality. w Both are used for the same purposes. w When to use video vs. animation? – – Depends: can you get real video? Do you have animation software?

Interaction Styles Virtual Reality

Virtual Reality w Allows people to immerse into interface. w Advantages: – – w Great for training. Good simulation environment Disadvantages: – – Expensive, at the moment Dangerous to your health if it is too real

Interaction Styles Multimedia-Hypermedia

Multimedia-Hypermedia w World Wide Web w Advantages: – – – w Accessibility is growing We all know and use the web Access from almost anywhere Disadvantages: – So easy to develop, design is compromised.

Interaction Styles Touchscreens

Touchscreens w Your finger is the pointer/mouse. w Advantages: – – w More people have fingers than those with a mouse. Durable in harsh environments and public areas. Disadvantages: – – Arm fatigue can be an issue when typing is needed. Screen space is not always appropriate

Touchscreens w Personal Digital Assistants (PDA) are touchscreen devices.

Interaction Styles Speech Synthesis

Speech Synthesis w Audible sounds and words from the computer. w Advantages: – – w Visually and physically disabled users It is natural to listen Disadvantages: – Synthetic voices can be annoying for some users

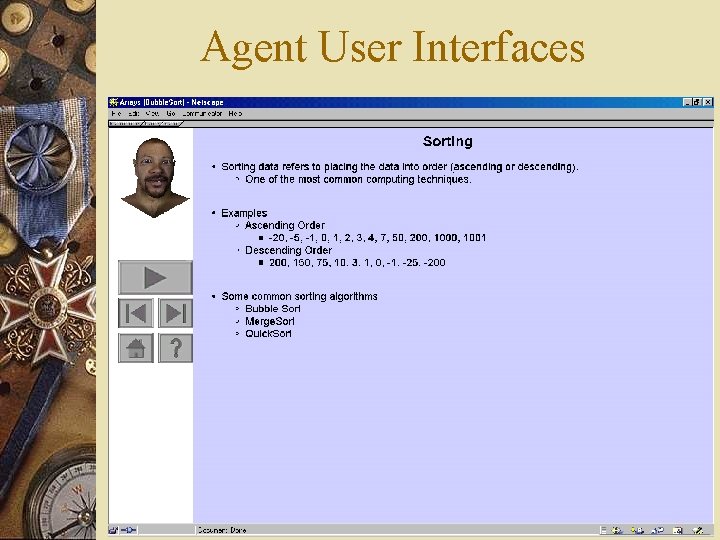
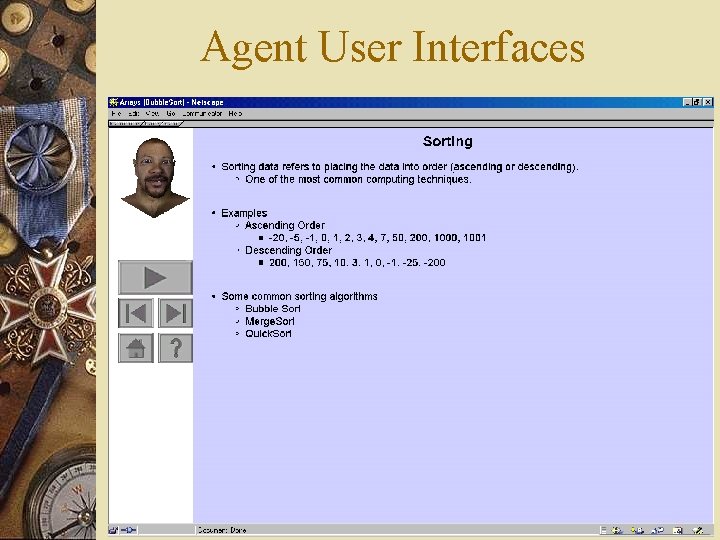
Agent User Interfaces

Interaction Styles Natural Language

Natural Language w w w HCI is accomplished using natural language. This could be spoken or typed natural language. HCI is close to Human-Human Interaction.

Natural Language w Advantages: – – w It is natural to interact natural Requires less training Disadvantages: – Speech recognition is good, but not really good.

Interaction Styles Interaction Style Selection

How To Select Interaction Style? 1. 2. 3. 4. 5. 6. 7. 8. 9. 10. Typed-Command Languages (Not really GUI) Data & Scientific Visualization Visual Databases Video Animation Virtual Reality Multimedia-Hypermedia Touchscreens Speech Synthesis Natural Language

Interaction Style Selection 1. User Centered Design – – – Do the users like cartoons, video? Visually and/or physically disabled? What interaction style are the users use to using? 2. Environment – – Public access Internet access Classroom access Infrastructure

Interaction Style Selection 3. Money – How much do they want to spend?

Example w Client: Local school district. w Goal: Provide students with up to date information on school events. w How do you proceed?

Example w Client: Local school district. w Goal: Educate students on racial tensions in America in the 20 th Century, for their school district’s region. w How do you proceed?

Example w Client: Google. w Goal: Provide employees with 401 K updates. w How do you proceed?

Example w Client: FOX Sports. w Goal: Provide online viewers with up to date stats on currently running games. w How do you proceed?